Привет, друзья! Сегодняшняя статья будет технической, и я расскажу вам, как заменила плагин для вывода карты сайта кодом.
В своей предыдущей статье о чистке на блоге я писала, что активно избавляюсь от лишних плагинов, ссылок и всякого мусора. Вот и пришел черед плагина Dagon Design Sitemap Generator.
Хотя никаких нареканий на него у меня не было, и он отлично работал, все же, предпочитаю, чтобы плагинов у меня было поменьше и только самые нужные.
Конечно, довелось немножко повозиться, чтобы карта выглядела более-менее прилично.
Это я к тому, что WordPress-темы разные и код «пристраивается» тоже по-разному. Но, как бы сложно все не казалось, после некоторых проб и ошибок мне удалось сделать приличную карту (не идеальную), но вполне удобную.
Покажу вам, что и как я делала. Ну и, в качестве альтернативы, если с кодом у вас возникнут трудности, в конце напишу о плагине, как его настроить и использовать. Это для тех, у кого пока вообще нет карты для посетителей.
Что ж, читайте текстовую инструкцию, или сразу смотрите видеоурок ниже.
Итак…
Чтобы карта всех статей у нас выводилась кодом, понадобится создать для этой страницы отдельный шаблон.
За основу я взяла свой шаблон страниц – page.php. Его можно скачать с сервера хостинга, подсоединившись по ftp (через Файлзиллу, например). Находите в корне папку wp-content, в ней – папку с названием вашей темы и там — page.php. Правой кнопкой мыши загружаете этот файл к себе на компьютер.
Теперь мы будем редактировать его в блокноте Notepad++.
Также файл page.php можно найти прямо в админке Вордпресс. Зайти в раздел «Внешний вид», потом «Редактор», дальше в правой боковой колонке выбрать «Шаблон страницы» (page.php), скопировать его и вставить в Notepad++ для правок.
Так, это сделали – идем дальше…
А дальше начинается самое интересное — добавление кода. Он состоит из двух фрагментов:
Вот этот:
<?php
/* Template Name: karta
*/
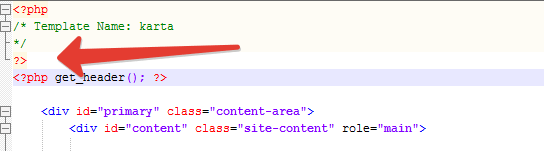
?>нужно добавить в page.php перед строчкой:
<?php get_header(); ?>Смотрите сюда:

Здесь название шаблона «karta» вы можете заменить на любое другое (map, sitemap и т.п.) или оставить, как есть.
Со второй частью кода немножко сложнее. Ее нужно будет добавить там, где у вас выводится контент. Вернее, вместо него. При этом сохранив стили страницы, сайдбар и футер, чтобы карта отображалась корректно.
Тут и начинаются главные различия в шаблонах. Поэтому я просто покажу вам пример на двух сайтах. А вы уже пробуйте у себя.
Да, вот код, который будем вставлять:
<h1>Карта сайта</h1>
<div class="text">
<h3>Страницы</h3>
<ul>
<?php wp_list_pages('exclude=ID&title_li=');?>
</ul>
<h3>Записи</h3>
<?php
$cats = get_categories('exclude=ID');
foreach ($cats as $category) {
print '<div class="category"><a href="'.get_category_link($category->cat_ID).'" target="_blank">'.$category->name.'</a></div>';
print '<ul>';
query_posts(array('cat' => $category->cat_ID,'showposts'=>1000));
while (have_posts()) { the_post();
$showed_ids[] = get_the_ID();
?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" target="_blank"><?php the_title() ?> </a>
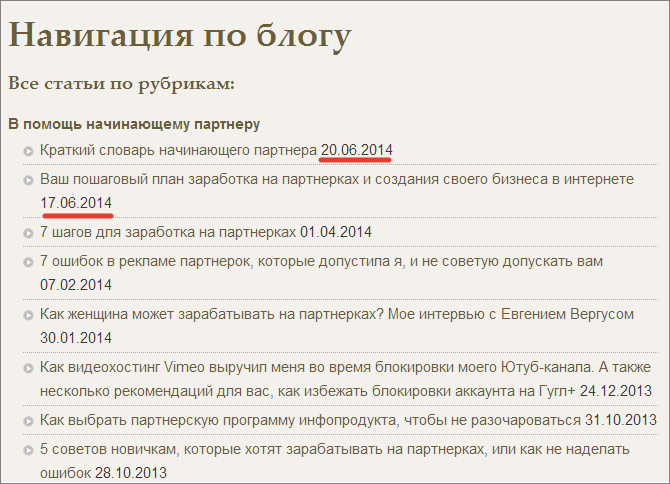
<span class="time"><?php the_time('d.m.Y') ?></span>
</li>
<?php }
print '</ul>';
}
?> </div><!-- end text -->Заголовки «Карта сайта», «Страницы», «Записи» вы можете менять на свои. Также, если, к примеру, хотите, чтоб в карте выводились только статьи, а страницы нет, то вот эту часть кода:
<h3>Страницы</h3>
<ul>
<?php wp_list_pages('exclude=ID&title_li=');?>
</ul>можно просто убрать.
Параметр «exclude=ID» (их в коде 2) позволяет исключать из карты те страницы и категории, которые вы хотите скрыть от посетителей. Вместо ID достаточно указать это значение для конкретной страницы или рубрики. Оно отображается в строке браузера при редактировании.
Строка:
<span class="time"><?php the_time('d.m.Y') ?></span>отвечает за вывод даты возле каждой статьи. Если нужно – ее тоже можете убрать.

Формат d.m.Y – это когда день, месяц и год отображаются числами. А вот такой: F j, Y выводит сначала месяц (словом), затем день и год (числами).
Значение ‘showposts’=>1000 показывает, сколько статей будет выводиться на странице. К сожалению, не знаю, как разбить такую карту на страницы, как это было в плагине.
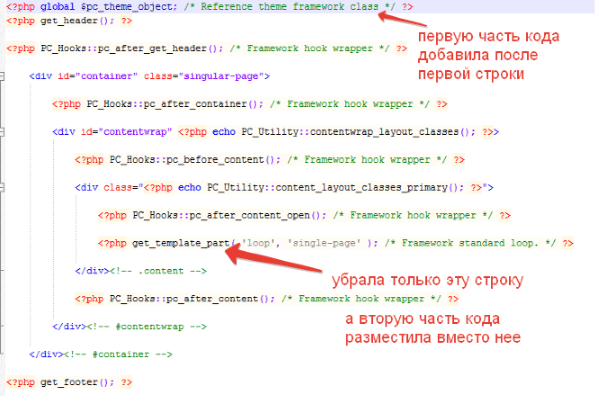
Итак, вот как выглядел мой шаблон page.php до правок:
Здесь я практически ничего не удаляла за исключением одной строчки. А код карты разместила до начала контента, после строчки:
<?php PC_Hooks::pc_after_content_open(); /* Framework hook wrapper */ ?>Если перевести дословно –«после того, как контент открывается».
Соответственно, все что после контента, кроме комментариев, я оставила.
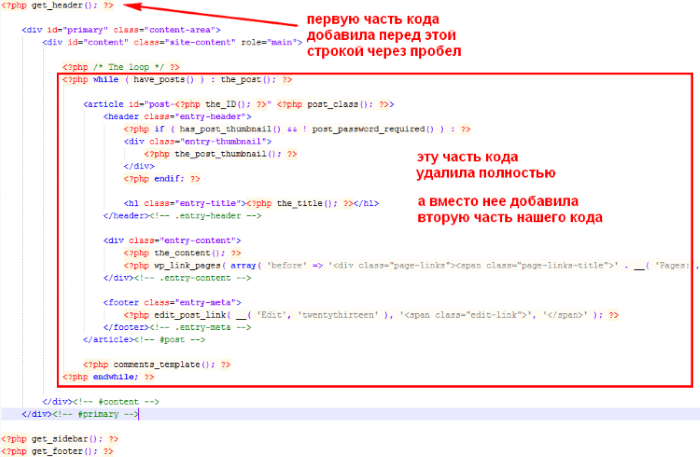
И второй пример на моем тестовом сайте с WP-шаблоном «Twenty Thirteen»:
Тут пришлось удалить большую часть кода и вместо нее поставить тот, что нам нужен для карты.
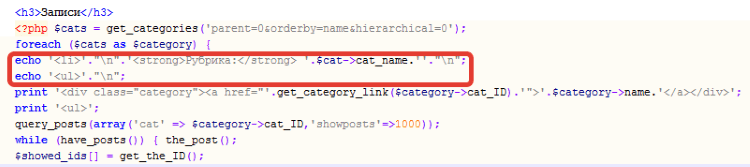
Да, и еще – этот код выводит просто названия рубрик, без выделенного слова «Рубрика». Если вам нужен этот элемент, то после строчки:
foreach ($cats as $category) {добавьте такой код:
echo '<li>'."\n".'<strong>Рубрика:</strong> '.$cat->cat_name.''."\n";
echo '<ul>'."\n";теги strong отвечают за выделение слова «Рубрика» жирным.
Смотрите на скриншоте, куда добавлять:
Друзья, надеюсь, смысл вы уловили. Не переживайте, если получится не с первого раза – у меня вышло где-то с третьего.![]()
Чтобы посмотреть, как отображается карта, файл со всеми изменениями нужно сохранить, переименовать, например в karta.php, и закинуть на сервер в папку с вашей темой. Туда же, где мы брали page.php.
Важно, чтобы он имел расширение php и не дублировал названия уже существующих файлов. Никаких index, page.
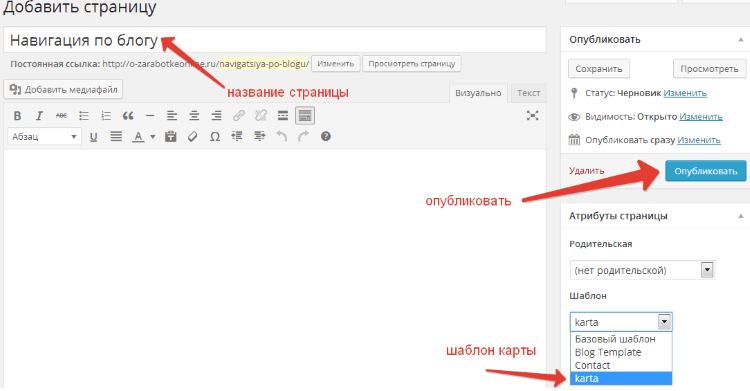
Теперь возвращайтесь в админку, добавляйте новую страницу, которая и будет картой сайта.
Укажите ее название, и справа в атрибутах страницы у вас должно появиться выпадающее окошко с шаблонами. Здесь выбирайте шаблон только что созданной карты:
В теле ничего писать не нужно, просто жмите «опубликовать» или для начала просто «сохранить» и «просмотреть».
Если что-то некорректно или карта не работает, возвращаемся к файлику и продолжаем редактировать. До тех пор, пока окончательный вид карты вас не устроит.
Вот и все — это что касается вывода карты сайта при помощи кода.
Как обещала, несколько слов о плагине Dagon Design Sitemap Generator. У него простые и удобные настройки. Но, сам плагин не обновлялся несколько лет, поэтому добавить его в админке не получится. Можно поискать его на сторонних сайтах.
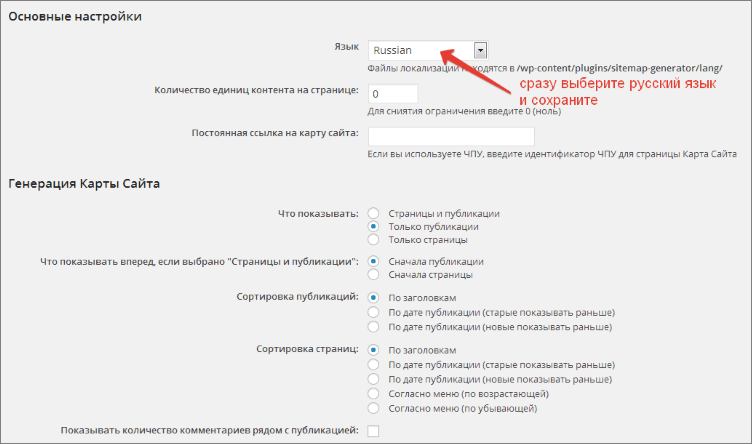
Устанавливаете, активируете и настраиваете. Он появится во вкладке «Настройки». Сразу же в верхнем окне выберите русский язык и сохраните. Все теперь – у плагина русское меню и вам будет легче его настроить.
В основном там все понятно, расскажу только о некоторых моментах:
• В окне «Количество единиц контента на странице» укажите, сколько записей вы хотите показывать. Таким способом можно создать навигацию по карте и выводить, к примеру, по 100 записей на странице.
• Поле «Постоянная ссылка на карту сайта» я оставляла пустым.
• В конце можете указать путь к карте в формате xml, тогда ссылка на нее будет отображаться на странице.
• И не забывайте поставить галочку «Ссылки открывать в новом окне» и жмите на кнопку «Записать настройки».
Теперь, опять же, создаете новую страницу – называете ее и в режиме «текст» в тело ставите вот этот код: <!— ddsitemapgen —>
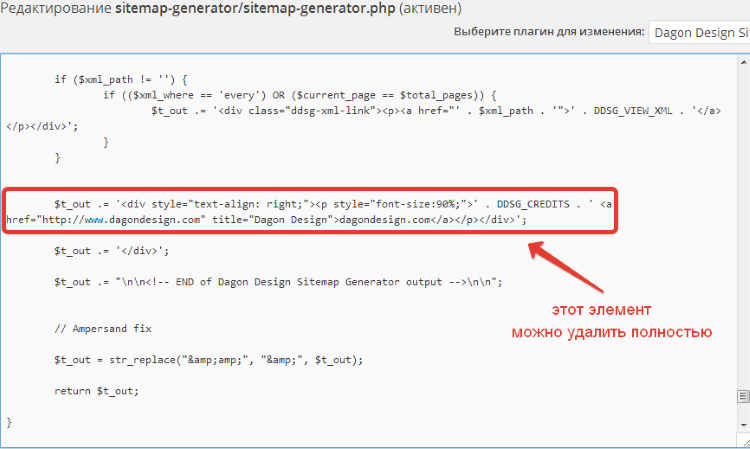
Все — нажимайте «опубликовать» и ваша карта готова. Да, там внизу странички появится ссылка автора: «Плагин написан dagon design» — ее можно либо убрать совсем, сделать некликабельной или закрыть тегами span.
Для этого заходите в консоль →плагины → редактор. В выпадающем окне выбираете «Dagon Design» находите эту ссылку (она ближе к концу) и убираете ее. Вот скриншот:
Если вам кажется сложным то, что я здесь написала – предлагаю посмотреть видеоурок – там все наглядно и понятно:
А если остались вопросы или есть дополнения – пишите в комментах.![]()
Желаю вам успехов!
С уважением, Виктория Карпова









Спасибо,Вика!Обязательно воспользуюсь картой без плагина.
Сергей, рада Вас снова видеть) Попробуйте, конечно! Успехов
Вика прелесть ты молодец +++++ Но вопрос хочу задать ты знаешь язык php ?
+++++ Но вопрос хочу задать ты знаешь язык php ?
Евгений, нет php я не знаю. Не планирую углубляться в эту тему — не мое:)
И код ты этот сама на писала ?
Нет, сама я не сильна в кодах. Разве что готовый редактировать могу. А это компиляция с разных сайтов с некоторыми правками.
Пробовал когда-то заменить плагин (у меня другой) на подобный код. Не понравился внешний вид карты сайта.
Вернул плагин, тем более, что он создает минимальную нагрузку. Другие плагины создают большую нагрузку в разы, чем например, WP Blog Map.
Так это хорошо, что карта сайта на одной странице. Значит на вашем сайте будет большая вероятность, что посетитель воспользуется картой сайта и найдет нужную статью. На другие страницы карты сайта, если она сделана на нескольких страницах, мало кто заходит.
Здравствуйте, Василий) Да, тем более пока статей не много — мне тоже больше нравится, что они все на одной странице. А до первой 1000 мне еще не один год трудиться. Моя карта с кодом не намного отличается от той, что была с плагином, поэтому решила оставить ее.
Моя карта с кодом не намного отличается от той, что была с плагином, поэтому решила оставить ее.
Вика, привет. Интересное решение. Тем более, что такой код всегда легче править и дизайн можно оформить под стиль своего блога. Спасибо, буду менять свою карту.
Привет, Максим:) Согласна — если знать, что и как делать в коде, то можно хорошую карту на свой вкус смастерить.
Виктория, доброго Вам времени и благодарю за столь развернутый урок! Утащила себе в тайнички, так как мне обязательно нужно это проработать. :)) Всех Благ Вам и процветания в бизнесе! С уважением, Наталья Безрукова.
Наталья, рада, что урок Вам пригодился. Спасибо и все пожелания взаимны!
Виктория, привет. Очень заманчиво звучит карта сайта без плагина=) Спасибо.
Привет:) Ага, заманчиво — ударилась и я в последнее время в эту тему «без плагинов»…Хотя читала недавно, что в этом деле тоже главное не перестараться, особенно если много всяких скриптов в functions.php добавлять
Виктория, признайтесь, вы занимались сайтостроением?
Елена, сайтостроением занимаюсь постольку поскольку…Веду свой блог и приходится узнавать много нового, что-то использовать, менять, дорабатывать…Не хочется отставать от коллег-блоггеров:)
Вика, привет. Спасибо огромное за статью. Менять что-то в коде я, конечно, не стала, а вот плагин и все нужные настройки сделала. Только у меня почему-то ничего не отображается ((( написано просто, что нет похожих статей. И вообще эту страницу с главной не видно. Подскажи, это может быть связано с тем, что я только сделала карту сайта в xml? или есть какая-то другая причина? Заранее, спасибо за ответ!
Привет, не совсем поняла про похожие статьи — в карте ведь все статьи должны быть. А за вывод похожих статей другой плагин отвечает.
А чтоб страницу было видно, ее в меню нужно добавить.
Да, Вика, спасибо, в меню добавила и страницу стало видно, но вот её содержания по прежнему нет.
Затрудняюсь ответить — почему он пишет, что похожих статей нет. Прочитала тут в комментариях на нескольких блогах, что он может с темой конфликтовать или с др. плагинами и поэтому не работать. Попробуй еще в поле «Постоянная ссылка на карту сайта» указать ссылку на эту страницу. Или попробуй другой плагин, например, PS Auto Sitemap или тот, что Василий выше назвал WP Blog Map
Установила WP Blog Map, все видно. Я очень рада ))) Спасибо за подсказку!!!
Отлично, Оль
Я тоже вывожу карту без плагина. Только я код не прописываю. Просто на самой странице прописываю нужный мне текст и ссылки на другие страницы.
Тоже вариант:)
Карта сайта действительно важна для продвижения блога — хотя, я некоторое время начал замечать, что есть сайты, на которых её нет. Интересно не размещают её осознанно — или по незнанию?
Даже не знаю, у меня карты тоже долго не было — но это по незнанию:) Лично я на других блогах частенько картой пользуюсь, так что поставила ее и у себя.
Вот и правильно, и теперь если зайдет какой-то не чайник на ваш блог, то сможет без проблем найти для себя то, что его интересует. А без карты на это нужно потратить много времени — что не всегда целесообразно (проще найти эту информацию в Google, чем копырсаться в чужом блоге без карты сайта).
Совершенно верно, проще найти эту информацию в Google, чем копырсаться в чужом блоге без карты сайта
Блог — это книга состояния души автора, его мысли, переживания, планы, и тд. Как и в любой в реальной книге выделена отдельная страница на оглавление, так и на блоге на подобие оглавления обязательно должна быть карта блога.
Хорошую аналогию Вы провели:) Согласна, книгу всегда тоже начинаю с оглавления:)
Ведь это очевидно, а те кто у себя не сделал карты блога/сайта и не собираются считаю это их ошибка
Та да, зачастую из-за таких грубых ошибок теряется масса целевых посетителей.
Это точно Юрий, в реальности так и есть, изначально потеряли а вернутся в исходное очень тяжело
Я собственно так и делаю, когда нету карты сайта — и собственно нивчем не желею.
Попробую у себя внедрить, чтоб избавится от плагина
Попробуйте, Александр! И желаю успехов:)
Спасибо за полезную информацию =) Как раз изучала свои плагины и думала, какие можно заменить
Анастасия, да не за что:) Рада, если информация пригодилась.
ДОБРЫЙ ДЕНЬ ,ВСЕ ЗАМЕЧАТЕЛЬНО НО К ВАМ ЗАХОДЯТ НЕ ТОЛЬКО ПРОДВИНУТЫЕ НО И ЧАЙНИКИ , ЕСЛИ МОЖНО ДЕЛАТЬ ПЕРЕВОД НА РУССКИЙ ЯЗЫК ТАКИМ СЛОВАМ КАК ИНТЕРФЕЙС, ВОРОНКА , НА КАРТУ САЙТА ИЛИ ПЛАГИН ,ТРАФИК, СПАСИБО .
Здравствуйте Виктория. Так как я уже давно (года 4 назад) покупал у Евгения Вергус -курс «партнёрский маркетинг (вроде так назывался)», в котором Дмитрий показывал, как создавать карту сайта, я всё забыл. И, хорошо, что я нашёл Ваше видео на мой вопрос-как создать карту. Спасибо Вам! Потому что, для тех, кто создаёт сайт на wordpress, этот вопрос карты, будет вечен. И, смотря по Вашему блогу и видео, создал. Успехов Вам! Будьте здоровы!
Здравствуйте, Михаил! Отлично, рада, что помогла.:)
Здравствуйте Виктория! Я к Вам за помощью… Что делать, если код «page.php» не такой, как у Вас . Верхнюю часть понятно-какую часть кода удалить. Но, второй код вообще не знаю-какую часть кода удалять, чтобы вставить вторую часть кода (без «страницы»). Тема WordPress-Astra. Можете ли чем помочь? Плагин не хочется устанавливать.
Тут разве что методом тыка пробовать — лучше где-нибудь на тестовом сайте. Увы, я тоже по кодам не спец, поэтому тоже надо копаться и тыкать наобум. Сейчас увы нет свободного времени на это.
Еще из решений — без кодотыка и если у вас на сайте, вдруг, установлен плагин Elementor (это визуальный конструктор страниц), то в нем довольно легко можно карту сайта сделать. Там такой виджет есть.
Спасибо и на этом! Успехов!