Всем, привет! На какие только ухищрения не приходится идти, чтобы получать больше подписчиков и клиентов для своего интернет-бизнеса. В том числе экспериментировать со страницами подписки.
Вот о последних сегодня и пойдет речь.
Создать лендинг можно самыми разными способами – от бесплатных и недорогих (готовые шаблоны, плагины, сервисы) до более затратных (например, заказать персональный дизайн у фрилансера).
Но, мы с вами сегодня не станем искать сложных путей, а воспользуемся отличным решением от Александра Новикова. Это лэндинг со всплывающей формой подписки, которая появляется после того, как человек кликает по кнопке на странице.
Впервые увидела его у Евгения Вергуса и идея мне понравилась. Кроме того, Женя поделился, что конверсия в подписчика на этом шаблоне у него составляет 70% (на теплом трафике). А тут, как раз, Александр представил набор таких готовых шаблонов, один из которых доступен бесплатно.
Поэтому я решила им воспользоваться, а заодно поделиться с вами и показать, как его отредактировать под себя. Это очень быстро и легко.:)
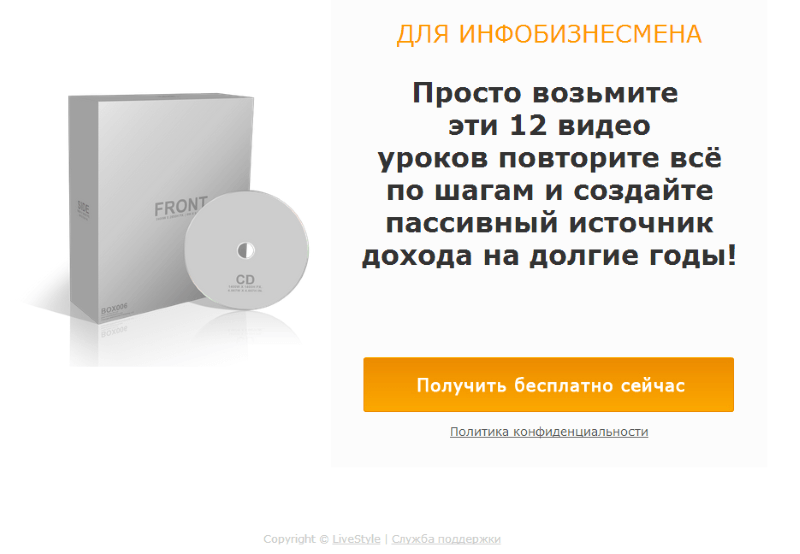
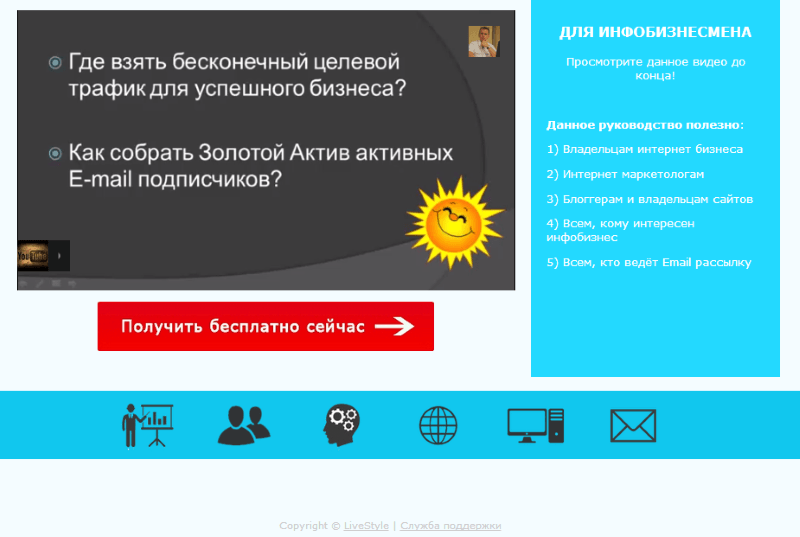
Да, вот как выглядит сам шаблон:

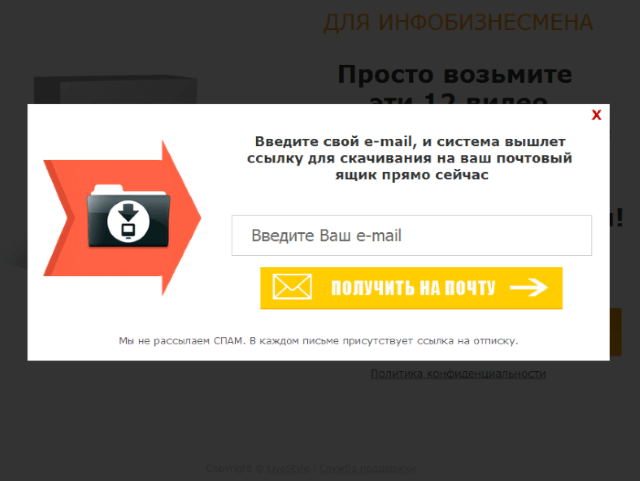
Нажимая на желтую кнопку, перед нами появляется вот такая простенькая форма подписки, где человеку нужно ввести только свой эмейл (без имени, как это было раньше). Плюс информация о том, что в каждом письме есть возможность отписаться.

Скачивается шаблон в заархивированной папке, в которой содержатся все необходимые элементы:
• Индексный файл (его мы и будем изменять).
• Папка с картинками.
• Папка со стилями.
Собственно для редактирования шаблона я использовала визуальный html-редактор DreamWeaver (8 версию). Поэтому в видео показываю пример работы именно с ним.
Дримвивер хорош тем, что сочетает в себе и визуальную часть, и html-код. То есть, мы сразу видим все наши правки и, сохраняя их, уже смотрим, как выглядит страница в браузере.
Никаких особых манипуляций я не проводила, просто добавила обложку своего курса, изменила текст, поставила свои данные в форму подписки, добавила ссылку на страницу с политикой конфиденциальности и ссылку на обратную связь.
Немного поясню…
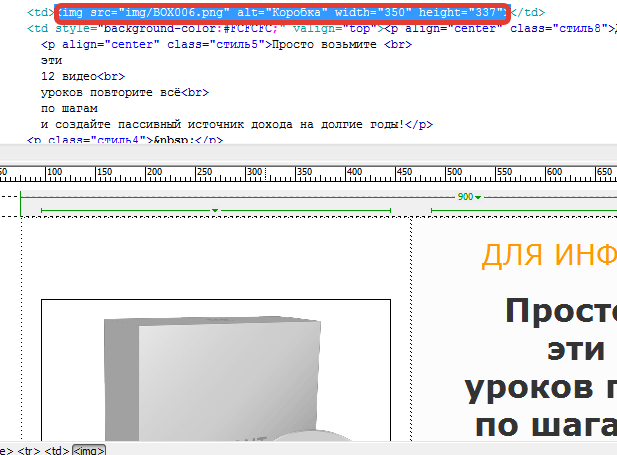
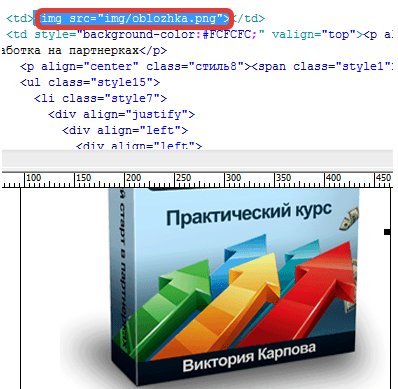
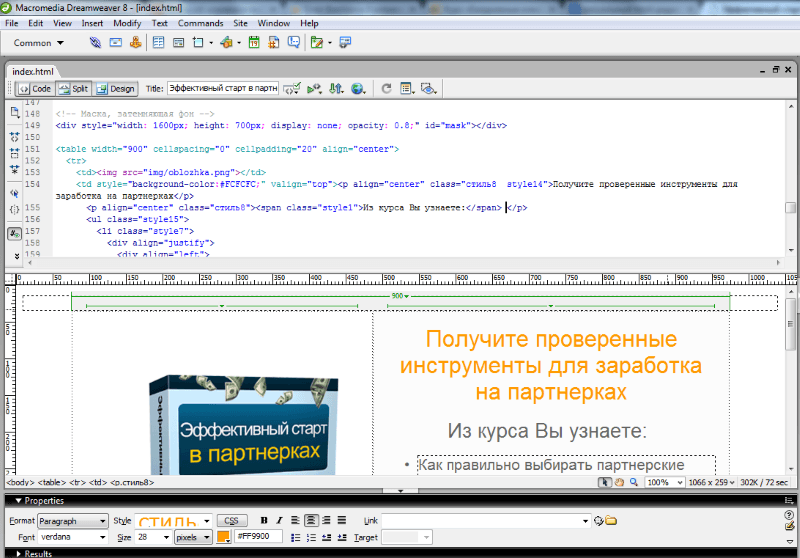
Для добавления своей обложки мы помещаем ее в папку с картинками, а ту, что стоит в качестве заглушки, удаляем. При этом не забываем в коде нашей страницы указать к ней путь. То есть исправить название и формат картинки на свои.
Вот так:
До

После

Высоту и ширину можно указать свои, или вовсе убрать этот параметр, картинка автоматически добавится в тех размерах, в которых вы ее сохранили.
С текстом все понятно – там принцип тот же, что и в обычном Ворде. Редактируете его, как вам нравится.
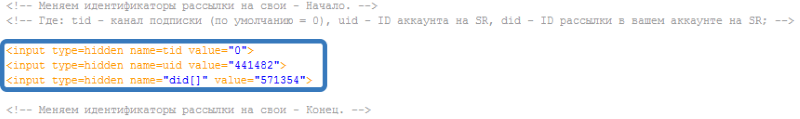
Форма подписки на этом шаблоне адаптирована под Смартреспондер, поэтому мы просто заменяем нужные значения(uid, did) на свои. tid можно оставить 0 (этот параметр обозначает канал подписчиков и настраивается на Смарте отдельно).
Если у вас Jistclick или другой сервис рассылок, тогда полностью замените код Смартреспондера на свой.
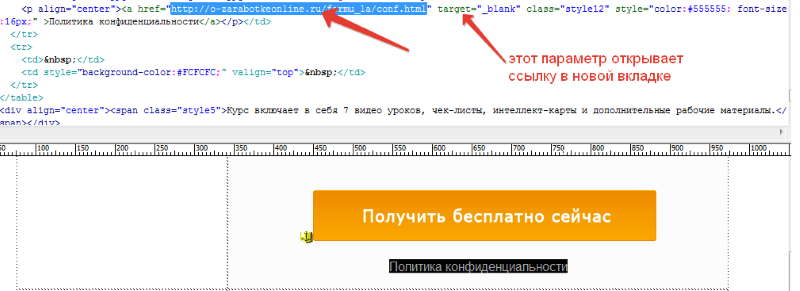
Со ссылками тоже ничего сложного. Предварительно создайте страничку с политикой конфиденциальности. И вместо решетки # укажите ссылку на свою страницу. В кавычках, как на скриншоте.
То же и с другими ссылками. Внизу поставьте свой копирайт и добавьте ссылку на обратную связь или службу поддержки.
Также в футере есть ссылка на сайт Александра Новикова, вы можете изменить ее на свою партнерскую или убрать эту строчку.
Да, и не забудьте в конце протестировать форму подписки на работоспособность.
Когда все будет сделано, переименовываем папку с элементами шаблона (на латинице) и закидываем в корневую папку на хостинг. Подписная страница будет отображаться по адресу:
Ваш домен/название папки, например у меня: o-zarabotkeonline.ru/free-kurs
Вот, по сути, и все манипуляции с бесплатным шаблоном. Если вам пока что-то кажется непонятным, то в видео я подробно показываю все шаги. А ниже вы найдете ссылку, где сможете получить сам шаблон.
ВАЖНО: ШАБЛОН БОЛЬШЕ НЕ АКТУАЛЕН И НЕ ДОСТУПЕН
Да, как я упомянула вначале – это лишь один из вариантов. Платный комплект из 10 штук включает в себя шаблоны поинтереснее. Цена на них вполне доступная (350 руб.) поэтому я решила их также приобрести.
Вот один из шаблонов, на который мы можем добавить видео:

Принцип редактирования здесь тот же, только в коде нам нужно будет заменить ссылку на свой видеоролик и, если надо, дополнительно настроить видеоплеер.
Впрочем, в платном комплекте есть видео по работе с этими шаблонами и вы легко разберетесь. Комлект можно приобрести сразу после скачивания бесплатного шаблона.
Ну а если будут вопросы, задавайте в комментариях. Всегда рада ответить и подсказать.
Желаю успехов!
С уважением, Виктория Карпова








Здравствуйте, Виктория.
Бесплатный шаблон я получил несколько ранее видимо от самого автора. А вот разбор от Вас подоспел вовремя. Все понятно. Спасибо.
Попутно вопрос. Вы загрузили папку с подписной страницей на хостинге в папку public или вне нее? У меня всегда с определением адреса страницы заминка. Или я что-то не знаю, или на timeweb все несколько сложнее?
Здравствуйте, Игорь. Папку загружала на свой основной хостинг (не Таймвеб), если б загружала на Таймвеб, то тогда да — в папку public.
Понятно
Статья очень полезная для начинающих свой бизнес в интернете и найдет она своих почитателей
Такое pop-up окно можно генерировать и при помощи джастклика и других сервисов рассылок, но когда делаешь сам, получается надежней и не зависишь от посреднических сервисов.
Спасибо за полезную заметку.
Николай, спасибо за комментарий. Да, есть такое дело с поп-ап окнами, но мне этот вариант больше по душе:)
Спасибо за информацию. Пока только ознакамливаюсь с партнерками..полезно.
Вика, а как лендинг прикрутить к блогу. Я создала для женского, какие шаги дальше, чтобы его можно было поставить в основное меню. Что-то мне не сообразить))).
В основное меню вордпресс-блога — никак наверное…Мои знания тонкостей этого движка довольно скудны. Как я понимаю, в меню можно выводить только страницы, созданные на самом блоге. А может и можно — но я просто не знаю как.:) И поступаю проще — делаю в виде баннера, как мой бесплатный курс. Или странички «Рекомендую».
Спасибо, в виде баннера — это хорошая идея пока я разбираюсь с этим вопросом.
Спасибо, Виктория! С помощью этой статьи наконец то правильно отредактироовала шаблон и разместила его на хостинг. Ваш блог очень помогает мне в различных вопросах!
Зачем заморачиваться с этими самописными шаблонами, если можно на той же тильде за пару кликов любые формы настроить ?
Можно на Тильде, можно и на другом конструкторе. Вариантов масса, и каждый имеет право на существование. Как и этот. А уж как и с чем заморочиться каждый сам решает. Этот шаблон также сделан в конструкторе:)
Смартресподер работает снова уже у другой команды, данная статься актуальна для него: https://o-zarabotkeonline.ru/nastrojka-email-rassylki-na-servise-massdelivery/
Здравствуйте, Виктория! Спасибо, очень полезная информация. Только я не нашел ссылку, где и как можно купить платную версию 10 шаблонов о которых вы написали..
Здравствуйте, Артур. Я убрала ссылку, так как данный продукт устарел с 2014 года, когда была опубликована эта статья.