Всем, привет! Сегодня покажу, как сделать простую страницу html с заголовком, видео, встроенным из Ютуб, и кнопкой со ссылкой в программе Adobe Muse.
Для чего такая страница может пригодиться?
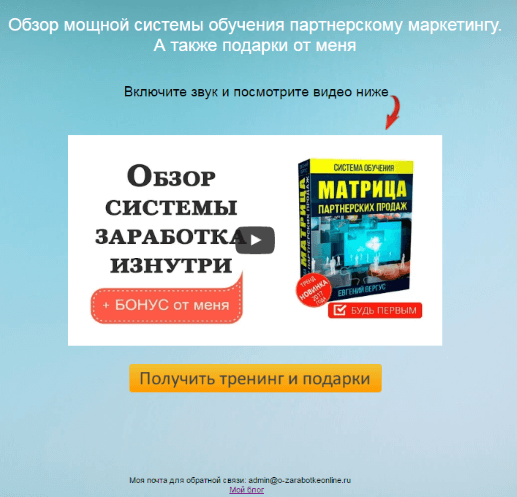
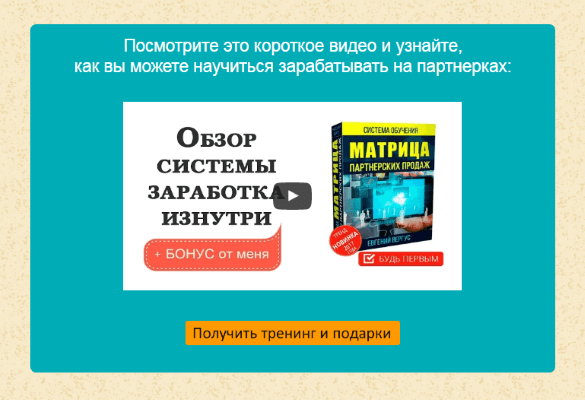
1. Для партнерских обзоров. Когда в видео вы рассказываете о продукте, делаете призыв к действию, а под проигрывателем добавляете кнопку со ссылкой. На такой странице нет никаких отвлекающих факторов. Она служит утепляющей прокладкой, вместо того чтобы вести людей сразу на продающую страницу. Пример страницы с партнерским обзором ниже:

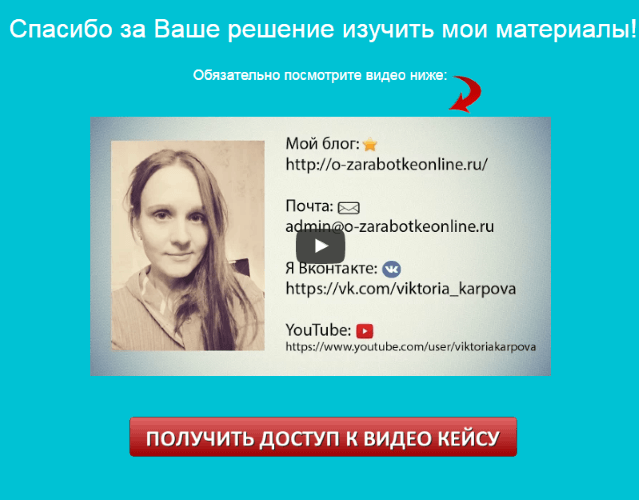
2. Для страницы-благодарности после активации подписки на рассылку. Опять же, такая страничка может выглядеть весьма просто и понятно. Заголовок в стиле «спасибо за подписку, обещанные материалы уже отправлены на вашу почту, а сейчас посмотрите это небольшое видео». В видео вы можете представиться своим новым подписчикам, рассказать о себе, а также сделать дополнительное недорогое платное предложение, усиливающее вашу бесплатность. Чтобы человек мог воспользоваться этим предложением, под видео вы добавляете кнопку со ссылкой. Пример странички ниже:

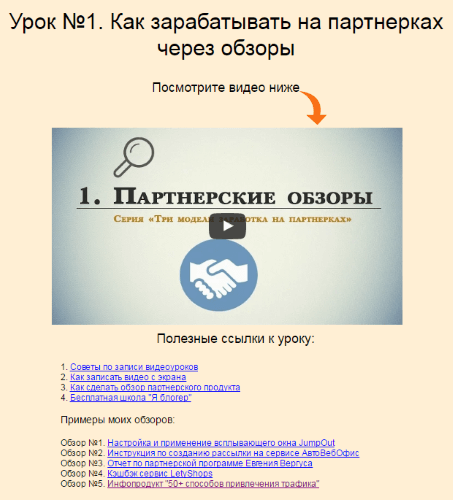
3. На такой страничке можно давать контент из вашего бесплатного курса за подписку. Например, у меня есть курс «Три модели заработка на партнерках», он состоит из трех отдельных видео и дополнительных материалов, которые находятся на вот таких простых html-страницах. Пример:

4. Страница с контентным видео – когда вы даете полезную информацию в ролике, а в конце переходите к презентации платного предложения, в котором человек найдет больше полезной практической информации по данной теме. Под видео вы размещаете кнопку со ссылкой на оформление заказа. Это как раз тот самый вариант, когда для продаж продукта необязательно делать продающую страницу. Можно качественно представить его в видео, после контентной части.
С примерами использования страниц разобрались, теперь поговорим о реализации. Я покажу, как делаю такие одностраничники в программе Adobe Muse. У меня портативная версия 2015 года, поэтому если вы используете другие версии, могут быть расхождения в элементах интерфейса. Но принцип создания страницы, добавления на нее различных элементов и экспорт в html-формате остается прежним.
Подробный урок вы можете посмотреть в видеоформате:
Создание странички в Мьюз
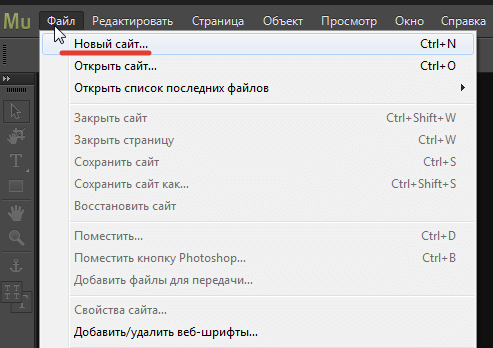
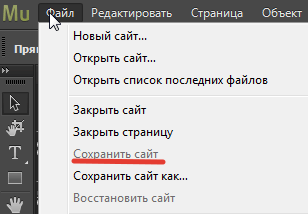
Откройте программу, кликните по вкладке «Файл» — «Новый сайт».

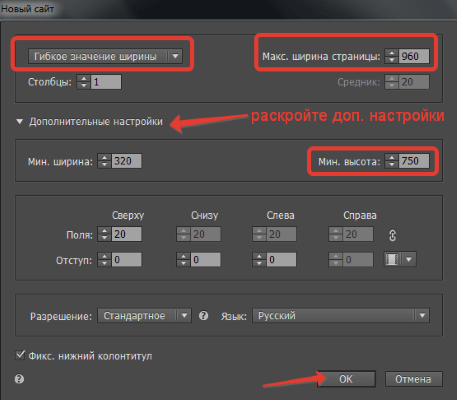
Откроется окошко с настройками сайта – здесь я оставляю гибкое значение ширины (то есть, страница будет адаптироваться под экраны мобильных устройств). Максимальную ширину страницы оставляю 960. Минимальную высоту ставлю 750. Потом ее можно будет отрегулировать ползунками. Все остальное не трогаю.

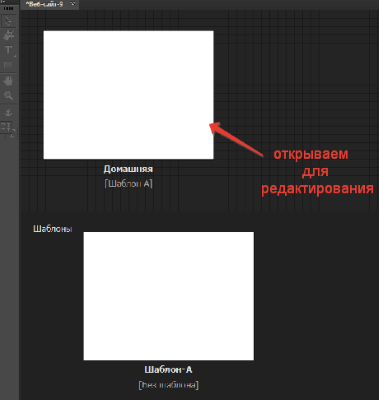
Создается страница и ее шаблон. Чтобы начать редактировать сайт, двойным кликом мыши открываем верхнюю страничку «Домашняя». Шаблон А (нижняя страница) также пригодится, когда понадобится отрегулировать нижнюю часть сайта (футер).

Начинаю я с того, что добавляю фон. Это может быть заливка цветом. Либо в качестве фона может выступать любое изображение, загруженное из интернета.
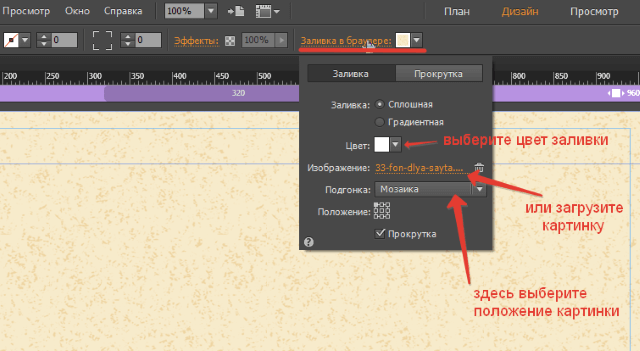
Для добавления фона нажмите по надписи «Заливка в браузере» — выберите подходящий цвет, или через кнопку «Добавить» загрузите картинку с компьютера. Также укажите положение картинки – ее можно растянуть по всей странице, выбрав «Заполнение», тогда она должна быть в большом разрешении. Либо использовать бесшовный фон, и тогда он будет красиво смотреться, если выбрать положение «Мозаика», как у меня в примере. Много интересных бесшовных фонов есть на сайте pattern4site.ru.

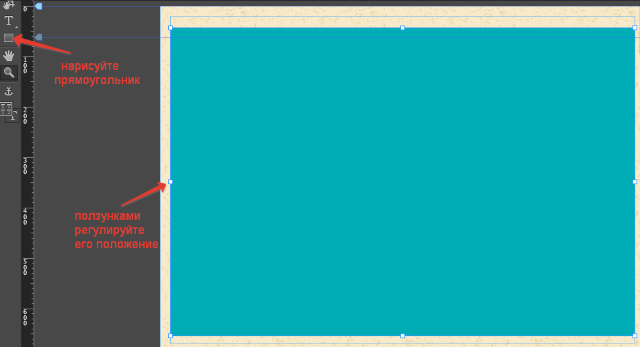
Если вы, к примеру, хотите, чтобы контентная часть была отдельно, а фон отдельно, то можно нарисовать прямоугольник и залить его другим цветом. А в этом прямоугольнике уже расположить свой контент – заголовок, видео и кнопку.
Для создания прямоугольника нажмите по соответствующей иконке на панели инструментов слева. При помощи курсора растяните прямоугольник на страничке, как вам нужно.

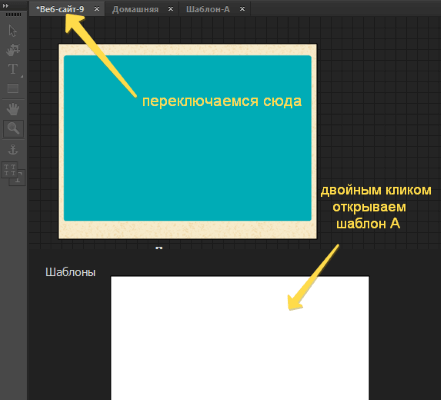
Чтобы зафиксировать нижнюю часть и сделать отступы прямоугольника одинаковыми сверху и снизу, нам нужно отрегулировать положение футера в шаблоне. Для этого, переключаемся на соседнюю вкладку «Веб-сайт», двойным кликом мыши открываем его шаблон А.

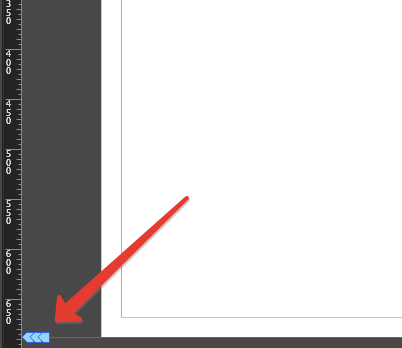
Внизу странички будет 2 линии, ухватившись мышкой за ползунок нижней линии, подтаскиваем ее к верхней, как бы подтягивая футер. Должно получиться вот так (три ползунка разных линий вместе):

Далее снова переключаемся на страничку «Домашняя» и подтягиваем прямоугольник так, чтобы отступы от фона сверху и снизу были одинаковые (ориентируемся на цифры линейки).
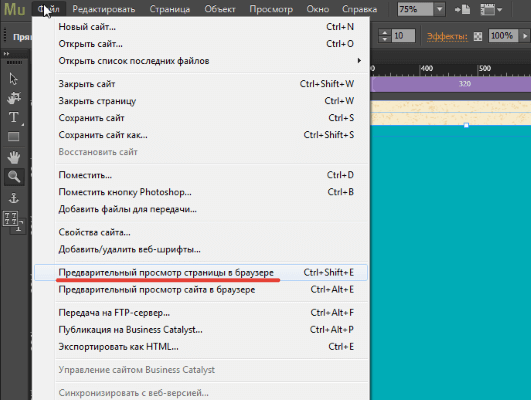
При этом удобно пользоваться предварительным просмотром страницы в браузере. Так, мы сразу видим, как выглядит наша страничка в браузере.

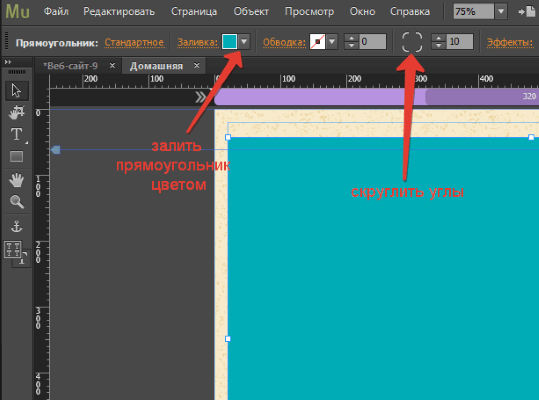
Прямоугольник можно залить любым цветом и скруглить ему углы, пользуясь инструментами на панели сверху.

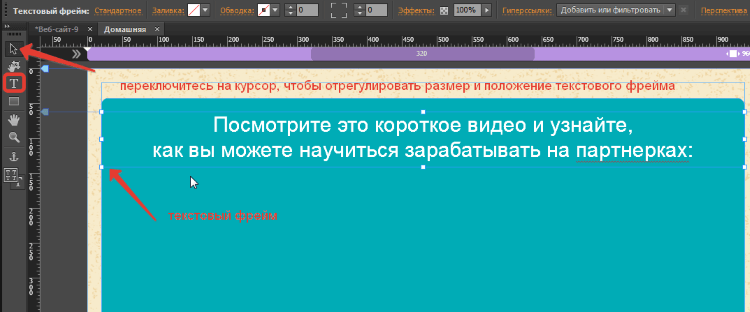
Теперь добавим заголовок, используя инструмент «Текст». Добавляется текст следующим образом – при помощи мыши блок растягивается по фону, внутри появляется курсор для печатания. Когда текст напечатали, можно переключиться на иконку курсора, чтобы подрегулировать размер и положение текстового фрейма на странице.
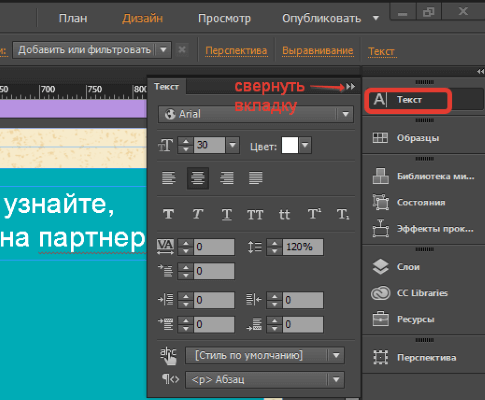
Чтобы изменить шрифт, размер, цвет текста, указать выравнивание – используйте вкладку «Текст» справа.

Если там ее нет, тогда зайдите во вкладку «Окно» вверху и в выпадающем списке поставьте галочку рядом с «Текст».
Чтобы удалить любой блок со страницы, выделите его курсором и нажмите на кнопку «Delete».
Как добавить видео с Ютуба?
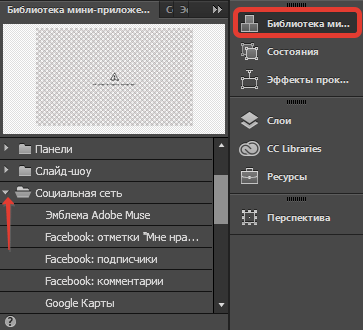
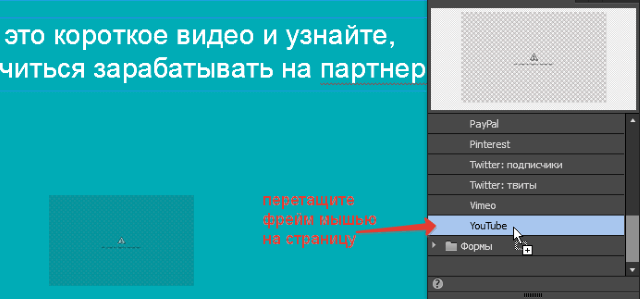
На панели инструментов справа нажмите на вкладку «Библиотека мини-приложений». Откройте список «Социальная сеть», спуститесь вниз и выберите Ютуб.

Просто кликните по надписи и перетащите фрейм на свою страницу.

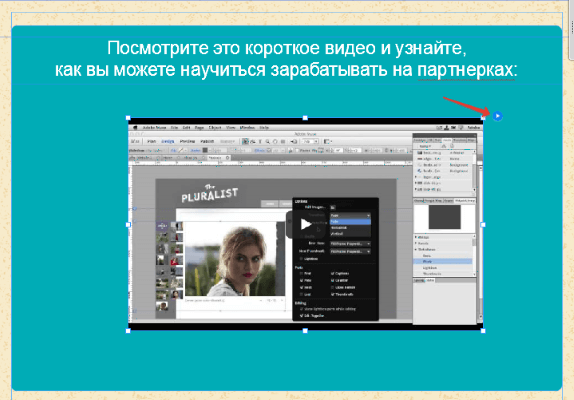
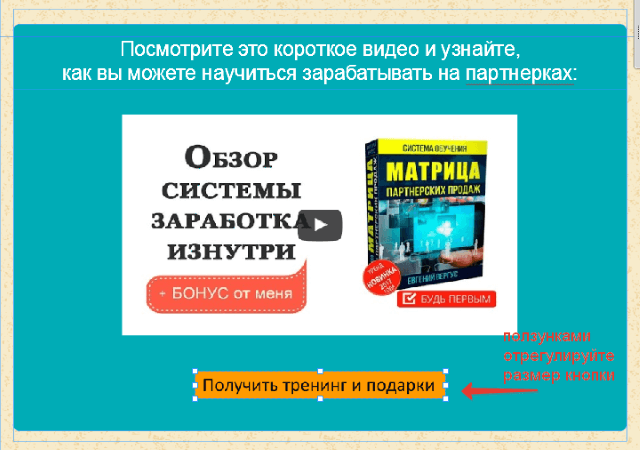
У вас появится вот такой проигрыватель. Вы можете перемещать его по странице, как угодно и, растягивая края мышью, устанавливать нужный размер. Чтобы добавить свое видео, нажмите на иконку в виде треугольника.

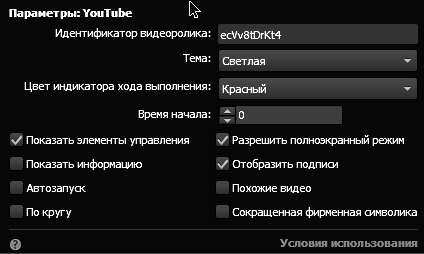
В открывшемся окне с настройками вам нужно указать идентификатор своего видео. Идентификатор – это те символы, которые идут после v=, как на скриншоте:
![]()
Здесь же вы можете задать и другие настройки проигрывателя – цветовую схему (темную или светлую), начало проигрывания ролика, автовоспроизведение, отключить похожие в конце и т.д. Полезных настроек тут много.

Как добавить кнопку?
Создайте кнопку или скачайте готовую из интернета. Для создания кнопок я обычно пользуюсь онлайн-генератором dabuttonfactory.com.
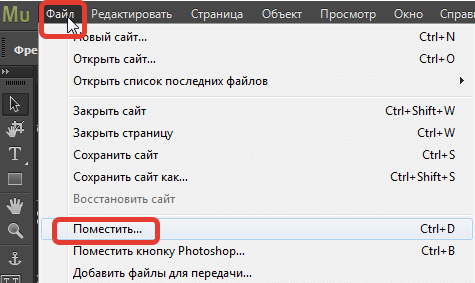
Чтобы поместить кнопку на страницу, зайдите во вкладку «Файл» — «Поместить».

Выберите изображение у себя на компьютере. Растягивая кнопку мышкой, расположите ее под плеером. Мышкой вы можете перетаскивать кнопку по странице, а двигая ползунки по краям – менять ее размер.

Таким же образом добавляются и другие картинки на сайт в Мьюз – обложки, иконки и т.д.
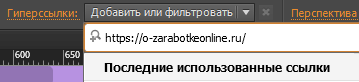
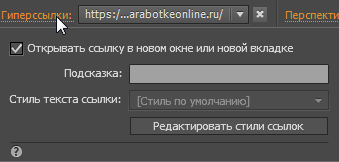
Чтобы сделать кнопку кликабельной, выделите ее курсором, нажмите по надписи «Добавить или фильтровать» рядом с надписью «Гиперссылки». В открывшуюся строку вставьте ссылку и нажмите «Enter».

Теперь нажмите непосредственно на надпись «Гиперссылки». Здесь я обычно ставлю галочку «Открывать ссылку в новой вкладке».

Экспорт сайта в html-формате к себе на компьютер
Итак, после того как вы закончили работу над страничкой, результаты предпросмотра в браузере вас устраивают, можно экспортировать ее к себе на компьютер.
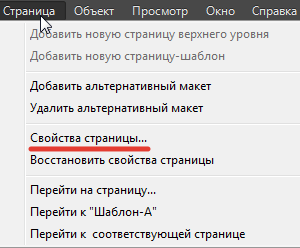
Но, прежде еще нужно переименовать страничку и при желании указать метаданные. Для этого зайдите во вкладку «Страница» — «Свойства страницы».

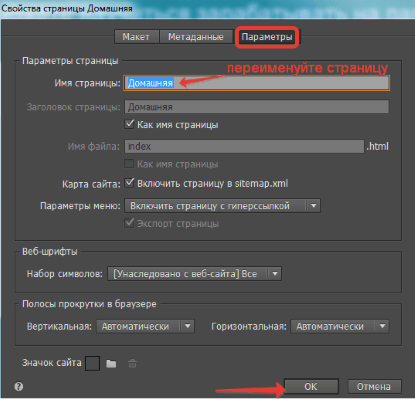
В появившемся окне переключитесь на вкладку «Параметры». Здесь вместо названия «Домашняя» укажите свое название. Нажмите «Enter», чтобы сохранить. В соседней вкладке «Метаданные» можно задать описание и ключевые слова для страницы.

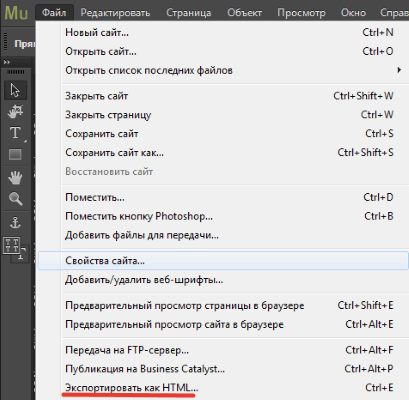
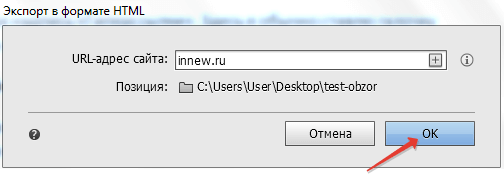
Итак, теперь перейдем к экспорту. Зайдите во вкладку «Файл» — «Экспортировать как HTML».

В появившемся окне можно сразу указать адрес, по которому будет открываться данная страничка в интернете. Состоит он из домена вашего сайта и названия папки, в которой вы загрузите на хостинг свой одностраничник.
Во второй строчке, нажав на иконку папки укажите место, куда будет экспортирован сайт. У меня это рабочий стол – папка «test-obzor». Нажмите на «ок», чтобы начался экспорт.

Страницу же в Мьюз сохраните, как шаблон. На его основе вы сможете быстро создавать другие подобные странички с обзорами. Для сохранения зайдите во вкладку «Файл», выберите «Сохранить сайт». Укажите название и место на компьютере, куда сохранить.

Подготовка и загрузка сайта на хостинг
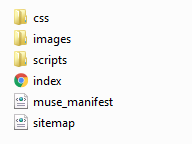
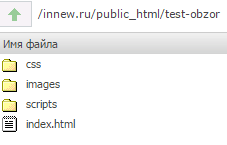
Итак, после экспорта у вас в папке должны быть вот такие файлы:

Файлы «muse_manifest» и «sitemap», в принципе, можно удалить. Оставшиеся 4 важны для корректной работы одностраничкика.
Файл «index» — это наша страничка с обзором. В остальных трех папках находятся стили и картинки, использованные на этом одностраничнике.
Теперь дело за малым – нужно загрузить папку с одностраничником на хостинг, в корневую директорию вашего сайта.
Укажите для этой папки название, которое будет фигурировать в ссылке на данную страницу. Название рекомендую писать латиницей, без пробелов. В моем случае «test-obzor».
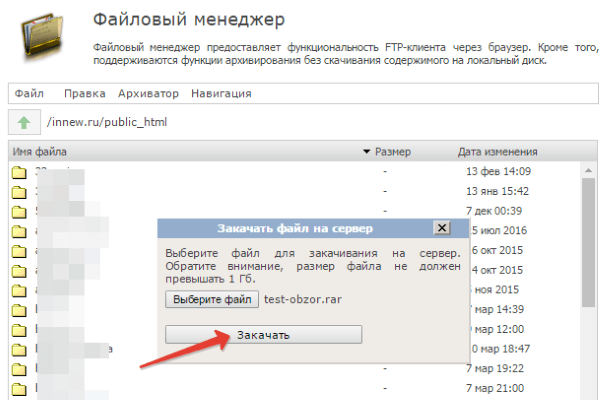
Отправить папку на хостинг можно, подсоединившись к нему через ftp-клиент, например Файлзиллу. Либо загрузить через файловый менеджер, если он есть на вашем хостинге. Я делаю на примере хостинга Таймвеб, у них есть файловый менеджер.
Запаковываю папку в архив rar. Не все хостинги его поддерживают, например, на Офферхосте работает архив zip.
В панели управления Таймвеб захожу в раздел «Файловый менеджер», в корневую папку public-_html своего сайта innew.ru и через вкладку «Файл» — «Закачать» загружаю свой архив.

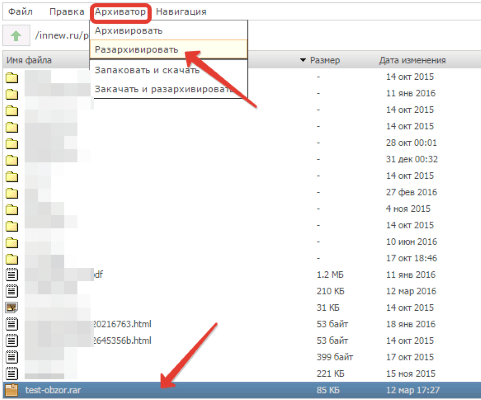
Далее выделяю архив на хостинге мышью, захожу во вкладку «Архиватор» и жму «Разархивировать».

Таким образом, в корневой директории получаю папку с файлами своего сайта, которая открывается по адресу мойдомен/названиепапки, в моем случае innew.ru/test-obzor.

Сам же архив теперь можно удалить через вкладку «Файл» — «Удалить».
Одностраничник с обзором, сделанный в программе Adobe Muse готов и доступен в интернете.

Вот и все хитрости. Друзья, как по мне, довольно просто и удобно делать сайты без знания кода.
Конечно, это был урок от дилетанта, т.к. мои познания Адоб Мьюз довольно поверхностные. Если же вы хотите использовать возможности этой программы по максимуму, создавать красивые сайты для себя (или возможно на заказ), то рекомендую изучить курс Владимира Гынгазова «Adobe Muse Быстрый Старт 2.0».
Также, если вы еще не видели мой курс «Три модели заработка на партнерках», то рекомендую его – он бесплатный, в нем я на конкретных примерах показала рабочие и актуальные на сегодняшний день способы продвижения партнерок, в том числе через обзоры.
Как всегда, буду рада ответить на ваши вопросы в комментариях. ![]()
Желаю успехов!
С уважением, Виктория Карпова




Вика, привет! Раскрываешь секреты ))) Шучу, это здорово, что теперь твои читатели будут знать, как делать простые странички с обзорами. Я с ужасом вспоминаю, как я со скрипом верстал свои первые сайты в Adobe Dreamweaver, бррр… Muse стал одной из моих любимых программ, а учитываю, сколько к нему есть дополнений, то это просто мощнейший инструмент. А у Гынгазова я сам обучался, собственно благодаря этому тренингу сейчас создаю сайты просто на раз-два, очень мощное обучение!
Привет, Дима. Да, у тебя классные сайты получаются, мне этого навыка не хватает, так и не нашла пока время на прохождение полного курса по Аdobe muse, мои познаниями ограничиваются некоторыми бесплатными уроками:)
Вика, спасибо!Мне нравится,как Вы подробно все рассказываете.Я обучаюсь и мне все очень интересно Хочу быстрее освоить эту азбуку
Спасибо, Елена!
Виктория, спасибо Вам! За подробное объяснение, первый раз слышу про такую программу. Думаю пригодится, а можно не своё видео размещать? например Вы автор видео, а партнерскую ссылку естественно вашу разместить.
Да, Сергей, если продвигаете продукт какого-то автора и берете свою ссылку партнерскую на этот продукт, при этом видео в свободном доступе (не взято из курса, тренинга и т.д.), то не думаю, что автор будет против. Хотя разные люди есть, и чтоб спать прям точно спокойно, можно просто спросить у автора:)
Виктория, спасибо! Так и сделаю по возможности.
Хорошая статья, пришлась очень кстати. Как раз искал шаблон одностраничника с видео, в итоге сделал сам по вашему алгоритму.