Всем, привет! В статье о наборе подписной базы с блога я упомянула о таком инструменте, как всплывающее окно JumpOut. Решила его протестировать, а заодно показать, как настроить и использовать в деле.
Этот скрипт платный, у него есть несколько тарифных планов, а также бесплатный тестовый период 15 дней. За это время вы можете применить его в своих проектах, оценить результат и решить для себя – стоит вам его использовать дальше или нет.

Инструмент довольно интересный, не ограничивается только возможностью собирать подписчиков. В попап можно добавлять ссылку на веб-страницу и, к примеру, использовать его для информирования об акциях и скидках. Такой пример я вам покажу. С его помощью можно приглашать людей на вебинары или на консультации. Также можно использовать попап в качестве всплывающей формы подписки, которая будет появляться при клике на определенную ссылку (допустим, с баннера или кнопки). А еще можно сделать серию попапов (как серию писем). Например, первый собирает вам подписчиков. А для людей, совершивших целевое действие (подписавшихся), вы можете настроить второй попап через заданное время, предложив в нем свой платный продукт со скидкой.
Предлагаю посмотреть видеоурок по настройке и использованию всплывающих окон JumpOut:
ВАЖНО: сейчас Jumpout уже не ограничивается только всплывающим окном (попапом). Предлагаются разные маркетинговые виджеты — в виде полосы вверху и внизу сайта, боксов для сайтов, которые можно встраивать в сайдбар или по тексту статьи, а также использовать появляющийся бокс внизу справа. Поэтому я записала свежее обзорное видео по данным инструментам.
Вы также можете протестировать их бесплатно.
Как я использую JumpOut?
Я решила поэкспериментировать, установив попапы на продающий сайт своего комплекта для набора подписчиков, а также на блог.
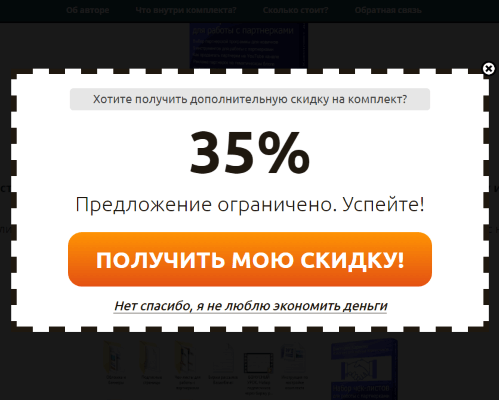
В первом случае окно JumpOut появляется при попытке уйти с сайта, предлагая посетителю дополнительную скидку в размере 35%. При нажатии на кнопку «Получить мою скидку» человек попадает на страницу оплаты комплекта со скидкой, которая действует ограниченное время. Ее я предварительно создала на Глопарте (именно там у меня настроен прием оплаты) в разделе «Промо-акции». Нажав на крестик или на текст «Нет, спасибо…» попап тут же закроется. Следующий его показ для этого же посетителя настроен через день.

Дизайн попапа, тип, правила показа и прочее настраивается в интерфейсе сервиса. Все очень просто и гибко, далее покажу. А затем код скрипта просто ставится в исходный код продажника.
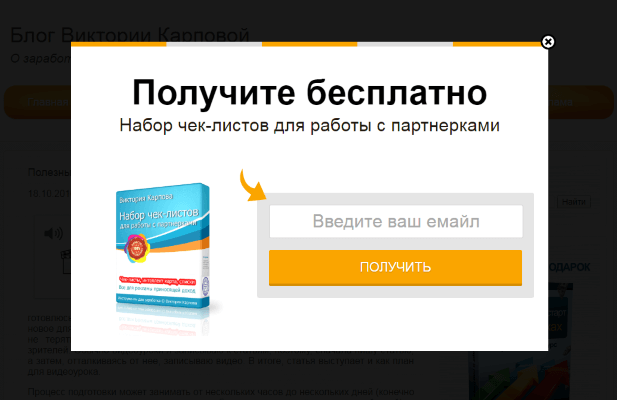
Второй попап я поставила на блог для сбора подписчиков. В нем предлагается бесплатность и встроена форма подписки. Всплывающее окно также появляется при попытке уйти с блога. А следующий показ для того же пользователя настроен через месяц.

Он уже неплохо себя зарекомендовал. И как бы я не поддерживала людей, которые говорят что все это навязывание, раздражает и попапы тут же закрывают, тем не менее, он работает и собирает подписчиков. Не будь попапа, не было бы и этих подписчиков.:) Опять же, гибкие настройки позволяют свести фактор навязчивости к минимуму.


Для вордпресс блогов есть специальный плагин jumpout. Мы создаем попап на сайте, а далее подключаем его к блогу плагином, синхронизируя с личным кабинетом, и активируем показ.
Как создать попап и установить на сайт?
Для начала использования пробной версии вам нужно зарегистрироваться на сайте, нажав на кнопку «Попробовать бесплатно».

Тем самым вы создадите себе виртуальный кабинет, где и сможете генерировать попапы.
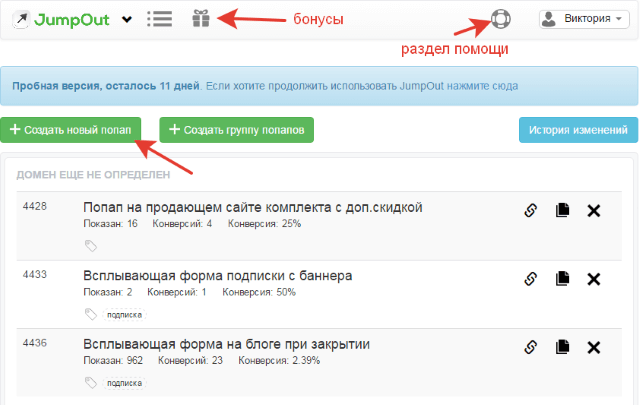
Впервые зайдя в кабинет, вы увидите интерактивные подсказки, которые помогают сориентироваться. А также советую посетить раздел помощи, кликнув по иконке спасательного круга. Там вы найдете интересную информацию по использованию всплывающих окон JumpOut, как работать с группами попапов (создавать серии и проводить сплит-тесты), как отключать попапы для тех, кто уже подписался, и прочие полезности.

Для создания попапа нажимайте на одноименную кнопку.
Укажите название своего попапа и нажмите «Создать».

Важные изменения в создании и установке джампаута:
———————
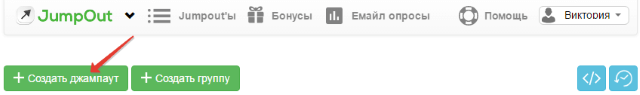
Теперь кнопка называется «Создать джампаут»

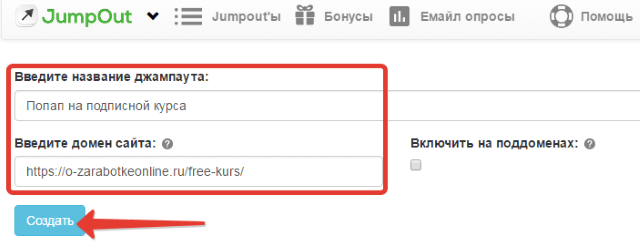
При нажатии на нее вам нужно указать не только название своего попапа, но и адрес сайта, куда вы его ставите. Например, если у вас будут разные джампауты для разных одностраничников на одном домене (или как у меня попап на блоге и другой попап на одностраничнике этого же домена), то для конкретного попапа указываете соответствующий url-адрес. Это связано с тем, что теперь для всех попапов в вашем аккаунте действует единый код встраивания. И чтобы скрипт понимал, где и какой попап показывать, мы и указываем url-адрес для соответствующего попапа.

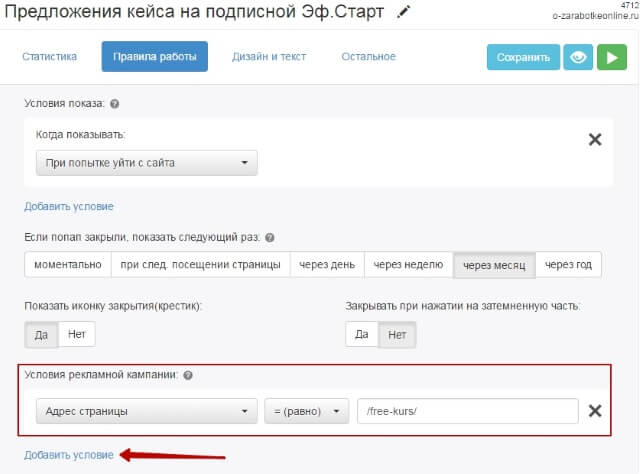
Также рекомендую в разделе «Правила работы джампаута» выбрать условие «Адрес страницы равно» и указать адрес после /. То есть, в моем случае это будет /free-kurs/

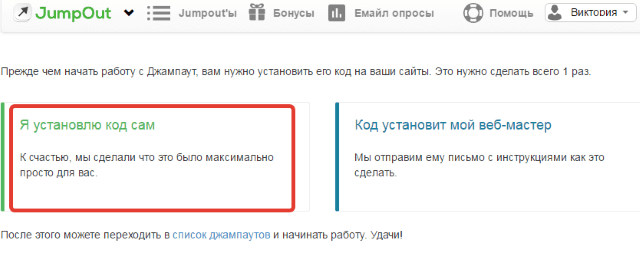
Дальнейшие настройки в принципе сильно не поменялись. Что касается встраивания кода, то сейчас кнопка выглядит иначе.
![]()
Нажимая на нее, выбираем пункт «Я установлю код сам»

Откроется окошко с кодом и инструкциями. На этом не останавливаюсь, так как дальнейшие действия описаны в конце статьи.

——————————
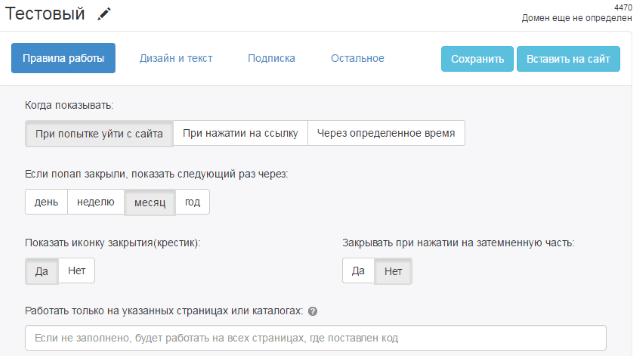
После того, как указали название и адрес попапа, нажали «Создать», переходим к настройке условий работы окна – показ при попытке закрыть сайт, нажатие на ссылку или через определенное время.

Когда показать попап в следующий раз этому же посетителю.
Добавить/убрать крестик закрытия. А также добавление возможности закрытия при нажатии на затемненную часть.
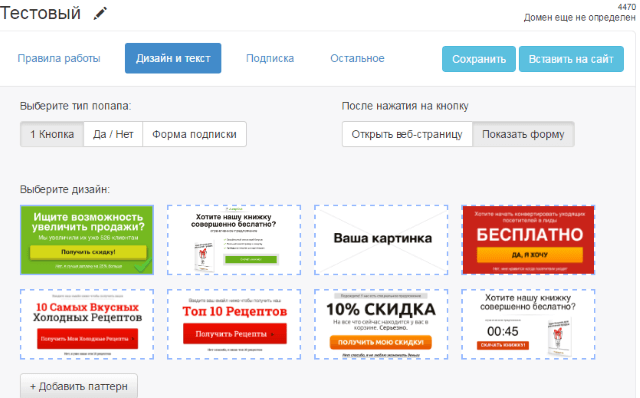
Следующая вкладка позволяет настроить дизайн и текст вашего попапа.

Здесь вы можете выбрать тип всплывающего окна – с кнопкой, с несколькими кнопками «да»/«нет», с формой подписки. При выборе попапа с кнопкой, можно выбрать действие, которое будет происходить при нажатии на кнопку – открытие веб-страницы (именно этот вариант я использовала для предложения скидки) или формы подписки.
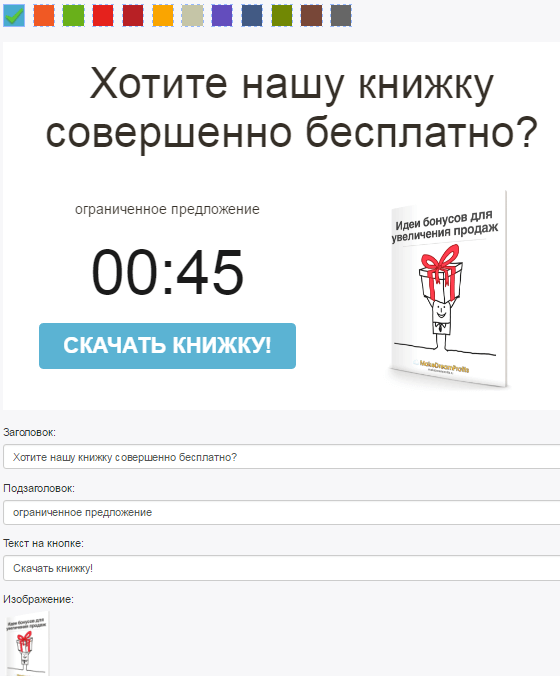
Ниже, выбрав тот или иной дизайн, вы можете его настроить – изменить цветовую схему, текст, добавить изображение и т.д.

Дальше идет вкладка «Подписка», если вы выбрали тип попапа «Форма подписки». Здесь вы просто добавляете код подписки со своего сервиса рассылок. Сервисы, с которыми интегрируется скрипт, обозначены на продающем сайте.

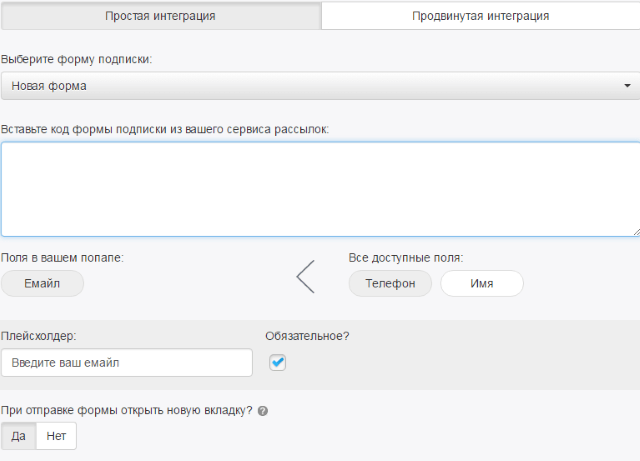
Есть простая и продвинутая интеграция. Я выбрала простую – это когда вы просто добавляете код формы, и подписчики собираются в ваш сервис рассылок.

Далее выбираете «Новая форма подписки» и вставляете код своей формы. Поля, которые будут отображаться в форме, перетаскивайте мышью. Я оставила только емейл. Плейсхолдер – подсказка, которая отображается внутри этого поля.
При отправке формы можно открывать дальнейшую страницу (инструкция подтверждения подписки) в новой вкладке, либо непосредственно в попапе (тогда она должна быть адаптирована под мобильные устройства).
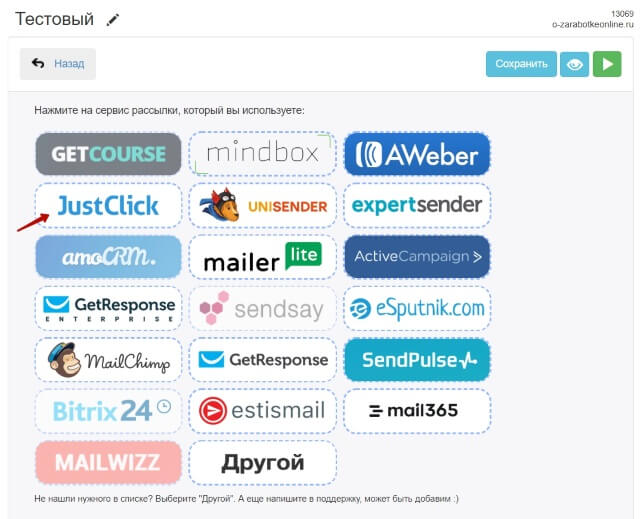
ВАЖНО: поменялся механизм добавления формы подписки в попап. Сейчас это делается через API используемого сервиса рассылок. На примере сервиса Джастклик все происходит так:
Сначала выбираем в списке свой сервис рассылок.

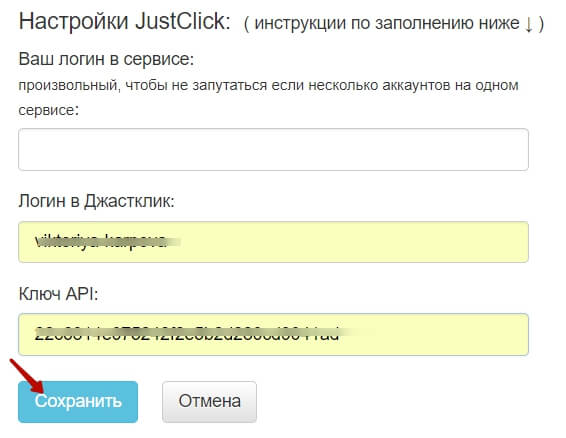
Далее нужно указать свой логин на сервисе Джастклик.
И API-ключ.

Чтобы получить ключ, спуститесь вниз сайта в своем аккаунте Джастклика. Нажмите на API.


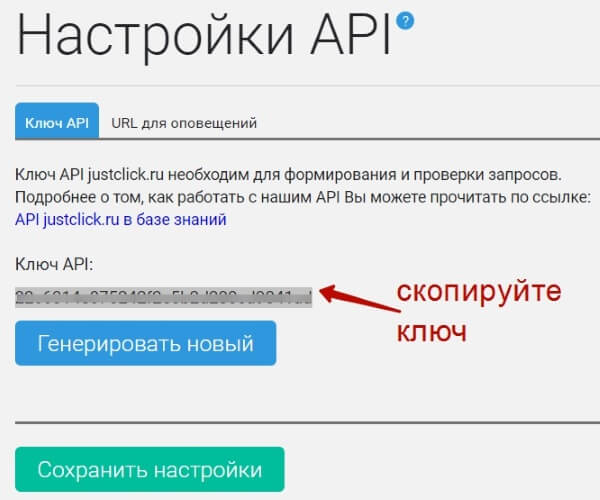
Скопируйте ключ и вставьте в соответствующее поле в Джампауте. Сохраните.
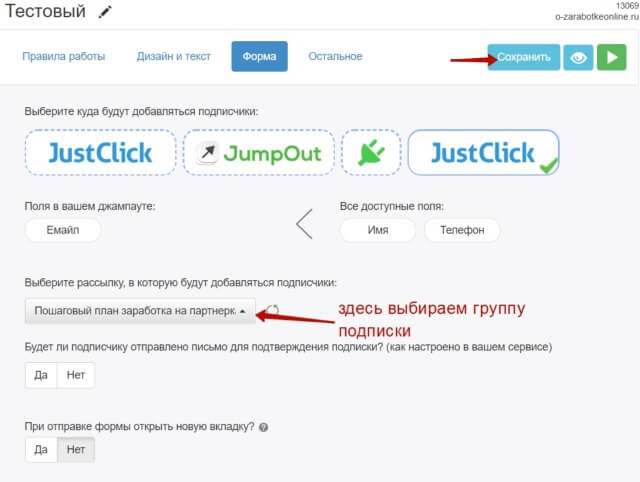
На следующем этапе выберите группу подписчиков, на которую будет подписывать форма в Джампауте. Укажите другие настройки и сохраните.

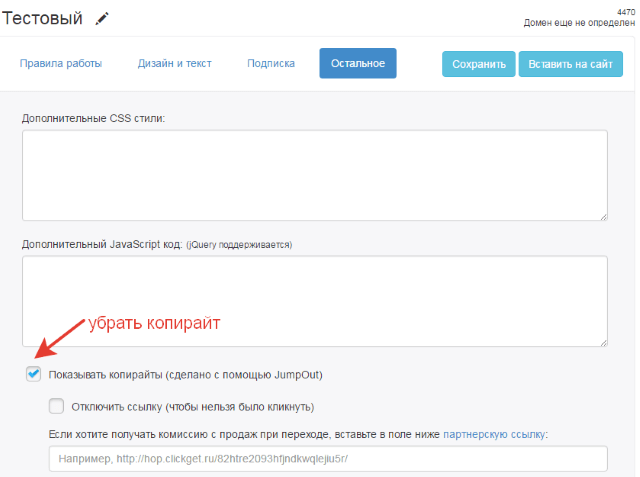
Во вкладке «Остальное» можно совсем отключить копирайт «Сделано с помощью JumpOut», просто убрать из него ссылку, либо заменить ее на партнерскую.

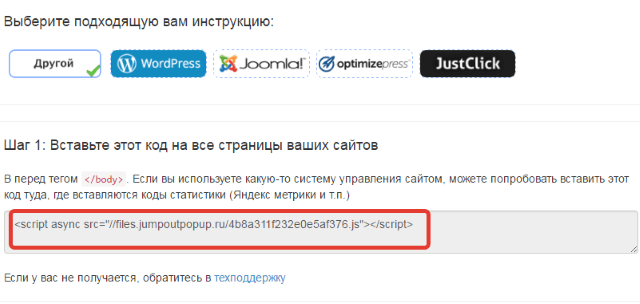
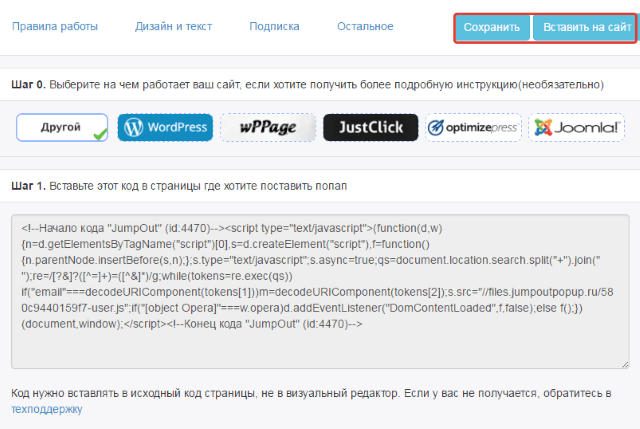
Когда закончите редактировать попап, сохраните его и нажмите на кнопку «Вставить на сайт».

Если у вас простой одностраничник html, то скрипт вставляется в его исходный код. Я добавила после открывающего тега <body>. Можно также добавить между тегами <head> ваш код </head>
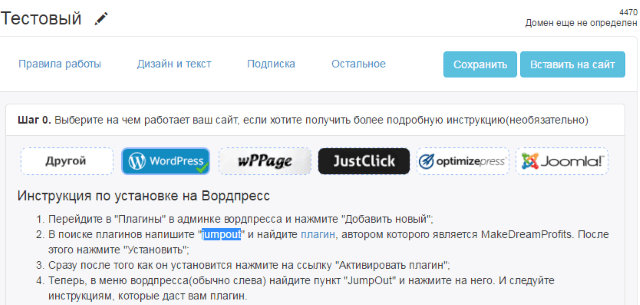
Для популярных сms, а также сайтов, сделанных с помощью плагинов wPPage, Optimizepress, есть свои подсказки. Просто галочкой выберите то, что вам подходит, и следуйте советам.
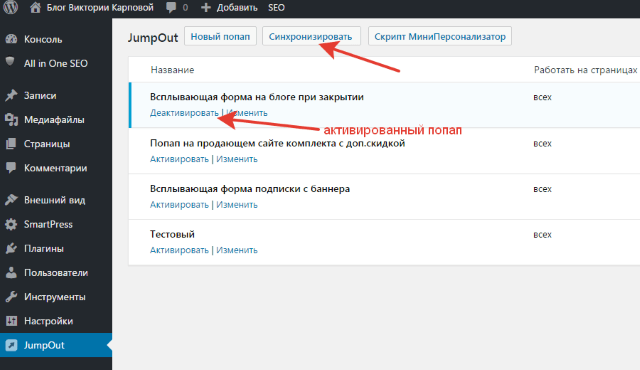
Например, для добавления попапа на блог Вордпресс, нужно зайти в плагины, через поиск найти, установить и активировать плагин jumpout.

Далее зайти в него, авторизоваться в виртуальном кабинете, после чего нажать «Синхронизировать». В меню плагина появятся созданные вами попапы. Тот, что вы хотите подключить к блогу, активируете и проверяете работоспособность.

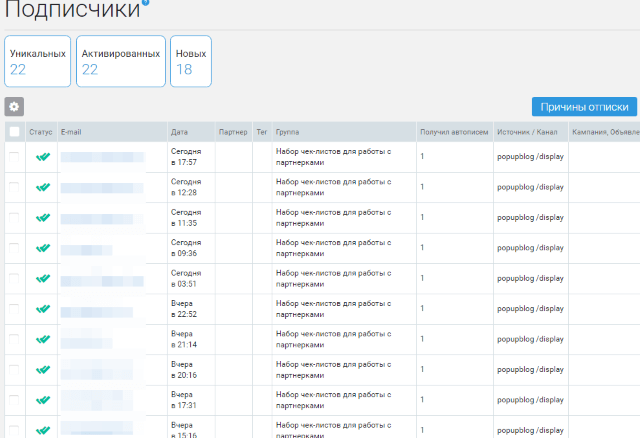
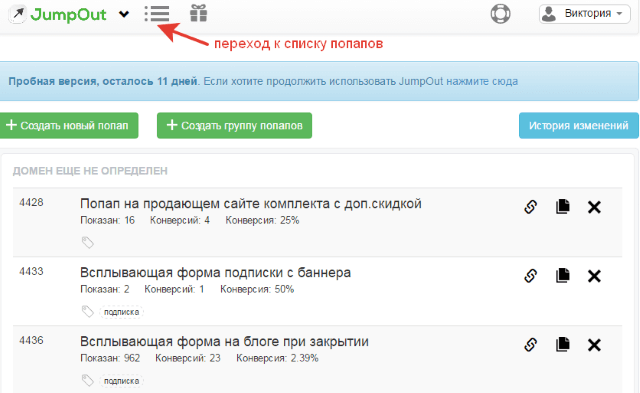
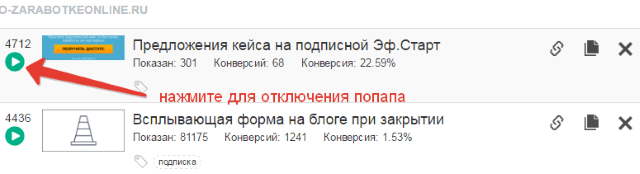
Все созданные попапы отображаются списком в вашем виртуальном кабинете. Чтобы отредактировать тот или иной из них, просто кликните по названию. Под каждым есть статистика – количество показов, конверсий и процент конверсии. Обновляется эта информация в течение нескольких часов – максимум через день. Конверсия – это количество выполненных целевых действий (заполнение формы подписки или переход по ссылке из попапа). А % — это соотношение показов и целевых действий.

Также напротив каждого попапа есть иконка цепочки (позволяет сгенерировать ссылку для отключения попапа, чтобы он не показывался подписавшимся). Подробнее об этой возможности можно почитать в разделе помощи. Также есть иконка для копирования (если надо быстро скопировать настройки попапа) и крестик для удаления всплывающего окна.
Кроме того, в обновленной версии появилась кнопка, нажатием на которую вы можете отключить показ джампаута на сайте:

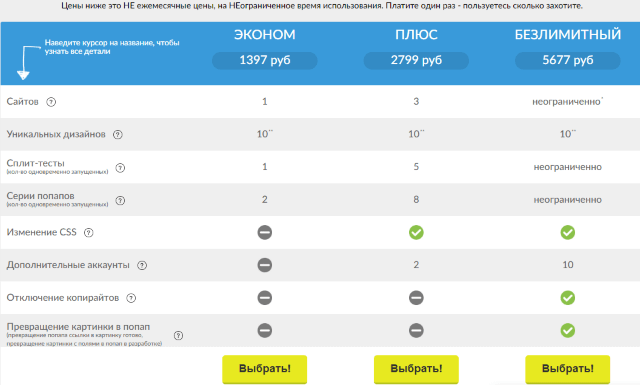
Как видите, инструмент настраивается очень просто. Во время тестового периода можно устанавливать его на несколько доменов (если у вас несколько сайтов на разных доменах). В платной версии количество доменов зависит от тарифа. В минимальном – доступен только 1.
В видеоуроке я показала процесс настройки попапов более наглядно и подробно. Также, если у вас есть вопросы, буду рада ответить в комментариях. ![]()
Желаю успехов!
С уважением, Виктория Карпова



Виктория, здравствуй!
Это очень крутой инструмент. Я его использую. Показал хорошую конверсию. Рассказал об этом на свом канале.
Он платный, но платишь только один раз. Это плюс.
Денис, а почему Вы решили, что платишь только раз? Или это раньше было? Сейчас оплата ежемесячная, либо с 30% скидкой при оплате за год.
Здравствуйте, Виктория!
Из статьи видно, что инструмент действительно заслуживает внимание блогеров.
А описание настройки этого скрипта выше всяких похвал — большего ничего и не надо.
Здравствуйте, Игорь! Спасибо:)
Отличный инструмент для сбора своей подписной базы. Благодарю за полезные рекомендации:)
Здравствуйте, Виктория!
Как сейчас себя показывает данный инструмент? Думаю воспользоваться им, но пока решаю каким образом. Либо вести на другую подписную страницу, либо приглашать сразу на вебинар по партнерке.
Здравствуйте, Вера. Сейчас тоже себя оправдывает. У меня предлагается подписка на мой курс «Продвижение партнерок по шагам» — ссылка из попапа ведет на лендинг с формой подписки. Метка ежедневно показывает 5-7 новых подписчиков в базу.
Виктория, приветствую! Установил себе на блог этот инструмент. Если честно, не ожидал что он так хорошо себя покажет. Конверсия в подписчики с блога, сразу увеличилась. Я протестировал три варианта, выбрал лучший, сижу теперь и ни как не нарадуюсь (супер). Благодарю за полезный материал!
Здравствуйте, Сергей. Да, инструмент крутой. Чтобы та ни говорили про всплывающие окна, навязчиво, злит, бесит — а оно себе продолжает работать. Я еще статью на блоге выложила с анализом каналов продаж своих и парт. продуктов https://o-zarabotkeonline.ru/moja-prelest-ili-kakie-kanaly-prinosjat-mne-bolshe-vsego-prodazh-svoih-i-partnerskih-produktov/, там как раз про то, что львиная доля клиентов моих продуктов — первый раз пришли ко мне в базу с блога и попапа джампаут. Так что, он не только подписчиков, но и клиентов приводит.