Всем, привет! Сегодня поделюсь информацией, где можно подобрать Вордпресс шаблон для своего блога или сайта. Рассмотрим бесплатные и платные варианты, а также обсудим, на что обратить внимание при выборе шаблона.
Выбор шаблона (темы) для блога – дело нелегкое, особенно, если ищем среди бесплатных.:) Такой, чтоб прям все устраивало, подобрать сложно, в чем-то, все равно, потом приходится дорабатывать. Часто в таких шаблонах можно встреть «вшитые» рекламные ссылки – иногда убрать их просто, иногда нет – тогда нужно обращаться к фрилансеру, или продолжить искать другой шаблон, без лишнего мусора…
Смотрите видеоурок по поиску и выбору шаблона для своего сайта:
Как искать Вордпресс темы?
Вариант 1. Просто воспользоваться поисковиком, введя соответствующий запрос, например: «водпресс темы», «бесплатные wordpress шаблоны» или «русские шаблоны вордпресс».

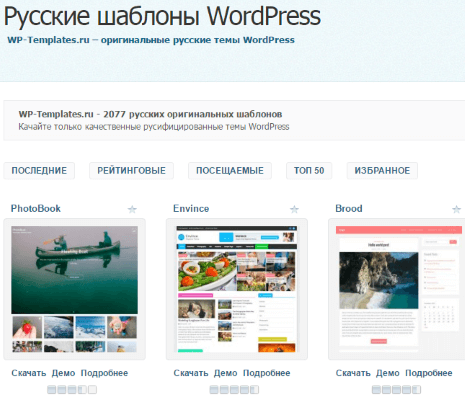
Поисковик предложит вам разные сайты с шаблонами. Устроены они по типу каталогов, где искать можно по тематикам, цветовой схеме, структуре, адаптивности и т.д. Тут же можно почитать о теме подробнее, воспользоваться предпросмотром, нажав на кнопку «Демо», и скачать zip-архив с данной темой.

Кстати, тема, которую я использую на этом блоге, тоже бесплатная. Она называется Smartpress. Скачала ее на одном из таких же сайтов-каталогов. В целом, шаблон понравился мне своим минималистичным дизайном и структурой. Но в нем также были недостатки, которые я частично исправляла сама, а где моих знаний не хватало – обращалась к фрилансеру.
Вариант 2. Доработка найденной бесплатной темы фрилансером. Итак, вы нашли понравившийся шаблон, но ему требуются кое-какие правки. Чаще всего, это может быть следующее:
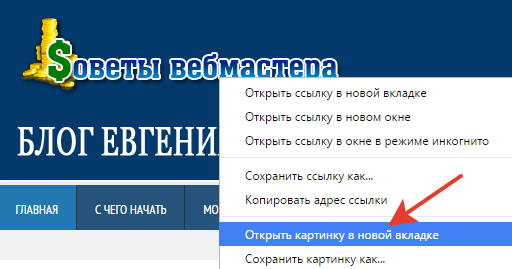
— замена логотипа в шапке. Тут можно справиться самостоятельно. Просто заменить стандартный логотип темы своим. Вы создаете его в любом редакторе картинок по размерам исходного и заменяете. Чтобы определить размеры логотипа и путь, где он находится, достаточно нажать на логотип в шапке правой кнопкой мыши и выбрать пункт «Открыть картинку в новой вкладке».

В строке браузера вы увидите путь к картинке на вашем хостинге и ее размеры. Создаете лого таких же размеров, даете ему такое же название и сохраняете картинку в том же формате (например, png). А затем загружаете ее на хостинг в папку по указанному пути.

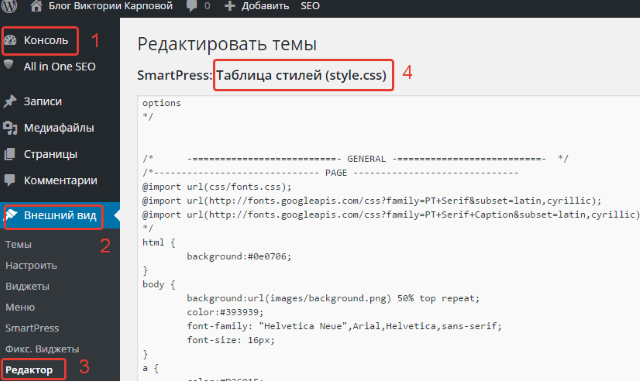
— увеличение и изменение шрифта. Здесь тоже не так сложно – размеры шрифта, сам шрифт, его цвет можно поменять в файле темы style.css (таблица стилей). Путь к файлу: Консоль — Внешний вид — Редактор — style.css

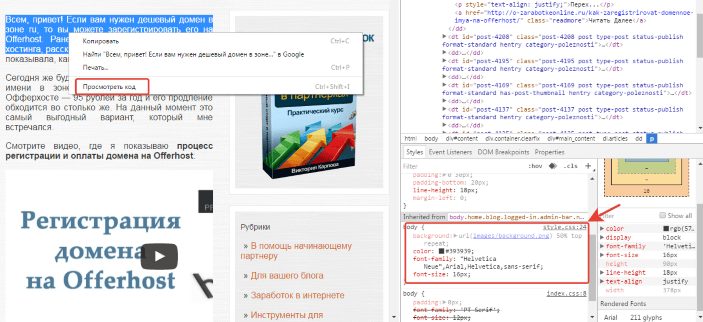
Чтобы определить конкретный участок кода, где нужно произвести замену – выделите нужный элемент мышью, нажмите правой кнопкой мыши и пункт «Посмотреть код» (браузер Google Chrome).
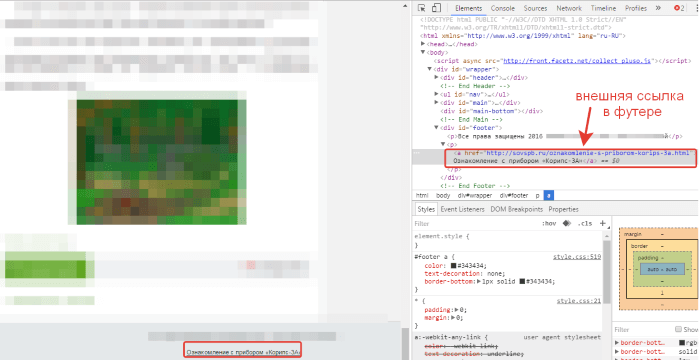
— удаление вшитых внешних ссылок. Также можно попробовать удалить внешние ссылки в шаблоне самостоятельно, выделив ссылку и нажав правой кнопкой мыши – «Посмотреть код». Увидите, где находится эта ссылка, например в footer.php. А далее сможете удалить ее, отредактировав этот файл.
Но, напоминаю, что не всегда все так просто! Если нет опыта работы с кодом, опасаетесь что-то нарушить в теме, то лучше и не лезьте. Сразу обратитесь к фрилансеру или к более опытному коллеге. Ну и перед любыми изменениями файлов темы, делайте их резервные копии у себя на компе. Если что случится, перестанет работать сайт – сможете через хостинг восстановить исходное содержание файла.
— отключение лишних элементов — слайдер, виджеты в сайдбаре и т.п. Чаще всего это легко изменить в настройках темы – например, отключить слайдер или популярное видео, если вам это ненужно. А также в разделе виджетов убрать ненужные виджеты или, наоборот, что-то добавить.
Могут быть задачи и посложнее – адаптация шаблона под мобильные устройства, добавление каких-то функций через код, перевод элементов шаблона или др., тогда потребуется помощь фрилансера. Как вариант, вы можете найти подходящего специалиста на бирже фриланс-услуг Kwork. Как пользоваться данной биржей, я рассказывала здесь.
Вариант 3. Платные шаблоны. Если говорить о платных, то из знакомых мне, могу порекомендовать темы Гудвина. Один из его шаблонов WebFactory я использую на своем женском сайте.

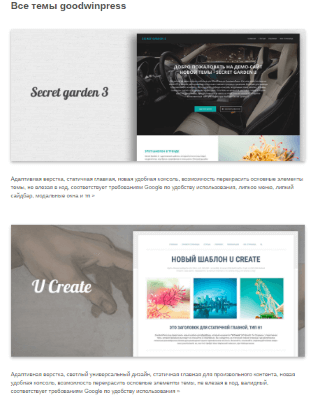
Плюс этих платных шаблонов в том, что они адаптивные, стильные, современные, имеют гибкие, простые настройки, не содержат лишнего мусора, скрытых ссылок и стоят недорого. В комплекте с шаблонами есть инструкция по настройке, рекомендации от автора. А также при возникших проблемах всегда можно обратиться за помощью к разработчику. Посмотреть каталог шаблонов от Гудвина можно на сайте goodwinpress.ru
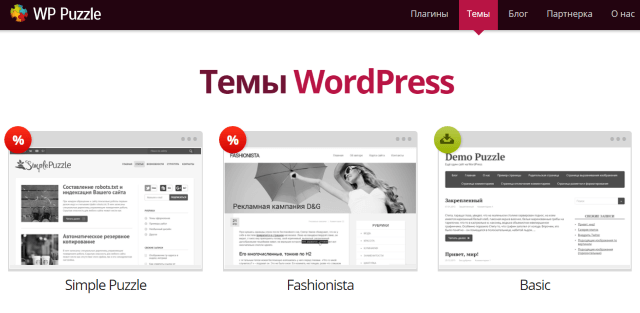
Еще из платных хотела бы отметить шаблоны на WP Puzzle от Владимира и Александры Вовк. Красивые, современные, адаптивные, с гибкими настройками, чистым кодом, микроразметкой. Пока разработчики представили 3 темы, среди них одна бесплатная – Basic — лаконичная, стильная, с простой, удобной структурой. Шаблон универсальный, подойдет для любой тематики, можно настроить цветовую схему, установить свой логотип в шапке, картинку фона. В общем, сделать его индивидуальным.

Опять же, плюс в том, что вы получаете качественную Вордпресс тему, без подвохов, с инструкциями и поддержкой. Также на сайте WP Puzzle вы найдете полезные плагины для сайта – для закрытия внешних ссылок, перелинковки и т.д. Плагины сделаны с учетом минимальной нагрузки и максимальной совместимости с другими элементами.
Несколько рекомендаций при выборе шаблона
1. Выбирайте светлый шаблон. Лучше – черный шрифт на белом фоне, чем белые буквы на черном или еще какой-то темный цвет фона, а также разноцветные шрифты. Светлые шаблоны воспринимаются лучше, не напрягают глаза при чтении текста. Это же касается шрифта – он не должен быть слишком мелким или наоборот, а также каким-то вычурным. Подумайте об удобстве для ваших читателей!
2. Желательно, чтобы шаблон не был перегружен различными элементами. Минималистичный дизайн, простая структура – шапка, поле для контента, 1 сайдбар справа, футер (подвал). Шаблоны с несколькими сайдбарами, в которых налеплено кучу элементов – баннеров, виджетов, с мелким текстом смотрятся слишком нагроможденными и несовременными.
3. Лучше выбирать тему с адаптивным под мобильные устройства дизайном. Современные темы уже делают такими, так как мобильный трафик постоянно растет и необходимо подстраиваться под текущие реалии.
4. Выбирайте шаблон под свою тематику или универсальный вариант. Если у вас бизнес тематика – пусть это будет что-то классическое, минималистичное, без слишком ярких деталей, которые будут раздражать ваших посетителей.
Как установить тему на блог?
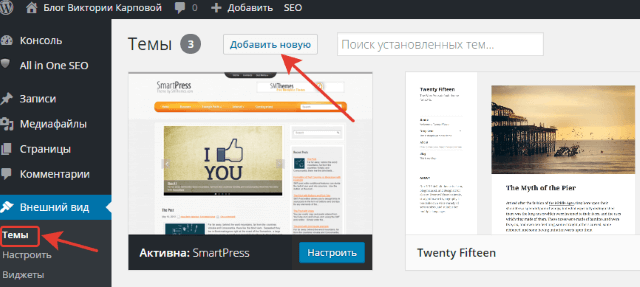
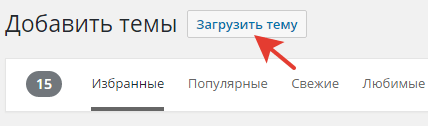
Тут все просто. Итак, вы скачали zip-архив с шаблоном. А дальше идете в консоль своего сайта, вкладка «Внешний вид» — «Темы». Жмете по кнопке сверху «Добавить новую».

Затем «Загрузить тему».

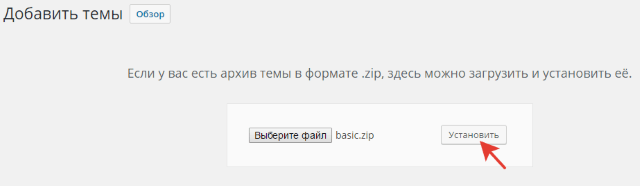
Выбираете архив с темой у себя на компьютере и жмете по кнопке «Установить».

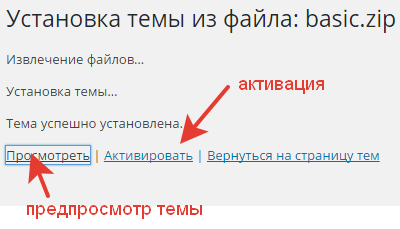
Теперь нажмите на кнопку «Просмотреть», чтоб увидеть, как будет выглядеть шаблон на вашем сайте. Для активации темы жмите по одноименной кнопке. Она окончательно установится, и вы сможете приступить к настройкам.

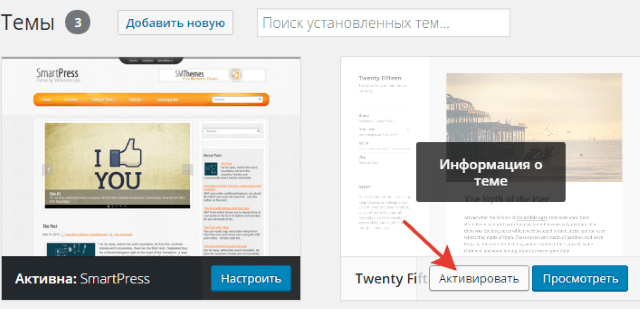
Ели вы захотите сменить тему, точно так же загружайте и активируйте новую. Либо среди тем, которые есть у вас в консоли, выбираете другую и нажимаете на ней «Активировать».

Друзья, таковы мои советы по выбору Вордпресс шаблона для блога. Рада, если они были для вас полезны. С удовольствием отвечу на ваши вопросы и комментарии. ![]()
Успехов вам!
С уважением, Виктория Карпова







Отличная статья! Отдельное спасибо за отзыв и рекомендацию наших продуктов. Если у ваших читателей возникнут вопросы касательно наших тем или плагинов — с удовольствием отвечу на них.
Спасибо, Владимир. У вас хорошие темы, я для себя приглянула, хочется адаптивную и вот такую минималистичную, как я люблю:)Моя, к сожалению, не адаптирована, но настроек много в ней сделано. Думаю, соберусь все таки и позже поменяю на одну их ваших.
Спасибо Виктория, очень интересно и полезно для новичка! С уважением, Валерий Бородин!!!
Статья на славу. Все описано понятно, новичок поймет. Тоже начинал с бесплатных шаблонов, пока не прокололся.Теперь сам себе все делаю.
Удачи вам
Спасибо, Павел, и взаимно!
Лучше заказать не дорого.
Тоже вариант:)
Спасибо, очень интересная и полезная статья, обязательно посмотрю варианты шаблонов, порекомендованные вами. Самому действительно лучше не лезть делать, то, что не умеешь…
Вика, спасибо за интересную статью. Выбор шаблона на самом деле очень больная тема. С одной стороны не хочется брать бесплатный шаблон, который уже растиражирован на множестве сайтов и порой кишит вшитыми левыми ссылками. С другой стороны дизайнерский шаблон может стоит не мало. Наверное, оптимальный вариант почистить бесплатную тему и немного переделать ее под себя. Вот только чистильщика лучше брать профессионального, иначе есть шанс положить свой сайт. Ну и про резервное копирование не забывать. Еще раз спасибо за полезную статью.
Спасибо, Виктория за то что наводите на мысли об улучшении сайта. Наверное пора переходить с бесплатки на серьезный шаблон.
Виктория, удивлена, что вы не упомянули themeforest и themegrill — там есть и платные и бесплатные варианты шаблонов с чистым кодом без скрытых ссылок. Все шаблоны адаптированы под мобильные устройства. Но! Хоть платный, хоть бесплатный шаблон все равно придется переделывать под свои цели. И микроразметку делать тоже.
Лариса, спасибо за дополнение. Эти шаблоны мне не знакомы:) Не спорю, хороших много есть. Все охватить не в моих силах, так что поделилась тем, что знаю. А полезные дополнения всегда приветствуются!
Земфорест, темплейты и иже с ними не адаптированы под наш русский сегмент. Хотя выбор тем и их функционал очень широк.
Микроразметку не обязательно делать вручную, просто нужно выбрать шаблон в котором уже есть микроразметка.
Виктория, огромное спасибо Вам за полезную статью и информативное видео! Я долго искала как изменить шрифт на своём блоге и удалить ненужную ссылку, зашитую в подвале. И только с Вашей помощью мне это удалось. Спасибо ОГРОМНОЕ!
Татьяна, рада что помогла:)
Виктория, благодарю а полезную статью, она мне очень пригодилась. Скачала бесплатный шаблон на WP Puzzle,теперь пробую всё настроить по своему. Думаю, всё получится.
Спасибо! Узнала много нового) у меня начинающий сайт и пока для меня все в новинку ;)
Виктория, смотрю ваш курс «Эффективный старт в партнерках», и в одном из видео увидела ваш блог с первым шаблоном, в котором темно-синяя шапка и желтые страницы, мрачноватый немного. Но мне очень интересно было видеть то, с чего вы начинали и сейчас, к чему пришли. Расскажите о первых шагах.
Да, старый-добрый депрессивный шаблон, долго он мне прослужил, странный у меня тогда был вкус:) А по поводу первых шагов, рассказывала на своем первом вебинаре: https://o-zarabotkeonline.ru/zapis-moego-vebinara-s-chego-nachat-v-partnerkah-novichku-ot-23-11-2016/. Так что, не вижу смысла повторяться.
Статья достаточно интересная для новичка (и не только). Я сам вначале пробовал много различных бесплатных шаблонов, то были вшитые ссылки, то не было адаптивности под мобильные устройства. Остановил свой выбор на шаблоне Blog Post 2 от Гудвина. Выбрал минималистичный дизайн.
Приветствую Виктория! Хотелось бы дополнить твою статью. Шаблоны можно ещё приобретать в wpshop и beewise. Цена за одну лицензию от 2 до 4 т.р. но они того стоят. Приобрели и забыли, что нужно что-то допиливать в шаблоне. Пожизненные обновления и поддержка.
Удачного дня)
Александр, спасибо!