Приветствую! Сегодня пойдет речь о наболевшем – медленной загрузке сайта, предупреждениях от Яндекс.Вебмастера и неутешительных показателях Гугла. Также я поделюсь, как увеличила скорость загрузки своего блога, используя ленивую загрузку изображений.
Вы можете посмотреть наглядный видеоурок к статье:
Недавно мне прилетело такое вот неприятное сообщение от Яндекс.Вебмастера про то, что страницы моего блога грузятся дольше 3 секунд.
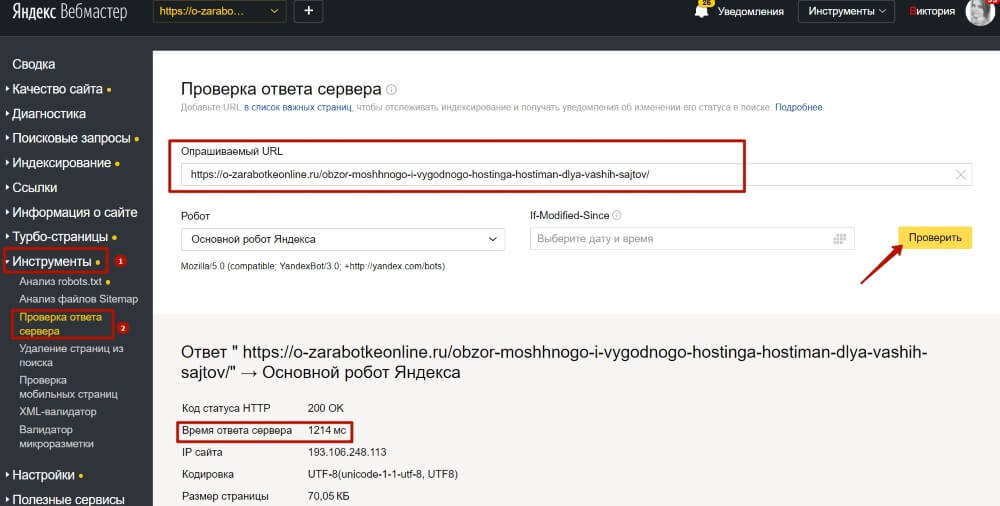
Я начала истерично проверять самые тяжеловесные страницы сайта их инструментом «Проверка ответа сервера». Таких «страшных» цифр не обнаружила (возможно, был временный сбой на хостинге, из-за чего сайт долго грузился), но ряд страниц показывали время загрузки 1,5 и более секунд. Это не приговор, но хотелось бы быстрее, тем более, я начала сравнивать с другими сайтами коллег, где странички грузятся вполовину быстрее моих…
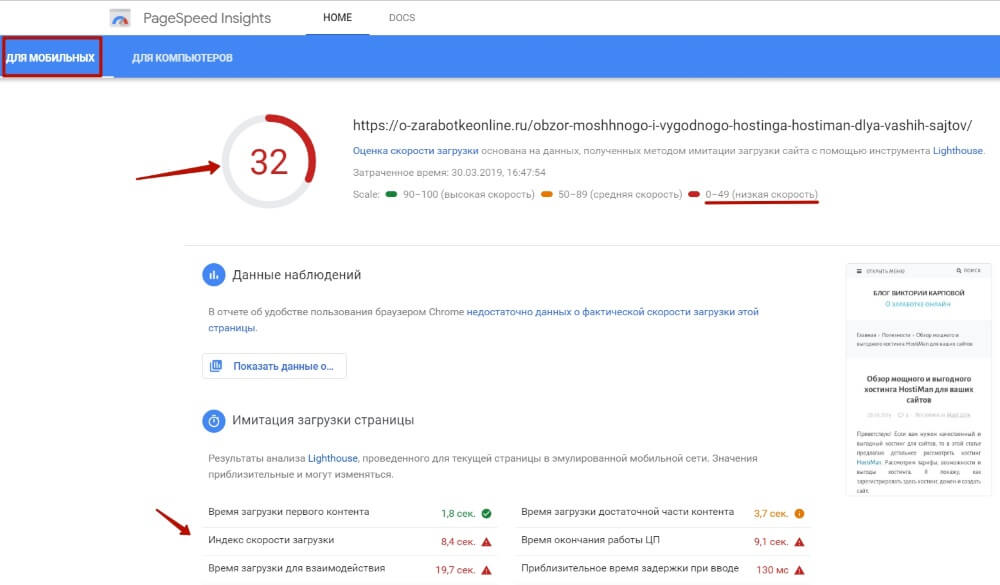
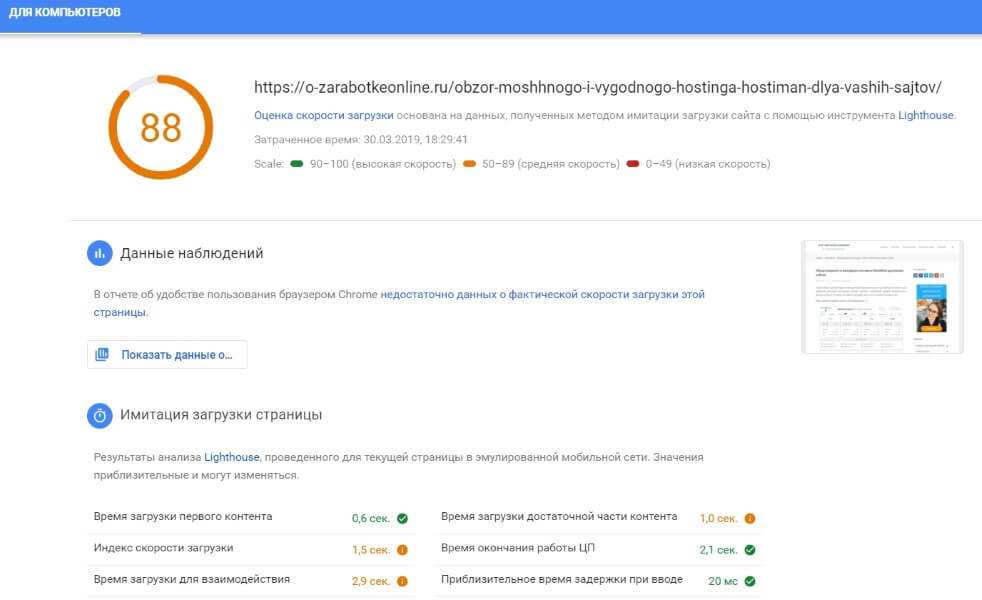
Затем заглянула в инструмент Google PageSpeed Insights, там картина тоже не приятная, особенно для мобильных:
Но здесь плюс, что Гугл дает рекомендации, как это поправить. Идеальных показателей, конечно, сложно добиться, но улучшить их можно.
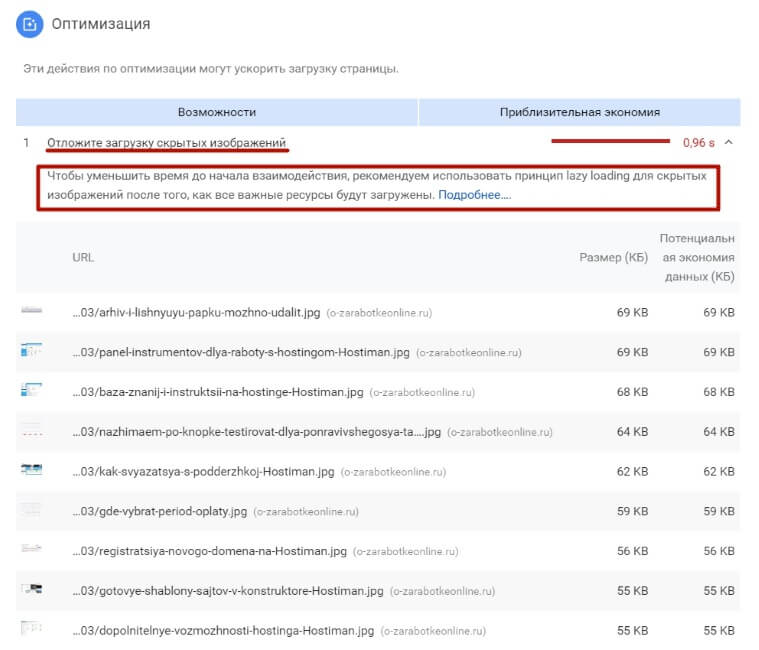
И один из таких советов мне бросился в глаза – оказалось, что существенную нагрузку на моем сайте создают изображения. Да, у меня их много, особенно скриншотов в инструкциях. И хотя перед загрузкой на блог я их оптимизирую – подрезаю в редакторе и уменьшаю вес (сжимаю) в сервисе TinyPNG (иногда вес сокращается вполовину, а то и на 60%), тем не менее, полностью проблему это не решает.
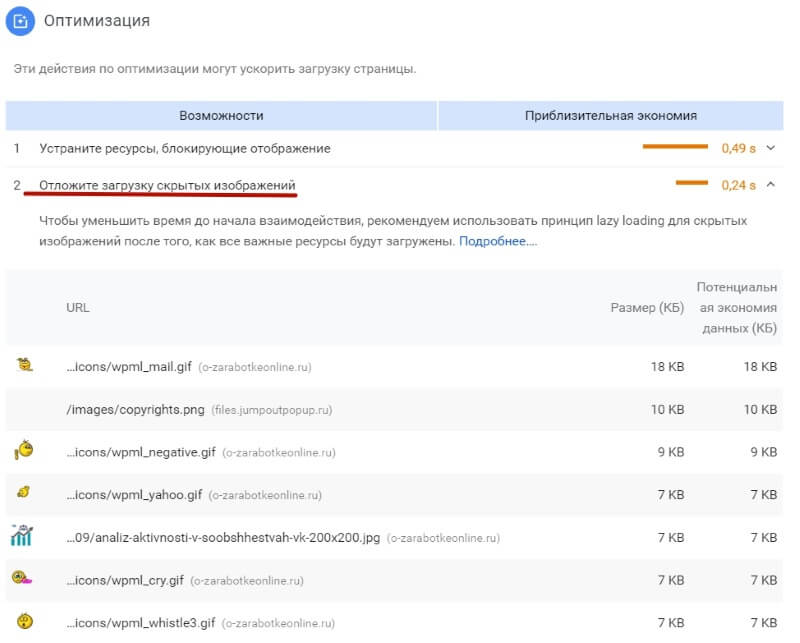
Так вот, в подсказках Гугла я узнала о Lazy Load (ленивой загрузке скрытых изображений) – это когда картинки и встроенные через код видео загружаются не сразу все при переходе на страницу сайта, а постепенно, по мере приближения к ним курсора пользователя.
Таким образом, оптимизируется загрузка страниц, уменьшается количество одновременных запросов к базе данных, и сайт в целом подгружается быстрее.
Я начала копать в поисковике про варианты реализации этой ленивой загрузки. Встретила варианты со скриптами и внедрением вручную в код. Но так как я не технарь, хотелось чего-то попроще. И я нашла несколько плагинов для ленивой загрузки — a3 Lazy Load и BJ Lazy Load.
Выбрала плагин a3 Lazy Load , так как обновляется он чаще, последний раз несколько месяцев назад. Плагин BJ Lazy Load обновлялся последний раз 2 года назад, а так как движок Вордпресс постоянно обновляется, то лучше, когда и плагины тоже актуализируются…
Как установить и настроить плагин?
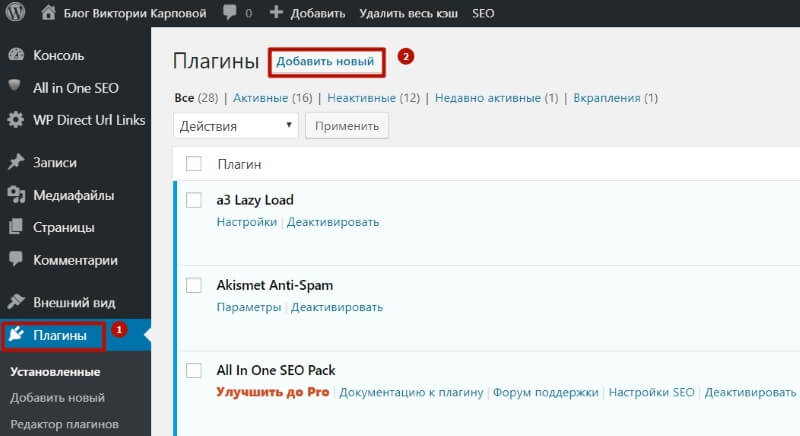
Установить его можно из консоли Вордпресс. Заходим в раздел «Плагины» — «Добавить новый».
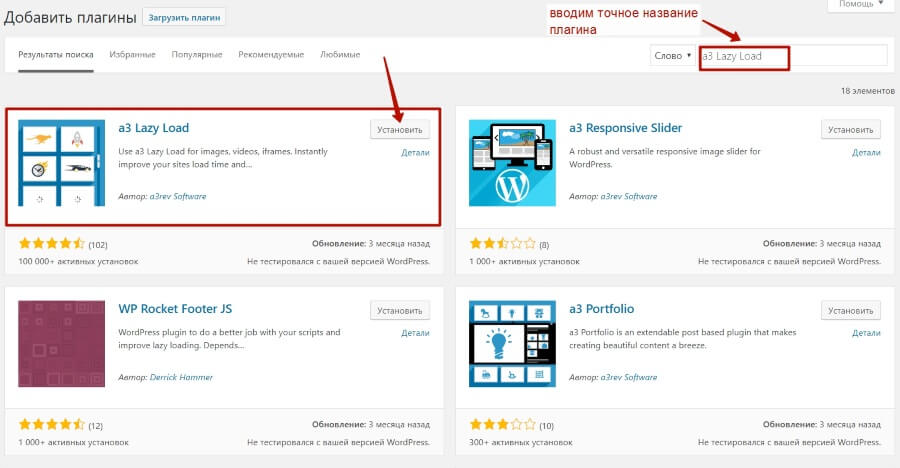
Вбиваем точное название плагина в поисковую строку справа.
Нажимаем «Установить».
Затем «Активировать».

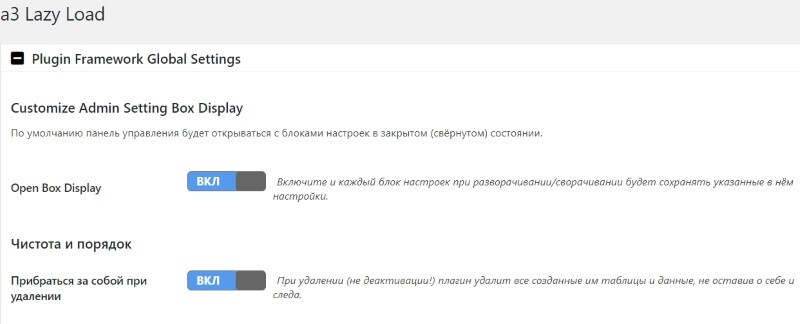
Переходим к настройкам плагина. Для этого заходим в раздел «Настройки» на панели слева и кликаем по названию нашего плагина.

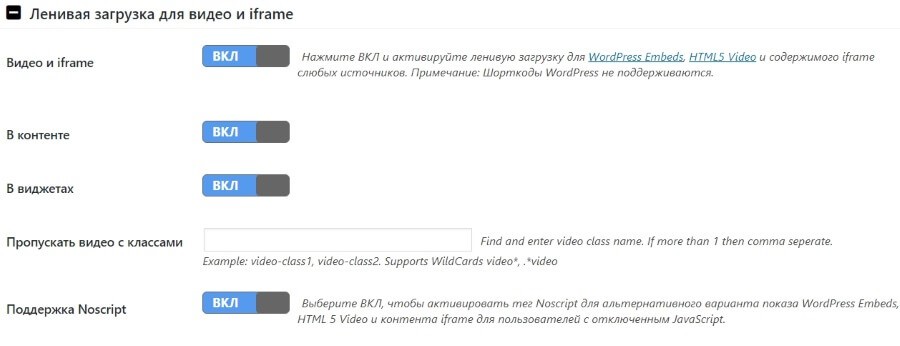
У него меню с русским переводом, поэтому с настройками все довольно понятно.
Если включаете первую настройку, блоки, которые вы разворачивали для настройки, так и останутся в развернутом положении.
Вторая настройка полезна при полном удалении плагина – он все вычистит после себя, не оставив лишнего мусора.
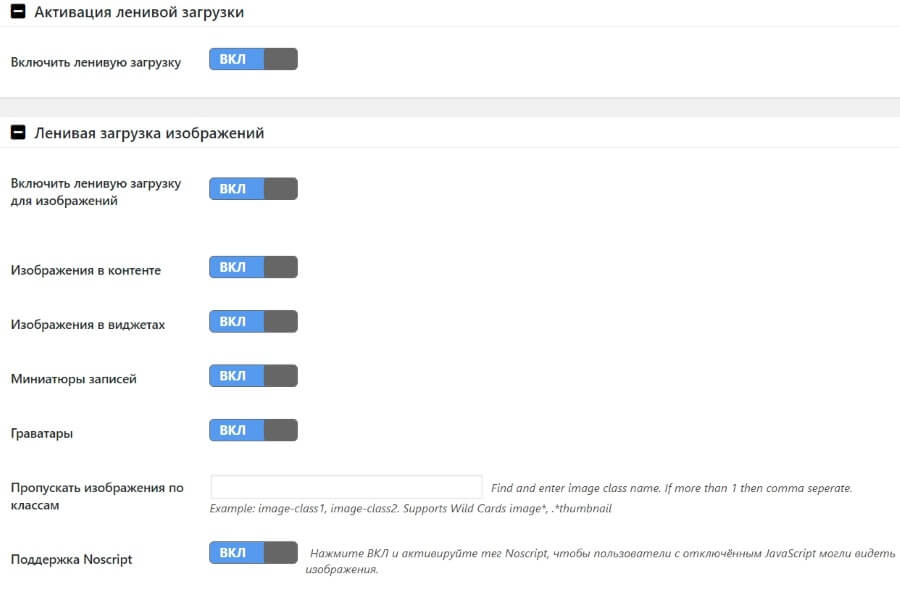
Активация ленивой загрузки – чтобы плагин работал, эта настройка должна быть включена.
Далее можно выбрать, для каких изображений работает ленива загрузка. По умолчанию включены все варианты. Я у себя так и оставила.
Можно указать классы изображений, для которых вы не хотите использовать ленивую загрузку.
А также можно включить поддержку Noscript, чтобы посетители, у которых в браузере выключен Javascript, увидели изображения.
Далее идет отдельный блок настроек для ленивой загрузки видео и iframe. Если вы встраиваете на своем сайте видео из Ютуб или других видеохостингов, то эти настройки будут полезны. Я их оставила включенными.
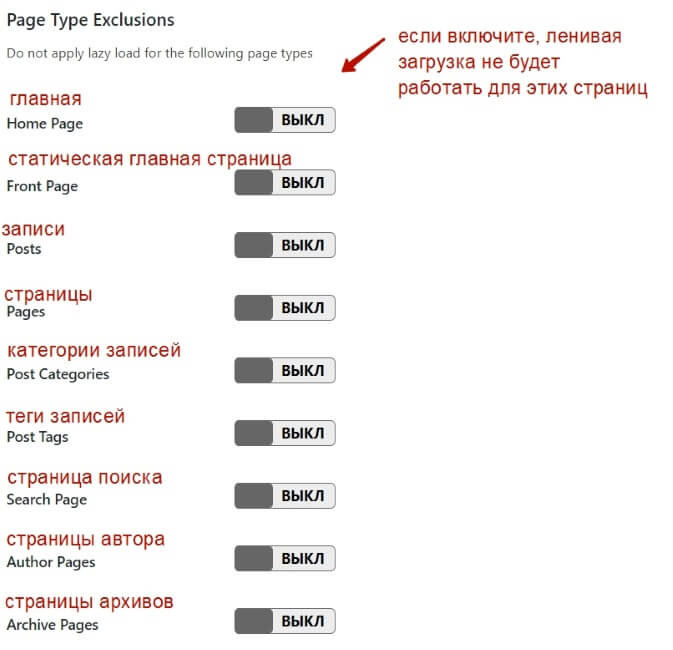
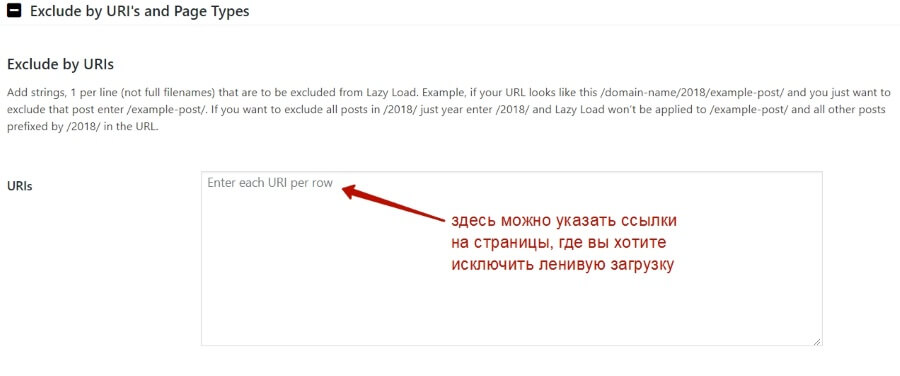
Следующий блок настроек позволяет исключить страницы, где вы не хотите использовать ленивую загрузку. Можно указать конкретные url-адреса, а также выбрать отдельные типы страниц.
На скриншоте я перевела, что означают эти надписи.

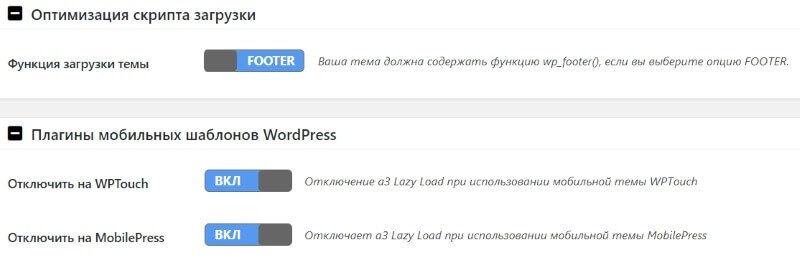
Следующая настройка отвечает за то, как будет подгружаться скрипт ленивой загрузки — через футер (нижнюю часть сайта) или хедер (верхнюю часть). Для многостраничного сайта на Вордпресс можно выбрать футер. Для длинного одностраничного сайта можно ставить в хедере.

Далее можно отключить ленивую загрузку для указанных мобильных шаблонов. По умолчанию эти настройки включены. Я их оставила, как есть. Если вы используете один из указанных плагинов для мобильной версии сайта, то можно протестировать, как будет происходить загрузка с включенной опцией и без.
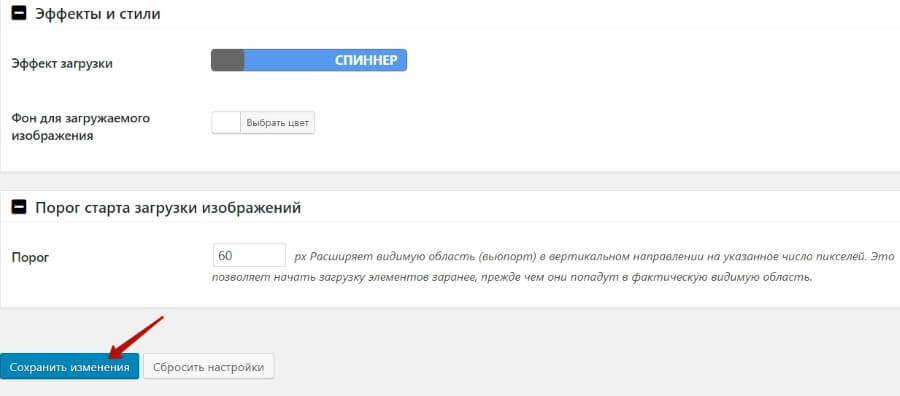
Следующие настройки касаются визуального эффекта ленивой загрузки.
В частности, эффект может быть в виде плавного появления или спиннера. Посмотрите оба варианта и выберите тот, что вам кажется более удачным. Я оставила спиннер.
Также можно выбрать цветовой фон для загружаемого изображения. Я оставила белый цвет.
Последняя настройка в плагине отвечает за то, на какое расстояние нужно приблизиться к изображению, чтобы произошла его загрузка. Можно поставить 50-60 пикселей.
В конце не забудьте сохранить изменения настроек плагина!
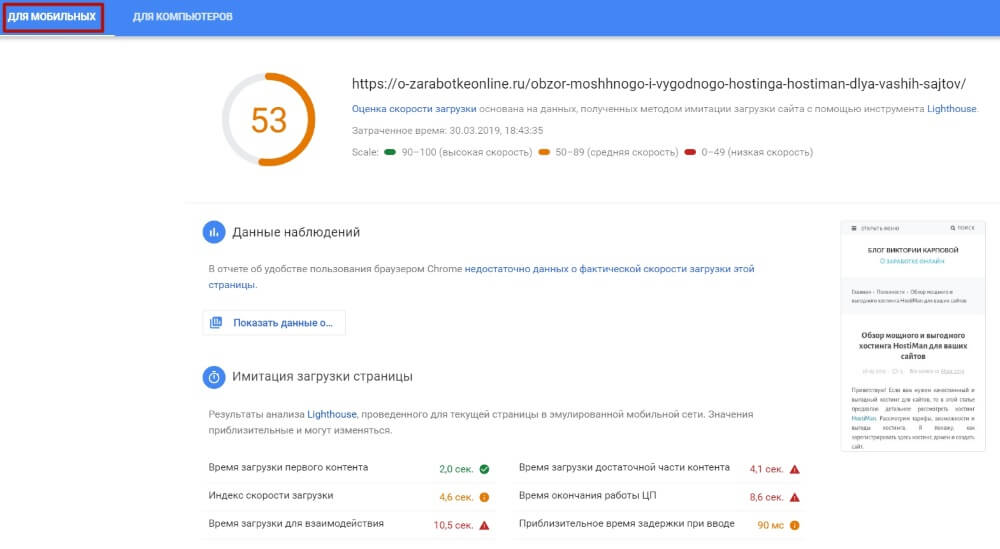
Как изменились показатели загрузки сайта для Гугл после установки плагина?
Что касается Яндекса, то там ощутимого уменьшения времени ответа сервера я не обнаружила, уменьшилось на десятки миллисекунд. И при повторных попытках проверки всегда по-разному – показатель то меньше, то больше.
Кстати, в комментариях про эти плагины читала, что у некоторых пользователей показатели Гугла наоборот ухудшились или остались без изменений. Так что, все нужно проверять и тестировать в своем конкретном случае. В моем случае показатели загрузки страниц в глазах Гугла улучшились.
Для мобильных:
Для компьютеров:
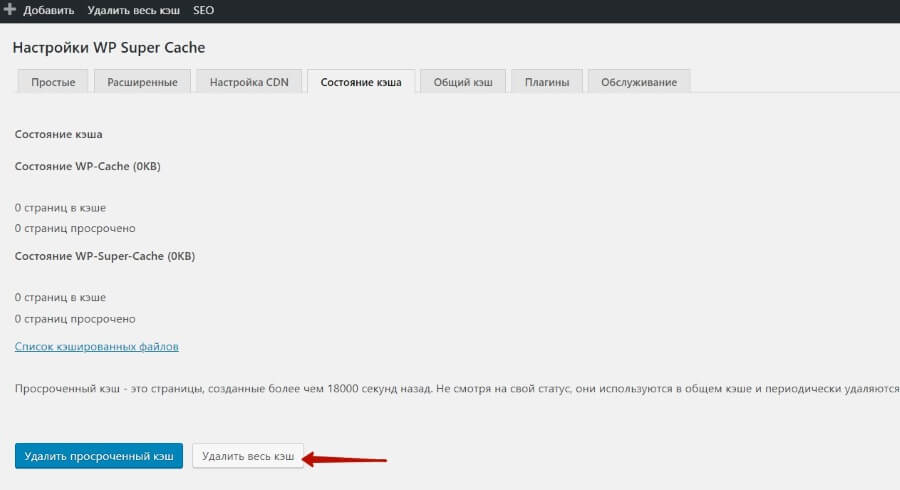
Правда есть нюанс, если у вас стоит плагин кеширования, то обновления произойдут не сразу. Нужно просто почистить кеш, и выполнить повторную проверку показателей с плагином, чтоб сравнить.
Кстати, в моем случае предупреждение о скрытых изображениях полностью не исчезло. Остались смайлики – в плагине a3 Lazy Load по их ленивой загрузке нет отдельного пункта настроек. Так что, если совсем уж оптимизировать, то, как вариант, отключить плагин смайлов (у меня это wp-Monalisa) или попробовать найти им альтернативу…
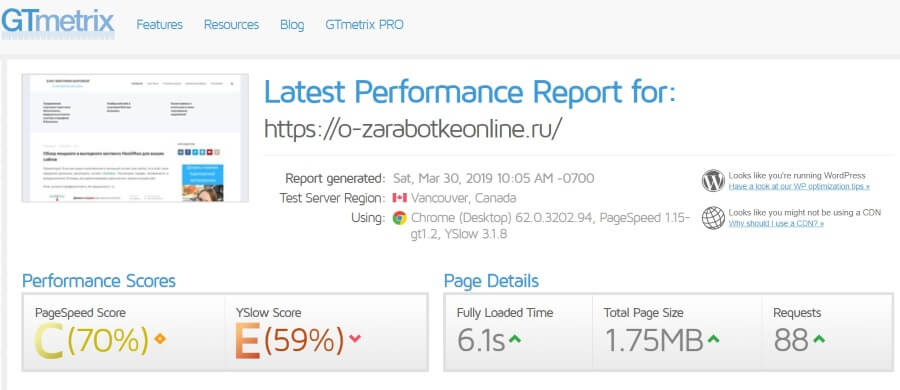
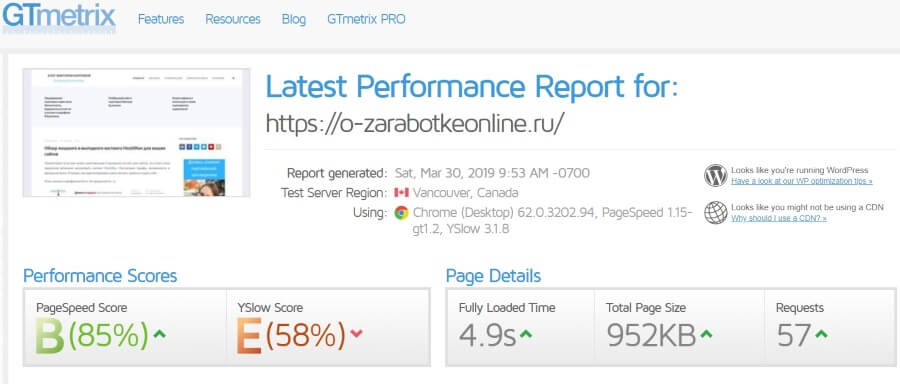
Еще один инструмент, где вы можете проверить скорость загрузки сайта до и после установки плагина — gtmetrix.com
Мои показатели до включения плагина:
И после:
Друзья, буду рада, если данная информация была вам полезной. А также жду ваших комментариев и вопросов!
P.S. Кстати, если вы хотите создать свой сайт/блог в интернете, научиться его развивать и монетизировать, то приглашаю вас в нашу обновленную бесплатную школу «Я блогер».
С уважением, Виктория Карпова





















Ускорение работы сайта — задача комплексная. Это и перенос JS кода из «шапки» в «подвал», оптимизация html и css кода, грамотная настройка кеширования.
Картинки, конечно, тоже очень важны, но в большей степени учитывается их размер, а не скорость подгрузки при прокрутке страницы.
А как действовать на платформе Blogspot? Там нет плагина. Подсказка, пожалуйста.
Про Blogspot не знаю, нужна ли там такая оптимизация в принципе…Это детище Гугла,вполне возможно, что они его уже оптимизировали под свои критерии скорости загрузки.
У меня от ленивой загрузки изображений показатели ухудшились. Как в Гугле, так и в других сервисах. Поэтому эту функцию не использую. Но возможно, что сайт и так нормально загружается у меня. Поэтому получается, что при ленивой загрузке немного хуже, так как скрипты новой функции немного дают о себе знать.
А для более нагруженных проектов, думаю, что этот вариант может подойти.
Сейчас проверила второй свой блог, там где в разы меньше картинок и нет скриншотов, как на этом блоге, показатели без плагина стали чуточку лучше даже…
Виктория ! Спасибо за статью, получилось увеличить скорость загрузки сайта, с помощью плагина.
Александр, это хорошо!:)
Спасибо .Много узнаю
интересного для работы.
Отлично:)
Все это конечно хорошо. Статья в самый раз. Лучще я скажу внедрить код ручками, так как плагин по мимо внедрения кода хранит свои настройки в бд и при каждом подключении кода ленивой загрузки делает запрос к бд. Лучше, убрать из темы шаблона лишние запросы к бд, отключить те плагины которые не нужны, стили запихать в один файл, для этого есть такая чтука important. Вообще чаще всего это проблема с плагинами которые подключают свои стили и скрипты, нужно отказаться от ненужных пдагинов. Делать для фреймов и редиректов, и для одностраничников отдельный сайт. Скоро выдет мой еще один продукт, с которым можно взять отдельный домен и шлепать фреймы, редиректы и однострантчники без проблем. Ну и главное конечно это оптимизация изображений. Спасибо Вика за пост
Александр, спасибо за дополнение. Интересно узнать о вашем продукте:)
В продукте будет возможность создавать одностоаничники, редиректы и фреймы. Все что нужно это домен, хостинг и вордпресс, для односьраничников тоже будет сьатистика по переходам, для фреймов так же. Подумываю сделать возможность создания копии партнерского сайта без фоейма, но это пока что в задумках, так как в этом варианте есть много нюансов. Жаль что у вас не стоит плагин который сообщает об ответах. Както у вас была проблема с одпиской, проверял на нескольких темах вп и вроде все норм пашет и отптска и т.д.
Александр, по фреймам возник вопрос. В последнее время есть такая проблема — сайт партнера адаптирован под мобильные, открывается норм. Но когда прячешь его во фрейм и переходишь по этой ссылке, то сайт искажается, адаптивная верстка слетает… С чем это может быть связано и можно ли как-то с этим бороться?
Спасибо за статью. Пробовал разные плагины.В том числе стоит джетпак с функцией ленивой загрузки.Всё равно блог медленный хоть ему всего год. Буду пытаться оптимизировать при помощи кодов.Муторно но думаю лучше.
Нужно учитывать свои плагины. К примеру вы поставили Елементор для создания 3-4 страниц, а вот его код скриптов будет подключаться везде, там где его страницы и где не его. Такие плагины нужно ставить на отдельный домен. Если же нужно что то типа карусели или слайдера то это лучше делать через код ручками а не плагинами, да и условие можно поставить что скрипт для карусели к примеру будет подключаться только на той странице где она есть. Так что или ведем блог или превращаем свой блог в кашу, где куча ненужного кода для одностраничников, фреймов, корзин и т.д. Нужны фоеймы и односьраничники тады лучше отдельный домен. Был у меня клиент, у него нет магазин, слайдер стоит только на главной сьранице, карусель тоже, для этих дел подключены два плагина, один делает чисто слайдеры а второй елементор. И вот скрипты от этих плагинов подключаются на всех страницах, а сам слайдер и карусель только на главной. Пришлось делать ему 3 плагин, где подключались плагины выше только на главной. Вот такие бывают проблемы, из за двух слайдеров виснет весь сайт.
Чуть описался с буквами выше, пишу с мобильника
Для ускорения нужен комплекс мер, мне помог w.tools.