Привет! После очередного обновления Вордпресс, в этот раз в версии 5.8., полностью изменился редактор виджетов – как когда-то классический редактор статей стал блочным редактором Гутенберг, не шибко удобным для многих, кто работал на старом редакторе. Но к чему только не привыкаешь…
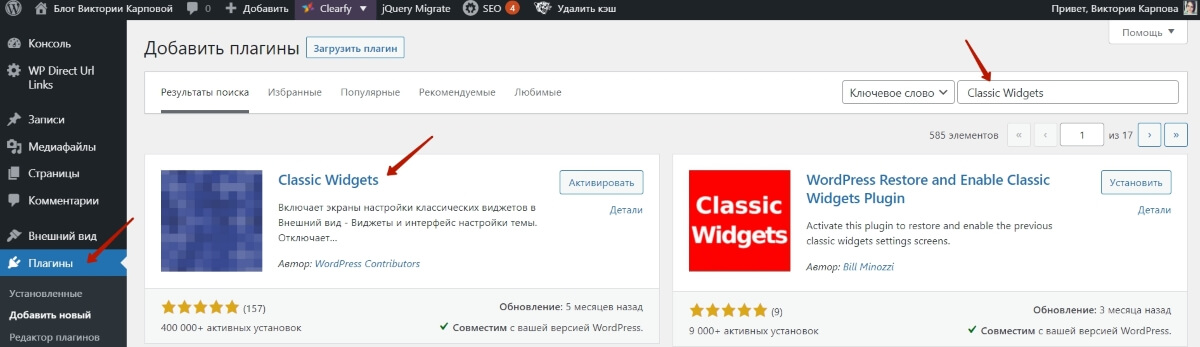
В этот раз такое же обновление коснулось виджетов. Хотя, как и в случае с реактором статей, разработчики оставили возможность пока пользоваться классическим редактором виджетов, сделав спец. плагин Classic Widgets.
Но сегодня не о плагине. А о новом интерфейсе виджетов. Для примера рассмотрим, как их добавлять, и что там есть такого, что лично у меня вызвало вопросы.
К статье подготовила для вас наглядный видеоурок:
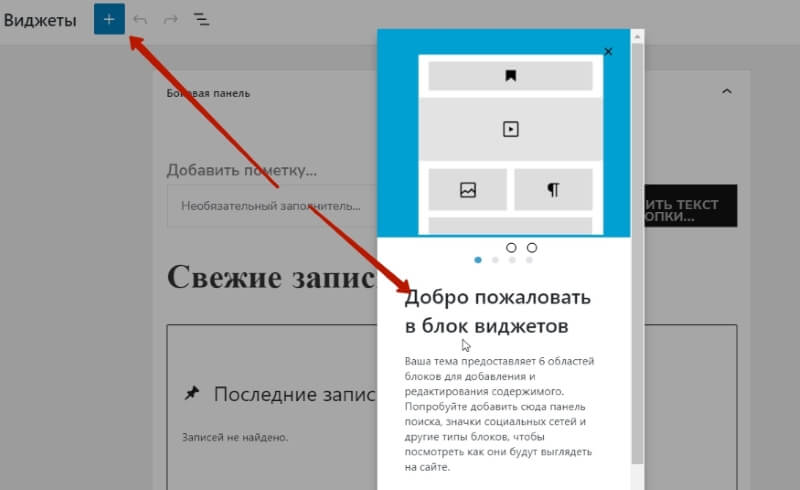
Новый редактор виджетов перекликается с блочным редактором статей Гутенберг.
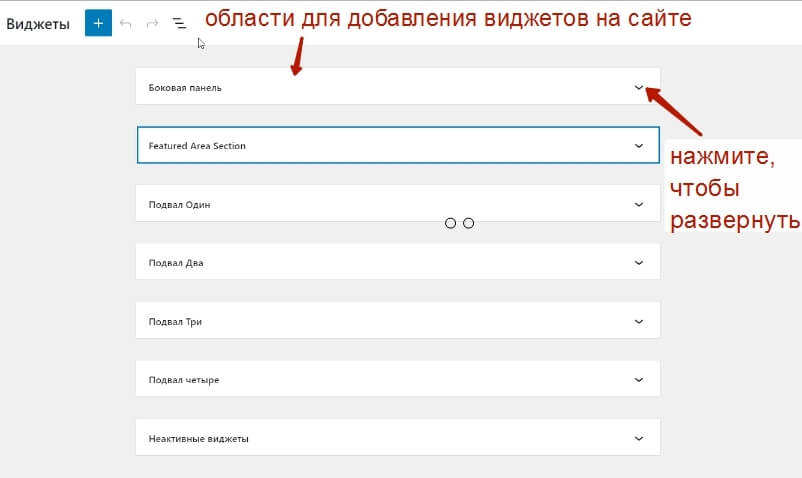
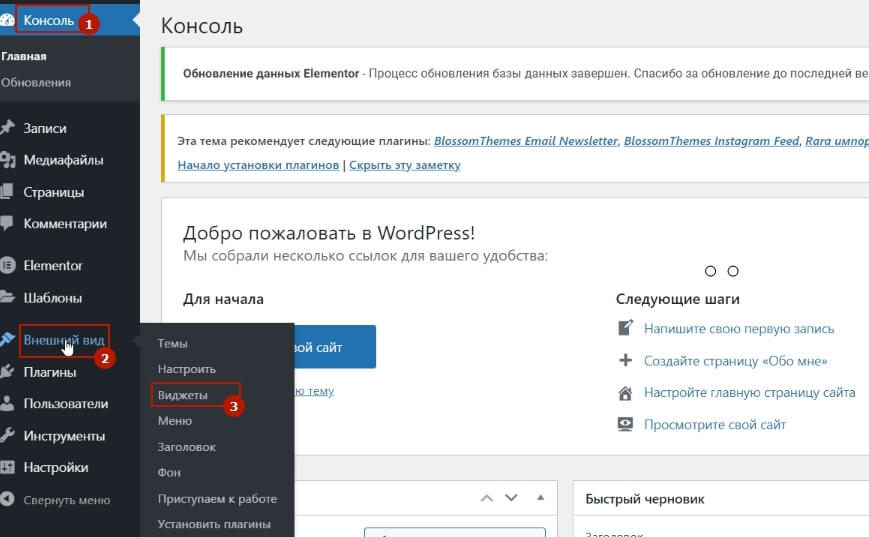
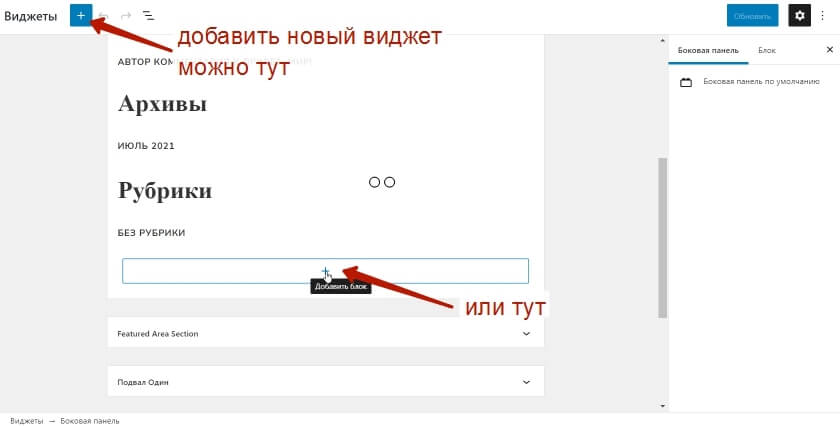
После перехода в раздел виджетов у нас откроется меню с областями, где мы можем размещать виджеты. Самая популярная часть – боковая панель или сайдбар. Вообще, наличие областей под виджеты зависит от темы Вордпресс, где-то их можно размещать в шапке, подвале, а где-то только в боковой колонке.

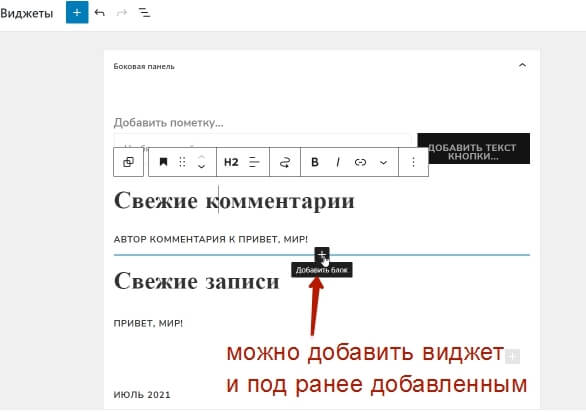
 Давайте рассмотрим на примере боковой панели. Вверху плюсик для добавления блоков (виджетов). Кроме того, виджеты можно добавлять и плюсиком в самой области виджетов, в нужном вам месте – например между добавленными ранее.
Давайте рассмотрим на примере боковой панели. Вверху плюсик для добавления блоков (виджетов). Кроме того, виджеты можно добавлять и плюсиком в самой области виджетов, в нужном вам месте – например между добавленными ранее.

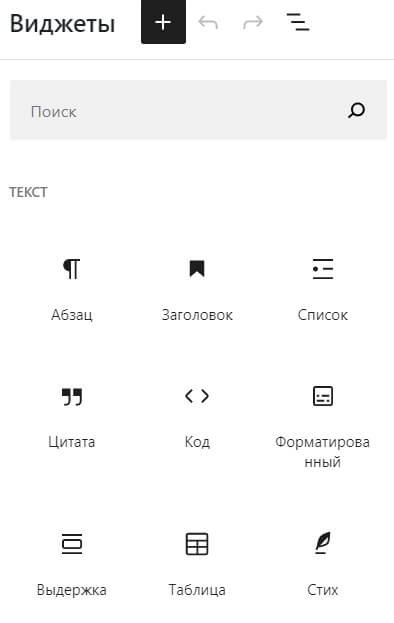
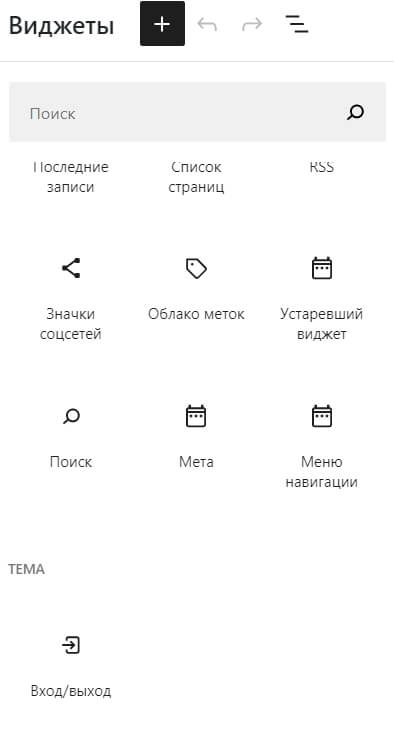
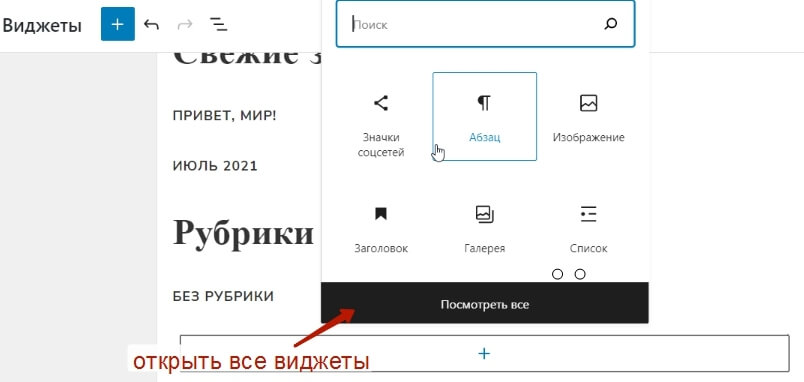
Перечень виджетов и блоков стал больше:





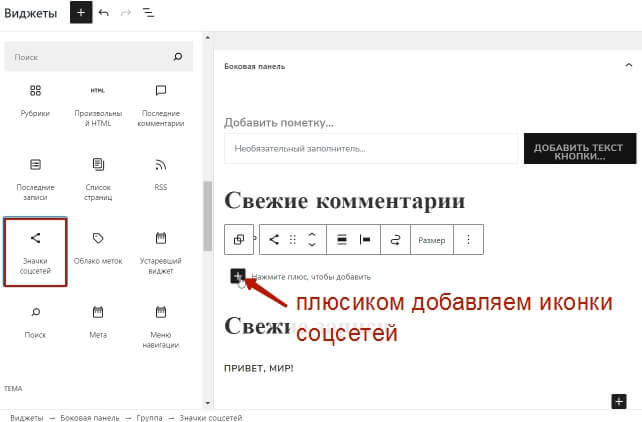
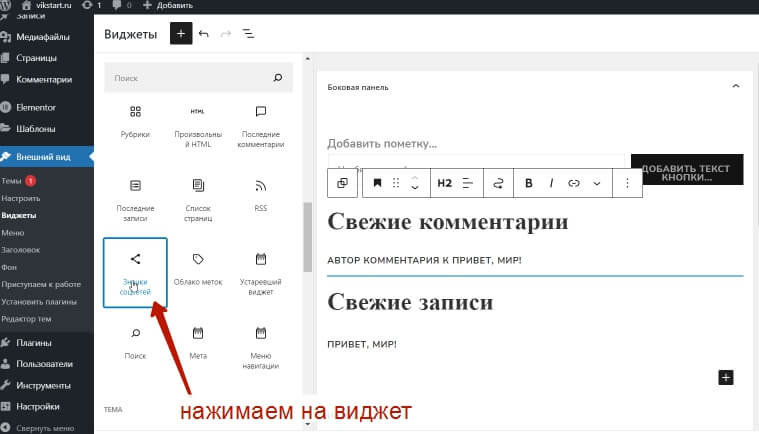
Например, появился виджет значков соцсетей. Давайте его для примера и добавим.
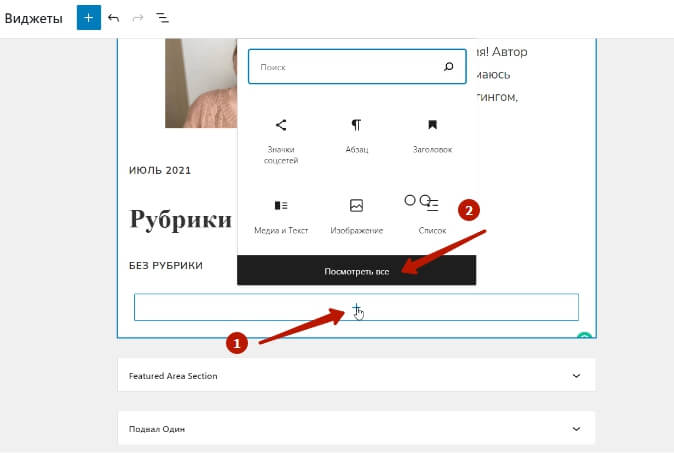
Нажимаем на него.
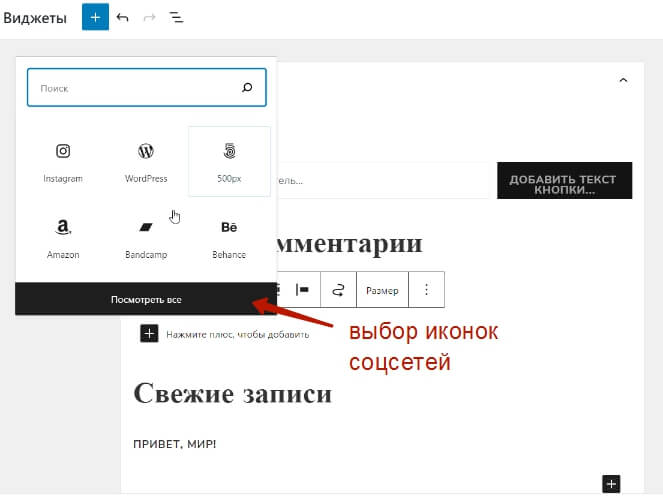
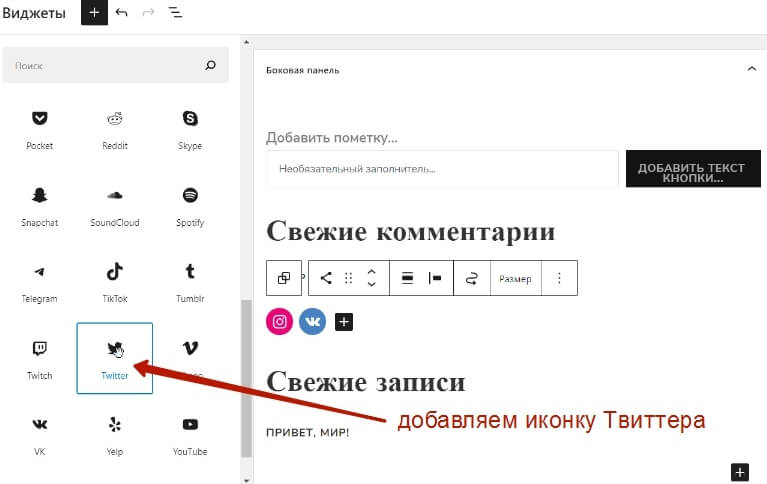
Появляется блок с плюсиком, который позволяет добавлять нужные иконки соцсетей. Чтобы выбрать подходящие, кликаем «Показать все».


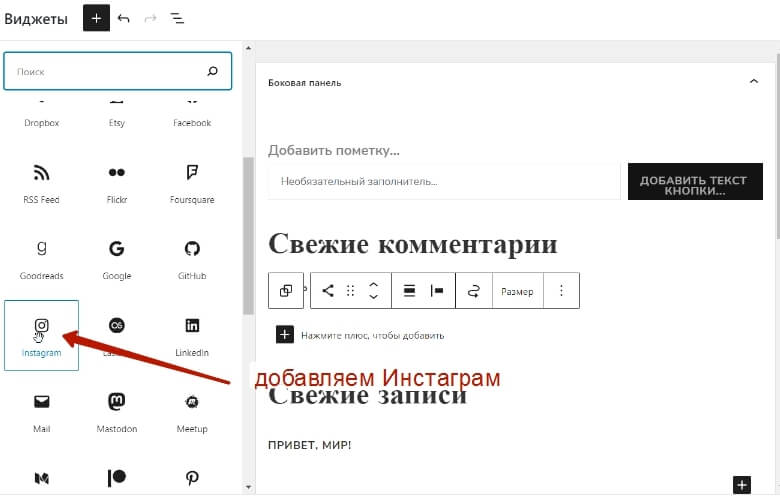
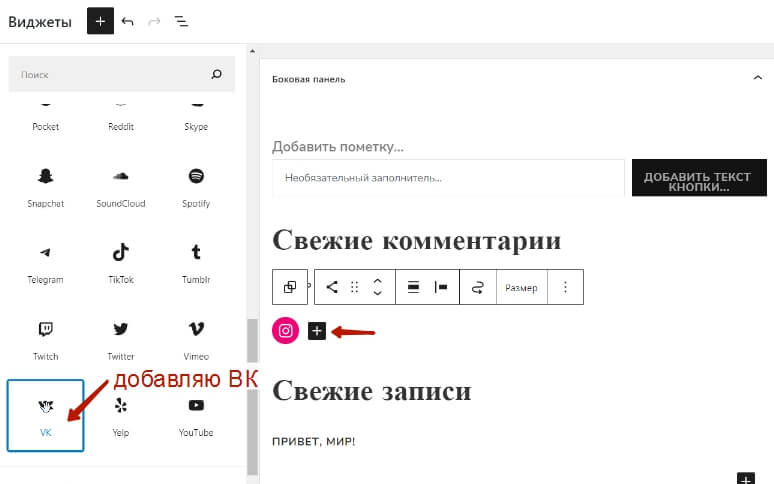
Добавлю несколько иконок – например, Инстаграм, Вконтакте и Твиттер.
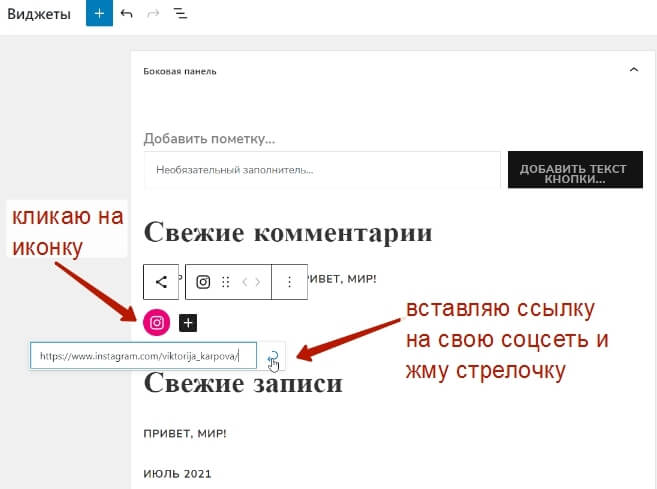
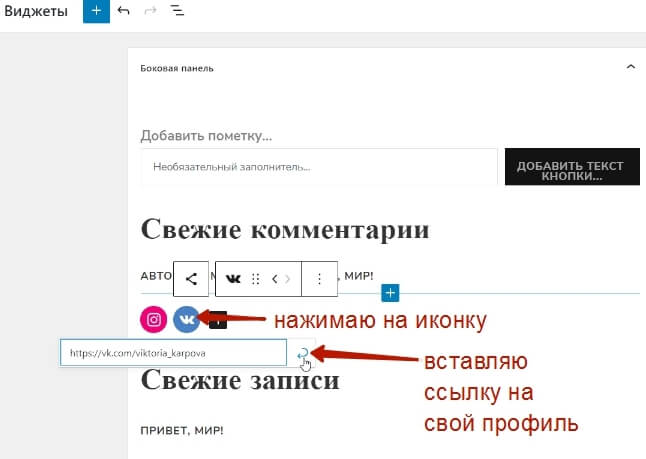
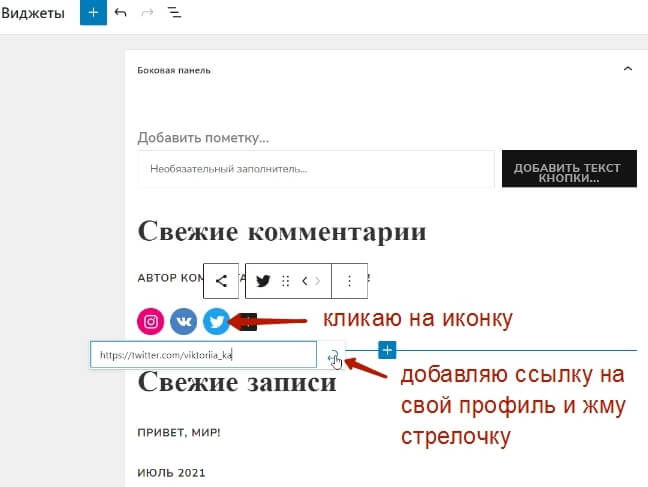
Нажимаю на иконку – она добавляется.

Выделяю добавленную иконку и в поле «Введите адрес» указываю ссылку на свой профиль в этой соцсети.




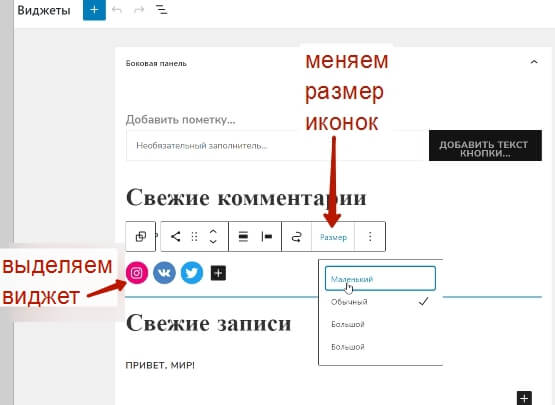
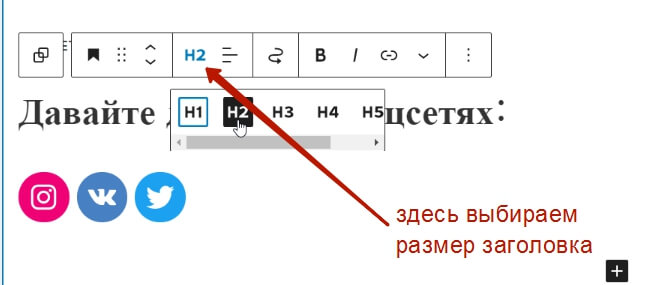
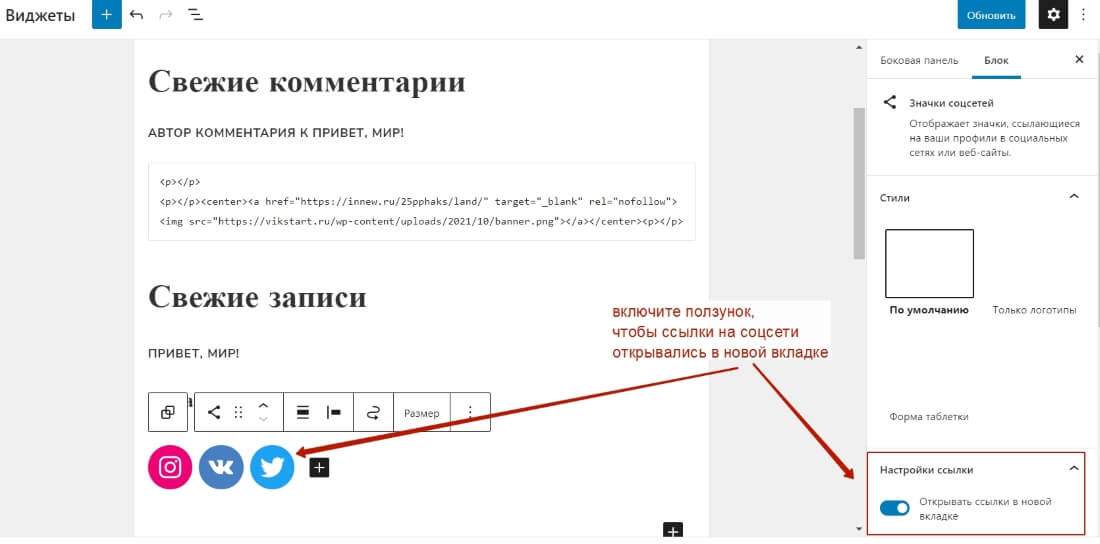
Выделив виджет с иконками соцсетей, на панели инструментов мы можем изменить их размер. Например, вместо обычного выбрать большой.

Важно: чтобы ссылки на соцсети открывались в новой вкладке – включите соответствующий ползунок сбоку справа.
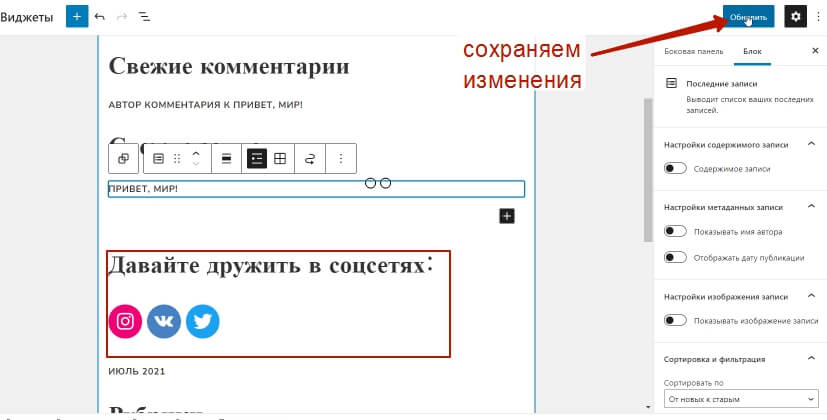
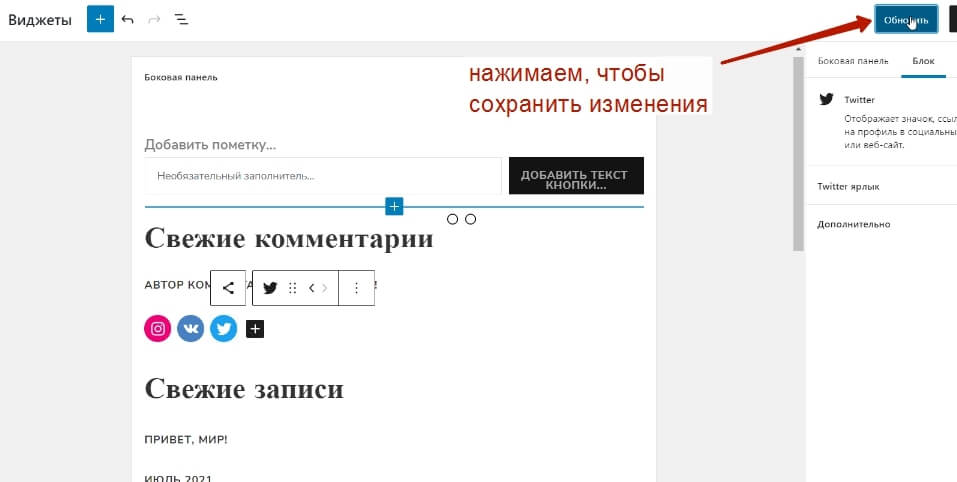
После добавления иконок обновляем изменения в редакторе виджетов.
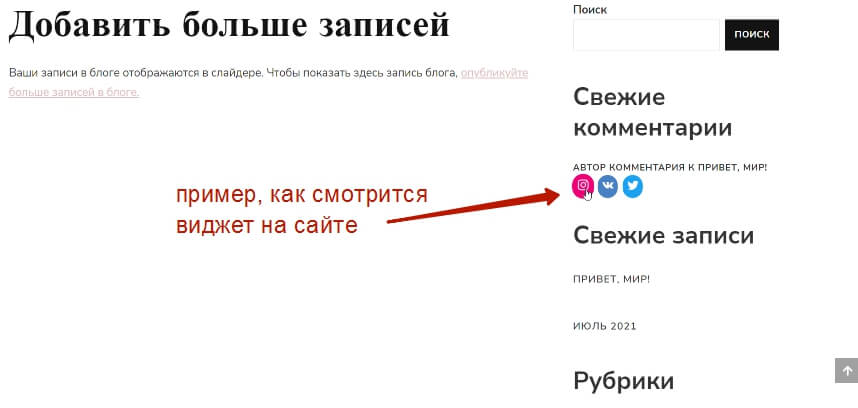
И вот так это смотрится на сайте. Не хватает заголовка…, к чему относятся эти иконки.
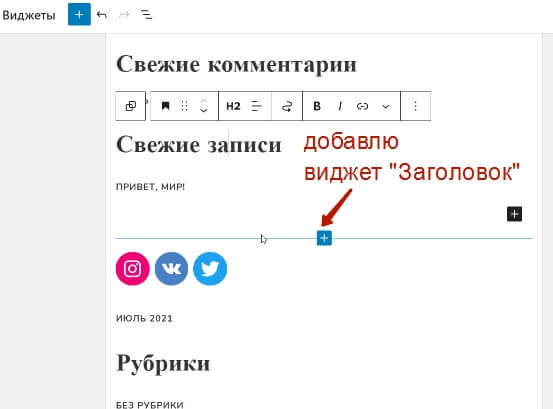
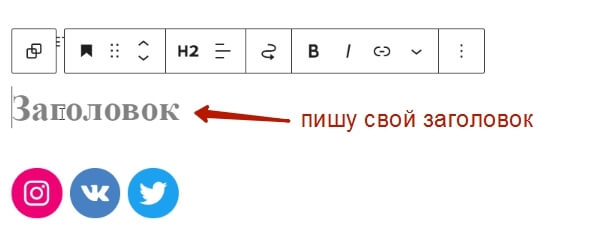
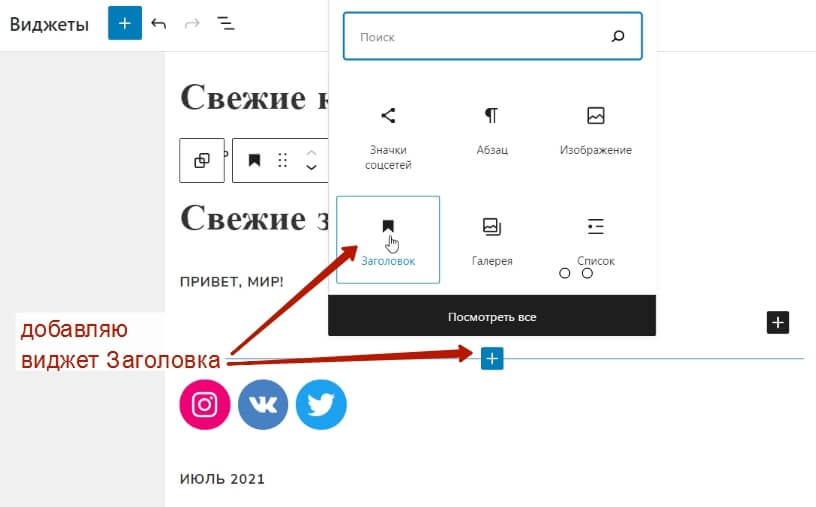
Заголовок я добавлю отдельным блоком, который так и называется. Установлю его сразу над виджетом с иконками соцсетей. Вот так:




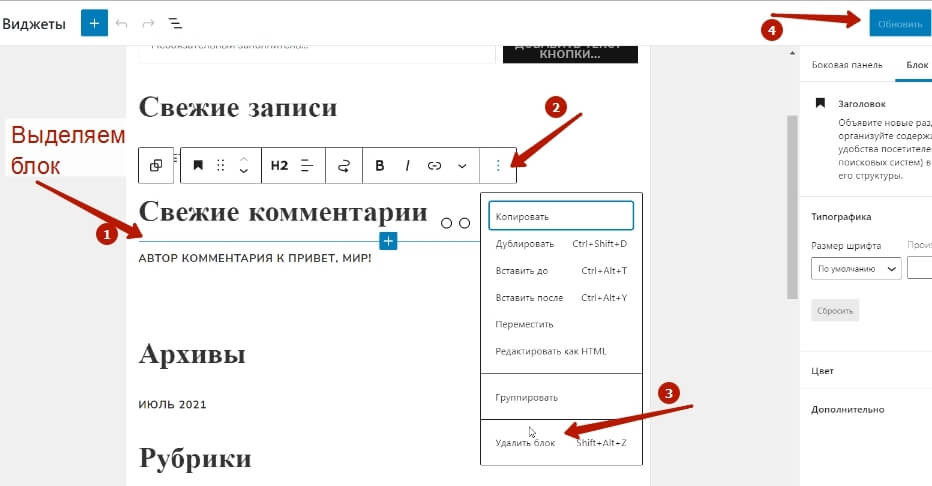
Если вам требуется удалить какой-либо виджет (блок) – выделите его, нажмите по троеточию – «Настройки» и там выберите «Удалить». Не забудьте нажать на кнопку «Обновить».
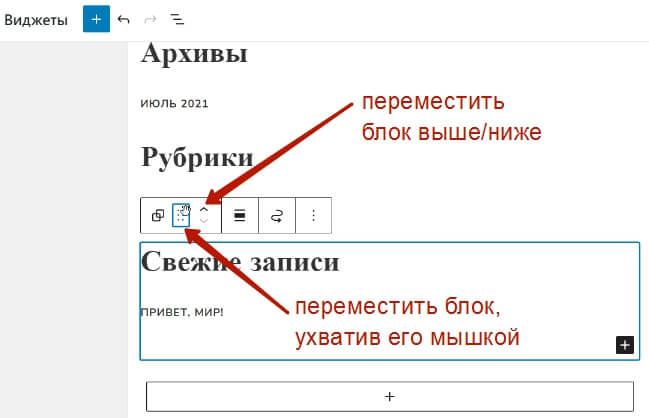
При необходимости виджеты-блоки можно перемещать местами.

Что мне не понравилось?
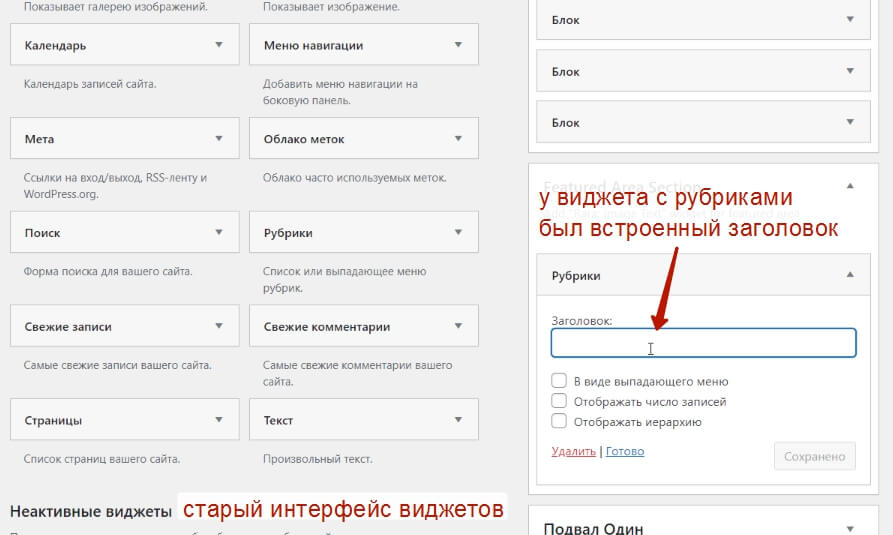
У виджетов «рубрики», «последние записи», «иконки соцсетей» и ряд других – нет возможности добавить заголовок прям внутри виджета, как это было в старой версии. Пример:
Да, можно добавить заголовок отдельным блоком. Но удобнее все это настраивать в рамках работы над одним конкретным виджетом.
В остальном – пока просто не привычно, но, как я уже писала, в процессе работы к обновлениям хочешь-не хочешь привыкаешь.
Пример, как в новых виджетах добавить баннер в сайдбар (боковую колонку) сайта
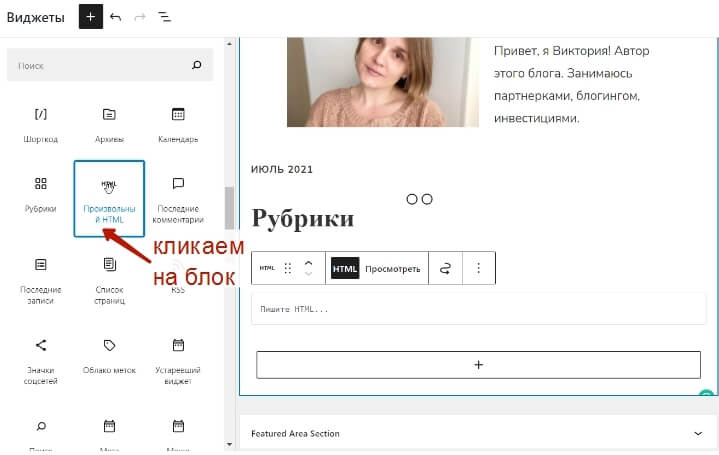
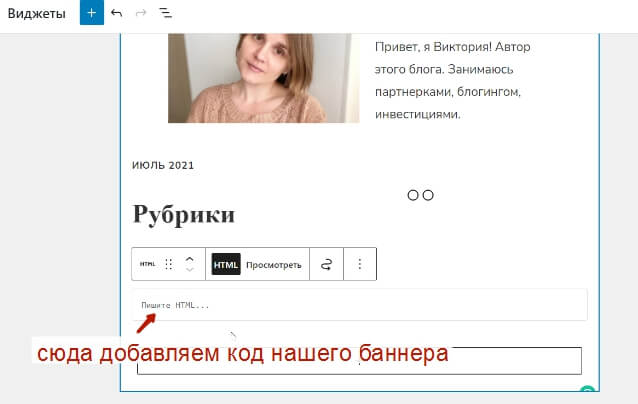
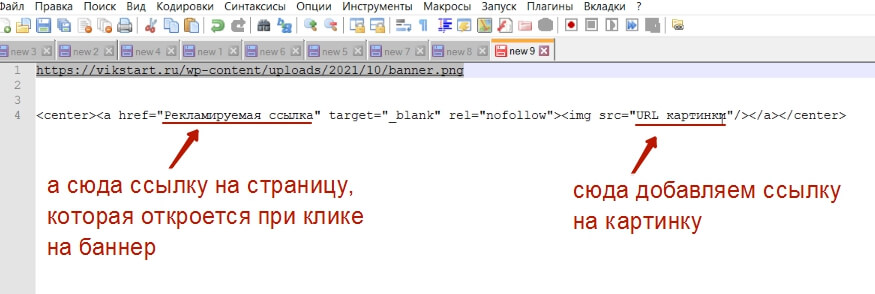
Для этого понадобится блок-виджет «Произвольный html» и код для встраивания баннера, который вы видите ниже:
<center><a href="Рекламируемая ссылка" target="_blank" rel="nofollow"><img src="URL картинки"/></a></center>
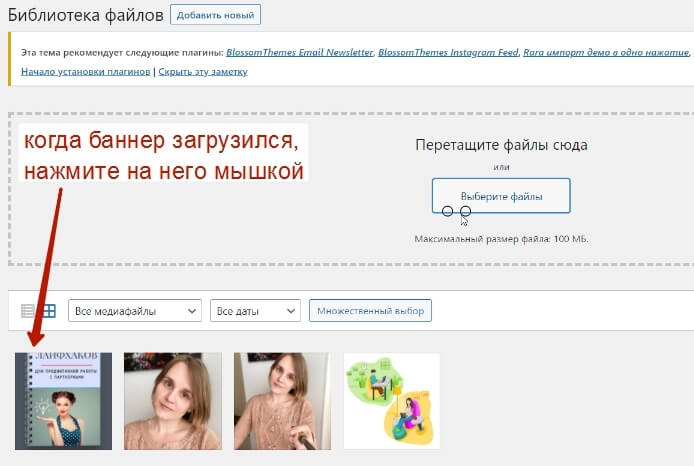
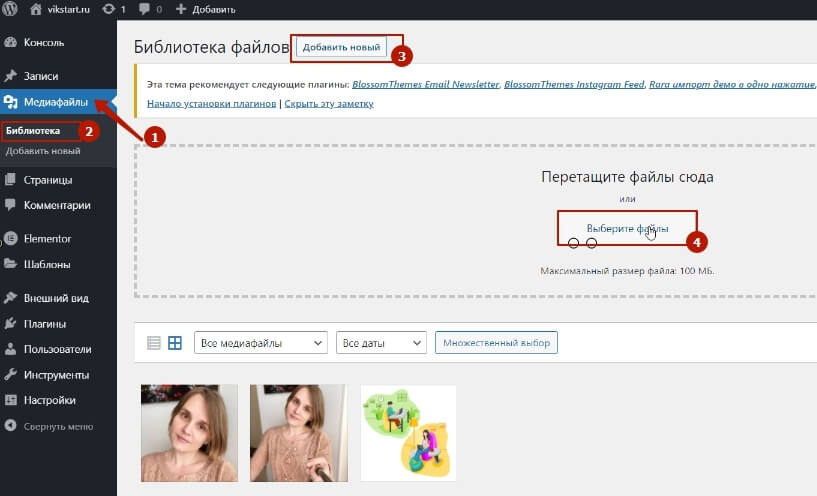
Вначале загрузите картинку-баннер в медиафайлы вашего сайта на Вордпресс.

Важно: перед загрузкой назовите картинку латиницей без пробелов и сторонних символов. Чтобы ссылка на нее корректно сформировалась.
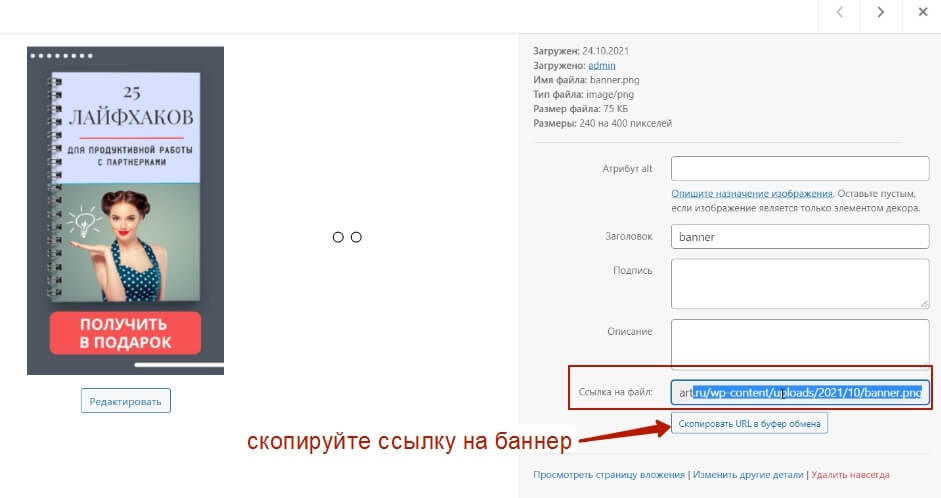
Затем скопируйте ссылку на загруженную картинку.
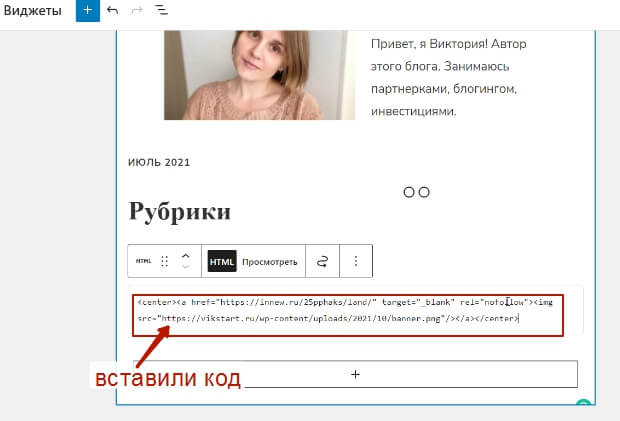
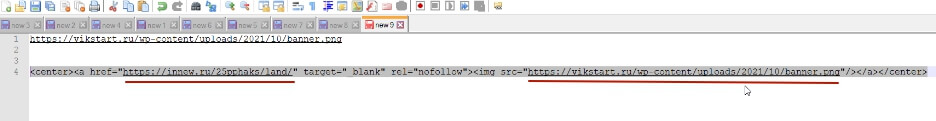
В коде, который вы получили выше, укажите ссылку на ваш баннер и на рекламируемую страницу (ту, что будет открываться при клике на баннер). Добавьте ссылки в соответствующие места между кавычками. Вот так:
Для удобства работайте с кодом в обычном тхт-блокноте Windows или в блокноте Notepad++.
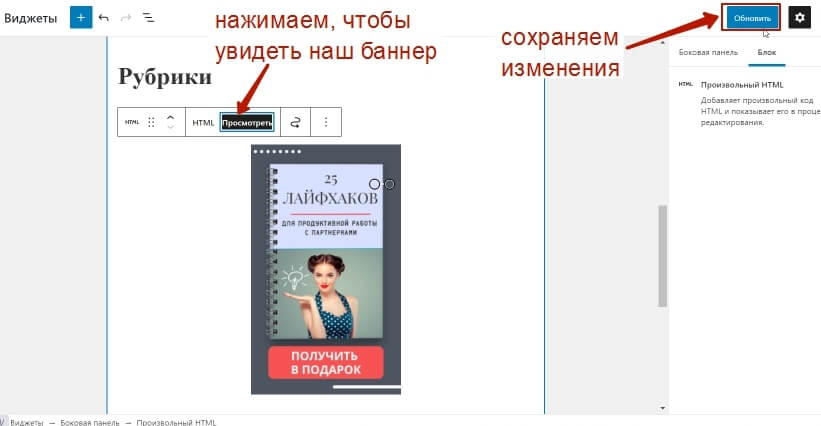
Затем перейдите в раздел виджетов. Добавьте плюсиком блок (виджет) «Произвольный html» и вставьте ваш код баннера. Сохраните.




И вуаля! Баннер добавился в боковую колонку.
Друзья, напишите, как вам этот новый редактор виджетов? Зашел, или вам ближе старый интерфейс, и вы пользуетесь плагином Classic Widgets.
Виктория





















Благодарю за подробный обзор новых виджетов! Новые мне даже понравились, не так удобно, как в старых конечно, но есть свои плюсы )) Виктория, при просмотре обзора у меня вопрос назрел по вставке баннера в сайтбар.
Виктория, в виджетах в сайтбар для установки баннера обязательно использовать произвольный код html или можно просто вставить картинку, а в картинку вставить ссылку?
Какая разница между двумя этими способами? Это как-то влияет на поисковую выдачу или в техническом плане (в целом)?
Здравствуйте. В принципе можно и тем способом с картинкой. Для меня разница только в способе реализации.
Это как-то влияет на поисковую выдачу или в техническом плане (в целом)? — Честно, не знаю