Привет, друзья! Сегодня буду краткой и просто поделюсь с вами нужным инструментом, который позволяет быстро и без потери качества уменьшить вес картинки. Я его использую всякий раз, когда пишу новую статью и добавляю в нее изюминки изображения.
Зачем нужно сжимать картинки?
Здесь все очень просто – объемные иллюстрации дольше грузятся и утяжеляют сайт. Особенно это сказывается, когда интернет медленный и таких изображений целая галерея. Например, вы делаете много скриншотов-инструкций или выкладываете свои фотоотчеты.
К тому же, для чего занимать лишнее место на хостинге, когда можно его порядком сэкономить…![]()
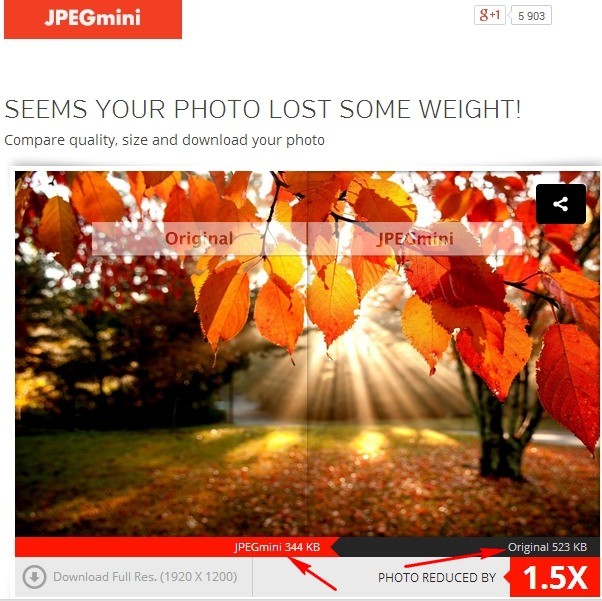
По этой причине для сжатия jpeg-фоток я пользуюсь удобным онлайн-сервисом Jpegmini. Важно: данный сервис больше не работает!
Вот взгляните, как хорошо он потрудился над этим изображением и уменьшил его на 179 Кб:

При этом яркость, отчетливость и насыщенность фотографии никак не пострадала.![]()
Единственное, к сожалению, данный сервис работает только с форматом jpeg и не подойдет для png или gif изображений.
Поэтому для них я применяю другие инструменты. В частности, сервис tinypng.com для сжатия png и jpeg-картинок и smushit.com для всех указанных форматов. Кстати, эти сервисы позволяют обрабатывать сразу помногу фоток.
Но, вот Smush.it, как я заметила, сжимает фотки хуже, чем тот же Jpegmini или TinyPNG. Например, то же изображение, которое Jpegmini уменьшил на 179 Кб, Smush.it сжал только на 28 Кб. При этом качество сжатых картинок у всех одинаково хорошее.![]()
Поскольку Smush.it в последнее время частенько не работает, из альтернативных онлайн сервисов могу посоветовать — Online Image Optimizer и PunyPNG ( оба сжимают изображения в форматах gif, jpeg, png). При этом у Image Optimizer ограничение на максимальный размер файла составляет 2,86 мб, а у PunyPNG только 500 кб.
Друзья, ниже записала для вас небольшой обзор по работе с этими онлайн-сервисами. Несмотря на то, что они англоязычные, там все предельно просто. Смотрите сами:
P.S. Буду рада, если мой совет вам пригодился. Ну а если вы пользуетесь какими-то др. инструментами для сжатия фото, поделитесь ими в комментариях.![]()
Желаю успехов!
С уважением, Виктория Карпова





Виктория, спасибо! Дурацкий, конечно, вопрос, но как ты думаешь: сжимать только новые картинки, или и все старые отредактировать?
Да можно и посжимать, если есть время и желание:) Я те, что изначально размещала так и не уменьшала, руки не доходят…
Спасибо!
И Вам спасибо, что заглянули
Виктория, а эти сервисы сжимают изображения как в Фотошопе или сильнее?
Пробовала на PNG картинке, сервис TinyPNG, к примеру, сжал сильнее, чем Фотошоп. А также сжал еще после Фотошопа на 100 с чем то Кб.
Спасибо. Значит нужно будет попробовать.
Попробуйте, конечно
Я тоже пробовал TinyPNG. Очень хороший сервис. Теперь только с ним и работаю.
Ага, я вот тоже им все свои png-шки сжимаю, результатом довольна:)
Виктория спасибо за инфорацию. Ловлю себя на мысли что последнее время очень часто захожу на ваш блог — много для меня полезного.
Желаю вам успехов. До новых встреч. С ув. Т.С
Татьяна, спасибо:) Приятно знать, что мой блог приносит Вам пользу
А неужели эти инструменты работают лучше программы «Диспетчер рисунков Microsoft Office» из стандартной комплектации Microsoft Office?
Я всегда делаю скрин через Paint и сжимаю «Диспетчером рисунков». Всегда все под рукой — не надо «лезть в интернет».
Хотел отправить пример, но не где. тогда текстом. Вот сейчас сделал скрин: объем 5,4 Мб, а сжал описанным способом до 74 Кб. По-моему не плохо.
Здравствуйте, Игорь. Да отличные результаты:) Я просто не пользовалась этим диспетчером и, признаюсь, не знала о нем. Спасибо, что поделились…Думаю, многим пригодится. Как-то привыкла уже к онлайн программам, но попробую.
Здравствуйте!
Рад, что хоть одну пользу принес. Вы проверили это метод и расскажите о нем другим на своем блоге. Вас читают, а я не претендую на авторство. Пользуйтесь.
Да, иногда и комментарии не лишне почитать — др. дополняют, даже больше интересного можно узнать, чем из самой статьи, порой:)
Ну, Вам грех жаловаться на содержание постов. Лично для меня, узнаю много нового.
А Вы меня надоумили написать пост по такой же теме (как дополнение к Вашему материалу со ссылкой на него), но со своей техникой. НАПИСАТЬ. Вы делаете видео, а я к такому общению еще не дорос.
Думаю я этим не помешаю Вам, а себе принесу некую пользу, используя Вас как вдохновителя.
Не возражаете?
Напишите обязательно:) Тем более, что Вы сами используете этот способ и Вам есть, что рассказать. Вот прочту Вашу инструкцию и тоже попробую так картинки сжимать
Ок
Спасибо за полезную статью, как раз для таких чайников, как я.)))
Всегда думал, что картинки сжимать можно только в пейнт или фотошопе (сохранить как — для веб устройств) — а тут вижу, что есть еще и онлайн сервисы. Добавляю их в закладки — ведь кто знает, где нужно будет использовать — не всегда же под руками есть фотошоп.
FastStone Image Viewer прекрасная программа по обработке любых изображений. много инструментов, размеры делает ЛЮБЫЕ!
Спасибо, Виктория, за статью. Обязательно воспользуюсь вашими советами.
Только у меня вопрос. Как вы считаете, надо ли мне сжимать картинки на сайте, которые я опубликовала раньше без сжатия. Вроде роботы этого не любят и сайт может «свалиться»? Это так?
Спасибо.
Про роботов не знаю. Я сжимала все картинки на сайте и те, что были ранее без сжатия. Сайт не свалился:)
Помогите пожалуиста. После использования массового сжатия в tinypng все картинки на сайте стали невидимыми. Что делать и как их вернуть?
Они не могли стать не видимыми, в вот пропасть из статей после удаления из медиафайлов и повторной загрузки уже с другими названиями (пусть даже один единственный символ изменился (например цифра в скобках добавилась) в названии — могли. Поэтому нужно повторно загрузить эти картинки с таким же названиями, как было, либо вручную пройтись по статьям их подобавлять (ну это если немного), либо восстановить сайт из резервной копии на тот момент, когда с картинками все было в порядке.
Вика,спасибо за полезную информацию.Обязательно попробую.
Всем добрый день ! Виктория я хочу выразить вам свою благодарность за ваш материал в ваших статьях . Очень все подробно описываете как и что делать , для меня как новичка в онлайн -бизнесе это просто клад .Много различных сервисов и редакторов для работы . Недавно . проходя бесплатный тренинг у Аделя Гадельшина я создала свой сайт , получила много полезностей . но всех тонкостей за 5 дней не узнаешь . А мне сейчас необходимо писать статьи и загружать картинки и прочтя ваши рекомендации по загрузке я теперь ими воспользуюсь с вашего позволения ! Еще раз благодарю за полезную информацию .
Здравствуйте, Нина. Буду рада, если найдете для себя полезности на моем блоге. Только ссылку на ваш ресурс из комментария убрала — достаточно той, что в вашем имени есть, в спец. поле для ссылок при оставлении комментария! В тексте комментариев у меня запрещено размещать ссылки на свои блоги и др. сторонние ссылки без согласования со мной!