Важно: с 1 марта 2021 года приложение Гамаюн больше не работает!
Привет, друзья! В этой статье будет пример создания странички подписки Вконтакте через конструктор сервиса Гамаюн. Этот конструктор доступен и на бесплатном тарифе рассыльщика «Благотворительный». Поэтому поэкспериментировать с ним и делать привлекательные страницы подписки на рассылки Вконтакте сможет каждый желающий.
Почему я выбрала такое название для статьи? Потому что действительно долго подступалась к гамаюновскому конструктору, не сразу он мне дался, да и сейчас не все в нем до конца понятно для меня. Тем не менее – поставила себе задачу более-менее в нем разобраться, чтобы создавать несложные подписные страницы вместо стандартной скучной странички с кнопкой «Подписаться». Ну а если вы, как и я, используете в своем сообществе рассыльщик Гамаюн, и еще не разбирались с созданием страниц в конструкторе, то, возможно, для вас моя инструкция будет полезна.
В конструкторе я буду делать страницу подписки для моей действующей воронки (о ней я рассказывала в одной из прошлых статей), пользуясь готовыми блоками и инструментами для их редактирования. Да, можно создавать дизайн страницы с нуля, без шаблонов блоков, но технически это сложнее новичку. И, на мой взгляд, мудрено для простого пользователя. С готовыми же блоками более-менее разобраться проще. По крайней мере, при первом создании страницы.
Итак, вы можете посмотреть мой урок по созданию подписной страницы в конструкторе Гамаюн ниже:
Также попытаюсь реализовать по шагам понятную текстовую инструкцию со скриншотами.
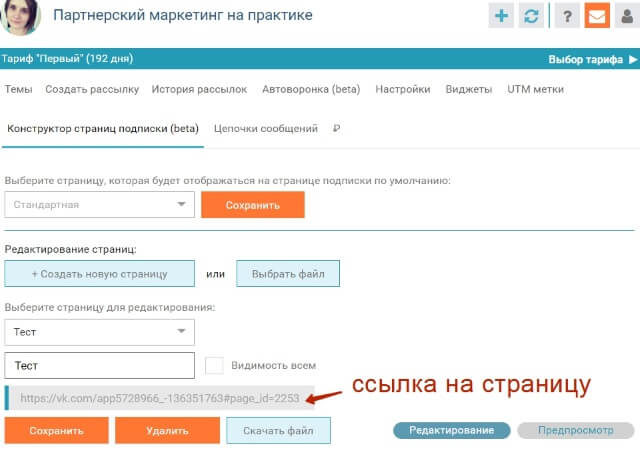
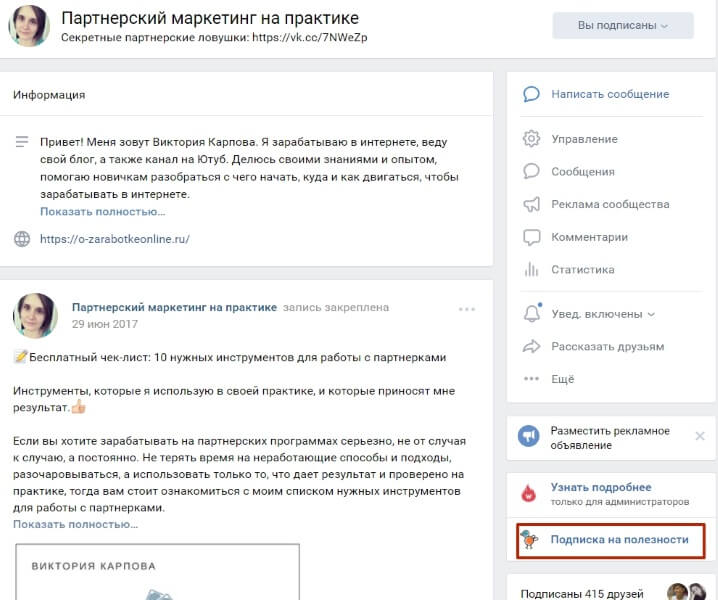
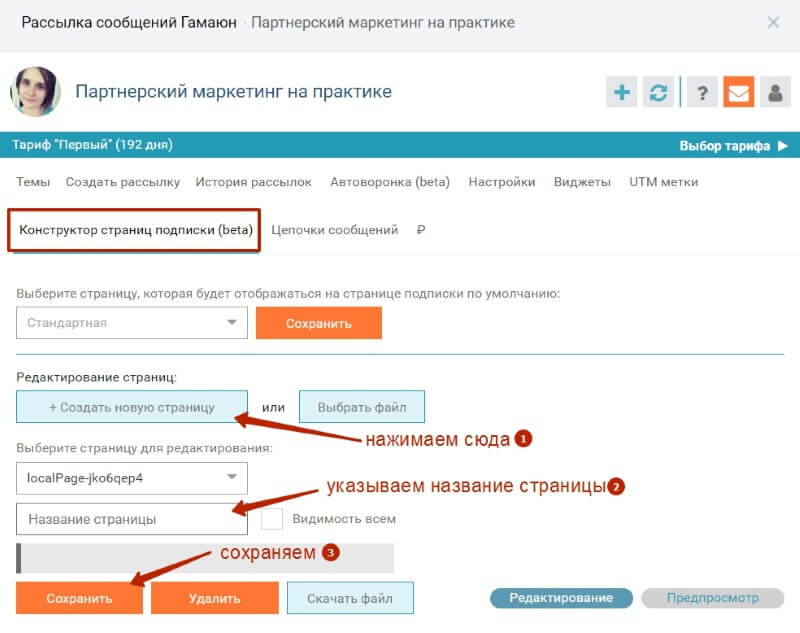
Первым делом переходим в приложение рассыльщика в своем сообществе и заходим в раздел «Конструктор страниц подписки (beta)».
Нажимаем «Создать новую страницу».
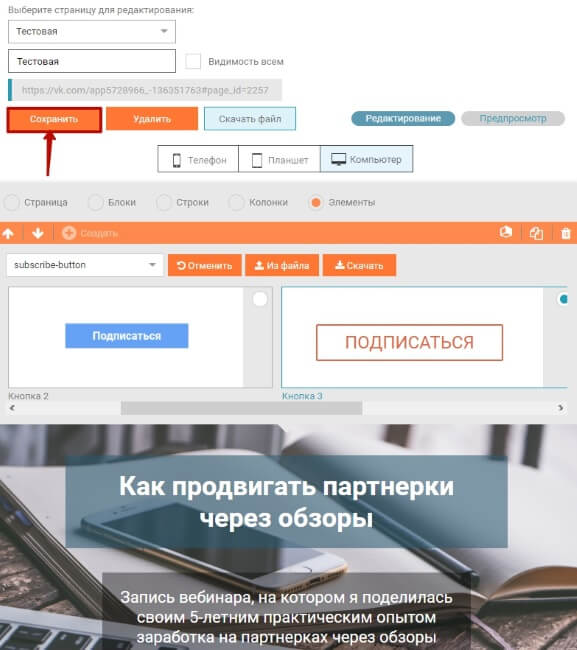
Указываем ее название и нажимаем «Сохранить».
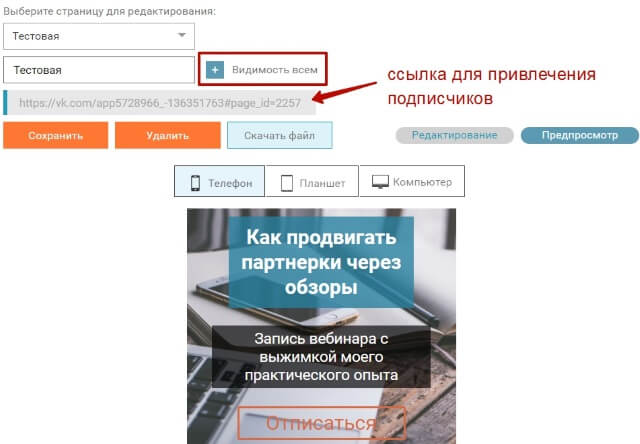
Внизу появится ссылка на эту страничку. Именно ее вам нужно будет использовать для привлечения подписчиков – будь-то через рекламу, или посты в своей группе. Конечно, когда эта страничка уже будет полностью готова. Тогда же галочкой не забудьте отметить «Видимость всем».

Создание и редактирование страницы происходит в трех версиях – компьютерной, планшетной и телефонной. При этом, редактируя страницу в одной версии, не все изменения автоматически применяются на другие, поэтому поработать нужно будет отдельно над каждой версией.
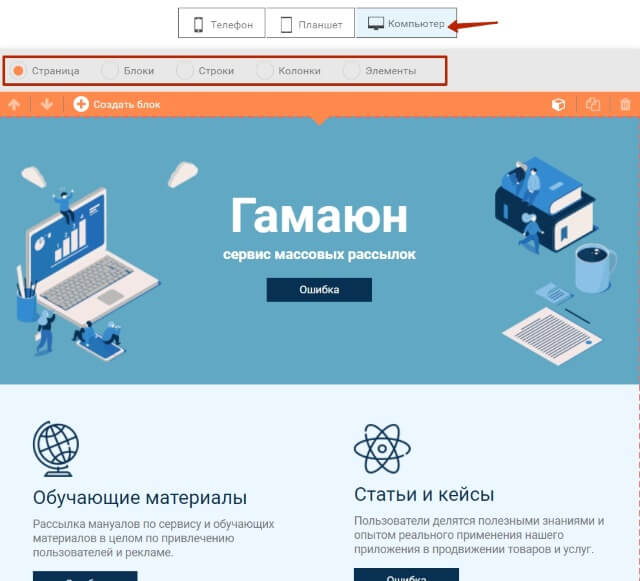
Предлагаю начать с редактирования компьютерной версии. Для этого переключимся на соответствующую вкладку.

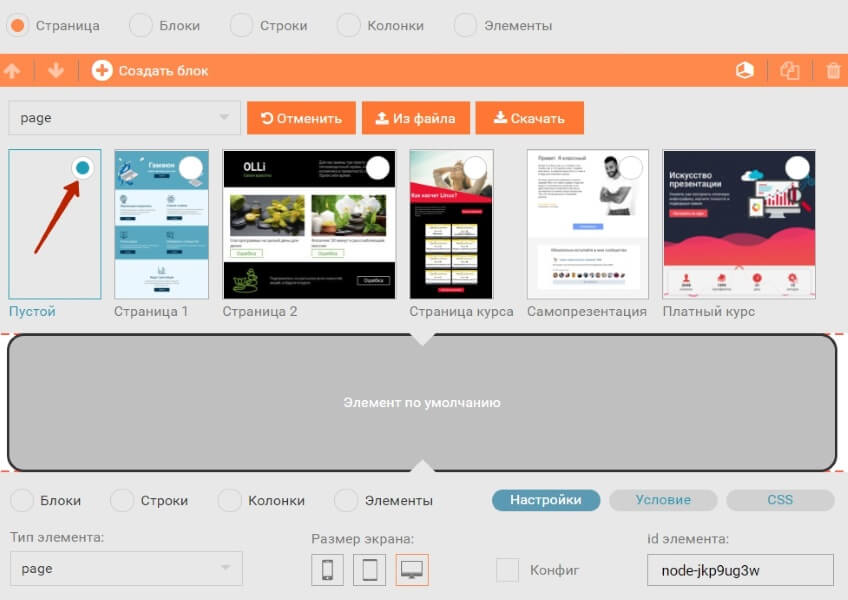
У нас откроется готовый шаблон страницы подписки. Страница состоит из блоков, строк, колонок и отдельных элементов. Соответственно, переключаясь между ними, мы можем их редактировать.
Например, чтобы удалить или добавить блоки, редактировать их фон, нужно переключиться на вкладку «Блоки». Если нам нужны колонки, то переходим во вкладку «Колонки». Для того чтобы редактировать отдельные элементы – текст, кнопки, иконки, переходим во вкладку «Элементы».
Предлагаю для наглядности создать свою страничку с нуля из нескольких готовых блоков, в которых мы просто отредактируем элементы и фон.
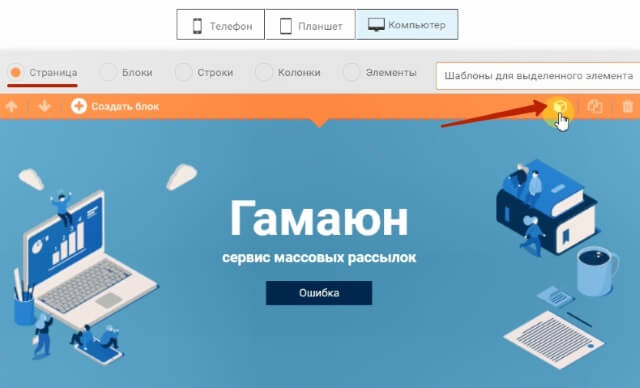
Для этого, находясь во вкладке «Страница», вверху кликаем по иконке куба – Шаблоны для выделенного элемента.

И выбираем первый пустой шаблон, кликая на него.
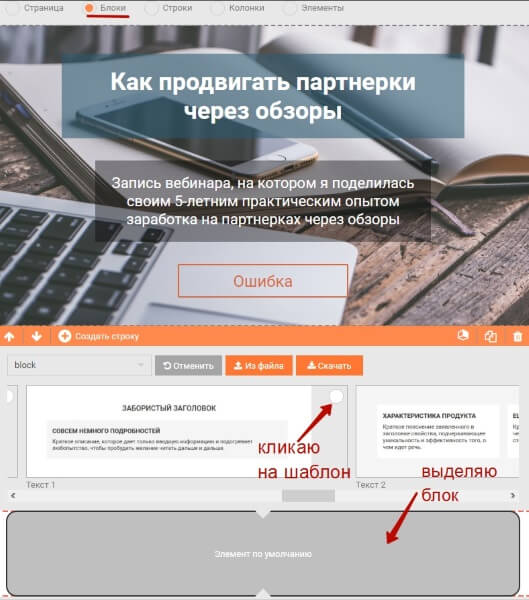
Далее переключаемся на вкладку «Блоки» и выбираем шаблон первого блока страницы.
Я выберу шаблон блока 2, в котором заменю фон, свой текст и кнопку подписки на свою рассылку. Просто кликаю на этот шаблон и он применится к странице.
Начнем с замены фона. Его можно залить картинкой или цветом. Я выбрала другую картинку в интернете, предварительно скачала ее, затем создала закрытый альбом (поставила видимость только для себя) на своей странице ВК. И добавила туда эту картинку.
Зачем это делать? Дело в том, что картинки здесь добавляются по ссылкам. И для удобства все используемые на странице картинки можно загрузить в свой альбом ВК, чтобы оттуда копировать на них ссылки.
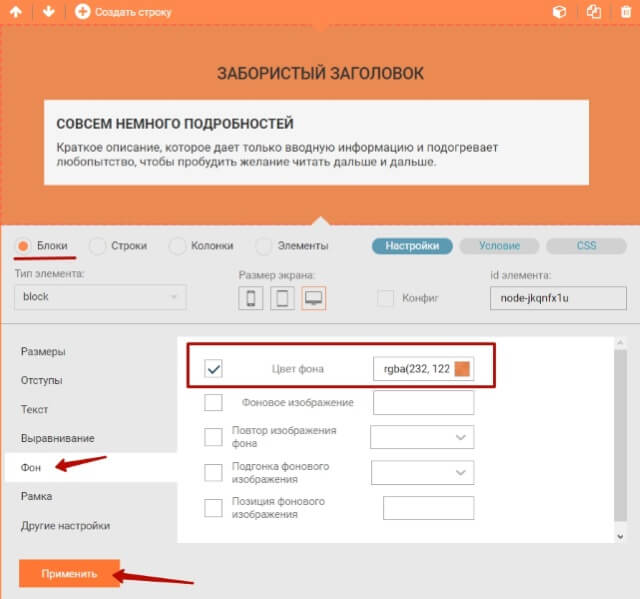
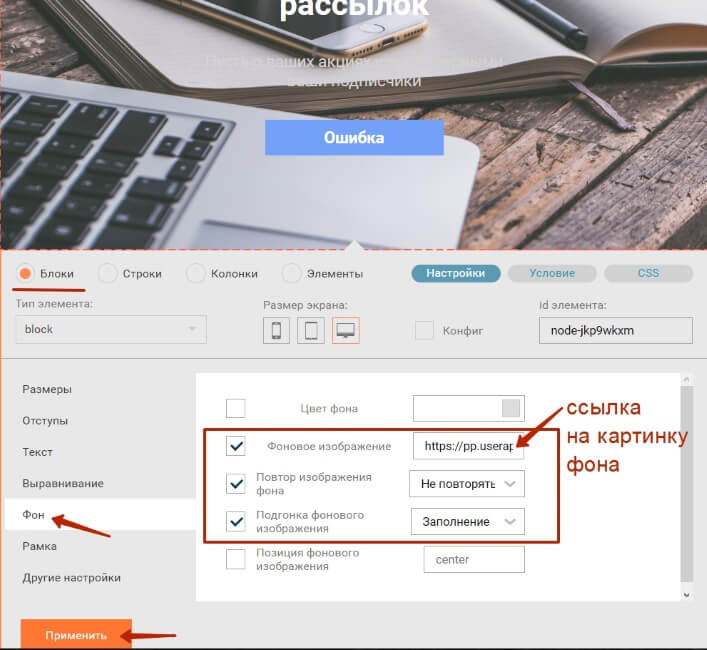
Итак, для замены фоновой картинки ниже под блоком переключаемся на раздел «Фон».
Ставим галочку напротив поля «Фоновое изображение» и добавляем ссылку на картинку.
Чтобы она изменилась, нажимаем на кнопку «Применить».
Если вы захотите просто залить фон цветом, а не картинкой, тогда отметьте галочкой первое поле «Цвет фона» и выберете желаемый цвет.
Ниже также можно задать положение и настроить подгонку фонового изображения.
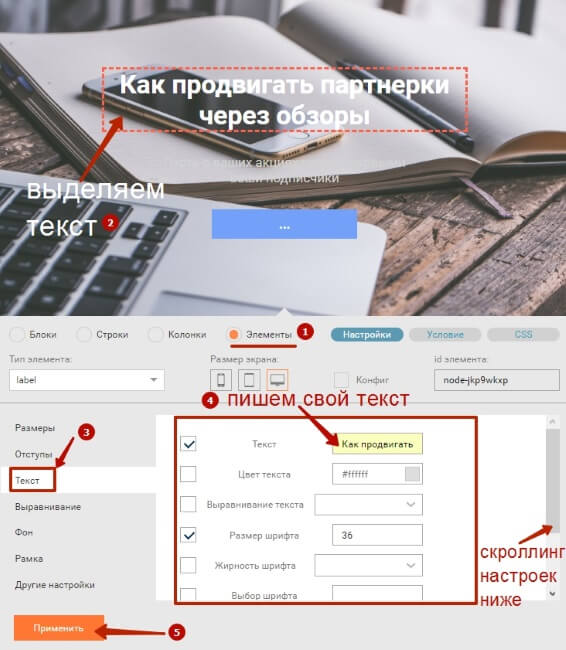
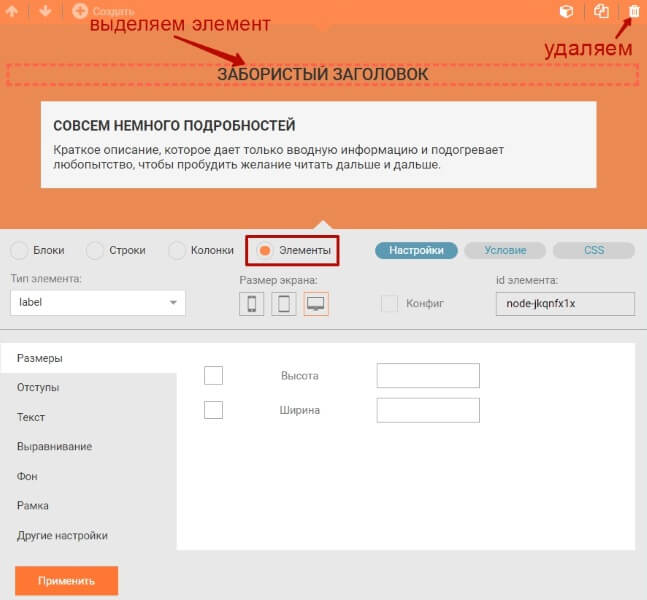
Чтобы редактировать элементы на шаблоне, переключаюсь на соответствующую вкладку «Элементы».
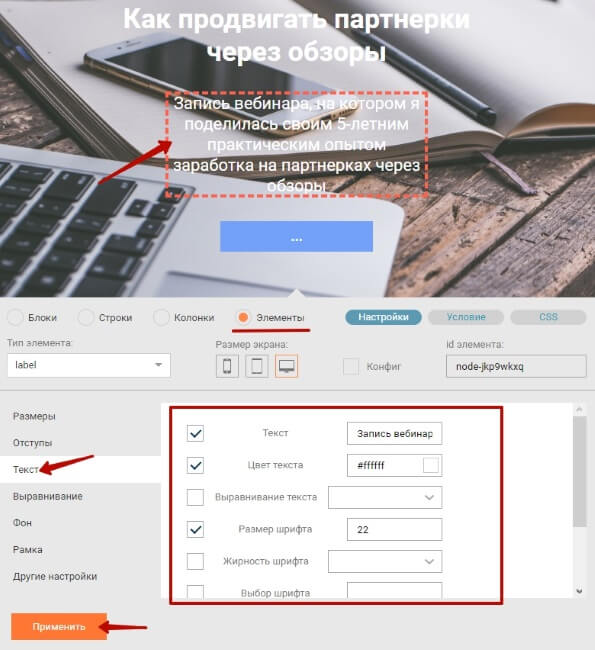
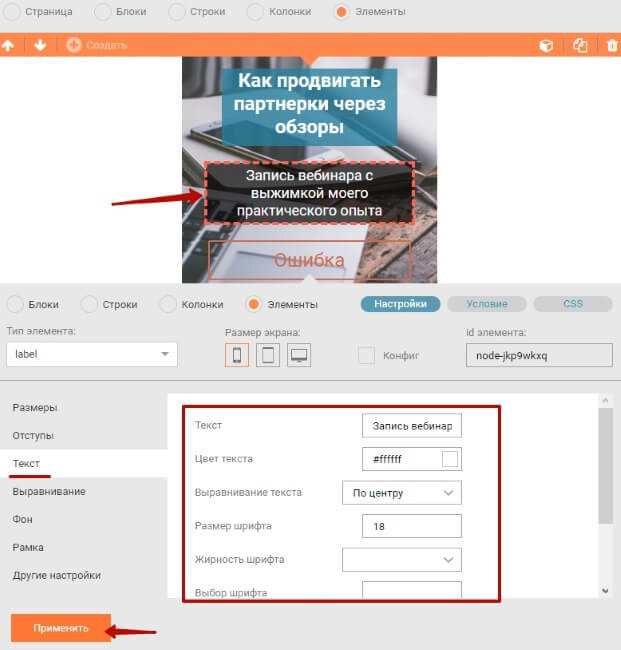
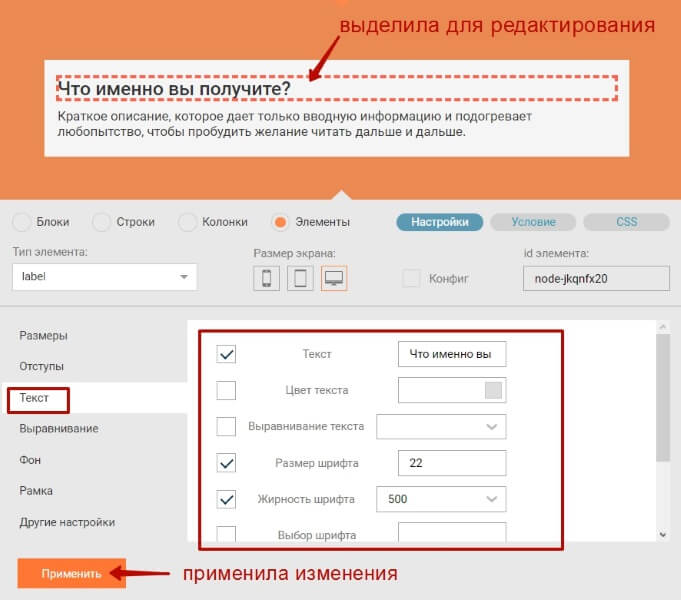
Заменю текст в заголовке. Для этого выделяю его мышкой. Ниже появятся разделы для редактирования текста.
Для начала зайдем в раздел «Текст», галочкой отметим первое поле «Текст» и впишем сюда свой заголовок. Можно заранее написать текст в блокноте и просто скопировать сюда.

Здесь же можно поменять цвет, размер текста, выравнивание, жирность и др. Просто отмечайте галочкой нужные поля и меняйте настройки на свое усмотрение.
Не забудьте применить изменения.
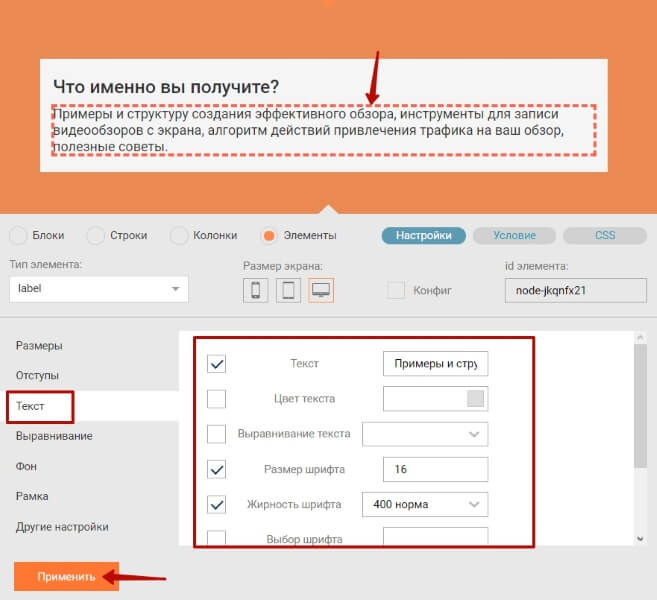
Таким же образом редактируется и текст описания. Выделяется мышкой и меняется в разделе «Текст».

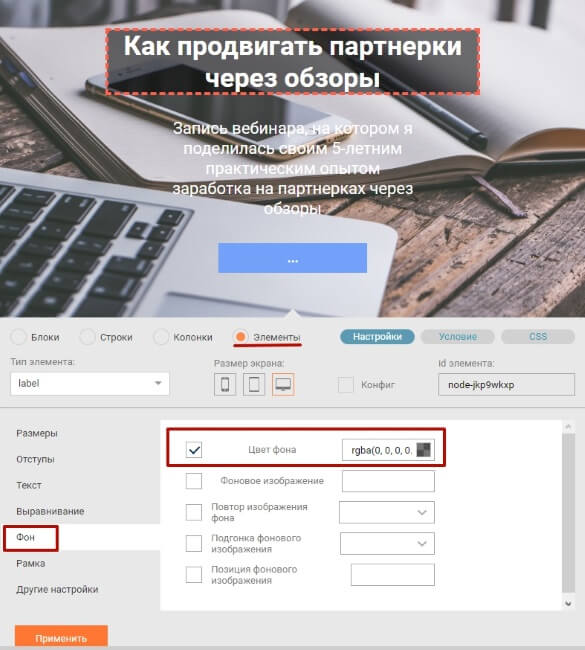
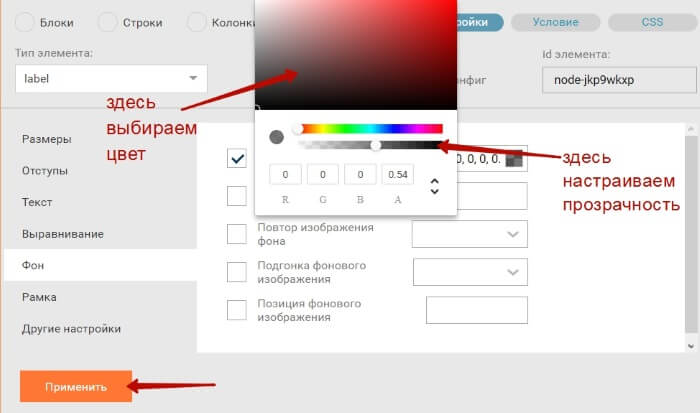
Кроме того, для текста можно задать свой фон и настроить его прозрачность. Поскольку у меня белый шрифт не читается на выбранном фоне, я применю полупрозрачную темную заливку для текста.
Опять же выделю текст мышкой, затем ниже захожу в раздел «Фон». И здесь отмечаю галочкой первое поле «Цвет фона».

Выбираю нужный мне цвет и настраиваю степень его прозрачности.
Нажимаю «Применить». Если с первого раза у вас не сработает, нажмите на кнопку еще раз, бывает такое.:)
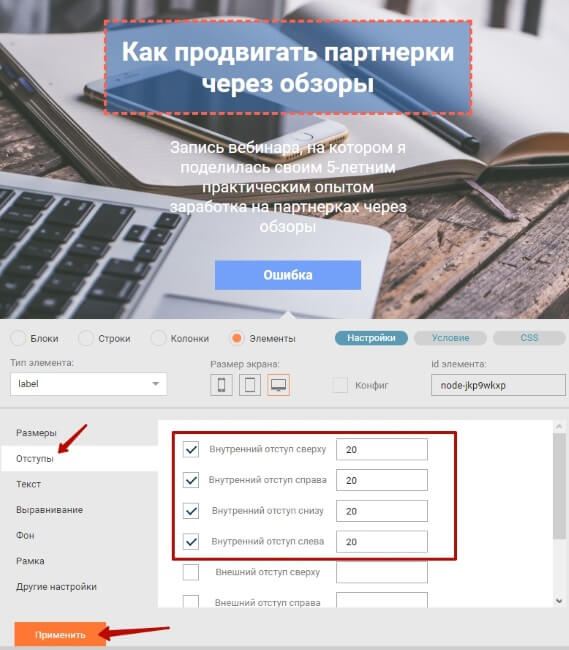
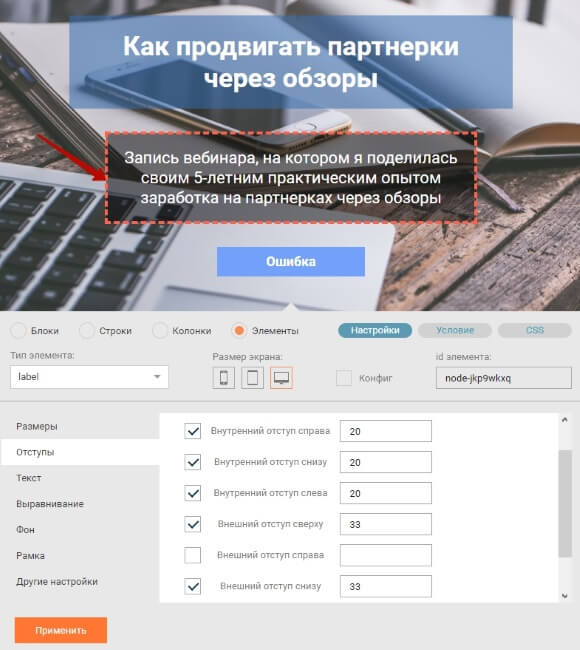
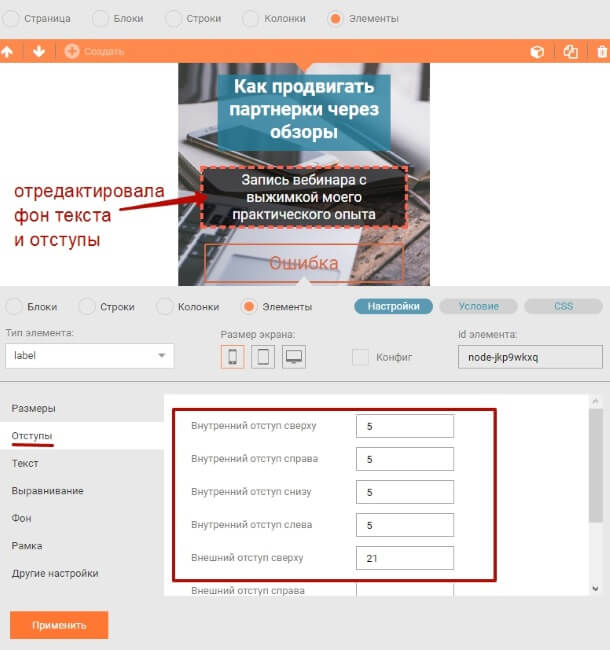
Далее настрою отступы в соответствующем разделе. Отмечаю галочками все внутренние отступы и задаю везде одинаково по 20.

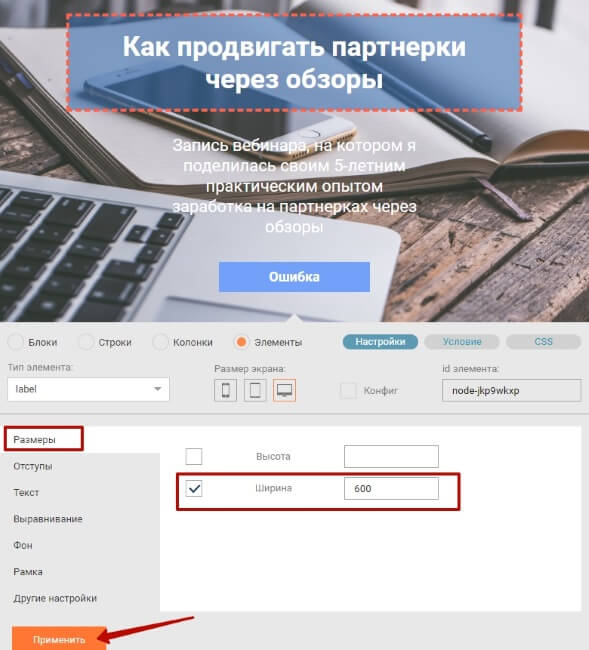
Также я зашла в раздел «Размеры» и немного увеличила ширину текстового поля.

Точно такой же полупрозрачный фон только немного другого оттенка и отступы я задала и для текста описания. И тоже немного увеличила ширину текстового поля.

Кстати, помимо внутренних отступов, по желанию, можно подредактировать и внешние – расстояние блока описания до заголовка и кнопки. Я оставила, как было изначально.
Пока получается неплохо, как по мне.
Теперь отредактируем кнопку подписки.
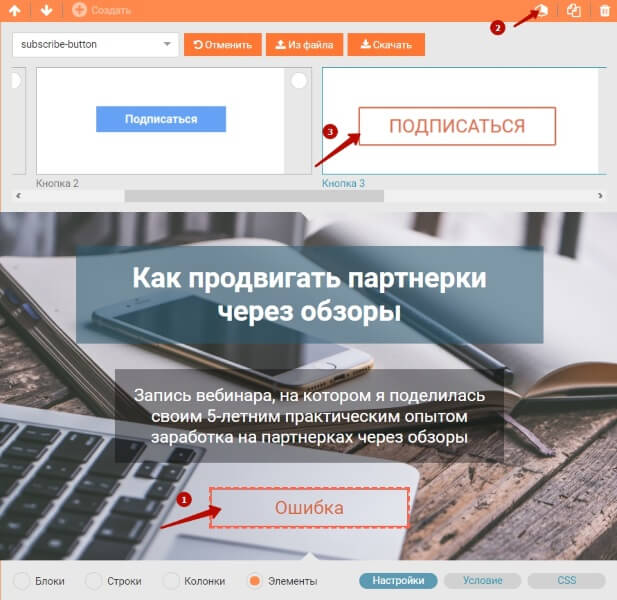
Выделяем ее мышкой. Вверху нажимаем по иконке куба, появятся готовые шаблоны, из которых можно выбрать что-то подходящее.

Можно, конечно, создать и пустой шаблон, поиграться с настройками вида кнопки на свое усмотрение. Но, для примера, рассмотрим этот более простой вариант.
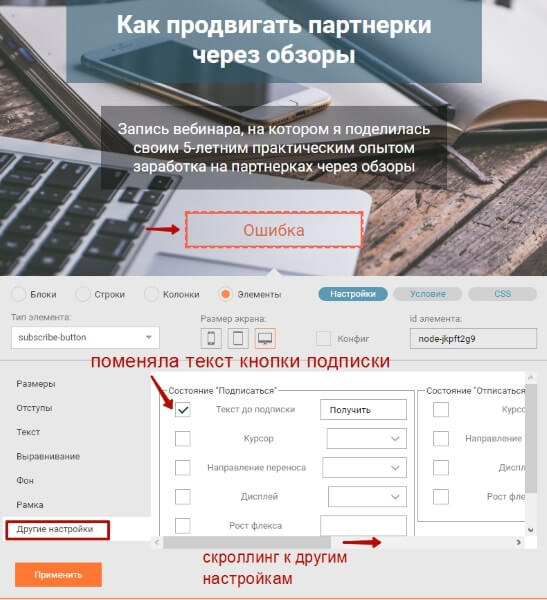
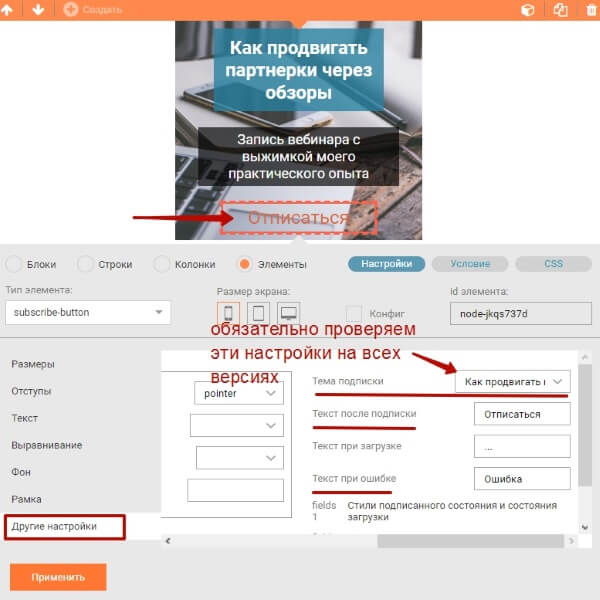
Поэтому я просто перейду в раздел «Другие настройки», поменяю здесь надпись на кнопке подписки. Вместо «Подписаться» укажу «Получить».

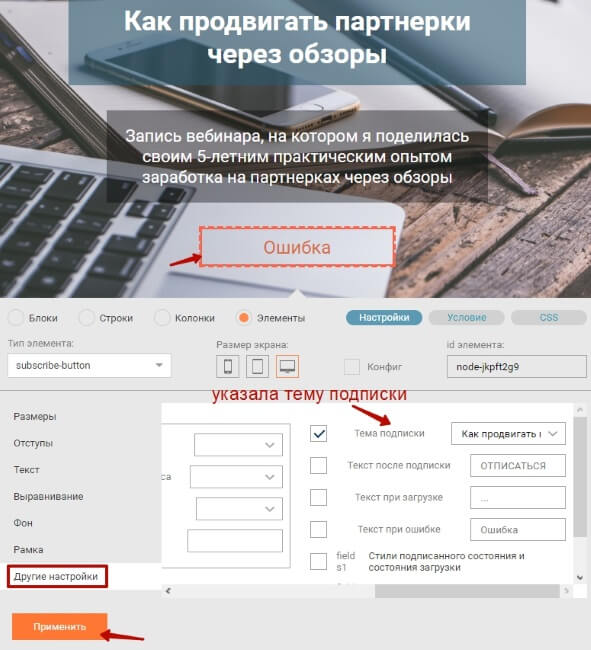
И выберу нужную мне тему подписки (рассылку), на которую будет подписывать эта кнопка.

Опять же, чтобы отобразились изменения, нажимаем «Применить».
Важно: если вы настроили один шаблон кнопки, а потом поменяли на другой, то настройки слетают и надо сделать их заново.
Чтобы внесенные вами изменения окончательно сохранились на странице, вверху периодически нажимайте по кнопке «Сохранить».

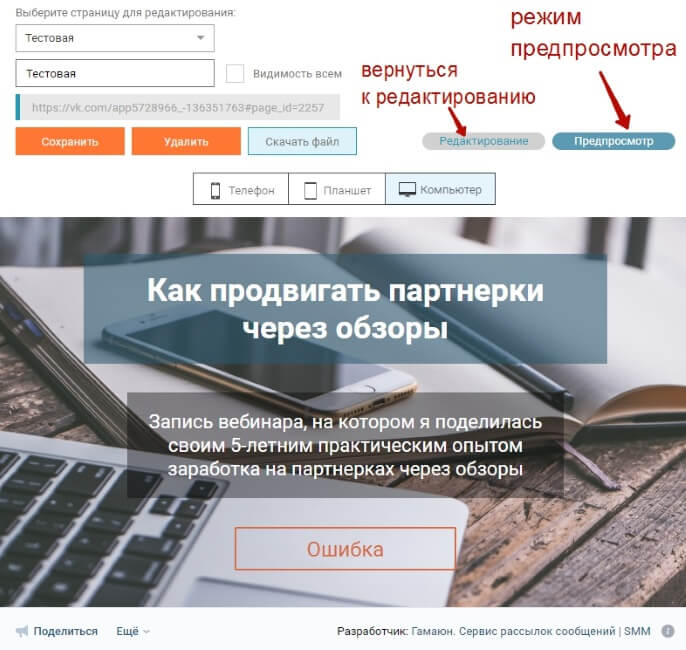
Просмотреть, как выглядит страница можно, нажав по кнопке «Предпросмотр».
Чтобы вернуться к редактированию, нажимаем соседнюю кнопку «Редактирование».
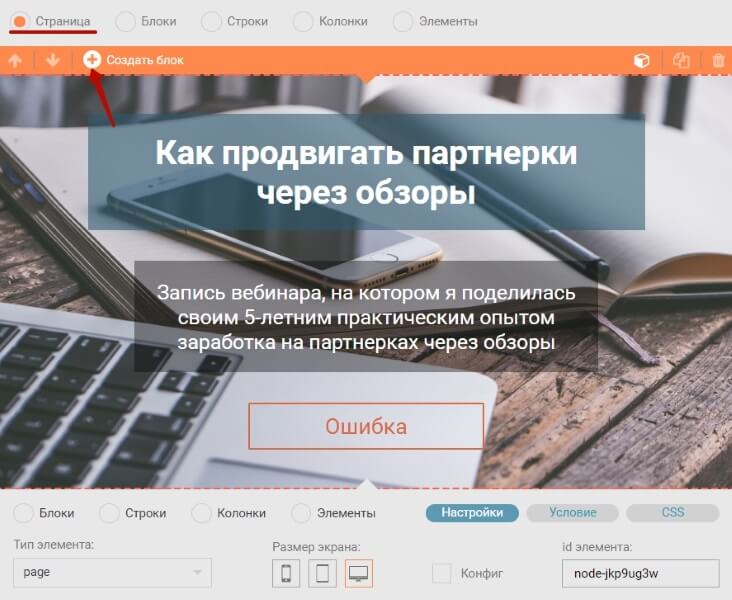
Добавим для нашей странички второй блок. Для этого переключаемся на вкладку «Страница» и нажимаем «Создать блок».
После того, как блок у нас добавился, переключаемся на вкладку «Блоки» и выделяем его мышкой. Сверху кликаем по иконке куба, чтобы выбрать шаблон для этого второго блока.

Я выберу простенький шаблон с текстовым блоком, чтобы добавить на подписную побольше информации о своем продукте. Нажимаю мышкой на этот шаблон и он применится к блоку.
Для удобства, после выбора шаблона можно повторно нажать на иконку куба, чтобы скрыть шаблоны, и они не будут мешать.
Первым делом заменю фон второго блока. Для этого, как и с первым блоком, перехожу на вкладку «Фон», и здесь просто залью фон цветом.

Чтобы отредактировать текст, переключаюсь на вкладку «Элементы».
Верхний текстовый блок с заголовком я удалю – выделяю его мышкой и кликаю по корзинке.

А в двух нижних текстовых блоках заменю текст своим.
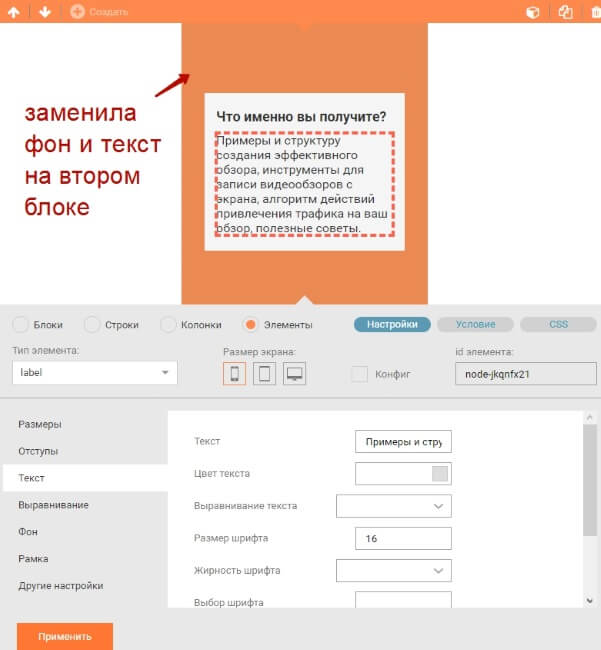
Выделяю подзаголовок, захожу в раздел «Текст», ставлю галку напротив поля «Текст», вписываю свой текст. Здесь вместо капслока я немного увеличила размер шрифта и подправила степень жирности. Применила изменения.
То же самое делаю с текстовым блоком описания.
При желании, можно использовать и другие настройки, например, подкорректировать отступы между текстом. Для этого используйте соответствующий раздел настроек при выделенном элементе.
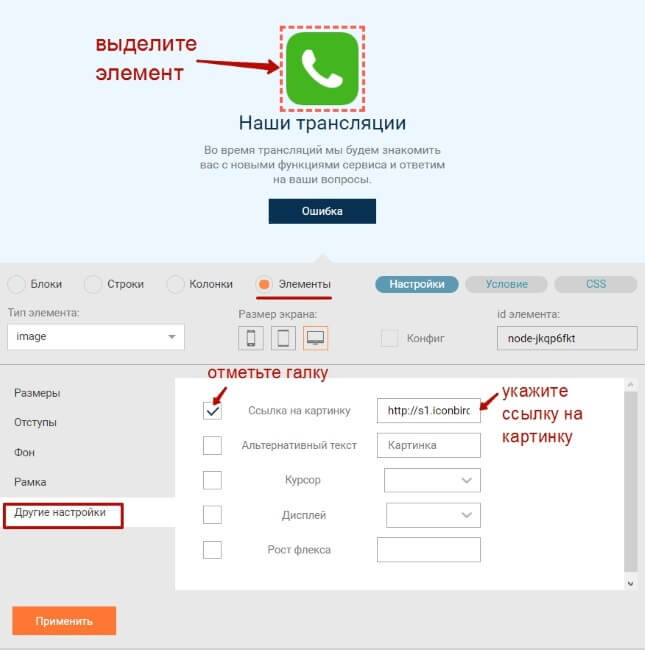
Если вы, к примеру, добавляете блок, где есть картинка, как на образце ниже, и хотите заменить ее на свою, то в режиме редактирования элементов выделите мышкой эту картинку.

Зайдите в раздел «Другие настройки» и там укажите ссылку на свою картинку.
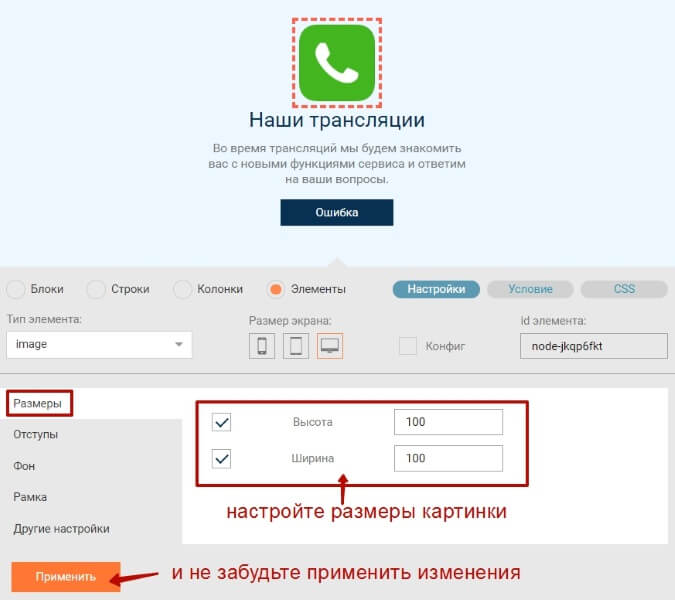
Затем подкорректируйте ее размеры в соответствующем разделе.

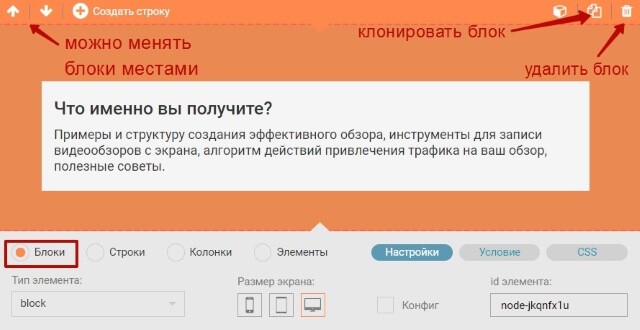
Кстати, если вы захотите удалить блок, то достаточно кликнуть по иконке корзинки над ним (предварительно переключившись на вкладку «Блоки» и выделив блок). Рядом есть иконка «Клонировать», то есть мы можем продублировать точно такой же блок.

После завершения редактирования страницы в компьютерной версии нужно подкорректировать ее для планшетов и телефонов.
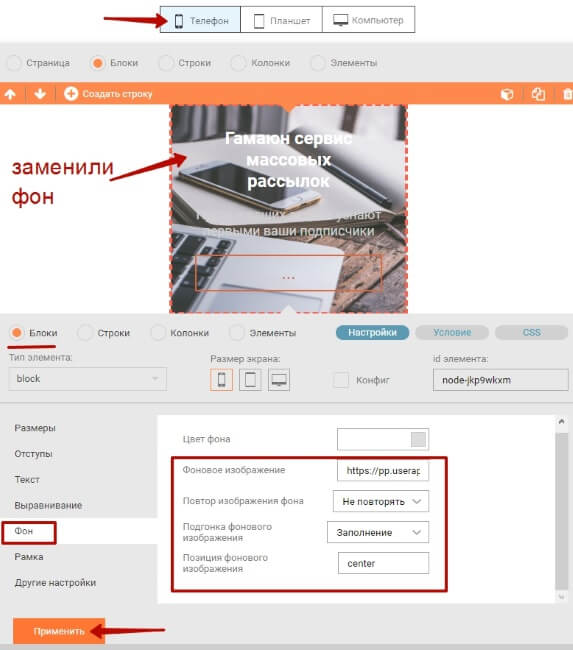
Переключимся в телефонную версию и по аналогии с компьютерной проделаем те же шаги.
Заменим фон:

Текст, заливку фона для текста и отступы:


Текст описания я немного сократила для телефонной версии, чтобы оно красиво помещалось на блоке.
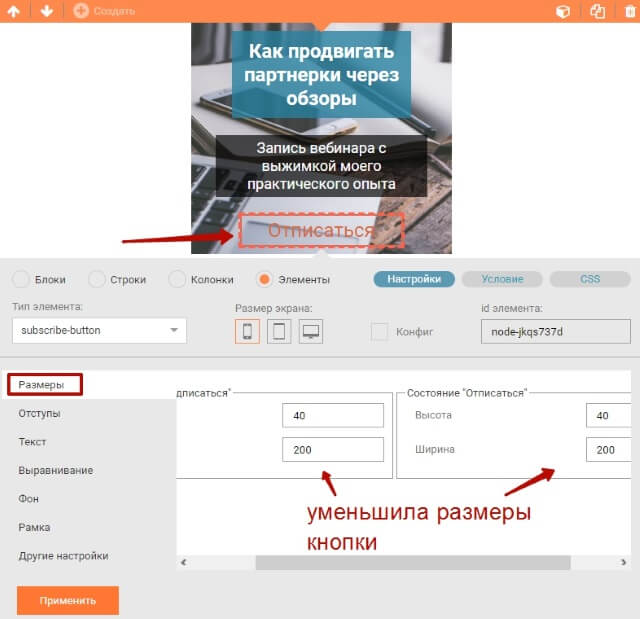
Кнопку:


Здесь я немного уменьшила ее размер, чтобы она помещалась на экран при просмотре с телефона. В итоге, кнопка уменьшилась на всех версиях. Также отредактировала надписи на кнопке и указала тему подписки.
И на втором блоке я тоже изменили фон и текст.

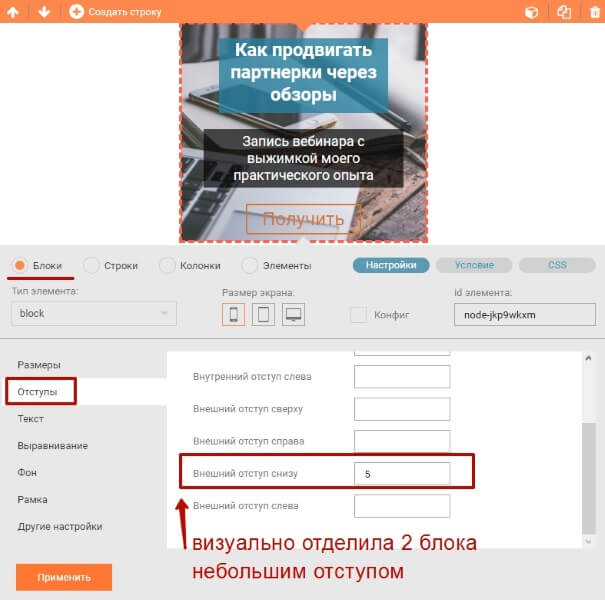
Чтобы визуально немного отделить блоки, поставила для первого внешний отступ снизу – 5. Эта настройка тоже применилась ко всем версиям страницы подписки.

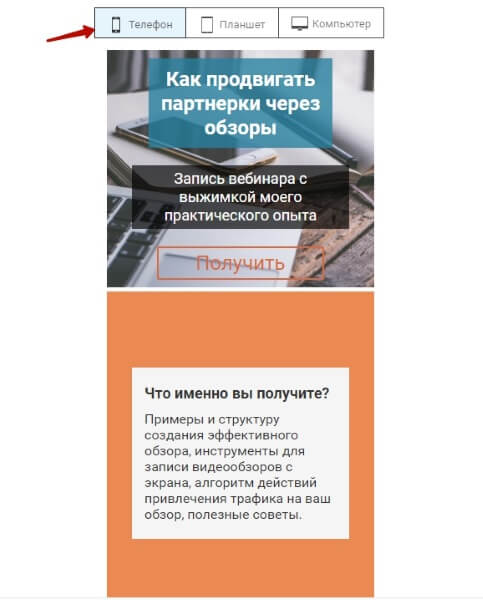
В итоге, страничка на телефоне смотрится вот так:

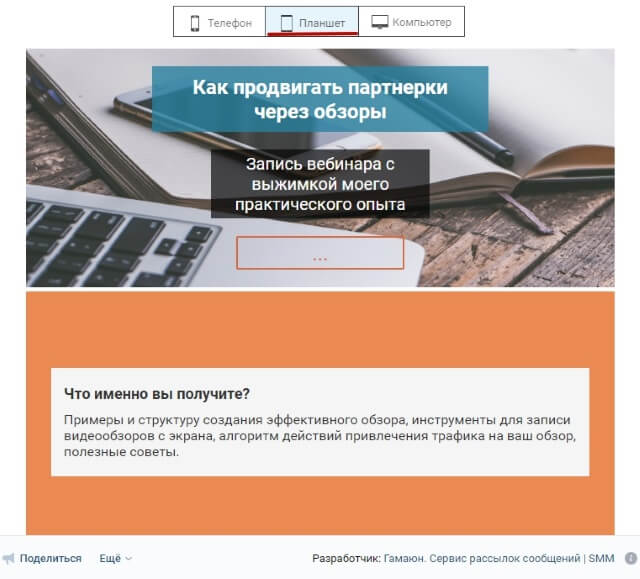
То же самое проделала и с планшетной версией:

Важно не забывать периодически сохранять внесенные изменения на каждом этапе правок.

В этом уроке мы с вами разобрали процесс создания странички подписки в конструкторе Гамаюн на основе готовых шаблонов блоков и сделали простенькую стильную подписную.
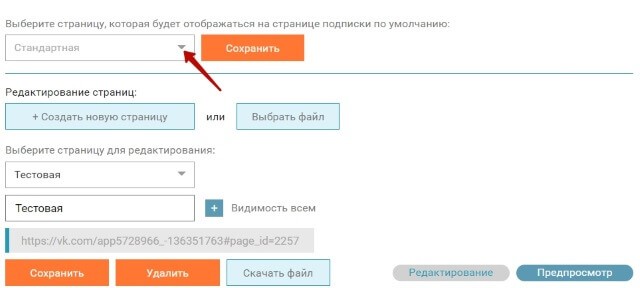
Чтобы она отображалась по ссылке, когда пользователь на нее перейдет, отметьте галкой «Видимость всем». И используйте эту ссылку для привлечения людей на данную страничку подписки.

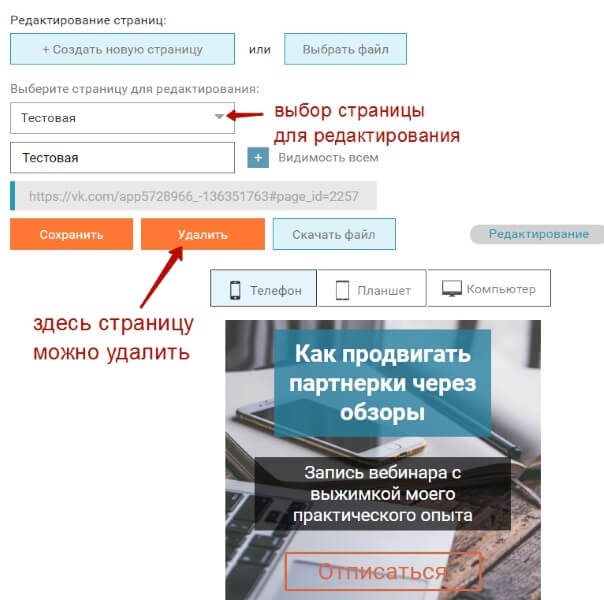
Вы в любой момент сможете вернуться к редактированию этой странички, выбрав ее в списке конструктора.

Или удалить страницу при необходимости.
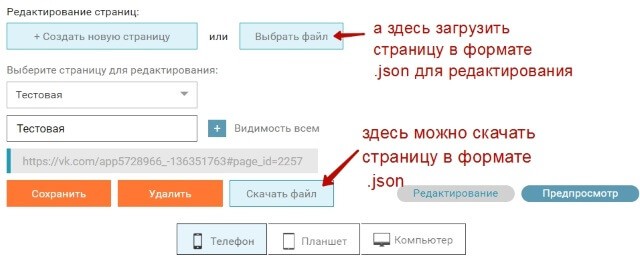
Также можно скачать шаблон сделанной страницы в формате .json.

И в дальнейшем использовать его для загрузки, к примеру, в другую вашу группу. Или для заказчиков, если профессионально заниматься настройкой подписных в Гамаюн на заказ.
Для этого есть специальная кнопка «Выбрать файл».
Чуть выше можно выбрать страницу подписки, которая будет отображаться в качестве главной при переходе по кнопке приложения подписки в вашей группе.

Друзья, буду рада, если мой урок оказался полезным и помог разобраться в создании страниц подписки в конструкторе Гамаюн на основе готовых блоков.
Также с радостью отвечу на ваши вопросы. ![]()
С уважением, Виктория Карпова
















Виктория! Благодарю за прекрасный урок. Как всегда, интересно, подробно и по существу.
Спасибо, Светлана!