Привет, друзья! В этой статье расскажу вам, как добавить на сайт (лендинг) политику конфиденциальности. Без нее модераторы Вконтакте отклоняют таргетированные объявления, ну и для Яндекс.Директа она тоже желательна.
Информация пригодится для новичков. Если вы приобрели реселл-комплект или создали свой инфопродукт и хотите рекламировать его страницу подписки, то не забудьте добавить на нее политику конфиденциальности. Это формальность, но ее требуют, значит выполним. ![]()
Я предложу вам два варианта – политика конфиденциальности на отдельной html-странице и pdf-документ, который мы загрузим к себе на хостинг. Ну а ссылку на политику конфиденциальности добавим в соответствующий текст на подписной странице. Как тут, например:

Текст политики, по сути, универсальный. Его можно скопировать и заменить только свои контактные данные.
Для удобства записала для вас видеоурок по добавлению политики конфиденциальности на сайт:
И также подготовила текстовую инструкцию.
Создаем html-страницу
Для первого варианта, то есть создания html-страницы воспользуемся уже знакомым онлайн html-редактором. Я о нем рассказывала, когда создавала сайт-прокладку. С его помощью мы просто аккуратно оформим нашу страничку.
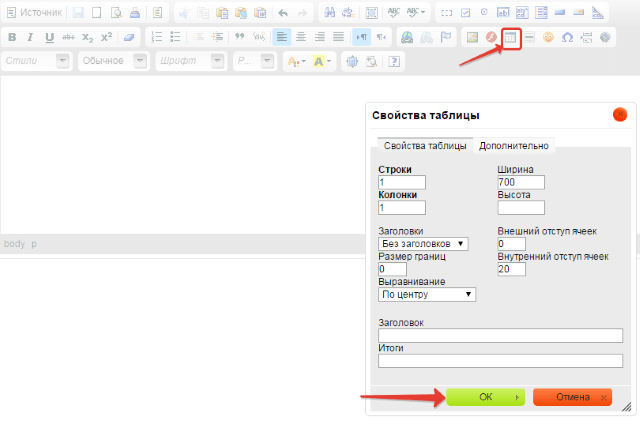
Итак, зайдем в редактор и первым делом создадим табличку, чтобы отделить текстовую часть от основного фона. В настройках указываем 1 колонку, одну строку, ширину 700 px, внутренний отступ ячеек 20 и выравнивание по центру.

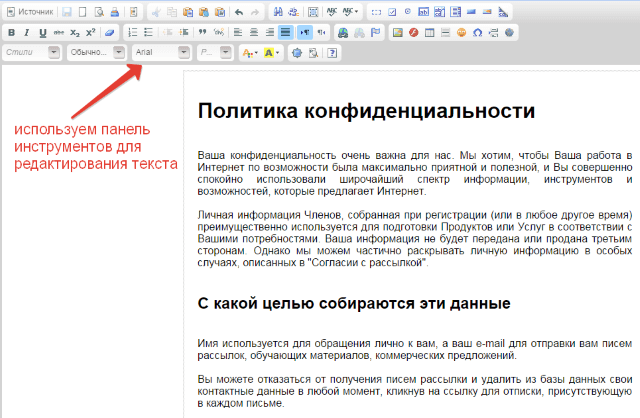
Дальше добавляем в эту табличку наш текст политики конфиденциальности (можете скопировать его в моем примере). И редактируем его при помощи панели инструментов сверху.

Я лишь разбила текст на абзацы, выделила заголовок и подзаголовки, в конце указала свой эмейл для связи.
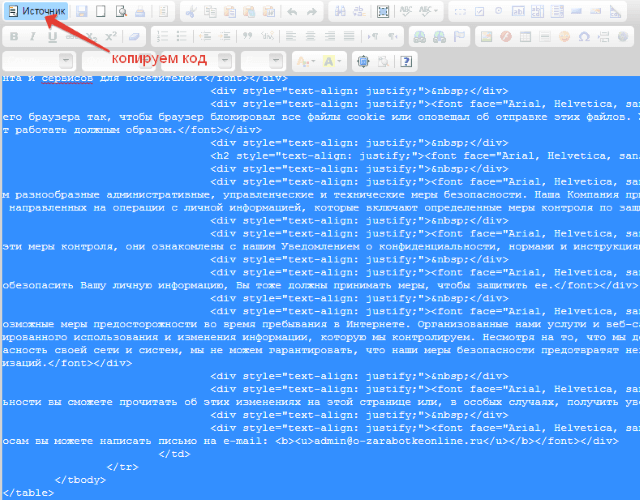
После того, как закончим редактирование, кликаем по вкладке «Источник» и копируем код. Для дальнейших манипуляций вставляем его в блокнот Notepad++ (если у вас не установлен, скачайте в сети, он бесплатный).

На этом этапе нужно добавить еще несколько фрагментов кода, чтобы страничка получилась полноценной.
Эту часть добавим до начала нашего кода, который мы скопировали в редакторе:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Политика конфиденциальности</title> </head> <body bgcolor="#E6E6FA">
Здесь вы можете изменить цвет фона. За этот параметр отвечает строчка:
<body bgcolor="#E6E6FA">
В данном случае у меня выбран серый цвет.
А в конец нашего кода добавим 2 закрывающих тега:
</body> </html>
Теперь, чтобы отделить текстовую часть от основного фона, добавим для нее границу и сделаем цвет внутреннего фона белым.
В строчку, которую я показала на скриншоте, добавим такой фрагмент: background: #FFFFFF; border: 1px solid #CCCCCC, где
background: #FFFFFF – это белый цвет фона;
border: 1px solid #CCCCCC – граница 1px, сплошная, серого цвета. По желанию эти параметры тоже можете менять.
Добавляем через пробел, после точки с запятой:
увеличьте кликом
И вот такая страничка у меня получилась.
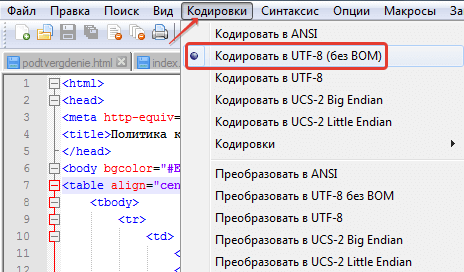
Прежде чем ее окончательно сохранить, зайдем во вкладку «Кодировки» и выберем «Кодировать в UTF-8 без BOM». Благодаря этому наша страница будет корректно отображаться в браузере кириллицей.

Для сохранения файла заходим во вкладку «Файл» — «Сохранить как» и сохраняем в формате html с названием index.

На рабочем столе своего компьютера создаем папку, называем ее, к примеру, politika и перетаскиваем в нее наш индексный файл. Все, страница готова для загрузки на хостинг. Для загрузки используем ftp-клиент (у меня файлзилла) или файловый менеджер хостинга (если он есть).
Ссылка на нашу страничку с политикой будет выглядеть так: http://вашдомен/politika
Создаем pdf-документ
А сейчас о втором способе – сохраним политику конфиденциальности в виде pdf-документа и также загрузим его на хостинг.
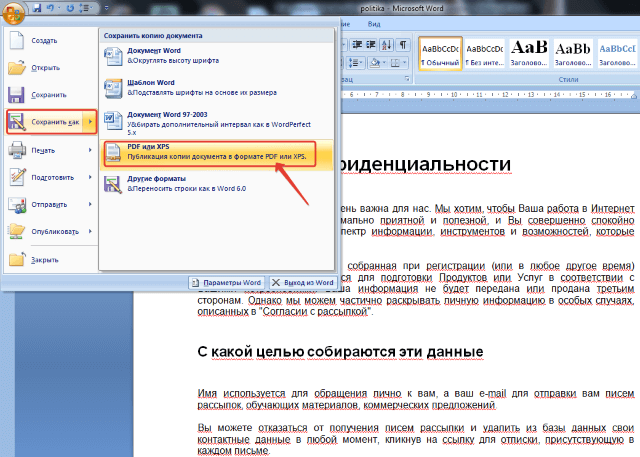
Тут все еще проще – копируем текст политики в вордовский документ, вносим все необходимые правки и сохраняем его как pdf. В качестве альтернативы для конвертации word в pdf можно воспользоваться онлайн сервисом.

После этого загружаем полученный файл на хостинг в корневую папку сайта. Мой пример можете посмотреть здесь.
Ссылка получается такого формата: http://вашдомен/названиедокумента.pdf Название документа изначально указываем латиницей.
Теперь осталось добавить ссылку на политику конфиденциальности на лендинг. Чаще всего ее размещают в футере. Так мы и сделаем. Для редактирования лендинга можно открыть его в том же Notepad++, или в Дримвивере.
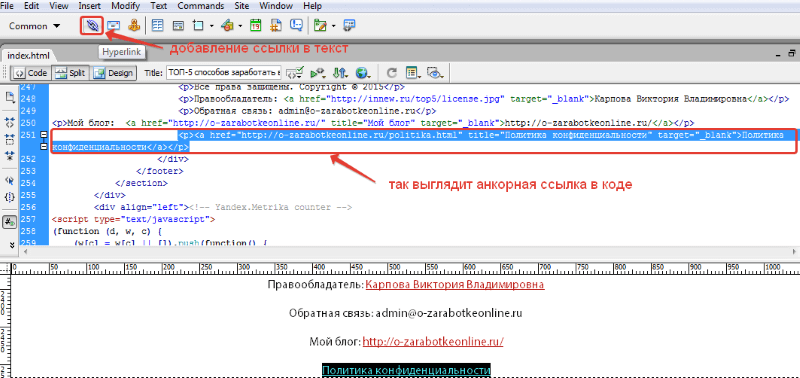
Я открыла лендинг в Дримвивере, в футере написала текст «Политика конфиденциальности» и просто сделала из него ссылку:

Если делаете в блокноте Notepad++, то там вручную надо будет прописать код:
<p><a href="Ваша ссылка" title="Политика конфиденциальности" target="_blank">Политика конфиденциальности</a></p>
<p></p> - это междустрочные отступы
Между кавычками вместо текста «Ваша ссылка» ставите свою ссылку на политику.
target="_blank"> - открытие ссылки в новой вкладке.
Сохраняем изменения и готово. ![]()
Вот такие способы добавления политики конфиденциальности на сайт. Ничего сложного, выбирайте тот, который вам больше походит.
Желаю успехов!
С уважением, Виктория Карпова




Вика, привет. Как раз вовремя. Тоже делаю политику для своего нового курса. Решил сделать в виде html страницы.
Посмотрел твои примеры, взял на заметку и ещё пару фишек. Спасибо за полезную информацию и опыт. Удачи тебе!
Пример, Максим. Ну ты, в отличие от меня профи в html, так что страница у тебя точно получится что надо:)
Виктория, нет слов! Я только вчера искала информацию на эту тему! А сегодня вы делаете статью на эту тему!
Оксана, как удачно совпало:)
Вика, привет! Да, политика конфиденциальности — вещь очень нужная, я пока ее не добавил на свои лендинги, то не мог опубликовать товар на Justclick, у них это обязательное условие
Привет, Дима. Да, ее в последнее время активно требуют и для рекламы и для размещения товара в сервисах…Ну а нам приходится выполнять эти условия.
Сложного в принципе ничего нет, делается один раз, а потом просто ссылочку прикреплям
Укажите также политику хранения файлов cookie — идентификационных файлов сохраняемых на клиентской системе. Каждый раз, когда пользователь возвращается на ваш сайт, информация, которую он вводит, сохраняется в специальных файлах cookie. Многие сайты очищают записи пользователей после того как те покидают сайт. Обязательно укажите свою политику хранения файлов cookie.
Зачем нужна ? На какие нормативные акты вашей страны вы ориентируетесь пр добавлении политики про cookie-файлы?
Вопрос не праздный совсем, хотелось бы для себя это уяснить.
Я просто содрал текст политики с другого сайта и вставил его во всплывашку, она на профипейджес без труда создается))
Виктория, добрый день. Хочу добавить политику конфиденциальности, только не на лендинг, а на сайт. Выбрала способ через pdf документ, такой вопрос возник, может вы подскажите, не могу разобраться. После загрузки документа у файла стоят права доступа 600 , это нормально? У остальных файлов другие права ( в основном 700 ), менять ничего не надо? можно так и оставить 600?
Здравствуйте, Елена. Признаться, я не знаю, что означают эти цифры в правах доступа…Главное, чтобы при переходе по ссылке на этот файл, он открывался не только для вас, как владельца, а абсолютно для всех посетителей сайта.
Здравствуйте!Внимательно повторял действия,но вот строчки «без БОМ» нет.Просто UTF-8.Что делать?
Здравствуйте, прочитала на форуме, что в новых версиях программы эту настройку убрали. Просто сохраняйте в UTF-8, все должно работать корректно.
Очень нужная информация, прямо в руки 10мин. и готово! Большой респект Виктории!!!
Подтверждаю!
Соцсети требуют. Сделал себе такую страницу. Главным приоритетом были:
1. Понятность чтения,
2. Приятность чтения.
Почему:
1. Обычно такие страницы выглядят как длииинннная простыня, которую никто не читает
2. Даже друзья, как увидели, сказали: «Я даже не знал, для чего эти конфиденциальности существуют!»
Люблю, когда скучное, но полезное становится интересным и понятным.
«Политика» — это юридический документ, требования к содержимому которого оговорены в законодательстве вашей страны. Потому, увы, приходится делать именно «юридический текст», а не человеческий.
А почему текст политики разный в html и pdf ? Какой лучше использовать для страницы подписки?
Оптимально генерировать текст политики в этом конструкторе: https://tilda.cc/ru/privacy-generator/ Я его использую в последнее время.
Статья 2015 года.
Проблема с политикой конф. в том, что законодательство относительно её меняется, например в РФ. Да и вообще для разных стран разные требования к «политике»… Так что приходится еще и отслеживать изменение законодательства и ищи и изменить текст «политики».
В частности, опубликованная на этом сайте текущему законодательству РФ уже не соответствует. Как минимум — и лично для меня это сложный момент — в политике требуется явно указывать ФИО ответственного лица. Ну либо наименовании организации, если таковое есть. Но для блога это вряд ли…