Друзья, привет! Сегодня рассмотрим один из способов создания сайта-прокладки под партнерку. И воспользуемся визуальным онлайн html-редактором.
В двух словах, зачем нужен сайт-прокладка…
Его мы делаем для того, чтобы «утеплить» трафик и добиться лучшей конверсии. Чем если бы мы сходу приводили посетителей на продажник или подписную страницу партнерского продукта.
Не зря в cpa-партнерках веб-мастерам часто предлагают уже готовые сайты-прокладки.
На такой прокладке мы можем дать отзыв о продукте, поделиться кейсом (успешным примером внедрения), сделать подробный обзор и т.п. То есть, не просто разрекламировать, похвалить продукт, а продемонстрировать реальный результат, показать пользу, порекомендовать…
Кстати, один из вариантов такого метода – статьи о партнерских продуктах, которые мы пишем на своих сайтах (статьи-прокладки). У меня такие примеры тоже есть.
Не обязательно делать все стандартно, по шаблону. Можно экспериментировать как с форматом – текст, видео. Так и усиливать какими-то бонусами… Смотреть по ситуации, исходить из того, где вы собираетесь эту прокладку продвигать.
Кое-что из моих примеров
Для наглядности покажу вам несколько своих сайтов-прокладок, сделанных в онлайн html-редакторе.
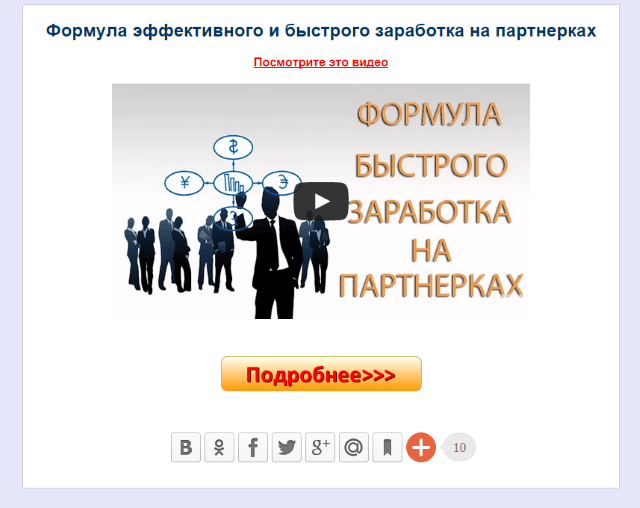
Совсем короткий вариант. Тут я разместила видеообзор курса Андрея Цыганкова «Формула эффективного и быстрого заработка на партнерках», а под роликом добавила кнопку перехода на его продающий сайт:

Ссылку на эту страничку даю в первом письме автоматической рассылки, вместе со ссылкой на скачивание моего бесплатного курса.

Еще один пример сайта-прокладки, который я делала для курса Дениса Герасимова «Настройка холодного трафика», смотрите здесь. В данном варианте не только обзор и отзыв о курсе, но и бонус от меня с ограничением по времени. И соответствующая кнопка со ссылкой в конце.
А вот один из самых первых вариантов, который я создавала под бесплатную книгу Азамата Ушанова «7-дневный план продаж». Рекламировала я эту прокладку в Яндекс.Директе.
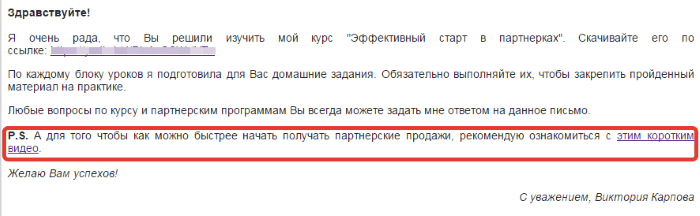
Здесь все по шаблонной модели: моя фотка, история, как я начала зарабатывать в интернете, как мне захотелось большего, и как книга Азамата помогла мне сделать свои первые шаги в инфобизнесе – создать бесплатность, начать собирать подписчиков, записывать видеоуроки.
При этом в тексте я выделила заголовок и подзаголовки (постаралась сделать их привлекающими внимание), а также в конце разместила ссылку на получение книги.
Таков сам принцип создания прокладки. А теперь приступим к ее технической реализации…
Сначала поработаем в онлайн html-редакторе, затем доведем страницу до ума в блокноте Notepad++ и, наконец, разместим ее в интернете.
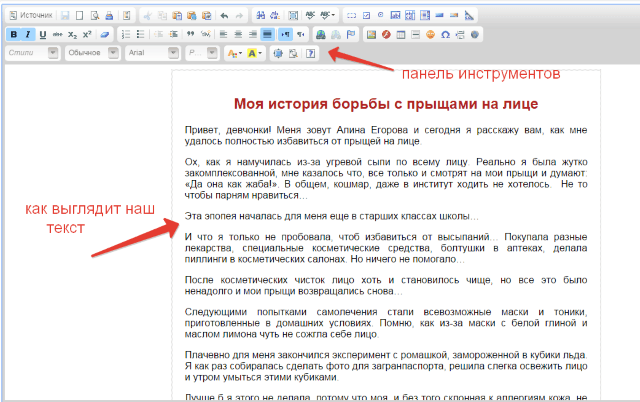
Редактор я буду использовать этот. С ним все просто – добавляем сюда наш заранее подготовленный текст и форматируем. Разбиваем на абзацы, делаем акценты в заголовке и подзаголовках, размещаем заготовки под картинки (сами изображения добавим чуть позже).
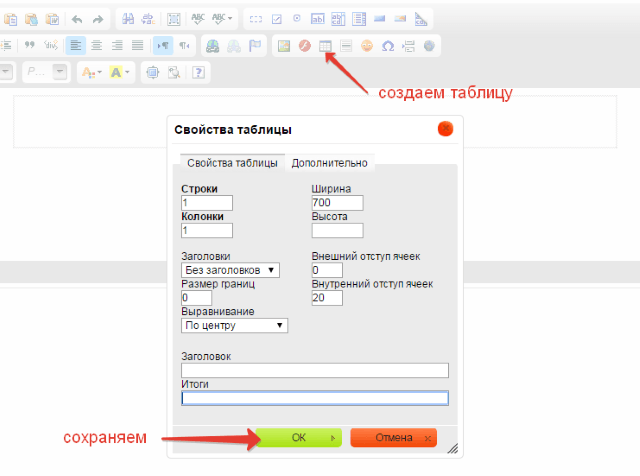
Первое, что нужно сделать – создать табличку со следующими настройками. Она нужна для того, чтобы отделить текст (тело страницы) от основного фона, как в примерах выше.

В эту табличку добавляем наш текст и работаем над ним. В меню сверху есть все необходимые инструменты редактирования, как в Ворде.

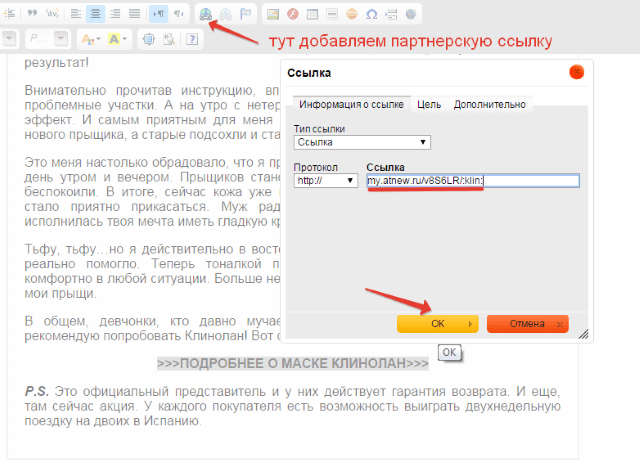
Партнерскую ссылку в тексте размещаем следующим образом:

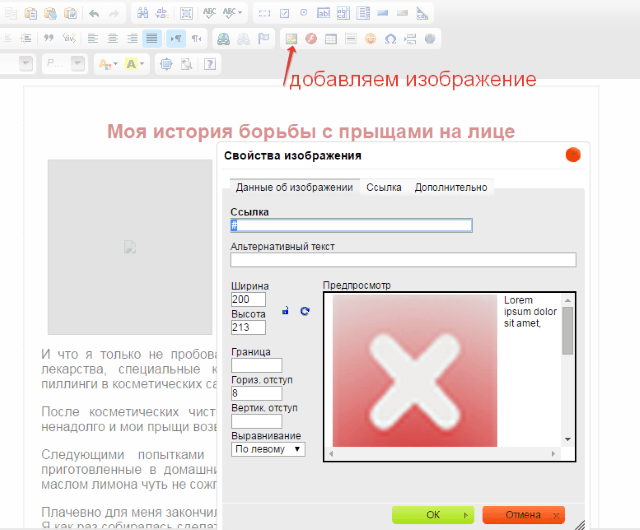
С картинками поступаем так. Через вкладку «изображение» добавляем заготовки, в соответствии с размерами наших изображений, а в поле ссылка пока ставим решетку (#). Потом в Notepad++ уже укажем путь к нашим картинкам, чтобы они начали отображаться.

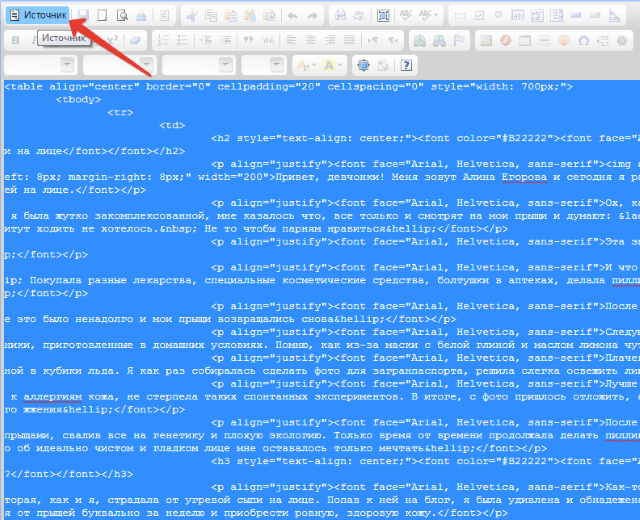
После того, как все сделаем, жмем по кнопке «Источник» и копируем полученный html-код в Notepad++:

Теперь нам нужно добавить несколько моментов, чтобы получилась полноценная html-страница.
Этот фрагмент добавляем до начала кода:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Название вашего сайта</title> </head> <body bgcolor="#E6E6FA">
title – это название нашей странички, которое будет отображаться в браузере,
bgcolor="#E6E6FA"
– цвет фона, в данном случае серый, можно заменить на другой, указываем между кавычками.
А этот в конце:
</body> </html>
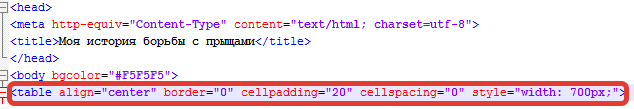
Также добавим несколько дополнительных параметров в эту строчку кода:

А именно — фон и границу, чтобы отделить страничку с текстом от основного фона. Нам понадобится такой фрагмент:
background: #FFFFFF; border: 1px solid #CCCCCC
Где цвет фона белый, размер границы – 1 px, цвет границы – серый, а значение solid – указывает, что она сплошная. Все эти параметры тоже можно менять.
Добавляем их через пробел, как на скриншоте: (увеличьте кликом мышки)
Теперь осталось указать путь к картинкам вместо решетки (#).
Картинки предварительно добавляем в папку с названием нашего сайта-прокладки, куда сохраним и редактируемый html-файл с названием index.

А в коде просто укажем название и формат этих картинок между кавычками. Вот так:
![]()
Чтобы партнерская ссылка открывалась в новой вкладке, нужно добавить к ней параметр:
target="_blank"
![]()
Кроме того, можем поставить на эту страничку счетчик или кнопки социальных сетей. Например, в конце, до закрывающего тега </body>.
Или разместить видео с Ютуба через код. Только нужно будет добавить к ссылке http, чтобы видеоролик проигрывался. А тегами center мы выровняем проигрыватель по центру.
Вот так: (увеличьте кликом мышки)
Перед окончательным сохранением странички в кодировках выбираем пункт «Кодировать в UTF-8 без BOM». Чтобы наш сайт корректно отображался в браузере, без кракозябров.

Готовую папку с названием сайта-прокладки (латинскими буквами) и файлами (index.html + картинки) загружаем на сервер сайта. Я для этого использую ftp-клиент Filezilla.
Вот и все. Теперь сайт-прокладка будет доступен в интернете по адресу:
http://ваш домен/название сайта прокладки
Друзья, понимаю, что текстовая инструкция может показаться запутанной, особенно для новичков. Поэтому подготовила для вас более понятный видеоурок. Посмотрите, а если останутся вопросы, то задавайте в комментариях.
Желаю успехов!
С уважением, Виктория




Виктория добрый день! Отличная статья особенно для тех кто делает первые шаги по заработку на партнерках. У меня вопрос, можно ли установить на такую странице цель из яндекс метрики?
Добрый день, Артем. Можно, я пробовала устанавливать цель — переход на партнерский сайт. В настройках просто выбирала — url страницы совпадает и указывала url из кнопки.
Привет!
А вы не пробовали использовать Web Page Maker? Количество ваших действий и затраченное время уменьшатся в разы! ;)
Если вас заинтересует, то я планирую писать статью о данной программке!
P.S. А зачем такая сложная вставка смайликов? Ее вроде легко убрать…
Привет, Влад. Web Page Maker — не пробовала. Конечно, статью с удовольствием почитаю, если вещь полезная,то почему не узнать и не попробовать… А на счет смайлов — привыкла скорее всего, понимаю,что все это проще можно сделать.Выделю время и заменю,спасибо за подсказки!
Метод Виктории не пробовал. С Web Page Maker знаком и мне кажется что описанный здесь способ проще и менее трудоемок.
В принципе методы похожие… Разве что:
Программу нужно устанавливать, но не нужно прописывать дополнительный код вручную.
Онлайн сервис уже готов к использованию, но нужно прописывать дополнительный код.
А так особо пока что не вникал!
Программа тянет ресурс компа. А код — скопировал в отдельный файл и он всегда под рукой, как писала ранее Виктория по фреймам и банерам.
Каждому свое! ;)
Надо попробовать.
Я делал это другим способом. Уже несколько прокладок сделал, только пользы от них не получил.
С целями немного не понял, но это потому, что еще не приходилось их ставить — все что-то не то делаю и получается только наработка материала, а до дела , нормального дела, так и не доходит.
Конечно, можно было бы использовать платные и бесплатные сервисы, с помощью которых можно сделать подобные странички быстрее и кудрявее, но придерживаюсь вашего подхода. Когда самостоятельно работаешь с кодом, выходит как-то теплее и даже креативнее.
Да способов безусловно хватает,как сервисы бесплатные и платные, так и программы или готовые шаблоны. А это лишь один из вариантов:)
Хороший ответ! Так и есть на самом деле!
Вот попал посетитель с клика по тизеру на сайт прокладку, прочитал там все нажал купить, и попадает на сайт где опять надо ему все прочитать и нажать на кнопку купить.
Зачем 2 раза предлагать одно и тоже.
И еще все равно после клика по тизеру с меня уже сняты деньги за клик по тизеру-
НеКАКОГО АНАЛИЗА ТУТ НЕТ, вы заблуждаетесь,я сколько тестировал и отказался от прокладок, и покупок больше стало-
Василий, отлично, что покупок больше стало:)
На последнем этапе (когда все загружено и пытаюсь посмотреть результат на сайте) выходит вот что: «Forbidden
You don’t have permission to access /podarki/ on this server.
Apache/2.4.10-1-beget-reuseport (Unix) Server at denznanij.ru Port 80»
Игорь, значит где-то вы допустили ошибку. Или ссылку неправильно вводите…А другие ссылки на этом сайте работают? — может на сервере проблемы…Работал ли сайт еще до загрузки на хостинг, когда в браузере проверяли его? Теряюсь в догадках я.
Вот и я теряюсь… Сайт работал и работает. Главное, что когда вводишь несуществующую страницу, то выдает как надо ошибку 404, а про папку с прокладкой пишет доступ запрещен… Не понимаю. Загружать нужно же в общую директорию?
Ну да — у себя я загружаю в корневую папку public.html. Там у меня папка с названием сайта-прокладки латиницей, а в ней файл index.html
У меня получилось! Спасибо! Виктория, а если я хочу сбоку от текст (справа или слева) баннеры разместить, это как реализовать?
Игорь, не знаю — я не великий знаток кодов…
Здравствуйте , если вообще не умеешь делать прокладку , то по статьи можно сделать , если чайник ??
С сайтом-прокладкой таким способом проблем для новичка не вижу — сама когда-то делала впервые, ничего не понимая, все получилось. Со своей стороны, в видео постаралась показать максимально подробно. Единственное — если никогда не загружали файлы на хостинг, и вообще у вас нет ни домена ни хостинга, то надо будет дополнительно поискать информацию на эту тему, так как я детально на этом не останавливалась.
Виктория, я правильно понимаю, что сайт-прокладку используют для тизерной рекламы? А где еще можно ее использовать? А если делать анонсы в Сабскрайбе и направлять на сайт-прокладку (если нет своего блога)?
Да, Анжелика — для тизерок, для Директа можно. Ну и тот вариант, что вы описали с Сабскрайбом. Я его как раз активно использую и делилась информацией в своем бесплатном курсе (тот что баннер в сайдбаре).
Здравствуйте, скажите пожалуйста как приобрести домен для сайта-прокладка
Ольга, у меня лично такого урока нет. Нашла Вам навскидку через поисковик: _https://www.youtube.com/watch?v=l8n3tvaB3qQ. Если не понравится этот, то просто вбейте в Яндекс или Гугл, или в Ютуб «как приобрести хостинг и домен» и найдете массу инструкций.
Здравствуйте, Виктория!
Могу ли я использовать эту страничку под продажник (с добавлением кнопки «Заказать»)?
Можно, если грамотно оформить, то и под продающий сайт подойдет.
Спасибо, Виктория!
Здравствуйте Виктория, после загрузки на сайт не стала отображаться одна картинка, хотя при проверке с компа все отображается правильно, в чем может быть причина?
Здравствуйте. Не знаю, нужно смотреть — проверьте, она точно есть в папке с картинками на хостинге и правильно ли ведет к ней путь в коде страницы.
Здравствуйте, Виктория, спасибо за статью, но я как-то, видимо, не могу связать одно с другим, Вы пишете, что рекламировала сайт-прокладку в Яндекс.Директе под бесплатную книгу Азамата Ушанова «7-дневный план продаж», но ведь Вы вели на бесплатный партнерский продукт, подписчики не Ваши, комиссии нет, что тогда, спасибо.
Здравствуйте, Марина. Подписчики не мои, это да. Но продажи и комиссионные были, поскольку у Азамата хорошо воронка продающая выстроена была. После подписки на бесплатность, человек вместе с письмом на ее скачивание получал доп. предложение уже с приобретением не дорогого платного продукта. Кто приобретал комиссия — моя, а дальше в серии писем также делались платные предложения и кто покупал, из приведенных мной подписчиков, опять же комиссия мне начислялась. Это так работает привлечение трафика по партнерке через бесплатность. Это называется воронка продаж. Но да, сейчас уже я с вами согласна и больше понимаю, что лучше подписчиков собирать себе, а не вести другим. А уже своей базе рекомендовать партнерские продукты Поэтому так и делаю:)
Виктория, т. е. у автора затем была серия писем, у меня сейчас путаница, я начала проходить обучение в Мастер-группе у нашего общего учителя и меня очень вдохновляет Ваш пример построения бизнеса и результаты, как его ученика, начавшего раньше меня, очень рада нашему знакомству. Вы дали мне разъяснение также второй частью ответа, спасибо.
Классная подробная статья, да ещё и с примерами. Лучший материал в рунете про сайт-прокладку. Спасибо Виктория.
У меня вопрос к вам. Почему вы выбрали пользоваться онлайн html редактором, а не тем который рекомендует Андрей Цыганков в своём курсе «Формула эффективного заработка на партнерках»?
Здравствуйте. Спасибо за комментарий. По поводу онлайн редактора — для меня он проще. Дримвивером тем же пользуюсь для редактирования готовых одностраничников, с нуля мне там сложно работать — надо учиться.
а как можно ставить ссылку с сабскрайба напрокладку? модерация не пройдет
Пробуйте, я не знаю, потому что не делала так никогда:)
Здравствуйте Виктория
Отличная статья именно то, что искал.
Спасибо большое.