Привет! Сегодня поделюсь, как можно быстренько сделать анимированный gif-баннер в сервисе Canva и как его тут же применить, разместив на своем Вордпресс блоге в сайдбаре.
Большинство своих баннеров я делаю именно в Канве и ранее записывала урок по созданию статического баннера и баннерной рекламе. А в этой статье рассмотрим именно двигающийся гиф-баннер.
Рассмотрим 2 варианта его реализации в сервисе Canva:
— добавление готовых анимированных элементов на баннер,
— вначале делаем обычный статический баннер нужного размера, затем придаем ему анимированный эффект.
По итогам, сохраняем баннер в формате gif, загружаем в медиафайлы на сайт Вордпресс и размещаем баннер со ссылкой в сайдбаре (боковой колонке) через специальный html-код и виджет.
Вот обо всем этот по порядку в статье.
А для тех, кто предпочитает наглядность, оставлю свой видеоурок по теме:
Создаем баннер по нужным размерам и добавляем на него анимированные элементы
Для этого нужно перейти и авторизоваться (новым пользователям зарегистрироваться) в сервисе canva.com.
При входе вам могут предложить протестировать версию PRO бесплатно 30 дней и ввести данные платежной карты. Но в большинстве случаев достаточно обычного бесплатного тарифа, поэтому данное предложение можно пропустить, закрыв крестиком.

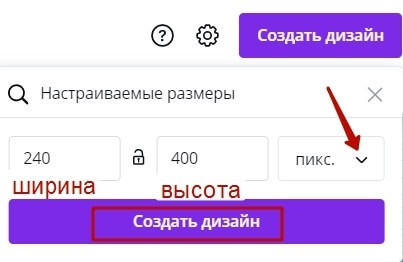
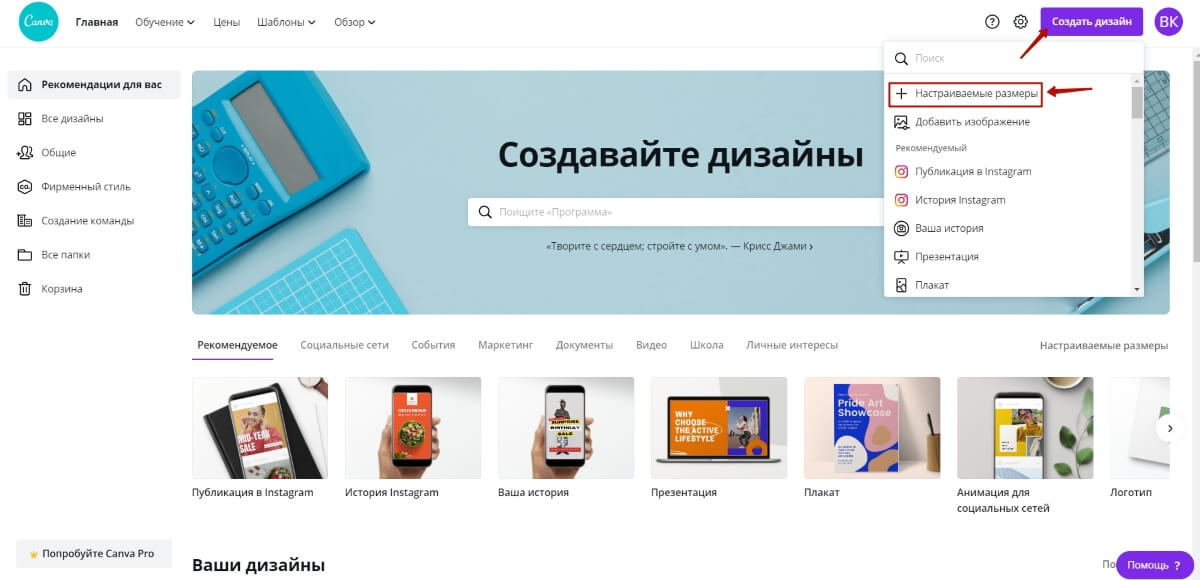
На главной странице вверху нажимаем «Создать дизайн» — «Настраиваемые размеры».
Указываем желаемые размеры баннера – ширину и высоту. Я для сайдбара своего блога сделаю баннер размером 240х400 пикселей. Жмем «Создать дизайн».

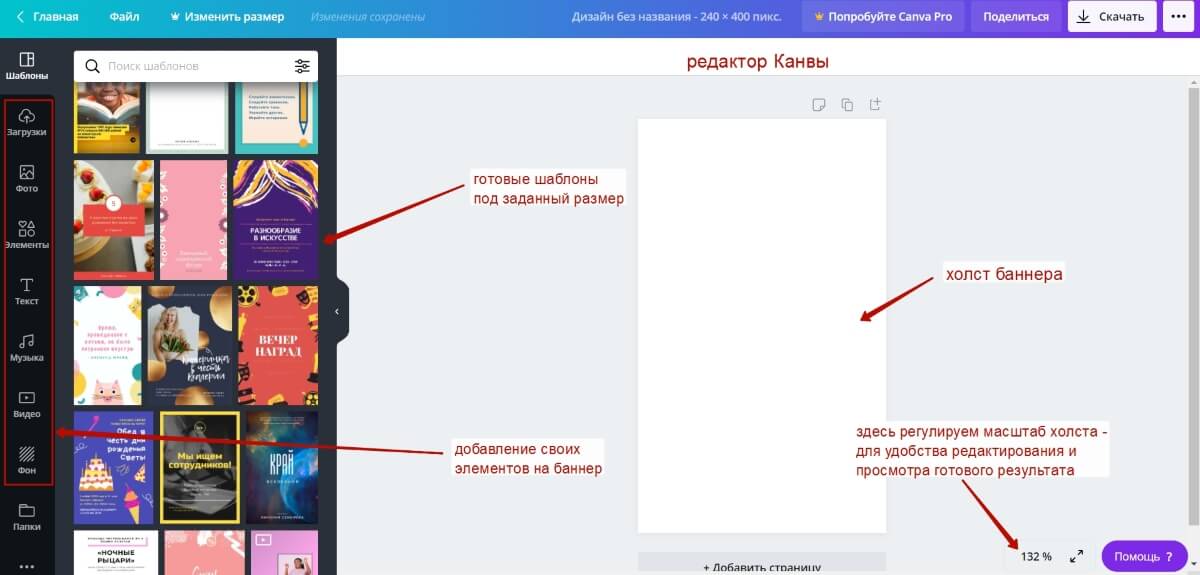
И попадаем в редактор.
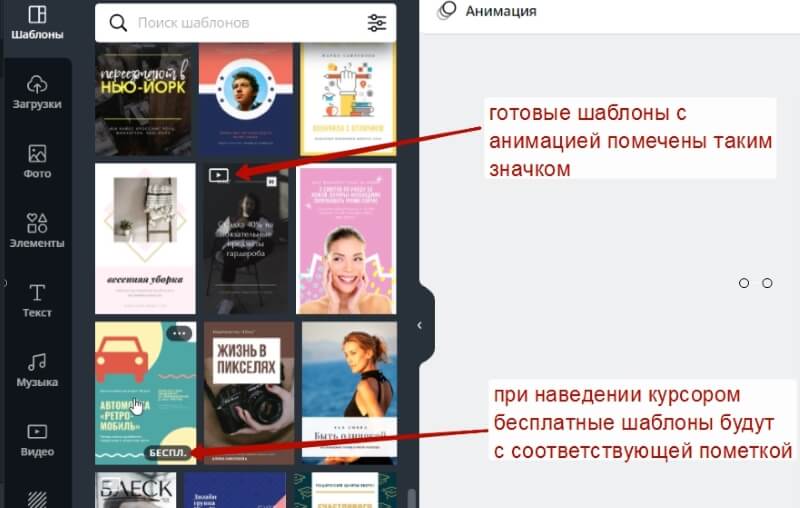
По центру у нас белый холст, сбоку слева – готовые шаблоны. За основу и в качестве идей можно взять их, редактируя под себя.
Кстати, здесь можно найти и уже готовые анимированные шаблоны, они помечены вот таким значком:

Также при наведении мышкой, если шаблон бесплатный, вы увидите пометку «беспл.», так как есть и платные варианты с водяным знаком.
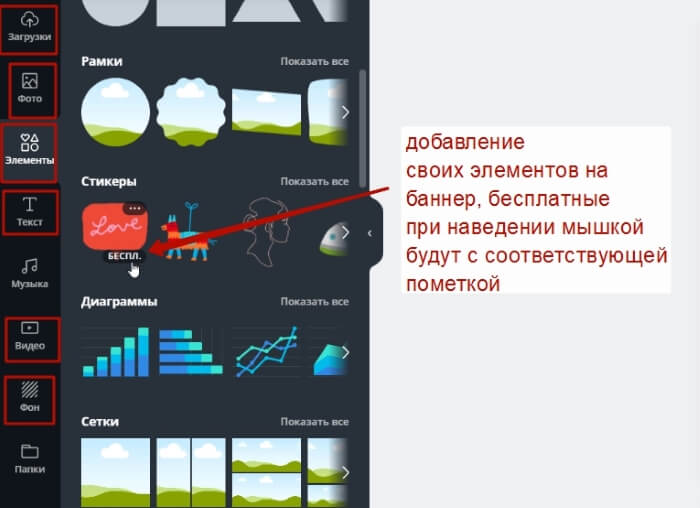
Кроме того, можно с нуля наполнять свой холст, используя инструменты на панели слева – фон, текст, элементы и т.д.
То же самое – бесплатные элементы будут с пометкой «беспл.».

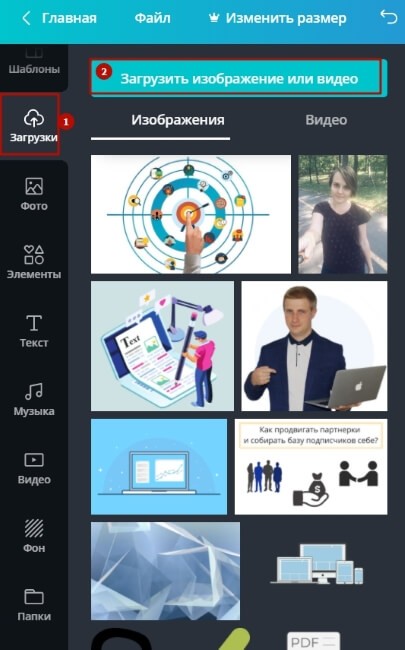
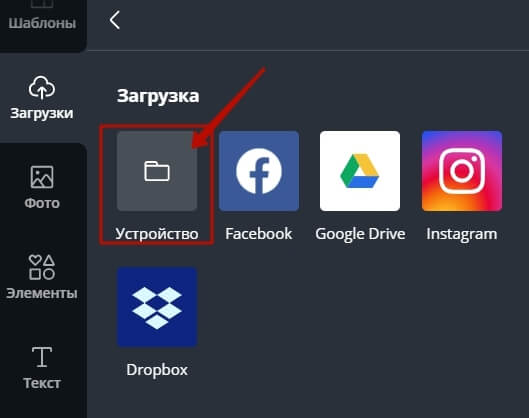
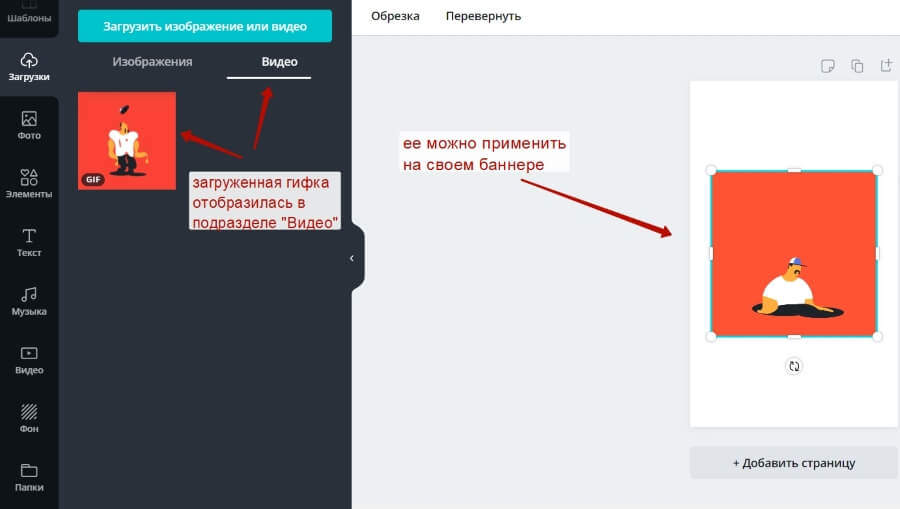
Плюс есть возможность загружать свои картинки, в том числе анимированные (gif) и использовать их в баннере. Загрузка своих картинок производится в разделе «Загрузки».


Загруженная гифка отобразится в подразделе «Видео» — нажатием левой кнопкой мыши ее можно добавить на свой холст, перемещать и ползунками по краям менять размер.
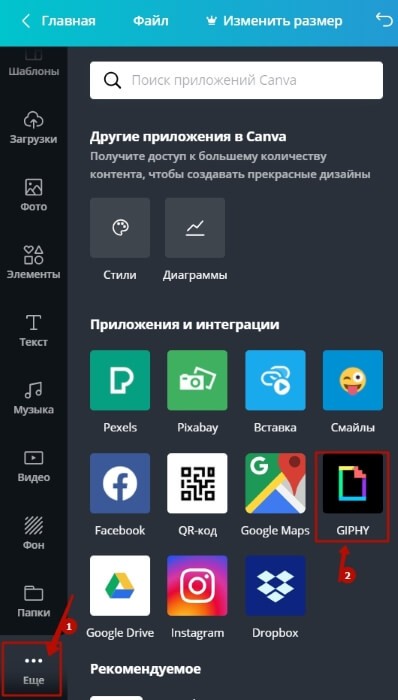
Можно подключить и встроенную библиотеку гифок — Gify. Чтобы ее подключить, на панели слева нажимаем «Еще» — там где «Приложения и интеграциях» выбираем Giphy.

Я часто применяю комбинированный вариант – беру готовый шаблон за идею, затем меняю цветовое решение под цвета, которые используются на рекламируемой странице (в обложке продукта) и добавляю нужные мне элементы.
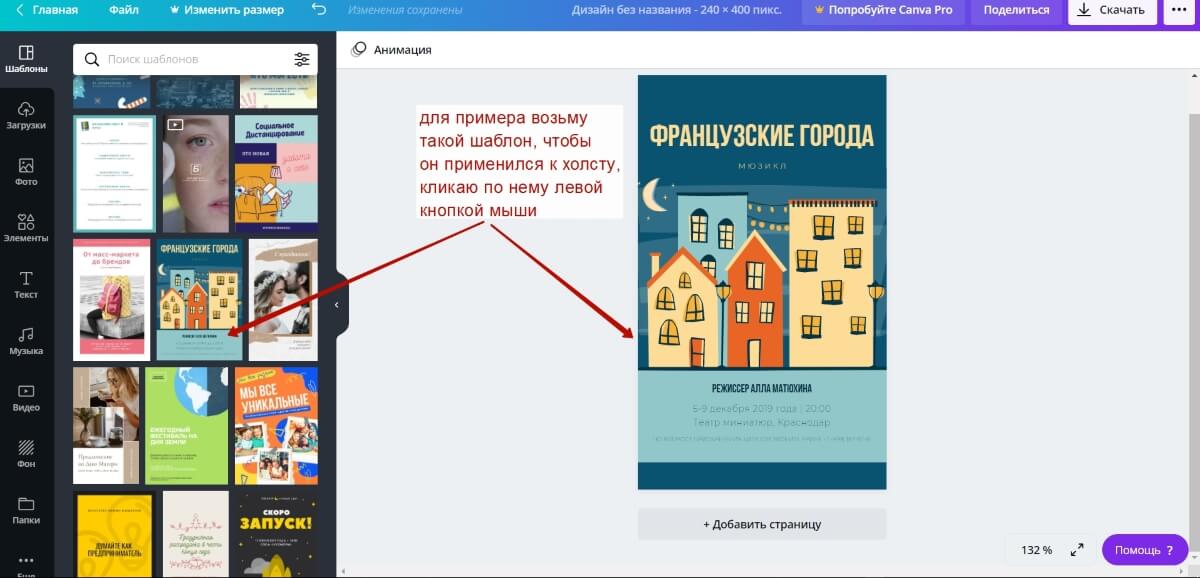
Для примера остановлюсь на таком шаблоне:
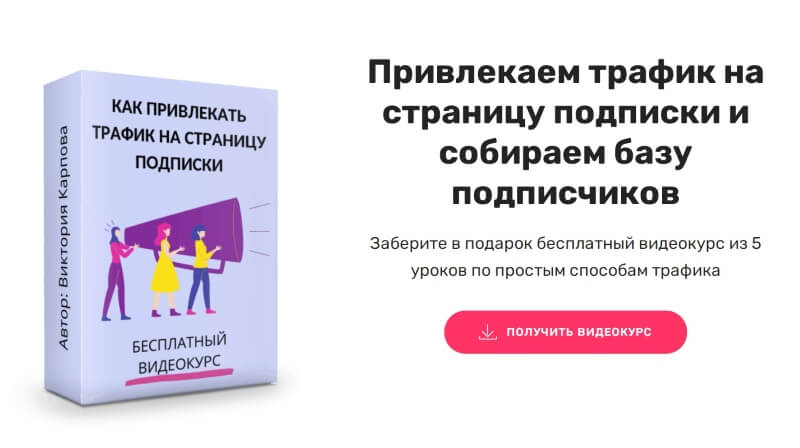
Баннер буду делать под свой бесплатный курс по привлечению трафика на страницу подписки. Вот этот:

В этих цветах и буду оформлять свой баннер.
Чтобы шаблон применился к холсту, кликаем на него левой кнопкой мыши.
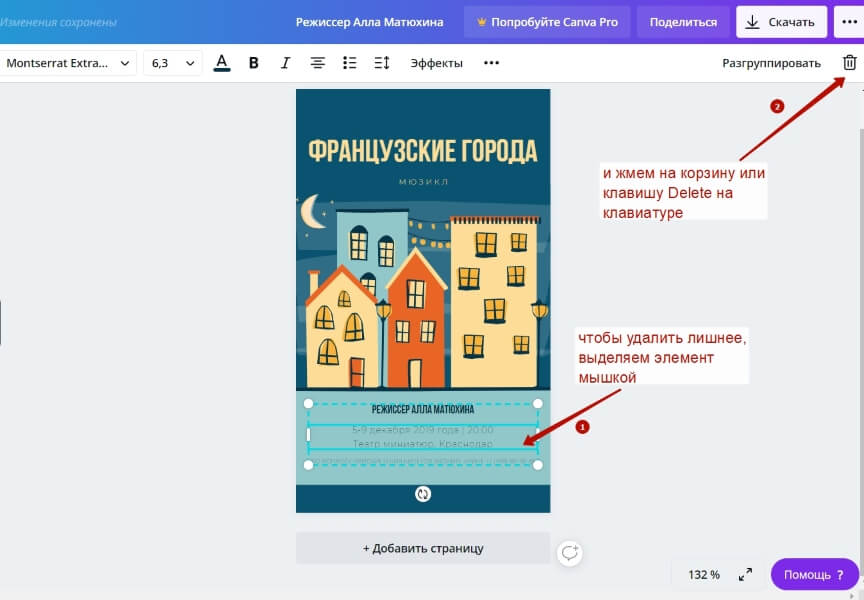
Чтобы удалить лишние элементы на холсте, выделяем ненужное мышкой – кликаем по иконке корзины справа или жмем кнопку «Delete» на клавиатуре.

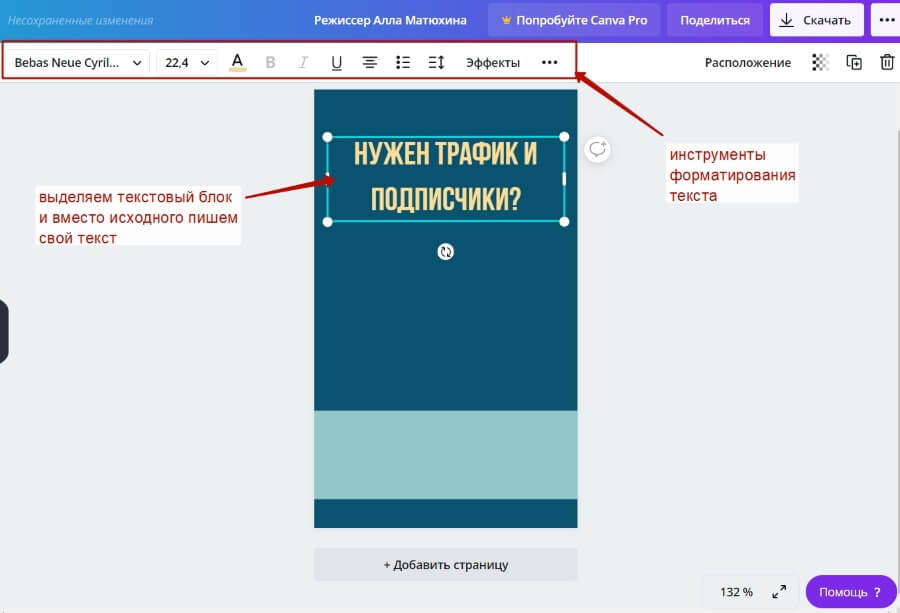
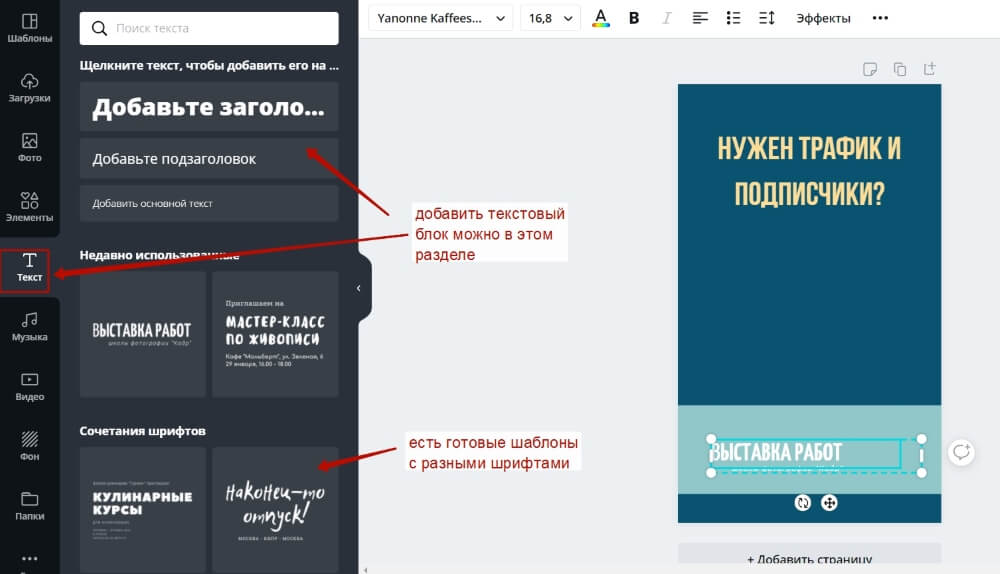
Чтобы отредактировать имеющийся текст, выделяем этот элемент и вписываем свой. Инструменты форматирования текста – шрифт, размер, цвет, эффекты и прочее доступны на панели вверху.

Если требуется добавить новый текст, используем одноименный инструмент на панели слева.
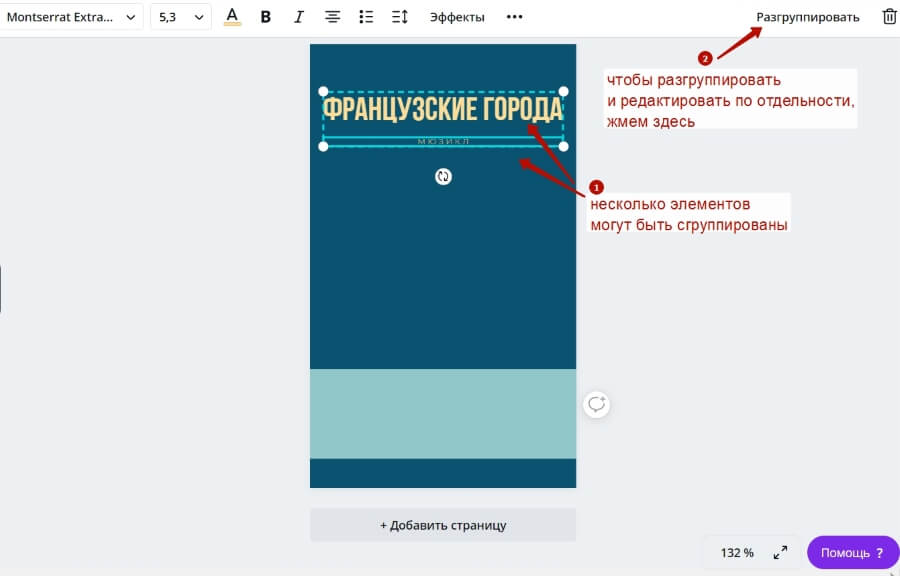
Иногда элементы на шаблоне сгруппированы, чтобы разъединить их и править по отдельности, нажимаем сбоку «Разгруппировать».
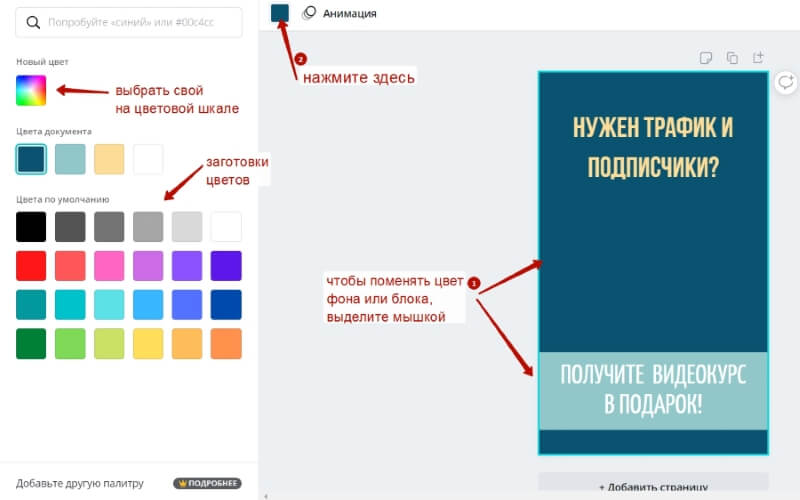
Чтобы изменить цвет фоновых элементов, выделяем мышкой и на панели вверху меняем цвет.

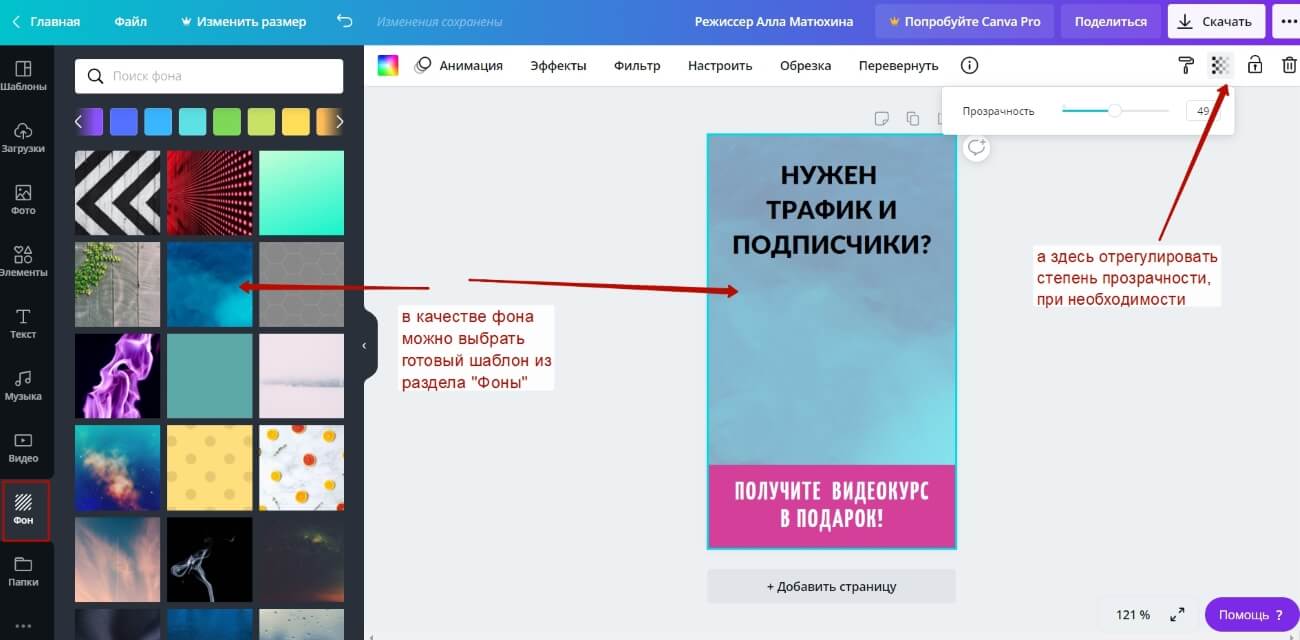
Кроме цвета, к основному фону холста можно применить заготовки из раздела «Фон».
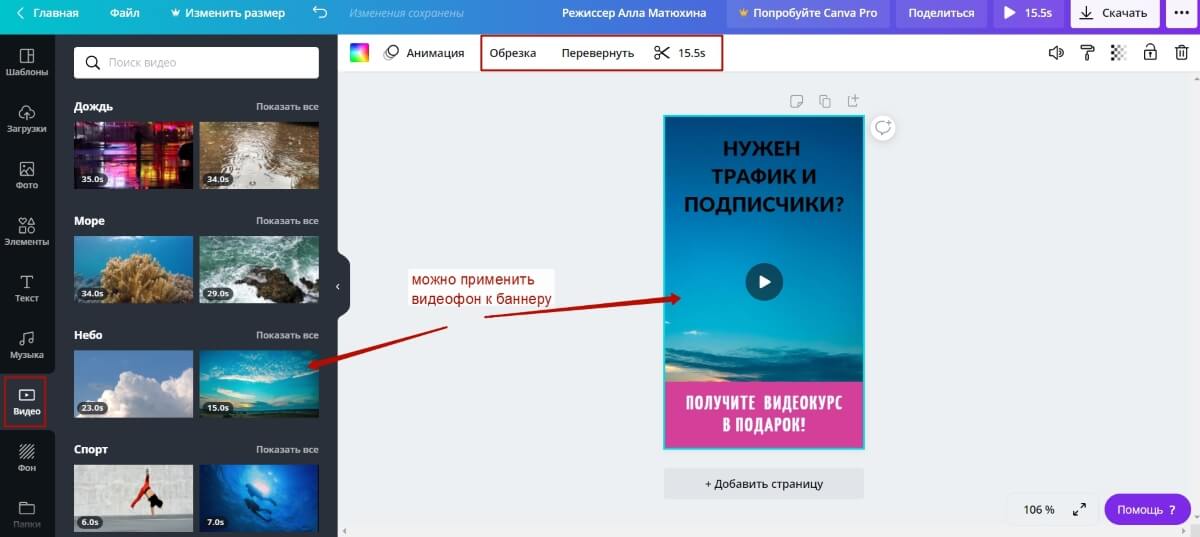
Или даже видеофон из раздела «Видео». Чтобы применить, ухватите видео левой кнопкой мыши и перетащите на ваш фон.
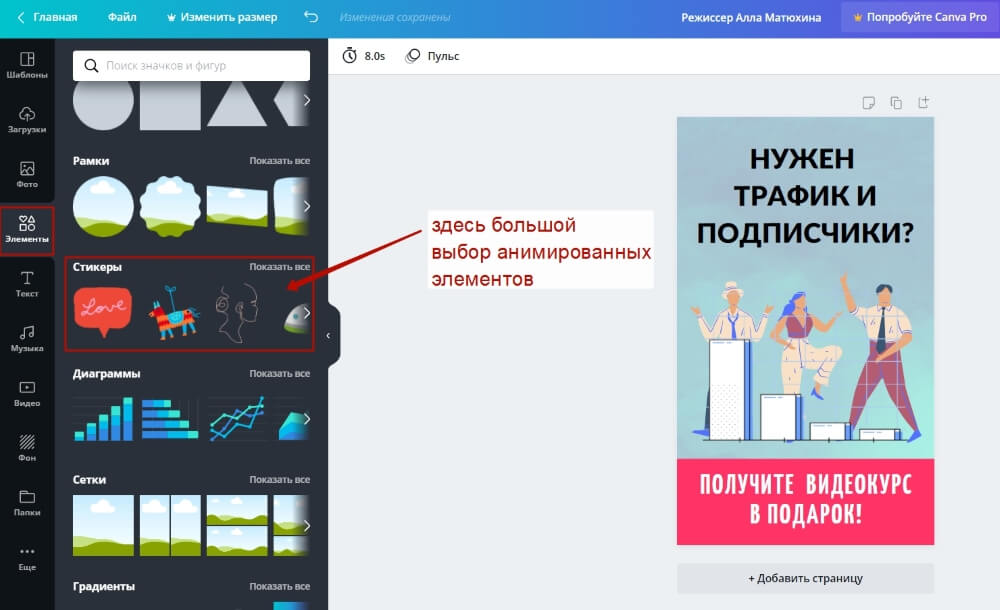
Чтобы добавить анимированные элементы на баннер, можно перейти в раздел «Элементы» — «Стикеры» и подобрать подходящий вариант.

Либо, как уже писала выше, загрузить свою gif-картинку, подключить библиотеку гифок…
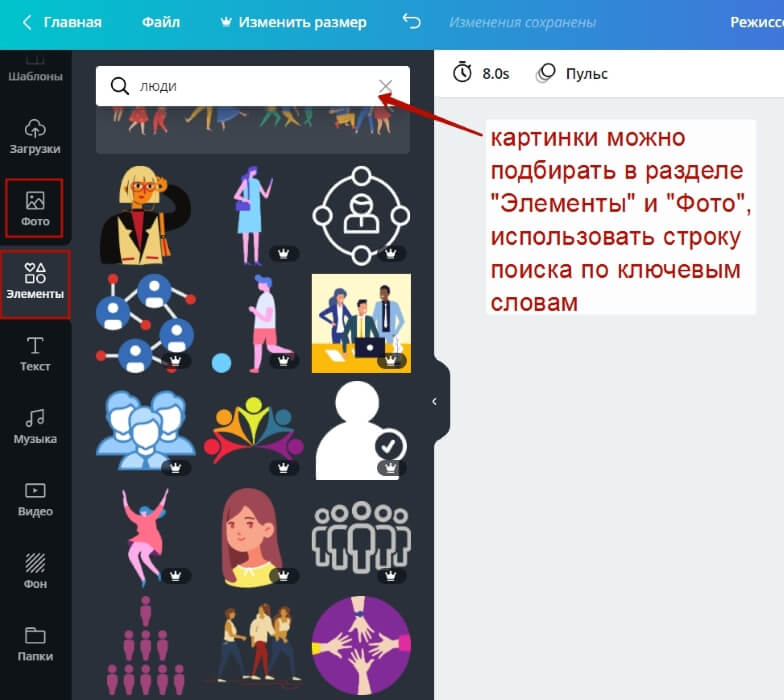
Находить изображения можно и в строке поиска по ключевым словам: по-русски или по-английски. Использовать библиотеку «Фото». А также раздел «Элементы» — там кроме анимированных изображений есть статические — линии, фигуры, градиенты, иллюстрации, значки и многое другое, что можно интересно обыграть на баннере.

В моем варианте будут сочетаться статические элементы и анимированная картинка из встроенной библиотеки Канвы.
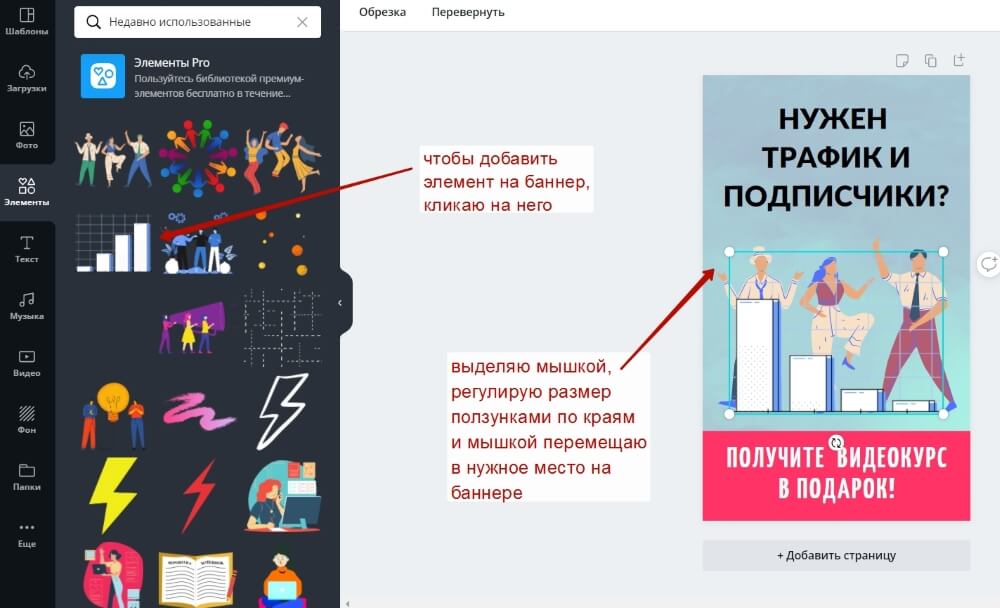
Чтобы добавить элемент – я просто кликаю на него на панели слева, он помещается на холст, и дальше ползунками я регулирую его размер и перетаскиваю курсором в нужное место.
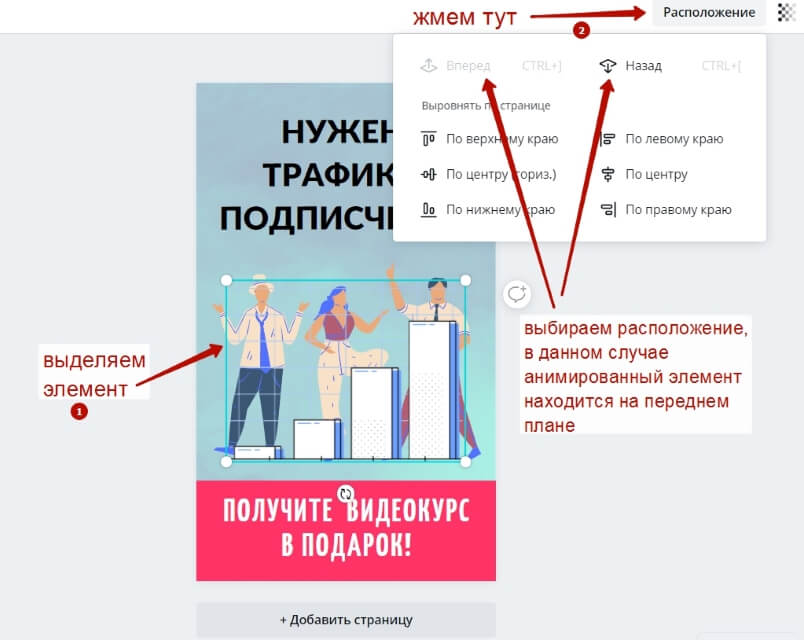
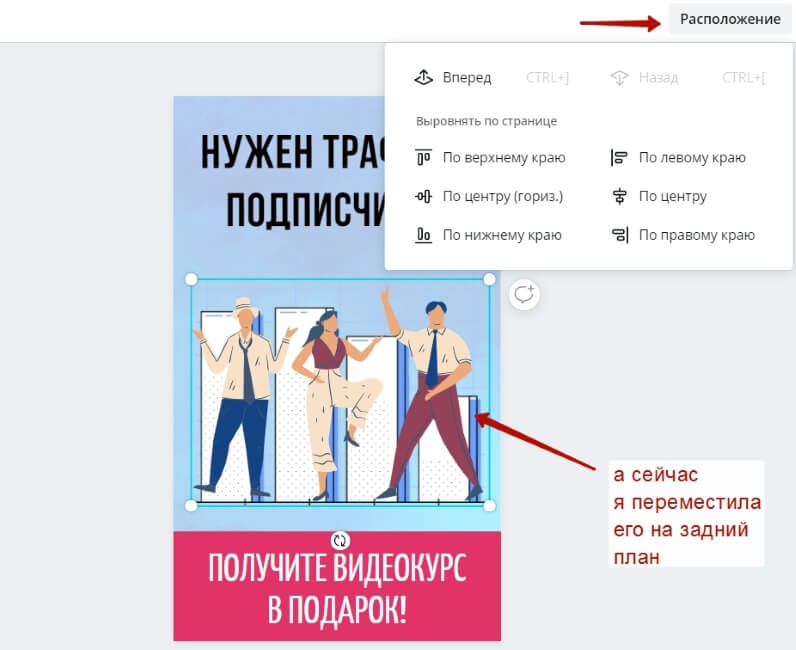
Чтобы изменить расположение элементов, к примеру, анимированный элемент я хочу переместить на задний план, выделяю его мышкой, жму справа вверху «Расположение» и выбираю «Назад».


В итоговом варианте важно не переборщить с анимацией и не сделать из баннера мигающую новогоднюю елку. Например, я использовала 1 статическую, 1 анимированную картинку, однотонный фон, яркую подложку под текст в нижней части баннера в цвет кнопки на моем лендинге.
Вот такой баннер в движении получился у меня:

Задаем анимированный эффект статическому баннеру
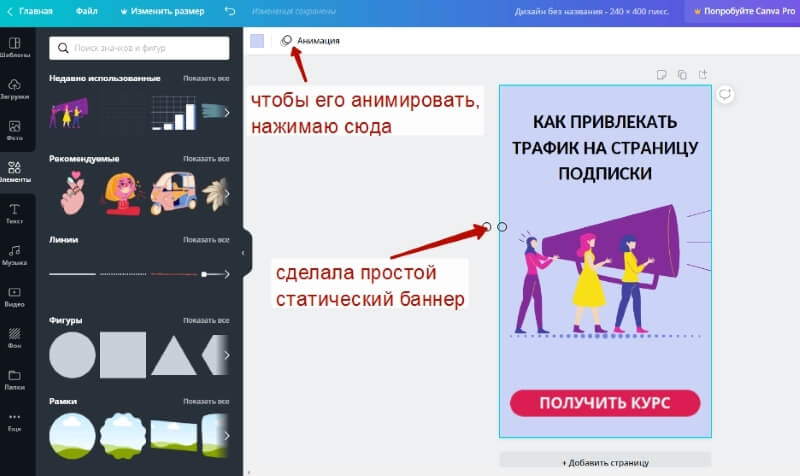
Сам процесс: размер, фон, добавление текста, графических элементов – все делается по аналогии, как я показала выше, кроме того, что баннер у нас полностью из статических элементов. Анимацию ему мы придаем в самом конце, нажав вверху «Анимация» и выбрав желаемый эффект.
Я сделала вот такой простенький статичный баннер и хочу его немного анимировать. Для этого вверху нажимаю «Анимация».

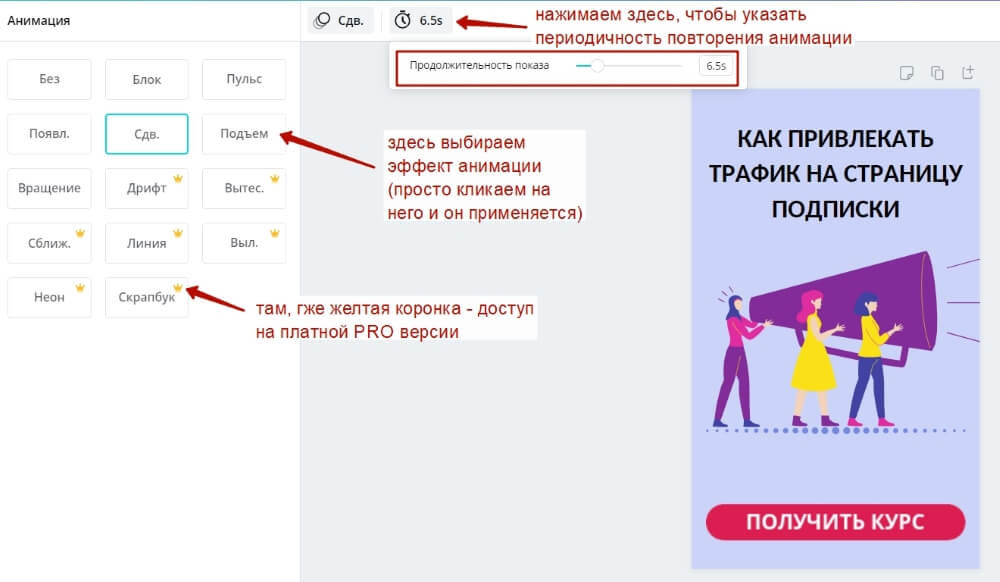
И выбираю эффект (нажав на тот или иной вариант, можно посмотреть результат). Те эффекты, которые помечены желтой коронкой, доступны на платном PRO тарифе.
Бесплатно доступно не так много эффектов, но выбрать интересный можно + задать продолжительность показа (через какой промежуток, анимация будет повторяться). По умолчанию 5 секунд.
Чтобы задать время повторения анимации, кликаем по цифре и указываем свое значение – например, я поставлю 6,5 секунд.
Вот, как выглядит баннер с эффектом:

Как скачать баннер в gif-формате?
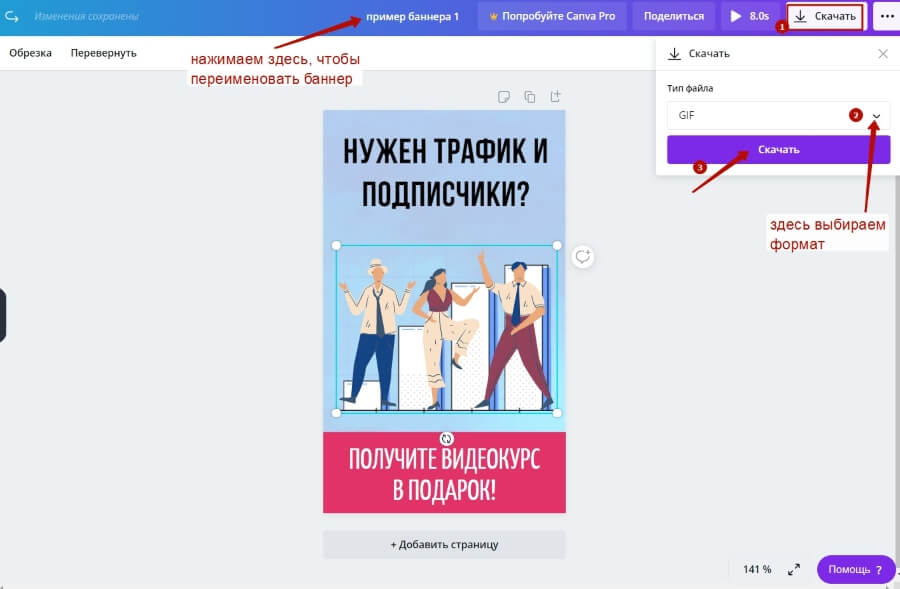
Когда наш баннер с анимацией готов, его нужно скачать в формате gif. Нажимаем справа «Скачать», выбираем формат. Еще раз жмем «Скачать». По умолчанию картинка сохраняется в папку с загрузками на компьютере.
Как разместить баннер на блоге Вордпресс?
Алгоритм по шагам:
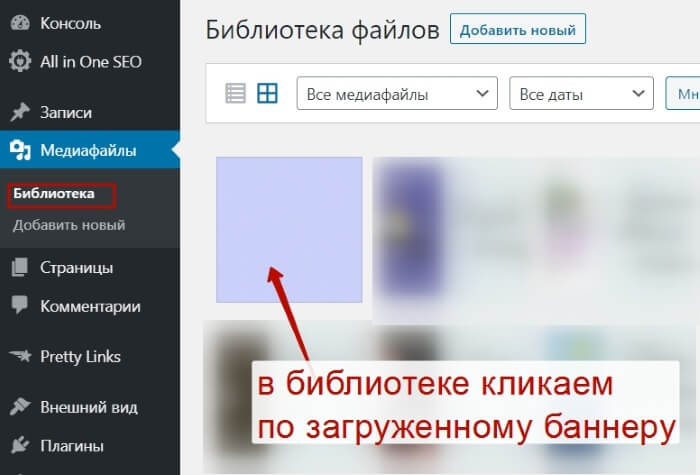
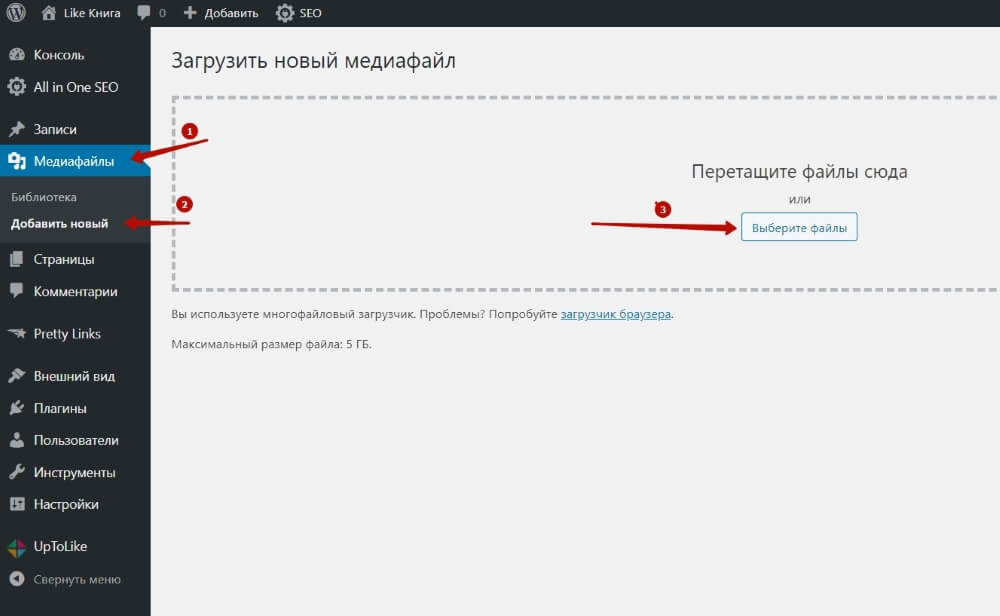
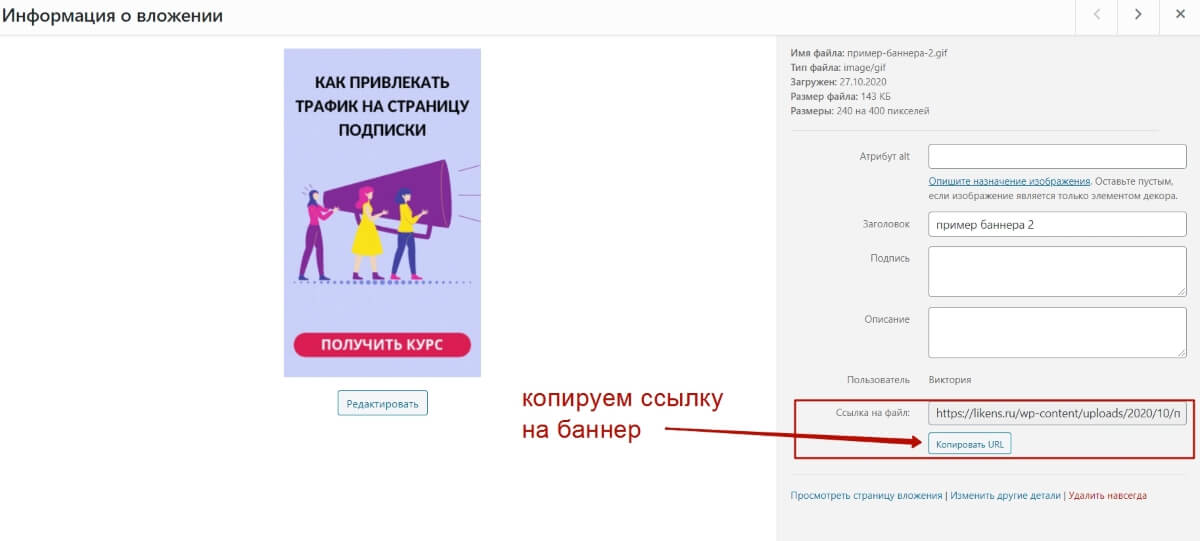
1. Заходим в консоль сайта, загружаем баннер в медиафайлы и копируем на него ссылку:

2. Подготавливаем ссылку, которую хотим добавить в баннер. У меня это ссылка на страницу подписки с бесплатным курсом. Чтобы отслеживать подписки, я ставлю на страницу Яндекс. Метрику, настраиваю цели и делаю utm-метку. Подробнее об этом тут.
Если ссылка партнерская, то метку или спец. партнерский код можно настроить в партнерском кабинете.
Также можно сократить рекламную ссылку своим доменом в плагине-маскировщике ссылок (для учета кликов). Об одном таком русскоязычном плагине я писала здесь. Есть англоязычный бесплатный аналог – Pretty Links.
3. Далее нам понадобится вот такой код для вставки баннера:
<center><a href="Рекламируемая ссылка" target="_blank" rel="nofollow"><img src="URL картинки"/></a></center>
— вместо текста «Рекламируемая ссылка» между кавычками размещаем ссылку, которая ведет с баннера.
— вместо текста «URL картинки» – между кавычками размещаем ссылку на баннер, который предварительно загрузили в медиафайлы (см.пункт 1).
*удобно все манипуляции с кодом перед добавлением на сайт делать в обычном txt-блокноте или в блокноте Notepad++.
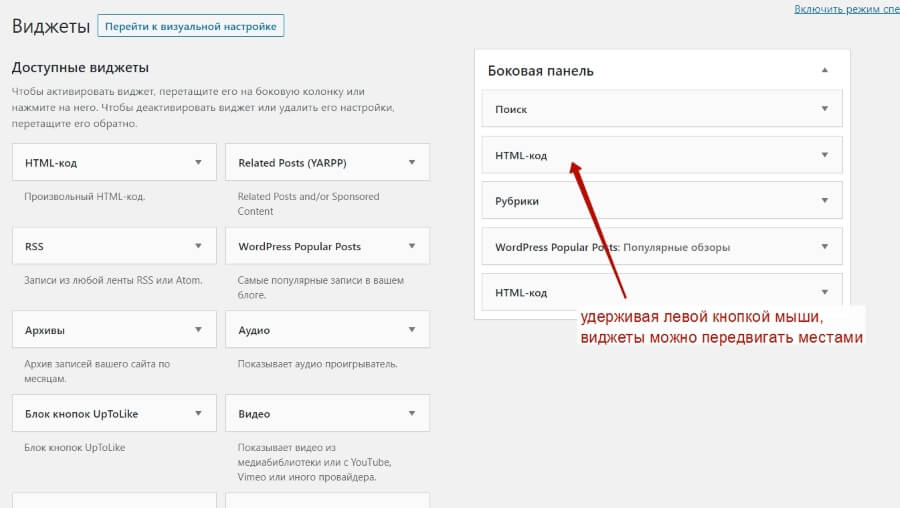
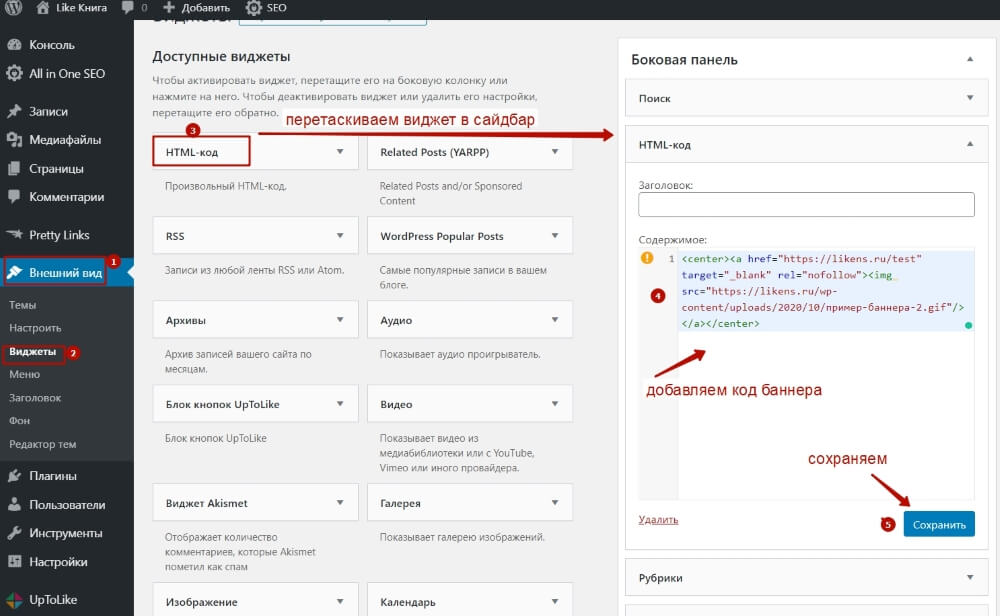
4. Теперь в консоли сайта Вордпресс заходим в раздел «Внешний вид» — «Виджеты», выбираем виджет «html-код» и перетягиваем его левой кнопкой мыши в сайдбар (боковую колонку). Вставляем в содержимое код нашего баннера и сохраняем.
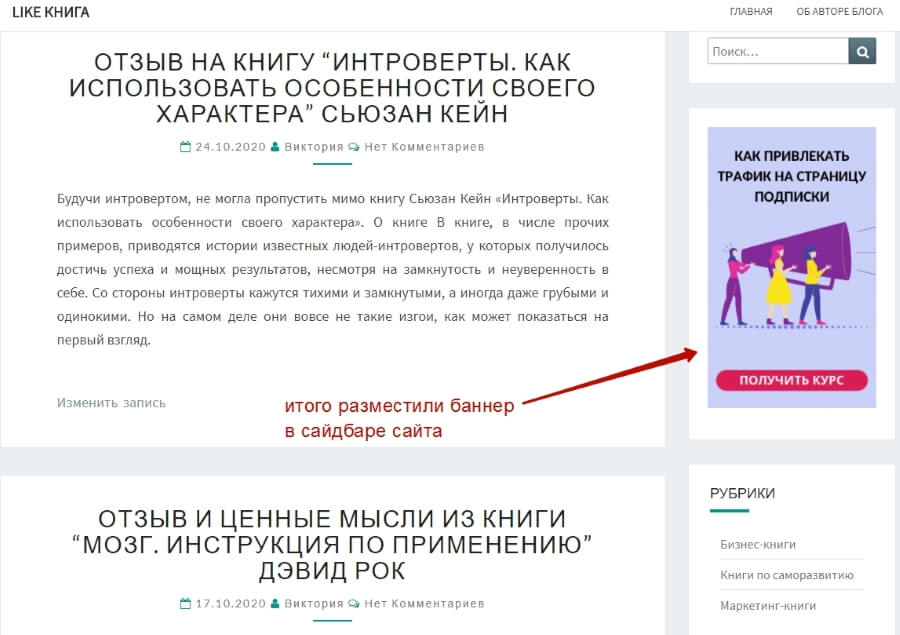
Если в боковой колонке уже есть какие-то элементы – например, рубрики, поиск и т.д., то вы можете передвигать виджеты и разместить баннер в промежутке между тем или иным виджетом.

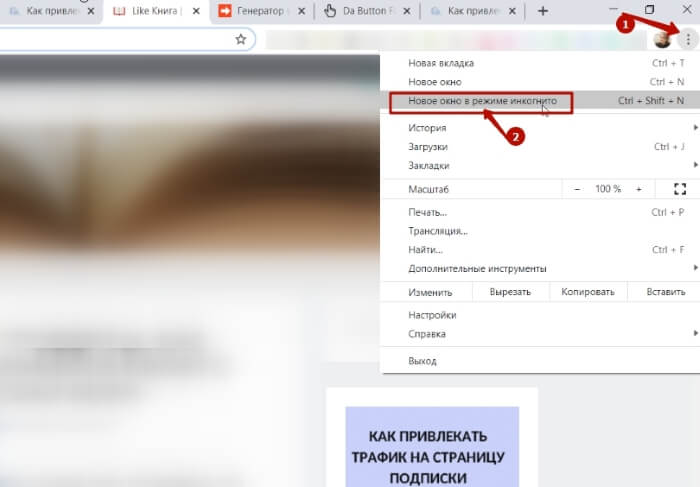
Важно: после добавления баннера – он не сразу может отобразиться на сайте. Причина – кеш браузера. Чтобы увидеть изменения – откройте ваш сайт в браузере из режима инкогнито. В Гугл Хроме – это делается нажатием на три вертикальные точки сбоку справа.


Итак, в этой статье мы рассмотрели, как довольно просто можно сделать анимированный гиф-баннер, разместить его на блоге Вордпресс, встроив в баннер нужную рекламную ссылку.
Буду рада, если информация вам пригодилась!
И задавайте вопросы, если что.
Виктория

















Виктория, здравствуйте!
Как всегда, статья — супер! Я еще не делала анимированные баннеры для сайта, поэтому с удовольствием у Вас поучилась. Теперь сделаю!
Проверьте, пожалуйста, картинки в статье, что-то пошло не так)
После обновления страницы все картинки оказались на месте, видимо, браузер шалил
Здравствуйте, Елена. Возможно, браузер, возможно, действительно был временный сбой в базе данных или еще чем-то. Сейчас же обновление вордпресс прошло — еще надо посмотреть, не всплыло ли каких косяков.
Спасибо за советы и подробную инструкцию.
Здравствуйте! Подскажите почему при скачивании GIF-файла, текст и доп.элементы анимируются, а вот на месте фото (загружала свои картинки в загрузки) — пустое место. Посоветуйте как быть?
Здравствуйте, заочно не подскажу, была проблема с анимированным фоном у подписчицы подобная — при скачивании у нее не отображался, а остальные элементы, как у вас работали. Она мне давала доступ в канве к своему дизайну — я у себя скачивала, все работало. так и не поняла, в чем тогда причина была…
Виктория, я уже не первый раз на Вашем сайте — просто в восторге — сколько полезной информации, можно часами читать. Буду еще не раз заходить, обучаться. Спасибо за Ваши полезности!
Галина, благодарю за обратную связь! Для меня это ценно:)