Привет, друзья! Давненько хотела написать такой пост и потренироваться создавать нехитрые 3D обложки с помощью онлайн-сервисов.
Свою первую обложку для курса «Эффективный старт в партнерках» я делала еще в начале 2014 года по видеоурокам с помощью готовых шаблонов и экшенов для Фотошопа. Ее же не раз встречала на просторах интернета – шаблон, как ни как. ![]() Позже, для другого своего продукта, заказывала несколько вариантов обложек на бирже Kwork. В прошлом году делала обложки без 3D-эффекта на сервисах Canva и Desygner.
Позже, для другого своего продукта, заказывала несколько вариантов обложек на бирже Kwork. В прошлом году делала обложки без 3D-эффекта на сервисах Canva и Desygner.
А на днях решила потренироваться и совместить Canva c онлайн-сервисом по созданию 3D обложек 3dcoverdesign.ru. Протестировала данный способ и сделала вывод, что он вполне подходит для новичка, так как позволяет быстро, без каких либо тех. сложностей создать аккуратную, уникальную обложку для визуализации инфопродукта. Конечно, эти обложки получаются не такие графически профессиональные, как если делать их в Фотошопе, да еще и владеть дизайнерской жилкой. Однако свою уникальную, аккуратную обложку вы создадите. А потренировавшись, сможете делать обложки поинтереснее.
Вот несколько обложек, которые я создала на скорую руку:
Что вам понадобится, чтобы создать свою 3D-обложку?
1) Онлайн сервис Canva. Или ее аналоги – Desygner, Crello. Здесь мы сделаем фронтальную и торцевую части обложки.
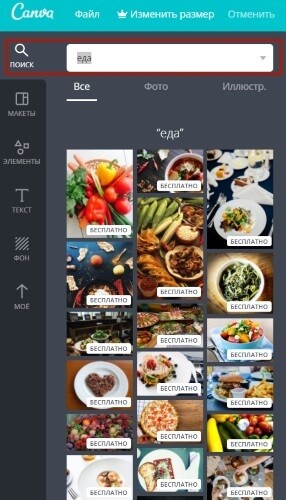
2) Для поиска качественных картинок можно воспользоваться бесплатными фотостоками. Например, Pixabay, Unsplash. Также встроенный поиск картинок есть в Canva, здесь же можно найти симпатичные иконки, фигуры и т.п.

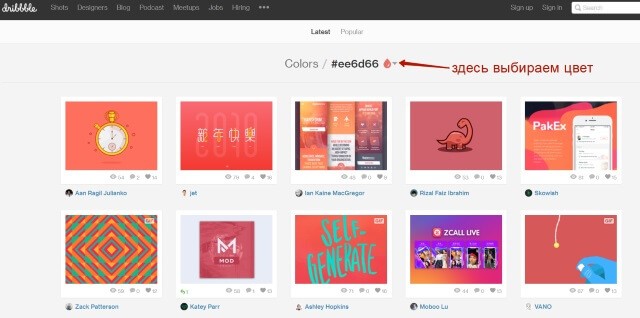
3) Еще один полезный сервис, который может пригодиться — https://dribbble.com/colors/. Он поможет подобрать удачные цветовые сочетания. Например, вы указываете основной цвет, который хотите использовать для обложки, и смотрите примеры удачных сочетаний с этим цветом.

4) И наконец, сервис 3dcoverdesign.ru, который позволяет скомпоновать из созданных в Canva фрагментов полноценную 3D обложку в виде книги, коробки, чек-листа, тетради на пружинке и др. макетов.
Алгоритм действий
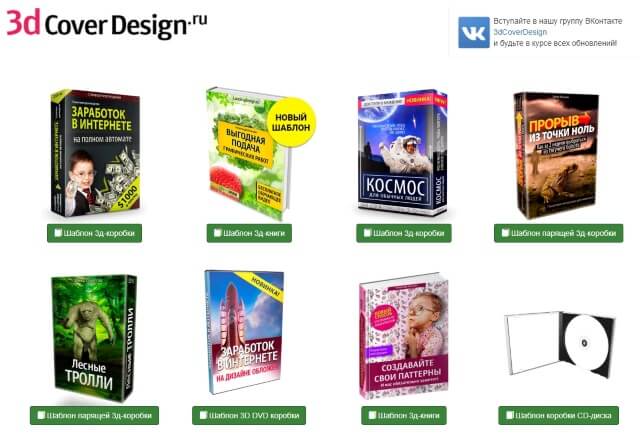
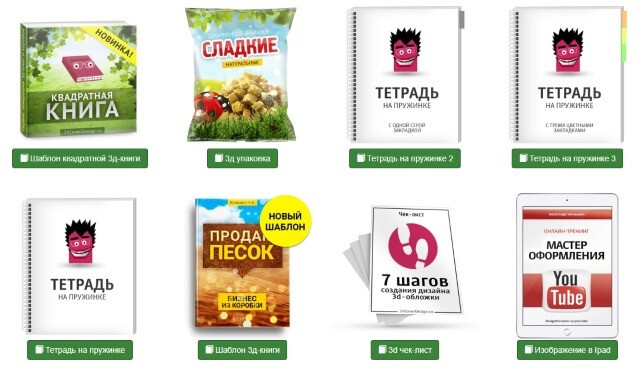
1) Для начала на сервисе 3dcoverdesign.ru определяемся с 3D макетом обложки.
Чем он мне понравился, так это своим большим выбором вариантов. Есть разные варианты коробок, книг, чек-листы, тетрадки на пружинке, изображение в Ipad и другое.


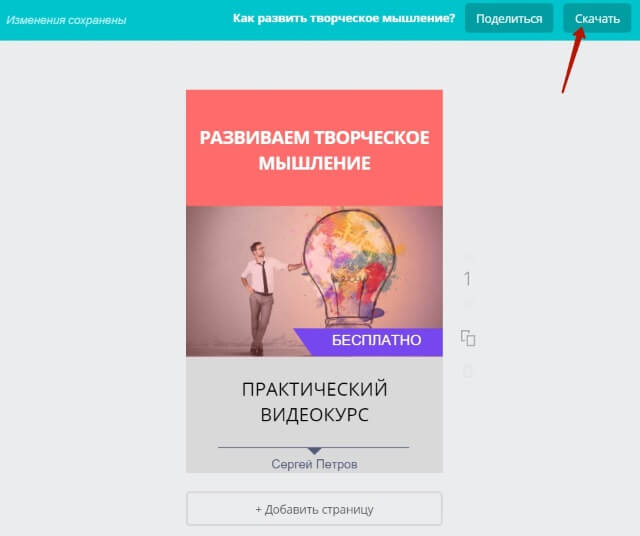
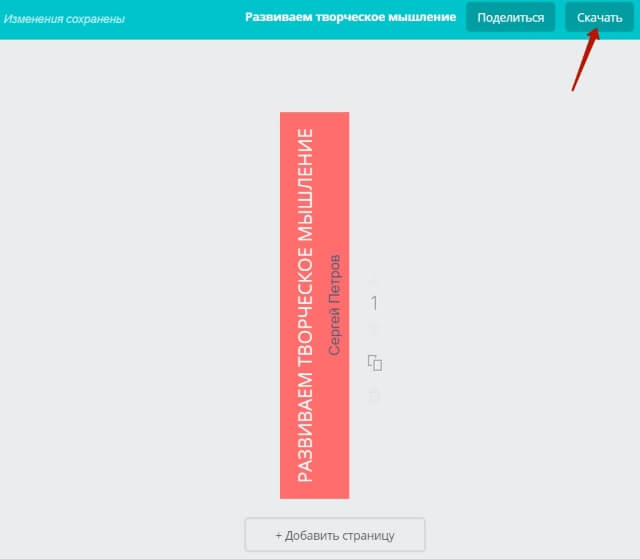
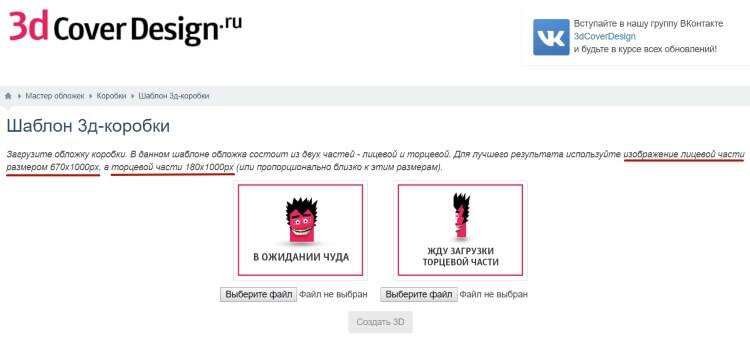
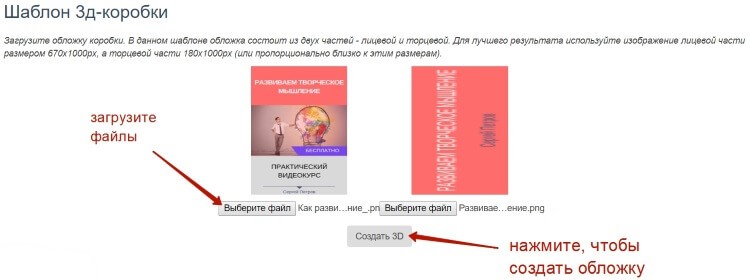
Кликаем по кнопке под выбранным макетом. Откроется редактор. Здесь, прежде всего, нужно посмотреть размеры изображений, которые мы будем делать в Canva. Например, в случае с этим макетом нам нужно подготовить 2 картинки. Лицевую часть обложки размером 670х1000 px и торцевую размером 180х1000 px.
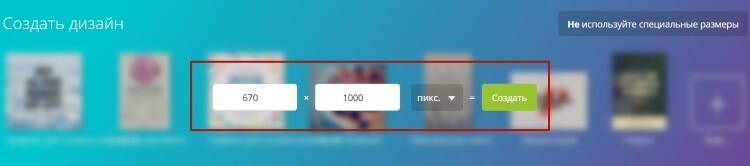
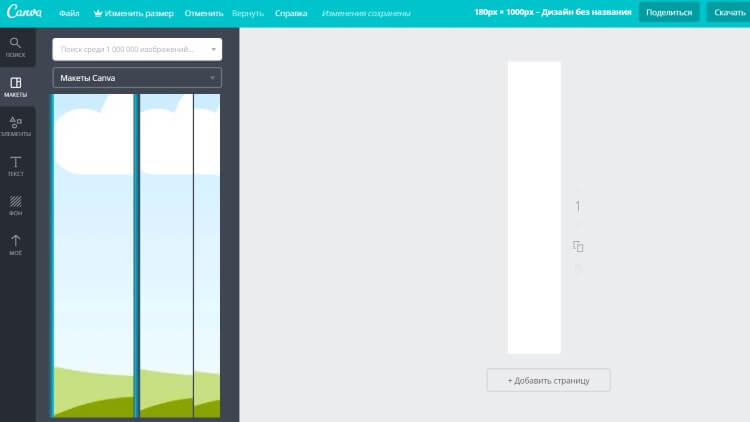
2) Далее идем в Canva. Создаем холст произвольных размеров. Один 670х1000 px и второй (в другой вкладке) 180х1000 px.
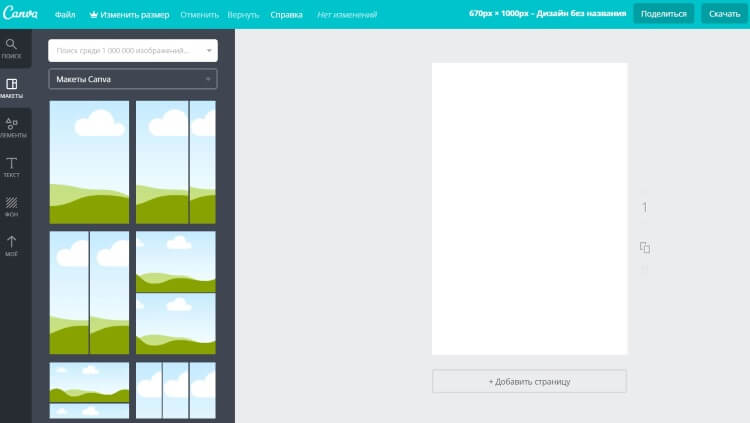
Работаем над нашей обложкой – в качестве фона можно использовать цвет, фактуры, загружать свои изображения, или пользоваться внутренним поиском сервиса.
На фон накладываем текст – цепляющий заголовок нашего инфопродукта, короткую выгоду или бонус также можно упомянуть на обложке. Можно добавить различные фигуры, линии, иконки, выбрать для них любой цвет. Не забудьте указать авторство/адрес своего сайта.
На торцевой части указываем крупным текстом название, авторство. Используем те же цвета и шрифты, что и на лицевой части обложки.
Этот процесс творческий, все зависит от вашей фантазии. Я не останавливаюсь детально на работе с Canva, так как ранее уже записывала обзор этого сервиса. Также в видеоуроке ниже вы можете наглядно посмотреть, как я создаю несколько вариантов обложек, какими инструментами пользуюсь.
Когда работа над частями обложки закончена, скачиваем созданные изображения к себе на компьютер.


3) Возвращаемся к сервису 3dcoverdesign.ru. Загружаем наши лицевую и торцевую части в шаблон, и нажимаем на кнопку «Создать 3D».
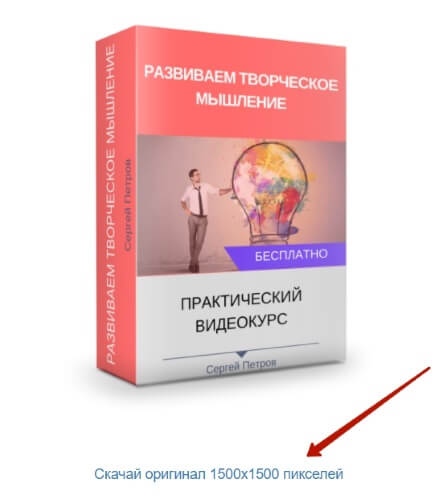
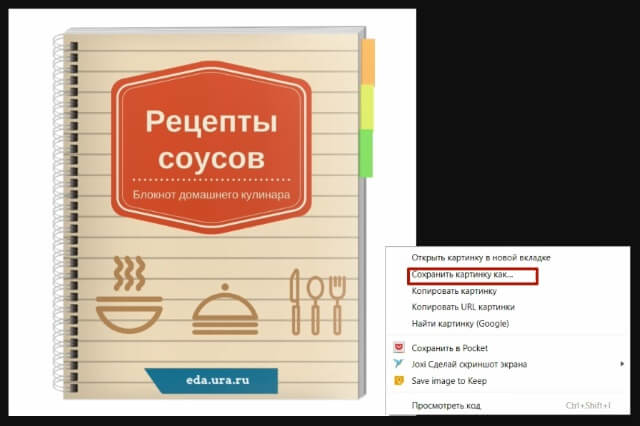
Получаем готовую обложку. Чтобы сохранить ее к себе на компьютер, нажимаем по надписи «Скачай оригинал».

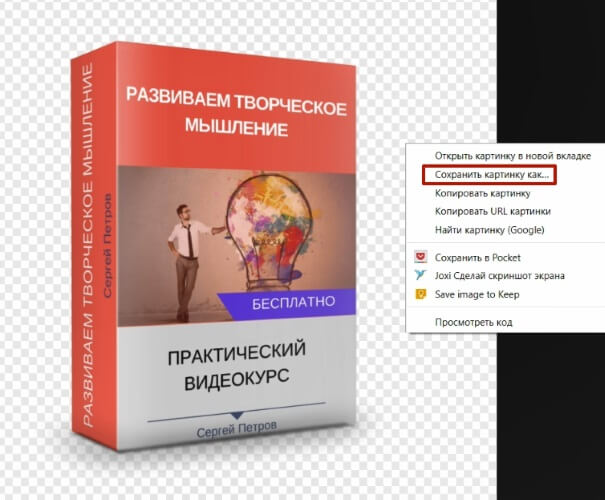
Обложка откроется в новой вкладке. Нужно кликнуть по ней правой кнопкой мыши и выбрать «Сохранить картинку как». На компе указываем место, куда хотим сохранить.

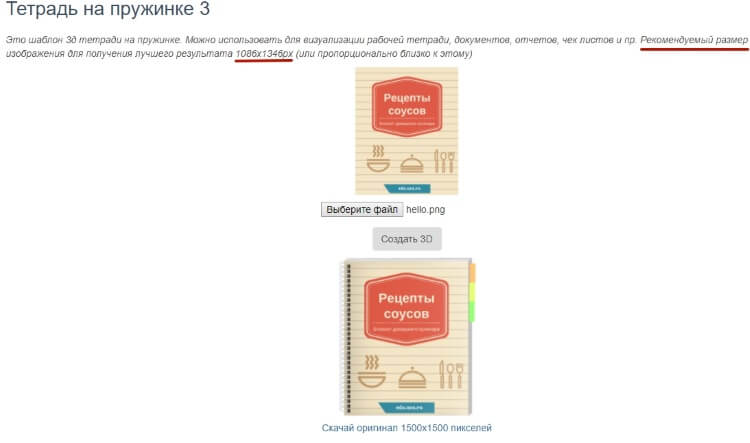
Не для всех макетов в 3dcoverdesign.ru нужно создавать 2 изображения. Есть шаблоны, где понадобится только лицевая часть. Например, при создании вот такой замечательной тетрадки на пружинке.

Единственный минус, который мне встретился на сервисе 3dcoverdesign.ru – не все обложки скачиваются на прозрачном фоне. Например, тетрадка идет на белом.
Наглядный видеоурок по созданию 3D обложки смотрите ниже:
Друзья, буду рада, если этот материал оказался для вас полезным. И с радостью отвечу на вопросы в комментариях. ![]()
Желаю успехов!
С уважением, Виктория Карпова










Да, ныне красивая обёртка является не менее важным элементом, чем и сам продукт
Вика, привет! Это новый сервис или старый так сильно обновился? Просто раньше похуже он работал, а сейчас прямо-таки прорыв! Обложки, которые ты сделала просто крутяк!
Привет, Дима. Вроде как обновился:) Да, хороший сервис — твори не хочу:)
«Единственный минус, который мне встретился на сервисе 3dcoverdesign.ru – не все обложки скачиваются на прозрачном фоне. Например, тетрадка идет на белом.»
Виктория, но это же легко исправить! Лично для меня это не составляет особого труда и для этого не обязательно использовать Фотошоп, в котором кстати многим сложновато разобраться, а не то, чтобы вообще работать в нем. Я все белые фоны перевожу в прозрачный, используя PowerPoint. Если Вы об этой функции пока еще не знаете, пишите сюда, подскажу.
Здравствуйте, Ирина. О такой функции PowerPoint не знаю. Если поделитесь, буду благодарна, да и думаю, что пригодится не только мне.
Привет! Прежде всего спасибо за содержательный материал. А вот как в
PowerPoint сделать прозрачный фон, то пожалуйста покажи как это сделать.
спасибо. Если можно, то ответ для меня отправь на-kozichok@yandex.ru
Виктория, спасибо за классную информацию
Спасибо за информацию. Везде нужен навык и желание творить.
для убирания фона есть чудесный сервис pixlr.com
в сети полно описаний его работы.
Спасибо, потестирую, не знала о нем:)
Спасибо огромное за видео как сделать 3D обложку. Единственное, а как соединить чек-лист или pdf-книгу с обложкой? Или это делается одновременно?
Соединить — добавить вашу обложку на первую страничку чек-листа в ворде, потом сохранить, как pdf. Также использовать для визуализации чек-листа на подписной, как баннер, или картинку к посту.
Виктория, спасибо за статейку. Как раз, то что нужно мне. Хотел создать обложку для курса и разместить в сайдбаре. Вернее сначала искал подходящее изображение, но не нашел. А тут наткнулся на вашу статью.
Буду пробовать. Ещё раз спасибо!
Удачного дня!
Оболденная статья! Спасибо огромное.

Виктория, огромное спасибо за создание способа 3D обложки, с практической возможностью его использования.
Такая, тщательно отработанная, статья вызывает признательность к автору.
Давно хочу попробовать делать 3d обложки. А здесь так подробно и быстро показано и много информации о новых сайтах которые раньше не знала. Это большая помощь. Спасибо.
Здравствуйте, Виктория! Я давно создаю обложки по такой же методике. То есть, Canva+3dcoverdesign. Но в этом году не было нужды в обложках до сегодняшнего времени. » дня назад понадобилось создать обложку для продукта. Захожу в 3dcover, выбираю макет, захожу в Canva, а мне говорят, что я в стране агрессоре и у меня нет доступа к этому сервису. Можно ли заменить Канву каким-то другим сервисом по созданию картинок?
Здравствуйте. Можно. Скоро будет доступен мой курс -с рядом альтернативных скрвисов, а пока можете рассмотреть сервисы — Glorify, Snappa, Desygner или ру варианты — Supa и Flyvi.