Привет, друзья! Возвращаясь к вопросу графики и изображений для блога, соцсетей, рекламы, хочу порекомендовать вам еще один отличный онлайн сервис – Canva.com. В последнее время все чаще им пользуюсь. В этой статье решила немного рассказать о его возможностях и показать, как его можно применять.
Подготовила для вас обзорное видео по данному сервису:
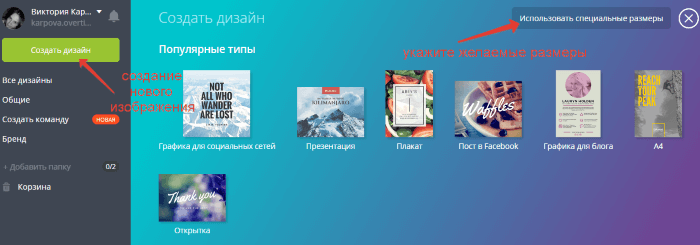
Чтобы начать пользоваться сервисом, нужно на нем зарегистрироваться. Можно авторизоваться через Фейсбук, Гугл или зарегистрироваться по емейлу. После этого вы попадете в свой аккаунт, где сможете создать новый дизайн (то есть, изображение).
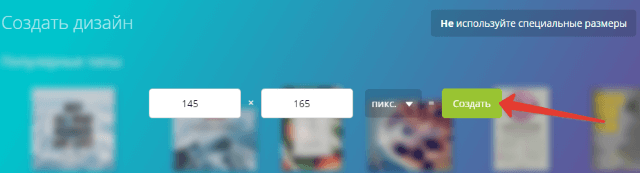
Чтобы создать картинку нужных вам размеров, нажмите на кнопку вверху «Использовать специальные размеры».
Укажите желаемые размеры в пикселях и нажмите «Создать». Для примера сделаем изображение для таргетированной рекламы ВК.

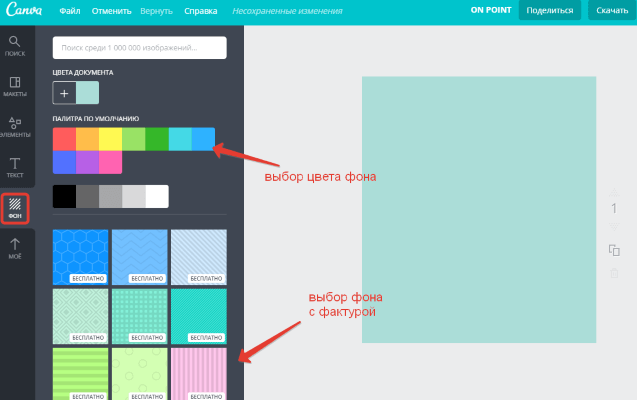
По центру откроется наш холст, на который мы можем накладывать фон, различные элементы, текст. А слева сбоку есть все необходимые инструменты для работы.
Чтобы залить холст цветом, используем вкладку «Фон». Здесь же можно выбрать фон с фактурой.

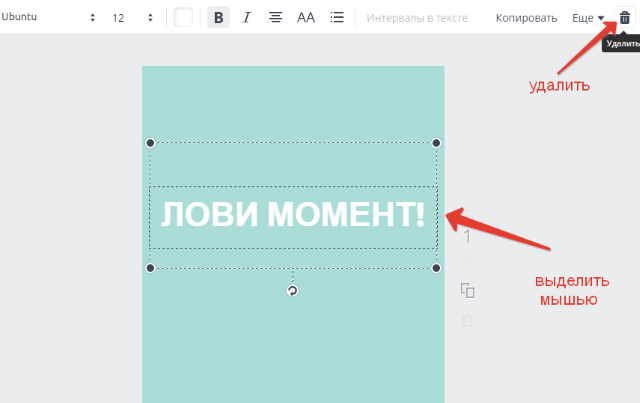
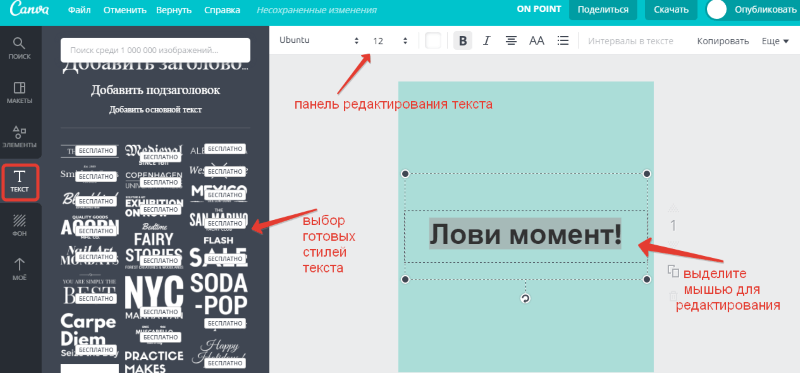
Для наложения текста используйте вкладку «Текст». Здесь можно добавить заголовок, подзаголовок, основной текст. А можно выбрать текст из предложенных стилей и просто отредактировать.
Вы сможете поменять цвет шрифта, размер, сам шрифт, выделить его жирным или курсивом, сделать капслоком и т.д. Для этого просто кликаете по элементу мышью и вверху появляется панель инструментов для редактирования. Для перемещения текста по холсту просто передвигайте его мышью.
Если вы хотите удалить элемент с холста, тогда выделите его мышкой и нажмите по корзинке справа.

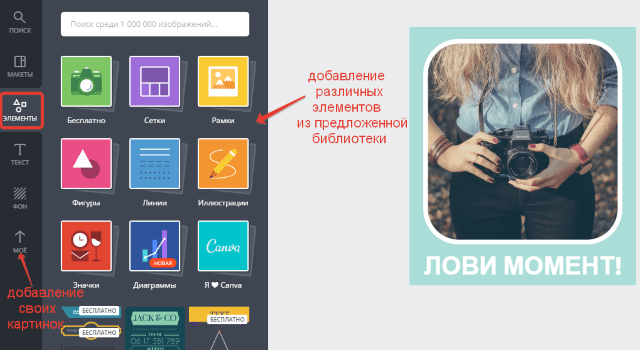
Во вкладке «Элементы» вы сможете добавить рамку, в нее поместить любое изображение (как в моем примере). Или добавить фигуру, залить ее цветом и написать текст. Здесь же можно выбирать различные иконки, иллюстрации, картинки из бесплатной библиотеки, диаграммы, линии и т.д. В общем, для творчества и фантазии раздолье!

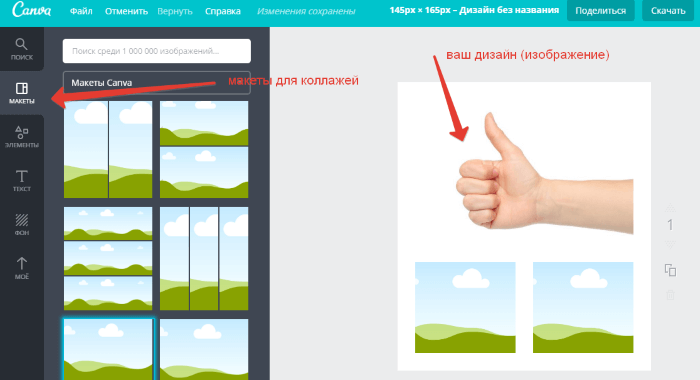
Вкладку «Макеты» можно использовать для создания коллажа из разных фото.
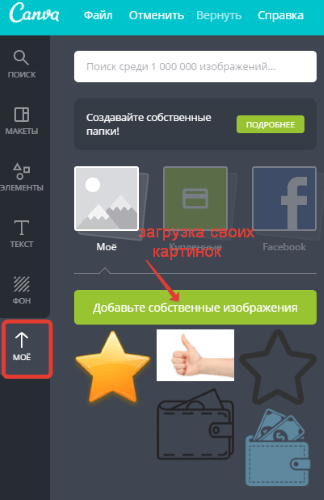
Чтобы добавить свои фото, используйте вкладку «Мое», нажмите кнопку «Добавить собственные изображения», чтобы подгрузить картинки с компа. Затем мышью просто перетащите их на коллаж и расположите в желаемом порядке.

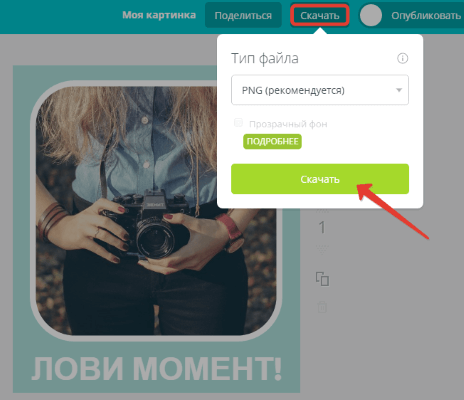
Готовое изображение вы можете скачать к себе на компьютер в png, jpeg или pdf формате. Единственный момент – в бесплатном варианте нет возможности скачивать изображения с прозрачным фоном.

Также рассмотрим, как отредактировать под себя готовый макет.
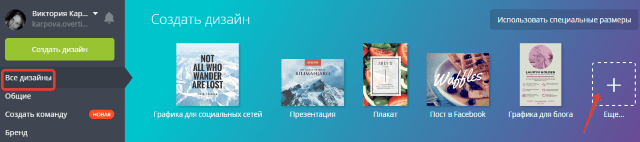
Кстати, чтобы посмотреть доступные в Canva макеты, зайдите во вкладку «Все дизайны» и нажмите «Еще». Там очень много всего – графика для блога, соцсетей, презентации, открытки, обложки книг, маркетинговая графика. На их основе можно быстро и легко создавать свои красивые изображения. Вот вам и уникальный графический контент для статей в блоге и постов в соцсетях.

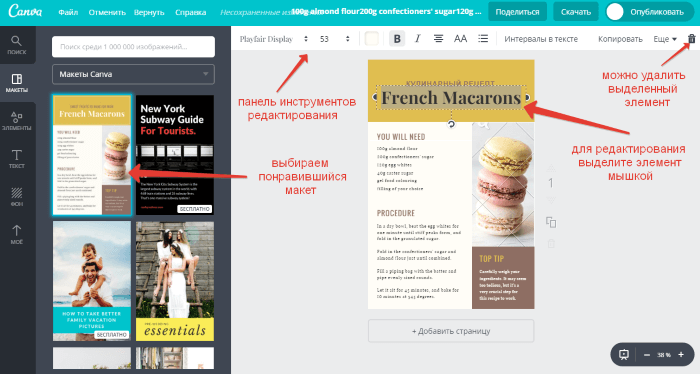
Итак, давайте для примера отредактируем шаблон инфографики для блога – рецепт.
Для этого в панели слева кликаем мышкой на понравившийся макет и он перемещается на холст по центру, где каждый элемент данного макета поддается редактированию.
Мы можем изменять текст, цвета в блоках, вставлять свои картинки или удалять ненужные элементы. Для этого достаточно выделить элемент мышью, после чего появляется панель инструментов редактирования и корзинка справа для удаления.
Для замены картинки в макете – выделяем этот блок мышкой и перетаскиваем в него подходящее изображение из бесплатной библиотеки Canva или загружаем свое с компьютера через вкладку «Мое» и тоже перетаскиваем его мышью.
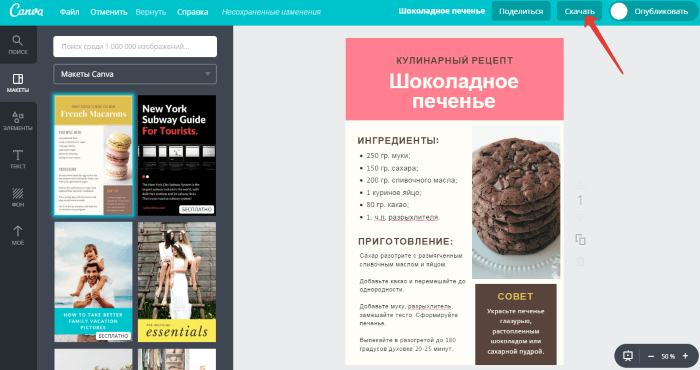
Поработав над каждым элементом данного макета, получаем уникальную инфографику для своего кулинарного блога.
Скачиваем его себе так же, как и предыдущий вариант.
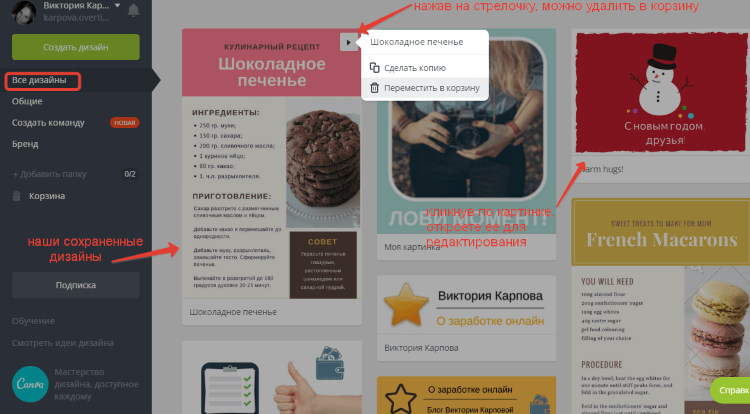
Все созданные вами в Canva изображения сохраняются в разделе «Все дизайны», откуда вы их можете удалить в корзину (чтобы удалить совсем, зайдите в корзину и очистите ее), либо, нажав на нужный дизайн мышью снова вернуться к его редактированию.
Вот такой классный сервис для работы с графикой. Если вы еще им не пользовались, рекомендую!
Желаю успехов и вдохновения. ![]()
С уважением, Виктория Карпова
ПОЛЕЗНЫЕ СТАТЬИ В ТЕМУ:
Где можно брать бесплатные изображения для блога
Как сделать надпись на картинке. Обзор 3 простых онлайн редакторов









Добрый день, Виктория! С удовольствием ознакомилась со статьёй, потому что мне этот сервис знаком и нравится. А для начинающего «блоговеда» это радость хоть в чём-то быть в теме. Уже использую сервис Canva для оформления картинок в статьях на блоге. Очень нравится оформлять, намного больше, чем работать над самой статьёй. У вас увидела то, что не использовала ещё. Спасибо!
Сделала Вам картинку-привет в Canva. Только в комментарии ее не пришлёшь?
Здравствуйте, Галина. Да, классный сервис.:) К комментариям у меня картинки не добавляются, если хотите можете у меня на стене в ВК разместить:)
Спасибо, Виктория!
Отличная статья. Фотошоп как-то долго изучать. А здесь все несколько легче сделать.
Особенно понравилась возможность подбора нужного размера.
Зачастую нужно разместить баннер, а от что есть не подходит по размеру: не пропускает сайт. И начинаются мучения с подгонкой: тут обрезать, там растянуть.
Спасибо, Виктория!
Не знал про такой сервис, все в фотошопе мучился с редактированием, а здесь действительно быстро набросал баннер, и он получился не плохой. Теперь буду пользоваться. Одно плохо картинки надо так же заранее подготавливать.
Виктория, спасибо за интересный обзор, а я как привыкла работать с AdobeIllustrator, так теперь ни фотошоп ни что либо еще не могу использвать, даже для элементарных действий. Получается что стреляю из пушки по воробьям:)
Виктория очень понравился ваш сайт просто в восторге.

Я только начинаю развивать свой сайт и многого ещё не умею. Выполняю второе задание
Тренинг «Путь Блогера» и у меня к вам просьба посетите мой блог.
С уважением Анатолий.
Здравствуйте, Анатолий. Посещу:)
Добрый день,Виктория.Отличный сервис для картинок,буду пробовать.Был опыт работы в фотошоп (правда давно),но принцип работы похож.Единственное что фотошоп более функциональный и посложнее. Спасибо огромное за статью.
Виктория, спасибо! Очень интересный совет. Посмотрела процесс создания по шагам картинки, думаю несложно. Обязательно попробую в ней работать. Тем более, что программу не надо устанавливать на компе.
Здравствуйте, Елена. Сервис — очень интересный, последнее время и картинки для постов в нем делаю и баннеры.
Здравствуйте, Виктория! А Вы через в настройках браузера устанавливали перевод сайта? Сайт я смотрю на английском.
Здравствуйте, Вера. У меня изначально сайт был на русском. А вы попробуйте зайти в настройки учетной записи — клик по стрелочке рядом с именем и там посмотрите, какой у вас язык. У меня стоит русский.
Спасибо, Виктория! Уже разобралась.
Здравсвуйте, а как добавлять на фон фото с компьютера?
Здравствуйте, Мария. Загружаете изображение с компа на вкладке «Мое», после загрузки кликаете по нему мышью, оно появится на полотне. Справа еще есть кнопка «Сортировка», с ее помощью можно перекладывать картинку на передний или задний план. Эта кнопка отображается, когда изображение выделено мышкой на полотне.
Здравствуйте! Нашла этот замечательный сервис. Работаю. Но вот возникла проблема:почему-то не горят значки «жирность текста» и «курсив». Не знаете, почему такое бывает?
Возможно, выбран шрифт, который не поддерживает жирность и курсив. Там со многими шрифтами такое возможно. Просто попробуйте выбрать другой.
И ещё вопрос. Можно ли как-то в Канве присоединять к изображениям аудио?
Нет, это чисто графический редактор, возможности добавлять аудио тут нет. По аудио и созданию слайд-шоу свои программы есть. Например, для слайд-шоу (когда картинки изменяются под музыкальное сопровождение) используют программу Proshow Producer, да и ряд других есть. Поищите в поисковике.
спасибо за статью! Можно вопрос… захожу во вкладку мои макеты,чтобы отредактировать не завершенное,а там при открытии картинки все строчки перемешиваются. И то,что было сохранено исчезает..смысл слов на картинке меняется..почему такое происходит?
Честно, не знаю — у меня такого не было ни разу. А вы с другого браузера пробовали заходить — такая же картина?
спасибо! Попробовала с другого браузера и все получилось!
Добрый день!
Не подскажете, по каким причинам не подгружаются свои изображения? пробовала с разных браузеров. JPG
Возможно, из-за слабого интернет-соединения и если картинки много весят.
И соединение в норме и картинки 80 кбайт весят.
Спасибо за статью! Пользуюсь этим сервисом, возникла проблема — перестали добавляться свои картинки( Может, кто-то сталкивался с подобным?
Попробуйте heyteaser.ru :)
Проблема с Канвой. Сделала несколько постов-страниц для Инсты. Пользовалась веб-версией для браузеров. На следующий день они исчезли. Остался только сохраненный ранее шаблон с первоначальным дизайном. Куда все делось? )))
Если все так будет исчезать, тогда сервис такой не нужен…
Возможно изменения автоматически не успели сохраниться, слишком быстро страницу закрыли, или сбой в интернет-соединении был…Пользуюсь уже около 2 лет канвой — все дизайны на месте и сохраняются. Их у меня уже там под сотню наверное. Были случаи пару раз, когда не сохранялись — как раз по названным причинам.
Я все делаю на Wilda
Канву пробовал, но так и не понял, как фото свои загружать.
Использую segoodme.com/stock для создания крутых изображений с визуальными эффектами и анимациями
Здравствуйте. Созданные дизайны удалить можно? Если да, то как?
Здравствуйте. В разделе «Все дизайны» наводите на свой дизайн мышью, справа вверху увидите три точки, нажимаете — «Переместить в корзину». Затем заходите в корзину — на панели инструментов слева. Опять же, наводите на дизайн мышью, появляется стрелка вверху справа — нажимаете — «удалить навсегда». Также файлы, которые находятся в корзине больше 30 дней удаляются автоматически.
Виктория, здравствуйте ! Пропала функция размещения фото на размер созданного полотна. Как пример для вк 510х510 перетаскивал картинку/фото к левому краю рамки и она автоматически размещалась на все полотно (так понимаю наиболее оптимально) и теперь такая функция отсутствует. Подскажите, пожалуйста.
Здравствуйте, перетаскивание просто на полотно и у меня не работает. Нашла такое решение: зайти в раздел «Элементы» — «Сетки» и там выбрать первую — квадратной формы. И уже в нее мышкой перетянуть картинку, тогда картинка заполняет собой все полотно. См. скриншот: _http://joxi.ru/V2V4qqEUxPnYYr
добрый день,подскажите, пользуюсь бесплатной версией CANVA , я создала пригласительные на свадьбу сохранила на рабочий стол,почему через пару дней зашла в папку открываю пригласительный билет,сначала открывается четко текст видно,затем через минуту все плывет не четкое изображение. с чем это может связано?
Здравствуйте, возможно, что то с программой отображения изображений на компе. Это только с картинками канва так? с другими все нормально? Есть возможность открыть на другом устройство, проверить?
Спасибо Виктория за эту статью и пошаговое видео работы в канве. Сама методом тыка пыталась что-то делать, но многое мне сейчас еще открылось.