Приветствую, друзья! Уже года два пользуюсь рассылками на Джастклике, но вот ни разу не заглядывала в их конструктор лендингов. А между тем – на сервисе можно создавать свои подписные и продающие страницы, пользуясь блочным конструктором или редактируя готовые шаблоны. В целом довольно функциональный и гибкий конструктор, разобраться с которым не так сложно. К созданной страничке подписки можно тут же прикрутить рассылку с автосерией писем, созданную на Джастклике.
Создавать странички можно на поддомене Джастклика, или привязать свой домен (поддомен). Этот функционал уже включен в любой из тарифов сервиса и отдельно за него платить не надо. К слову, минимальный тариф на Джасте стоит 990 рублей в месяц и включает в себя: рассылки и автосерии писем без ограничений, конструктор сайтов, систему аналитики, проведение вебинаров, магазин для ваших инфопродуктов и партнерскую программу (здесь дополнительно платится 5% от оборота), а также другие функции. Для новых пользователей есть тестовый бесплатный месяц.
В этой статье мы рассмотрим 3 момента:
1) Процесс создания страницы подписки в конструкторе Джастклика.
2) Создание рассылки с автосерией писем (настройка контактов отправителя, создание группы подписчиков, формы подписки и серии писем для этой группы). Покажу, как привязать рассылку к форме подписки на лендинге.
3) Рассмотрим, как добавить свой поддомен на Джастклик, чтобы размещать на нем сайты и страницы.
Вы можете посмотреть мой наглядный видеоурок к статье. Сразу скажу, что он получился длинным (1 час и 20 минут).
По таймингу контент распределился так:
С 57-й секунды до 47-й минуты – создание страницы подписки в конструкторе из секций;
С 47-й до 55-й минуты – создание страницы подписки на основе готового шаблона;
С 56-й минуты до часа и 2-й минуты – настройка рассылки на Джастклик (добавление контактов отправителя, создание группы контактов и формы подписки);
С часа и 2-й минуты и до часа и 7-й минуты – привязка созданной рассылки к форме подписки на лендинге.
С часа и 8-й минуты до часа и 12-й минуты – создание автоматической серии писем в рассылке;
С часа и 12-й минуты до часа и 20-й минуты – привязка своего поддомена к Джастклику.
А ниже я подготовила для вас текстовую инструкцию.
Создание подписной страницы в конструкторе Джастклик
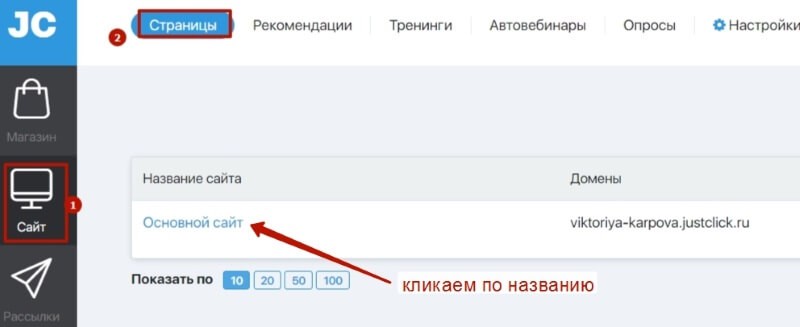
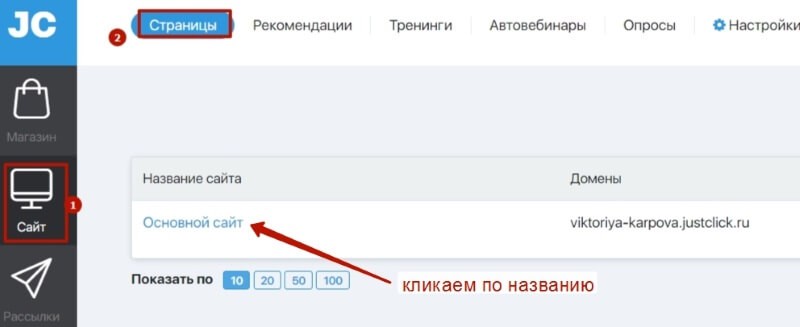
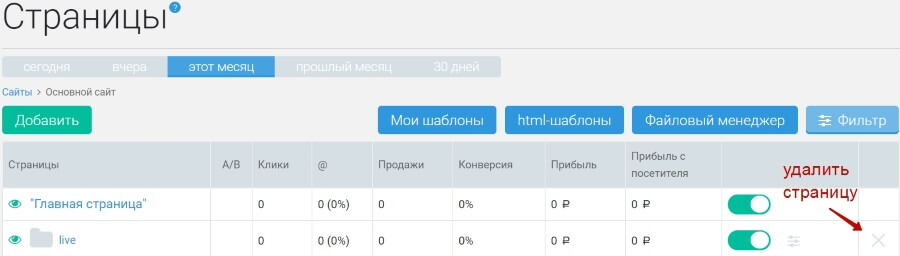
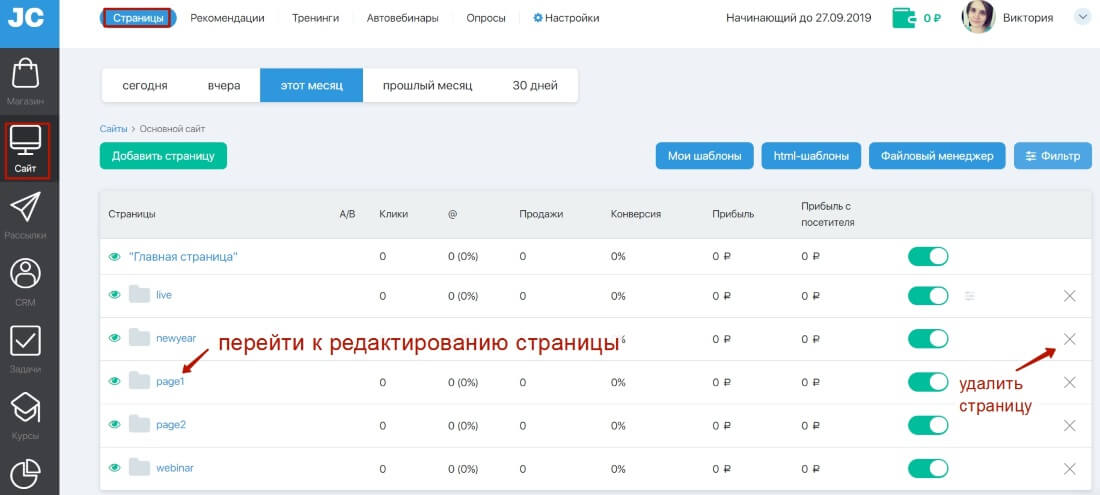
После авторизации в своем аккаунте Justclick заходим в раздел «Сайт», затем в подраздел «Страницы».

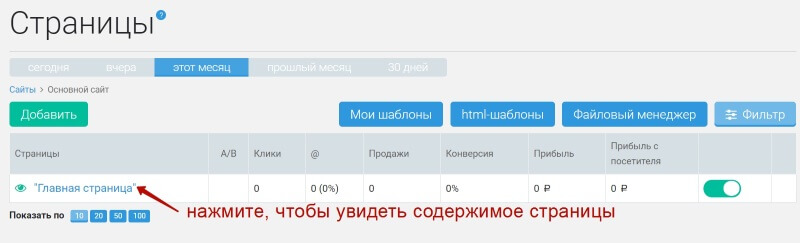
В списке у вас будет «Основной сайт» на поддомене Джастклик, как у меня на скриншоте.
Кликаете по его названию, открывается список страниц сайта. Изначально здесь уже будет несколько страниц, одна из них – главная страница.
На ней отображается стандартный текст описания вашего магазина.
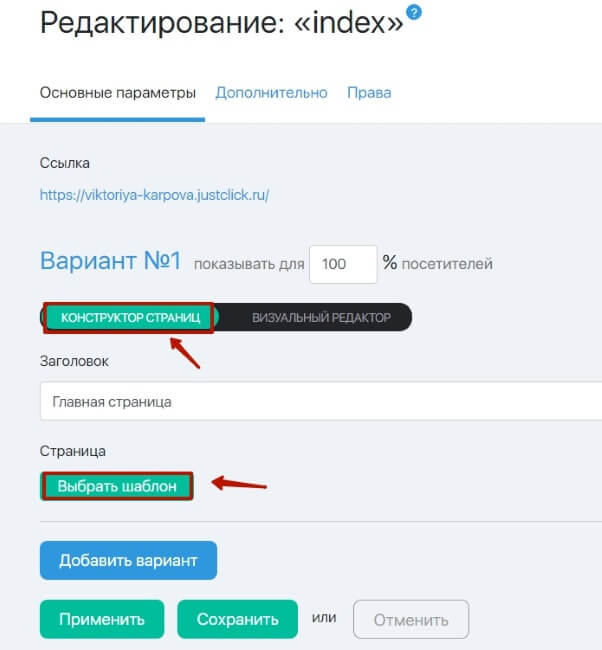
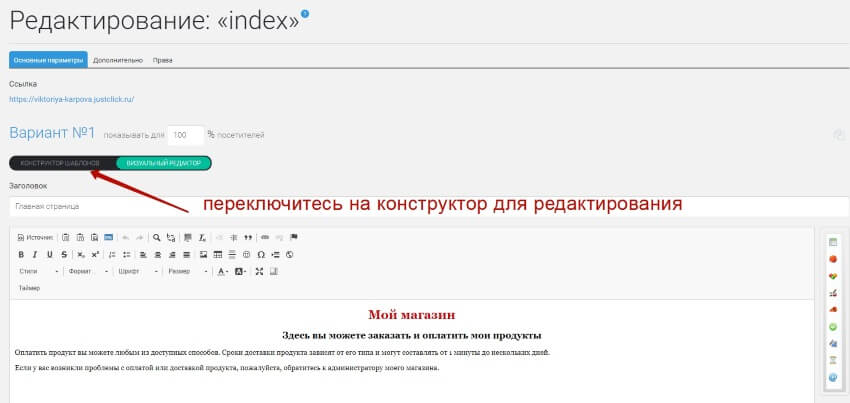
Эту страницу можно отредактировать, создать свою, нажав по вкладке «Конструктор страниц» — «Выбрать шаблон».

Остальные страницы можно удалить или отредактировать.
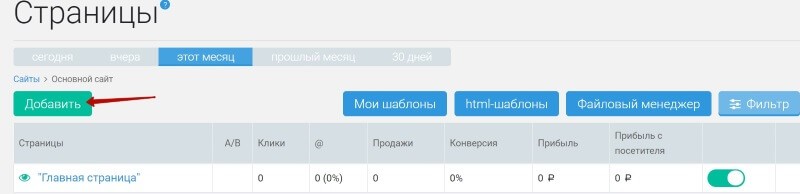
А чтобы создать свою страницу, вверху над «Главной» мы нажимаем «Добавить».
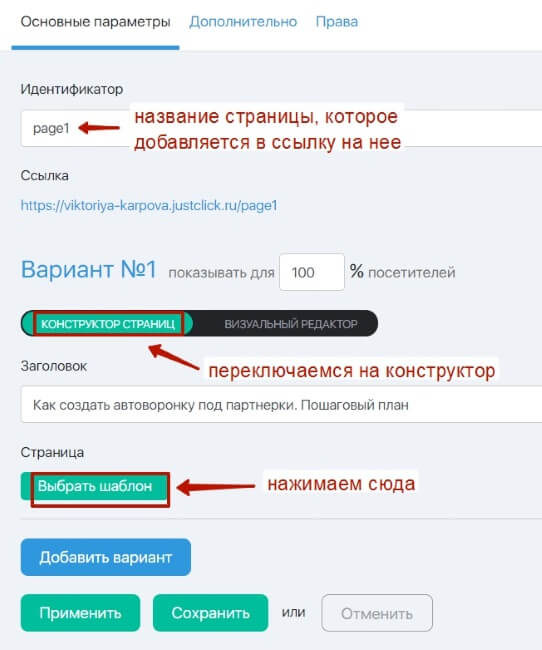
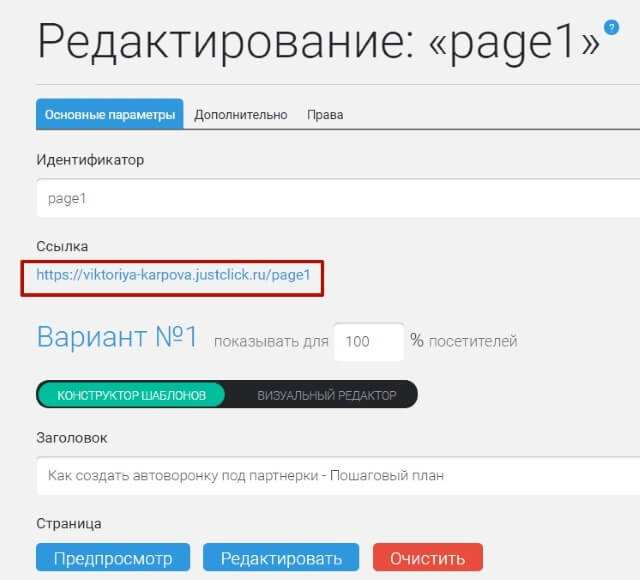
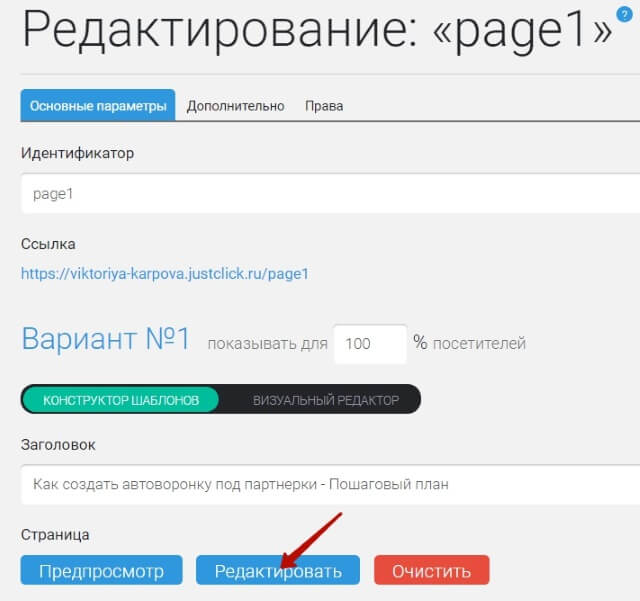
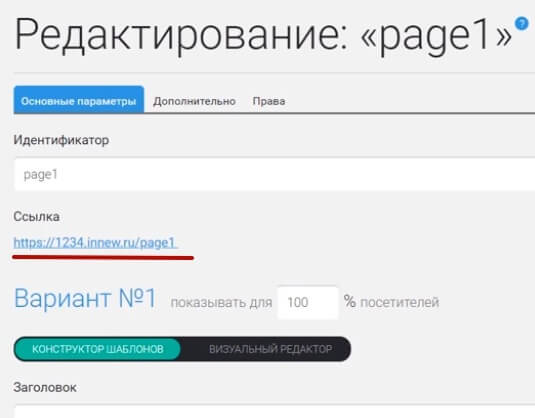
В строке «Идентификатор» вписываем название страницы латиницей, оно добавится к ссылке на эту страницу. Например, у меня «page1».

Тут же можем указать заголовок страницы – по названию того оффера (лид-магнита), который на ней предлагается.
Переключаемся на вкладку «Конструктор страниц» и нажимаем «Выбрать шаблон».
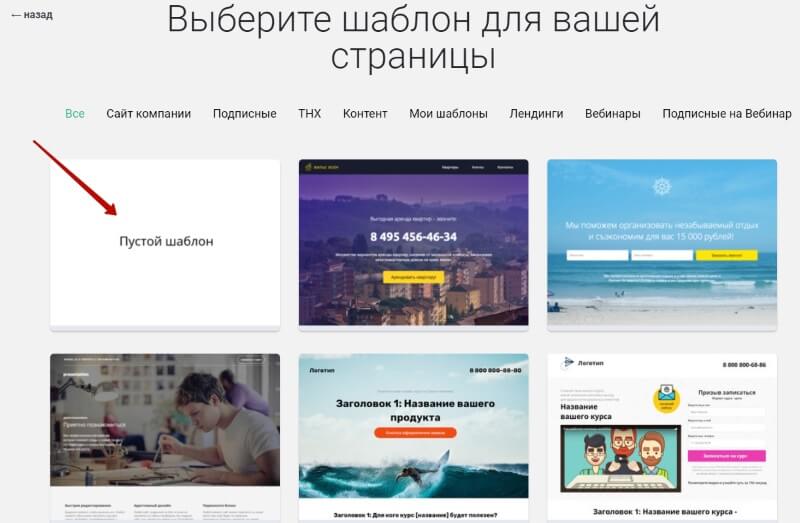
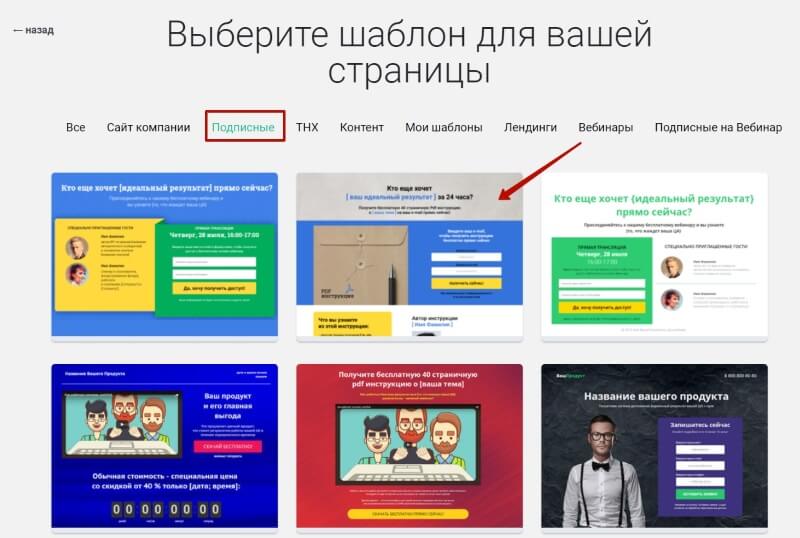
Открывается библиотека шаблонов, которые удобно распределены по категориям.
Рассмотрим два варианта создания страницы – из пустого шаблона на основе секций и виджетов, а также на базе редактирования готового шаблона.
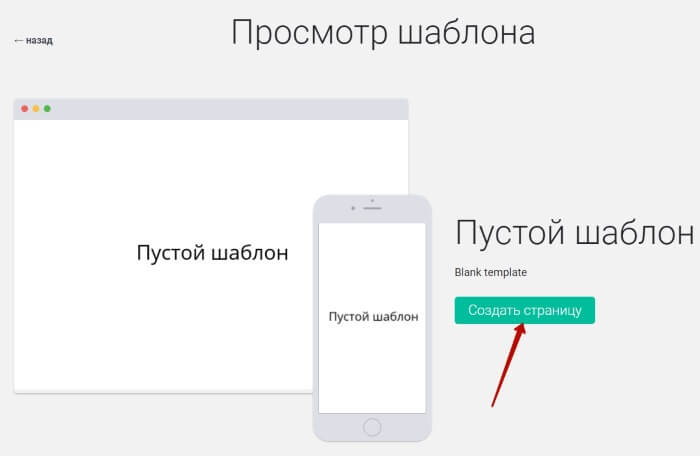
Начнем с пустого шаблона. Нажимаем «Посмотреть», затем «Создать страницу».
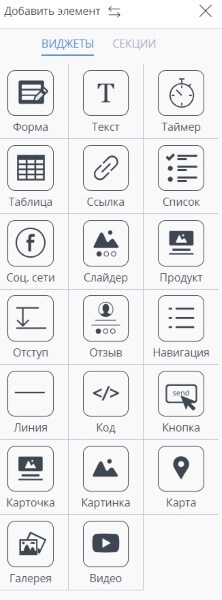
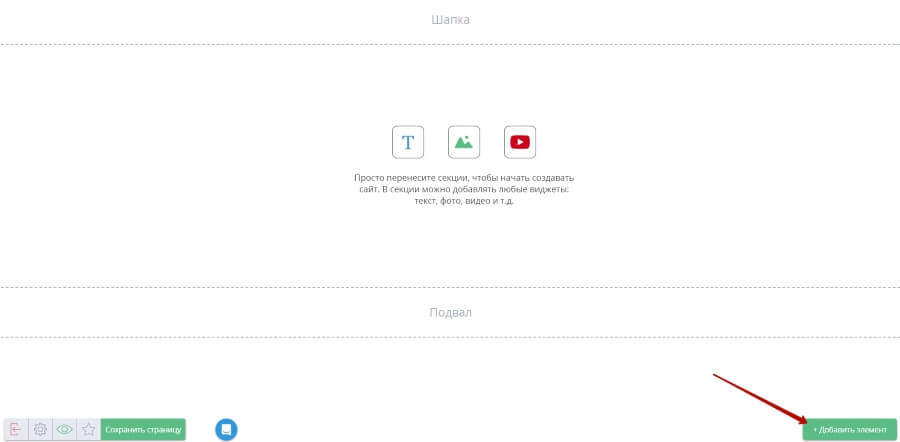
Перед нами появится конструктор их трех блоков – шапки, контентной части и подвала. Чтобы начать наполнять блоки, используем кнопку «Добавить элемент».
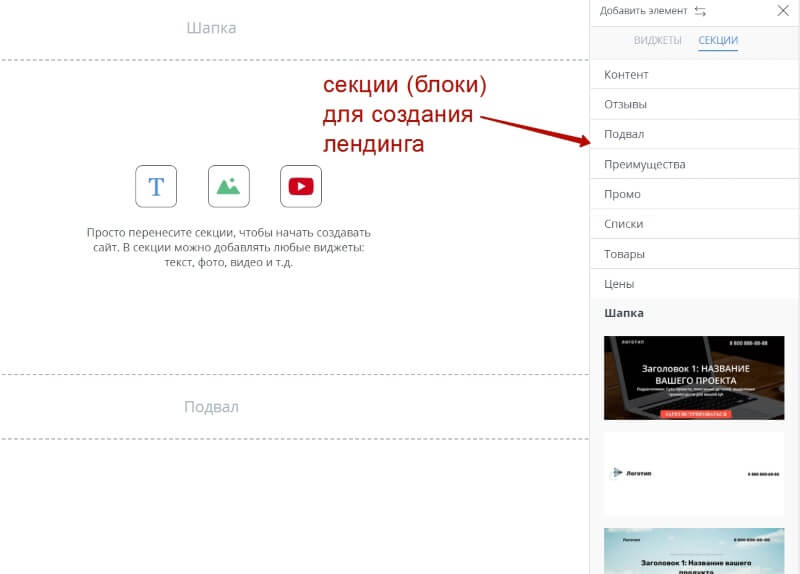
Здесь есть 2 вкладки – виджеты и секции. Секции – это готовые блоки, которые мы можем перетягивать в наш шаблон и редактировать.
А виджеты – это отдельные элементы, которые можно перетягивать в блоки – например, текст, картинку, форму, отступы и др, и также редактировать.

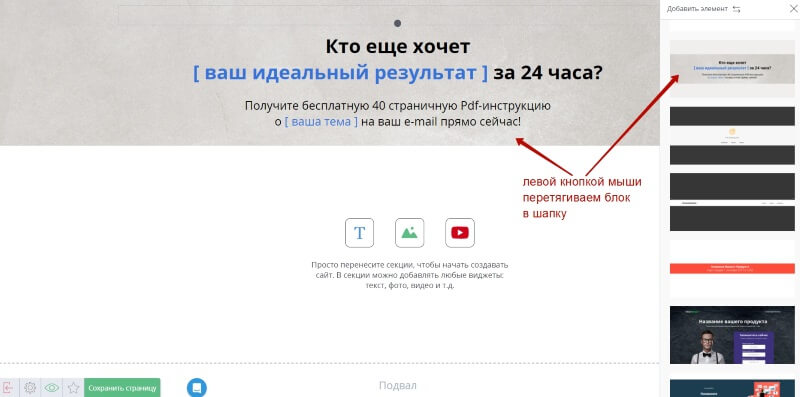
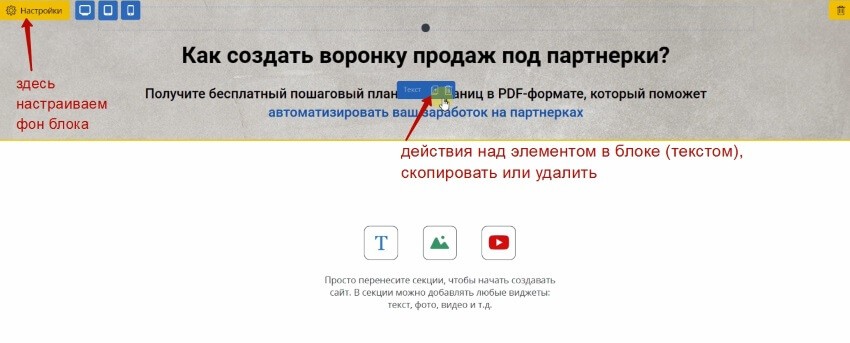
Начнем с добавления блока шапки – в секциях выбираем подходящий для нас блок и перетягиваем его в шапку. Я выбрала такой блок:
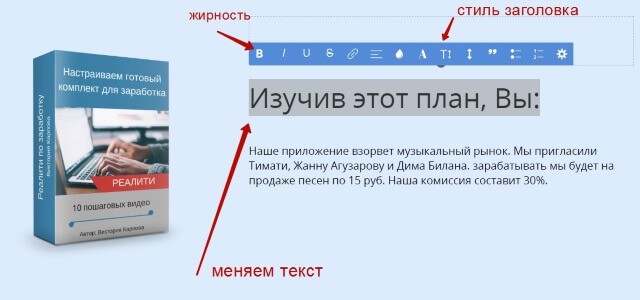
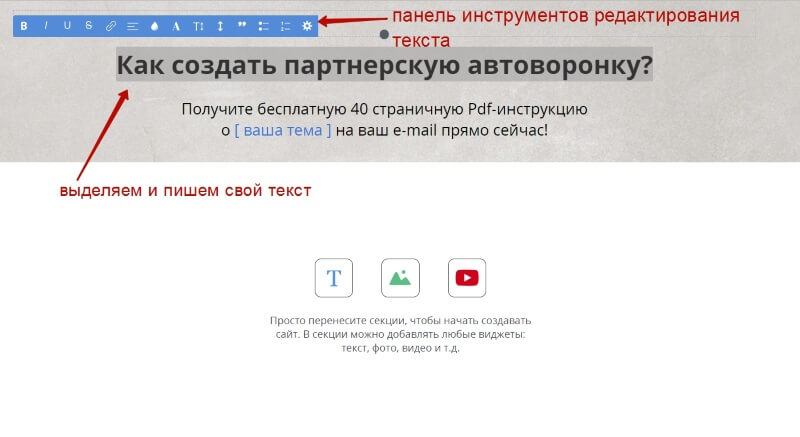
Чтобы редактировать текст, просто выделяем его мышкой и пишем свой. У текста можно поменять шрифт, цвет, размер, форматирование, встроить ссылку и т.д. Панель с доступными инструментами появляется при выделении текста.
При наведении курсора на элемент в блоке появляются доступные над этим элементом действия. Например, мы можем удалить или скопировать текст.
Кроме того, можно задать фон блока. Наведите на блок мышкой и нажмите на шестеренку с настройками.
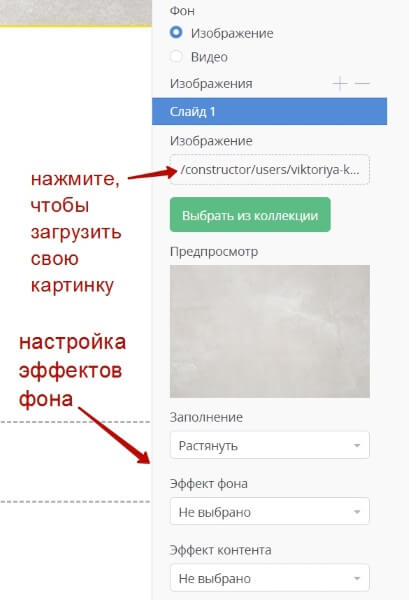
В качестве фона можно загрузить изображение, видео или задать цвет, настроив его прозрачность.
Чтобы загрузить картинку, нажмите на строку «Изображение» и выберите картинку на своем компьютере.

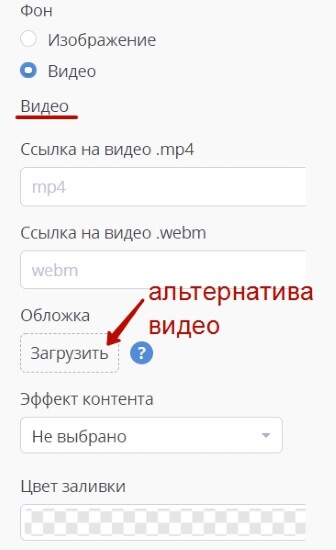
Чтобы поставить видео, укажите на него ссылку.

Также в качестве альтернативы можно загрузить обложку – она будет заменять собой видео при плохом интернет-соединении и на мобильных.
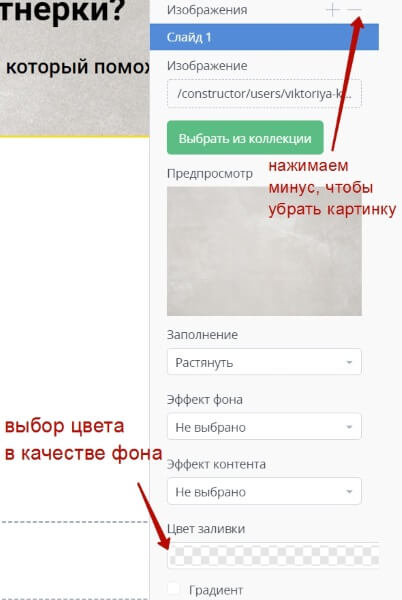
Если вы выбираете цвет фона, тогда нажмите на минус, чтобы убрать картинку.

Цвет можно выбрать один, настроив степень его прозрачности, а также градиент – когда один цвет переходит в другой.
Дополнительно можно настроить эффект фона – зафиксировать его или выбрать параллакс (фон будет плавно перемещаться при скроллинге).
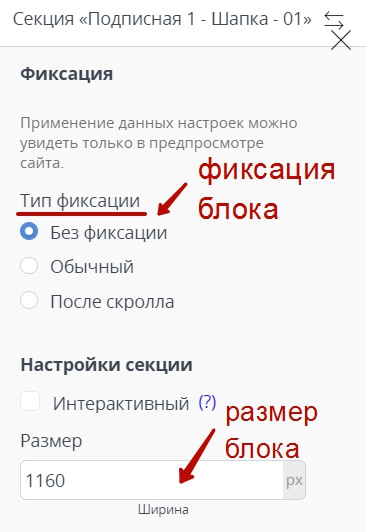
Чуть выше можно настроить размер блока – я предпочла оставить, как есть, так как шаблон является адаптивными под разные устройства.

И еще можно настроить для блока фиксацию – чтобы при скроллинге он не пропадал из поля видимости.
Есть и такая опция, как интерактивный блок – то есть, вы можете управлять его появлением, включать или выключать при необходимости. Такая функция может быть полезна на странице с онлайн вебинаром, когда вы хотите показать в нужное время под проигрывателем кнопку покупки или форму подписки/заказа. Если кликнуть по знаку вопроса рядом с этой функцией – можно узнать о ней подробнее.
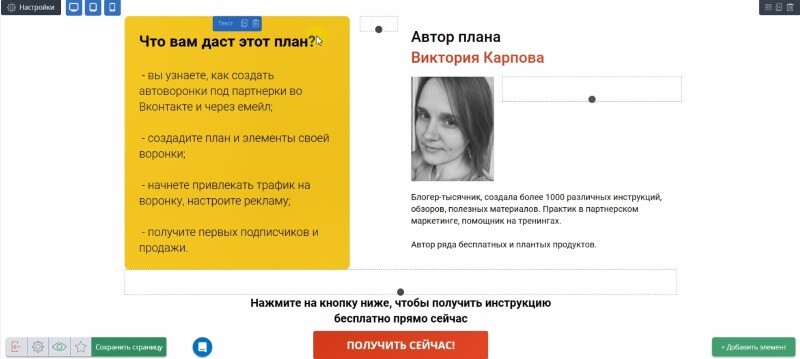
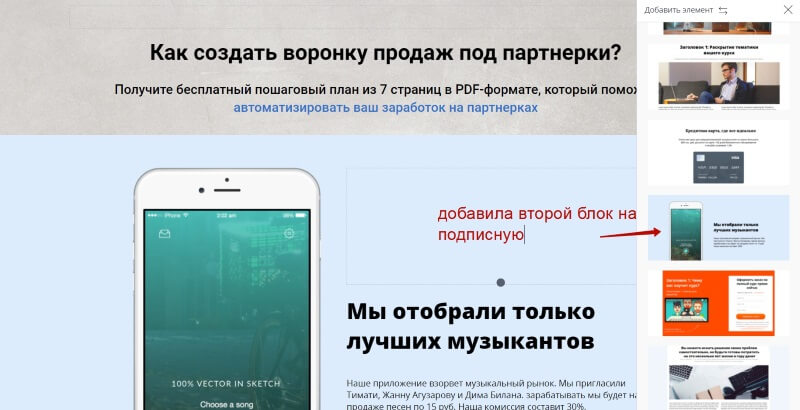
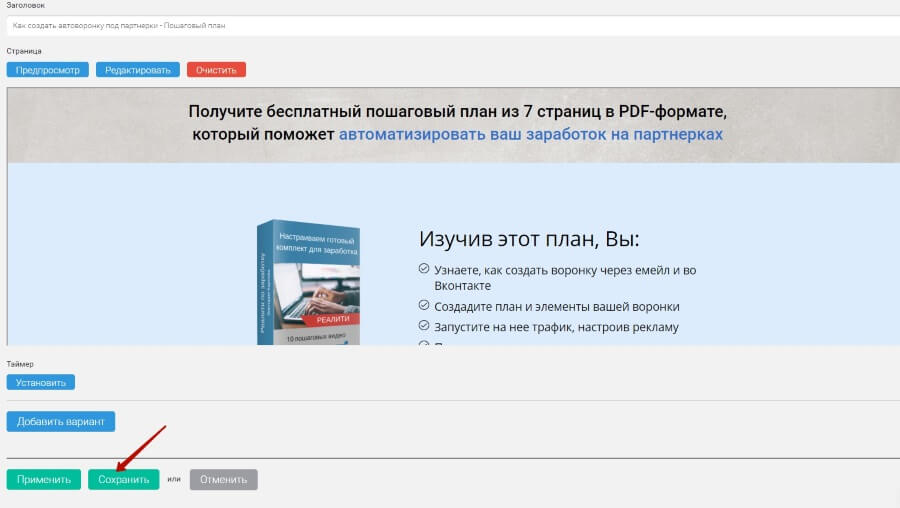
Добавим второй блок в контентную часть. По моей задумке это будет обложка с небольшим списком выгод – ценностей, которые дает продукт, предлагаемый на подписной странице. В секциях я нашла подходящий для этого блок в разделе «Контент» и просто перетянула его в шаблон.
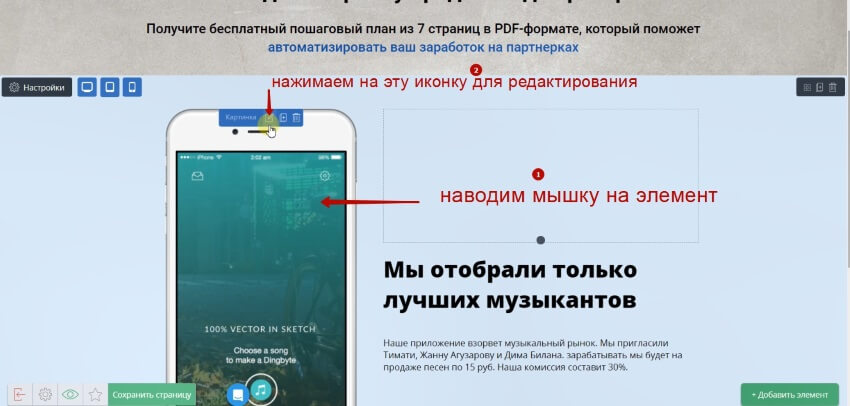
Чтобы заменить картинку своей, навожу на нее мышкой, нажимаю по карандашику для редактирования.
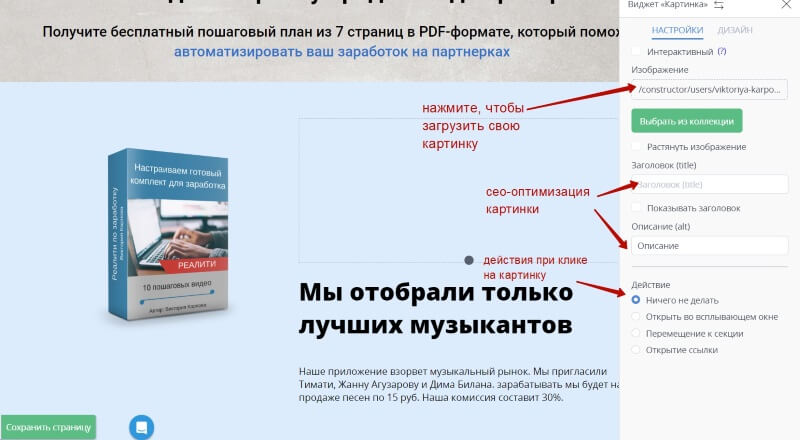
Откроется меню с настройками – здесь, кроме загрузки картинки, можно прописать ее заголовок и описание (сео-оптимизация), применить действие – например, при клике на картинку будет открываться ссылка или происходить перемещение к нужной секции.
Это, кстати, можно использовать, чтобы предложить два варианта подписки на лендинге – через ВК и емейл-форму. При клике на первую кнопку – человек будет переходить по ссылке на подписку в рассылку ВК, а при клике по второй – перемещаться ниже к форме подписки по емейлу. Как вариант.
В соседней вкладке «Дизайн» можно настроить цвет фона, позицию картинки, задать обводку и отступы.
В качестве примера я загрузила обложку инфопродукта. Кстати, если вам интересно, как без особой сложности делать такие 3d обложки продуктов, то ознакомьтесь с моей инструкцией.
Размер картинки лучше подогнать заранее, так как в конструкторе настроек размера картинки я не нашла.
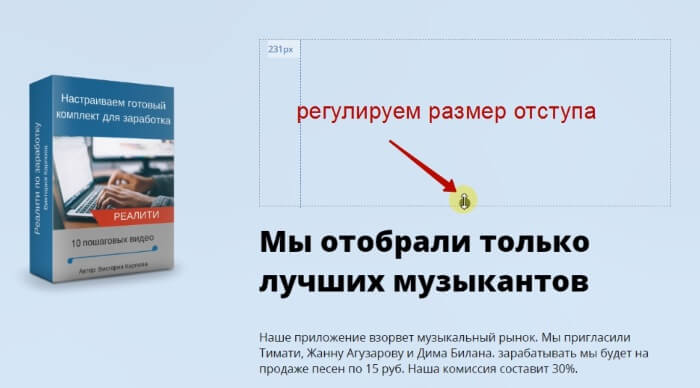
Редактируем текст. Во-первых, можем уменьшить отступ, который добавлен в этом блоке перед текстом. Для этого наводим на серый кружок курсор и подтягиваем отступ выше. Если, наоборот, нужно больше отступить, то тянем ползунок вниз.
Далее изменю текст заголовка и жирность теста.

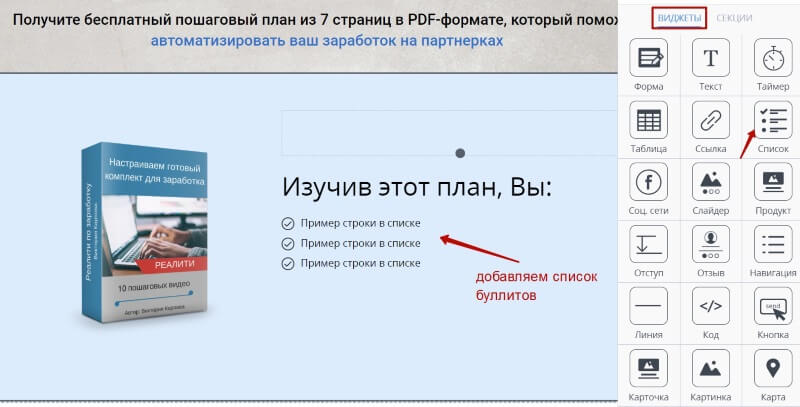
Поскольку мне нужны пункты (буллиты) вместо обычного текстового абзаца, как в шаблоне, я его удалю, а на его место перетяну виджет «Список».
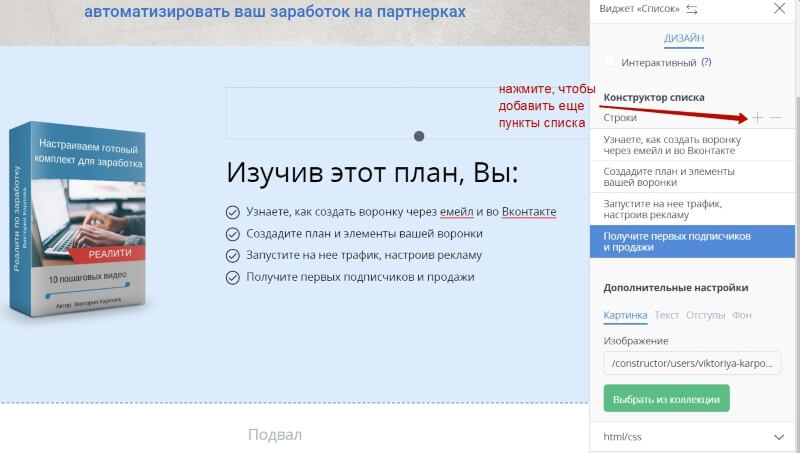
И просто отредактирую текст пунктов. Когда выделяем мышкой пункты списка, справа появляется меню для редактирования:
Чтобы добавить еще пункты списка, кликаем по плюсику.
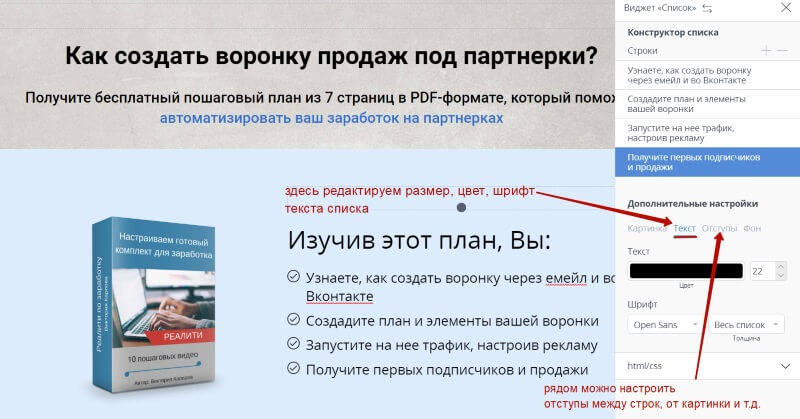
Чтобы редактировать текст списка – увеличить, поменять шрифт, поменять цвет, кликаем по вкладке «Текст» в меню. Рядом есть вкладка «Отступы» для настройки отступов в списке – между строками, от картинки и др.
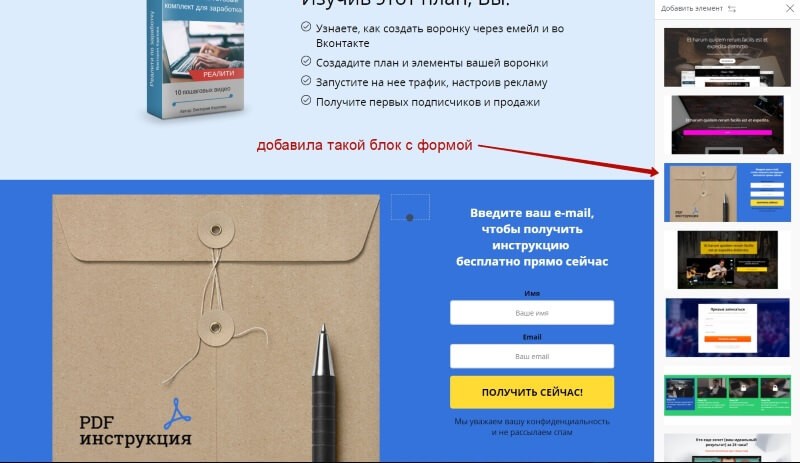
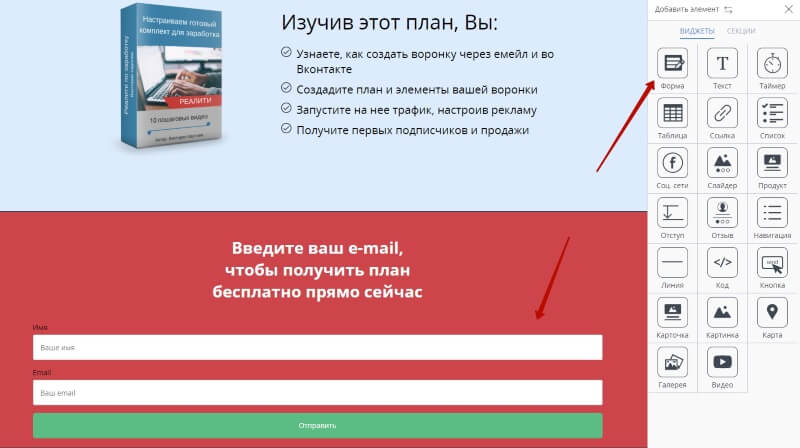
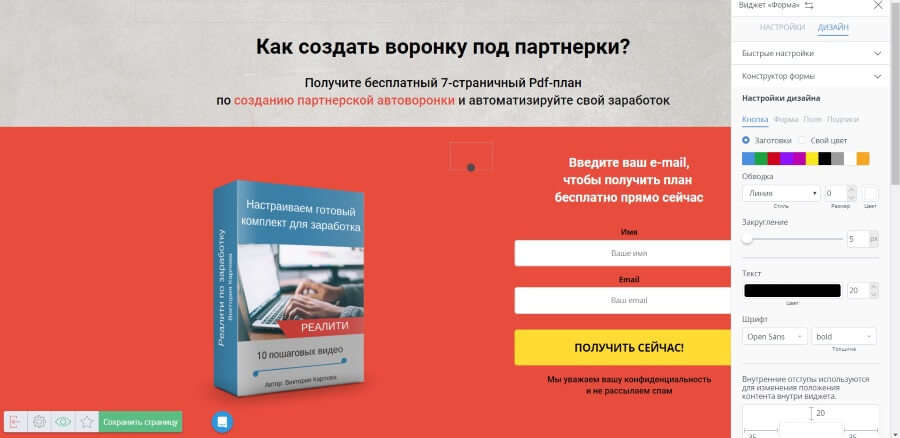
Далее добавим форму подписки и текст с призывом получить продукт. Реализовать можно двумя способами. Найти подходящий блок в секциях и перетянуть его. Например, я выбрала такой блок с формой из раздела «Промо».
Здесь нам нужно заменить фон блока, текст, удалить или заменить картинку и немного подредактировать форму. Сделаем все это по порядку.
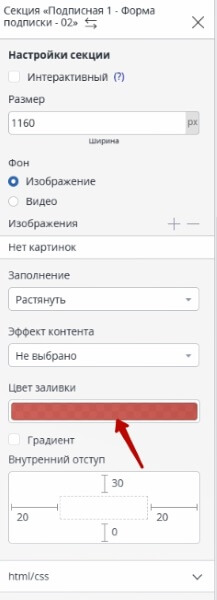
Фон меняем, наведя мышкой на блок и кликнув по шестеренке с настройками.
В своем примере я просто заменила цвет на более подходящий.

Текст выделяем мышкой, пишем свой и редактируем с помощью элементов на панели.
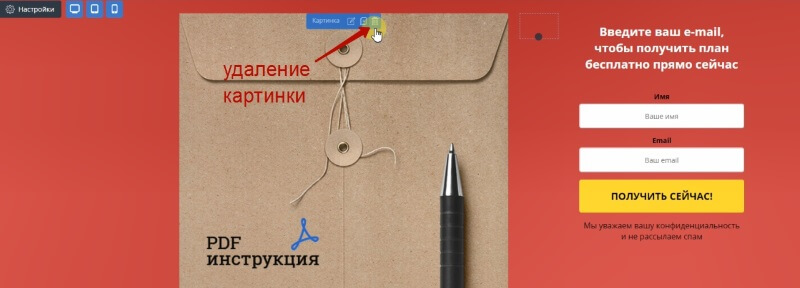
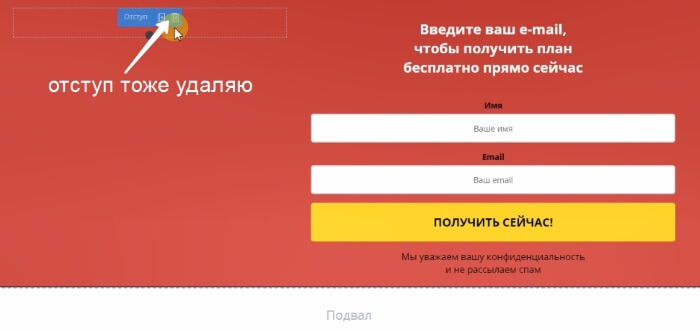
Картинку я удалю, так же как и отступ от нее, тогда форма растягивается по всему блоку. Далее мы ее подкорректируем.
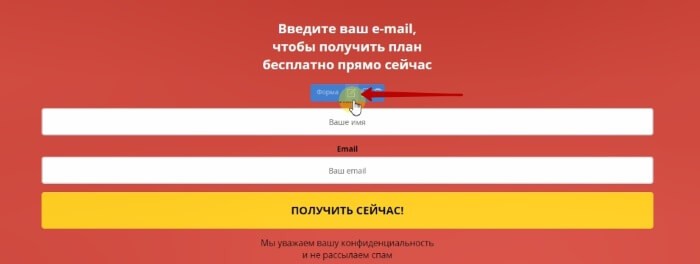
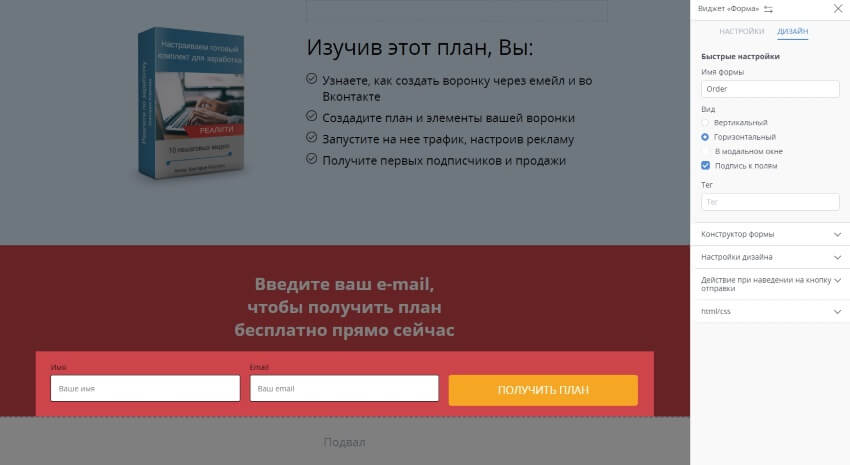
Для редактирования формы наводим на нее мышкой и кликаем по иконке с карандашиком. Открывается меню с настройками формы.
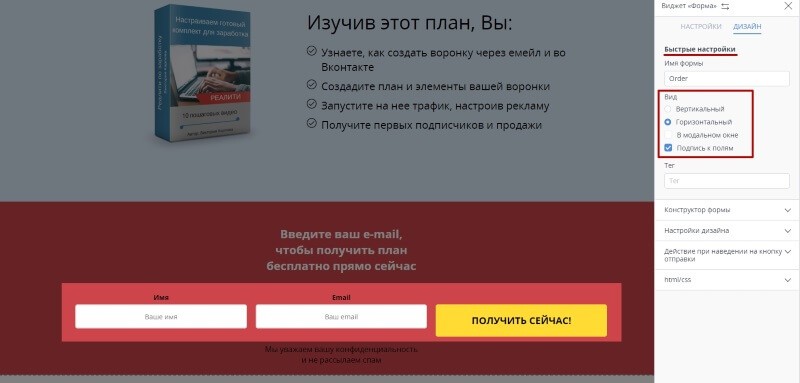
Привязку своей рассылки к форме мы сделаем чуть дальше, когда создадим группу подписчиков и рассылку на Джастклике. А пока переключимся на вкладку «Дизайн».

В быстрых настройках я поменяю положение формы с вертикального на горизонтальное. Тут же можно задать функцию открытия формы в модальном окне – тогда останется только кнопка, и при клике на нее во всплывающем окне будет открываться форма подписки.
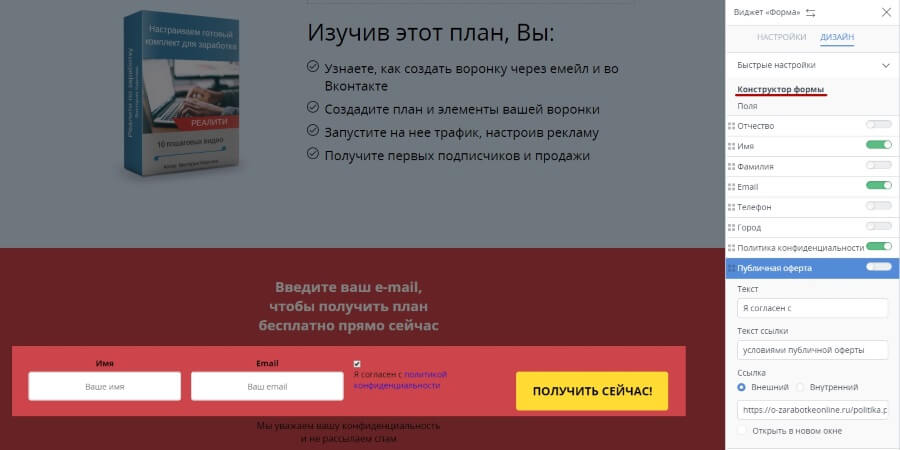
В конструкторе формы можем настроить поля, которые хотим показать, добавить ссылку на политику конфиденциальности и оферту.
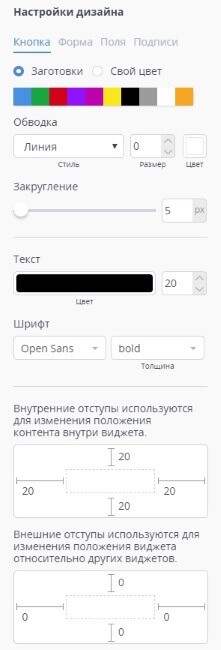
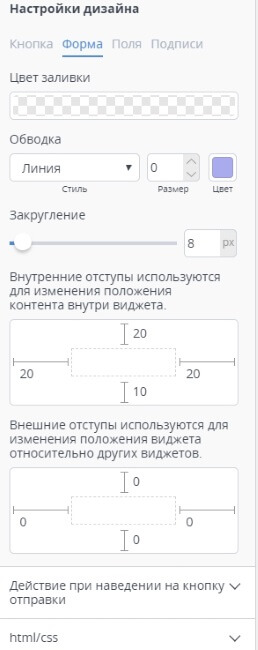
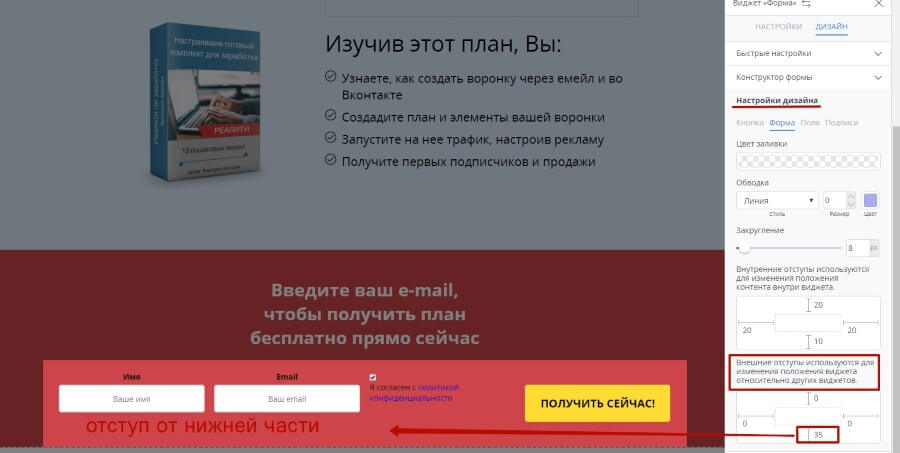
В настройках дизайна можно менять цвет кнопки, скруглять углы, менять цвет, размер и шрифт текста на кнопке, настраивать внутренние и внешние отступы.

Для формы можно задать заливку фона, обводку, отступы и др.

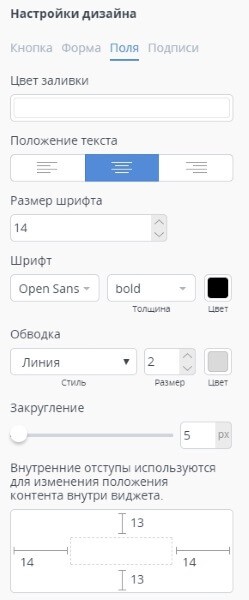
Для полей формы настроить цвет заливки, положение текста, размер, шрифт, цвет текста, отступы и др.

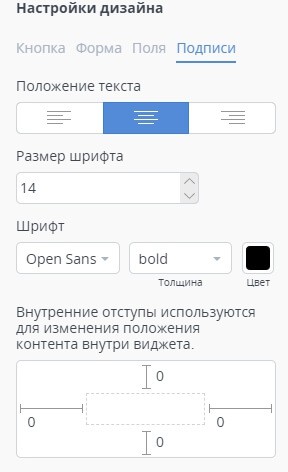
Также можно настроить размер, шрифт и цвет текста подписей внутри полей формы.

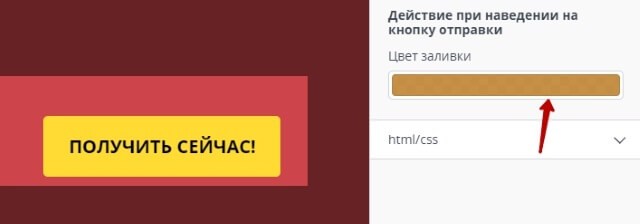
Чтобы при наведении мышкой кнопка меняла цвет – задайте его в поле «Цвет заливки» для Действия при наведении на кнопку отправки.

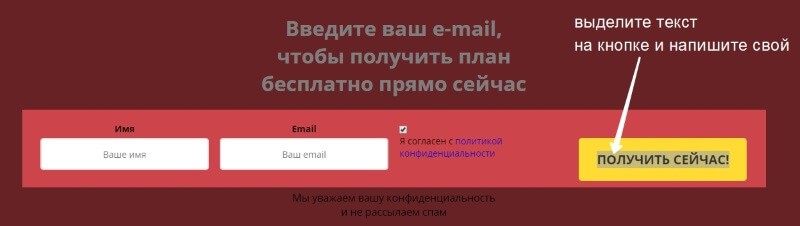
Чтобы поменять текст на кнопке, просто выделяем его и пишем свой.
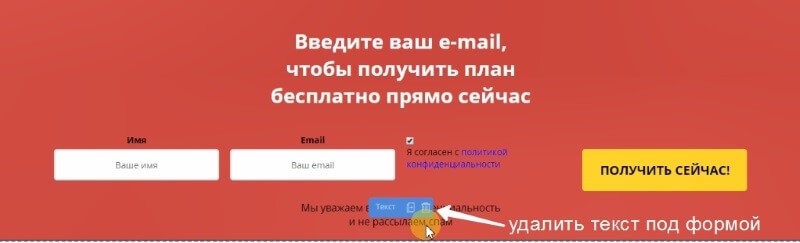
Текст под формой можно просто удалить или отредактировать.
После удаления текста уменьшится отступ формы от нижней части блока, можно подкорректировать его в настройках дизайна, во вкладке «Форма»: я поставила размер внешнего нижнего отступа 35, чтобы и сверху и снизу отступы в блоке смотрелись одинаково.
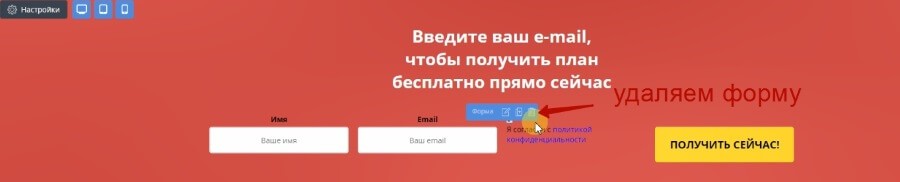
Также рассмотрим второй вариант добавления формы подписки – с помощью виджета «Форма». Для этого удалим предыдущую форму, а на ее место перетянем виджет.
Дальнейшие настройки внешнего вида формы происходят аналогично, как я показала выше. Кликаем по карандашику и редактируем форму, как нам нужно.
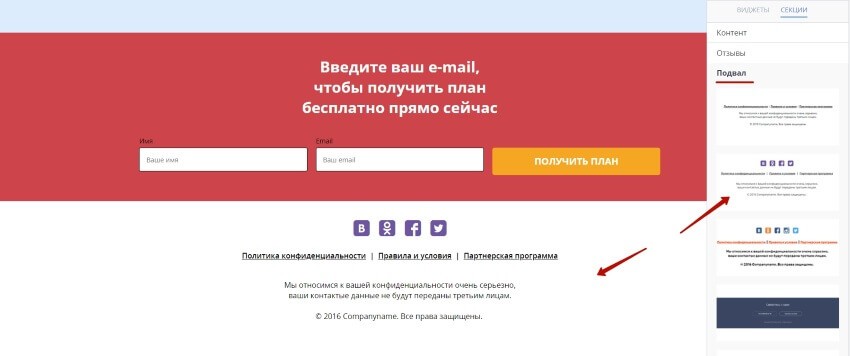
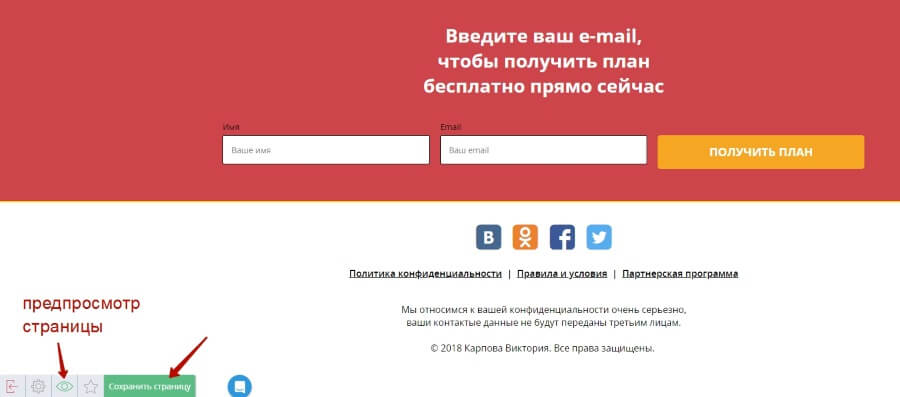
Остался финальный блок – футер, то есть нижняя часть сайта, где обычно размещаются контакты, политика конфиденциальности, ссылка на партнерку и т.д. Для примера я нашла в «Секциях» в разделе «Подвал» такой вот блок и просто перетянула его в футер.
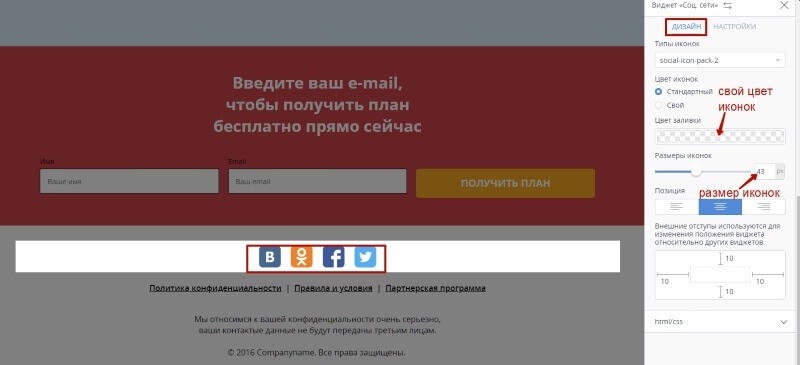
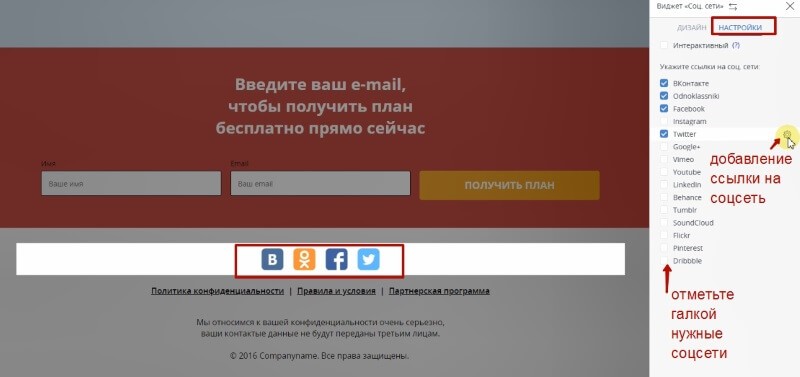
Здесь у нас есть элемент соцсетей – его можно удалить или отредактировать. А именно – поменять цвет и размер иконок, добавить в них ссылки на свои соцсети и др.
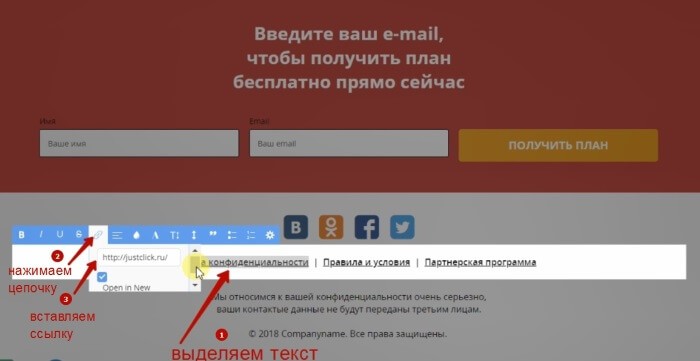
Ниже можем поменять текст и поставить свои ссылки на партнерку, политику конфиденциальности, на свои контакты и т.д. Просто выделяем тест и используем панель с инструментами. Для добавления ссылки в текст – используйте цепочку.
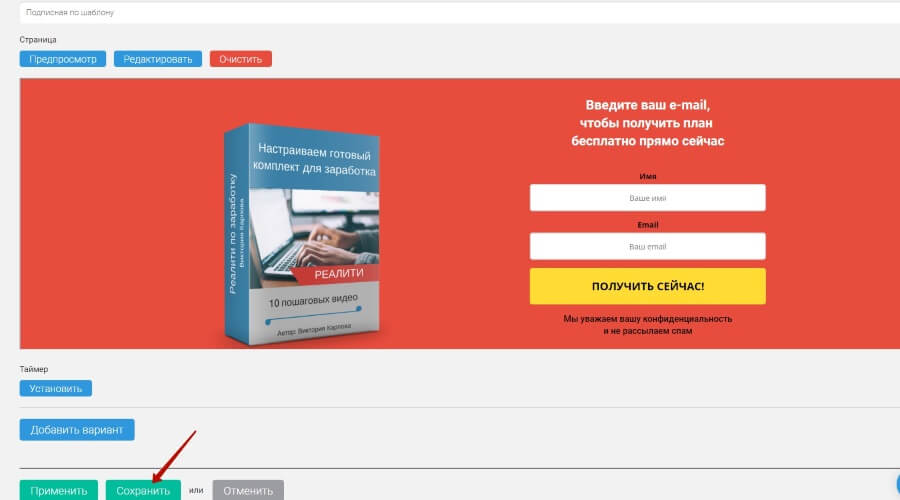
Итак, наш одностраничник из шапки, контентной части (обложка и буллиты), формы подписки с призывом к действию и футером готов. Чтобы просмотреть его, нажимаем внизу слева – «Сохранить страницу», затем кликаем по иконке в виде глаза.
Сайт откроется для предпросмотра в соседней вкладке. Если что-то нужно подправить – мы можем продолжить его редактировать, а затем снова сохранить и просмотреть.
Следующим шагом – нажмите на иконку шестеренки для дополнительных настроек.

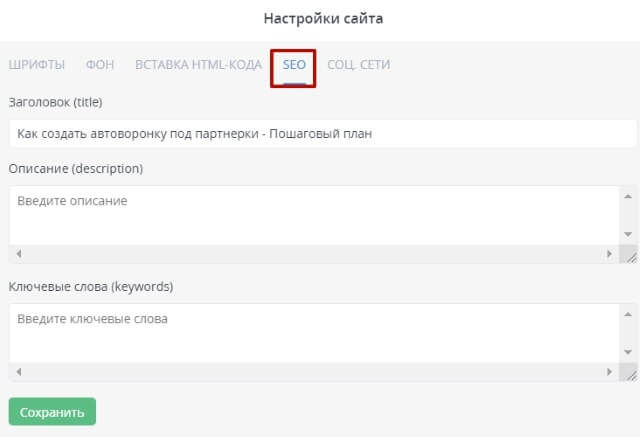
Здесь прописываются seo-данные сайта – заголовок, описание, ключевые слова.

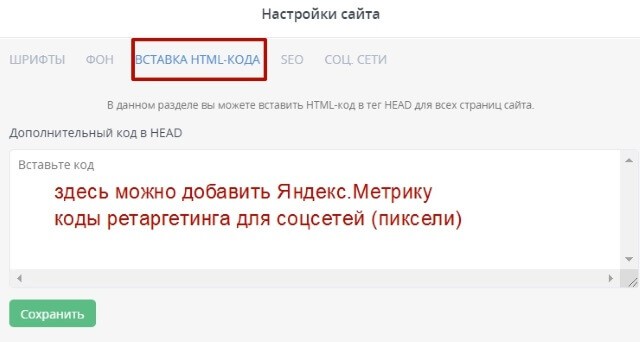
Добавляются коды – Яндекс.Метрика, пиксели соцсетей и т.п.

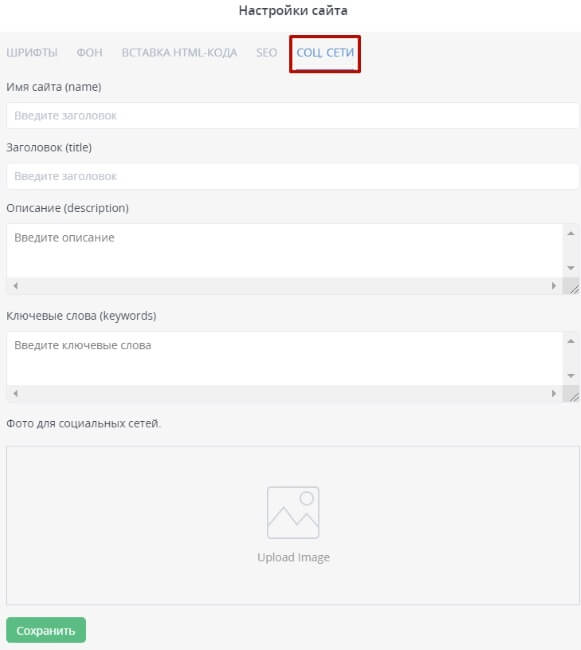
Также здесь делается оптимизация сайта для соцсетей — как будет выглядеть анонс, когда ссылкой на сайт поделятся в соцсети. Можно указать заголовок, описание, ключи, загрузить картинку.

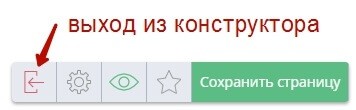
Чтобы выйти из конструктора, нажимаем на первую иконку слева.

Тут окончательно сохраняем нашу страницу, и она будет доступна по указанной ссылке.

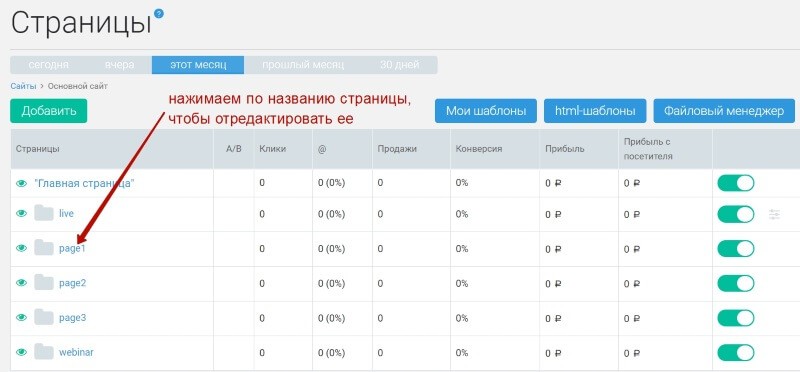
Чтобы отредактировать или удалить страницу, мы всегда можем зайти в раздел «Сайт» — «Страницы», кликнуть по названию страницы и перейти к ее редактированию. Для удаления просто нажимаем на крестик напротив названия страницы.
Редактирование готового шаблона подписной
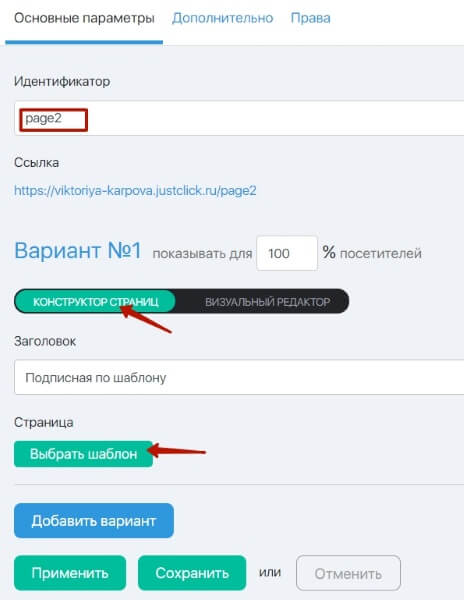
Как и обещала, остановлюсь также на этом варианте создания лендинга в Джастклике. Для примера создадим другую страницу с идентификатором – page2. Нажмем по кнопке «Выбрать шаблон» и перейдем в библиотеку шаблонов.

На этот раз нам нужен не пустой шаблон, а какой-нибудь из заготовок. Здесь шаблоны удобно распределены по категориям.
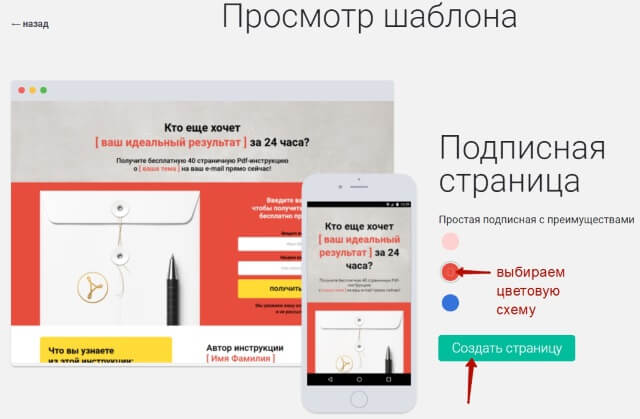
К примеру, я выберу такой вот простенький вариант подписной.
Дополнительно у шаблона можно выбрать цветовую схему.

Открываем его в редакторе. Несмотря на то, что это готовый шаблон, настройки тут гибкие – мы можем удалять и добавлять свои блоки (секции), менять фоны, элементы и т.д. В общем, редактирование происходит аналогично, как я показывала выше. Просто можно создать свой сайт с нуля из блоков или быстренько подкорректировать шаблончик.
 Останавливаться на этом я не буду, потому как статья итак большая, а в видеоуроке вы можете посмотреть нагляднее весь процесс.
Останавливаться на этом я не буду, потому как статья итак большая, а в видеоуроке вы можете посмотреть нагляднее весь процесс.
Отредактированный шаблон мы точно также просматриваем и сохраняем.
Создание рассылки на Джастклик
Первое, что мы сделаем – добавим контакты отправителя рассылок. Для этого вам понадобится доменная почта, отправлять рассылки с бесплатных почтовых ящиков на Яндекс, Маил, Гугл и т.д. в Джастклике нельзя.
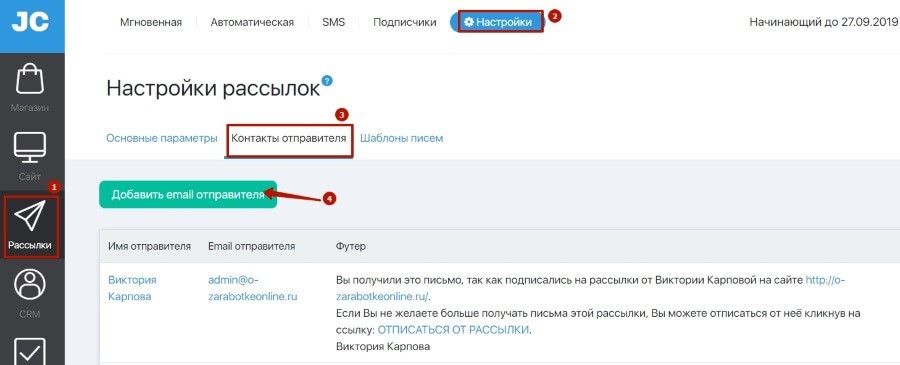
Чтобы добавить контакты, переходим в раздел «Рассылки» — «Настройки».
Переключаемся на вкладку «Контакты отправителя».
Нажимаем «Добавить email отправителя».
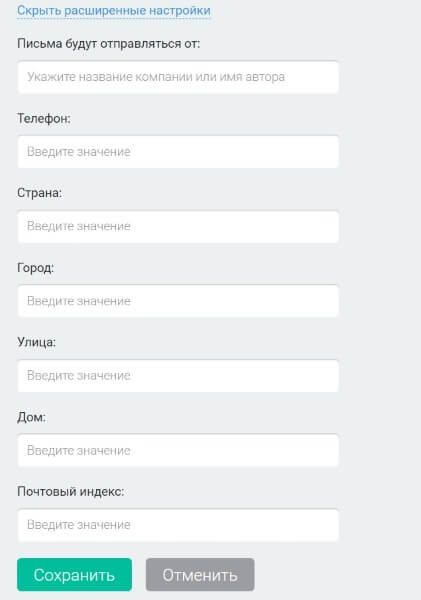
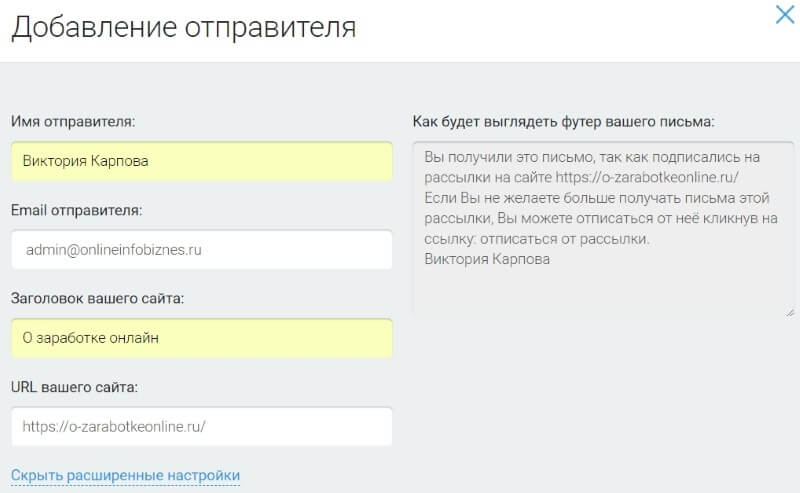
И вводим свои данные – имя отправителя, доменную почту, название и ссылку на ваш сайт (можно указать страницу подписки, если нет блога). Название и ссылка на сайт фигурируют в футере (нижней части письма).
В расширенных настройках можно добавить другую информацию о себе – страну, телефон, адрес и т.д. (эта информация тоже отобразится в футере ваших писем).

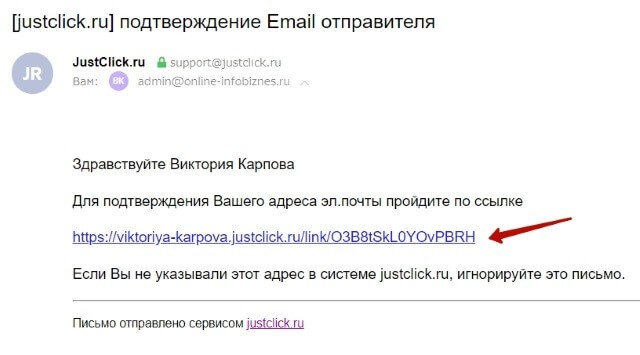
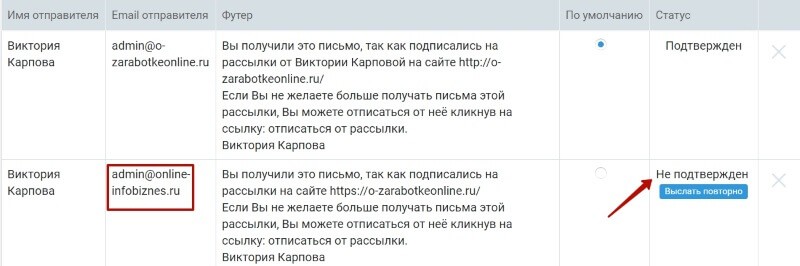
Следующим шагом нужно подтвердить адрес доменной почты, которую вы указали.
На нее придет письмо со ссылкой от Джастклик, по ней надо перейти.

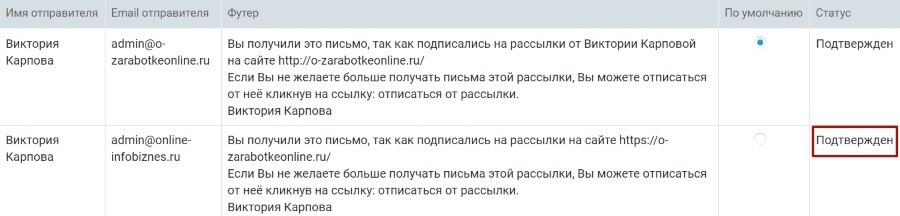
После этого ваш ящик будет подтвержден, и вы сможете отправлять с него письма подписчикам.
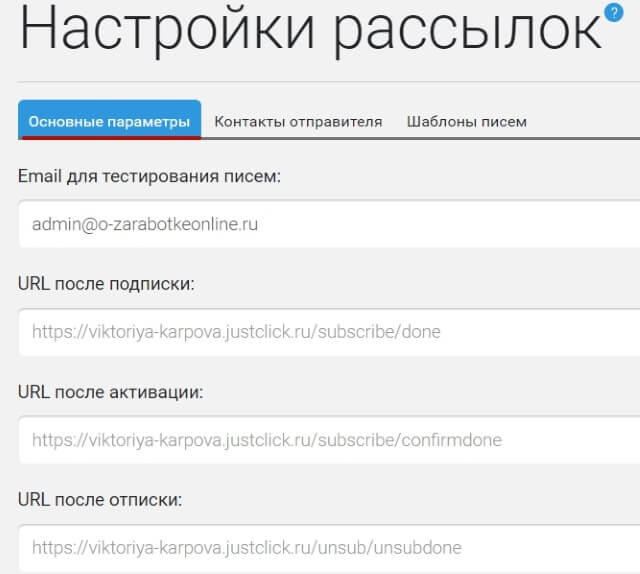
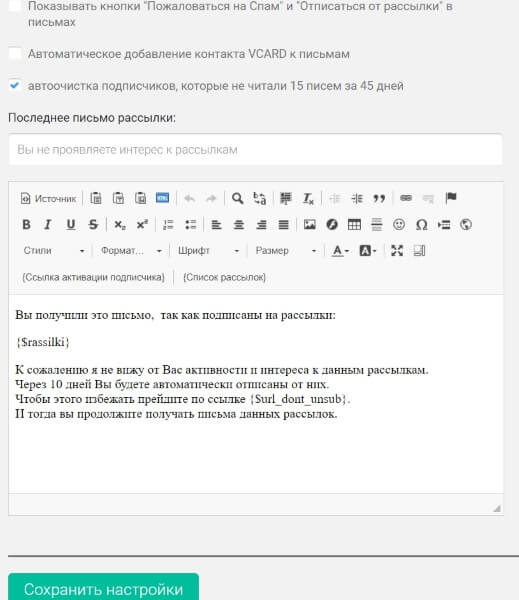
Также рекомендую зайти во вкладку «Основные параметры». Здесь можно указать почту для тестирования писем перед отправкой подписчикам, указать ссылки после подписки, активации и отписки (они будут работать для всех рассылок, также можно будет задать эти ссылки отдельно для каждой рассылки).

Ниже можно включить кнопки «Отписаться» и «Пожаловаться на спам» — они будут видны вверху письма. Если их не включать, то ссылки тоже будут, но в футере, и не такие заметные.
Также по умолчанию включена автоочистка подписчиков, которые не прочитали 15 писем в течение 45 дней. Эту опцию советую оставить включенной – неактивные подписчики нам ни к чему.
Вы также можете отредактировать заголовок и текст письма с предупреждением для этих неактивных подписчиков.

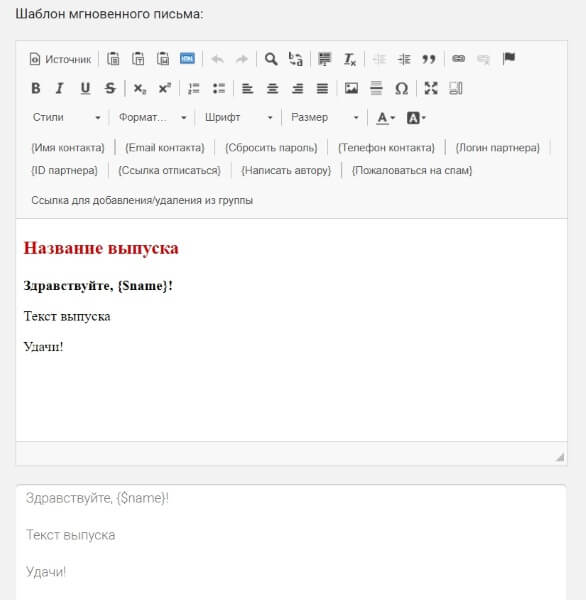
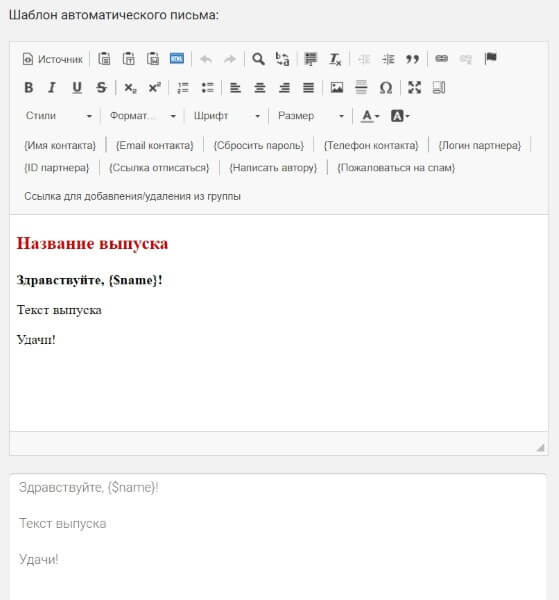
Во вкладке «Шаблоны писем» можно настроить 2 шаблона письма – для мгновенной (периодической) рассылки и для автоматической.


Теперь создадим группу контактов – именно в нее попадают подписчики, которые подписываются к вам через форму подписки, и по ней отправляются рассылки (периодические и автоматические).
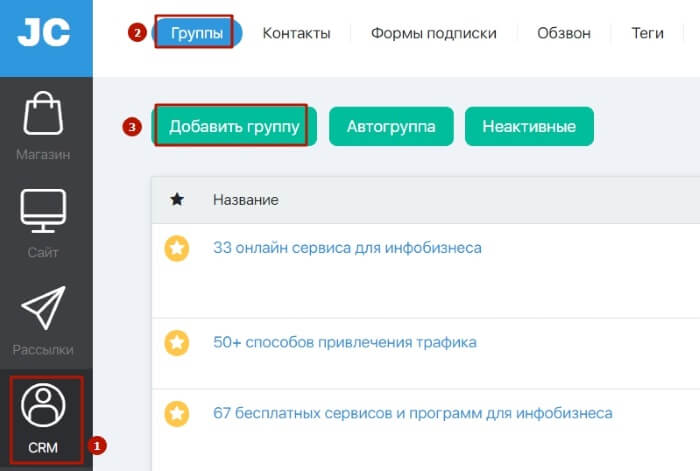
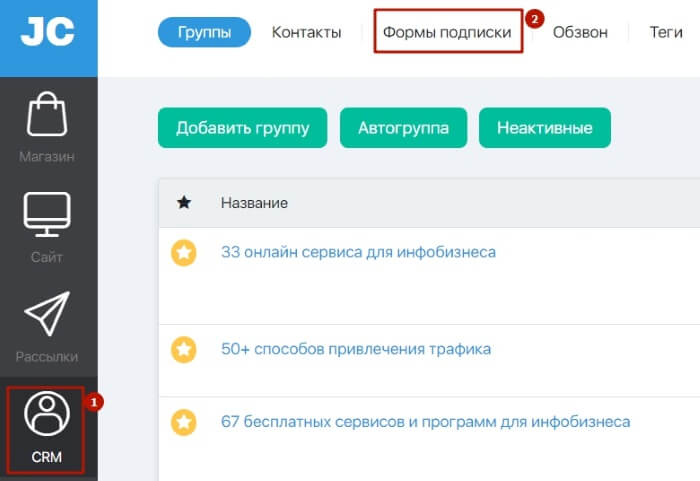
Чтобы создать группу, заходим в раздел «CRM» — «Группы» — «Добавить группу».

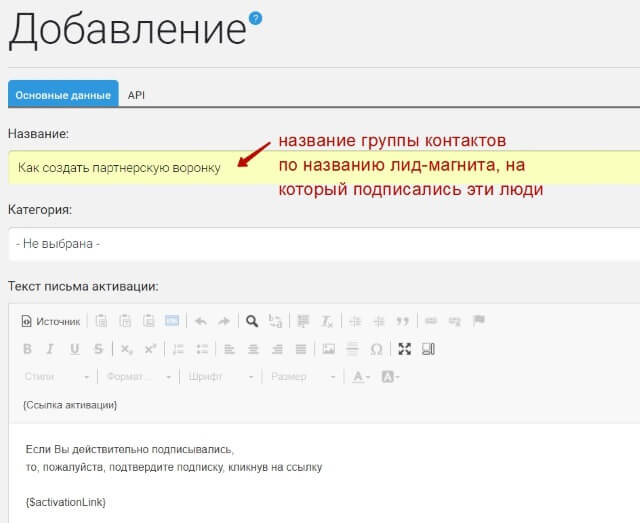
Указываем название группы (категорию добавим далее).

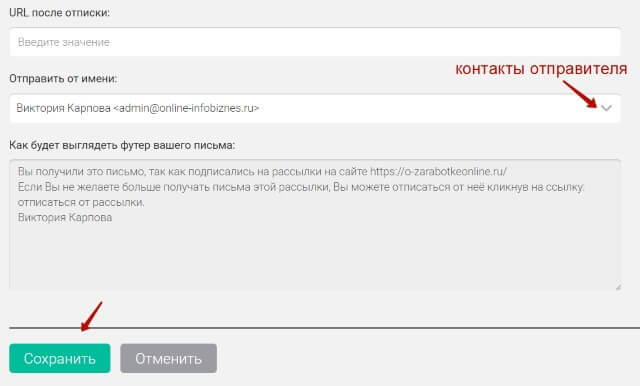
Ниже можно указать ссылку после отписки. Если оставить поле пустым, пользователь увидит стандартное сообщение Джастклик об отписке.

Далее указывается контакт отправителя, который мы добавляли выше. И сохраняются настройки.
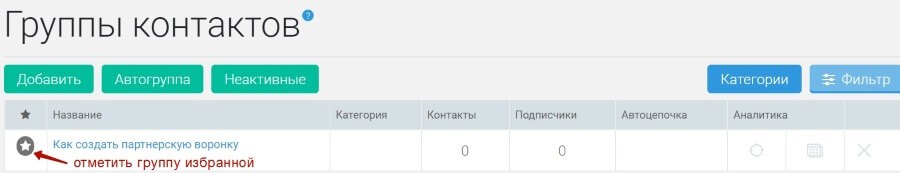
Созданная группа отобразится в списке групп контактов, вы можете сделать ее избранной (она поднимется вверх списка).
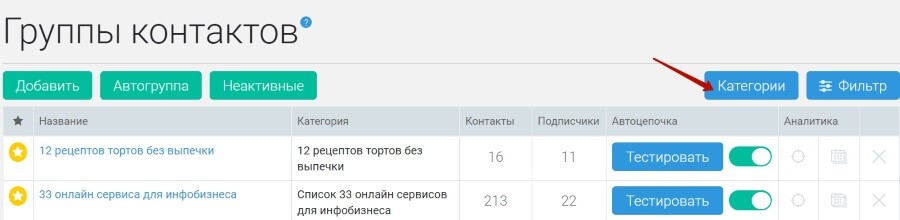
Для группы можно задать категорию – ее название будут видеть подписчики, которые подписались к вам (поэтому название категории логично указать по названию того, на что люди подписались).
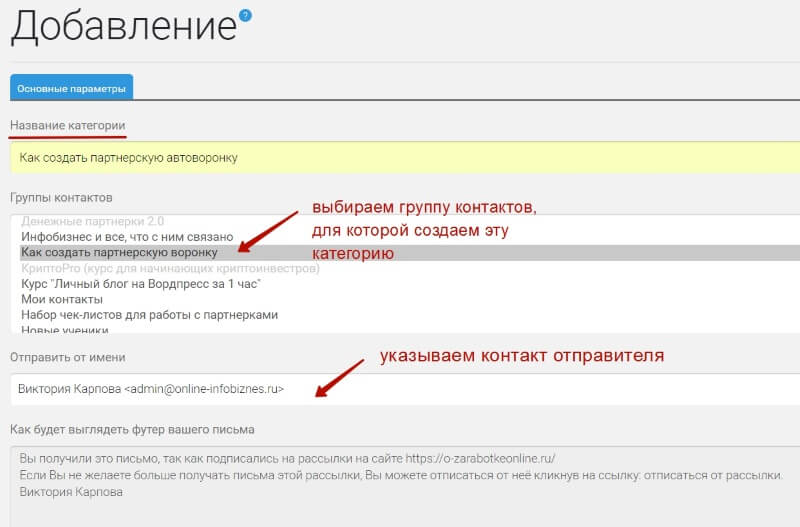
Нажимаем по вкладке «Категории» — «Добавить».
Указываю название категории, группу контактов, к которой привязываю эту категорию, и контакт отправителя.
Далее настраивается форма подписки, через которую подписчики попадают в группу. Эту форму мы можем разместить на своем блоге или на странице подписки на лид-магнит.
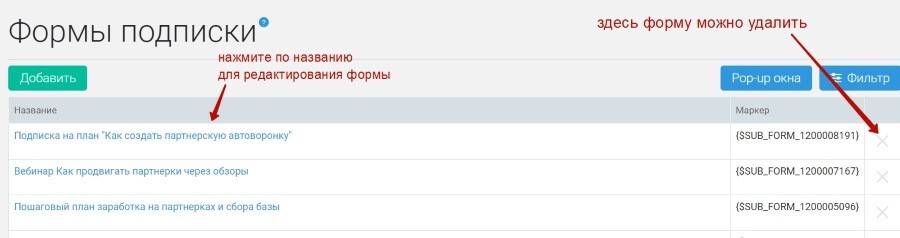
Создается форма в разделе «CRM» — «Формы подписки».

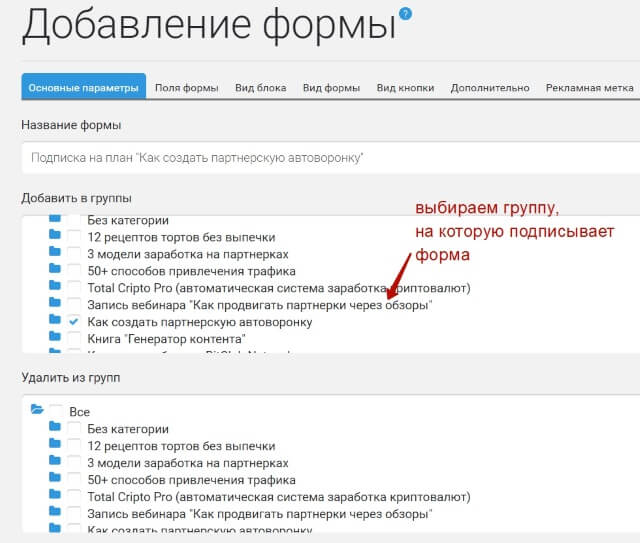
Вписываем название формы (это для себя, так же как и название группы контактов). (данный шаг можно пропустить и настроить форму непосредственно в конструкторе страниц подписки!)

Далее выбираем группу контактов, на которую подписывает форма.
Есть настройка, где можно исключить группы – то есть, подписываясь на эту группу, подписчик будет исключен из выбранных.
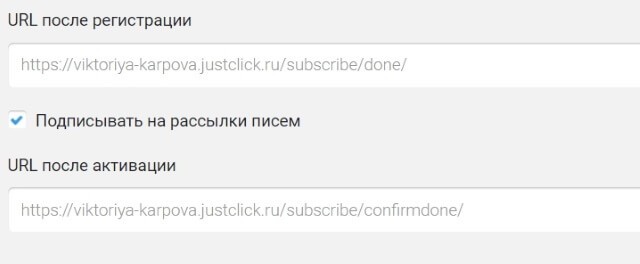
Ниже указываются ссылки после подписки и активации – то есть, система будет перенаправлять подписчика на те ссылки, которые вы укажите. После подписки обычно добавляют ссылку на страницу с инструкциями, как подтвердить подписку. После активации – дают ссылку на страницу благодарности с дополнительным платным предложением, или на страницу с контентом и постскриптумом с платным предложением.

Если не добавлять свои ссылки – то будут открываться стандартные информационные страницы Джастклик.
Обязательно оставляем галку «Подписывать на рассылки писем».
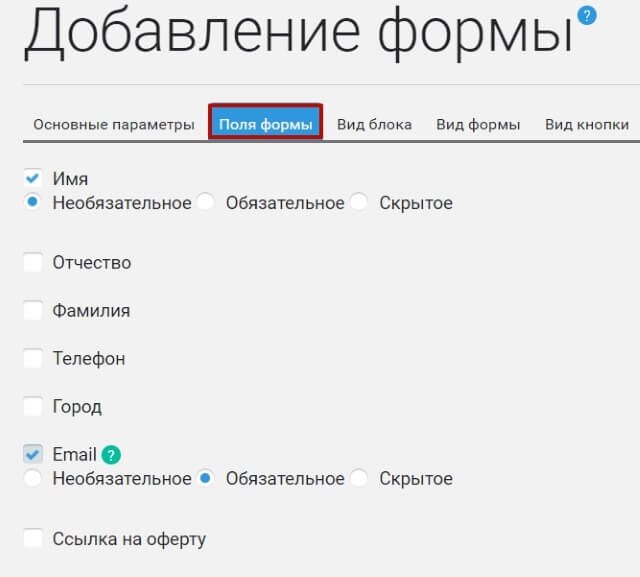
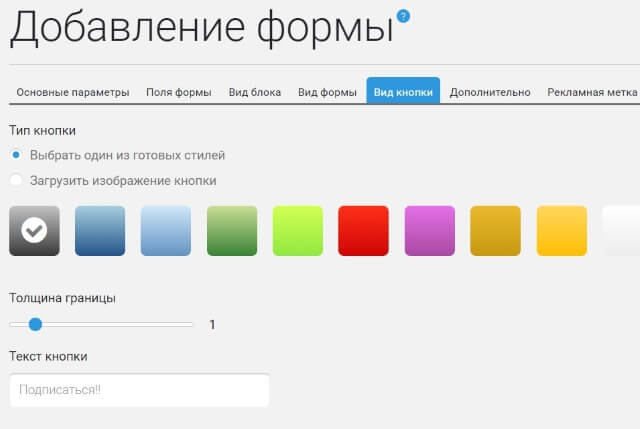
В соседней вкладке «Поля формы» отметьте поля, которые вы хотите видеть в своей форме подписки. Обычно это имя и емейл. Можно сделать поле обязательным или необязательным.

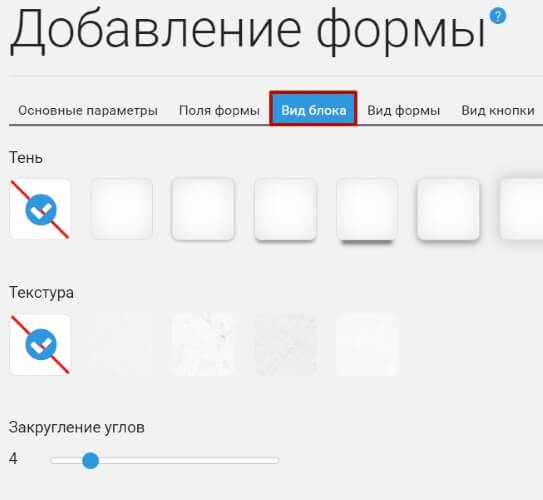
Во вкладке «Вид блока» можно задать тень фона.

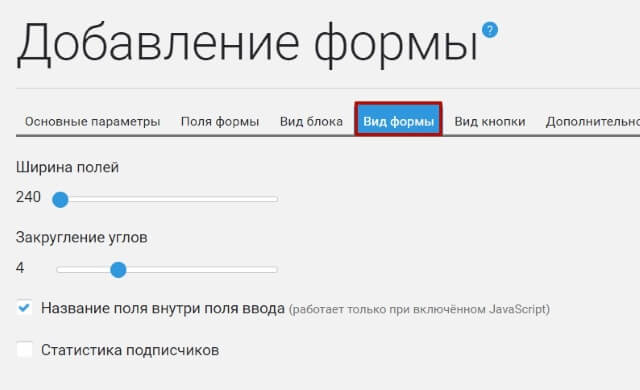
Во вкладке «Вид формы» можно настроить ширину полей формы, закругление полей, включить или отключить текстовые подсказки внутри полей, добавить количество подписчиков (если подписчиков мало или 0, не советую включать эту галку).

Во вкладке «Вид кнопки» настраивается цвет и текст кнопки, а также можно добавить свое изображение для кнопки.

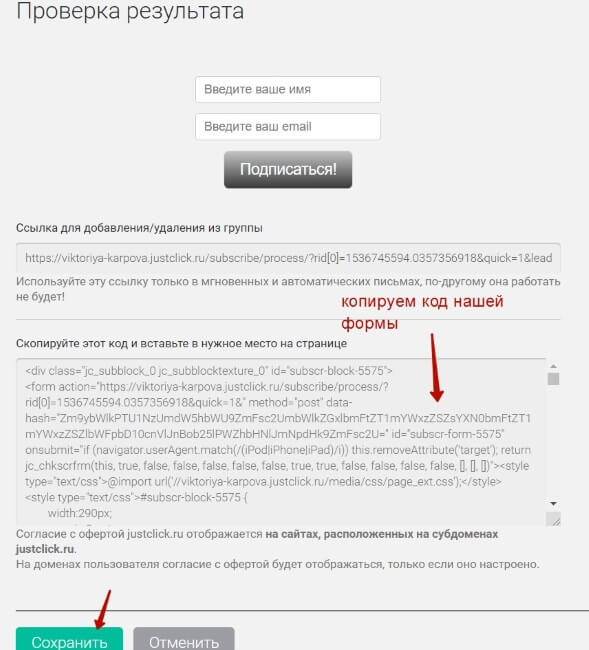
Настроив форму и ее внешний вид, внизу не забываем сохранить изменения, а полученный код копируется для вставки на вашу подписную страницу, сайт или блог.

Созданную форму всегда можно отредактировать, нажав по ее названию в списке.
Если вы используете для сбора подписчиков страницу, сделанную в конструкторе Джастклик, то создавать форму по принципу выше необязательно. Настройку формы с привязкой к ней группы подписчиков мы можем выполнить непосредственно на лендинге в конструкторе.
Далее покажу, как это сделать.
Переходим в раздел «Сайт» — «Страницы» — жмем по названию сайта, открывается список его страниц.

Выбираем свою созданную страницу, нажимаем «Редактировать».

Страница откроется в конструкторе.
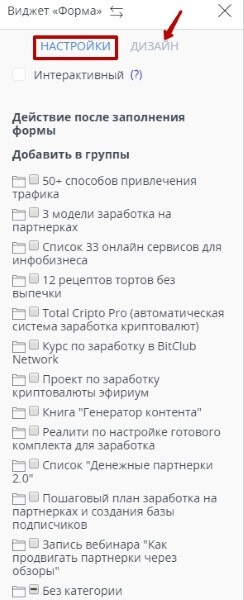
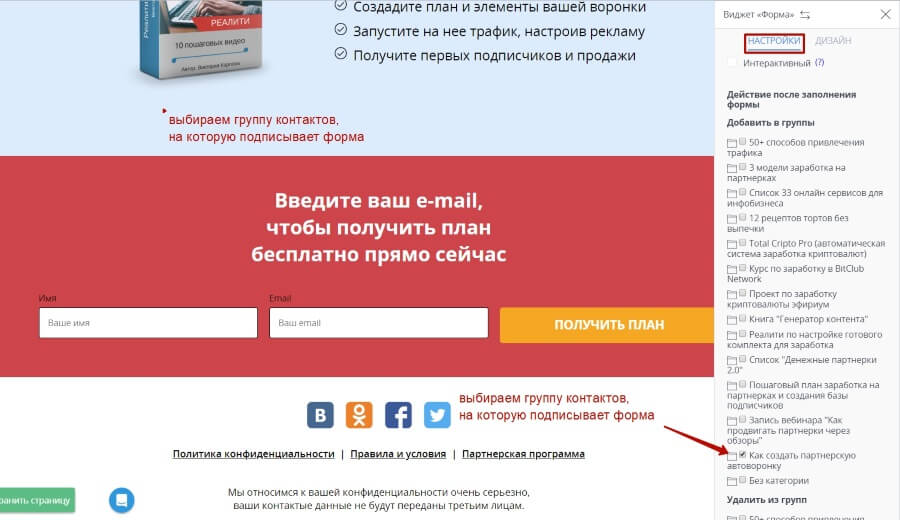
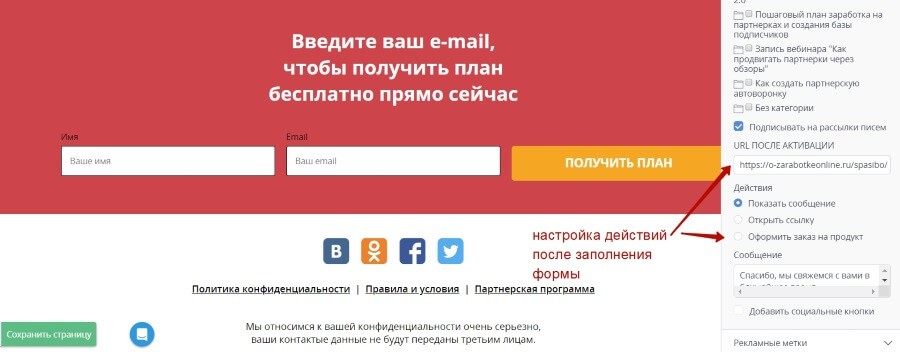
Нас интересует редактирование формы, вкладка «Настройки».
Именно здесь настраиваются действия после заполнения формы на лендинге.
Во-первых, указываем группу контактов, на которую подписывает эта форма. Настройки здесь аналогичны тем, что и при создании формы подписки выше.
Указываем ссылку после активации (то есть, на страницу благодарности или выдачи контента).
Далее настраиваем действия после заполнения формы. Можно выбрать пункт «Открыть ссылку», и указать свою ссылку для переадресации – например, на инструкции, как подтвердить подписку.
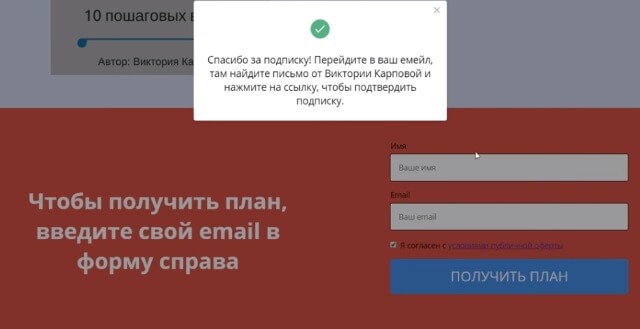
Или выбрать пункт «Показать сообщение» и написать краткую инструкцию в духе «Спасибо за подписку! Перейдите в ваш почтовый ящик, откройте письмо от Виктории Карповой и кликните по ссылке для подтверждения подписки». Выглядит это сообщение так и показывается после заполнения формы и нажатия на кнопку.

После внесенных изменений сохраняем страницу.
Теперь, чтобы подписчики, попавшие в группу, получали автоматические рассылки (как минимум, первое письмо после подписки с обещанным подарком), нам нужно настроить автоматическую серию писем для этой группы.
Настраивается она в разделе «Рассылки» — Автоматическая».
Нажимаем «Письмо».

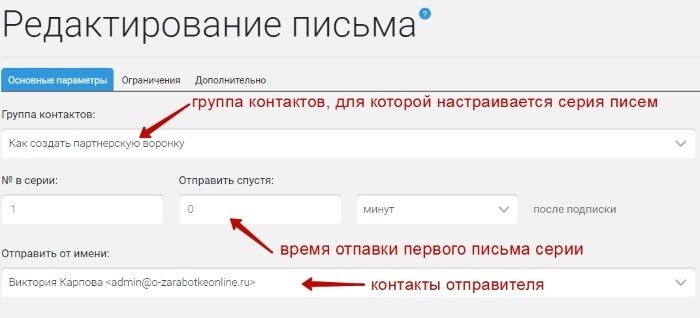
Выбираем группу контактов, для которой настраивается серия писем.
Для первого письма с бесплатностью за подписку настраиваем время получения сразу (0 минут).
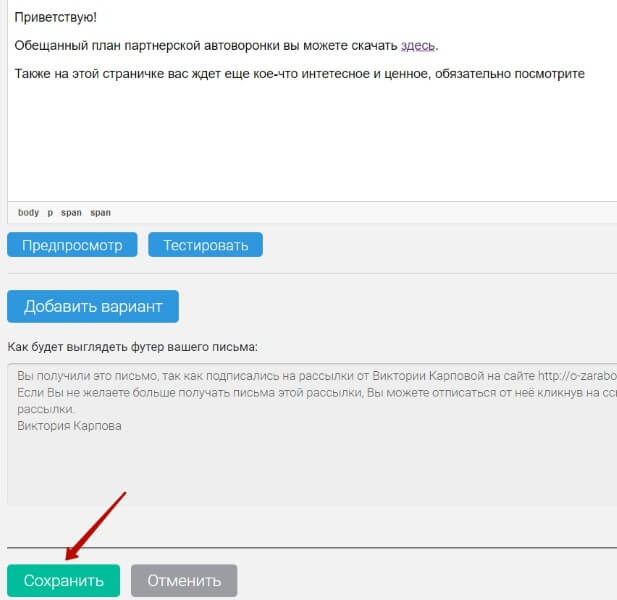
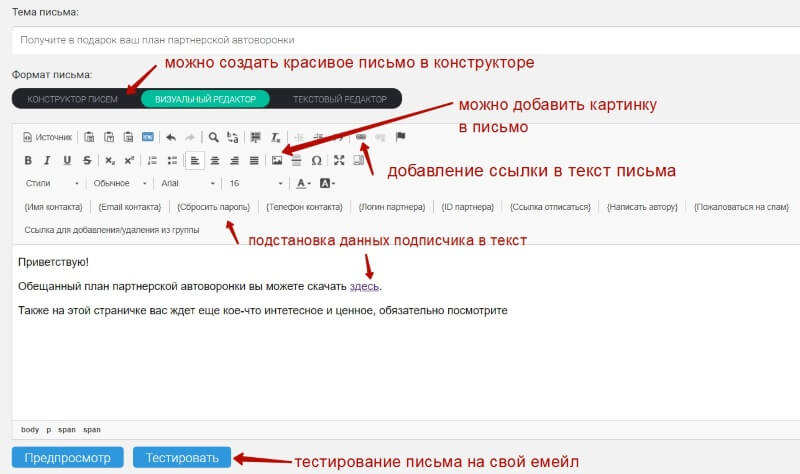
Пишем заголовок и текст нашего письма. Также с недавних пор в Джастклике появился конструктор шаблонов писем, вы можете создавать более интересные письма с визуальным оформлением в нем. Нажмите по вкладке «Конструктор писем», чтобы перейти в него и создать письмотам. В моем примере показан просто обычный тип письма – текст со ссылкой, здесь также можно добавлять форматирование и картинку.
Чтобы протестировать письмо на свой емейл перед отправкой – нажмите «Тестировать».
Выше есть несколько полезных вкладок для нас:
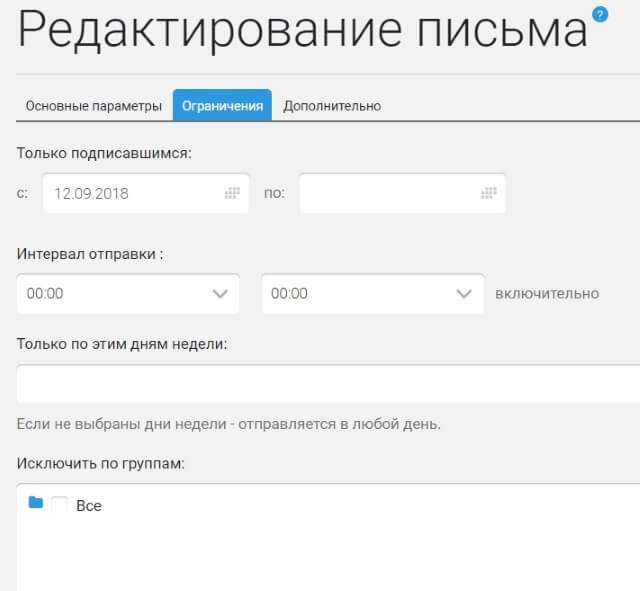
«Ограничения» — здесь вы можете исключить группы подписчиков, по которым не хотите отправлять это письмо (если подписчик состоит одновременно и в этой, и указанных в исключении группах, он письмо не получит).

Также можно указать, подписавшимся с какой даты будет приходить письмо, дни недели и интервал отправки.
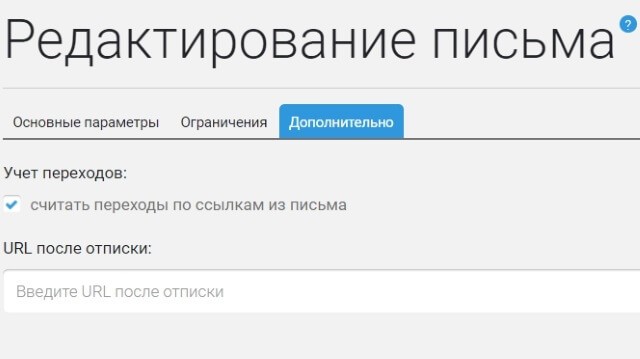
«Дополнительно» — здесь указывается галочка проверки учета кликов, а также можно указать ссылку после отписки.

Эти настройки можно задавать для каждого письма по отдельности.
Не забудьте сохранить письмо, чтобы оно добавилось в серию.

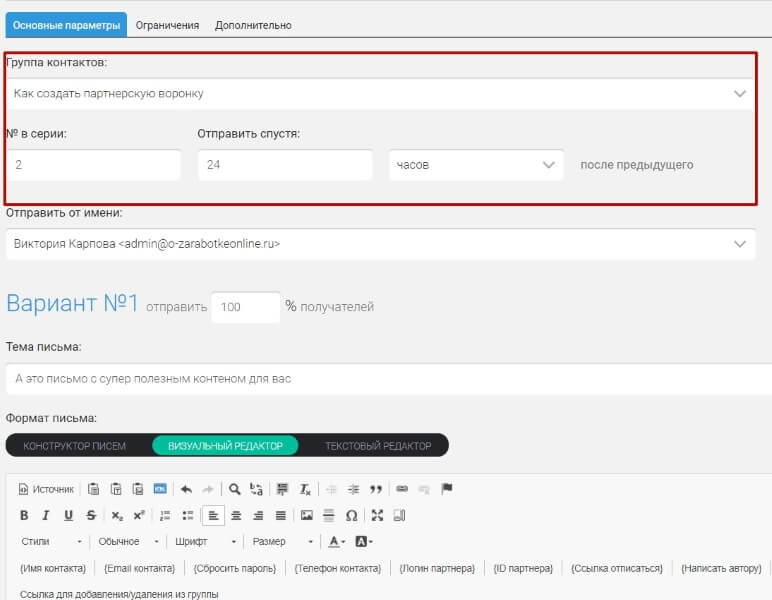
Таким же образом в серию добавляется 2,3 и следующие письма и указывается интервал их отправки после подписки.
На скриншоте пример отправки второго письма серии через сутки после подписки и получения первого автоматического письма.
Есть такая функция, как «Добавление в неразрывную серию» — если ее включить, подписчик не будет получать от вас периодических рассылок (мгновенных писем), пока не пройдет всю цепочку писем, добавленных в неразрывную серию.
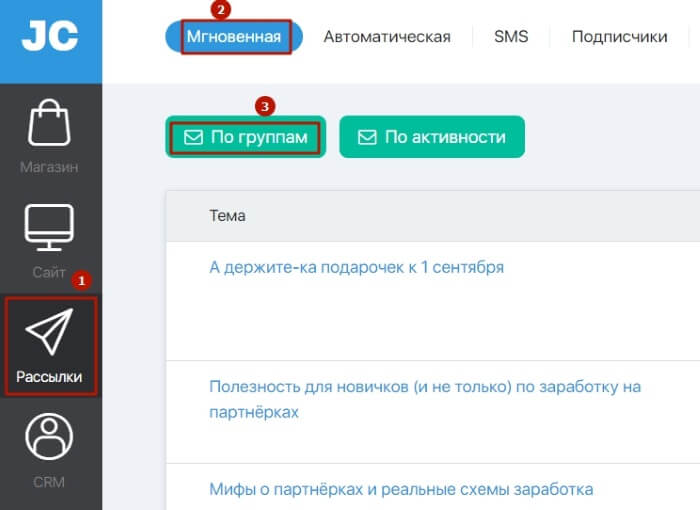
Если вам нужно отправить периодическую рассылку – анонс нового партнерского продукта или какой-то свежий контент, который вы подготовили, и т.д., то делается это в разделе «Рассылки» — «Мгновенная».

Итак, с рассылками мы разобрались.
Привязка своего поддомена к Джастклик
Теперь покажу, как привязать свой поддомен к Джастклику, чтобы можно было размещать страницы подписки на нем. Почему привязываю именно «поддомен», а не домен? Просто свободных доменов у меня нет, а самый быстрый и простой путь, не покупая новый, создать поддомен от существующего.
Этот вариант на примере моего хостинга Таймвеб и рассмотрим.
Если вы хотите привязать домен (там немного по-другому происходит), то можете посмотреть официальную инструкцию Джастклик.
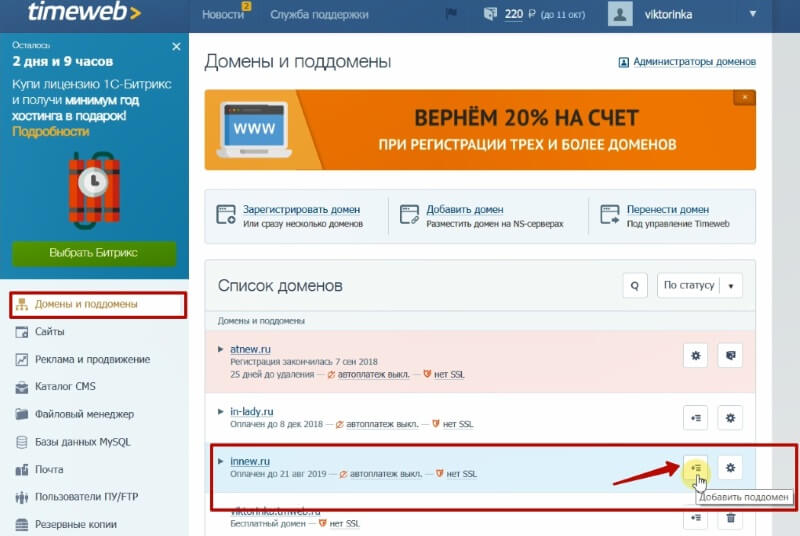
Итак, в своем аккаунте на хостинге Таймвеб я захожу в раздел «Домены и поддомены».
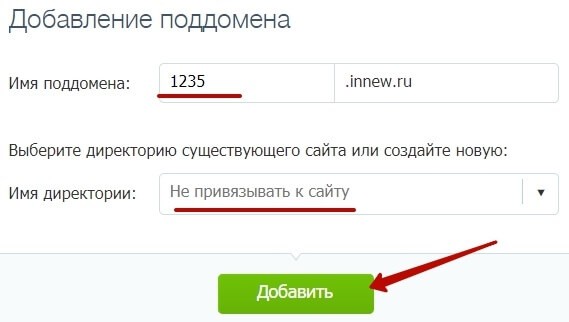
Нажимаю «Добавить поддомен» напротив существующего домена.
Указываю название своего подддомена (можно латиницей или цифрами, без пробелов). Ни к какой директории его не привязываю и нажимаю по кнопке «Добавить».

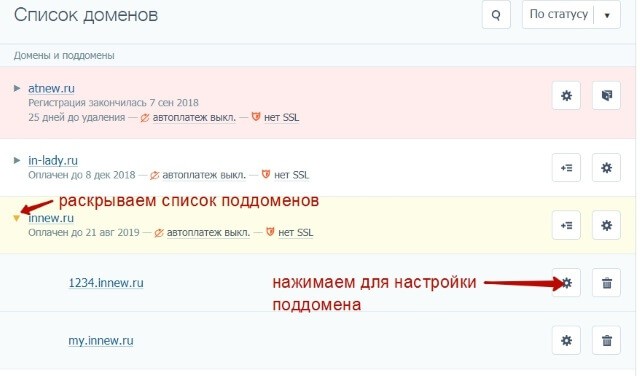
Поддомен добавился, чтобы это увидеть, раскрываем стрелку рядом с доменом.

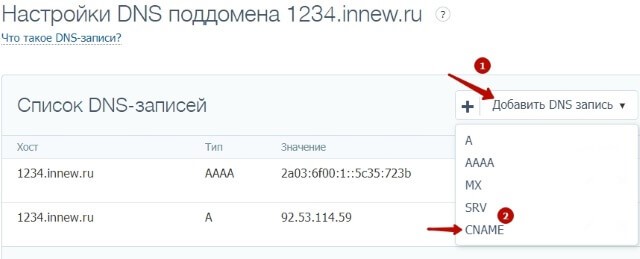
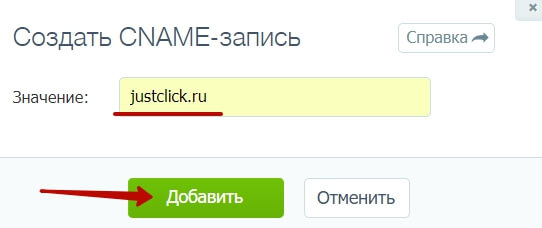
Теперь нужно выполнить настройки этого поддомена, а точнее прописать записи Джастклик в DNS. Для этого кликаем по шестеренке напротив. И создаем запись CNAME со значением «justclick.ru».
Действия по шагам:


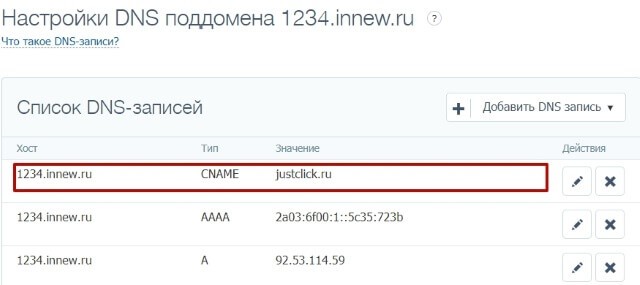
Должно получиться так:

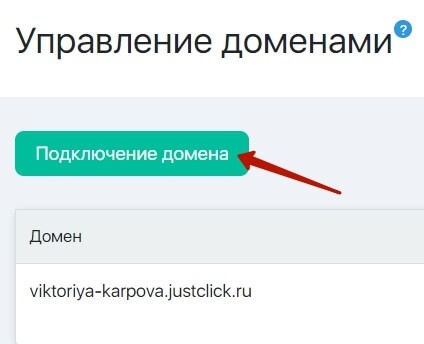
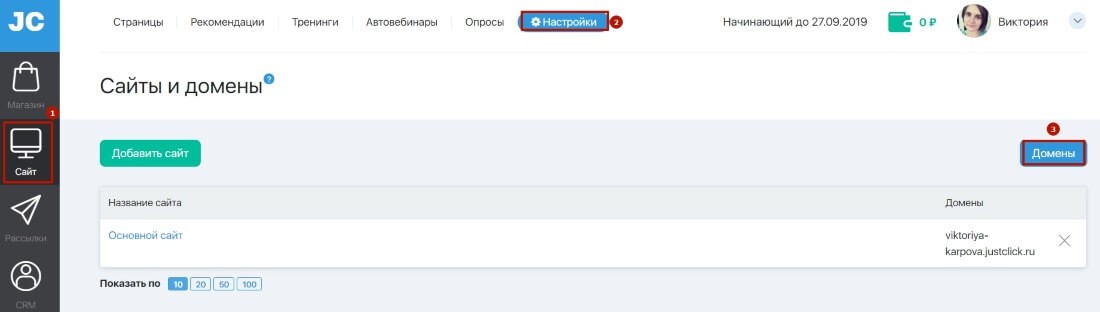
Далее возвращаемся в Джастклик, заходим в раздел «Сайт» — «Настройки» — «Домены».

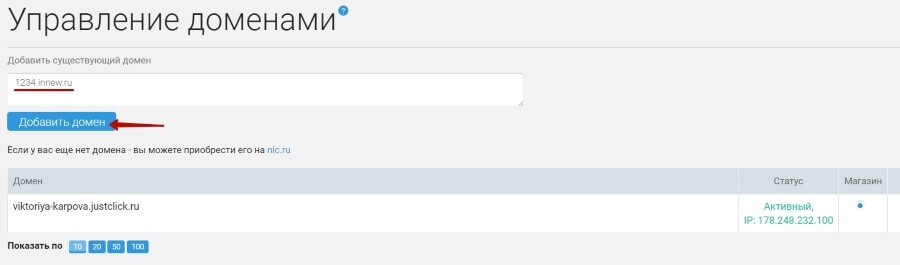
Добавляем свой поддомен, как на скриншоте:
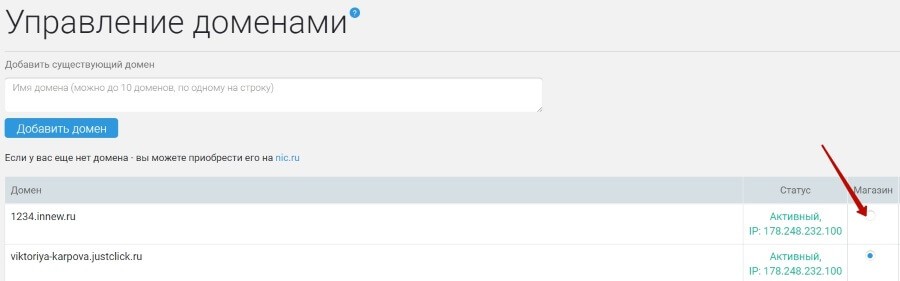
Если все сделали верно, рядом с доменом появится надпись «Активный» зеленого цвета. Произойти это может не сразу – все зависит от скорости обновления DNS-записей домена. На Таймвеб все произошло довольно быстро.
Дальше, чтобы наш сайт и страницы на нем переместились с домена Джастклика на наш поддомен, нужно его активировать, нажав на кружок в столбце «Магазин».
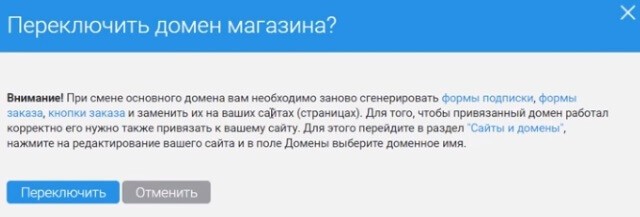
Таким образом, произойдет переключение домена вашего магазина с Джастклика на созданный поддомен. Появится такое предупреждение:

То есть для корректной работы поддомена, надо будет перегенерировать и заменить на подписных страницых созданные ранее формы. А также привязать этот поддомен к основному сайту, чтобы страницы сайта отображались на нем.
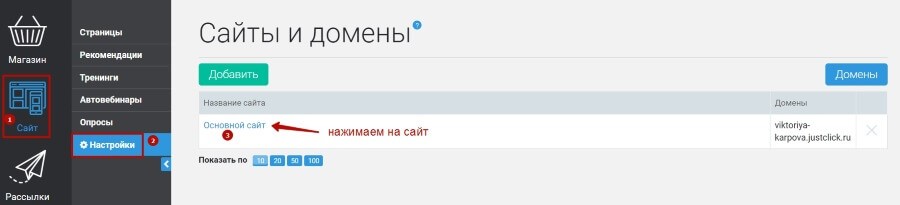
Для этого в разделе «Сайт» — «Настройки» нажимаем по названию «Основной сайт».
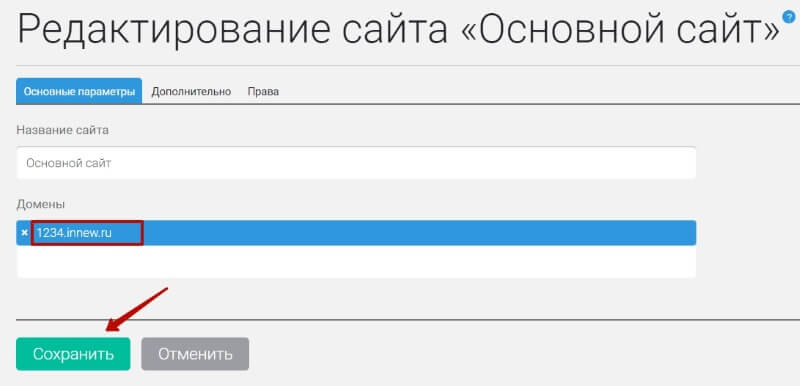
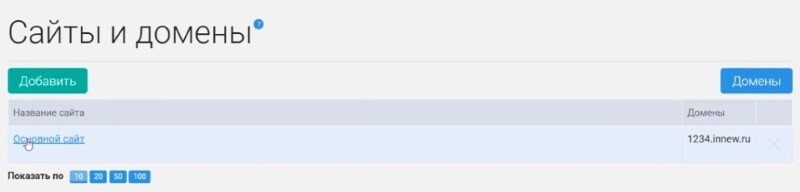
Удаляем домен Джастклика и выбираем свой поддомен. Сохраняем.
Соответственно, и созданные ранее страницы подписки теперь тоже работают на поддомене.

Единственный нюанс получился с добавлением https, хотя мой домен на http. Этот момент еще нужно уточнить в поддержке. Но если просто скопировать ссылку без «s» в протоколе, то лендинги без проблем открываются на http.
Вам же я рекомендую изначально создавать домен на https (то есть устанавливать на него ssl-сертификат). На Таймвебе (да и на многих других хостингах) это можно сделать бесплатно.
Итак, мой рекорд на самую огромную статью за всю 5-летнюю историю этого блога – побит! ![]() Ну а мы с вами разобрали все запланированные мной пункты плана – научились пользоваться конструктором лендингов в Джастклике, создали свою страницу подписки, рассылку с серией писем, прикрутив ее к лендингу. А также я показала процесс добавления своего домена на Джастклик.
Ну а мы с вами разобрали все запланированные мной пункты плана – научились пользоваться конструктором лендингов в Джастклике, создали свою страницу подписки, рассылку с серией писем, прикрутив ее к лендингу. А также я показала процесс добавления своего домена на Джастклик.
Джастклик, как сервис для бизнеса, хорош тем, что здесь многие моменты можно совмещать в одном месте, не оплачивая отдельно конструкторы лендингов, рассылки, магазин и партнерку. Ведь сделано у них все довольно качественно. Поэтому его наиболее выгодно использовать в комплексе.
Буду искренне рада, если эта инструкция придется для вас полезной. И, как всегда, с радостью отвечу на ваши вопросы. ![]()
Благодарю за внимание!
С уважением, Виктория Карпова





































































Да, Виктория, Вы Титан! На что я усидчивый, но такой объём информации явно бы не освоил. Уверен, что любой из читателей, кто по шагам пройдёт всю инструкцию, обязательно получит результат и скажет Вам большое спасибо.
Я после работы с elementor и создания собственного сервиса рассылок на своём сайте чувствовал себя при прочтении, как рыба в воде.
У меня только такой вопрос: как отнесся джастклик к подключению поддомена? Насколько я понимаю, при этом он уже не подписывает письма своими spf и DKIM записями, ведь в этом случае уже используется IP вашего сайта. Или я неправ, и Джастклик в этом случае используется как smtp сервис? Ведь списки подписчиков, сами письма, да и вообще весь функционал рассылки всё-таки остаются в нём.
?
Здравствуйте, Сергей. Я пока вернула поддомен Джастклика -в частности из-за того, что там https принудительно добавляется к моему поддомену на всех страницах, а он у меня на http, и ссылки получаются битыми — а у меня много ссылок на переадресацию после подписки, отписки — стандартные от Джаста, и на моем поддомене они получаются не рабочими, пока я не переведу его на https. По поводу spf и DKIM не отвечу — не обратила внимание в те пару дней, что работал мой поддомен, но уточню в поддержке — так как действительно важный нюанс, который упустила из виду:)
И по моему вопросу с https тоже ответили: При делегировании домена к нам и прикреплении его к аккаунту мы автоматически выдаем ssl-сертификат. Т.е. если домен делегирован и прикреплен верно, то он должен работать и по http и по https
Сергей, ответила поддержка по вашему вопросу следующее: «Прикрепление домена к аккаунту на рассылку никак не влияет, т.е. будут использованы те же подписи, что и раньше.
spf и DKIM для собсвенного домена настраивается отдельно только на тарифе Гуру»
Про Гуру я в курсе. Значит Джаст может работать, как smtp. Это неплохо! Спасибо за ответ
Здравствуйте Виктория! Зашёл на Ваш сайт, изучая «Матрицу партнёрских продаж». Хочу поблагодарить Вас за такой большой объём работы с подробной информацией о создании подписной страницы. Не так давно я пробовал на Джасте создать лендинг-самоучкой, потому что на тот момент не было видео, как у Вас. И я рад, что, именно на Вашем сайте нашёл это видео. Параллельно «Матрице…», буду создавать лендинг на Джасте. Единственный вопрос к Вам: чтобы создать лендинг, нужно ли оплачивать тариф за 990 руб.? Успехов Вам и всем!
Здравствуйте, Михаил. Да, оплачивать аккаунт нужно. Но, для новых аккаунтов действует 30-дневный бесплатный тестовый период — а за это время, можно и создать лендинг, и настроить на него трафик и получить первые продажи в воронке, если ее толково простроить.
Здравствуйте Виктория! Спасибо за ответ на мой предыдущий вопрос. Можете ли Вы разъяснить, как настраивать цепочку: бесплатность (или продукт за меньшую стоимость),подписка, после которой предложить клиенту продукт подороже и потом предложить дорогой продукт. То есть » затащить» клиента на покупку продута дорогой стоимости, как-то так? Извините, если не корректно написал-как понимаю. Евгений Вергус об этом , на сколько я знаю-не показывал, как это делается. С уважением, к Вам-Михаил.
Здравствуйте, Михаил, разъяснить в двух словах это не получится — это серия уроков или один большущий урок, как минимум. У Евгения есть такой материал, где показана схема воронки и автоматических продаж, где после подписки на бесплатность идет недорогой платный продукт, потом апселы (допродажи). Вы можете получить эту схему здесь.
P.S.Понятно, что для этого создаётся воронка продаж.
Дааа, сильный урок. Огромное спасибо за Ваш труд! Очень полезный материал, привыкли что на показывают и рассказывают. Виктория, спасибо еще раз за отзывчивость, пусть удача вас не покинет!

Спасибо, Галина!
Джаст Клик не открывается


У них сегодня какие-то сбои в работе, он то работает то нет, было предупреждение в аккаунте, сейчас опят вылетел. Починят, увы, со всеми сервисами бывает…
Здравствуйте, Виктория!
Вы пишите подробные и очень полезные статьи, материал которых гораздо ценнее некоторых платных обучающих материалов. Я уже давно являюсь Вашим преданным подписчиком, а вот на сервисе JustcСlick стал проявлять активность недавно. Не могли бы Вы подсказать, какие базовые настройки нужно обязательно произвести, чтобы увеличить вероятность попадания писем во входящие? Возможно, нужно что-то проделать на хостинге с доменной почтой или еще что-то… Заранее благодарю Вас!
Зравствуйте, стандарно на хостинге (а точнее в днс настройках домена) для домена подключают dkim, spf и dmarc-записи для снижения вероятности попадания в спам. Но на базовом тарифе Джастклика нет возможности настроить свои записи, вы пользуетесь их-записями. Я так работаю уже давно и в целом там хорошая доставляемость, сбои бывают, конечно, как и везде, но они стараются быстро фиксить. А так, именно для джаста у себя я никаких доп настроек для домена не делала больше.
Виктория, здравствуйте! Я вами восхищаюсь за то огромное количество полезного материала, которое вы даёте бесплатно. У меня к вам такой вопрос. Есть ли у вас материал как страницу подписки, сделанную на Джастклике, загрузить в корневую папку сайта?
Здравствуйте, такого материала нет, так как в Джастклике нельзя выгрузить лендинг и загрузить на свой хостинг. Если вы делали там ленд в конструкторе, то он остается внутри джастклика и работает на этом сервисе — там только свой домен привязать можно.
Виктория, здравствуйте! У вас нет партнерской программы? Я не нашла.
Здравствуйте, есть, вот инструкция по ней: https://youtu.be/ktndfBxbW8I