Привет! Сегодня предлагаю покреативить в сервисе Canva. В этот раз сделаем короткий и полезный анимированный ролик – и с контентом, и с анимированной графикой, и с музыкой. Да, в Канве это возможно!
Я буду совмещать 2 в 1 – готовить видео для своей группы ВК и на его примере покажу, как легко можно создать такой ролик в Канве, разнообразив свой контент для читателей.
Какие инструменты в сервисе Canva нам понадобятся?
1. Шаблон презентации – для фона слайдов и добавления текста.
2. Анимированные и обычные картинки.
3. Встроенная библиотека музыки.
Также понадобится заранее продумать идею – какой контент вы хотите дать в видео. Это может быть короткая подборка полезных советов по вашей тематике, идей, пошаговый план действий, лайфхаки, фишечки и т.п. Главное – коротко и емко донести, не перегружая слайды информацией.
Итак, поехали.
Если вы предпочитаете видео формат, то смотрите урок ниже:
А если текстовый – то далее разберем процесс создания анимированного видео в Канве по шагам со скриншотами.
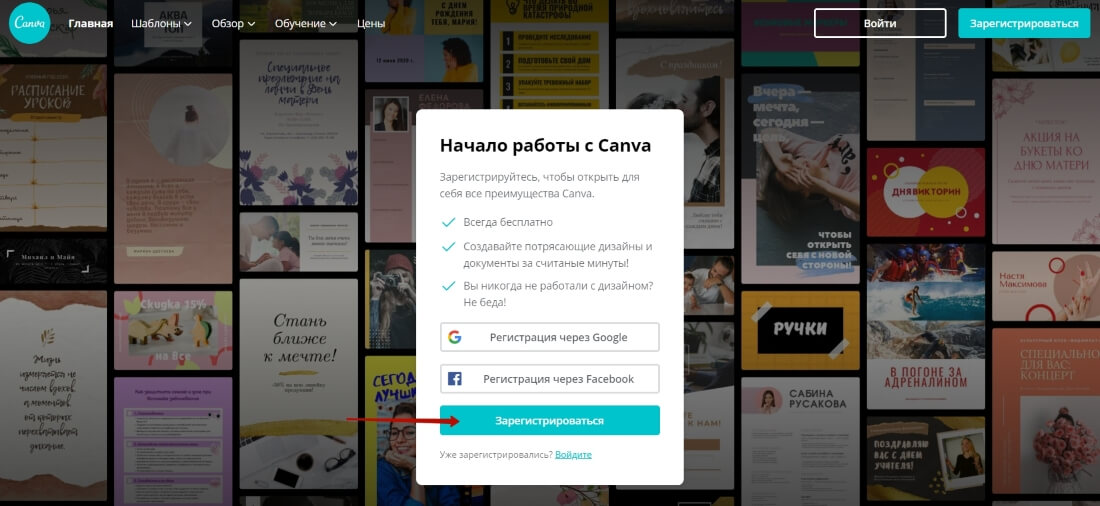
Вначале переходим в Канву (canva.com) – если не зарегистрированы, то зарегистрируйтесь – лучше по email.
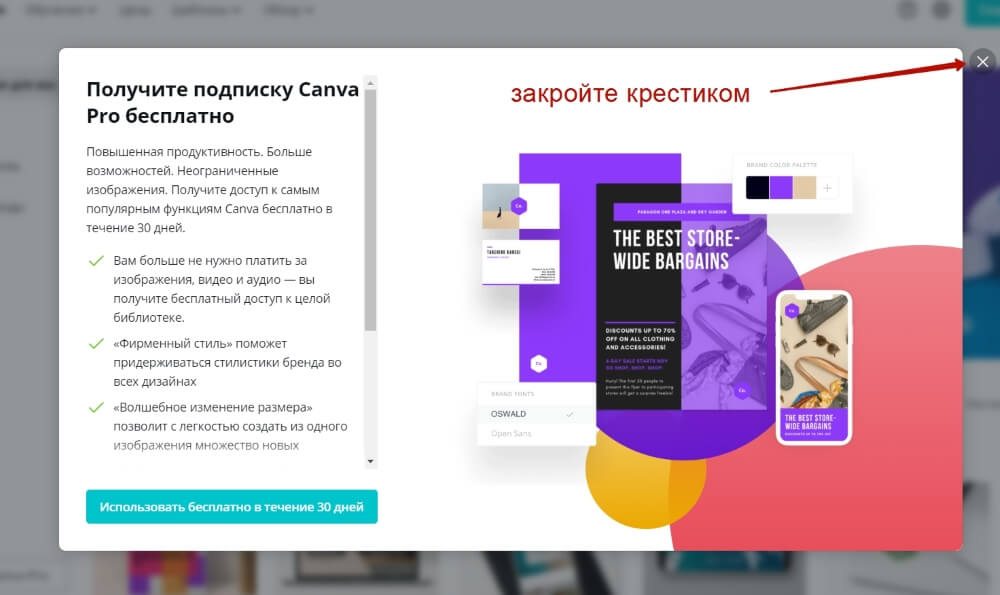
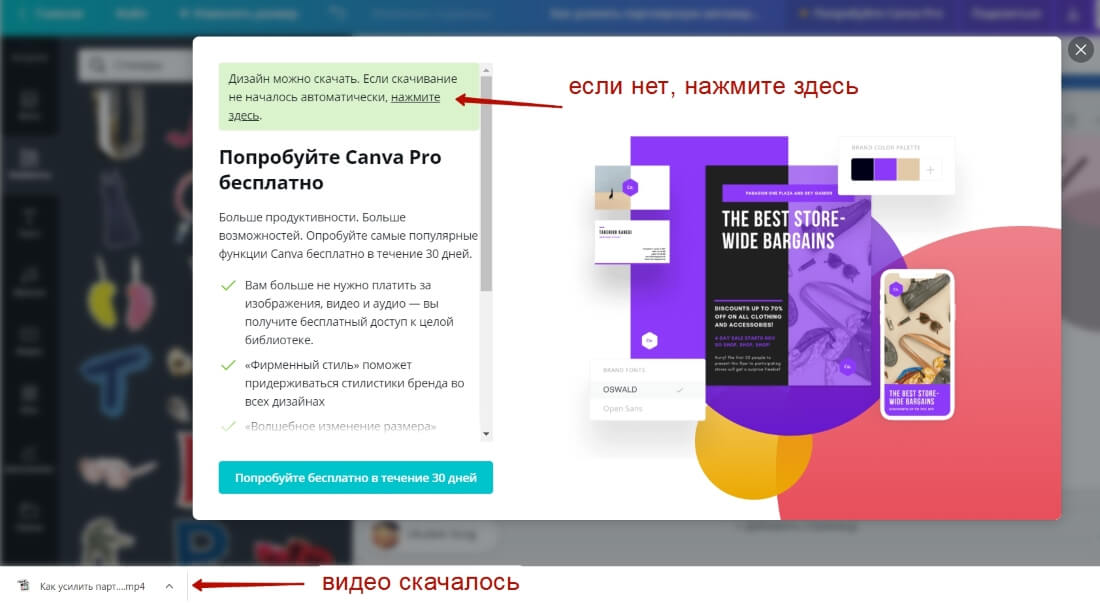
Вам, скорее всего, предложат протестировать PRO версию 30 дней, пропустите, закрыв крестиком. Никаких реквизитов вводить не надо. Мы будем использовать бесплатный функционал.
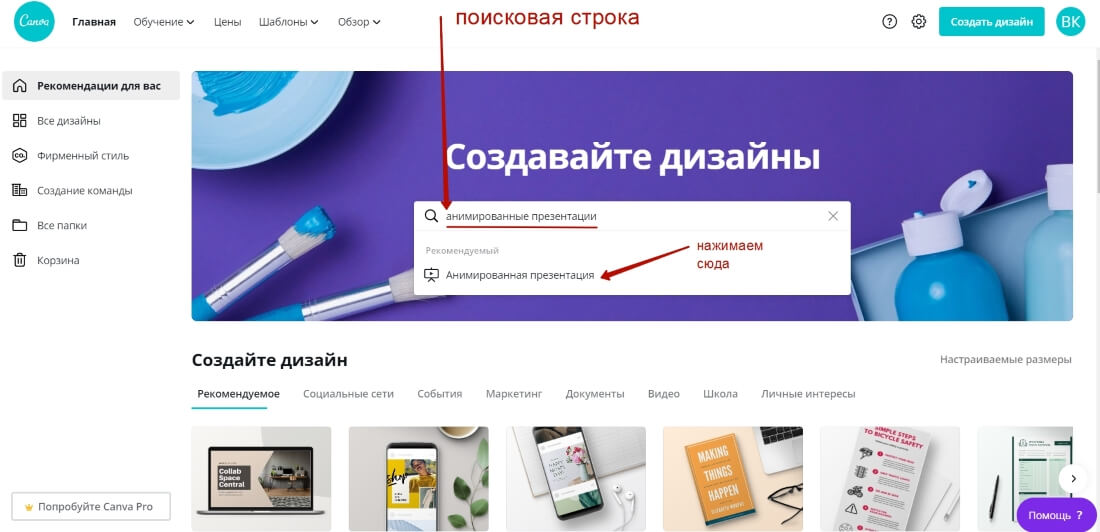
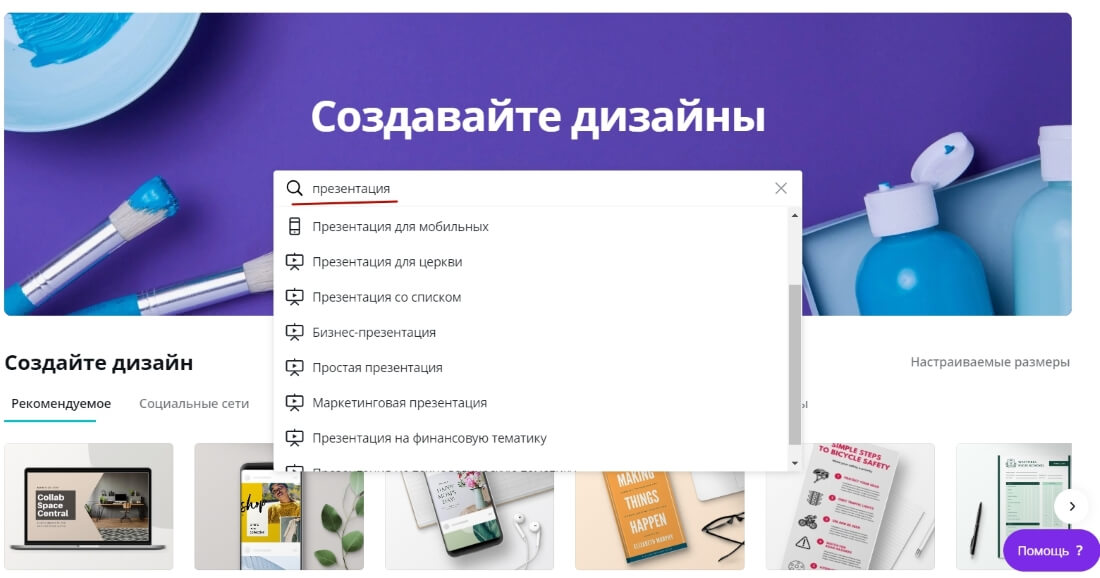
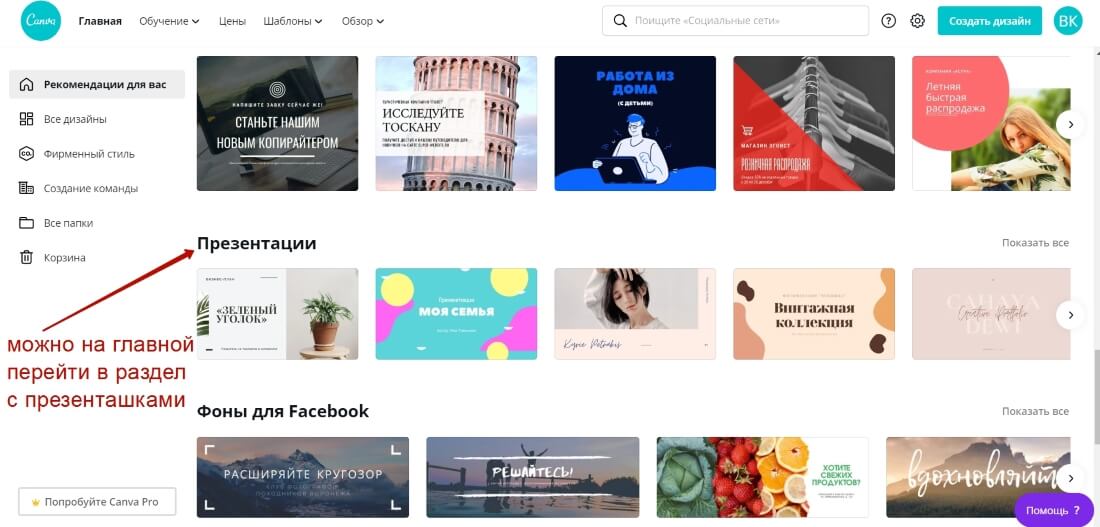
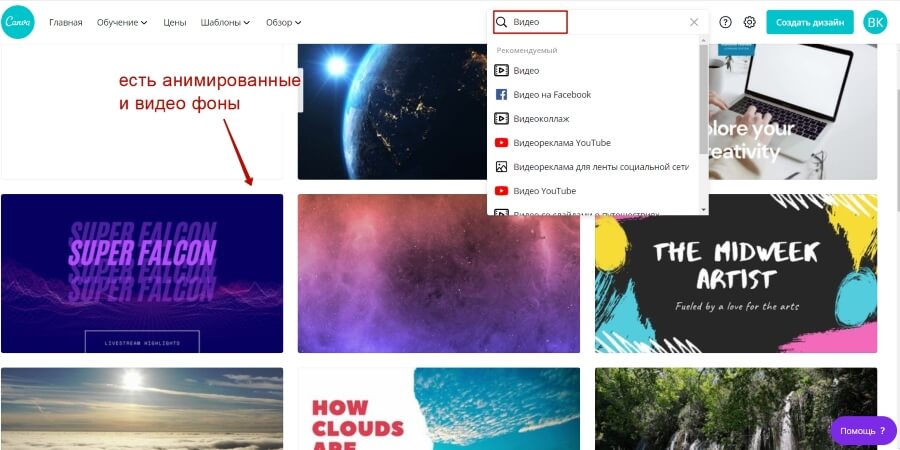
Далее выбираем шаблон презентации, на основе которого будем делать свой анимированный ролик. Можем воспользоваться поисковой строкой на главной странице и вбить поисковый запрос «Анимированные презентации», просто «Презентации» или перейти в раздел «Презентации».
На самом деле, не важно, выбираете ли вы обычную презенташку или анимированную, при редактировании шаблона есть возможность добавлять свои элементы, в том числе анимацию.
Я в своем примере буду сочетать обычные слайды с картинками и текстами, а также анимированные элементы. А в конце добавлю музыку из библиотеки.
Тему для своего ролика выбрала – «Как усилить партнерскую автоворонку».
Каждый слайд – короткое описание того или иного способа. Короткое – это буквально 1-2 предложения, потому что в видео работает автоматическое перелистывание слайдов, и если будет много текста, то зритель просто не успеет его прочитать без стоп-кадра.
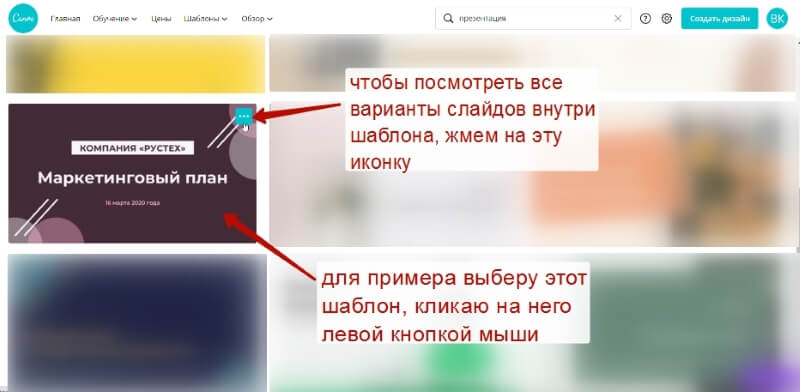
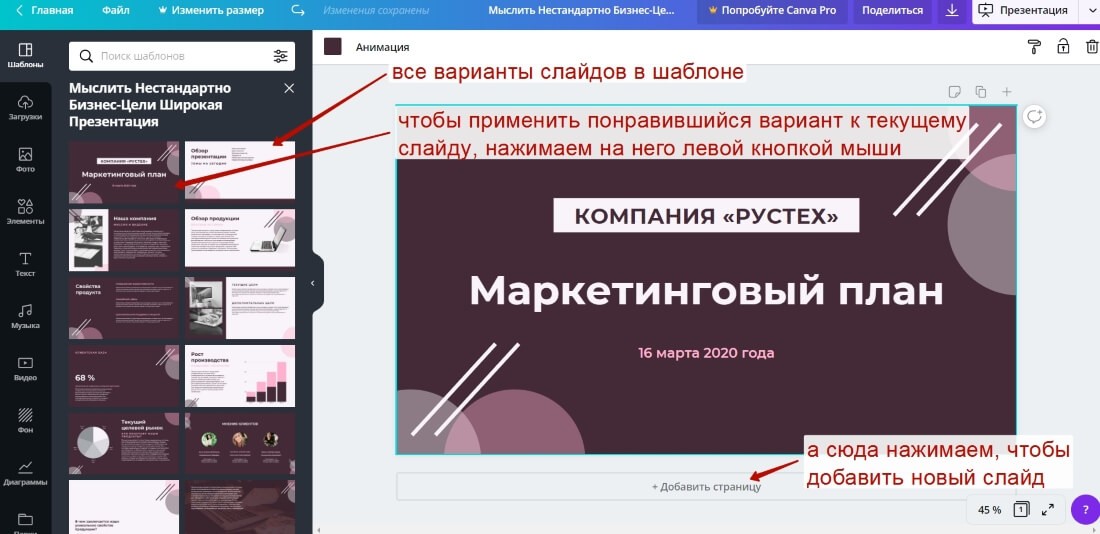
Итак, для примера беру вот этот шаблон. К слову, если вы хотите посмотреть все варианты слайдов внутри шаблона – кликните по троеточию вверху справа.

Кликаю на шаблон левой кнопкой мыши, чтобы он открылся для редактирования.
Он открывается в редакторе. В блоке слева отображаются варианты слайдов, которые включает этот шаблон.
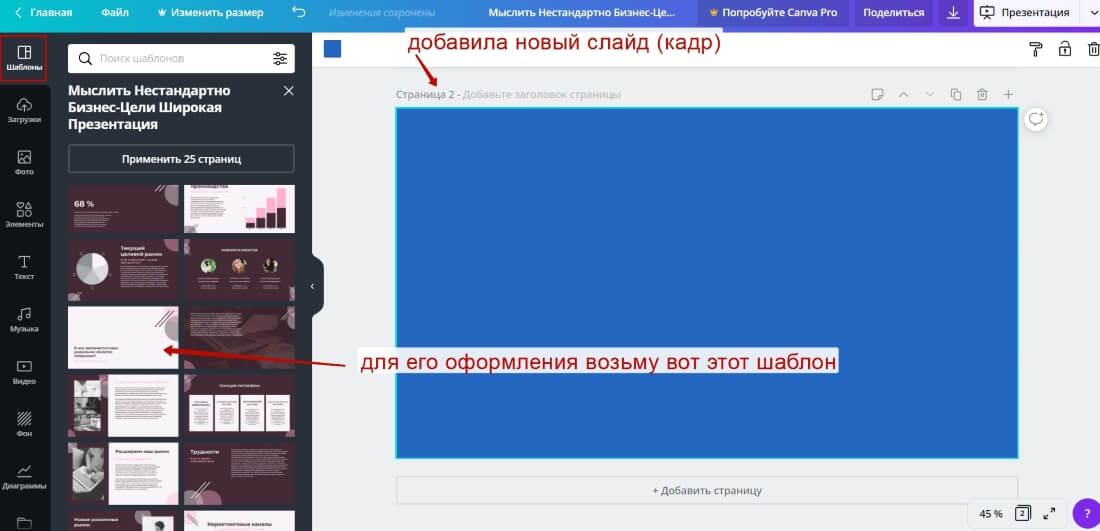
Чтобы применить тот или иной вариант к слайду – кликаем на него левой кнопкой мыши, а чтобы добавить новый слайд в свою презентацию, нажимаем «Добавить страницу».
В моем случае видео презенташка будет на 9 слайдов (9 кадров):
Первый с названием ролика — «Как усилить партнерскую автоворонку».
Второй – конкретизация, что в этом видео зрителя ждут 5 идей.
Далее 6 слайдов- с контентом. 1 идея – 1 слайд по 1-2 предложения.
Только 5 идея чуть длиннее по содержанию, поэтому ее разделю на 2 контентных слайда, чтобы не перегружать контентом 1.
Последний слайд – благодарность за просмотр видео.
В первом слайде заменю текст, добавлю свою картинку, удалю лишние элементы, изменю цвет фона.
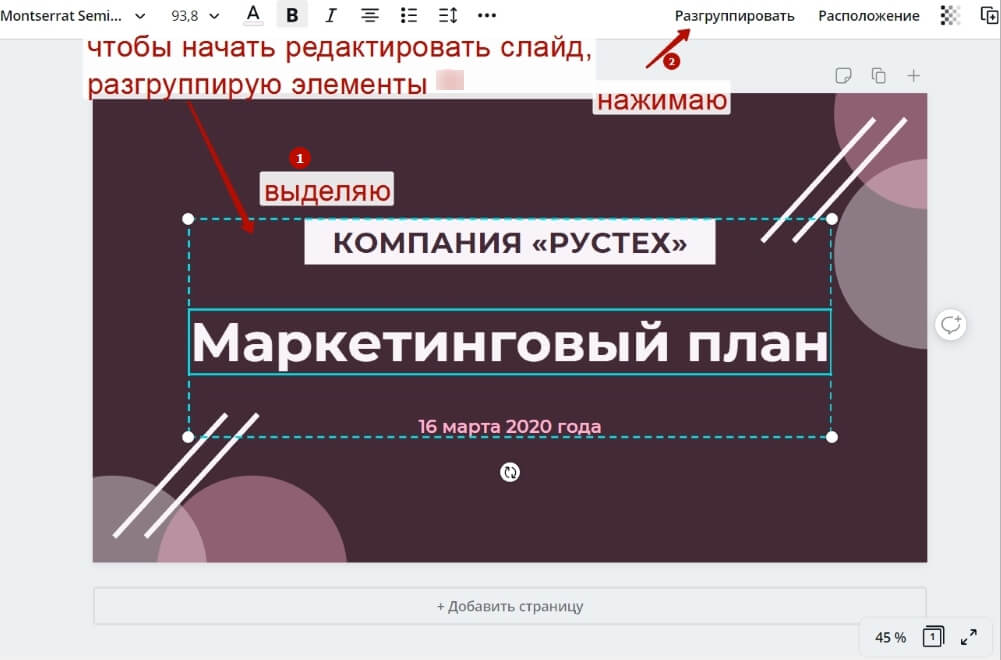
Вначале разгруппирую элементы, так как в данном примере несколько элементов сгруппированы в один:
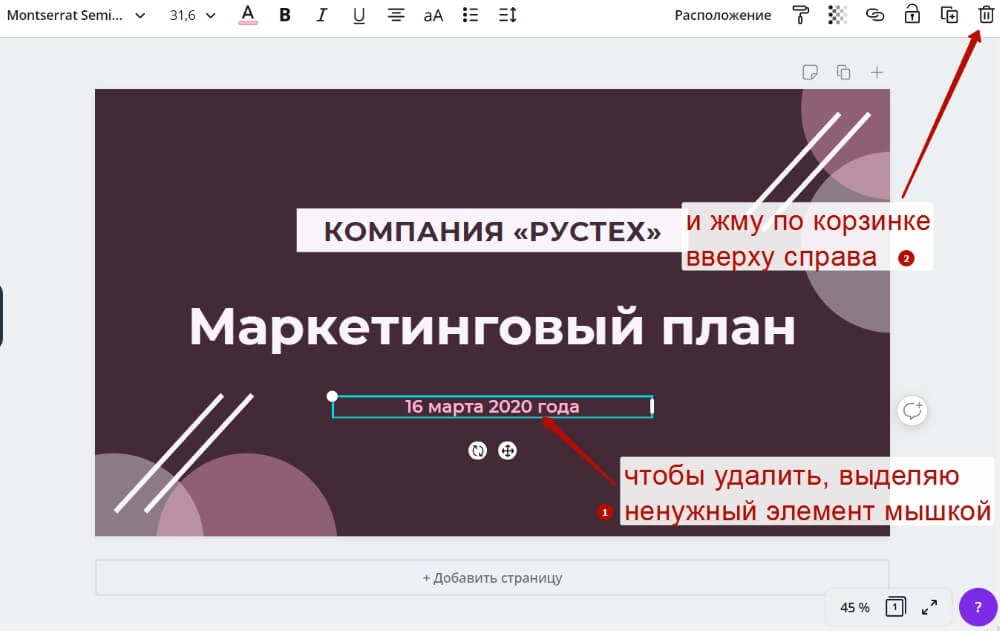
Чтобы удалить лишнее – выделяю ненужный элемент мышкой и жму по корзинке сбоку справа или клавишу Delete на клавиатуре.
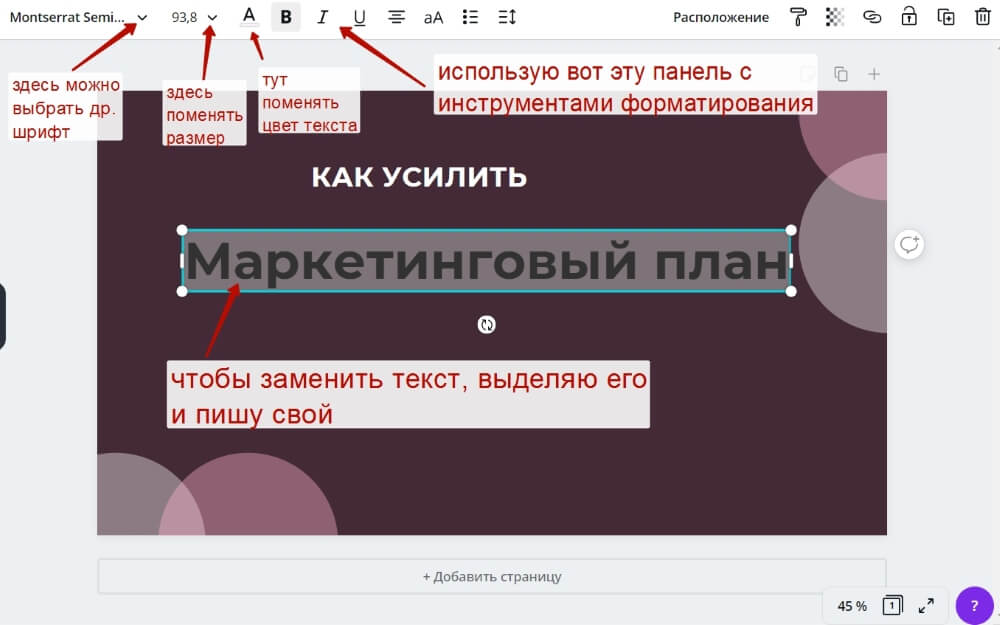
Чтобы поменять текст – выделяю текущий, пишу свой и форматирую, используя инструменты на панели сверху.
Элемент можно перемещать по слайду, а также изменять его ширину и высоту с помощью ползунков. Для манипуляций, выделите его мышкой.
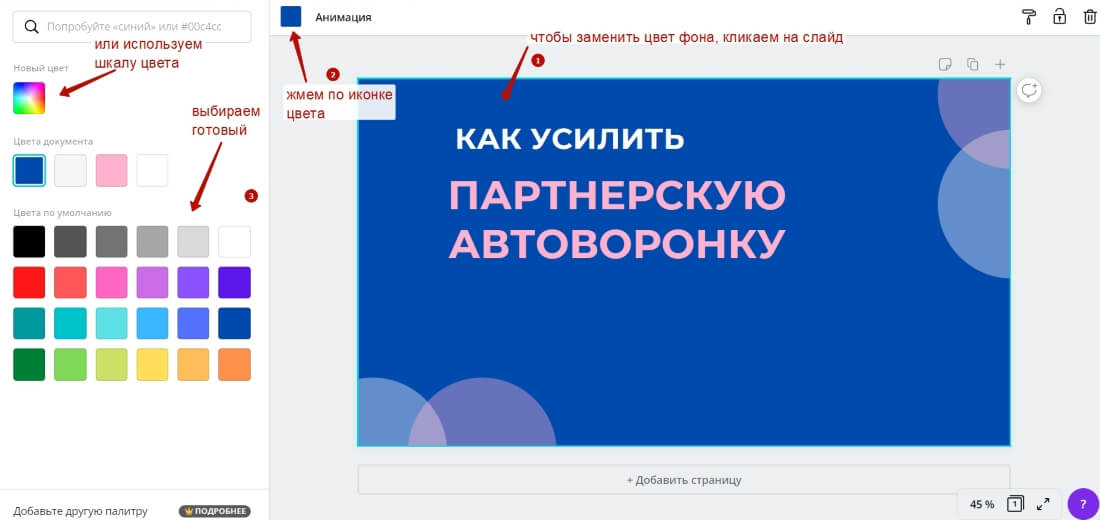
Чтобы заменить цвет фона, выделяю слайд, нажимаю на иконку с цветом вверху, в открывшемся окне меняю на другой.
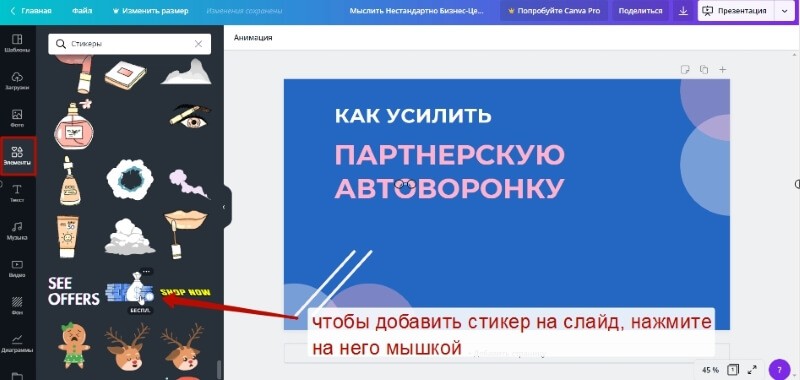
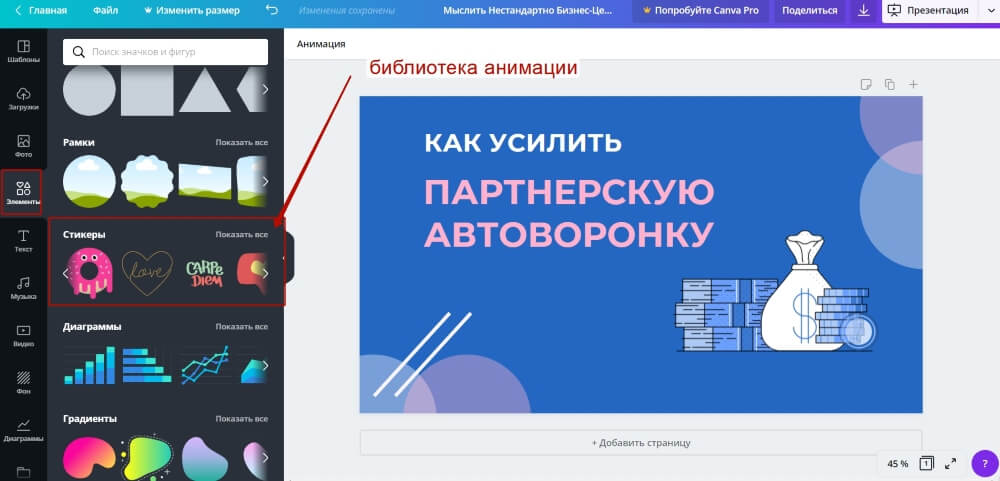
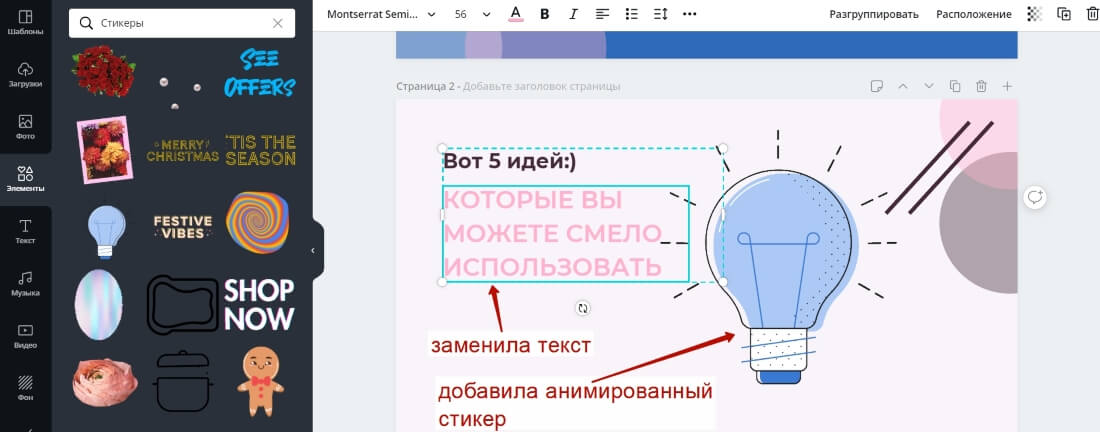
Чтобы добавить анимированную картинку на слайд, захожу в раздел «Элементы» — «Стикеры».
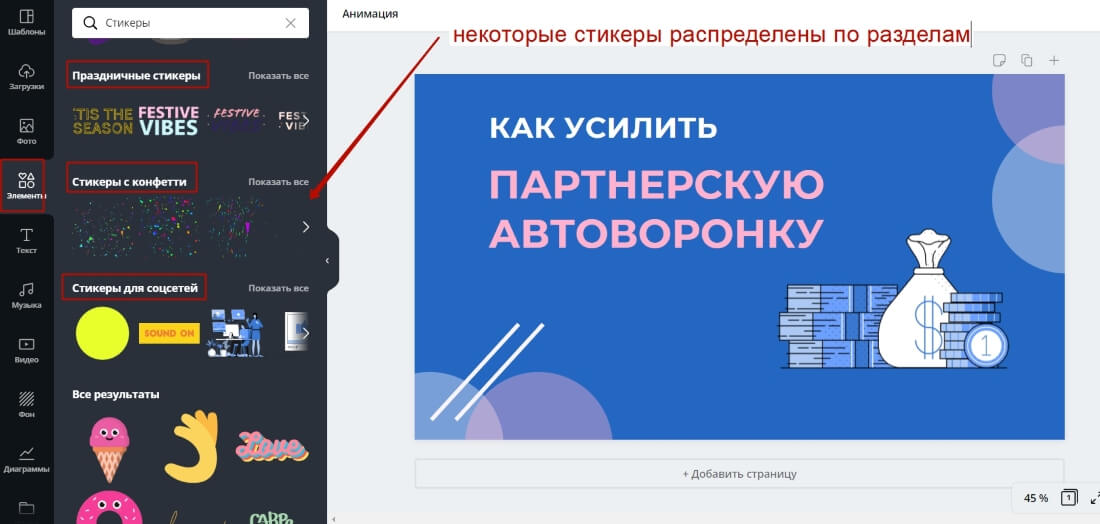
Некоторые стикеры здесь сгруппированы по разделам, но основная масса просто идет длинным списком, который нужно листать вниз, выбирая подходящие варианты.
Бесплатные стикеры при наведении мышкой будут помечены надписью «Беспл.». Чтобы добавить анимированный стикер на свой слайд – нажмите на него левой кнопкой мыши.

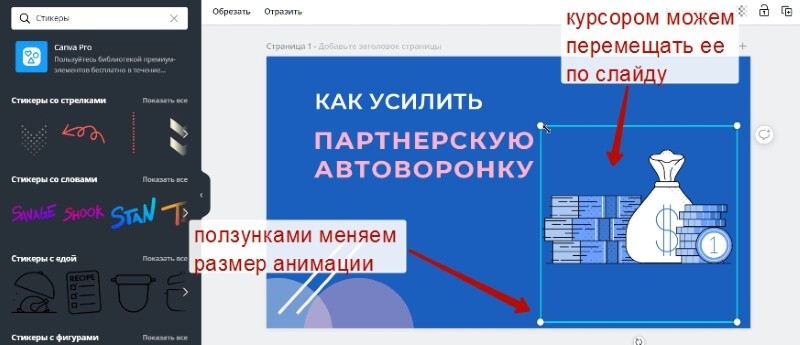
И далее по слайду вы можете перемещать его в нужное место, при помощи ползунков по краям менять размер.

Анимацию необязательно использовать на каждом слайде, наоборот, посоветую чередовать статичные и анимированные картинки. На одном слайде можно использовать несколько картинок в тему (например, статичную и анимацию).
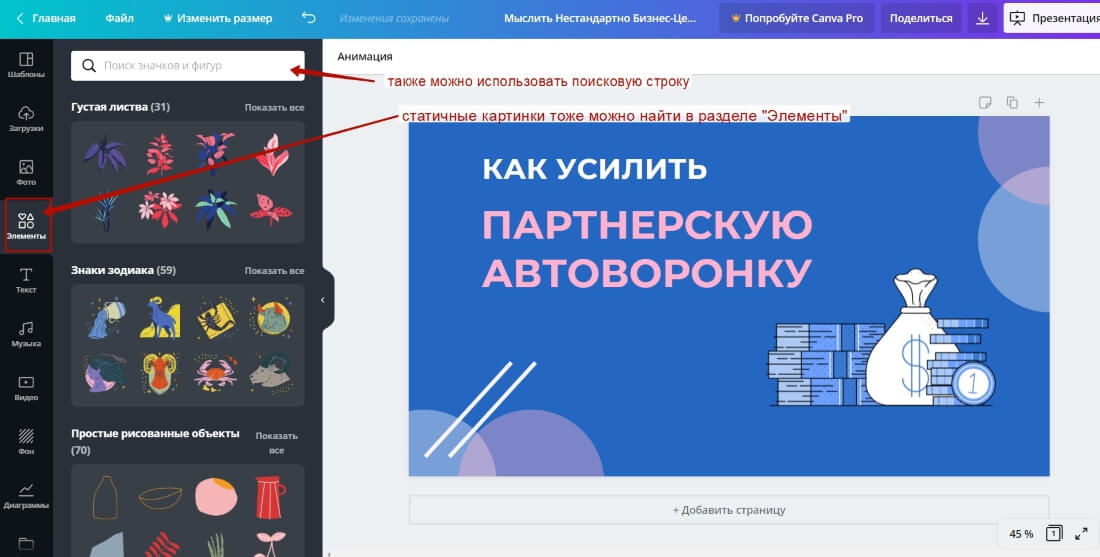
Статичные картинки можно найти в том же разделе «Элементы».
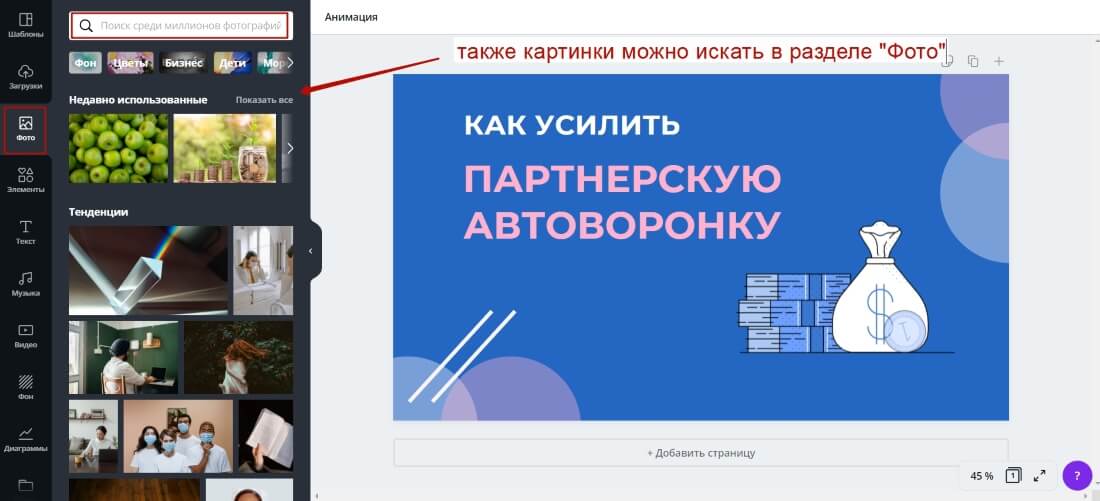
Также можно использовать раздел «Фото» с подключенной библиотекой из фотостоков.
Обращайте внимание на то, что бесплатные картинки помечены надписью «Беспл.», где такой надписи нет, или указана иконка в виде коронки – это платные картинки.
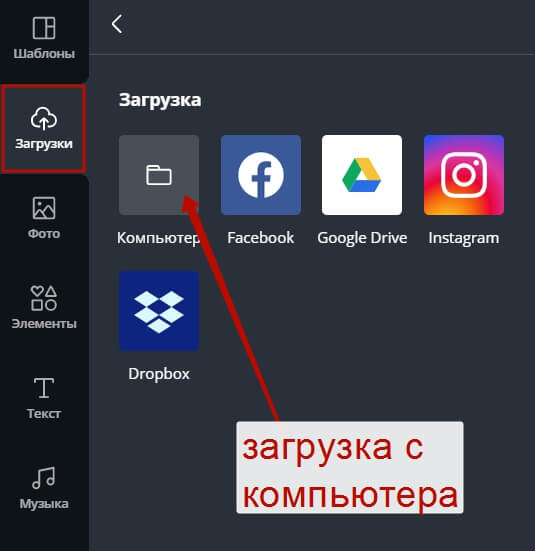
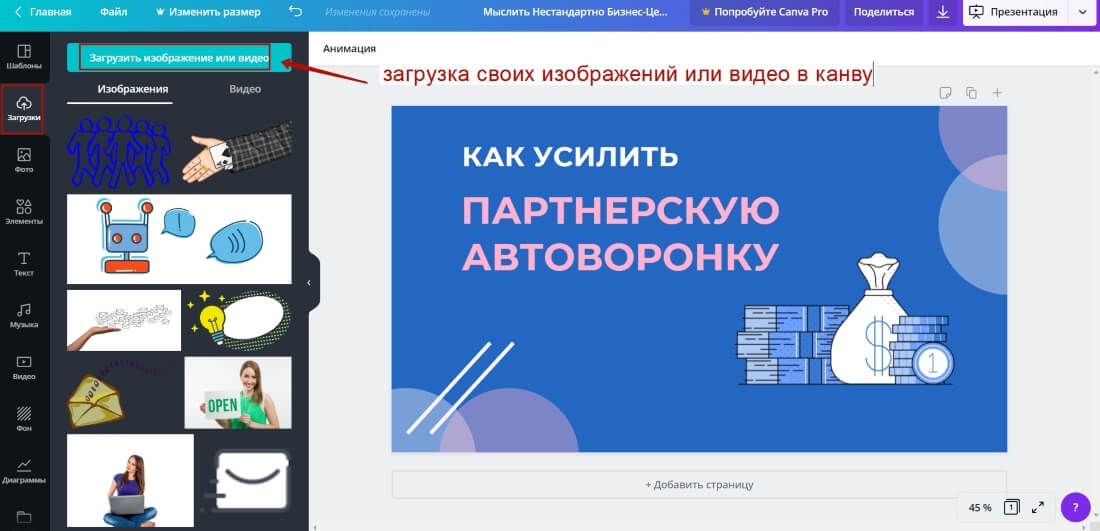
А если вы не нашли нужную картинку/видео в библиотеке Канвы, то всегда можете загрузить и добавить свою. Делается это в разделе «Загрузки».

Продолжаю работу над своей презентацией и добавляю второй слайд. Для этого вернусь в раздел «Шаблоны» — открою выбранный макет презентации и выберу подходящий фон слайда.
Для второго слайда выбрала другой стиль, на светлом фоне. Это немного разнообразит видео – по задумке у меня в таком стиле 2 слайда (второй и последний). Остальные будут на синем фоне.
Этим и удобны готовые шаблоны презентаций – что там уже есть единый стиль и цветовые сочетания, остается только немного корректировать под себя.
На этом слайде также пишу свой текст и добавляю анимированную картинку из библиотеки.
И так со всеми остальными слайдами – добавляю текстовый контент + визуализацию в виде статичной или анимированной картинки. Картинки подбираю из библиотеки, как уже показывала выше.
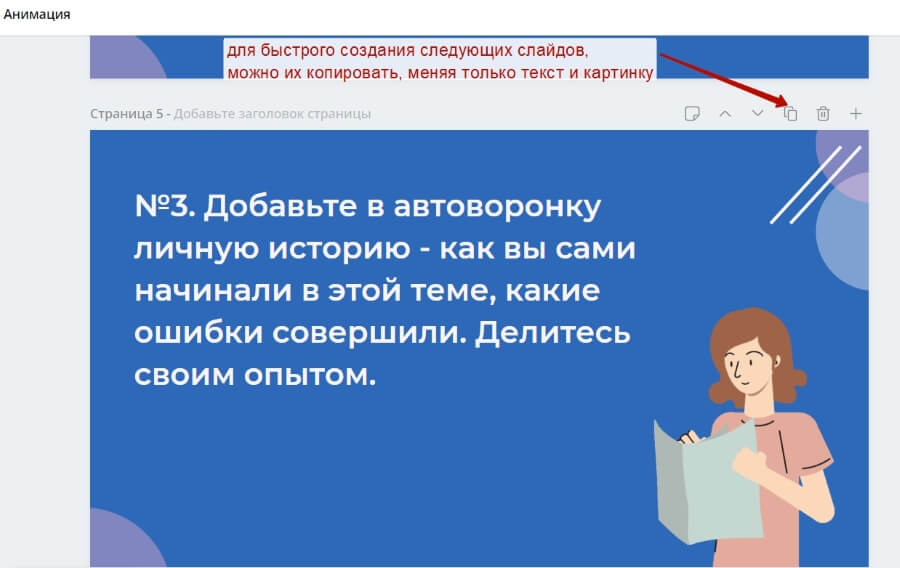
Для быстрого создания слайдов, можно скопировать предыдущий слайд, заменив только текст и картинку.
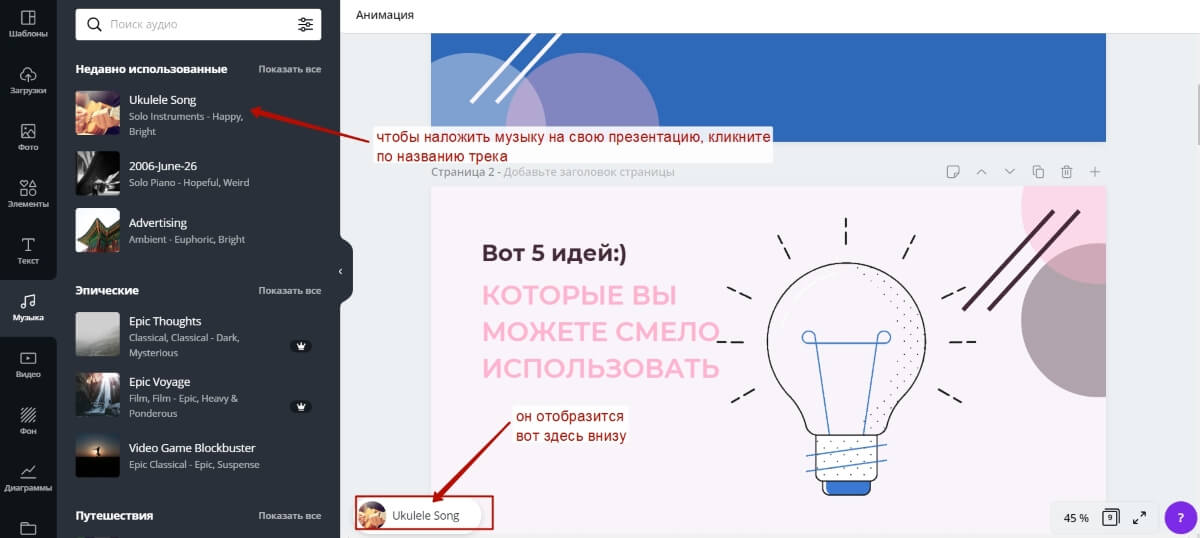
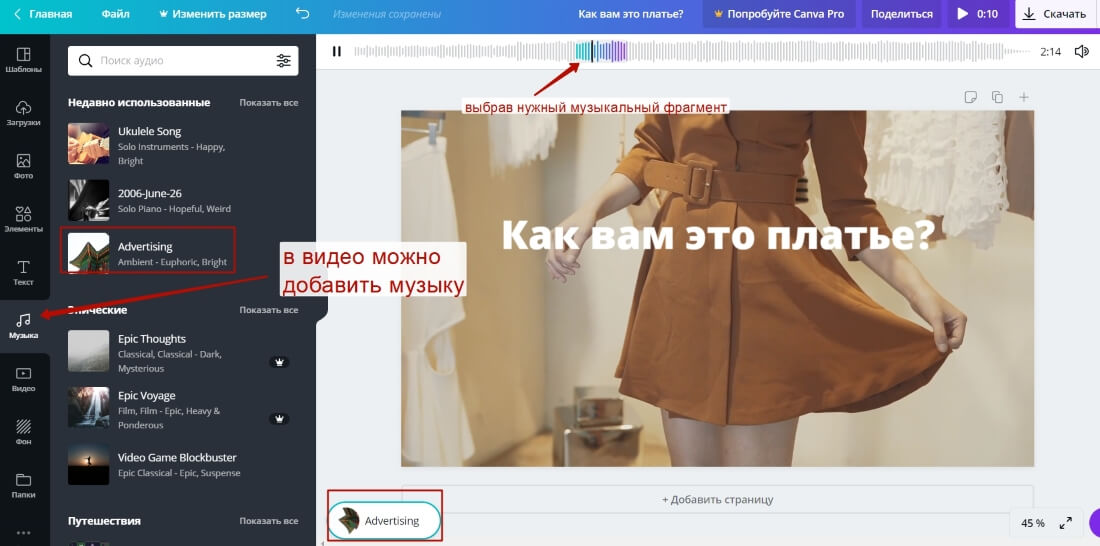
Когда все слайды готовы, добавим музыку. Для этого зайдем в раздел «Музыка». Здесь есть бесплатные и платные треки. Бесплатные будут помечены одноименной надписью. Трек можно прослушать, кликнув по стрелочке на обложке.

Чтобы музыка применилась к презентации, кликаем по ее названию. Трек автоматически добавится к презентации в соответствии с ее размером. Внизу вы увидите его иконку, кликните на нее.
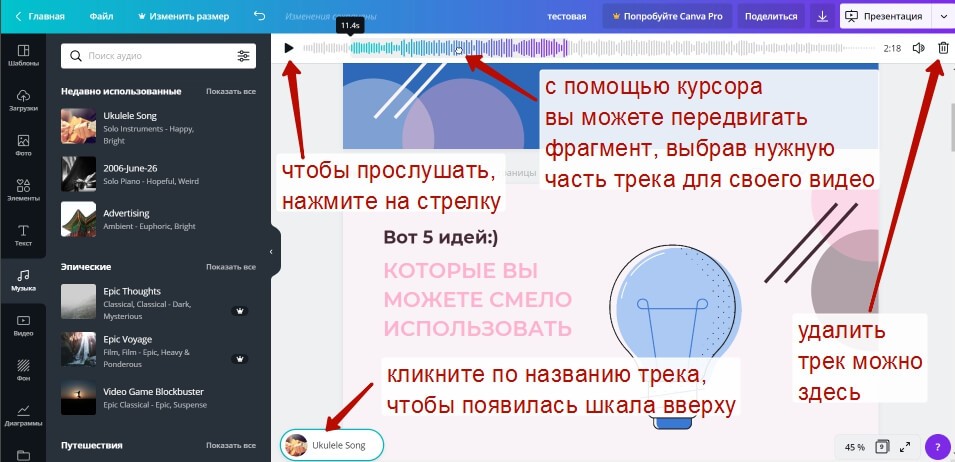
Тем самым вы откроете шкалу аудиопроигрывателя. Фрагмент, который используется в вашей презентации, подсвечен на шкале. Но не обязательно использовать именно его – вы можете курсором в виде руки передвинуть в любое место шкалы и, прослушивая, выбрать другой фрагмент трека. Для прослушивания кликаем на стрелку.
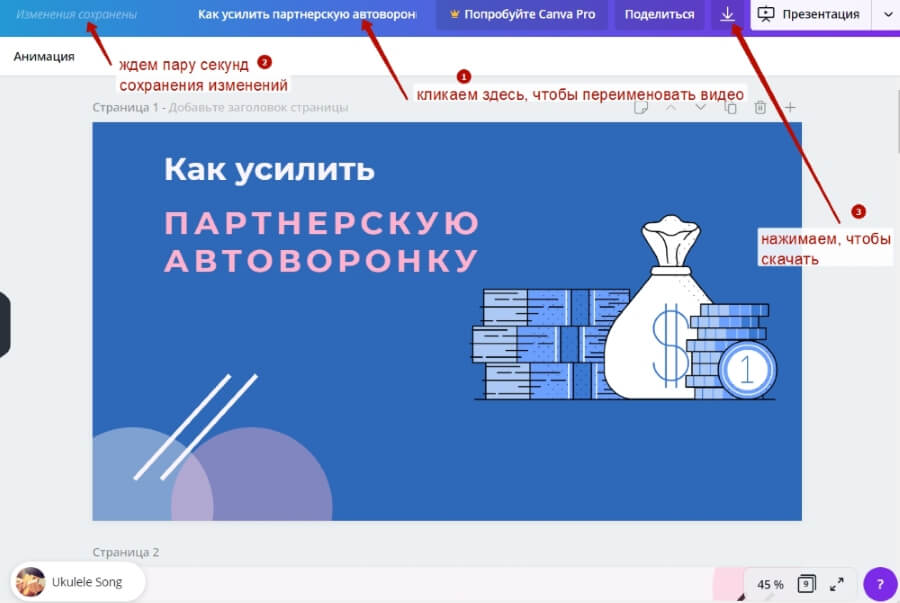
Теперь переименуем наше видео и скачаем на компьютер.
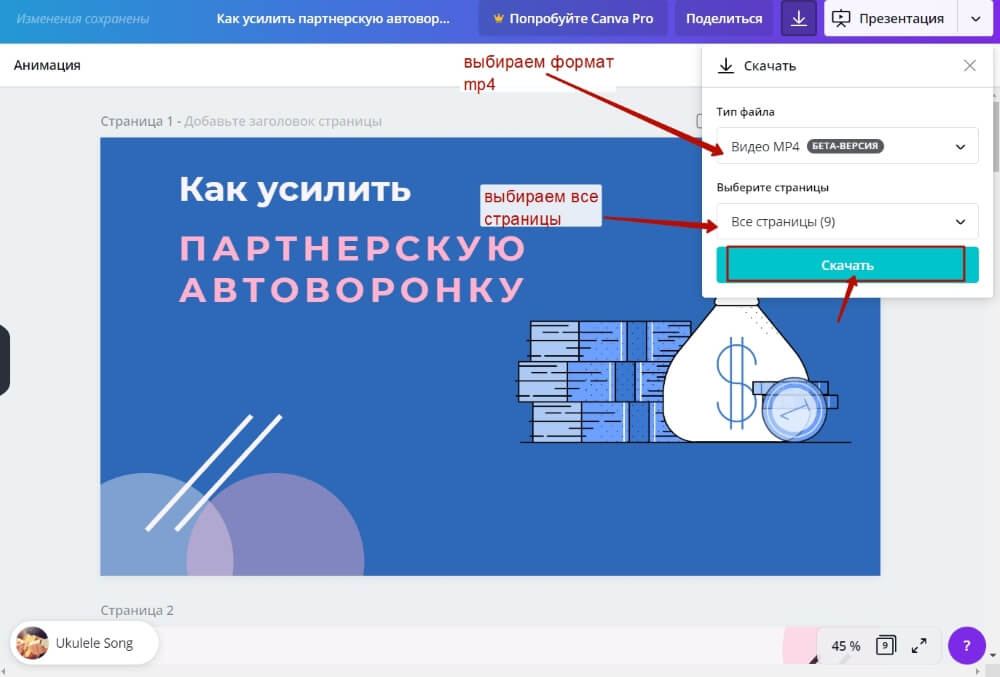
Чтобы скачать, нажимаем по стрелочке сверху и выбираем формат mp4. Выбираем все страницы.
Ждем обработки и загрузки. По умолчанию видео скачивается в папку «Загрузки» на компьютере.

Готовый ролик можно загрузить в соцсеть, на Ютуб и т.д.
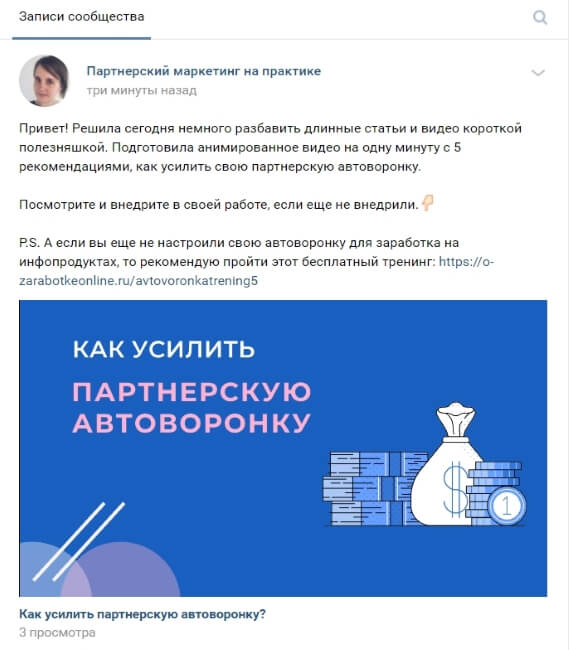
Я использую его в посте в Вконтакте с партнерской рекомендацией. Вот так:

Также встрою это видео здесь, чтобы вы наглядно посмотрели, как это получается:
Кстати, использовать шаблоны презентаций в сочетании с анимацией – не единственный вариант создания видео в Канве.
Вы можете использовать, к примеру, видеофоны для слайдов (кадров).
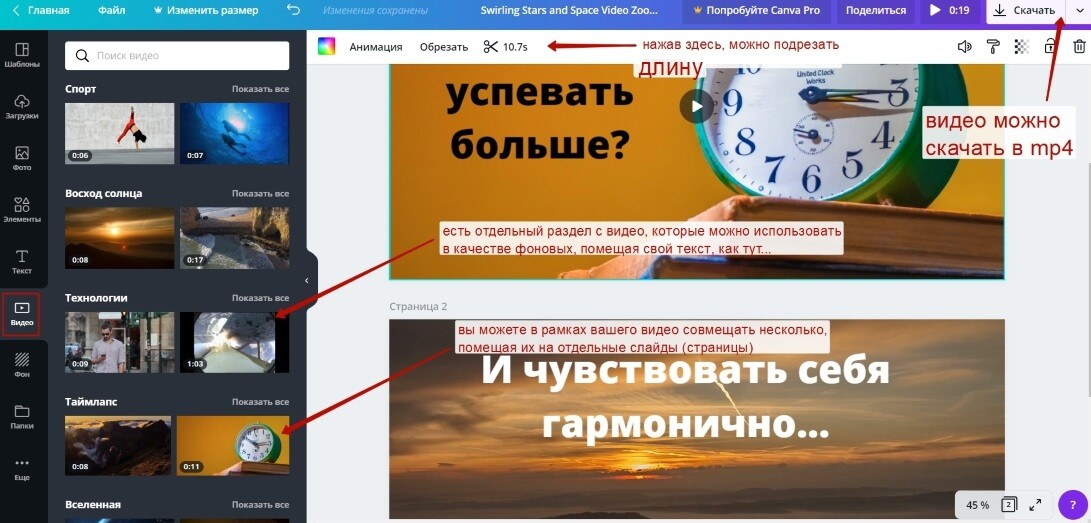
А также в библиотеке есть отдельный раздел «Видео» с короткими роликами» — где на фоне видео вы можете писать свой текст, добавлять др. элементы.
Вы можете сочетать несколько видео в одном, просто помещая их на отдельные слайды (страницы).
И скачивать готовый результат в mp4.
В видео также можно добавить музыку:
Друзья, а вы уже делали анимированные ролики с музыкой в Канве? Как вам идея?
Буду рада, если пригодилась.
Виктория
Еще материалы по Канве:
Как сделать баннер и запустить баннерную рекламу
Как сделать инфографику






























Для создания презентаций есть как десктопные программы (PowerPoint, Keynote), так и веб-сервисы. Покажем, как создать слайды в Canva — онлайн-конструкторе графики, предлагающим большой выбор дизайнерских шаблонов и других функций, связанных именно с презентациями.
Здравствуйте Виктория! Как всегда своевременная информация по усилению автоворонки анимированной
видеопрезентацией. Я сейчас занимаюсь созданием автоворонки для своего блога. Эта информация достойна внимания, я конечно же обращу внимание на возможности сервиса Canva.
Спасибо за полезную информацию!
Ух ты, даже не обращал внимания на такие возможности Canva , используя только для создания превью к видео. Спасибо, будет здорово это применить.
Виктория, здравствуйте!
Никогда не думала, что у Канвы столько возможностей. Спасибо Вам за очень подробное объяснение работы на сервисе и за большой дополнительный материал. С уважением Татьяна.
Рад всех приветствовать! Очень классная и доступная для понимания статья с многочисленными полезными пошаговыми картинками и с интересным, дополняющим встроенным видео. Спасибо большое!!!