Привет, друзья! Сегодняшняя статья будет полезна всем, кто использует код для вставки видео с Ютуба на своих сайтах, блогах, лендингах. Поговорим о дополнительных командах, которые позволяют настраивать этот плеер под себя.
Встраивая новое видео на свой блог, я особо не заморачиваюсь и чаще всего ничего в коде не меняю. Единственное – это выбираю подходящие мне размеры проигрывателя. Их можно настроить на этапе копирования кода с Ютуба: выбрать из предложенных вариантов или указать свои.
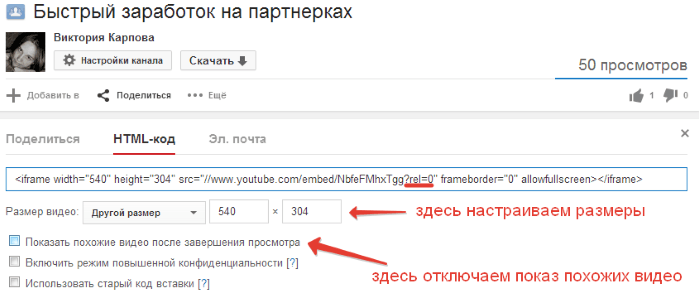
Либо, когда видео уже добавлено, размеры можно корректировать прямо в коде.
Также в настройках мы можем отключить показ похожих видео в конце, просто убрав соответствующую галочку. Тогда в коде появляется дополнительный парамертр ?rel=0. Смотрите на скриншоте:
Ну а если видео добавляется на страницу подписки, продажник или сайт-прокладку, то тут уже можно поэкспериментировать с другими настройками и убрать то, что вам кажется лишним. Для этого нам и пригодятся соответствующие команды.
Вот основные из них:
vq=hd720 – данный параметр позволяет сразу задать вашему видео высокое качество воспроизведения. Это удобно, так как по умолчанию Ютуб проигрывает видео в среднем качестве (360p или 480p). То есть, в том, которое без проблем потянет медленный интернет.
С другой стороны, если скорость интернета слабая, то качество 720p и выше будет тормозить видео и, вероятнее всего, его так и не досмотрят.
autoplay=1 – видео запускается автоматически. То есть, как только посетитель попадет на ваш сайт, ролик начнет воспроизводиться сразу, без дополнительных действий с его стороны.
start=N — воспроизведение с конкретной секунды, где вместо N мы просто указываем нужное значение. Например, команда start=120 задает показ видео со 2-ой минуты.
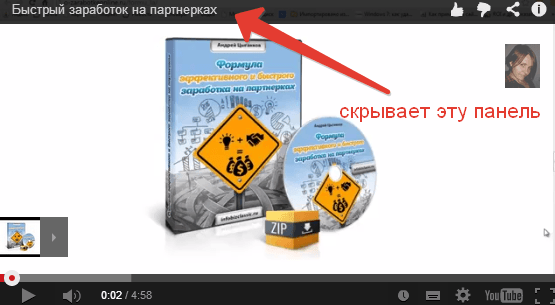
showinfo=0 – скрывает название и информацию о видео в верхней части:

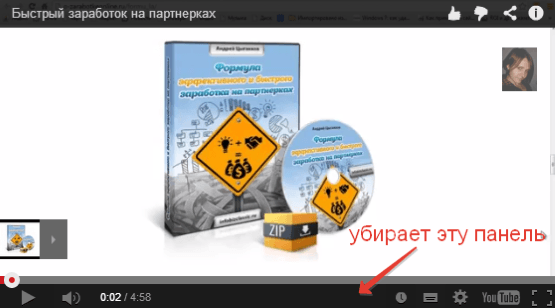
controls=0 – скрывает полностью нижнюю панель управления. Пользователю становится недоступной полоса прокрутки, настройка звука и качества. В этом случае, в правом нижнем углу появляется кликабельное лого Ютуба.

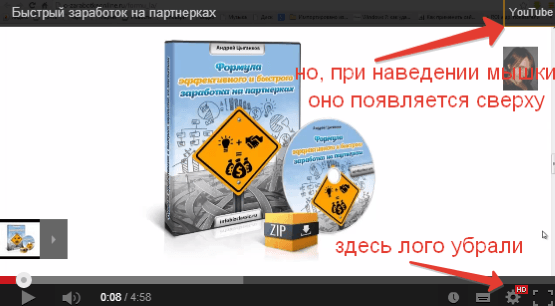
modestbranding=1 – убирает логотип Youtube в нижней панели, но при этом он появляется сверху.

Даже если использовать последние три команды вместе (showinfo=0, controls=0, modestbranding=1), то логотип в правом нижнем углу все равно отображается. Так что, совсем его не убрать.
И еще несколько команд:
disablekb=1 – не позволяет управлять воспроизведением видео с клавиатуры, в частности останавливать его пробелом и прокручивать стрелками вперед-назад.
fs=0 – запрещает разворачивать видео на весь экран.
theme=light — делает панель управления светло-серой. Вот такой:

iv_load_policy=3 — отключает аннотации.
Теперь о том, как добавлять эти параметры в код видео.
Все очень просто. Первая команда указывается сразу после ссылки на ваш ролик, после вопросительного знака (?), а все последующие — после амперсанда (такого вот значка &).
Смотрите на примере моего кода:
<iframe width="560" height="315" src="//www.youtube.com/embed/4Zdcdb3hx2w?autoplay=1&controls=0&start=35" frameborder="0" allowfullscreen></iframe>
Здесь я задала такие команды, как автопроигрывание, скрытие панели управления и начало с 35-ой секунды. Вы можете менять все это местами, добавлять другие параметры, либо какой-то один. Главное не забывайте – первый всегда указываем после ?, иначе работать не будет.
Еще несколько слов об альтернативе…
У Юджина Боса есть такой бесплатный скрипт «Ютуб Профессионал». Он позволяет генерировать код видео с дополнительными параметрами автоматически. Правда, настроек в нем поменьше – только самые распространенные.
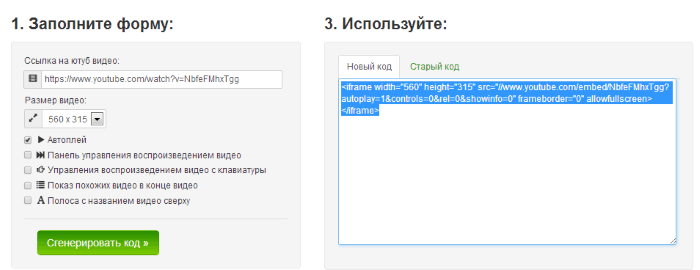
Пользоваться скриптом проще простого:
В первом поле вводим ссылку на наше видео.
Дальше выбираем размер плеера.
Ставим галочки напротив тех параметров, которые нам нужны.
Жмем сгенерировать код, и копируем его справа. Если вдруг видео не отображается, просто добавьте перед ссылкой http://
«Ютуб Профессионал» вместе с другими бесплатными скриптами можно скачать здесь.
И напоследок, посмотрите видео – наглядный вариант статьи:
Если появятся вопросы – пишите в комментариях. Всегда рада помочь.![]()
P.S. На днях заметила, что после очередного обновления Ютуб, стало больше настроек плеера на сайте. Теперь во вкладке html-код, под кодом вставки видео, отображается надпись «ЕЩЕ», кликая по ней, мы раскрываем дополнительные настройки. И здесь также можем скрывать панель управления, название видеоролика и информацию о нем.
С уважением, Виктория Карпова








Вика, привет. Отличный мануал, СПАСИБО! Я как правило в коде меняю только параметры размера отображаемого окна. Честно скажу, про дополнительные параметры даже не знал. Фишка с автозапуском и отключением панелей мне понравилась — полезная штука. Возьму на вооружение.
Привет, Максим) Рада, что пригодилось. Как-то до последнего времени тоже особо не настраивала проигрыватель, а тут начала сайты-прокладки с видео делать и решила поэкспериментировать с некоторыми настройками.
Полезная информация, спасибо. Я только меняю размер видео, подгоняя его под свой сайт, остальное мной пока не востребовано. Может, когда-нибудь, эта информация мне пригодится.
Здравствуйте, Василий) Спасибо за комментарий. Да, в основном настройки актуальны для лендингов, на блоге отдельные настройки и вовсе ни к чему:)
Привет, Вик! Ну клёво! Очень полезно. Я тоже только размеры вручную меняю, а про остальные команды не знал. Спасибо. А ты прокладки вручную делаешь? Просто у меня все через wppage реализовано, а там есть опция автовоспроизведения и убирания полосы прокрутки. Я лендинги через него генерю.
Привет, спасибо, что заглянул. Да вот как раз хочу перейти на wppage, а пока да — делаю вручную в визуальном онлайн редакторе.
Да вот как раз хочу перейти на wppage, а пока да — делаю вручную в визуальном онлайн редакторе.
Виктория, выношу вам отдельную благодарность от своего лица! Какая вы молодец, что раскрыли эти секретики. А я голову «сушу», что за чудеса происходят с этими видео. Точно знаю, что с ютюба, а к то кнопок нет, то еще какие-то фокусы. Статья — супер!!!
Елена, спасибо Вам за комментарий:)Пользуйтесь и желаю успехов!
Здравствуйте, Виктория. Я, как и наверное многие, подгонял только размер видео под страницу. О других командах по обработке видео даже не подозревал. Спасибо, беру их на вооружение.
Здравствуйте, Валерий:) И Вам спасибо, что заглянули!
Виктория.
Составил для себя памятку:
Как указать в ссылке начальную и конечную секунды.
Пример для видео с 30 по 35 секунду:
стартуем просмотр нужного видео
берём ссылку при просмотре видео, сверху, например:
_http://www.youtube.com/watch?v=EuPfXQEhomo
если видео из плейлиста,
то обязательно удаляем кончик ссылки начиная с &list
иначе будут играть и следующие видео плейлиста.
заменяем /watch?v= на /v/ — чтобы всегда работало указание конца: &end
и добавляем что с 30 по 35 секунду: &start=30&end=35
лучше также добавить некоторую информацию:
&rel=0 — чтобы закончилось без «похожих»
&autoplay=1 — чтобы «всё взыграло сразу»
а также можно, но лучше не надо, добавить некоторую доп.информацию:
&modestbranding=1&showinfo=0&controls=0 — для «якобы очистки от ненужного»
&version=3 — на вс.сл. (версия плеера)
&vq=hd720 — выс.качество, если уверены за скорость адресата)
итоговая ссылка:
_http://www.youtube.com/v/EuPfXQEhomo&start=30&end=35&rel=0&autoplay=1
Но вот вопрос: как задать не один, а — хотя бы — два отрезка…
а как вокруг ролика поставить рамку?
Включите монетизацию, и будет вам реклама в видео и возле.