Привет! В этом материале на примерах рассмотрим, как в статье на блоге Вордпресс разместить подписку на бесплатность – форму подписки с баннером.
Часто ученики в поддержке спрашивают – как сделать подписку в статье на блоге, разместить форму подписки на рассылку… Поэтому решила затронуть данную тему.
Сразу скажу, что просто предлагать подписку на рассылку – ну такое себе… Рассылок сейчас валом, рекламных еще больше. Поэтому предлагать на своем блоге лучше подписку на ценную бесплатность (лид-магнит). Как его сделать и упаковать мы уже обсуждали в отдельной статье – вот тут.
А сегодня речь о том, как предложить подписку на этот лид-магнит в статье.
Все очень просто, нам понадобится 3 элемента:
— форма подписки (делается на сервисе рассылок)
— баннер (3d обложка) нашей бесплатности за подписку. Как ее сделать есть урок.
— редактор статьи в Вордпресс (переключиться на режим добавления кода, чтобы встроить форму подписки).
Предложить подписку на вашу бесплатность вы органично можете в конце статьи, добавив баннер и форму подписки (даже страница подписки не нужна).
Давайте рассмотрим технически.
Вы можете посмотреть мой наглядный видеоурок по данной теме:
Тут есть свои особенности, например, если у вас сервис для набора подписчиков Джастклик, то там очень гибкий конструктор форм подписки. Можно сконструировать что-то типа баннера с подпиской.
Если сервис рассылок Spoonpay, Гудли, Massdelivery или др., где нет возможности в форму встроить картинку (баннер), то делаем отдельно. Добавляем баннер (картинку бесплатности) в статью, а сразу под ней форму подписки на этот подарок.
Давайте рассмотрим на примере 2 сервисов – Джастклик и Spoonpay.
В первом сделаем баннер с формой подписки.
Важно: прежде чем делать форму подписки – создайте группу подписчиков, к которой вы будете эту форму привязывать. Для группы подписчиков настраивается цепочка писем после подписки в эту группу! Вся связка работает так – подписавшись через форму, подписчик попадает в группу и для него запускается автоматическая цепочка писем после подписки. В самом первом письме после подписки отдается ваш бесплатный подарок.
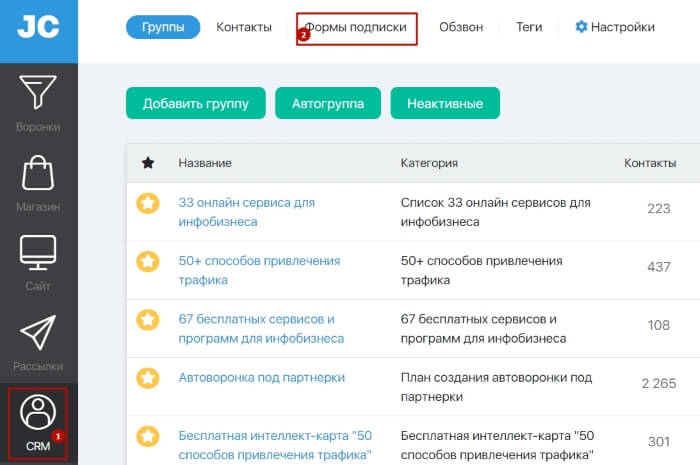
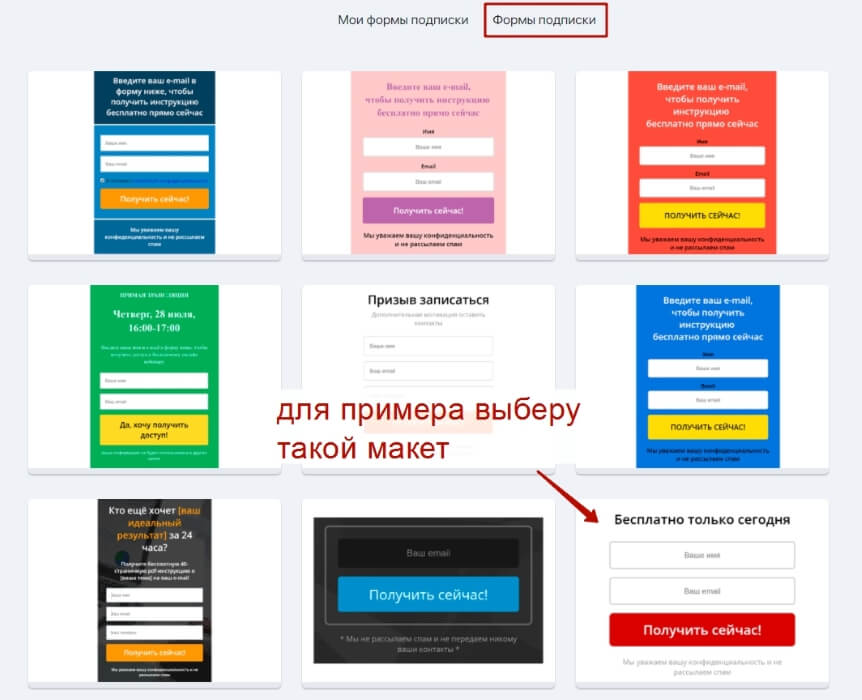
Итак, для создания формы подписки в Джастклик идем в раздел «CRM» – «Формы подписки», выбираем макет – тут особо не важно, какой он будет, так как в конструкторе мы можем все редактировать.

Выберу, к примеру, такой. Навожу на него мышкой и нажимаю «Создать».
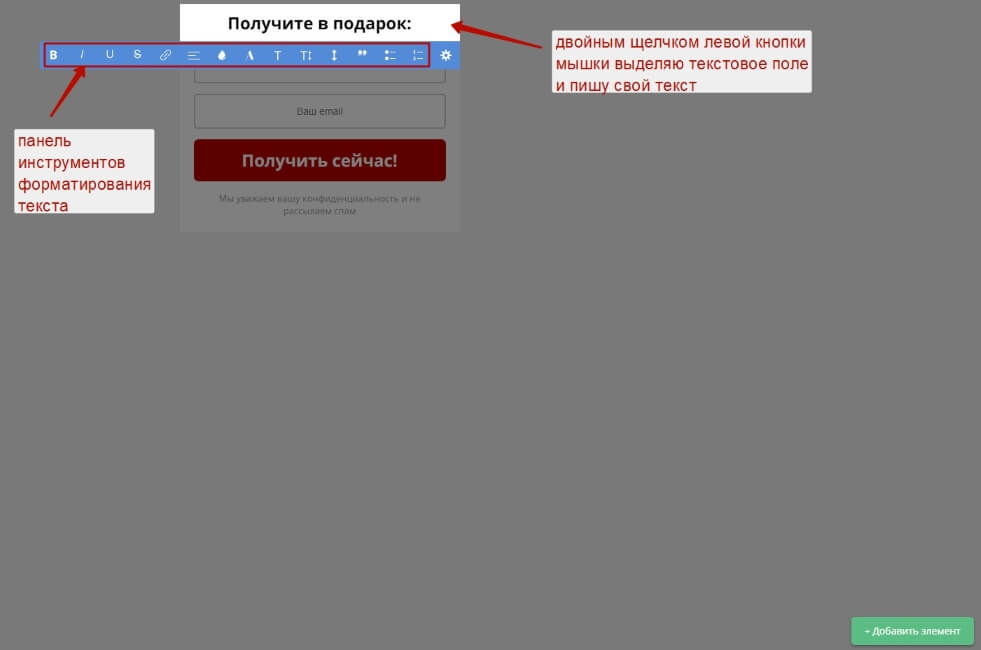
Добавлю картинку, текст с призывом к действию и подкорректирую поля формы.
Чтобы отредактировать текст над формой, двойным щелчком левой кнопки мыши кликаю на него и пишу свой: «Получите в подарок».
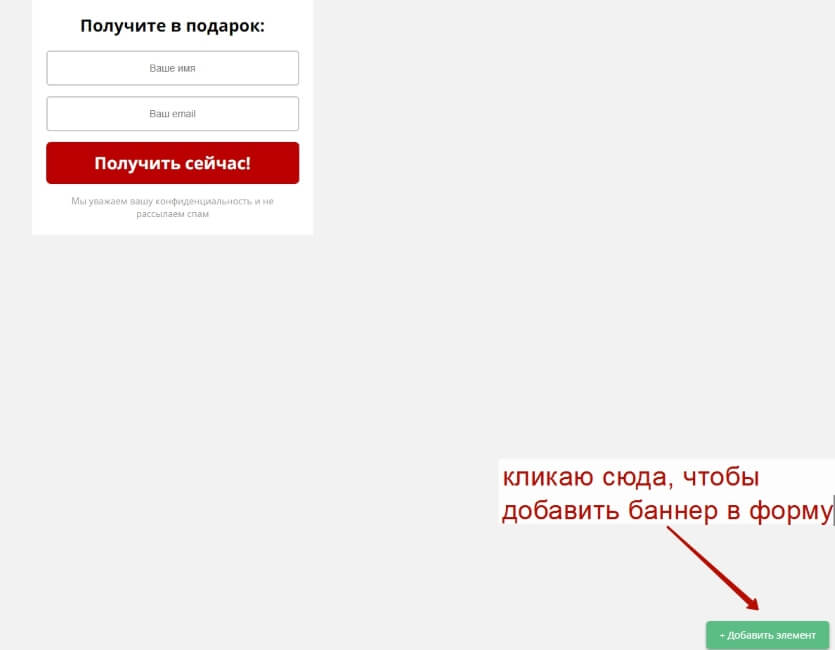
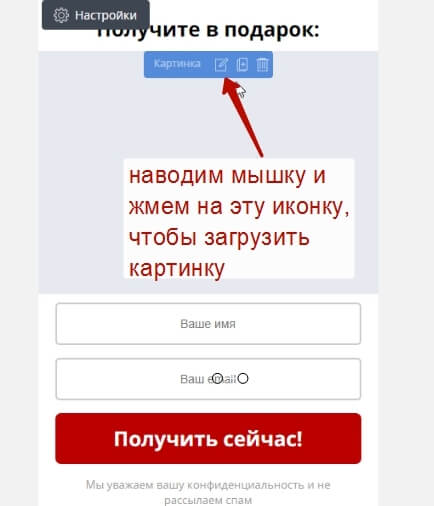
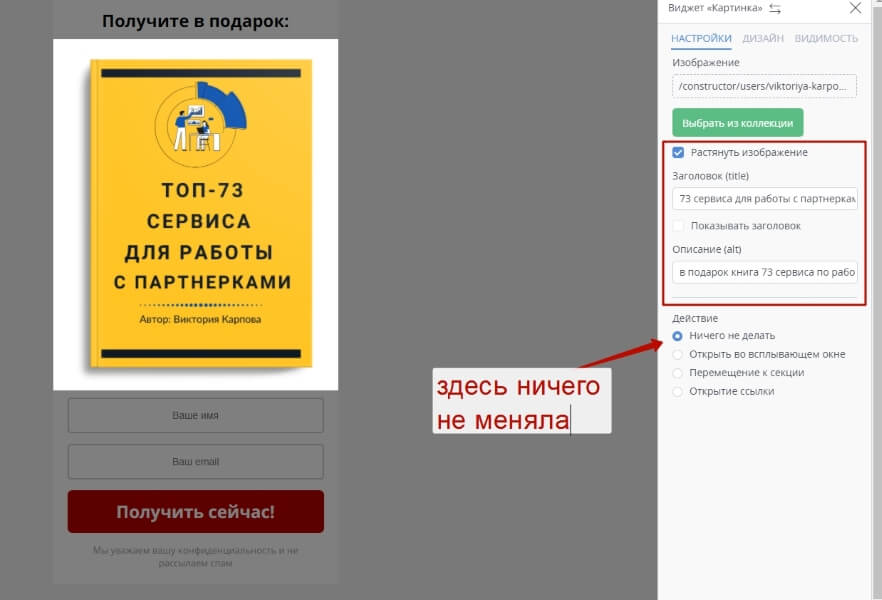
Для добавления картинки (3D обложки бесплатности) внизу справа кликаю на кнопку «Добавить элемент» и выбираю «Изображение» — перетягиваю его левой кнопкой мыши в область над полями формы.


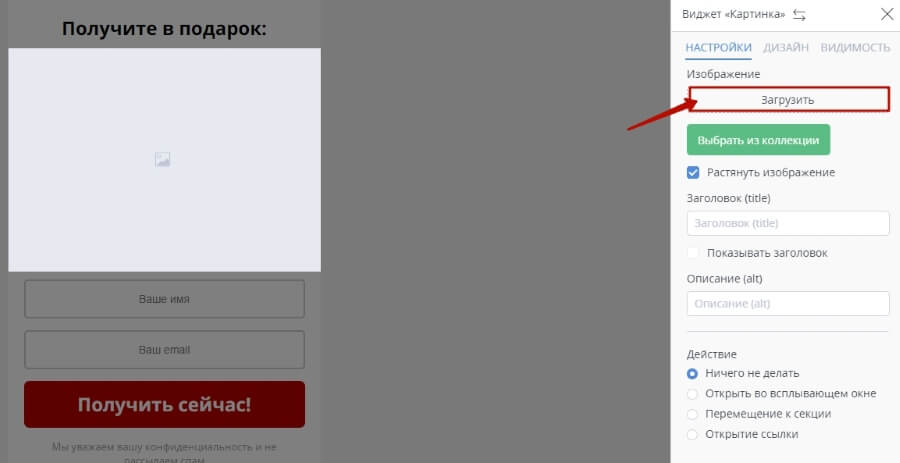
Далее загружаю свою картинку с компьютера.

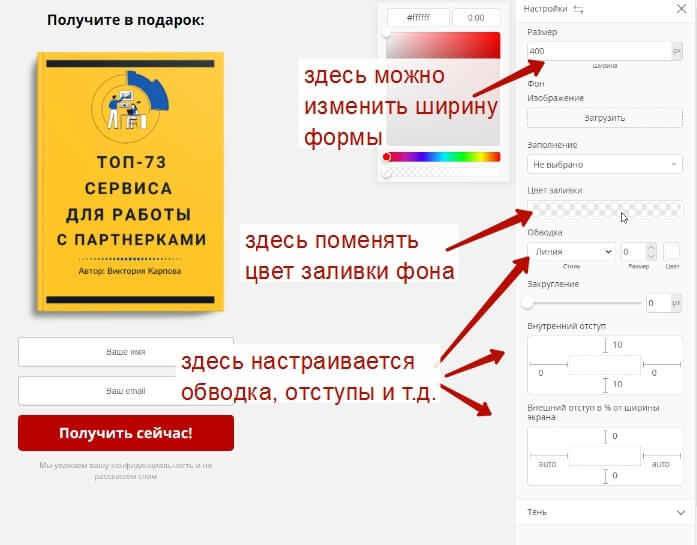
При наведении мышкой на форму, вверху слева можно нажать «Настройки» — там меняются размеры формы, можно настроить фон – я сделаю на прозрачном фоне.


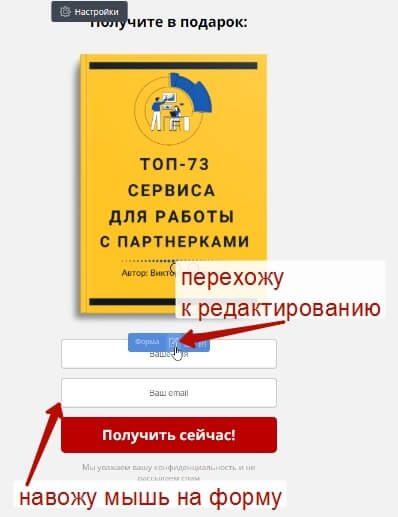
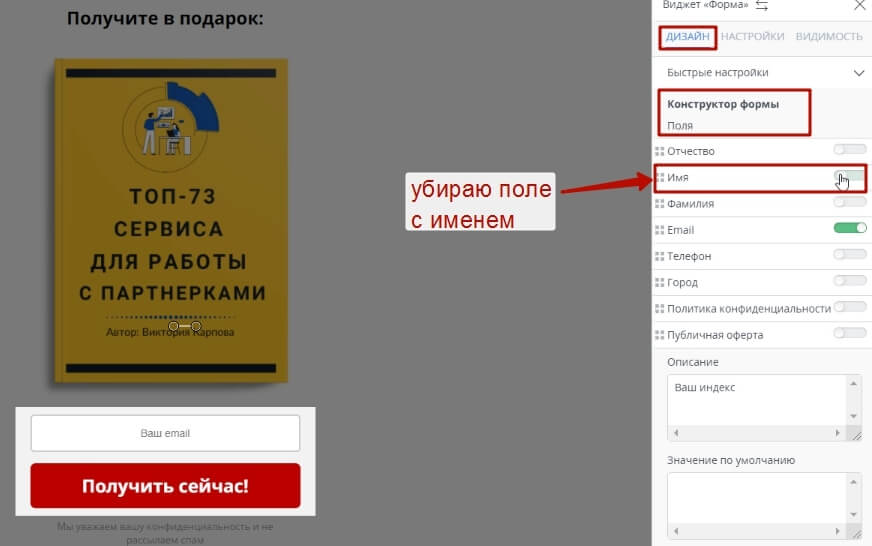
Теперь отредактирую поля формы. Для этого навожу на них мышкой и кликаю по иконке в виде карандашика.

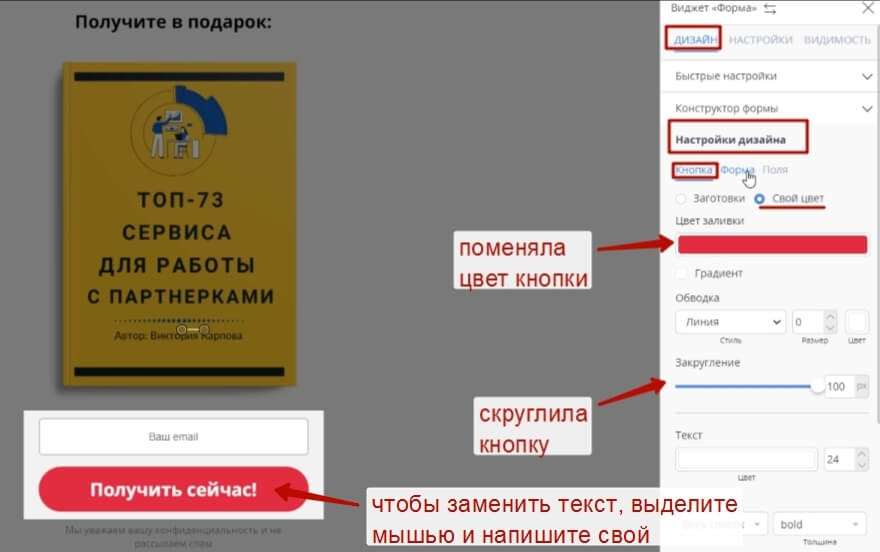
Все визуальные настройки формы делаются на вкладке «Дизайн».
Уберу поле с именем, оставлю только поле для ввода емейл.
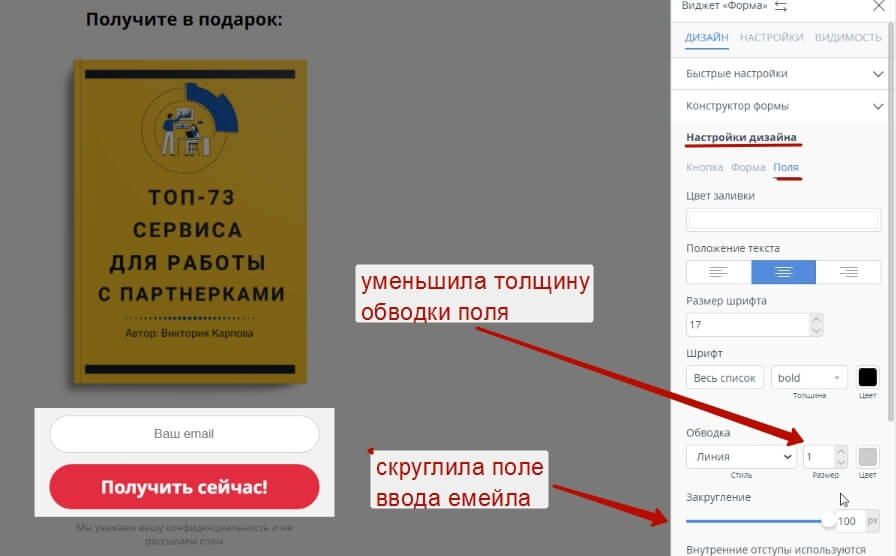
Добавлю скругление полю с вводом емейла и кнопке, поменяю цвет кнопки.
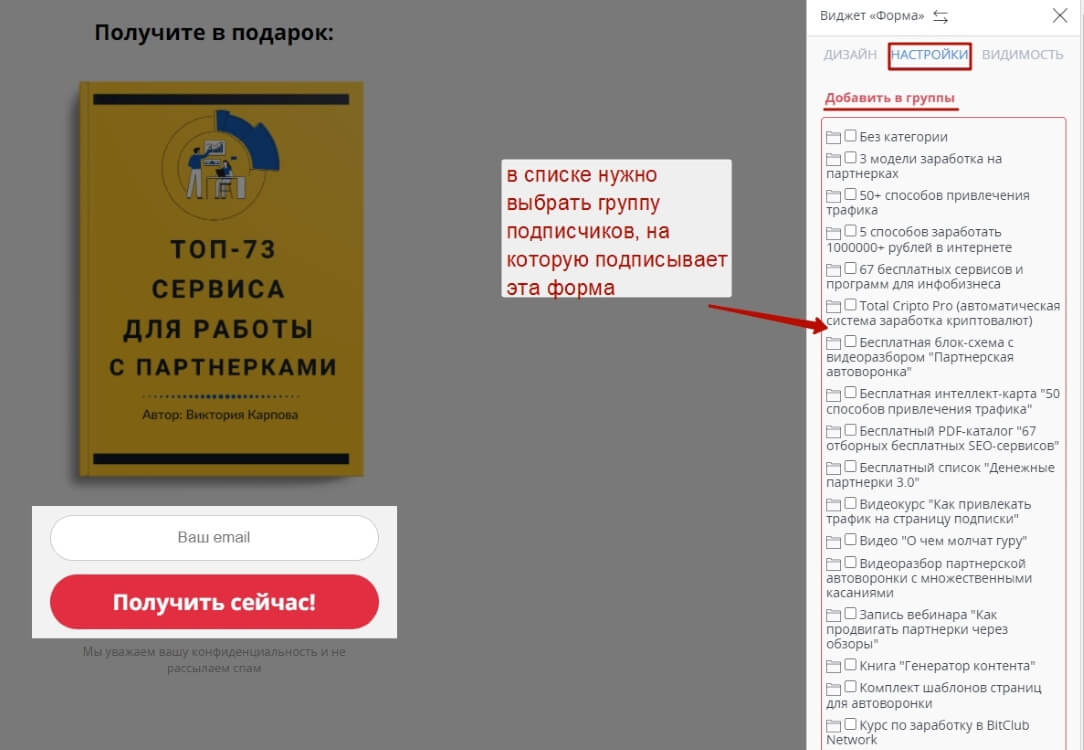
Переключившись на панели справа на вкладку «Настройки» нужно связать форму с группой подписчиков, на которую она подписывает.
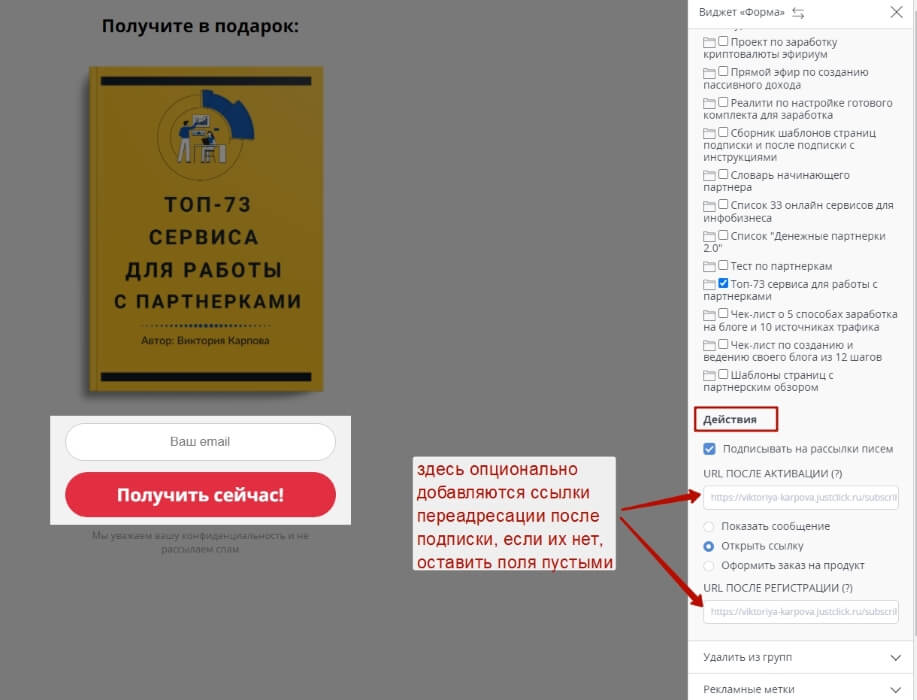
Опционально — добавить ссылки на страницы переадресации – после подписки. Новичкам по данному вопросу рекомендую изучить мою статью «Как работает связка страниц автоворонки».
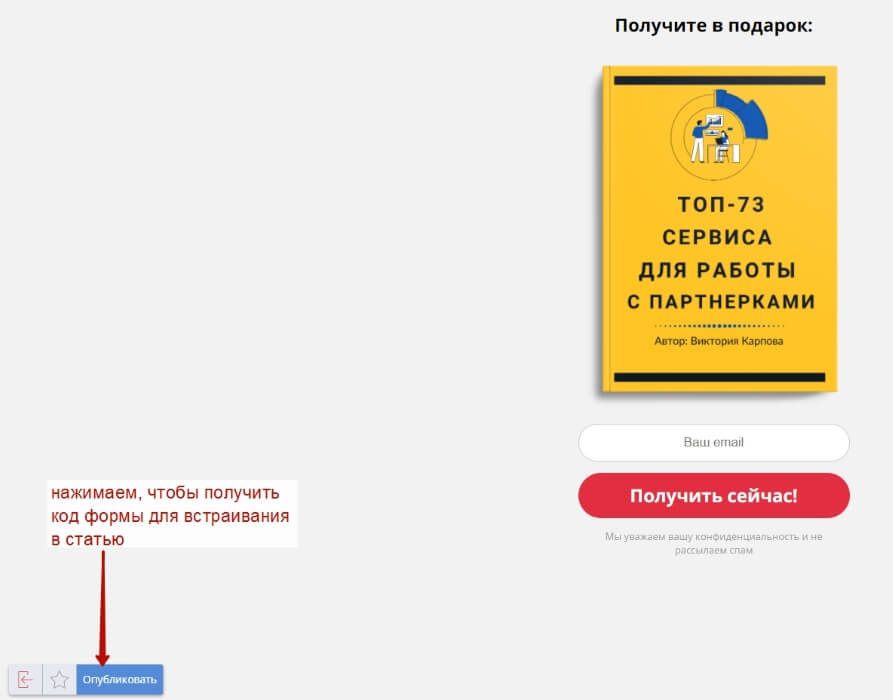
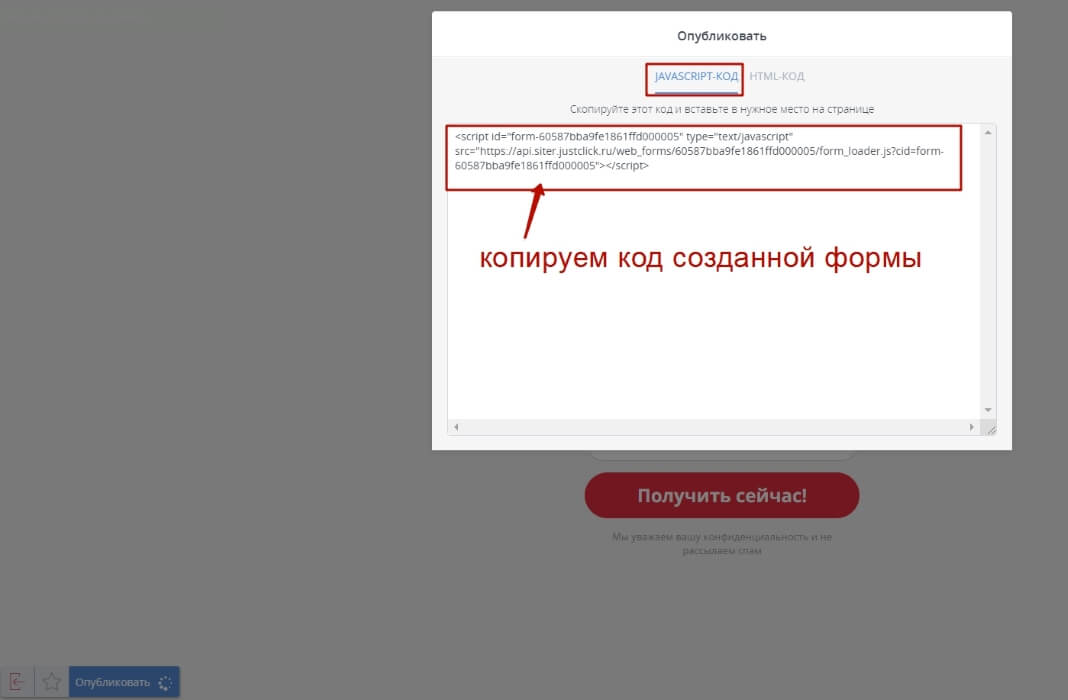
Теперь скопирую код формы, нажав внизу слева «Опубликовать».
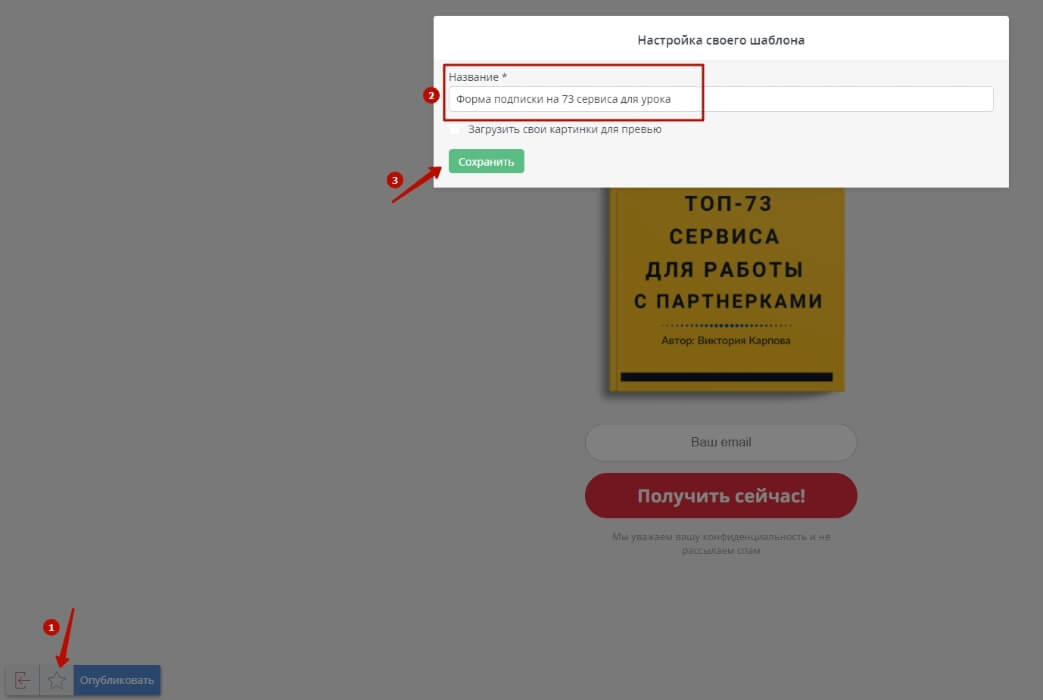
После обязательно сохраняю эту форму, кликнув по звездочке.
Далее установим эту форму в статью на блоге, тут все зависит от редактора.
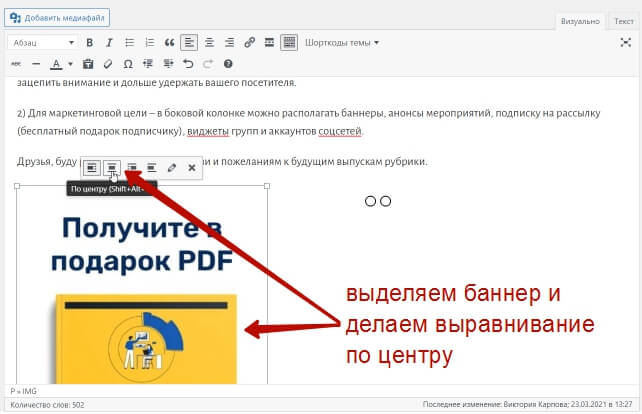
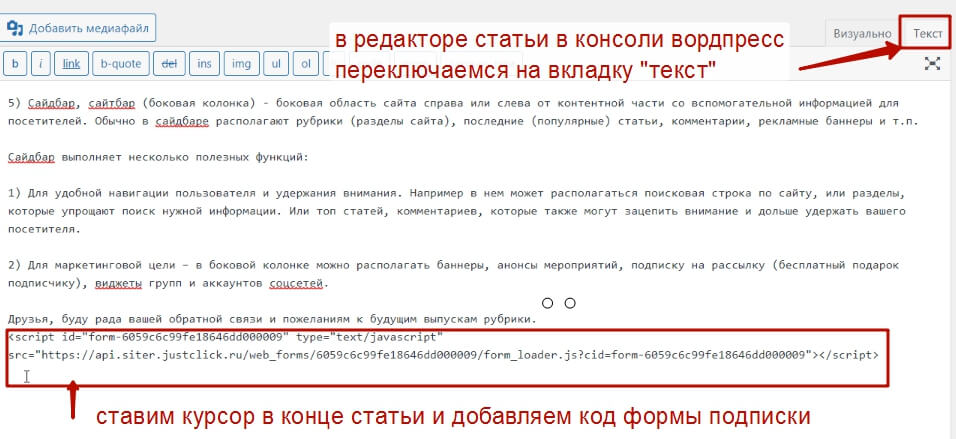
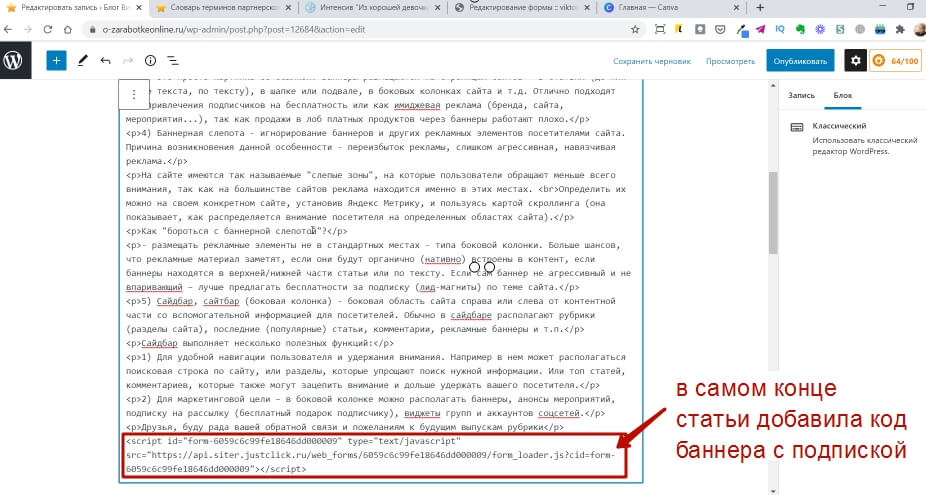
В классическом редакторе записей Вордпресс нужно просто переключиться на вкладку «Текст», то есть в режим кода.
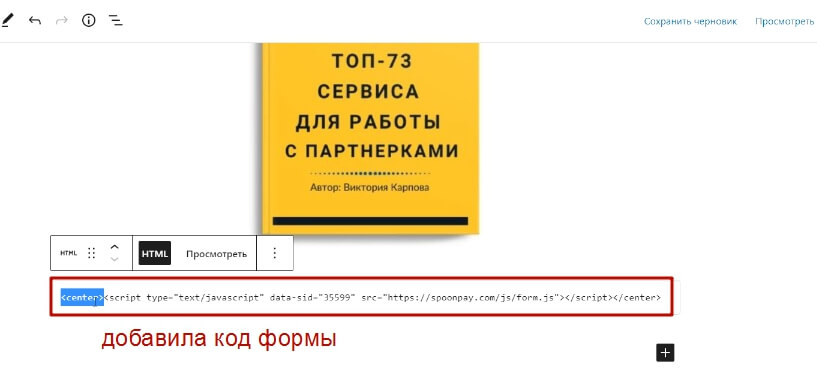
Поставить курсор в нужном месте статьи (например, в конце) и добавить код формы подписки. Вот так:
Важно: если форма встала не по центру, используем теги <center>.
<center> — этот ставим до начала кода формы.
</center> — а этот после кода формы,*без пробелов.
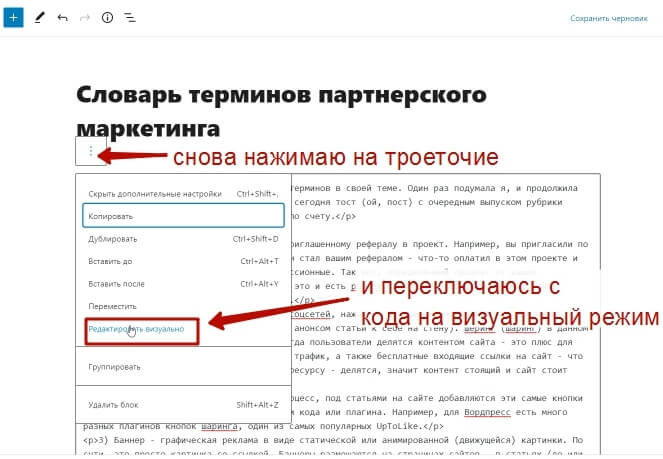
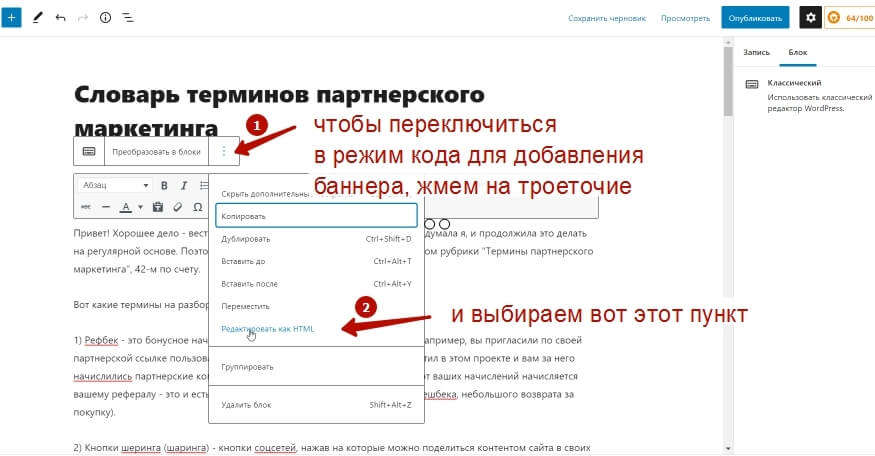
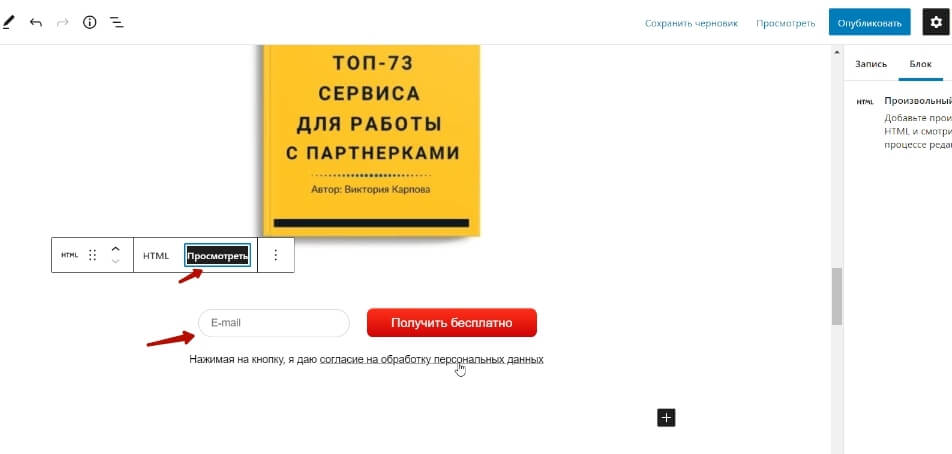
В блочном редакторе Гуттенберг тоже можно выбрать классический блок для размещения текста статьи и там переключиться в режим кода, чтобы в конце текста статьи добавить баннер.

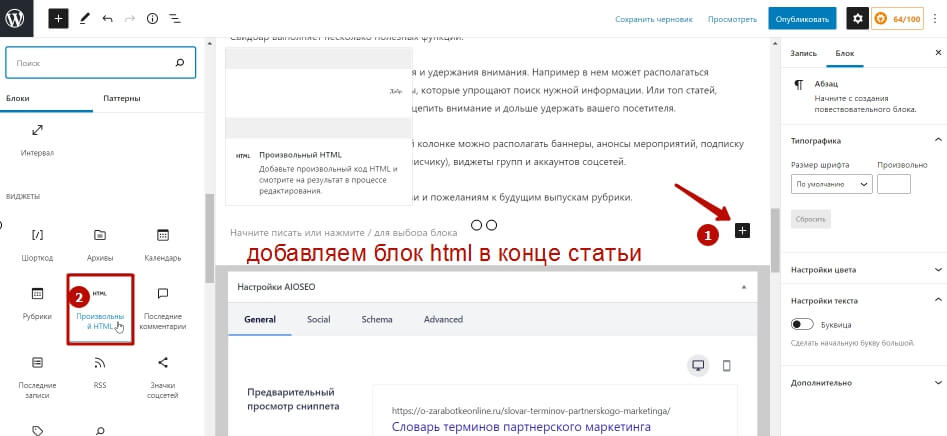
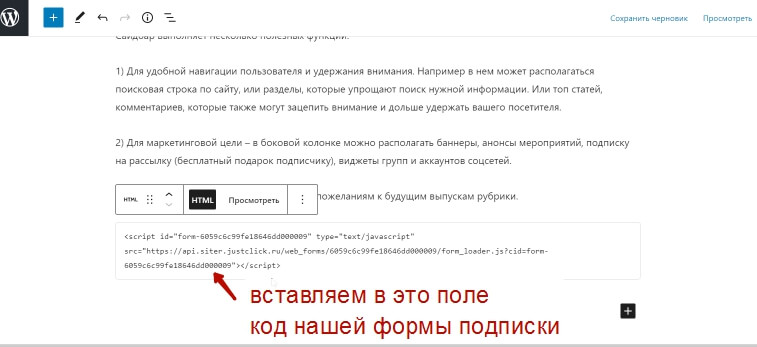
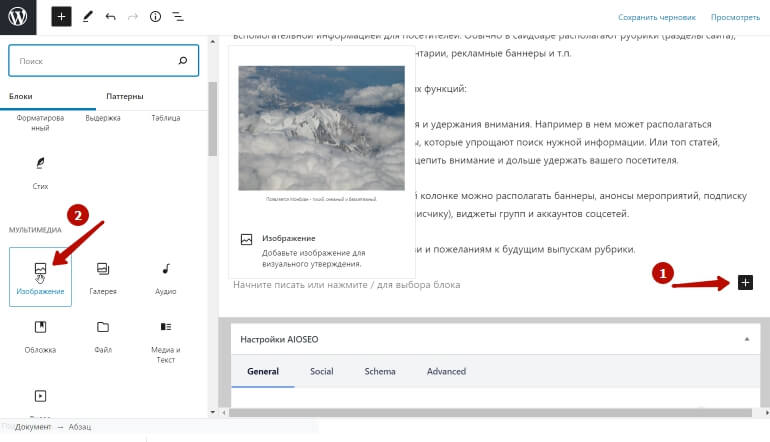
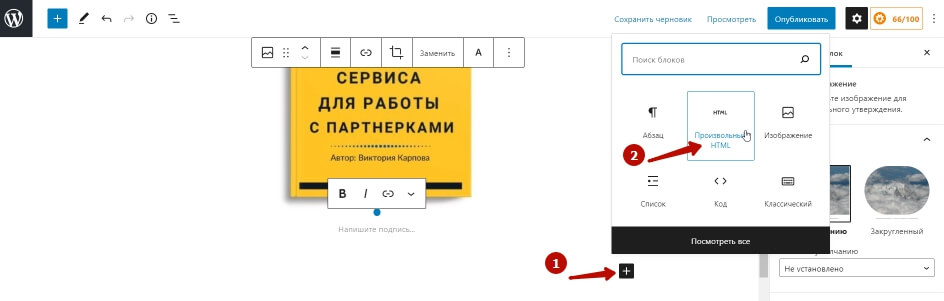
Если же вы добавляете статью из отдельных блоков-абзацев, то самым последним после текста просто нужно выбрать специальный блок «Произвольный html» – и в него добавить код вашей формы подписки с баннером. Вот так:
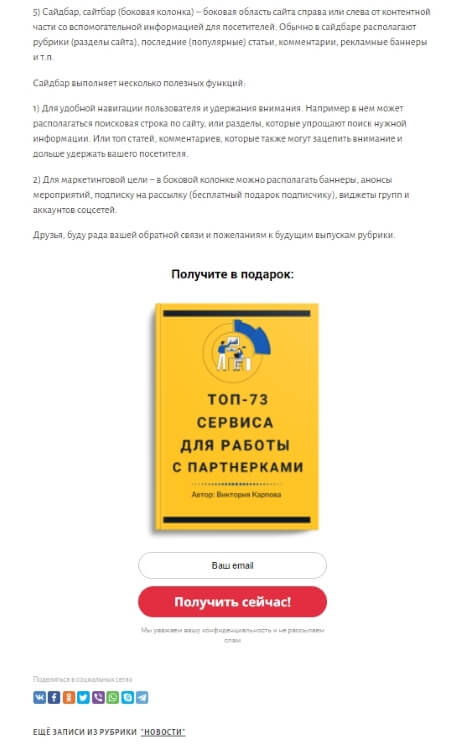
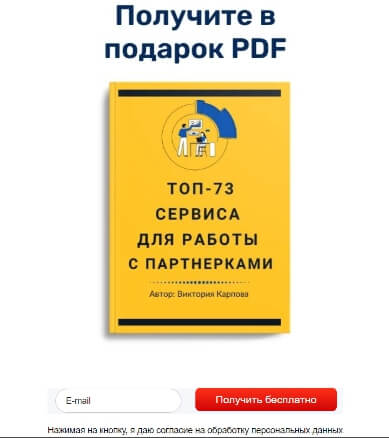
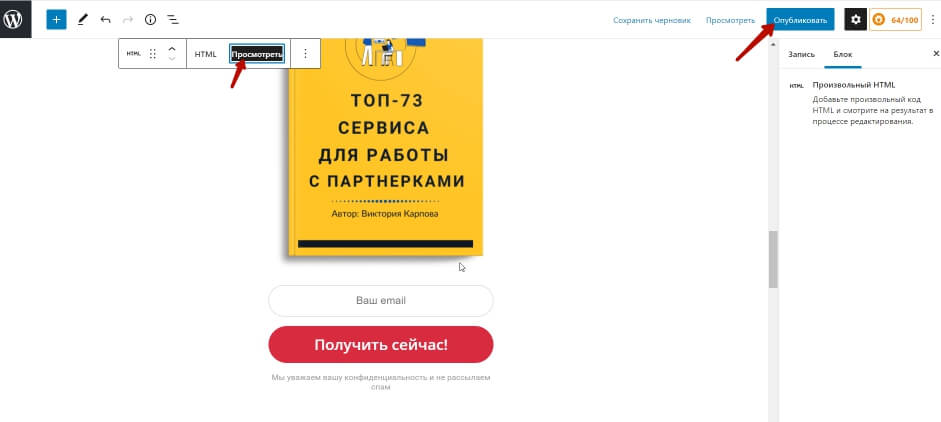
Пример баннера с подпиской на бесплатность в статье на блоге:

Теперь сделаем форму подписки от сервиса рассылок, где нет возможности генерировать баннер прямо в форме.
Нам просто нужно отдельно сделать баннер – картинку бесплатности и отдельно форму – разместить их друг под другом.
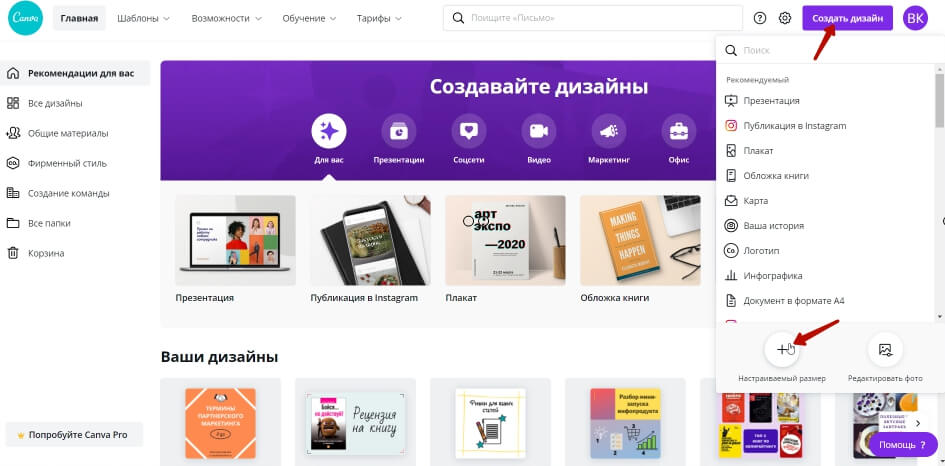
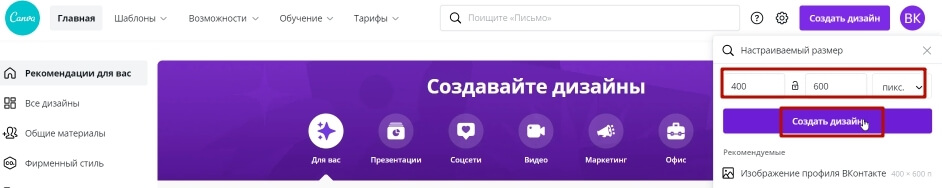
Вначале создам баннер бесплатного подарка в сервисе Canva. Сделаю картинку размером 400×600 пикселей.
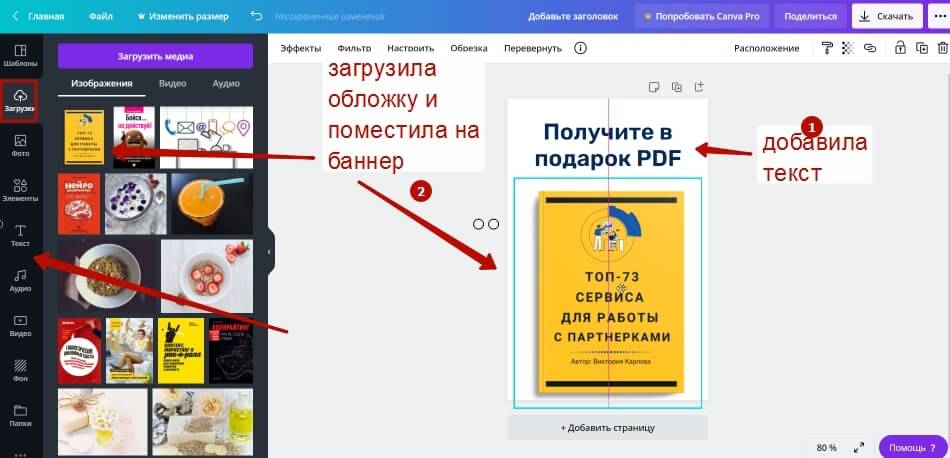
Помещу на белый фон обложку своего подарка за подписку (загружаю его в разделе «Загрузки») и текст «Получите в подарок PDF».
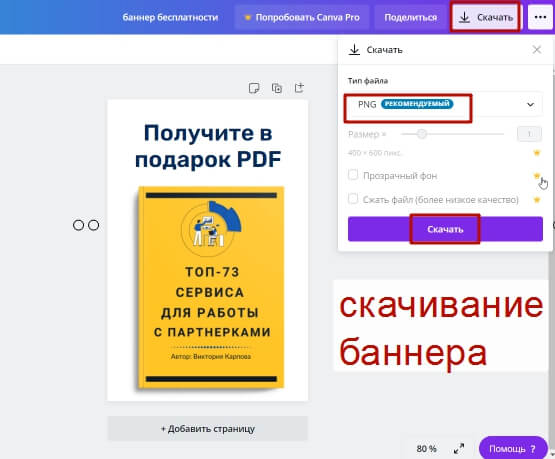
Скачиваю готовую картинку в png или jpg-формате.

Теперь создам форму подписки для этой бесплатности в сервисе Spoonpay.
Важно: тут тоже вначале создается группа подписчиков, к которой привязывается эта форма. Форма подписывает на группу подписчиков, для группы запускается серия писем после подписки. В первом письме – выдается бесплатность.
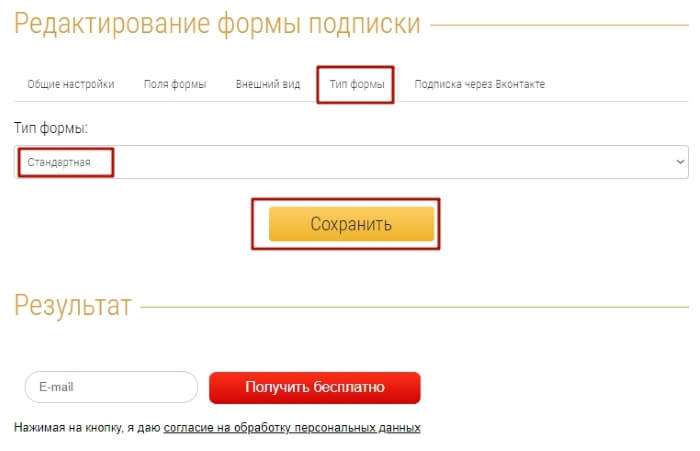
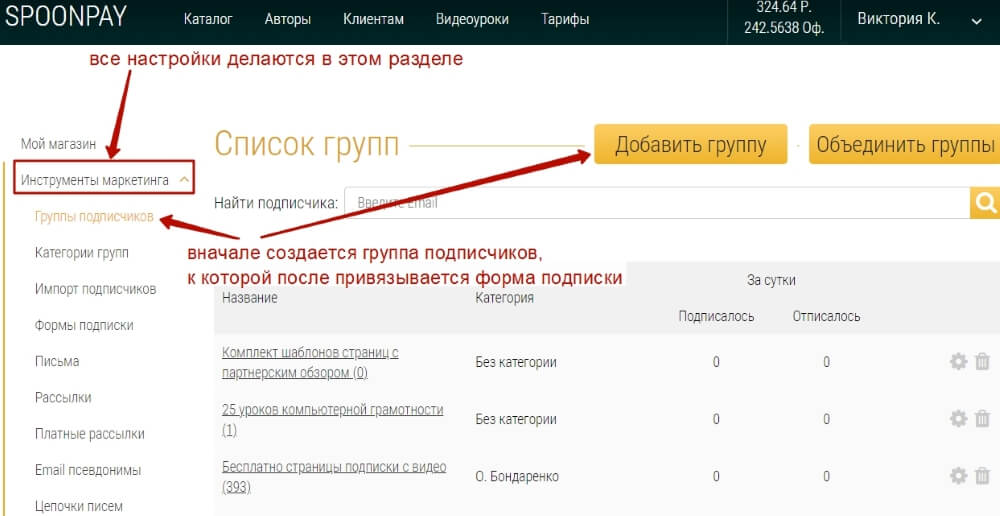
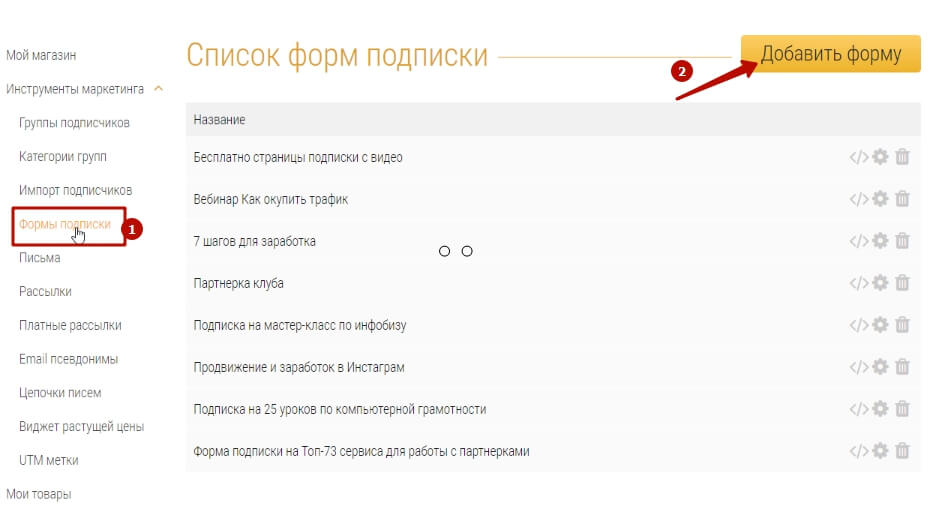
Идем в раздел «Инструменты маркетинга» -«Формы подписки» и там создаем форму.
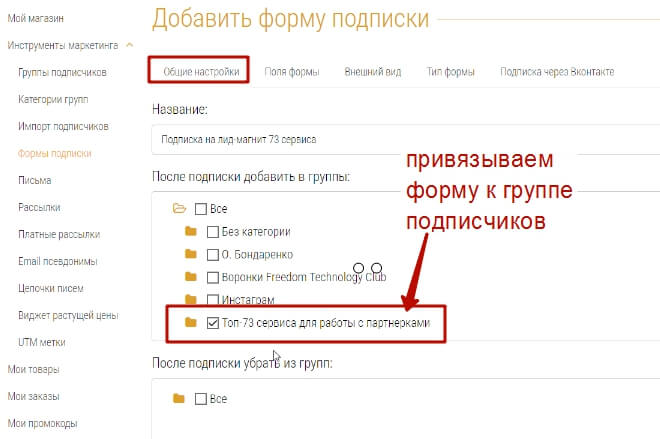
Настраиваем ее – связываем с группой подписчиков.

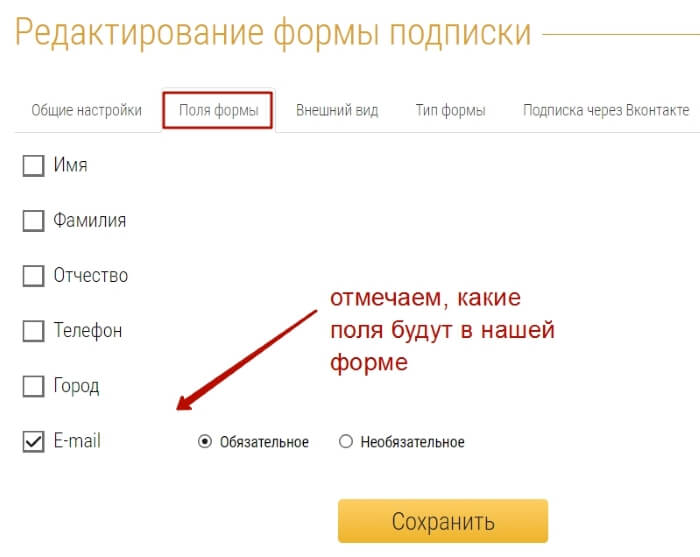
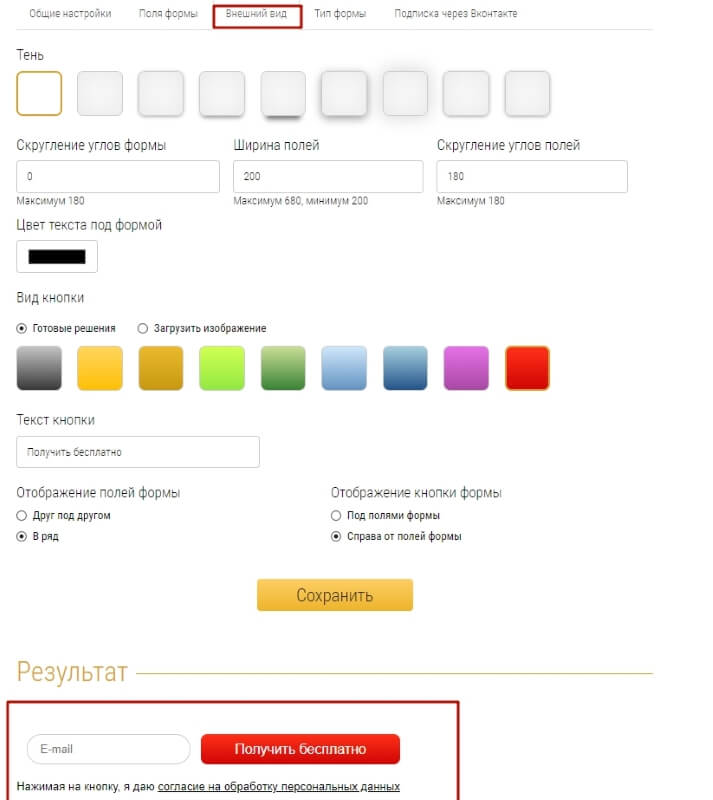
Делаем по шагам настройки внешнего вида:



В конце сохраняем.
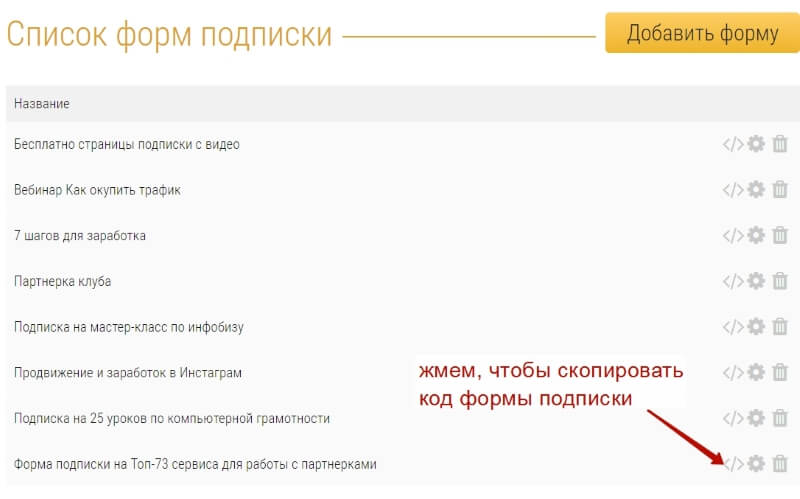
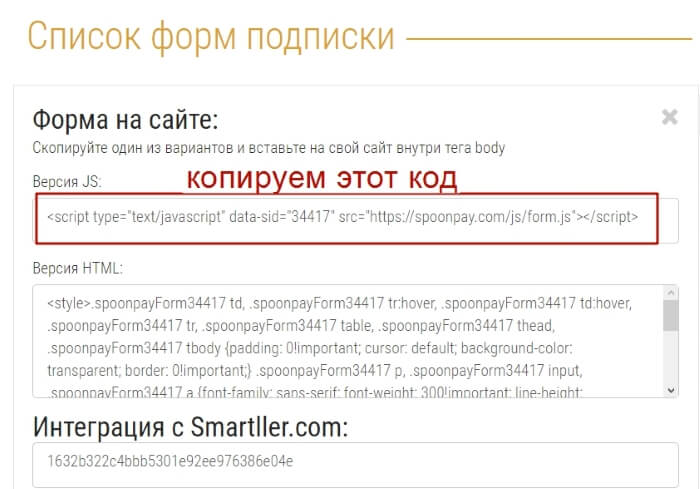
Далее копируем код формы.


Итого, у нас есть баннер (картинка бесплатности) и код формы подписки на эту бесплатность.
Идем в редактор статьи Вордпресс, в которую хотим добавить наш баннер с подпиской.
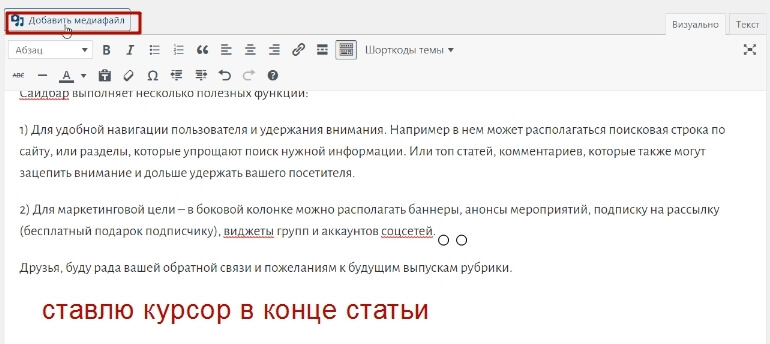
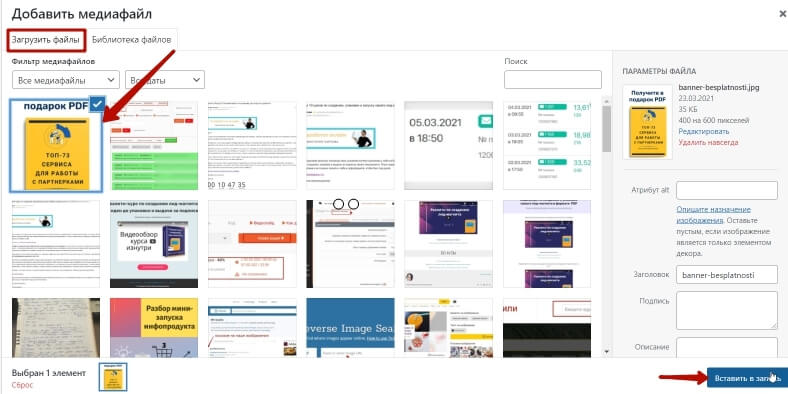
В нужном месте статьи, если у вас классический редактор – ставим курсор и добавляем сначала картинку через кнопку «Добавить медиафайл».

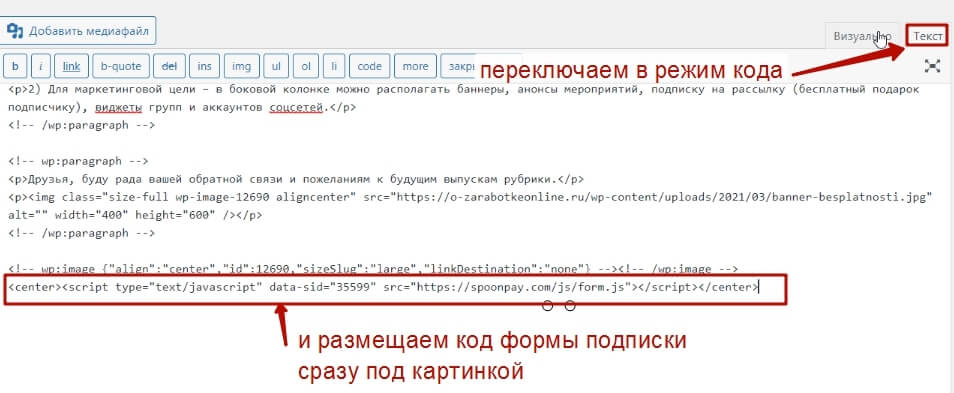
Затем переключаемся в режим кода и прямо под картинкой размещаем форму подписки.
Важно: если форма встала не по центру, используем теги <center>.
<center> — этот ставим до начала кода формы.
</center> — а этот после кода формы,*без пробелов.
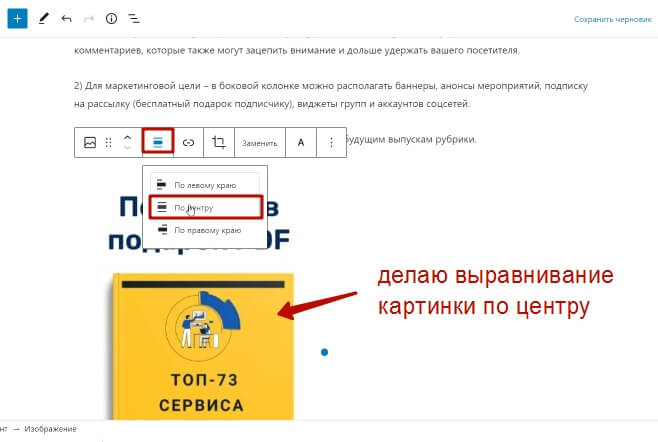
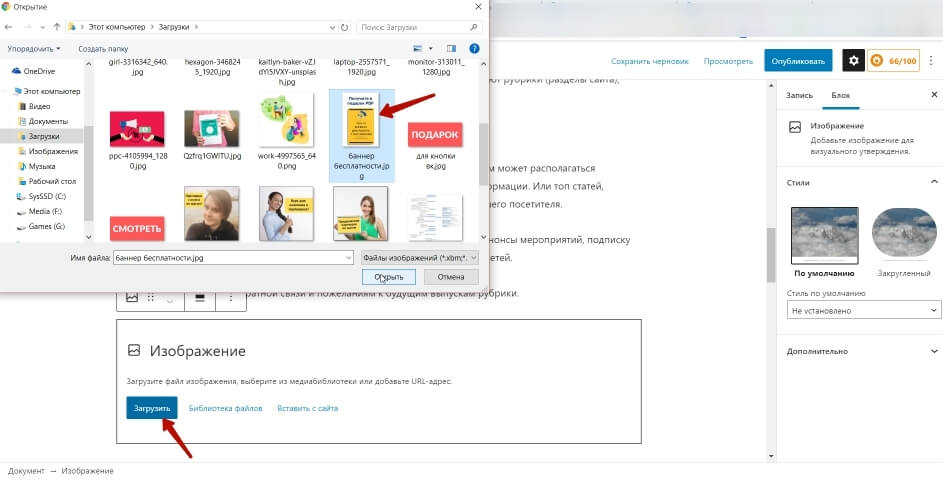
Если у вас не классический, а блочный редактор, то после текста добавьте блок «Изображение» и загрузите свой баннер.

А сразу под ним добавьте блок «Произвольный html» и разместите в нем код формы подписки. Вот так:
Готово, баннер с подпиской добавлен в статью.

Для тех, кто ведет свои блоги и сайты на Вордрпесс и хочет собирать с блога базу подписчиков – это простой и быстрый вариант, без необходимости создавать отдельно страницу подписки на бесплатноcть. Можно размещать баннер и форму прямо в своих статьях.
Друзья, буду рада, если эта информация вам пригодилась.
Если что, задавайте вопросы в комментариях.
Виктория



































Виктория, спасибо Вам огроменное! Столько полезного материала даёте, можно научиться многому. Даже в платных курсах иногда нет такого подробного объяснения. Очень рад что подписан на Вас и я у Вас в друзьях.
Александр, и вам спасибо за доверие и добрые слова!
Виктория, большое спасибо за информацию. Как всегда она оказалась очень полезной для меня. Буду использовать на своем блоге. Вы огромная молодец и знающий специалист и очень щедрый человек. Ваши материалы несут большую ценность для людей, которые стараются научиться работать в интернете. Желаю вам дальнейших озарений, мы будем ждать ваших публикаций.
Спасибо, Надежда!
Виктория, спасибо большое. Очень полезная информация, особенно для новичков. Буду разбираться и применять на практике.
Отлично, Людмила. Успешного внедрения!
Благодарю, Виктория! Очень полезный материал , все изложено подробно, по полочкам!