ВАЖНО: СЕРВИС БОЛЬШЕ НЕ РАБОТАЕТ!
Привет!
Решила сделать страничку-каталог с партнерскими бесплатностями, используя конструктор Soluspage. Тем более, в нем появились интересные обновления, которые этому поспособствовали.
Я подумала, что, возможно, и вам будет интересен процесс создания такой странички, поэтому решила сделать инструкцию. А также опубликовать свой шаблон в магазин – для тех, кто захочет использовать его, как основу.
Видеоурок по созданию странички-каталога с партнерскими продуктами смотрите ниже:
Я сделала страничку под 6 инфопродуктов, но никто не мешает делать и больше. Применила несколько блоков – заголовок с подзаголовком, обычный текстовый блок, новый вид блока – «структура», разделяющий страничку на несколько секций. Это и позволило сделать страничку а-ля интернет-магазин.

Внутри секций вставлены картинки (под тот или иной продукт), название, коротенькое описание и кнопка получения. Внизу добавлен простенький подвал с копирайтом. К кнопкам и картинкам применен эффект увеличение при наведении.
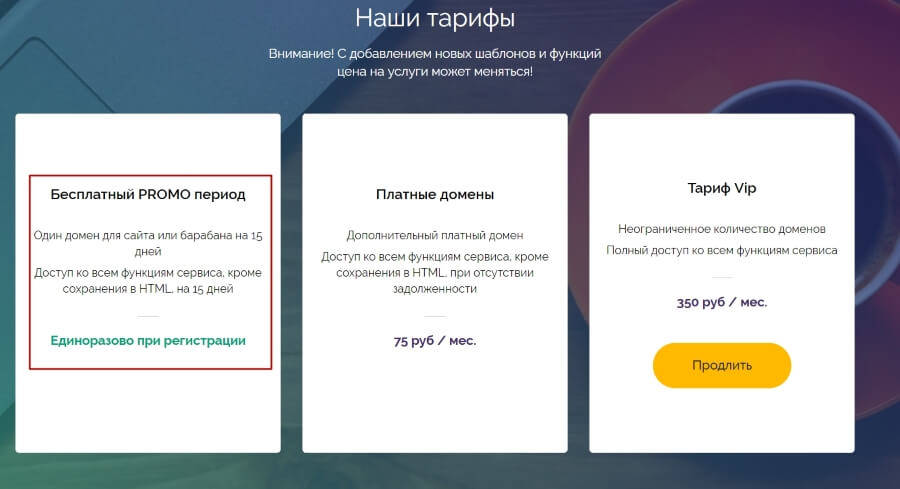
С 8.07.2021 на Солуспейдж убрали полностью бесплатный тариф. Сейчас все новые пользователи вместо бесплатного домена получают VIP тариф* на 2 недели с доступом ко всем функциям, далее могут продлить его либо оплатить только те домены которые используют. Домен стоит 75 руб/месяц.
*VIP тариф Soluspage с января 2022 года стоит 450 р./месяц.

Теперь покажу на практике, как я создавала эту страничку:
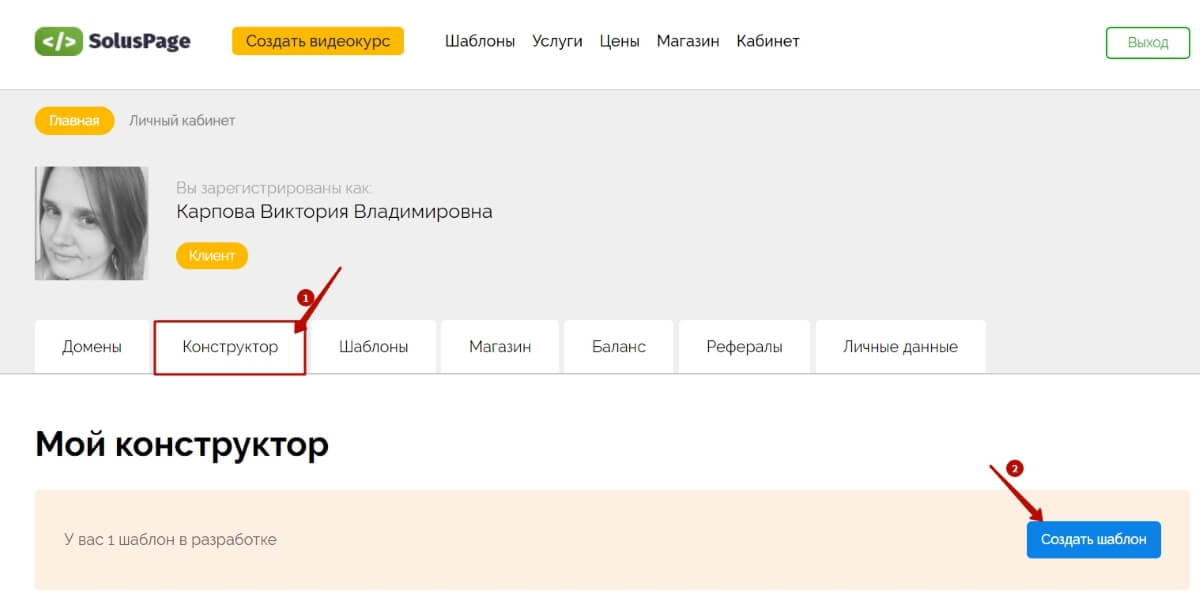
Перешла в кабинет Soluspageв раздел «Конструктор», создала новый шаблон с названием «Страница с подарками».
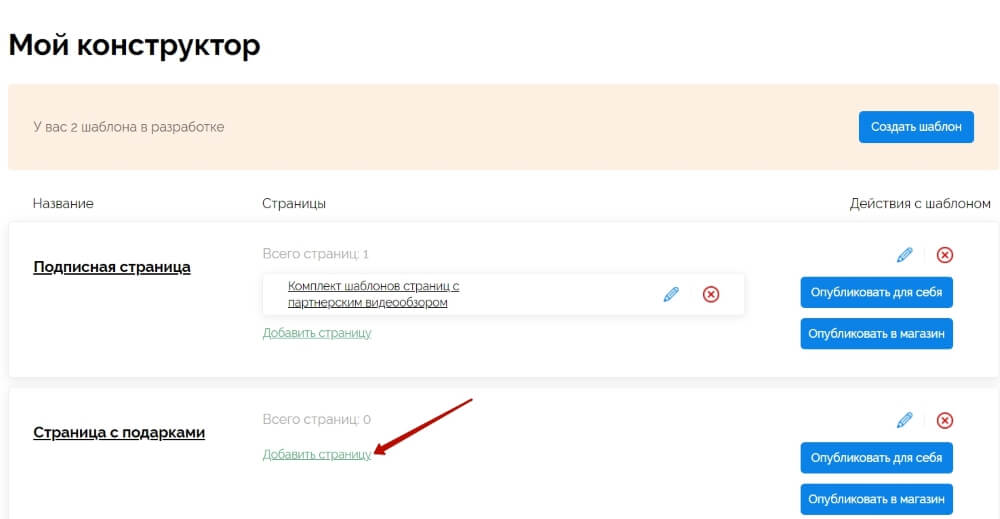
Добавила в этот шаблон одноименную страницу.
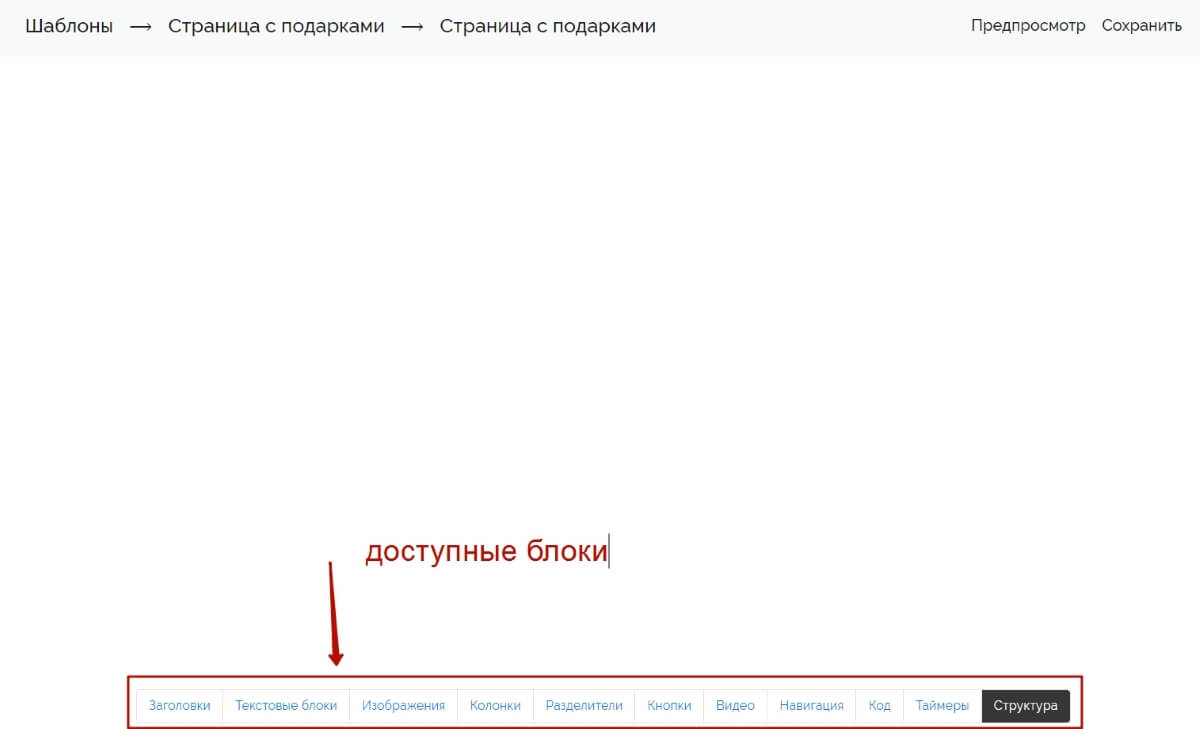
И попала в конструктор Soluspage. Чтобы начать добавлять нужные блоки, используем список в нижней части конструктора. Просто кликаем на блок – он добавляется, и мы можем начинать его редактировать.
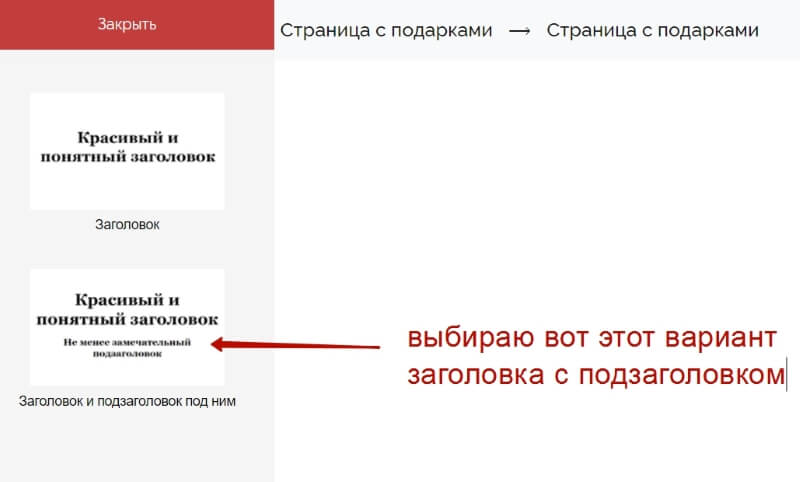
Итак, первый блок я добавляю заголовок с подзаголовком.
Кликаю на блок «Заголовки» и выбираю подходящий мне вариант.

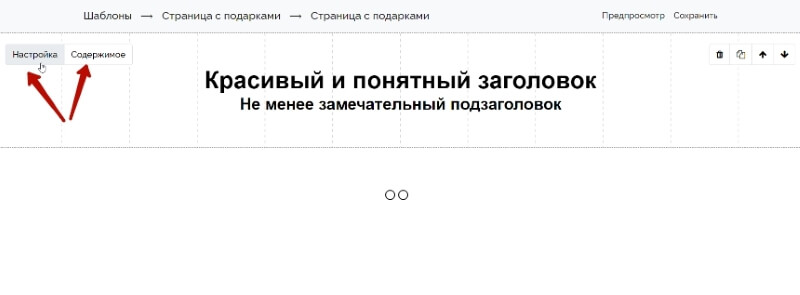
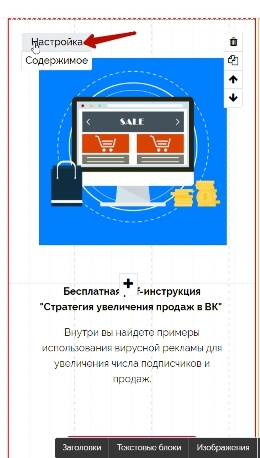
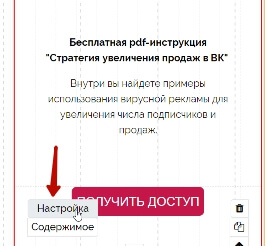
Когда наводим мышкой на блок, появляются 2 вкладки – «Настройка» и «Содержимое».

В «Настройках» можно менять отступы, ширину блоков, добавлять фон – картинку, цвет, видео; настроить якорь – чтобы при клике автоматически перебрасывало на нужный блок. Тут же можно применять различные эффекты, придающие блокам движение. Эти эффекты доступны, как для всего блока, так и для отдельных элементов.
В «Содержимом» добавляется контент блока и настраивается его отображение.
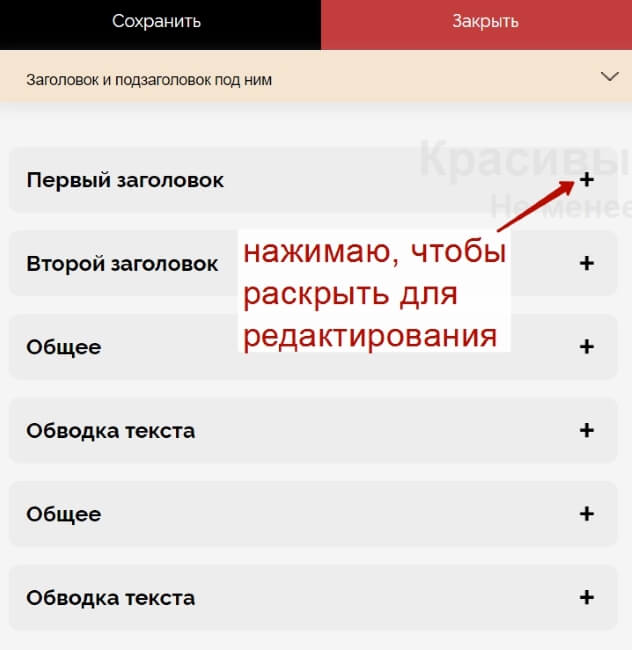
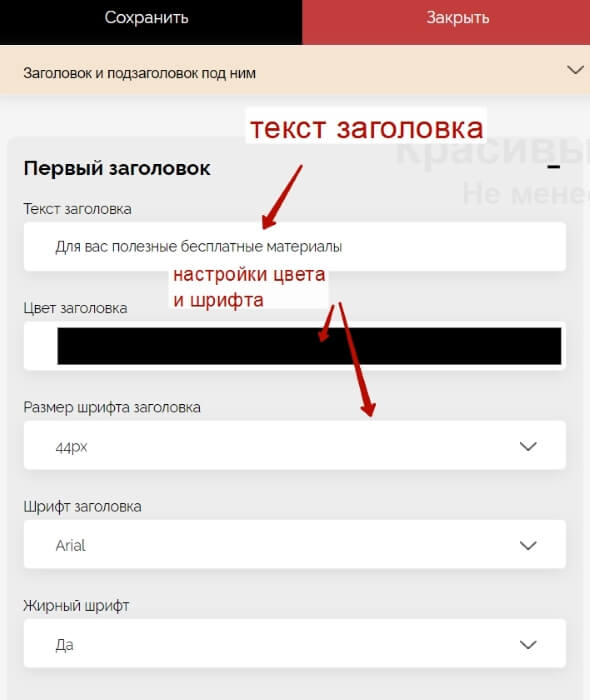
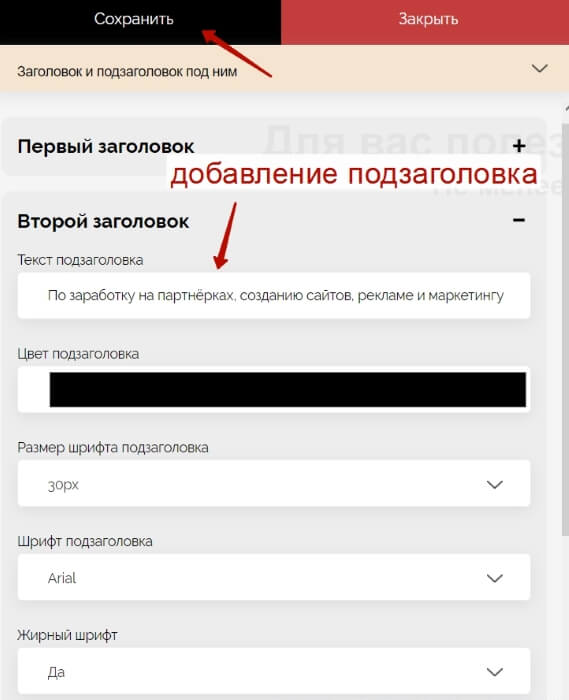
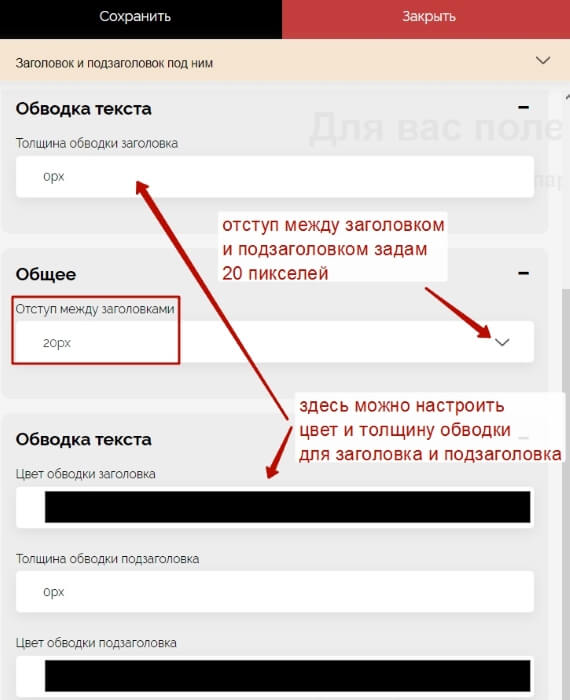
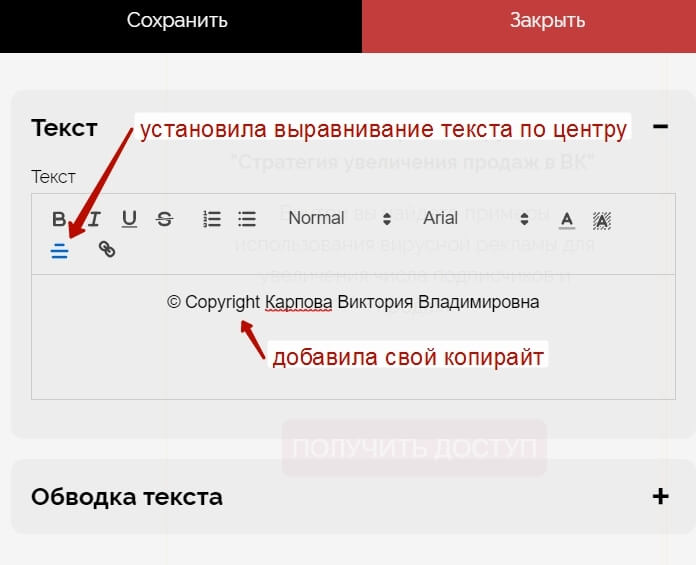
В содержимом 1 блока я вписываю свой заголовок и подзаголовок – нажимаю на «+», чтобы раскрыть меню редактирования.



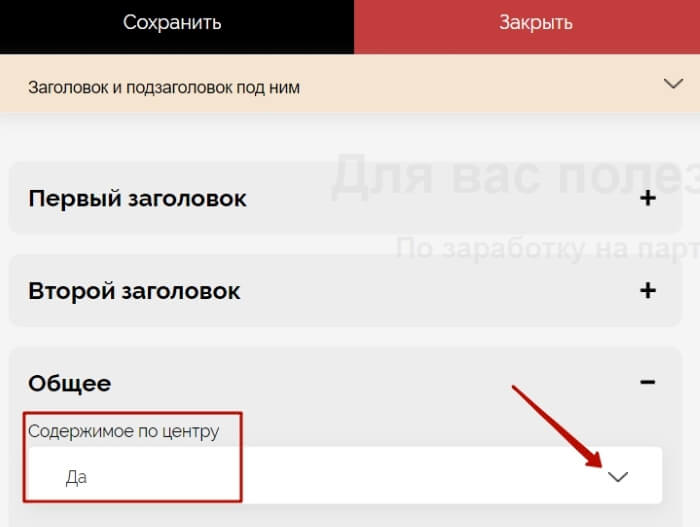
Выравнивание оставляю по центру.

Кроме того, тут есть возможность использовать обводку текста.
А также настроить отступ между заголовком и подзаголовком. Эту настройку я применю, поставив отступ 20 пикселей.

Чтобы изменения вступили в силу, всегда нажимаем «Сохранить».
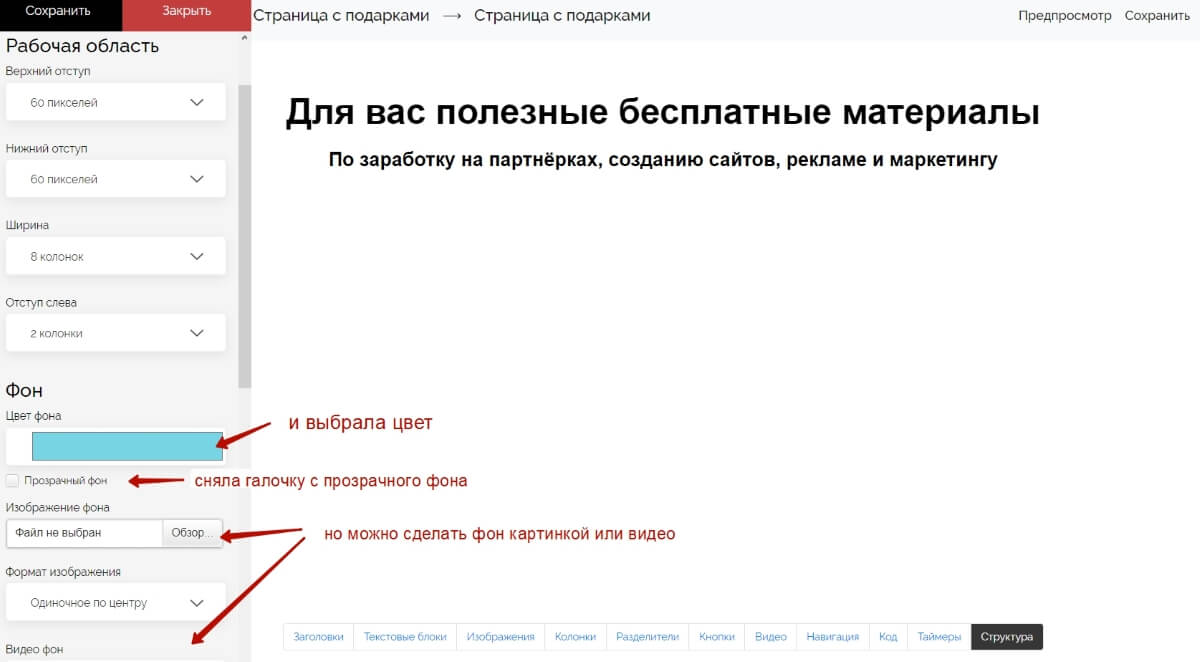
Во вкладке «Настройка» добавлю фон. Я выберу просто цвет. Но повторюсь, можно подгрузить фоновую картинку и даже добавить видеофон по ссылке из Ютуб.
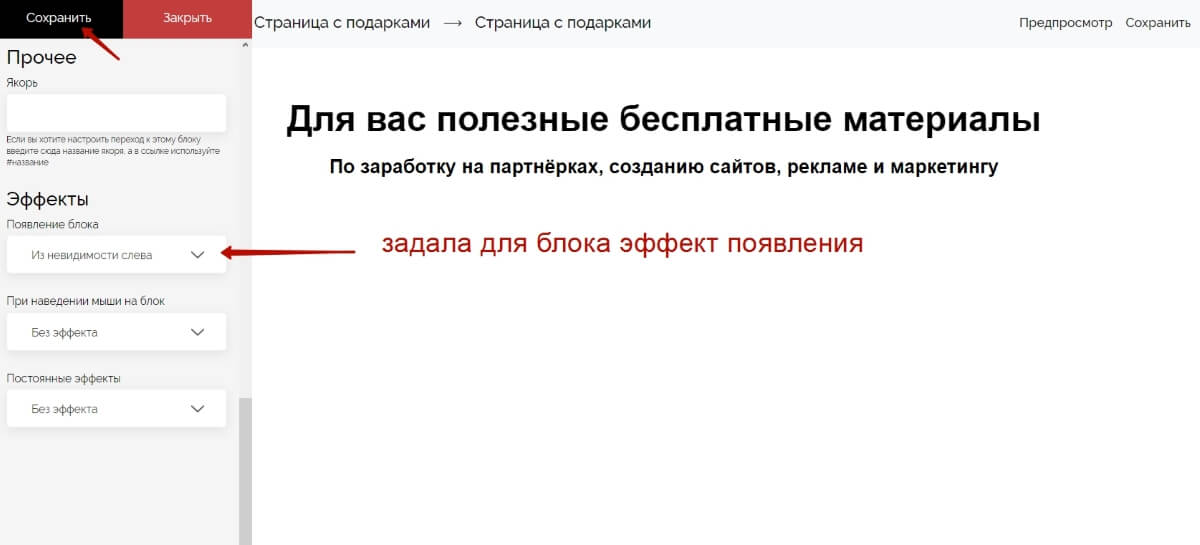
И задам эффект для блока. Выберу эффект появления блока из невидимости слева.
*Здесь вы можете экспериментировать с настройками, как угодно. Не забывайте нажимать на «Сохранить», чтобы они применились, и смотрите, что получается. Если вам не нравится, снова заходите в «настройки» или «содержимое» и редактируйте.
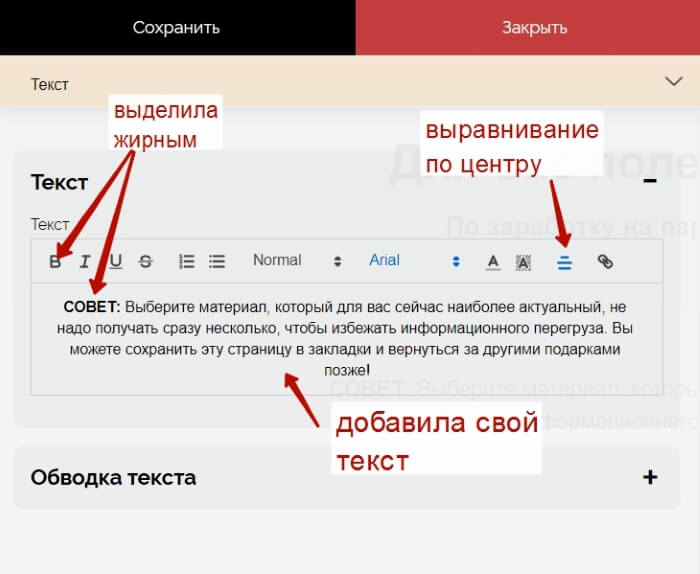
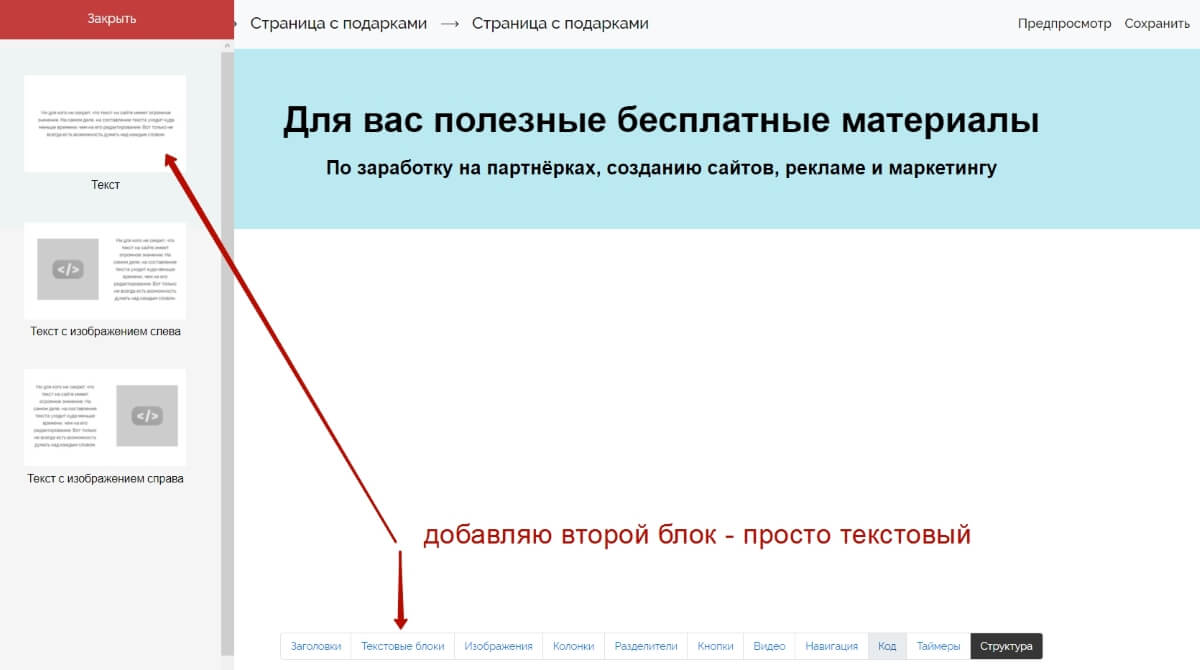
Второй блок у меня будет текстовый – небольшая рекомендация для посетителей моей странички-каталога.
В «Содержимом» вписываю свой текст, выравнивание делаю по центру – использую инструменты форматирования на панели над текстом.

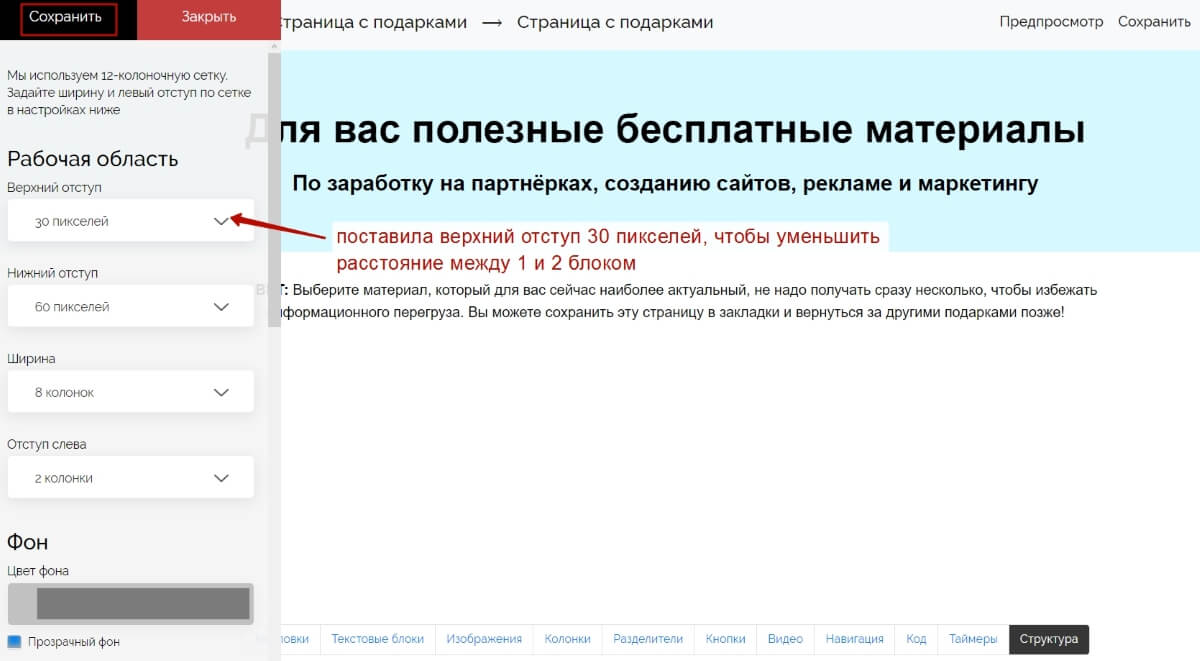
В «Настройках» подкорректирую отступ между этим блоком и блоком заголовка. Поставлю верхний отступ 30 пикселей.
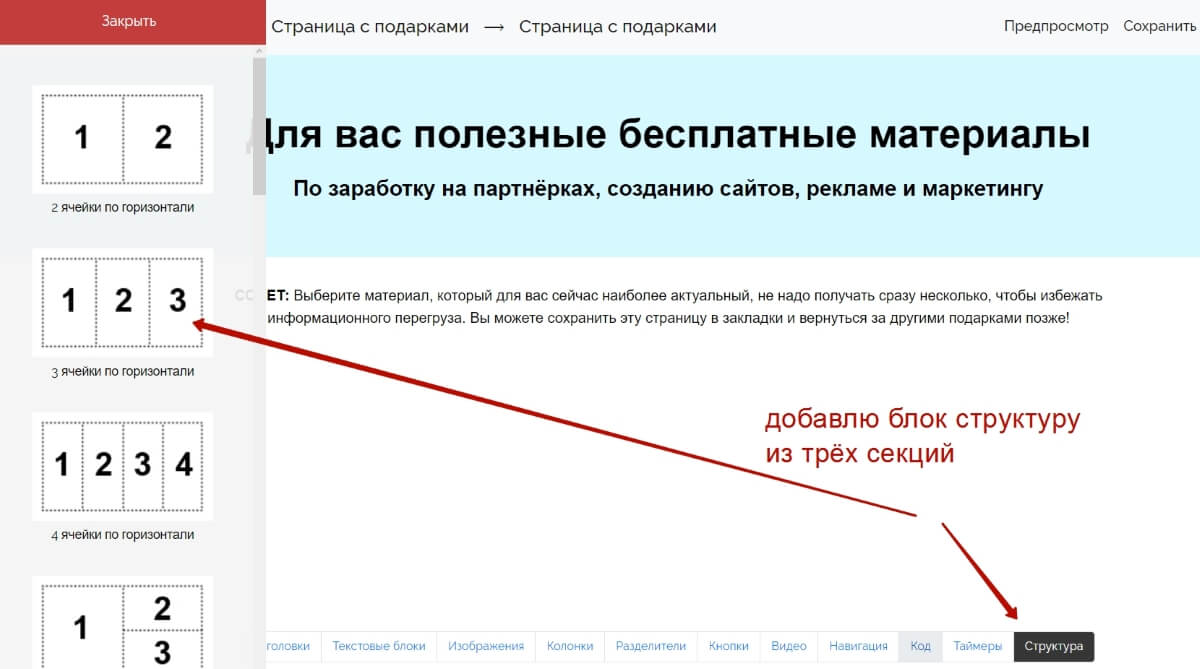
Третьим я добавлю блок «Структура» из трех секций. Это самая трудоемкая часть по настройкам, но и самая интересная. Нажимаю на одноименный блок и выбираю подходящую структуру.
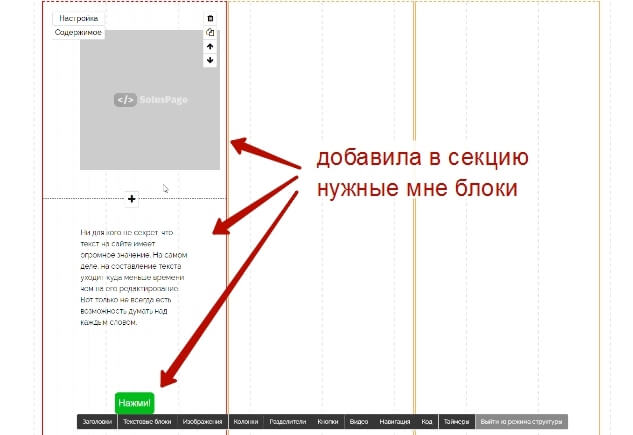
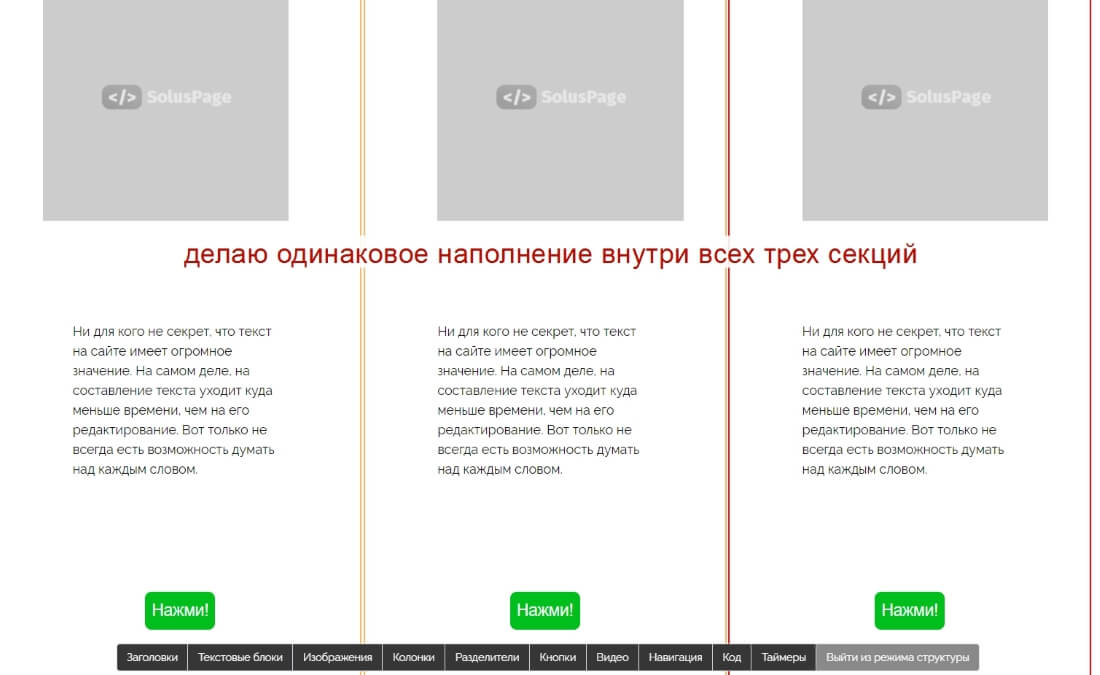
Все три секции у меня будут одинаковы по содержимому – я просто добавляю в каждую по три блока – картинку, текст и кнопку.
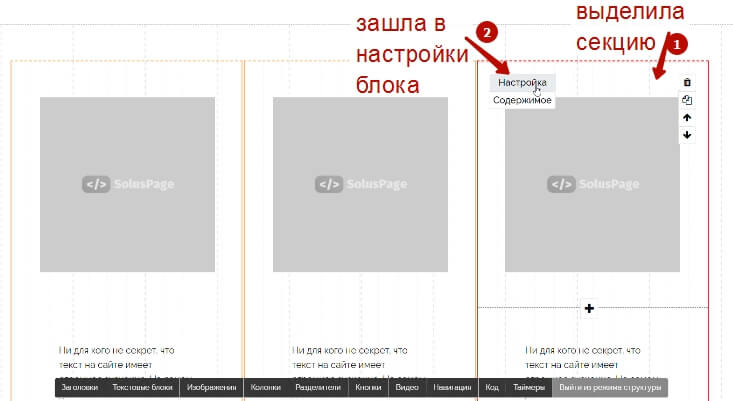
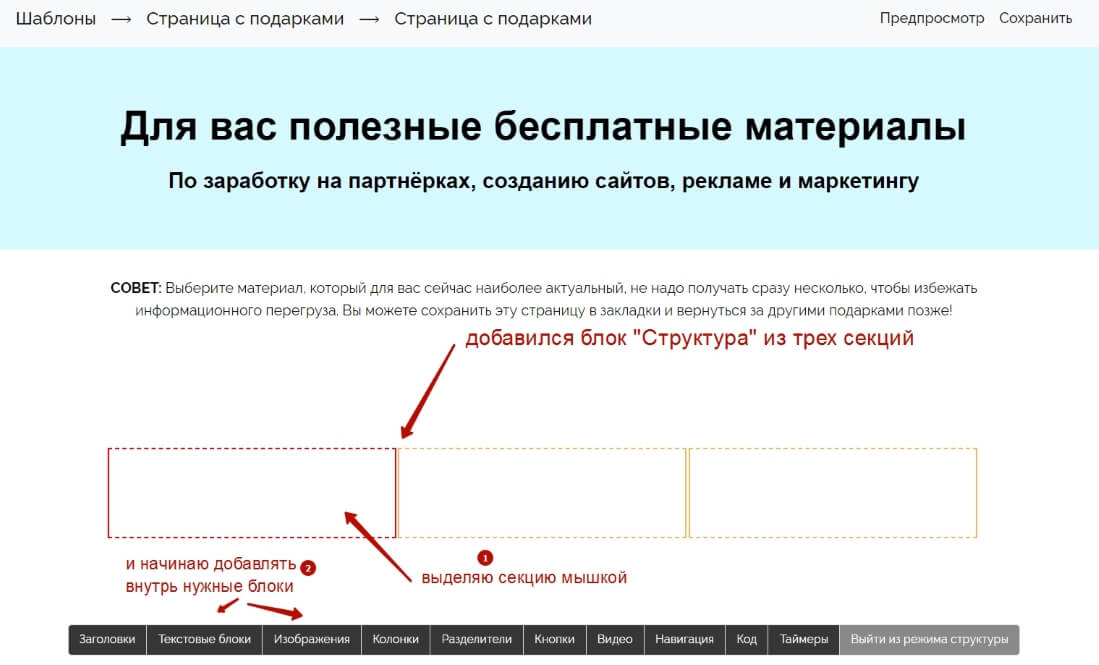
Чтобы это сделать, кликаю по секции (она подсвечивается красным) и, пользуясь доступным списком блоков, начинаю их поочередно добавлять в эту секцию.

Таким образом, наполняю все три секции.
Да, сейчас, это выглядит коряво, поэтому перейду к настройкам и поработаю с шириной и отступами.
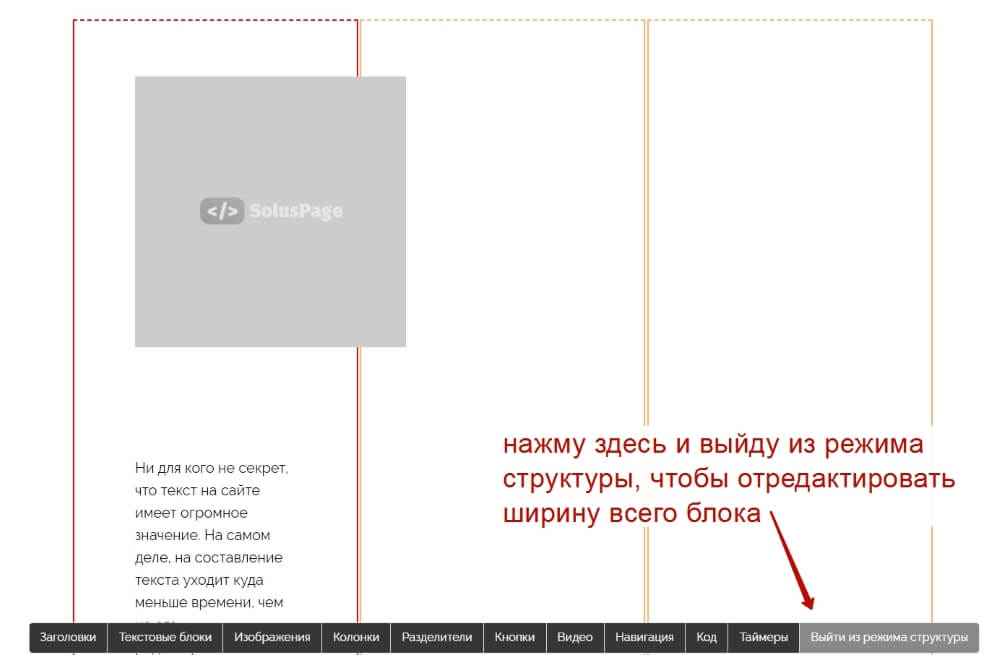
Во-первых, изменю ширину самого блока «Структура», для этого выйду из режима редактирования внутренних секций, нажав внизу «Выйти из режима структуры».
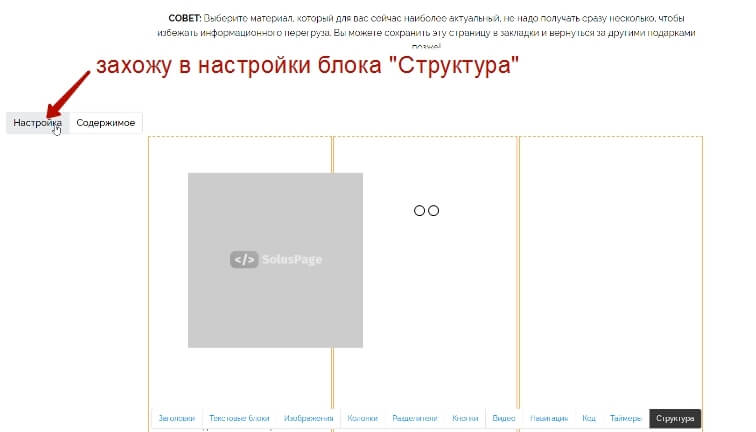
И зайду в «Настройки» блока.

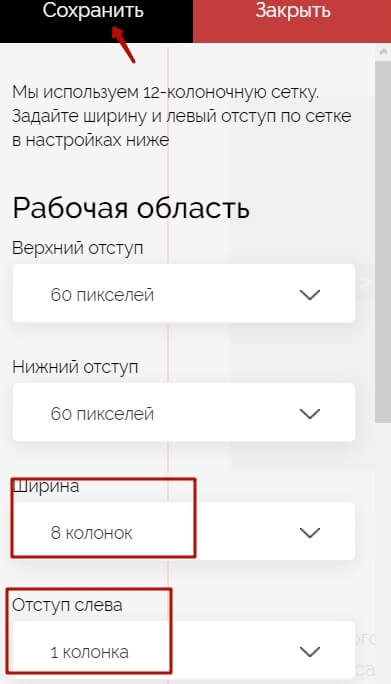
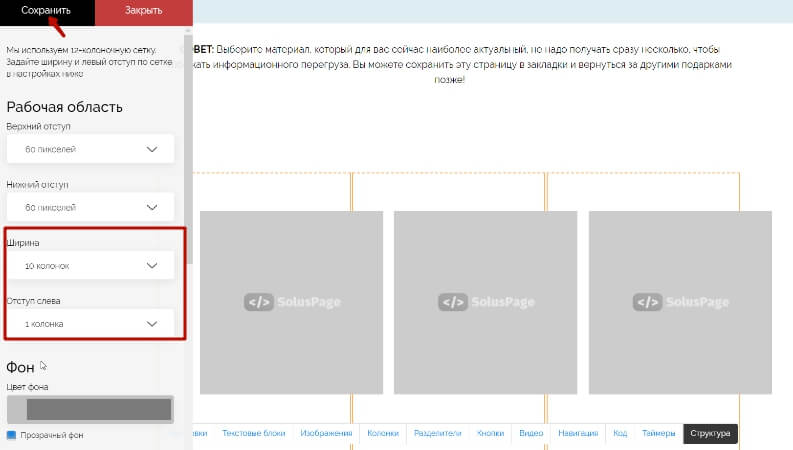
Здесь поменяю ширину рабочей области на 10 колонок и отступ слева на 1 колонку, сохраню.
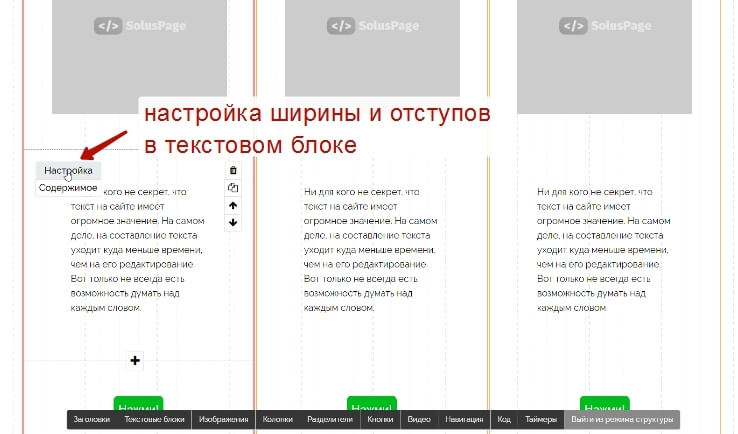
Теперь поработаю с отступами внутри самих секций.
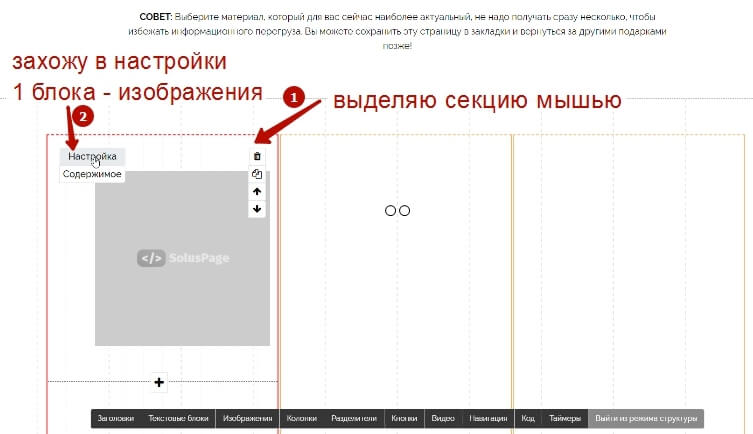
Снова кликаю по первой секции структуры – захожу в настройки первого блока с картинкой.

Тут ставлю ширину рабочей области 8 колонок и отступ слева 1 колонку.

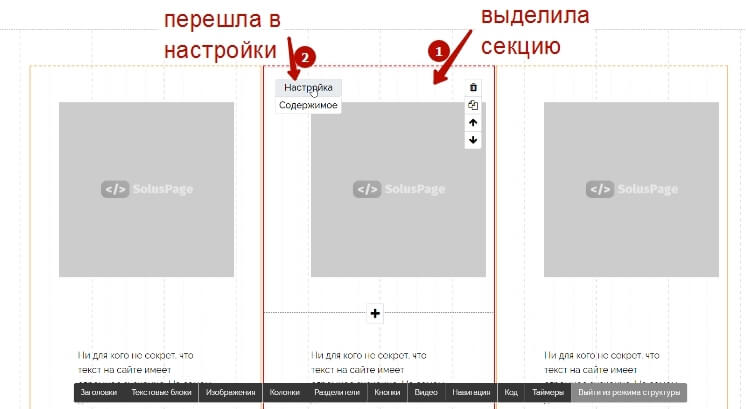
То же самое делаю в настройках блока с картинкой во второй секции.

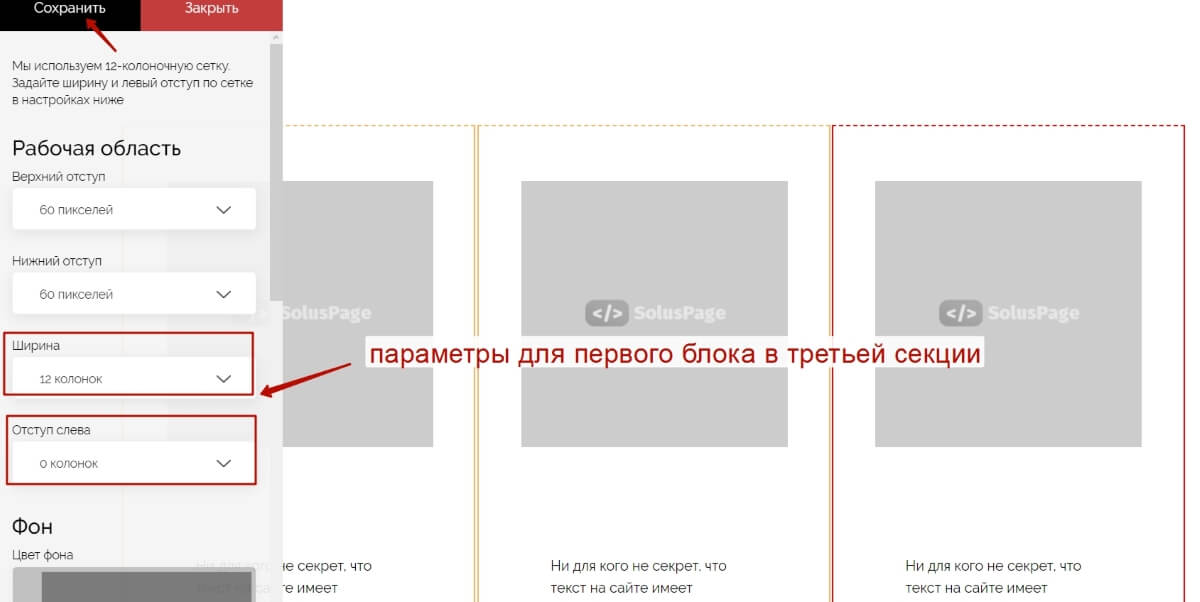
А вот для блока с картинкой в третьей секции ставлю ширину рабочей области 12 колонок и отступ слева 0.

Вы спросите – почему именно такие параметры? Нащупала их методом тыка, когда в самый первый раз тренировалась делать эту страничку в Солуспейдж.
*По мере, как работаем над нашей страничкой – жмем вверху справа «Предпросмотр», чтобы увидеть, как она выглядит в браузере.
Теперь займусь отступами и шириной второго блока внутри секций – текста.

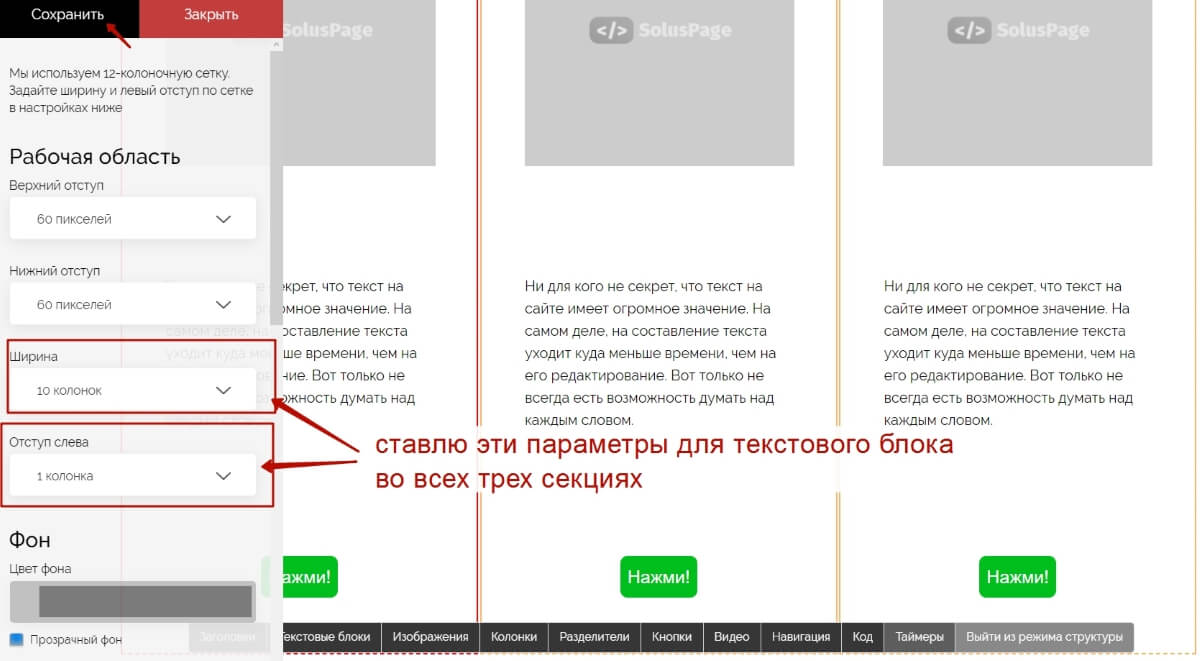
Во всех трех секциях ставлю для этого блока ширину 10 колонок и отступ слева 1 колонку.
Ширину рабочей области и отступ в настройках блока с кнопкой во всех трех секциях я оставляю ту, что была изначально. Ширина – 8 колонок. Отступ слева – 2 колонки.
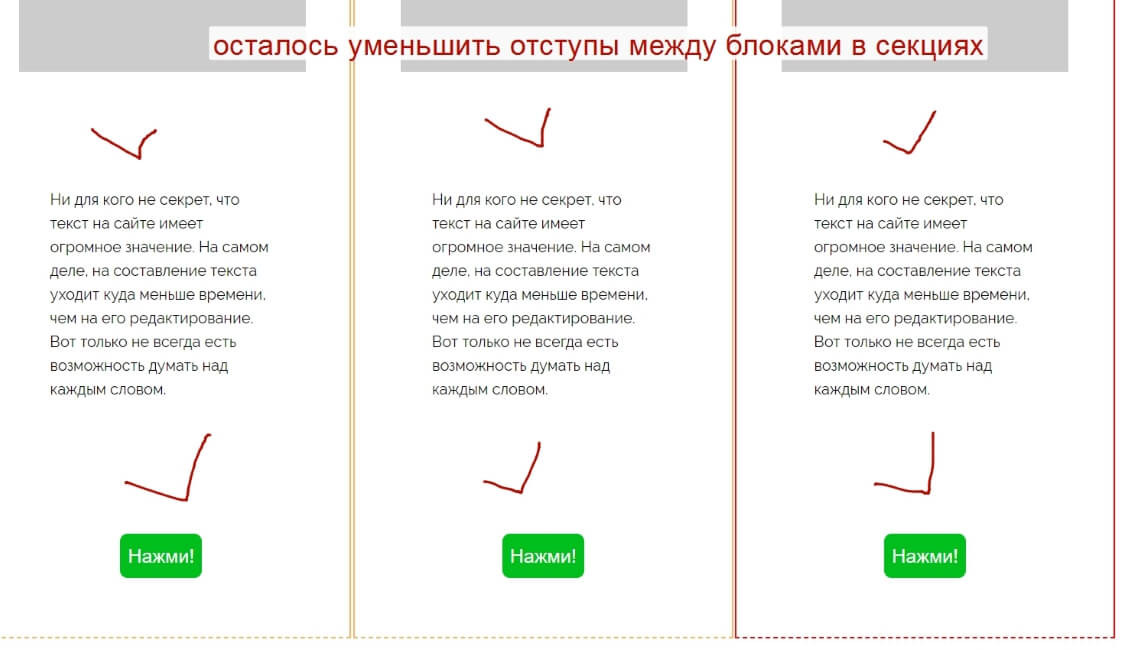
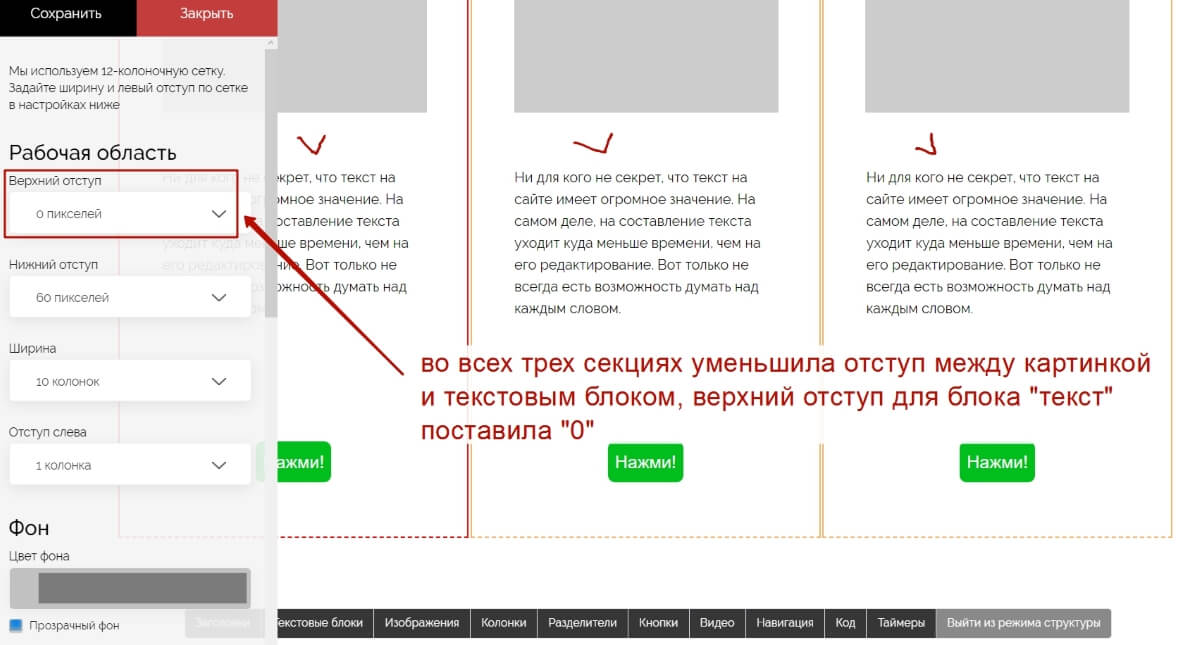
Осталось наладить отступы между блоками внутри каждой секции, потому что сейчас они огромны.
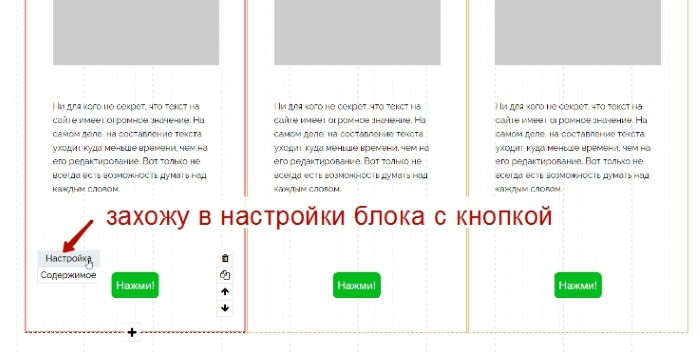
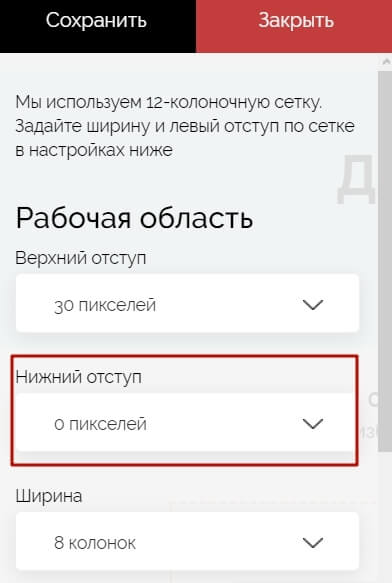
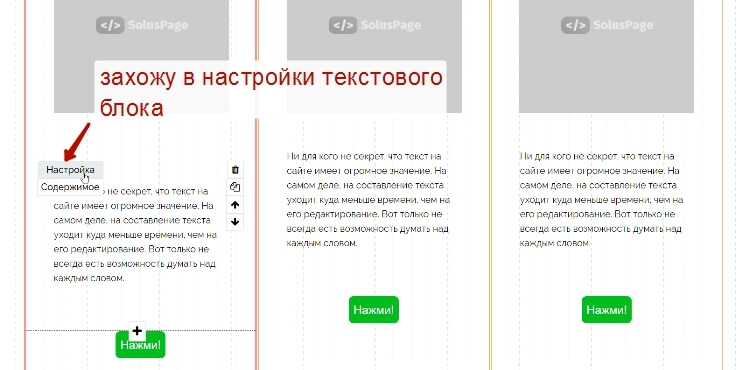
В каждой секции по очереди захожу в настройки блока «Текст» и ставлю верхний отступ 0.
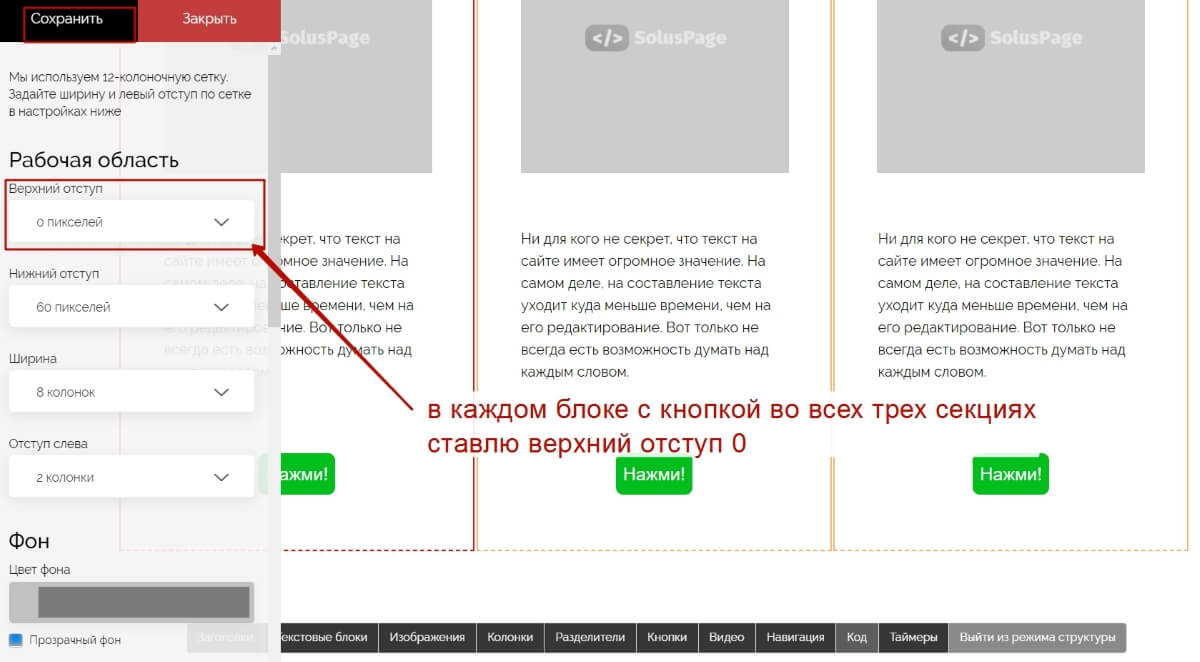
То же самое проделываю для блока «Кнопка», также ставлю верхний отступ 0.

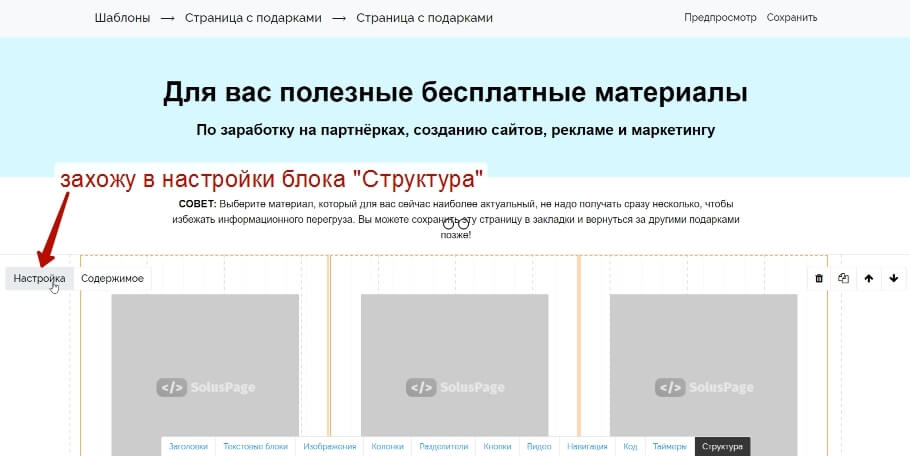
В финале уменьшу отступ всего блока «Структура» от предыдущего блока «Текст». Для этого снова выйду из режима структуры.
Нажму в меню блока «Настройка».

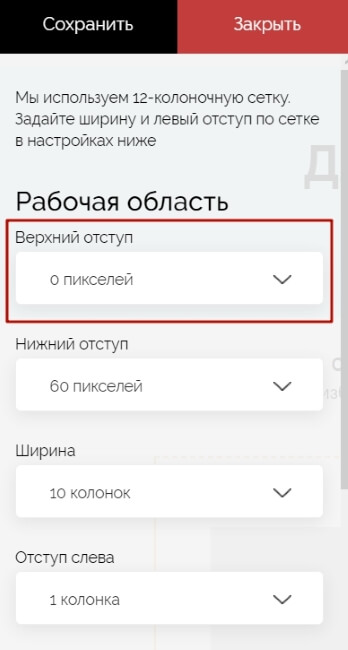
И уменьшаю верхний отступ блока до 0.

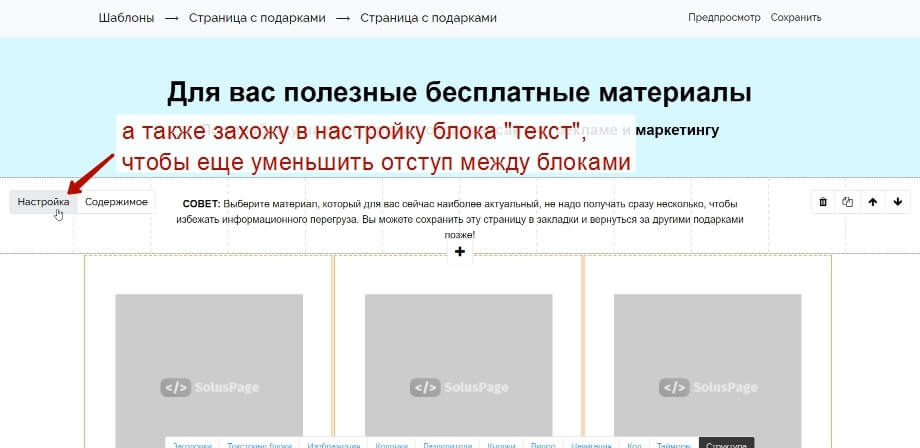
А также в настройках верхнего блока «Текст» еще уменьшу отступ межу данными блоками, поставив в параметрах нижнего отступа цифру 0 вместо 60.


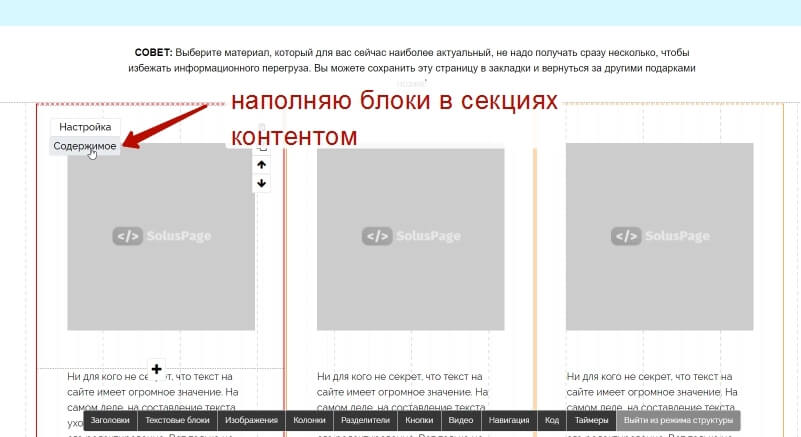
Следующий шаг – наполняем блоки в секциях контентом.
Для этого я заранее продумала, какие продукты хочу добавить, подготовила для них квадратные картинки, короткие текстовые описания (примерно одинаковые по размеру, чтобы аккуратно смотрелись) и свои партнерские ссылки для кнопок.
Теперь просто наполняю каждый блок внутри секции – выделяю секцию, навожу на блок мышкой и открываю «Содержимое».

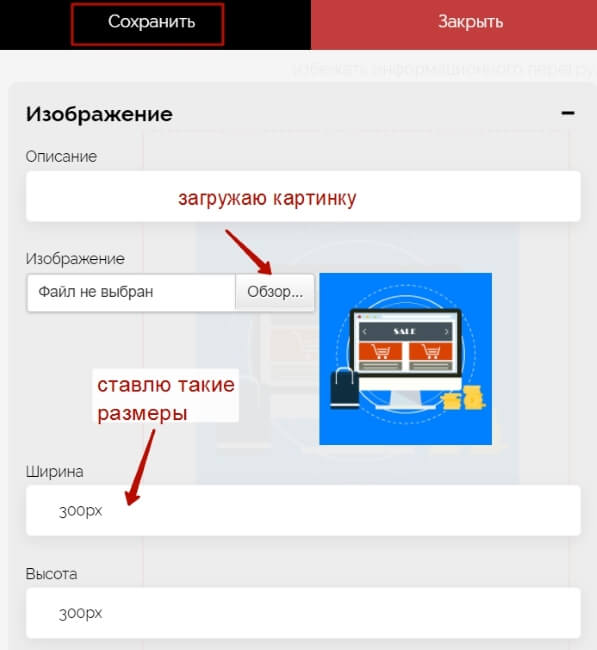
Добавляю картинку первого продукта в первой секции.


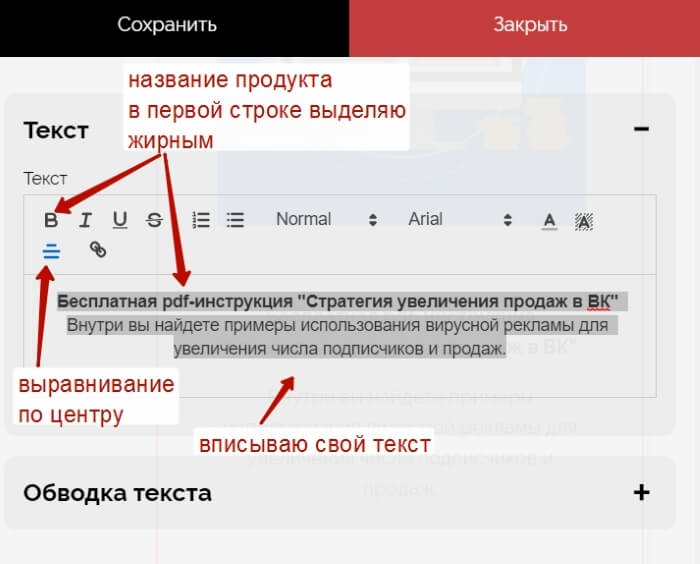
Затем добавлю название и описание продукта в блок «Текст».



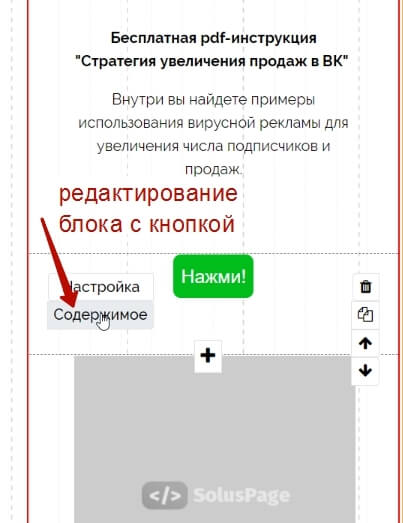
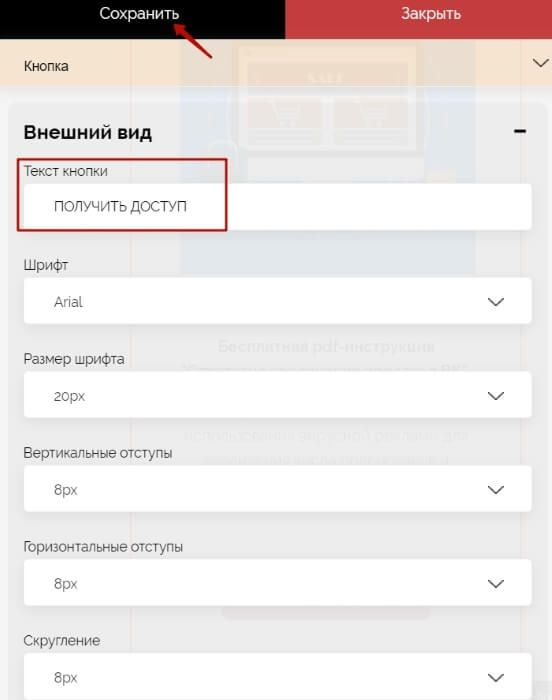
И отредактирую кнопку.

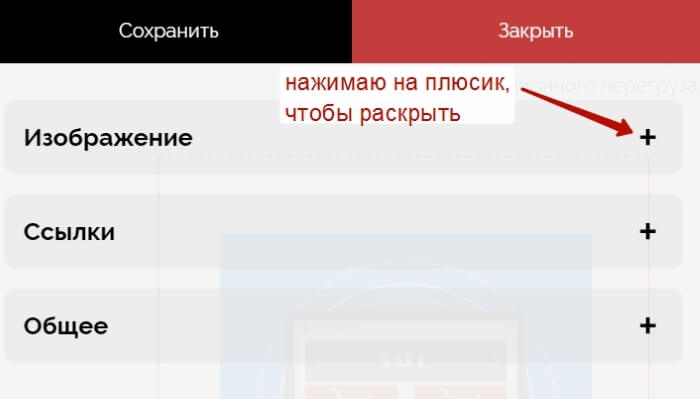
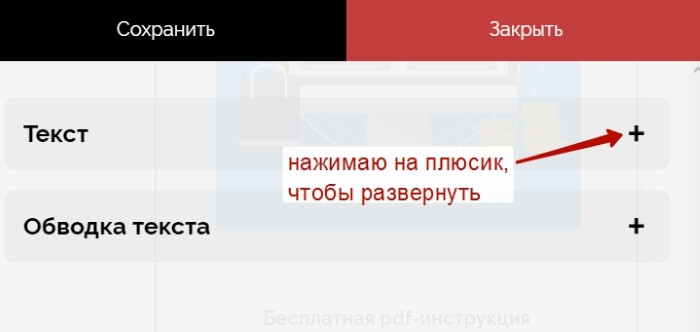
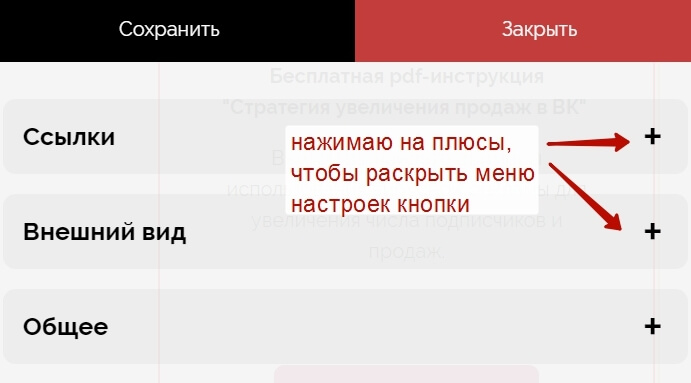
Раскрываю меню, нажав на плюсик.

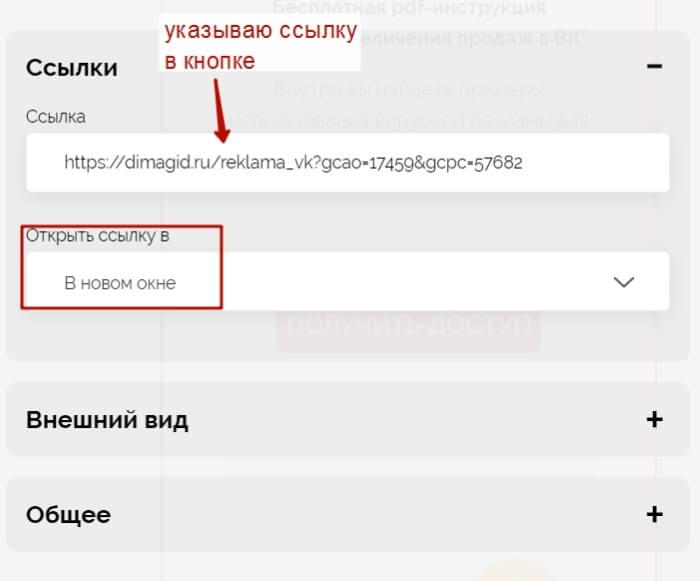
Указываю партнерскую ссылку в кнопке.

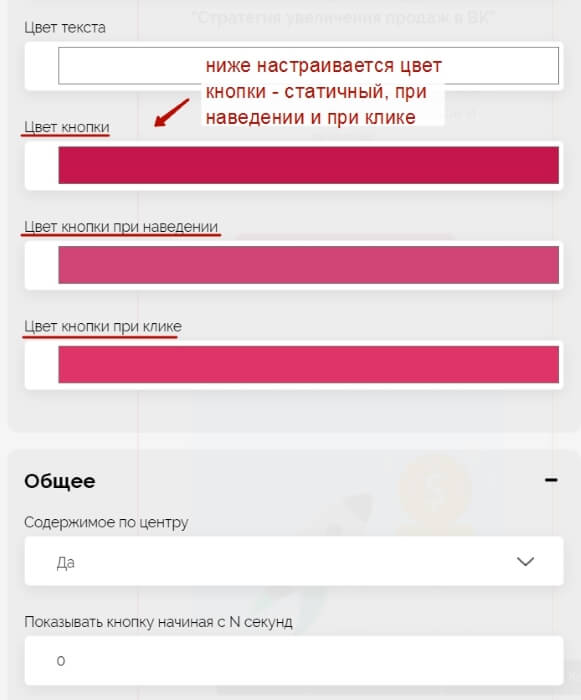
Меняю надпись и цвет.

Здесь я хочу сделать малиново-красный цвет.

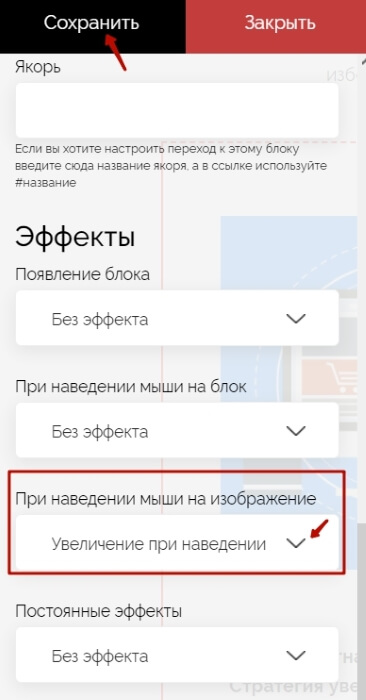
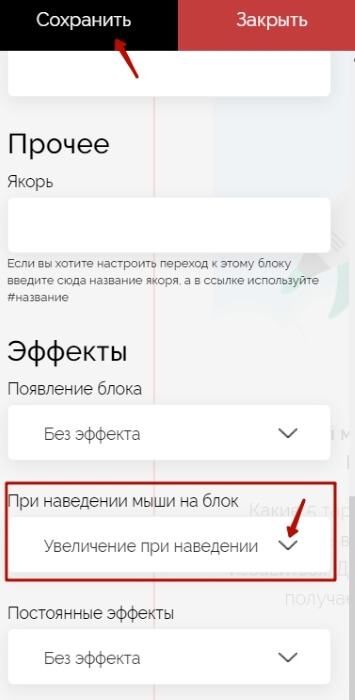
В блоках «Изображение» и «Кнопка» я добавляю эффект «Увеличение» при наведении мышки. Для этого вначале захожу в «Настройки» блока с изображением и там выставляю эту настройку:


Затем захожу в настройки блока с кнопкой и там также выставляю нужную настройку:


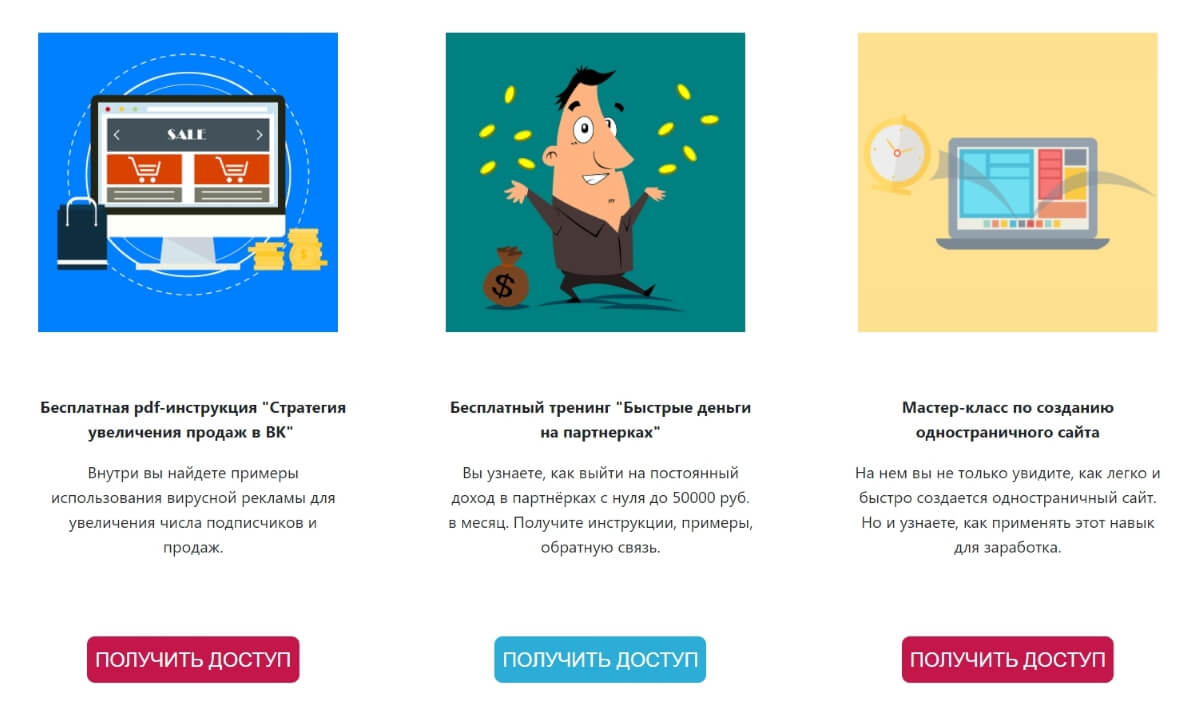
По аналогии делаю наполнение продуктами второй и третьей секции. Все так же. Единственное отличие — во второй секции цвет кнопки я делаю голубым.
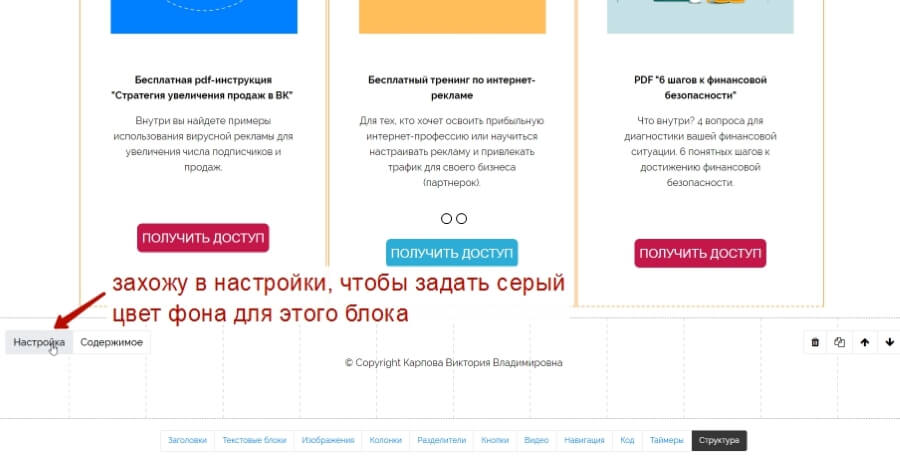
Вот, что получается (нажимаем вверху справа «Предпросмотр» и смотрим, как выглядит страничка, заданные эффекты в браузере.

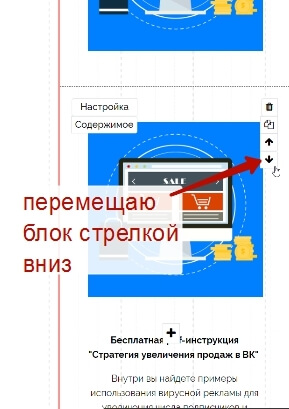
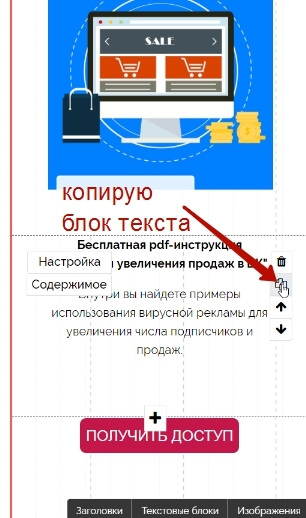
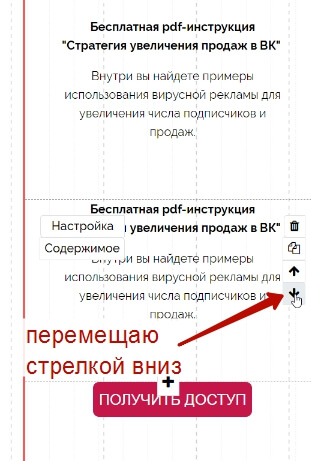
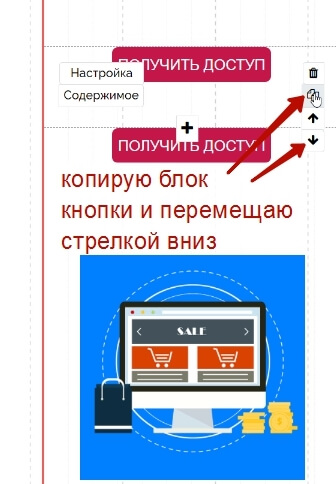
А чтобы сделать не три, а шесть продуктов, просто копирую в каждой секции по три блока под еще три продукта и перемещаю их стрелками, чтобы расположить в нужном порядке.
Вот так:





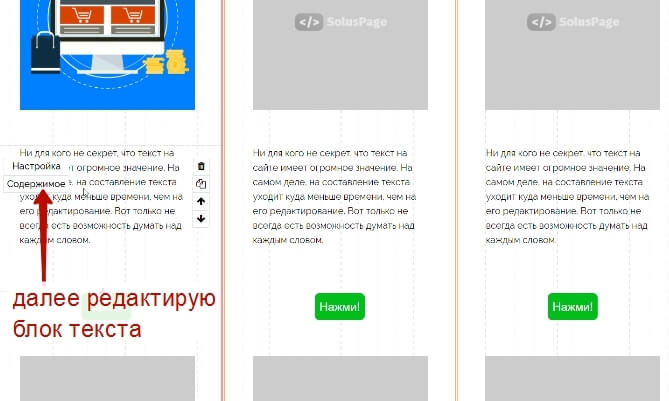
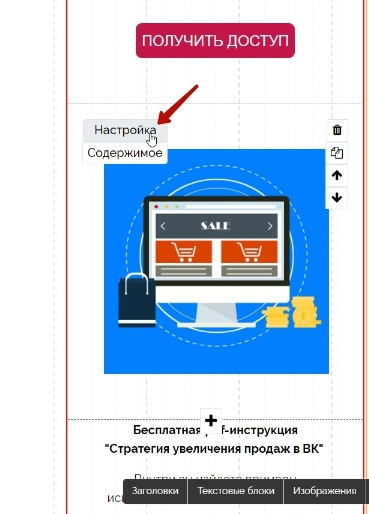
Далее редактирую содержимое скопированных блоков под еще 3 инфопродукта. Для редактирования выделяю нужную секцию, навожу мышкой на тот или иной блок – добавляю свой контент во вкладке «Содержимое»
— меняю картинку,
— описание продукта
— и ссылку в кнопке.
Настройки отступов, эффекты при наведении на кнопку и картинку уже не трогаю, они скопировались из предыдущих блоков.
Единственное – в настройках скопированного блока «Изображение» во всех трех секциях уменьшаю верхний отступ до 0.

Вначале хотела сделать проще – полностью скопировать весь предыдущий блок «Структура» с наполнением, но меня ждало разочарование – копируется только структура, а секции блоками нужно наполнять с нуля… Поэтому я передумала добавлять новый блок-структуру и просто скопировала блоки внутри секций под еще 3 инфопродукта.
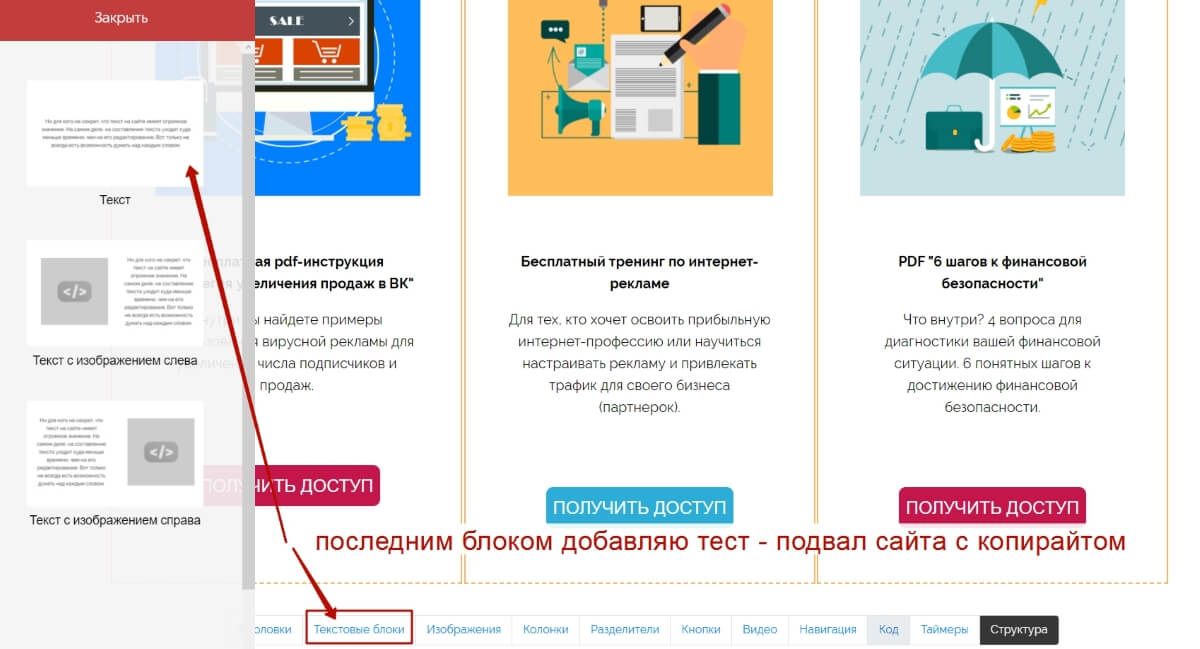
Последний четвертый блок у меня будет текстовым – просто сделаю подвал с копирайтом и контактами.
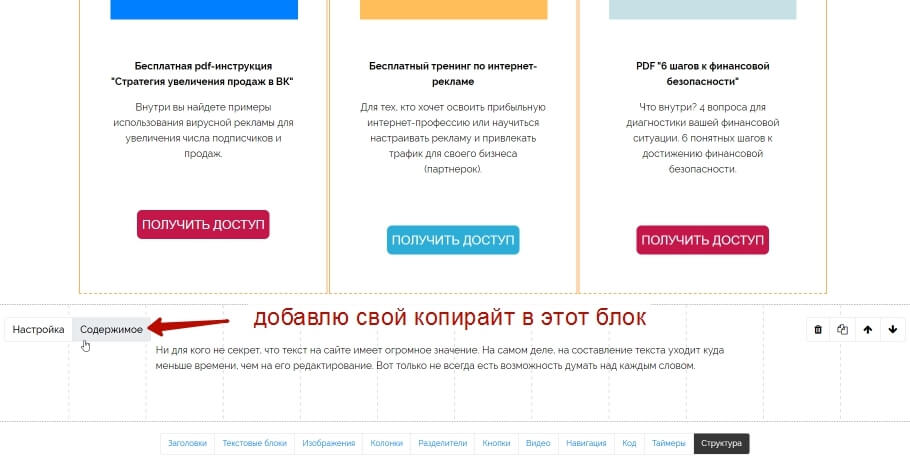
Захожу в «Содержимое» блока и добавляю свой копирайт.

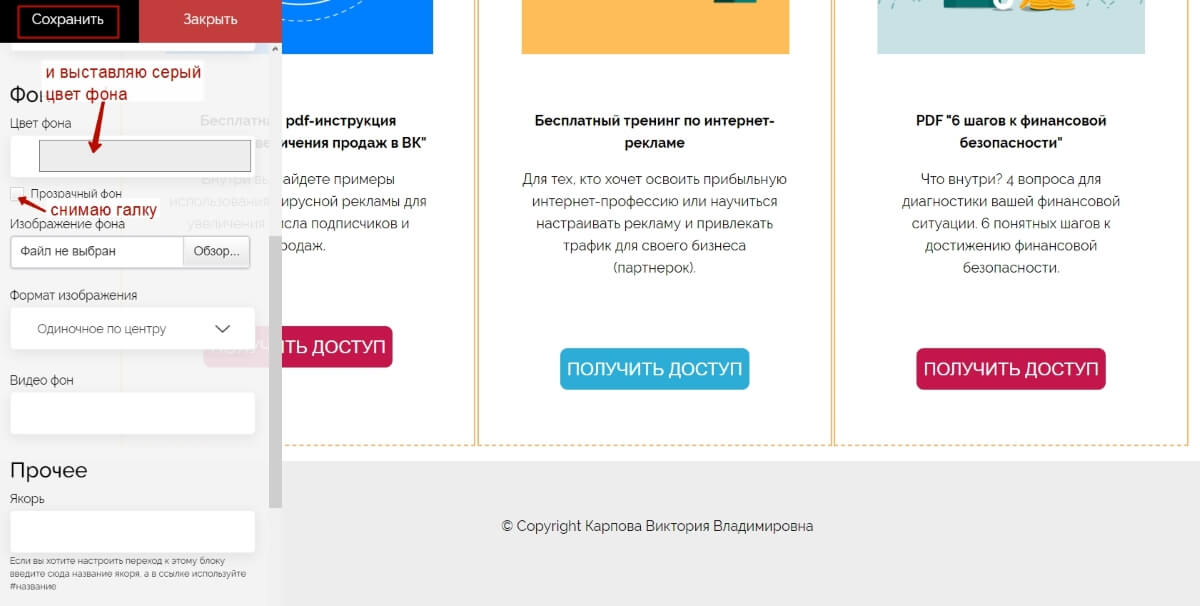
В настройках задам этому блоку серый цвет фона.

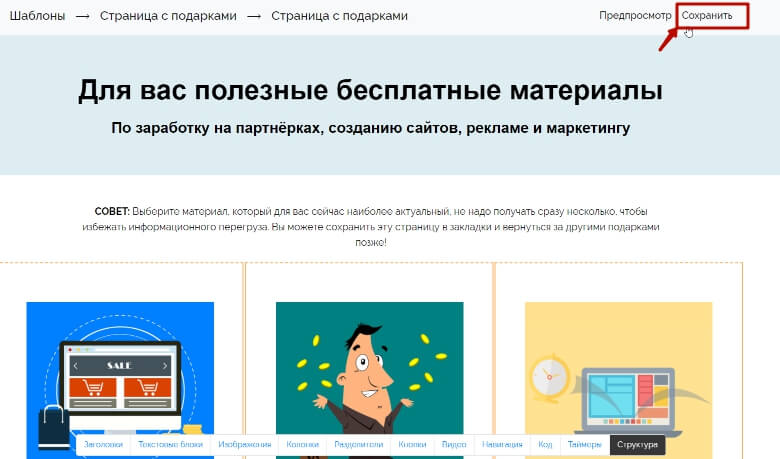
Когда все готово – нажимаю вверху справа «Сохранить».

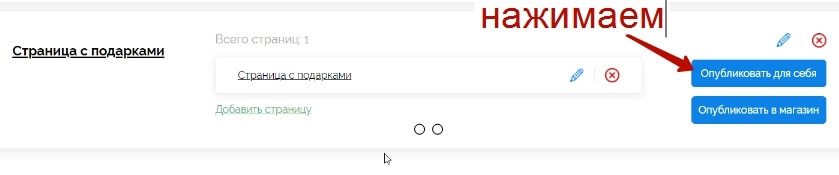
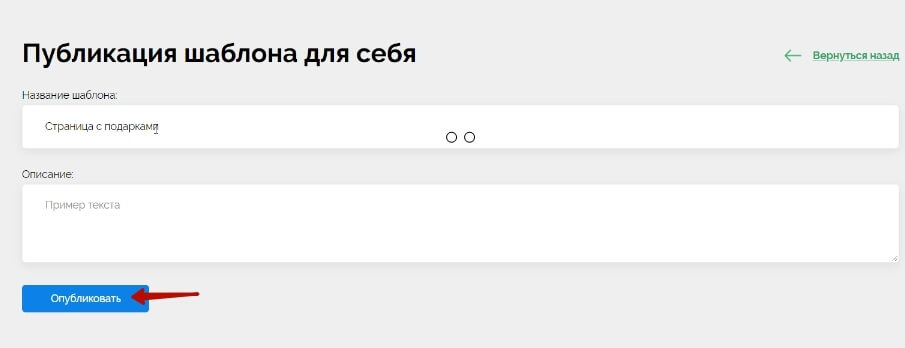
Пока что, это просто шаблон. Жму «Опубликовать для себя».

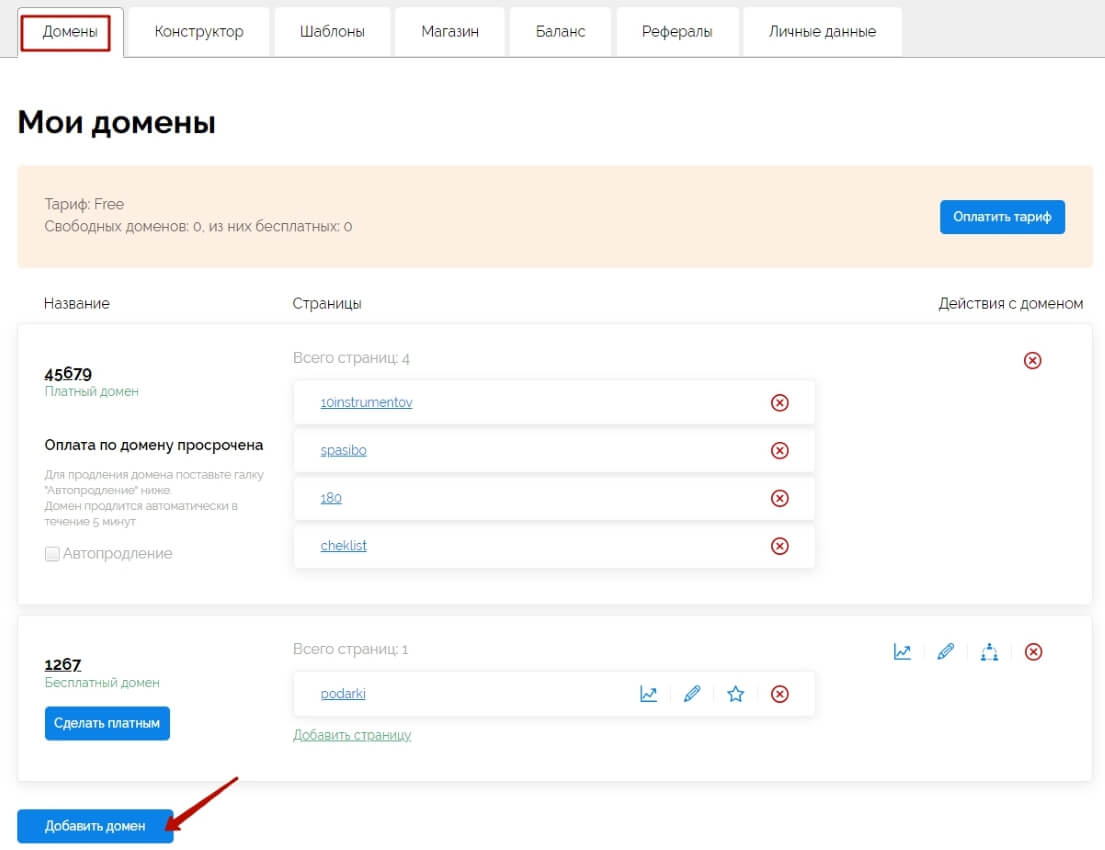
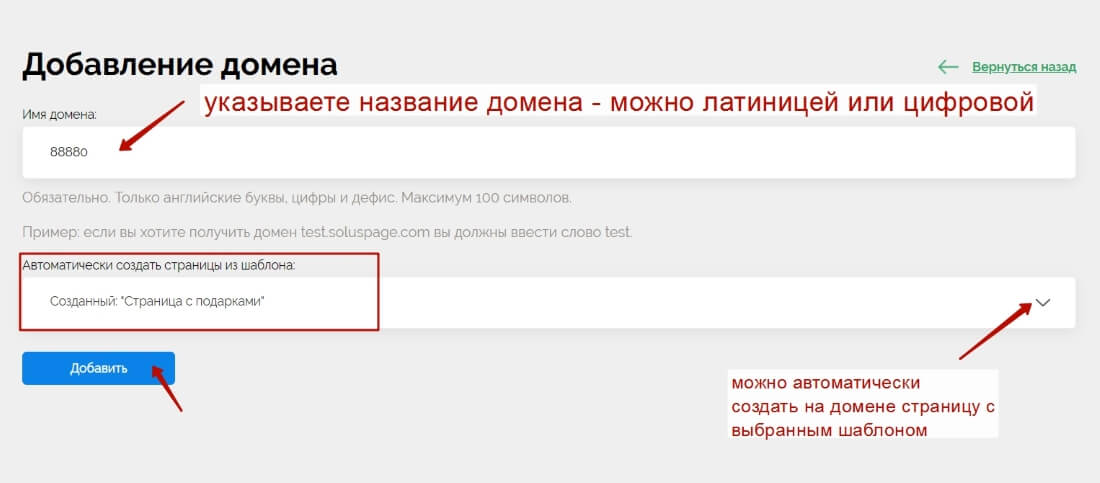
Теперь, чтобы страничка стала доступна в интернете по ссылке, перейдем во вкладку «Домены» и нажмем «Добавить домен».
Так как прошли обновления в этом разделе, рекомендую посмотреть видео ниже:

На этом домене вы можете автоматически добавить страничку из созданного шаблона.
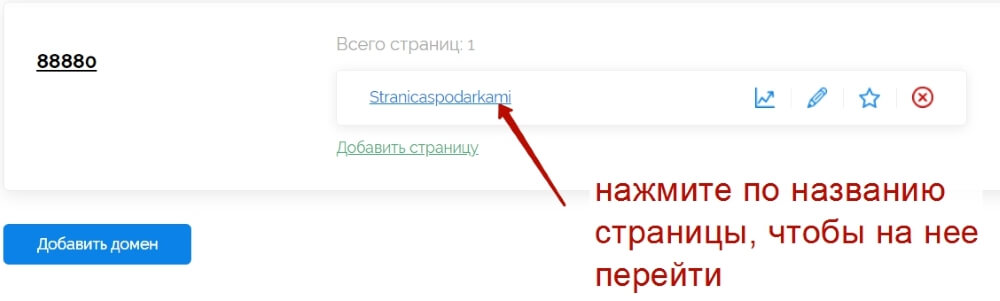
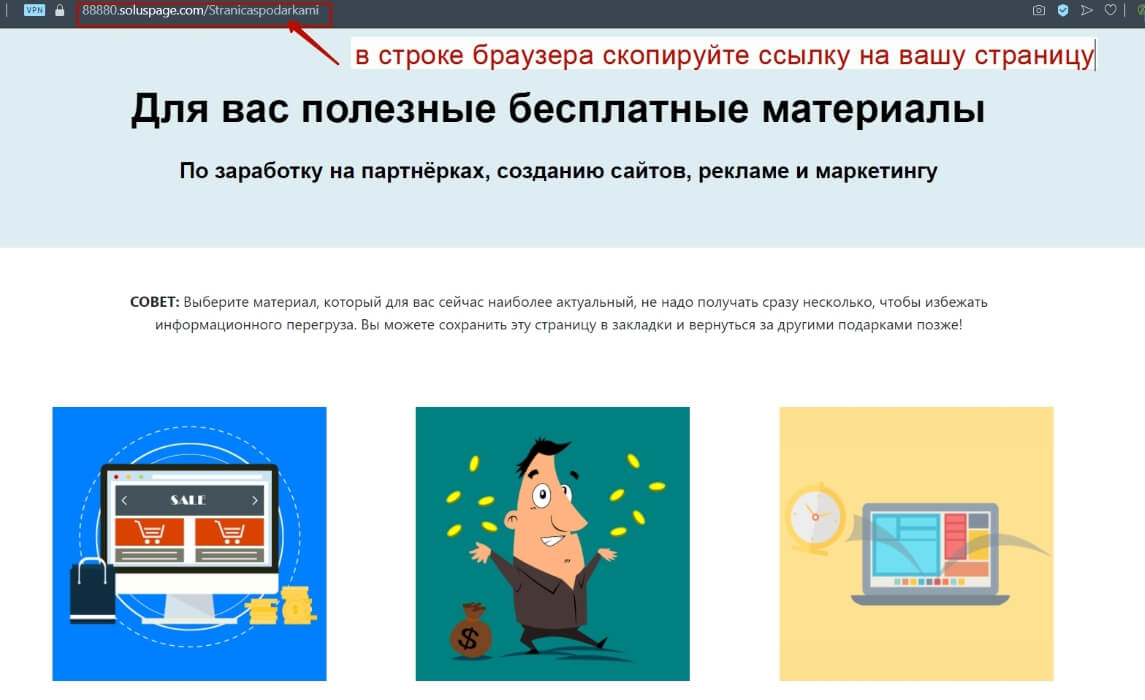
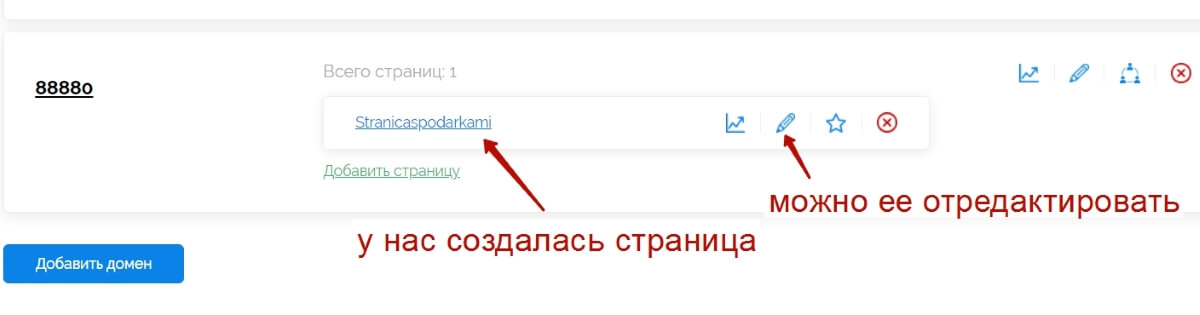
Чтобы перейти на опубликованную страничку и скопировать ссылку на нее – просто нажмите по названию страницы в разделе «Домены».

А чтобы отредактировать страницу, используйте иконку карандаша напротив.


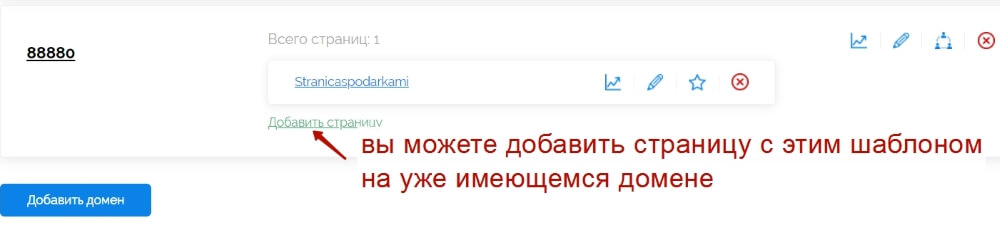
Если у вас уже есть домен и вы хотите добавить страницу на нем, тогда напротив этого домена жмите «Добавить страницу».
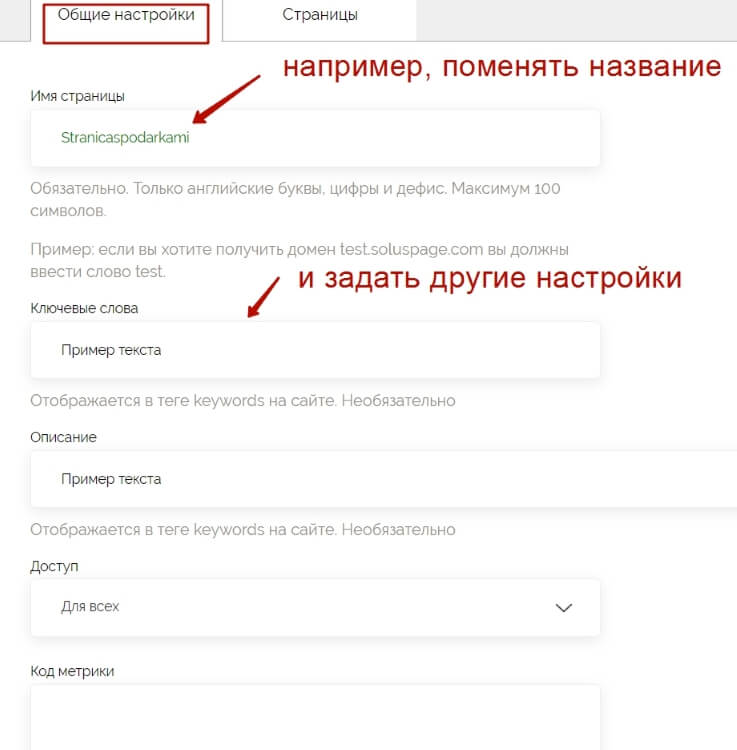
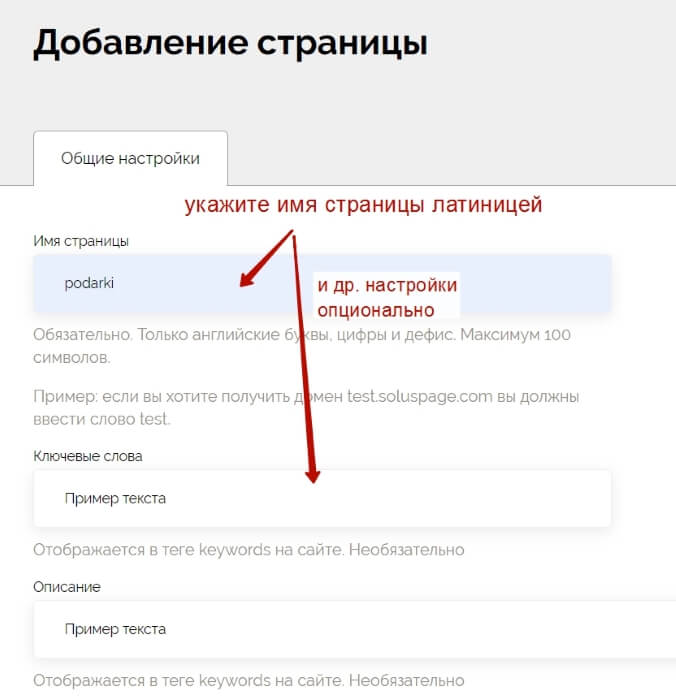
Укажите имя для этой страницы латиницей и задайте другие настройки опционально.

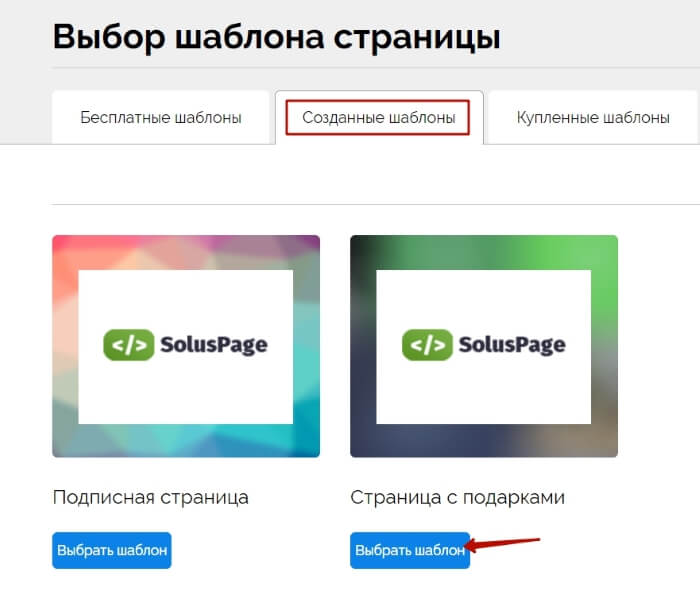
Ниже переключитесь на вкладку «Созданные шаблоны» и выберите ваш шаблон.

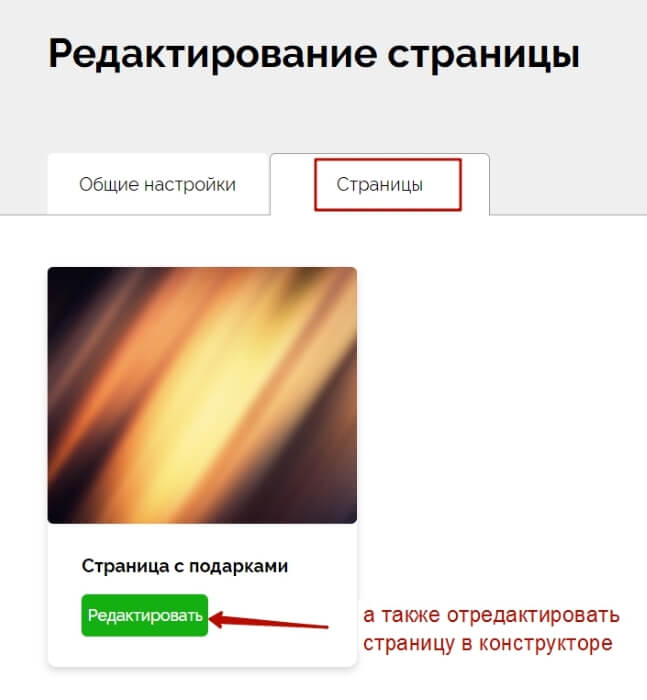
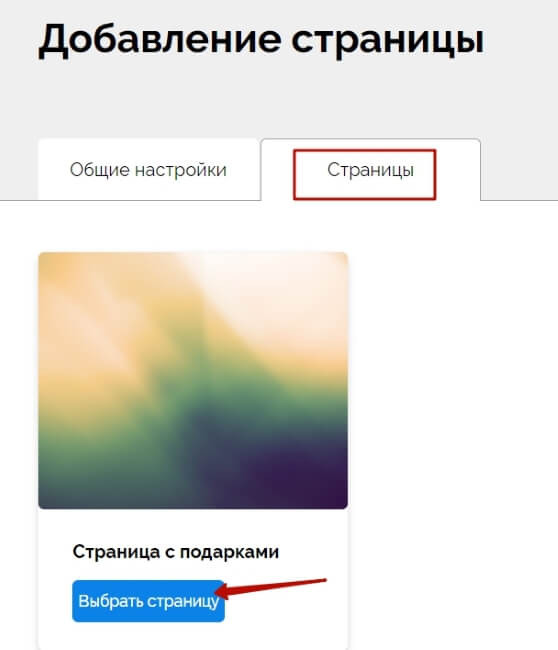
Затем поднимитесь выше, переключитесь на вкладку «Страницы» и выберите станицу на этом шаблоне.

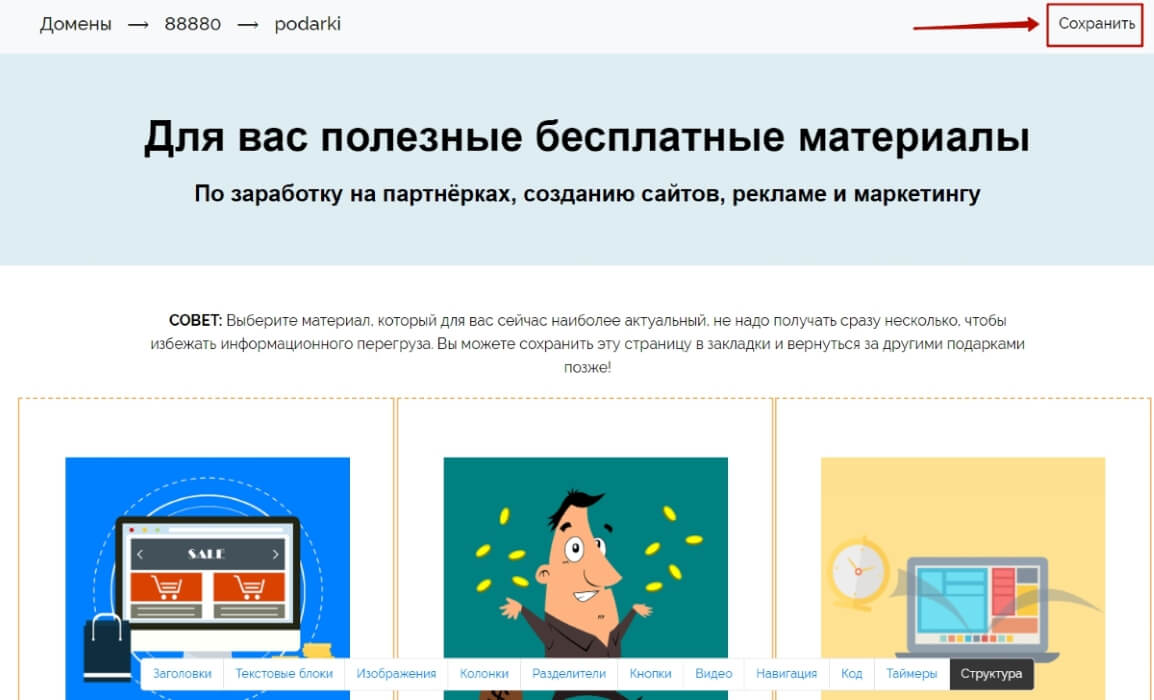
У вас откроется страница в каталоге, нажмите вверху справа «Сохранить».
Страница опубликуется на домене.
Буду рада, если данная информация вам пригодилась. Понимаю, что в текстовом формате со скринами может восприниматься сложнее – т.к. много мелких манипуляций. Поэтому, если что-то не совсем понятно, то лучше посмотреть в наглядном видеоуроке.
Благодарю за внимание!
С уважением, Виктория Карпова


































Вот, это подарок к Новому году!
 Давно о такой странице мечтала, но не представляла как это можно сделать. Премного благодарна!
Давно о такой странице мечтала, но не представляла как это можно сделать. Премного благодарна! 


Марина, рада, что подарок пригодился!:)
Спасибо!
Виктория здравствуйте. Вообще не пойму зачем создавать лендинги на чужих сервисах?! ЗАЧЕМ???
Вот эти Soluspage, Senler, Тильда и они подобные зачем делать на стороне когда можно у себя.
Ставим чистый вордпресс, ставим плагин елементор и шлепаем столько лендингов сколько душе угодно. Плюсы: свой сайт, свой домен, открытый код в который всегда можно внести свои правки, платишь только за хостинг
Здравствуйте Виктория. Спасибо большое, очень полезная статья. Я еще спасибо за статью на сервисе про названия для страницы «рекомендую» подобрал для своей страницы.
Здравствуйте, Александр. Рада вас видеть и рада, что идеи взяли для себя:)
Хочется высказать своё мнение по этому поводу.
 Больше опыта, больше новых знаний и умений, большой плюс для бизнеса.
Больше опыта, больше новых знаний и умений, большой плюс для бизнеса. 
Насколько я знаю, всё собирать в одну «кучу» на одном движке (лэндинги и блог- перегруз) далеко небезопасно. Есть риск, что если в этой системе полетит что-то одно, то полетит сразу и всё.
По-моему, лучше «собирать яйца в разных корзинах»