Друзья, привет! Сегодня покажу вам пример, как можно создать интерактивный кликабельный слайд в видео на Ютуб.
Важно: данная инструкция уже неактуальна, в связи с отключением Ютубом аннотаций со 2 мая 2017 года. Теперь для создания интерактивных элементов в видео используйте конечные заставки.
Сейчас, как раз, прохожу тренинг по настройке Ютуб-канала, и одно из заданий – сделать кликабельные элементы в видео с переходом на внешний сайт или другой видеоролик.
В общем, я решила совместить нужное с полезным, и продемонстрировать вам этот момент.
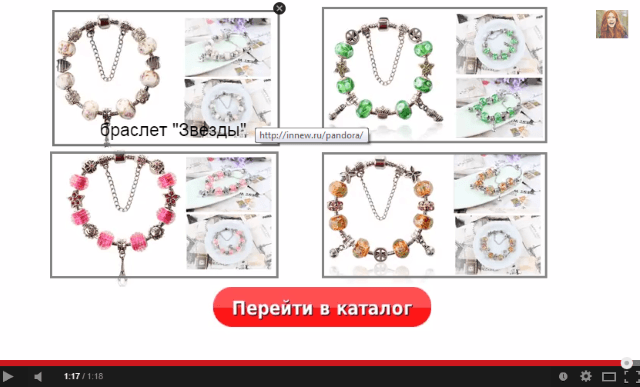
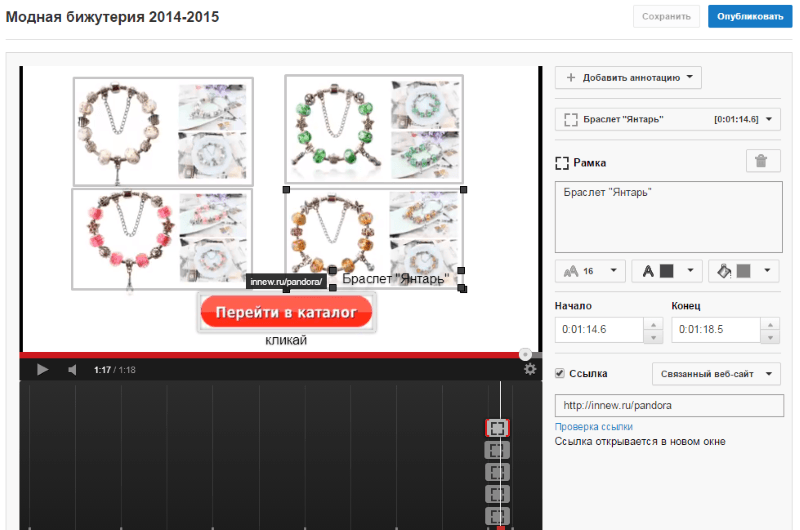
Для этого подготовила небольшое слайд-видео (1 мин, 18 сек.) под cpa-партнерку по женским браслетам. Сильно не креативила, создала подборку модной бижутерии нынешнего сезона, а в конце добавила вот такой слайд с возможностью перехода в каталог браслетов:

Для подготовки слайдов я использовала элементарные опции Фотошопа, а также внутренние возможности Youtube – видеоредактор и аннотации.
Что касается Фотошопа, то в нем я просто создала белый фон размером 1280х720 px. И перетащила на него нужные мне картинки для каждого слайда.
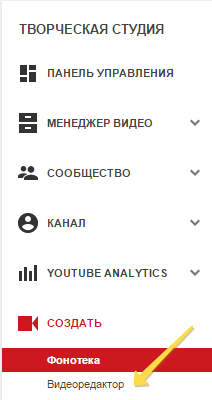
Ну а дальше…скомпоновала их и добавила эффекты в редакторе Ютуба. Данный инструмент доступен по адресу: youtube.com/editor. Или в «Творческой студии» вашего канала — нижняя вкладка «Создать» в левой боковой колонке и далее «Видеоредактор»:

В принципе, сделать это можно в любом редакторе, к которому вы привыкли. А я решила потренироваться здесь. В целом, ютубовский редактор — вещь удобная, но к нему нужно немного приноровиться.:)
В нем мы можем изменять и готовые видео, точно так же добавлять в них кликабельные слайды, заставки, накладывать водяные знаки, свои контакты и т.п.
Только видео должно быть уже загружено на Ютуб (можно в закрытом доступе). И когда мы меняем его через редактор, то оно публикуется заново. То есть, остается оригинал и появляется новый отредактированный ролик.
Тут же можем выбирать из предложенных или находить через поиск видео с лицензией Creative Commons. Она позволяет свободно использовать ролики других авторов (отмеченные этой лицензией) и менять их в редакторе. Если интересно, подробности о лицензии можно почитать здесь.
Как использовать видеоредактор Youtube?
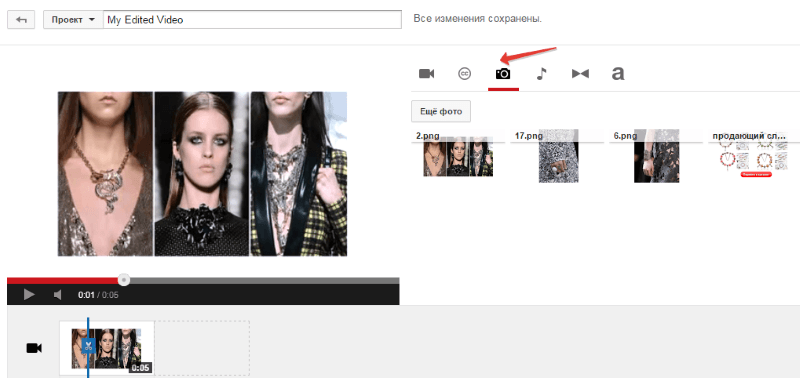
Для начала работы, нам нужно выбрать видео или загрузить слайды в редактор. Слайды добавляем через вкладку «Фотографии»:

А видео – просто выбираем из доступных, наводим мышкой на нужный ролик и справа сбоку появляется плюсик «добавить видеоклип». Кликаем, наше видео добавляется на шкалу редактирования.

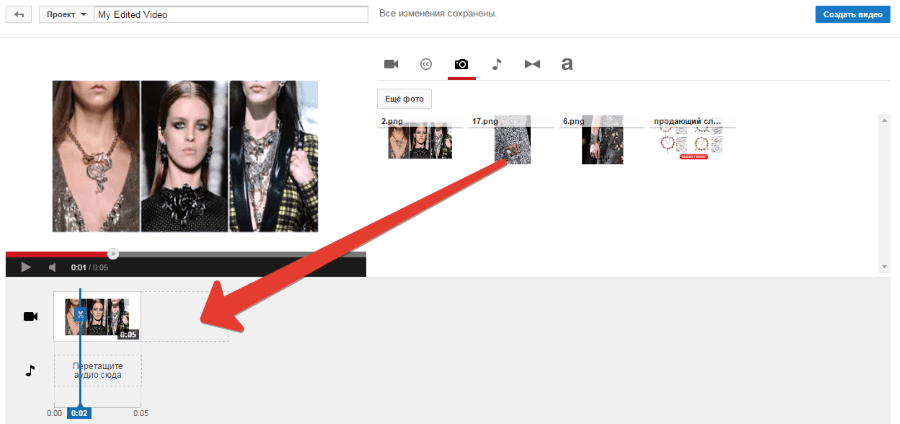
Или можем перетащить его на шкалу мышкой, точно так же, как и слайды:

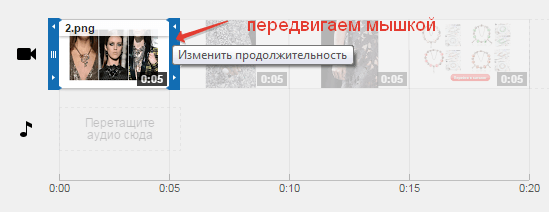
У добавленных слайдов можем менять время проигрывания, по умолчанию — 5 секунд. Для этого жмем на слайд, появляются синие ползунки. Сдвигая их, мы уменьшаем время показа, а раздвигая – увеличиваем.

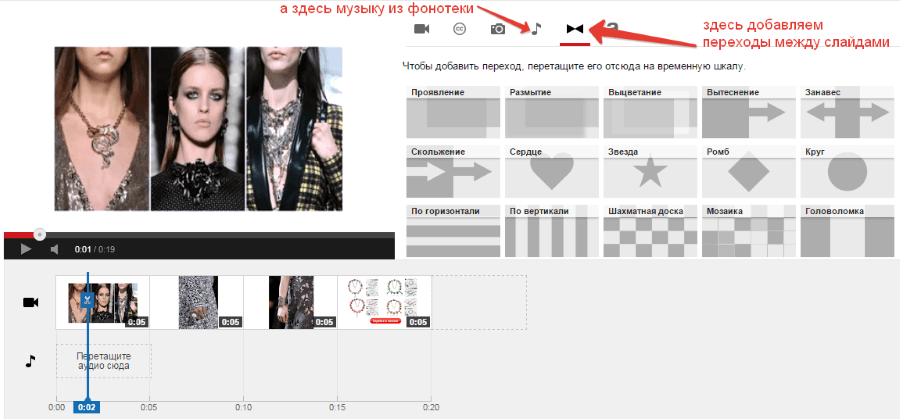
Также можем добавить интересные эффекты – переходы и музыку из фонотеки Ютуба.

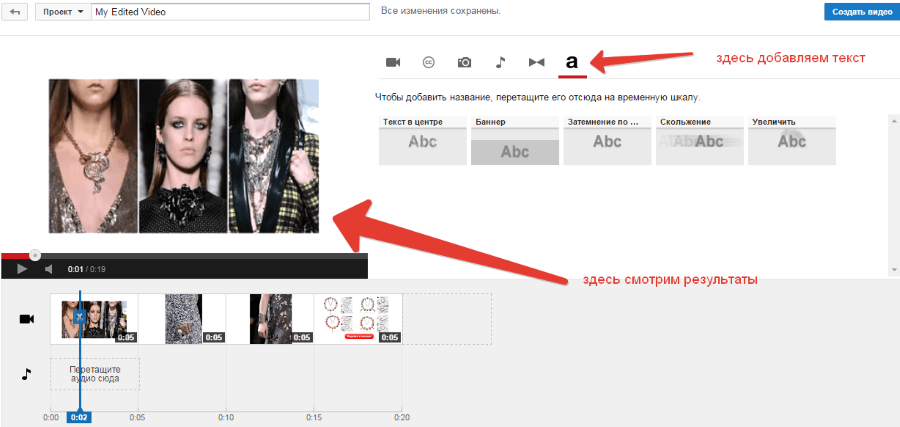
Или наложить текст на видео:

Все свои эксперименты можно тут же посмотреть в проигрывателе.
Это самые основные настройки, разобраться в них несложно.:) Если, вдруг, что-то подтормаживает или не получается добавить, советую обновить страничку с редактором. Не волнуйтесь, все внесенные вами изменения сохраняются автоматически.
Ну а когда ваш проект готов – остается дать ему название и опубликовать, нажав на синюю кнопочку вверху «Создать видео». А затем дождаться пока он обработается.
Добавляем кликабельные аннотации
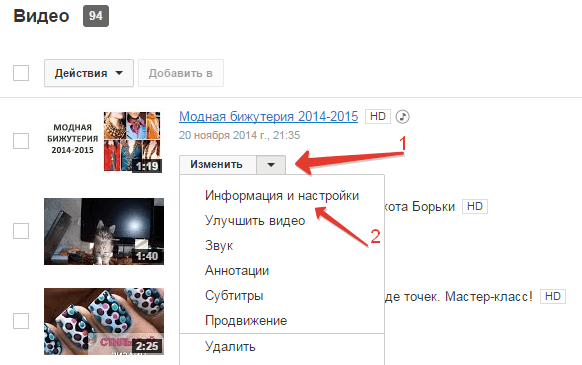
Когда ролик будет готов, заходим в «Менеджер видео», жмем по кнопке «Изменить» → «Информация и настройки».

И приступаем к оптимизации – добавляем миниатюру, заголовок, описание, теги. Сохраняем и переходим во вкладку «Аннотации», чтобы сделать нужный нам слайд кликабельным.
В данном примере я использовала аннотацию «Рамка». Выделила ее серым цветом на изображениях с браслетами и оставила прозрачной на кнопке «Перейти в каталог».

К этой аннотации также можно добавить текст, который будет появляться при наведении мыши на выделенный элемент.
Вы можете поэкспериментировать и с другими видами аннотаций, о них я подробно рассказывала здесь.
Последний штрих – добавление ссылки на связанный веб-сайт. О том, как связать канал с сайтом и включить внешние аннотации читайте тут.
А поскольку ссылки у меня партнерские, для их добавления я использовала фрейм на своем домене. Как вариант, можно применить и редирект с сайта, который вы привяжете к Ютуб-каналу. Пока этот вариант тоже работает.
В самом конце не забудьте сохранить и опубликовать аннотации, а также проверить их работоспособность.
Друзья, вот такая инструкция для вас. Надеюсь, было полезно. Также предлагаю вам посмотреть видео, в котором все гораздо понятнее:
P.S. Если останутся вопросы, пишите в комментариях. Буду рада помочь.![]()
Желаю успехов!
С уважением, Виктория Карпова




Виктория, здравствуйте. Интересная фишка и, на мой взгляд, нужная. Надо взять на заметку. Спасибо.
Валерий, здравствуйте:) Да, вещь интересная и имеет много вариаций. Так что, пользуйтесь
Валерий, а Вы уже размещали свои видео на Ютубе?
Да, Иван, несколько видео уже разместил.
Спасибо за разъяснение, я даже не знал, что на ютубе есть свой виоредактор.
Есть-есть,только они его надежно спрятали:) А вообще — удобная штука!
Вика, привет. Спасибо за очередную полезность. Обязательно попробую все это реализовать. Вопросы будут однозначно, поэтому, думаю, что напишу тебе еще не один раз )))
Привет, Оля:) Конечно, спрашивай, если что
Спасибо за советы, очень познавательно, буду использовать.
Николай, отлично:) Успехов Вам!
Все больше и больше удивляете своими познаниями. Не успеваю за Вами.
Прсто Ютуб мне интересен и мне нравится с ним экспериментировать
Вика, привет. Спасибо за полезную информацию, видеоредактор потихоньку осваиваю=)
Привет:)Тоже вот обратила на него внимание, мне понравился:)
Вика, ты заметила, что там появилась отдельная вкладка Музыка на главной, рядом с мои подписки.
Да, только что обратила внимание. У меня там плейлисты с популярной музыкой…Это так послушать,посмотреть типа:)
Удобно, типа=)
Да, я так наблюдаю- в интерфейсе постоянно что-то меняется, добавляется. Вот еще какую-то вкладку слева нашла «Каталог каналов», ее тоже не было:)
Вика, ты в курсе что в Гугл изменились правила подтверждения нового домена. Я тебе на своём сайте написала ответ на комментарий. Мне не подтвердить… что делать, не знаю. Гугл Пишет Процедура назначения основного домена предполагает проверку вашего права собственности на домен с www и без www. Как это сделать..метатег и текстовый файл я загрузила, что им ещё надо…Как подтвердить с www, я так поняла, что без www я подтвердила…Извини, что не по теме.
Пока не знаю,что ответить — надо самой проделать попробовать. Неделю назад подтверждала по-старому. Выделю время, разберусь — потом отвечу.
Оля, я только что подтвердила один из доменов, как обычно — загрузила на сервер гугловский файл, перешла по ссылке, нажала кнопку подтвердить и все ок, написали что подтвержден. Честно — не совсем понимаю этот момент из твоего комментария «Процедура назначения основного домена»…для Ютуба это ведь не нужно. Нам ведь просто нужно подтвердить права владения сайтом, а не что-то там назначать….
Ты делаешь, как в инструкции Ютуба или как-то иначе? Я делаю все, как показывала в этой статье https://o-zarabotkeonline.ru/kak-vklyuchit-vneshnie-ssyilki-v-annotatsiyah-na-youtube/ и все подтверждается.
А тебе письмо пришло на почту от них. Они пишут, чтобы не было дублей www и без www, надо выбрать предпочтение.
Я иду выбирать, а Гугл не даёт, пишет, что надо подтвердить право на собственность с www
Вот в чём причина.
По своему блогу бурцевао я выбор давно сделала без www …
а по новому не могу. Я не знаю как подтвердить права с www, чтобы потом исключить.
Не видела у себя писем о предпочтениях, да и в Вебмастере никакой такой инфы пока нет. Поэтому не знаю. Если ты разберешься с этим вопросом первая, то потом поделись:)
Вика, я не про Ютуб…на Ютубе у меня давно связан сайт с каналом =)
Виктория — спасибо! Видеоредактор Ютуба мне почему- то не понравился. Я его вычислила давно. А вот то что в одном кадре можно ставить несколько выносок — тобиш анотаций — я не знала и даже не попробовала ставить. У вас увидела сразу 5 на один кадр — теперь и себе это возьму на заметку.
Никак не могу подтвердить право на сайт.Не люблю возиться с хостингом и т.д — а чесно даже боюсь что то сделать не так.
Спасибо вам! У вас всегда много полезностей. С ув. Т.С
Татьяна,здравствуйте! Да,можно несколько аннотаций, как в этом случае — они ненавязчивые:)Татьяна, мне в свое время разобраться, как загружать файлы на хостинг помог этот урок: youtu.be/_pcvcK4gcqg — там все довольно понятно, как пользоваться ftp-клиентом filezilla для соединения с сервером.
Вика, подскажи плиз, как вставить видеоролик на сайт, чтобы не показывались другие видео с канала. Дело в том, что мне не удаётся, хотя все параметры: Показать похожие видео после завершения просмотра, Показать панель управления, Показать название видео и функции проигрывателя я не отмечаю галочкой. В чём причина)
По идее, чтобы не показывались похожие видео достаточно убрать соответствующую галочку и чтобы при этом в коде появился параметр rel=0. Как по другому сделать я не знаю. А другие настройки работают?
Вика, я все параметры при добавление выставляю по 0, без галочки…а ролики идут друг за другом…прикол=) Так бы и ладно, но на женском сайте? когда после шуб, вдруг начинается ролик по теме ведения блога не Good!) в исходном коде страницы тоже всё 0)
Тьху, это ж ты плейлист «загрузки» встроила со своего канала, а тебе нужно 1 видео вставить. Я делаю так, захожу в менеджер видео, открываю нужный ролик в новой вкладке и там уже под ним копирую код для встраивания. Если переходить на видео с главной страницы канала то так и будет, оно встроится вместе с со всем плейлистом твоих загруженных роликов.
А параметр rel=0 отключает похожие видео в конце со всего ютуба, а не с твоих плейлистов.
Всё поняла, уже исправила. Спасибо.
А вот такую «фишку» я еще не использовал, все думал как её реализовывают. Теперь однозначно попробую так делать:-) Спасибо, Вика!