 Привет! В этой статье покажу, как установить SSL-сертификат на домен в Таймвеб. Был такой вопрос в мой адрес. К тому же сейчас, когда вы создаете новый сайт, лучше сразу поставить SSL-сертификат (переезжать потом заморочнее).
Привет! В этой статье покажу, как установить SSL-сертификат на домен в Таймвеб. Был такой вопрос в мой адрес. К тому же сейчас, когда вы создаете новый сайт, лучше сразу поставить SSL-сертификат (переезжать потом заморочнее).
Это все больше актуальным становится – браузеры помечают сайт без SSL надписью «Не защищено». И в поисковой выдаче если продвигать сайт или блог, то выше ранжируются именно сайты на https, т.е. с SSL-сертификатом. Да, и у пользователей такие сайты вызывают больше доверия.
Что конкретно разберем в данной инструкции:
• Как зарегистрировать домен на Таймвеб.
• Как создать сайт с этим доменом.
• И как поставить на него бесплатный сертификат Let’s Encrypt.
• Как пользоваться созданным сайтом.
Ниже вы можете посмотреть видеоурок:
Итак, если вы уже приобрели себе хостинг на Timeweb и зарегистрировали аккаунт, то перейдите в него, авторизовавшись под своим логином и паролем. Если вы еще только присматриваете хостинг и домен, то посмотреть тарифные планы Таймвеба и пройти регистрацию можно здесь.
Я на этом хостинге с 2014 года – за этот период он себя отлично зарекомендовал, не было каких-либо серьезных сбоев в работе моих сайтов (а такой опыт у меня есть с другим хостингом – когда в самый разгар дня, сайт бывал недоступен по нескольку часов, что естественно не айс сказывается на его позициях в поисковиках).
Важно: на хостинге немного изменился интерфейс, поэтому вам будет полезно посмотреть данное видео, чтобы найти тот или иной раздел, о котором я говорю в инструкции.
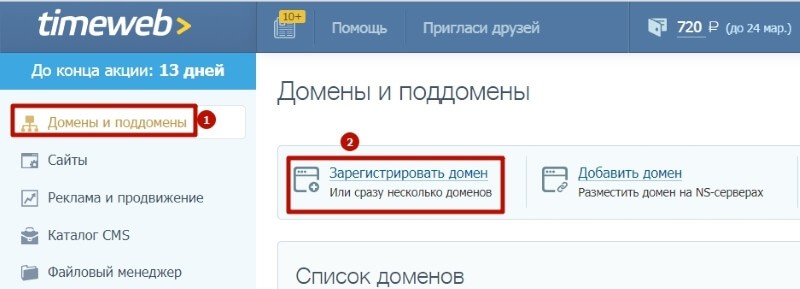
Сперва покажу, как на Таймвебе регистрируется домен. Для этого заходим в раздел «Домены и поддомены» нажимаем «Зарегистрировать домен».

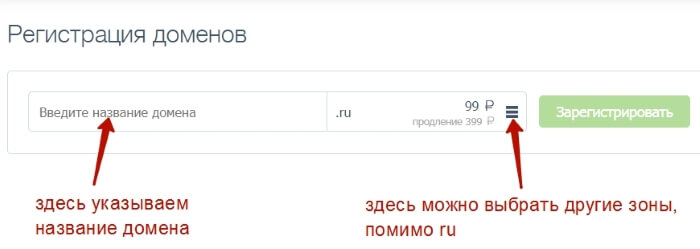
В первое поле вводим название нашего домена (латинскими буквами, без пробелов) – можно использовать цифры и символы – дефис или нижнее подчеркивание.
Домен лучше не делать длинным (более 20 символов). Оптимально 5-15, он может быть производным от вашего имени, может быть тематическим (ключевое слово в вашей теме), а может быть цифровым или не о чем конкретно (какое-то общее название) – все зависит от целей. Для поискового продвижения и брендинга, конечно, лучше выбрать либо тематическое название, либо имя персоны или компании.
Во втором поле указывается доменная зона – по умолчанию ru. Но можно рассмотреть и другие варианты. Для каждого указана стоимость за год и за продление. Обычно продление стоит дороже. Например, по акции на момент написания этой статьи домен ru можно купить за 99 р., затем продление будет стоить 399 р.

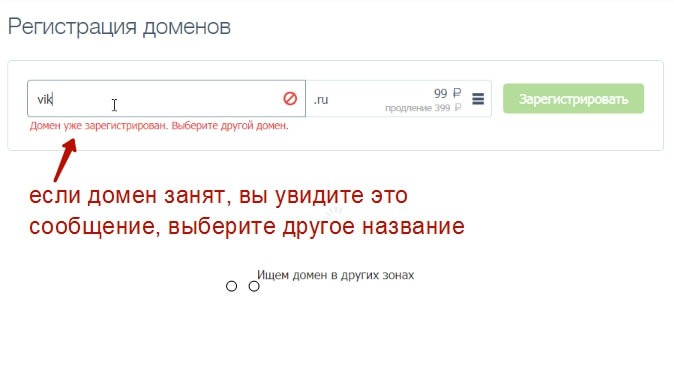
Если вводимое название домена уже занято, появится соответствующее сообщение. Нужно выбрать другой домен.

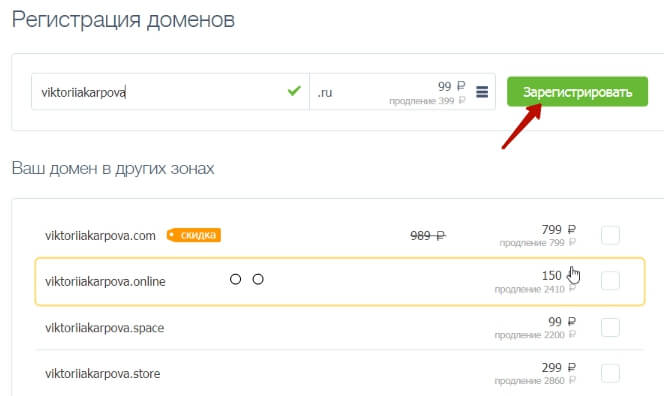
После того как укажите название домена и выберете зону, жмите «Зарегистрировать».

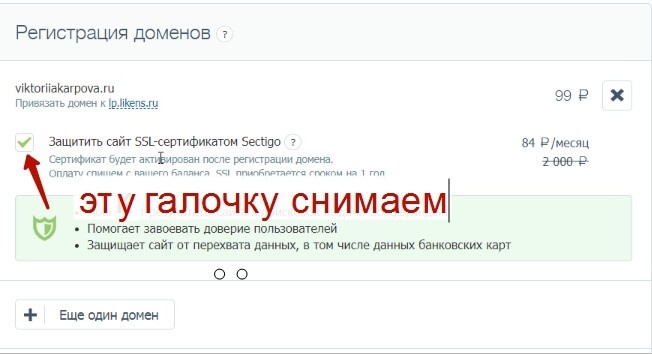
На следующем шаге вам предложат в довесок платный сертификат SSL. Но так как в этом уроке мы рассматриваем установку бесплатного, то просто снимите галочку, чтобы оплатить только домен.

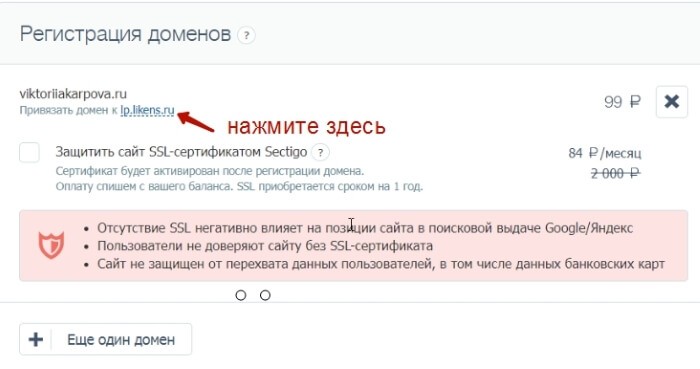
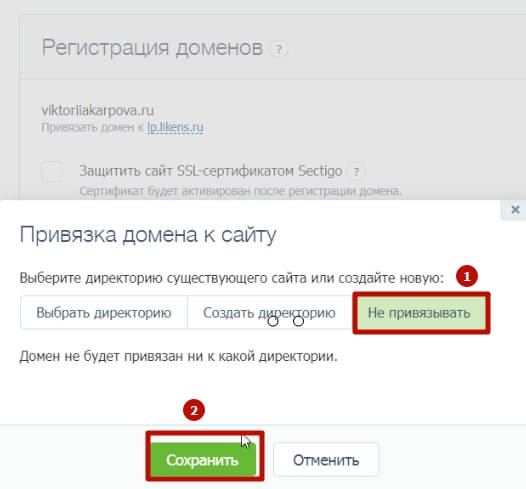
Важно: чуть выше, где указано «Привязать домен к…» — кликните по этой надписи и выберите «Не привязывать».


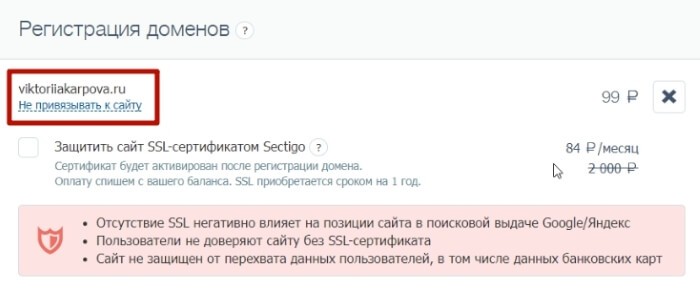
Должно быть вот так:

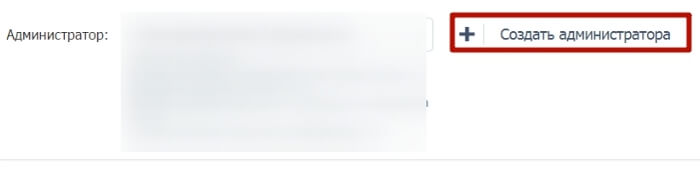
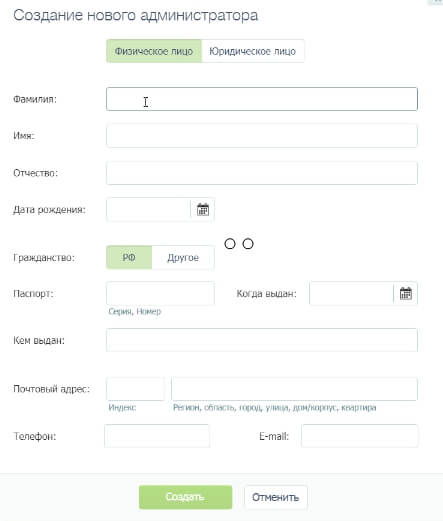
А ниже вам нужно создать администратора домена, заполнив паспортные и контактные данные.


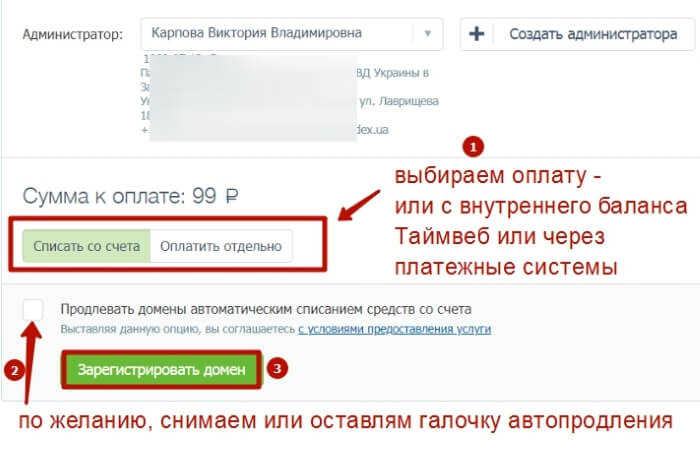
После этого выбрать – оплатить домен с баланса Таймвеб или отдельно через предложенные платежные системы.

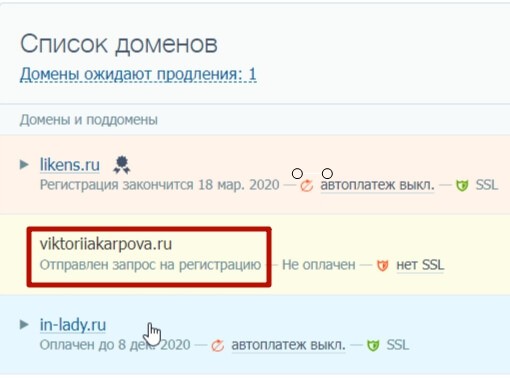
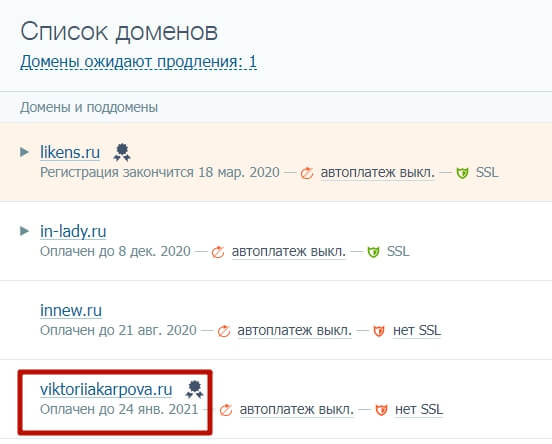
После оплаты домен отобразится у вас в списке в разделе «Домены и поддомены».
Сначала статус будет таким – «отправлен запрос на регистрацию».

Через пару минут поменяется на дату, до которой оплачен домен.

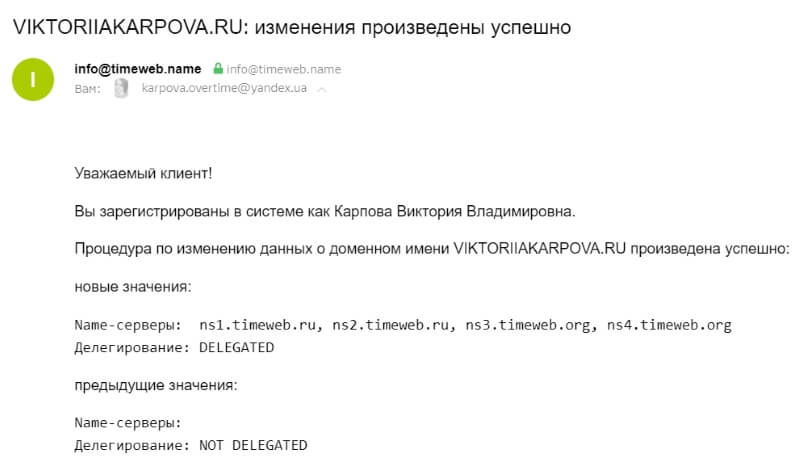
Также на почту вы получите несколько писем о процессе регистрации.


Но это еще не окончательная регистрация.
Может пройти от нескольких часов до суток, когда домен зарегистрируется на серверах, и вы сможете начать его использовать.
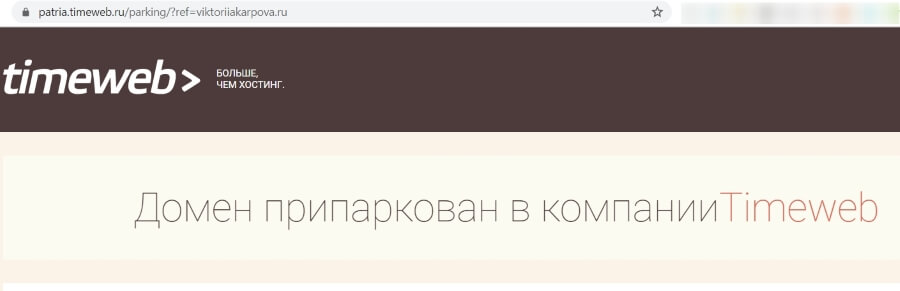
Вы поймете это, когда при переходе в браузере по адресу вашего домена увидите информацию, что он припаркован в Таймвеб.

После этого можем приступить к следующему шагу – созданию сайта с этим доменом.
Как создать сайт на Timeweb?
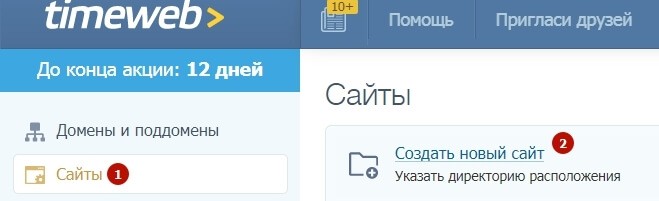
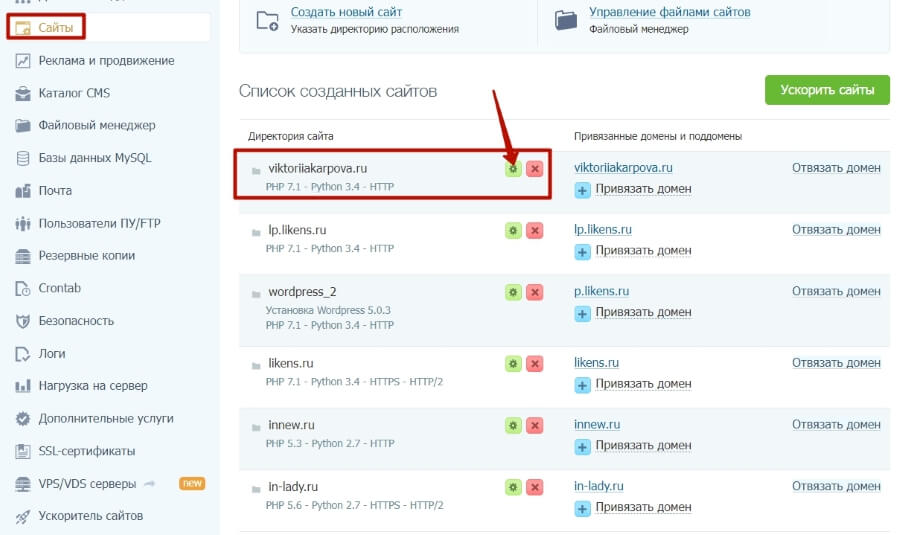
Чтобы создать сайт в Таймвебе переходим в одноименный раздел «Сайты». Жмем «Создать сайт».

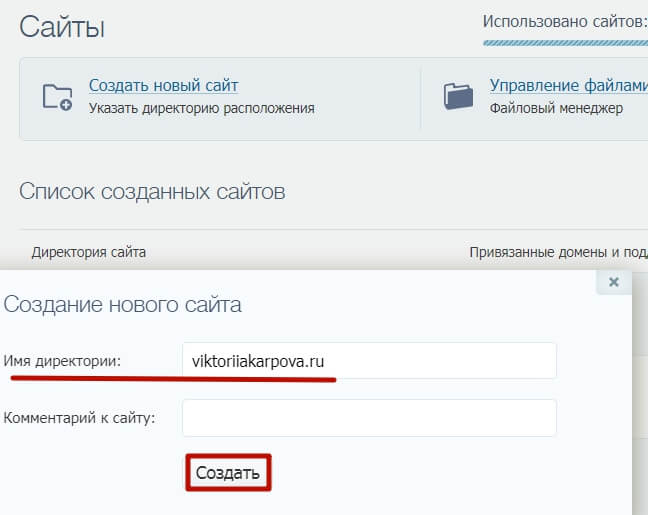
Указываем директорию сайта – точно такую же, как называется наш домен. В моем случае viktoriiakarpova.ru, и жмем «Создать».

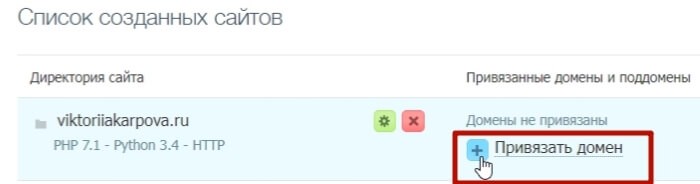
Далее к этой директории привяжем наш одноименный домен viktoriiakarpova.ru. Для этого напротив директории в списке нажимаем «Привязать домен».

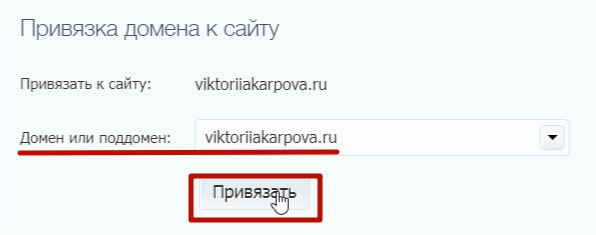
Выбираем домен и жмем «Привязать».

Вот и все, сайт создан. В конце статьи покажу, как им дальше пользоваться.
Теперь установим бесплатный SSL- сертификат для нашего домена и сайта, соответственно.
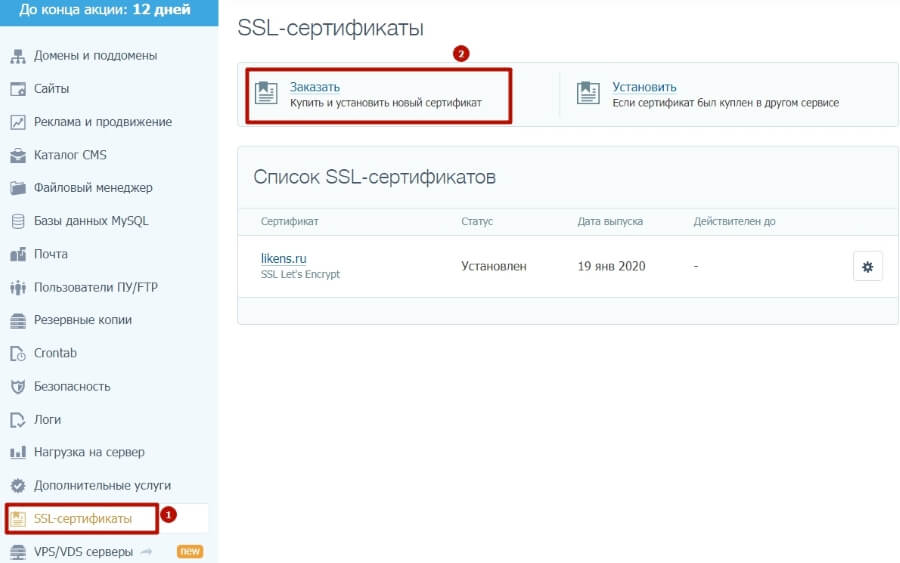
Переходим в раздел «SSL-сертификаты». Жмем по кнопке «Заказать».
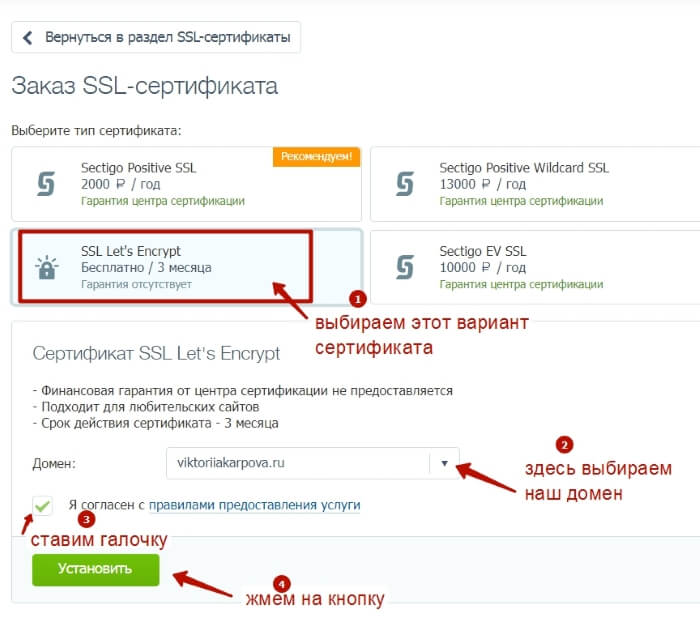
Выбираем в списке бесплатный сертификат SSL Let’s Encrypt. Он действует 3 месяца, затем перевыпускается.

Ниже в выпадающем списке выбираем наш домен, для которого устанавливаем сертификат. Ставим галочку согласия с правилами и жмем «Установить».

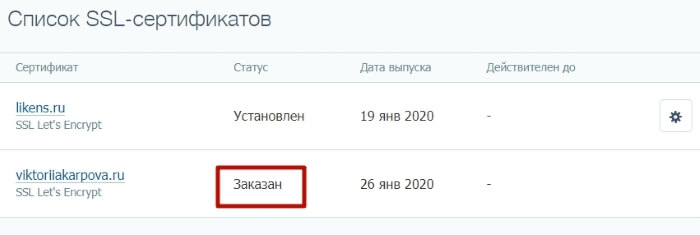
Домен отобразится в списке SSL-сертификатов со статусом «Заказан».

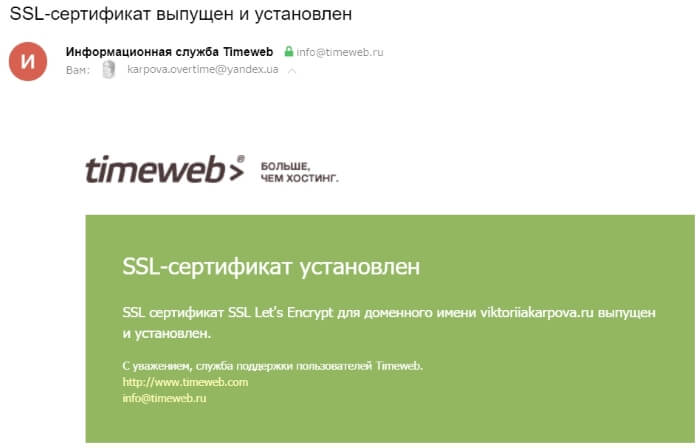
Спустя примерно 5-10 минут, на вашу почту придет письмо о том, что SSL-сертификат выпущен и установлен.

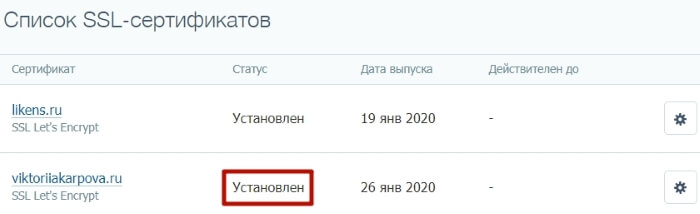
И если вы обновите страницу со списком, то статус заказанного сертификата поменяется на «Установлен».

Теперь ваш сайт работает по https.
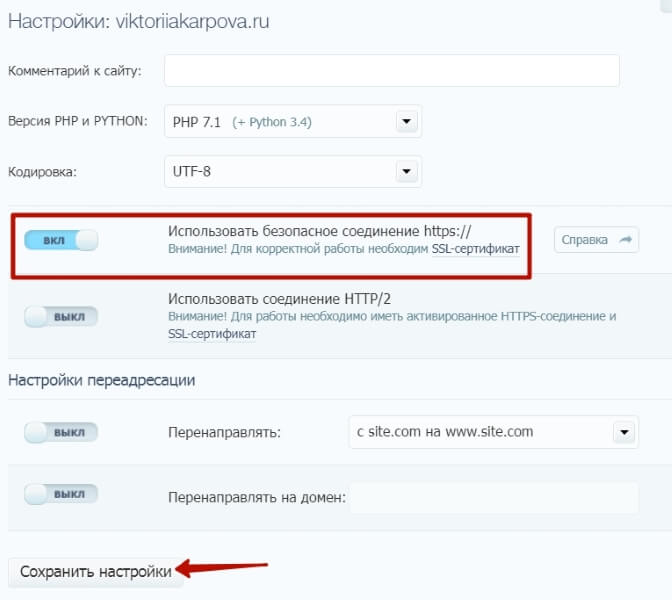
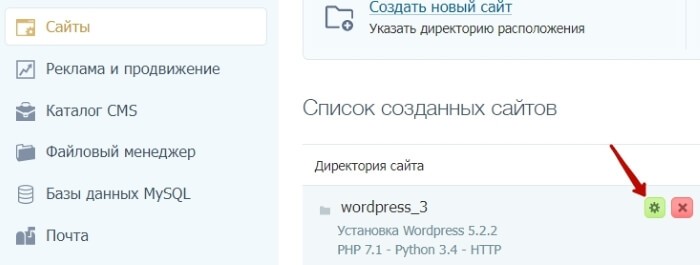
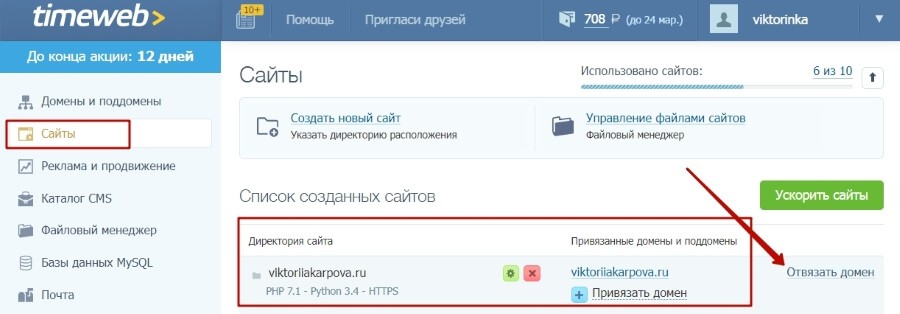
После этого можно зайти в раздел «Сайты», нажать на шестеренку рядом с директорией нашего сайта.
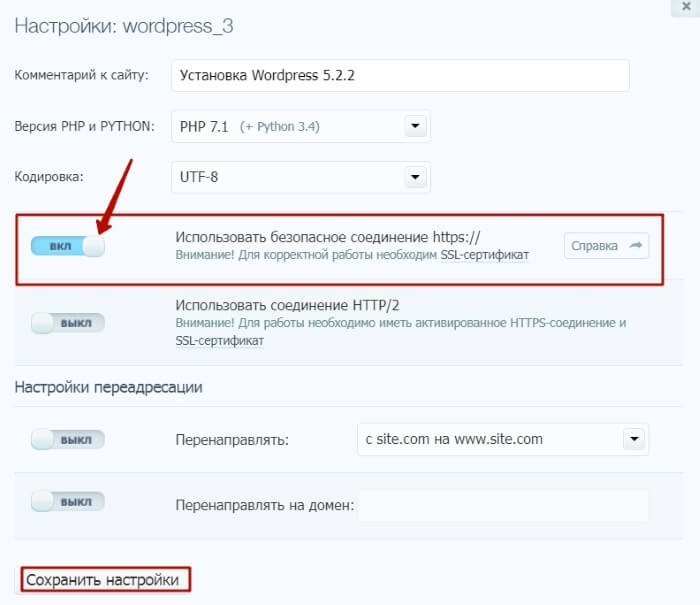
И в открывшемся окне передвинуть ползунок вправо, указав, что сайт работает по безопасному https-соединению.

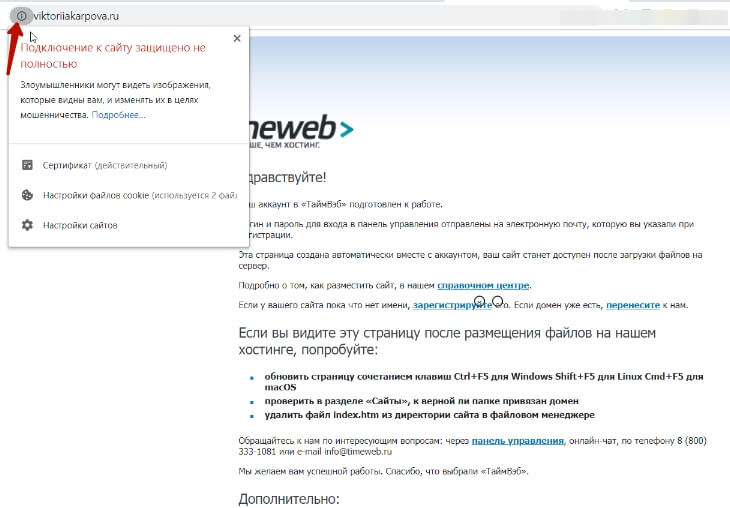
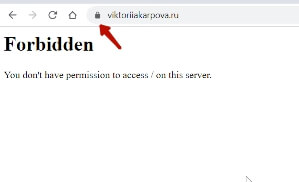
Однако если мы перейдем на наш сайт, на котором пока открывается заглушка хостинга Таймвеб, то увидим, что он не открылся с замочком в браузере, то есть не открылся по https.

Это связано с тем, что в этой самой заглушке, которая открывается на вновь созданном сайте, присутствует смешанный контент, то есть в заглушке есть ссылки с http.
Но так как нам эта заглушка все равно не нужна, то мы ее дальше просто удалим из корневой папки (директории) сайта.
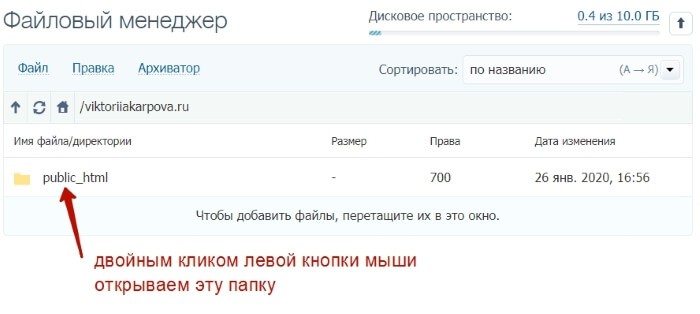
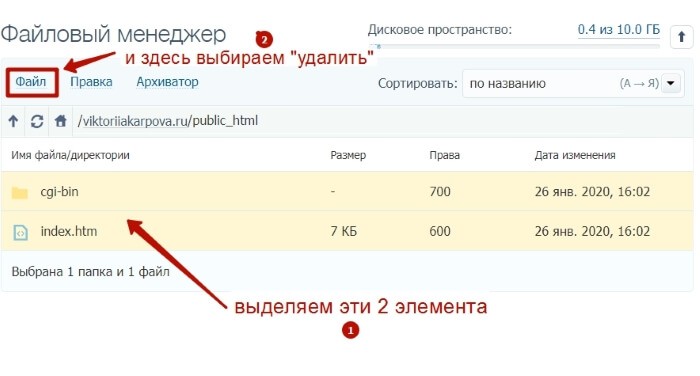
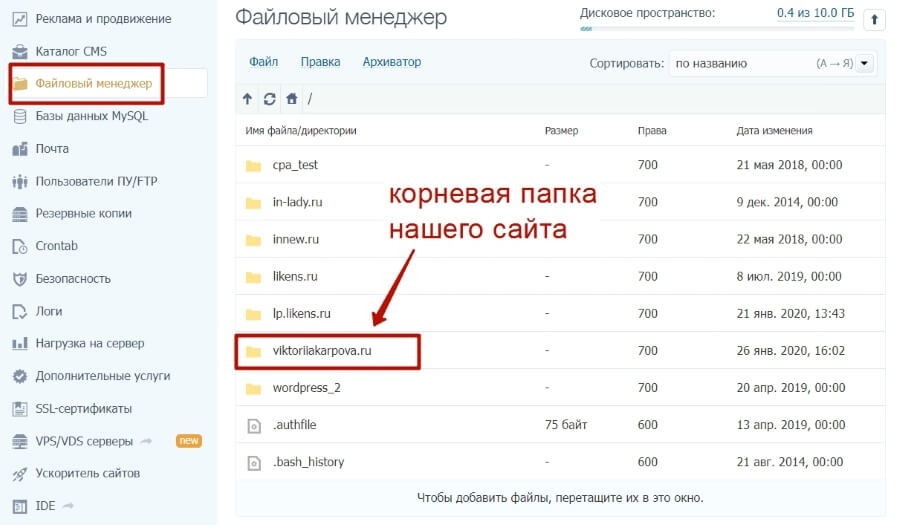
Это делается через раздел «Файловый менеджер». Через него мы можем попасть в директорию (корневую папку) нашего сайта и загрузить/удалить из нее все, что нам нужно. В данном случае удалить заглушку хостинга.
Заходим внутрь корневой папки (двойным кликом левой кнопкой мыши).
Внутри открываем папку public_html – тоже двойным кликом левой кнопкой мыши.

И в ней будут два файла – папка cgi-bin и файл index.htm. Вот их нам и нужно удалить. Для этого выделяем оба этих элемента мышкой (чтобы выделить одновременно 2 – удерживаем клавишу ctrl). И вверху кликаем «Файл» — «Удалить».

Сейчас наш сайт абсолютно пустой – и далее покажу, как начать его использовать.

Как пользоваться сайтом с установленным на него SSL-сертификатом?
Рассмотрим 2 ситуации.
1) Простой сайт без Вордпресса для загрузки лендингов – где нам, по сути, только нужна корневая папка сайта, чтобы в нее можно было загружать лендинги (подписные, продающие страницы, страницы с партнерскими обзорами).
2) И второй вариант, сайт с установкой Вордпресс – для полноценного блога. Либо, если вы захотите делать одностраничники (лендинги) с помощью Вордпресс-плагина Elementor.
Начнем с первого варианта
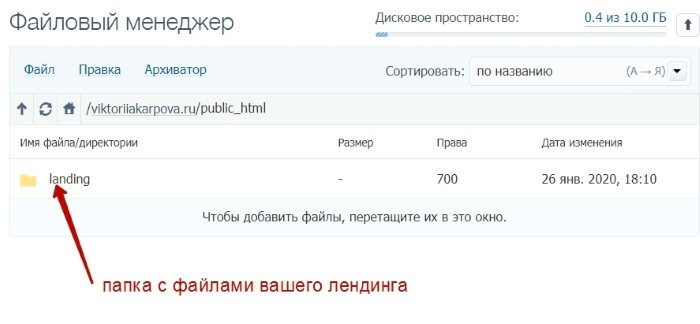
После того как мы создали сайт, в разделе «Файловый менеджер» появилась его корневая папка (с таким же названием, как и директория). Именно в нее в дальнейшем мы можем загружать наши одностраничники (лендинги) – и они будут открываться на нашем домене. По сути, каждый такой одностраничник – как отдельная страница нашего сайта. А поскольку они занимают совсем мало места, то загружать в корневую папку таких одностраничников можно сколько угодно.
Давайте загрузим одностраничник и посмотрим, как это работает на практике.
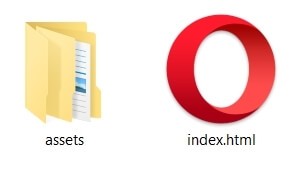
Для примера взяла одностраничник в html-формате, созданный в программе Mobirise.
Он состоит из файла index.html и папки assets со всеми картинками, скриптами и прочим, что требуется для корректной работы этого лендинга.

Так вот вот, эти элементы одностраничника: файл index.html и папку assets нам и нужно загрузить через «Файловый менеджер» в корневую папку сайта. Туда, откуда мы удалили заглушку хостинга.
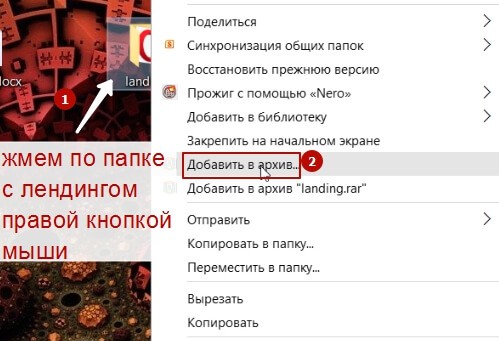
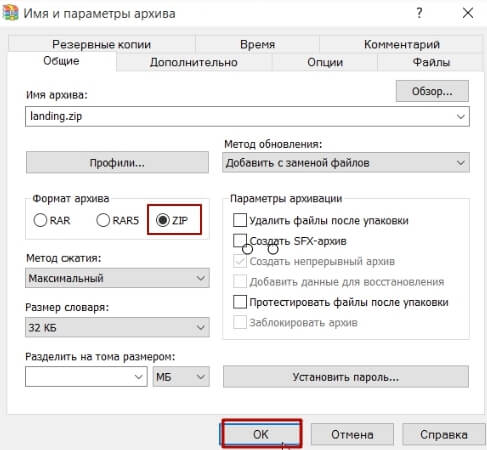
Но перед этим элементы лендинга — файл index.html и папку assets нужно поместить в отдельную папку, дать ей название латиницей и без пробелов. Затем запаковать в архив zip. И архив загрузить на хостинг, в корневую папку сайта.




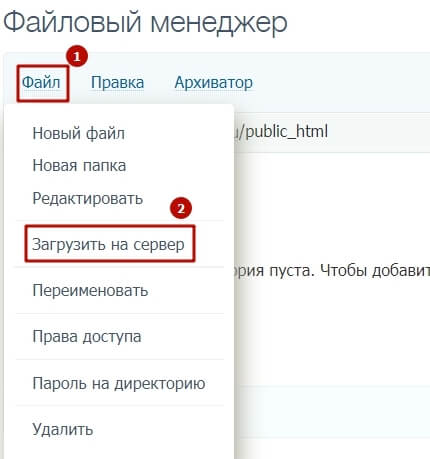
Загрузить можно через вкладку «Файл» — «Загрузить на сервер».

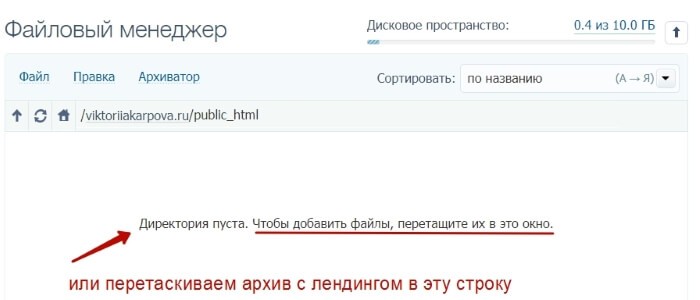
Или просто перетащить файл в строку:

После загрузки архив нужно обязательно распаковать. Если вы загружали через вкладку «Файл», то вам нужно будет выделить загруженный архив, нажать по вкладке «Архиватор» и «Разархивировать». Получится папка с файлами вашего лендинга. Архив просто удалите («Файл»-«Удалить»).

И этот лендинг будет работать по адресу https://ваш домен/название папки.
Пример:
Аналогично в своих папках вы загружаете другие лендинги, которые вам нужны.
Это первый вариант использования сайта – для загрузки лендингов.
ВАЖНО: Обновился файловый менеджер на хостинге Таймвеб и есть нюансы при загрузке архивов. Рекомендую посмотреть это видео:
Теперь рассмотрим второй вариант применения сайта, с установкой Вордпресса.
Вордпресс – это платформа (CMS), которая позволяет вам создать многостраничный сайт или блог (как этот мой блог, он тоже на Вордпрессе), настроить его и наполнять статьями. А также поставить на него плагин Elementor и параллельно делать одностраничники в нем для ваших бесплатных и платных инфопродуктов. При этом ваш домен и все ссылки на нем будут работать по защищенному https-протоколу.
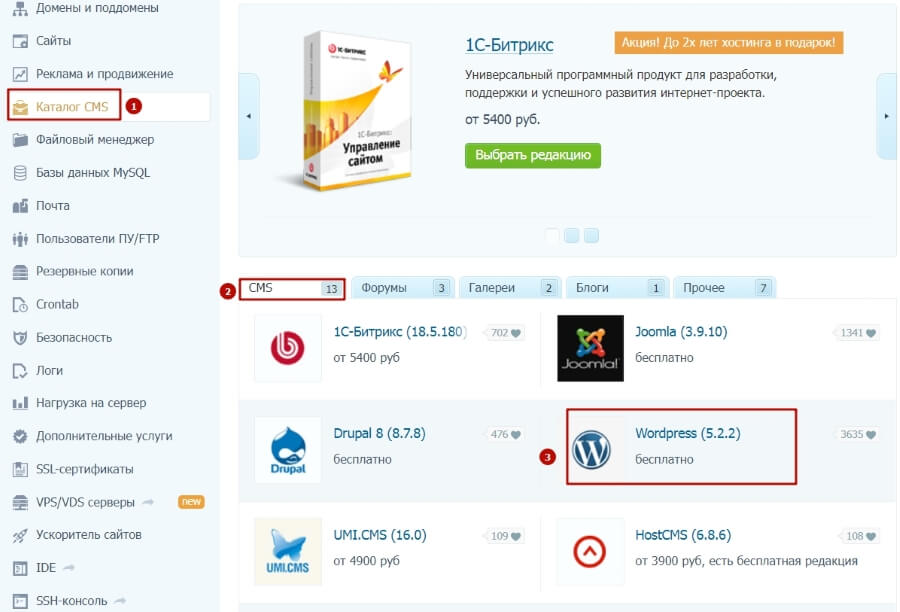
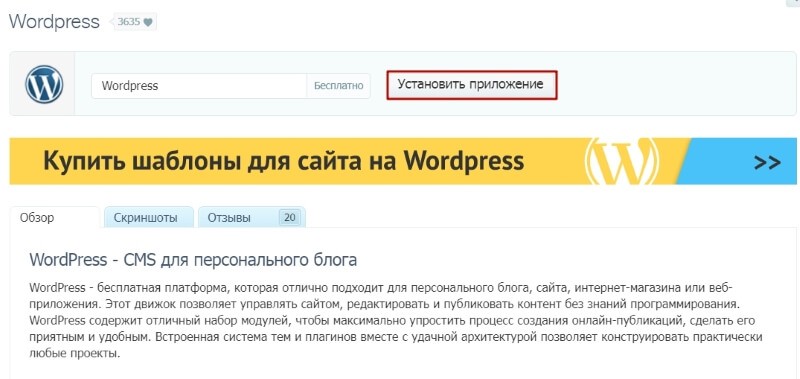
Чтобы установить Вордпресс на хостинге Таймвеб, идем в раздел «Каталог CMS», там выбираем WordPress.
Перед установкой важный нюанс: Вордпресс не ставится на домен, к которому уже привязана какая-то директория. Как в нашем случае выше, мы связали домен viktoriiakarpova.ru с одноименной директорией viktoriiakarpova.ru. Поэтому на него я поставить Вордпресс не могу, мне надо отвязать домен от этой директории.
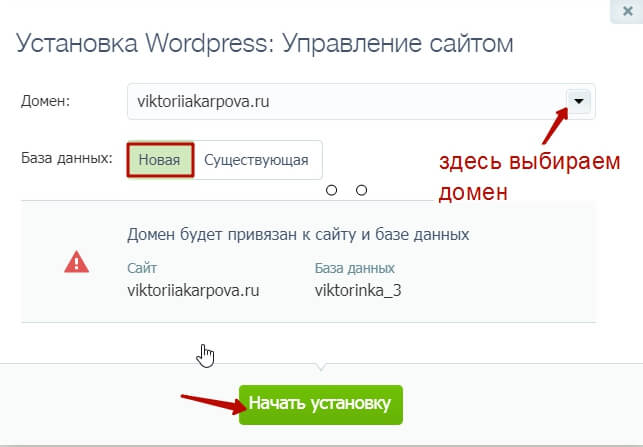
После этого я смогу продолжить установку, выбрав свой домен в списке:


При установке WordPress для домена viktoriiakarpova.ru создастся новая директория (корневая папка) уже с файлами Вордпресса.

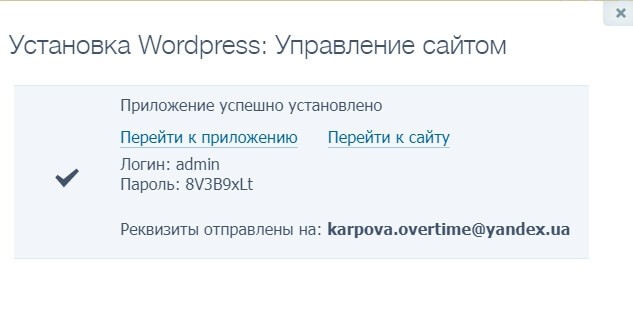
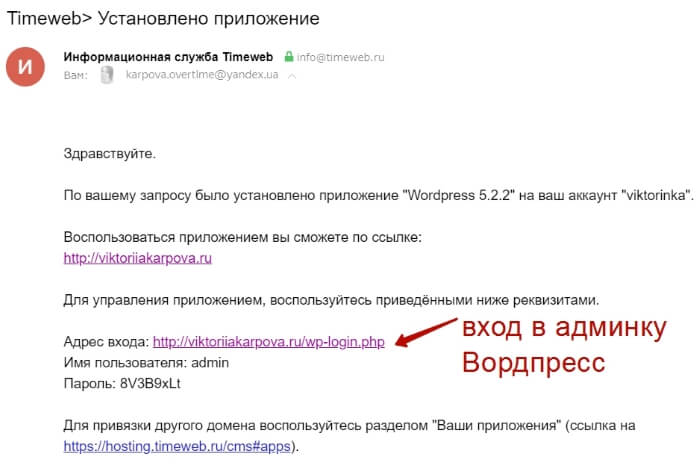
Также вам на почту придет письмо об установке на ваш сайт Вордпресс и данными для доступа в админку. Через админку происходит все управление сайтом – настройка, создание статей, установка плагинов и т.д.

И тут всплывает нюанс, что при установке Вордпресса наш сайт может работать по 2 протоколам — http и https, что не есть хорошо. Нужно сделать так, чтобы даже если на наш сайт переходят по http-протоколу, он все равно открывался по https. Это настраивается через ридект.
Поэтому дополнительно надо проделать пару манипуляций:
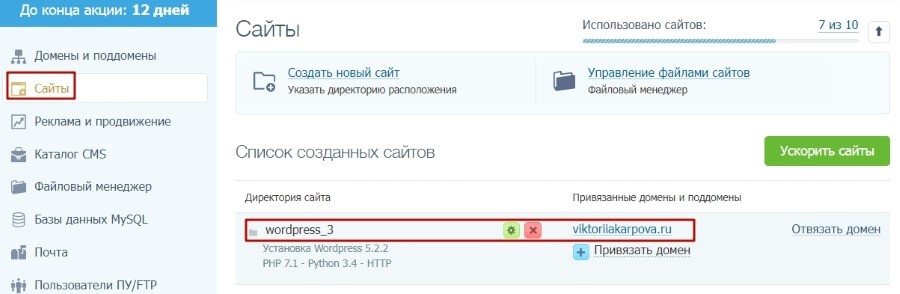
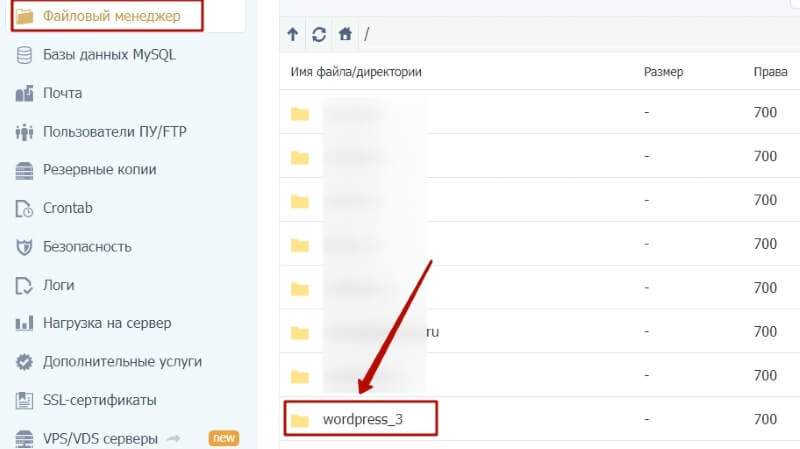
1) Перейти в «Файловый менеджер», в корневую папку нашего вновь созданного сайта на Вордпрес. В моем случае его корневая папка называется wordpress_3.

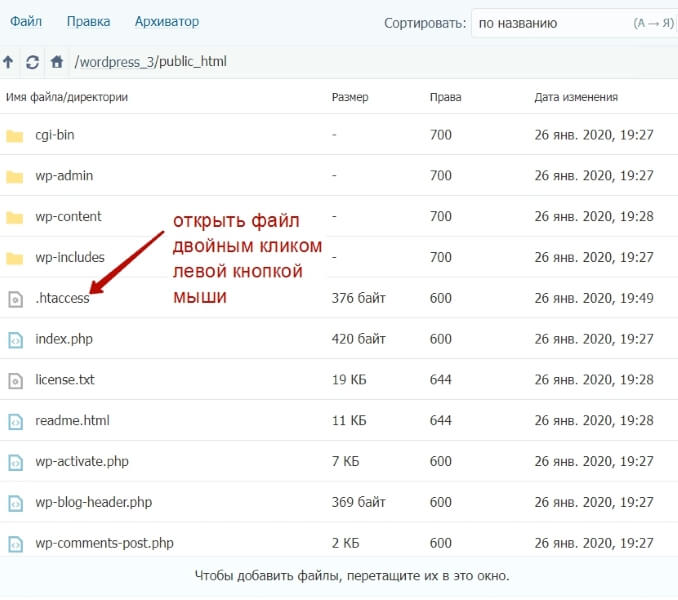
Там найти и открыть файл с названием .htaccess.

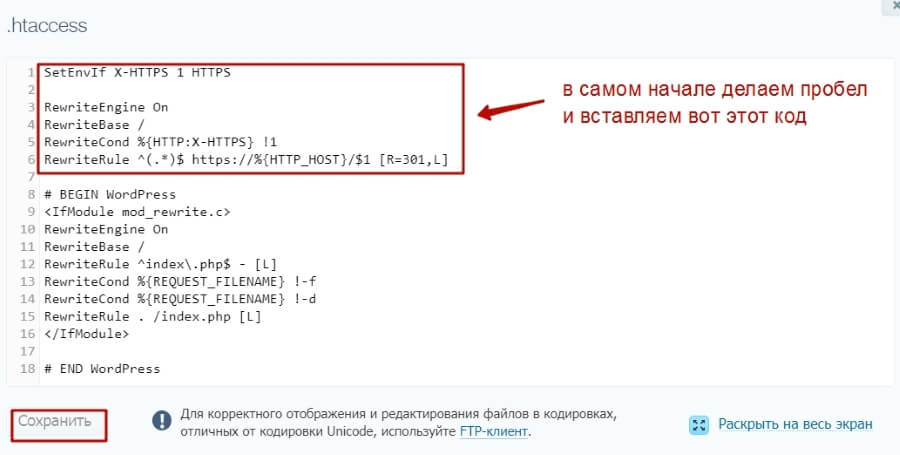
И в самом начале этого файла, сделав пробел, разместить вот такой код:
SetEnvIf X-HTTPS 1 HTTPS
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteRule ^(.*)$ https://%{HTTP_HOST}/\ [R=301,L]Пример размещения:
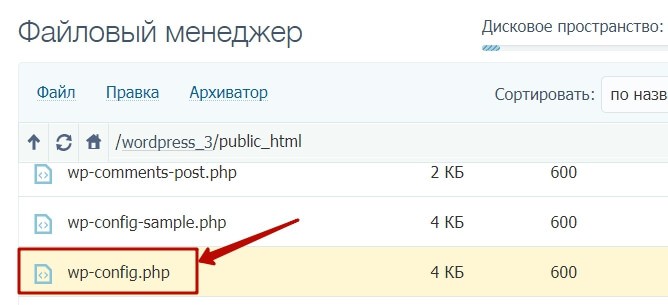
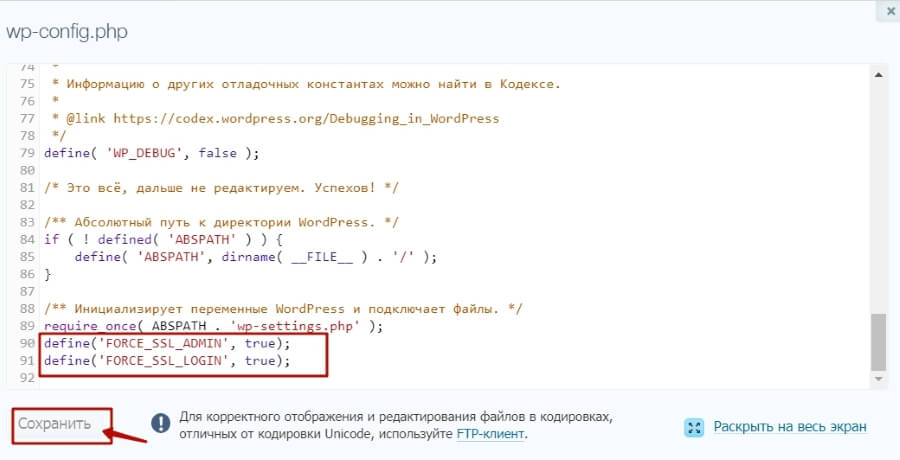
2) Там же находим еще один файл, с названием wp-config.php, открываем его двойным кликом левой кнопки мыши.

И в самом конце после пробела вставляем вот этот код:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);Пример:
Таким образом, мы настроили редирект нашего Вордпресс сайта с http на https, чтобы он работал только по одному протоколу.
Дополнительно в разделе «Сайты» можем нажать на шестеренку рядом с директорией нашего Вордпресс-сайта и включить ползунок «Использовать безопасное соединение https».


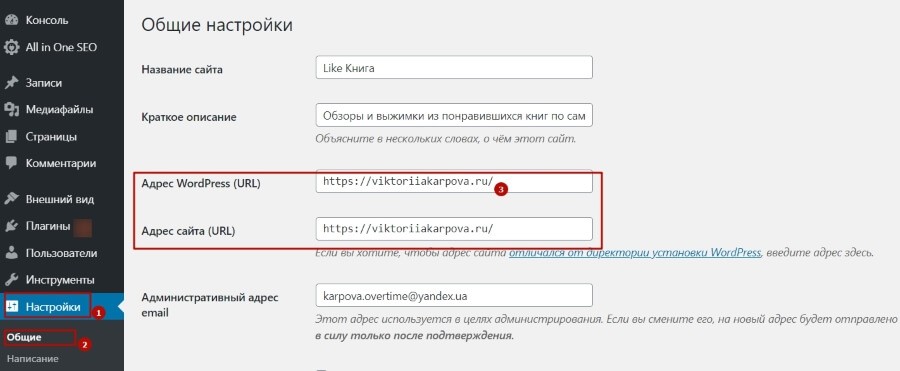
Не лишним будет зайти в консоль своего сайта Вордпресс, в раздел «Настройки» — «Общие» и там, где «Адрес WordPress (URL)» и «Адрес сайта (URL)» указать, адрес сайта с https-протоколом. Не забудьте нажать «Сохранить изменения».
Еще важный момент: один домен нельзя привязать к нескольким директориям.
Поэтому если вы захотите использовать сайт и под установку Вордпресс, и под загрузку отдельных одностраничников, то можете загружать архивы с одностраничниками в корневую папку WordPress, которая автоматически создается для вашего домена.
Ну а если захотите создать еще сайт на поддомене, то учтите, что для поддомена SSL-сертификат ставится отдельно, по алгоритму, описанному выше.
Итого, в этой статье я показала, как регистрируется домен на Таймвебе, создается сайт, как на него устанавливается бесплатный SSL сертификат Let’s Encrypt. Также показала варианты использования сайта.
Если у вас возникли какие-либо вопросы по теме статьи, буду рада ответить в комментариях.
Дополнительно
Если вам требуется перевести на SSL уже действующий сайт на Вордпресс с контентом, с позициями в поисковой выдаче, то тут есть ряд нюансов и манипуляций (настройка редиректов, устранение смешанного контента, склейка зеркал в поисковиках и прочее). Советую ознакомиться с ними в следующих статьяx:
Инструкция от Яндекс.
Инструкция №2.
Или заказать установку SSL и переезд сайта на https у специалиста. Лично я так и делала со своими действующими сайтами, обращалась к фрилансерам через Kwork.
И да, когда переводила на https этот свой блог в 2017 году, трафик просел. Но через некоторое время – примерно через несколько недель снова восстановился и далее уже стал планомерно расти.
С уважением, Виктория Карпова













Актуальная статья.
Да, я пока на офферхосте свой блог держу но надо чтото побыстрее брать.
Катя здравствуйте. Просмотрела видео и решила у себя тоже установить бесплатный сертификат. Но п дурости удалила эти две папки с сайта с Вордпресом. Вот и думаю, что же теперь делать.
Здравствуйте, не совсем поняла, какие именно папки вы удалили. Если корневую папку вордпресс в файловом менеджере, которая была привязана к вашему домену, то можно просто переустановить на этот домен вордпресс и папка появится снова. Только перед переустановкой в разделе «Сайты» отлинкуйте от вашего домена прошлую корневую папку (директорию).
Добрый день, Виктория!
Скажите, пожалуйста, какая разница между программой Mobirise и Elementor?
Что лучше выбрать для создания лендингов: подписных, продающих страниц?
С уважением Вадим Султанов
Здравствуйте, Элементор — это плагин для Вордпресс, работает только на этой платформе.
Мобирайз — самостоятельная программа, сайты из нее выгружаются в html-формате и загружаются на любой сайт, наличие платформы типа вордпресса не нужно.
Что лучше — понятие субъективное, кому что нравится и удобнее. о обеих есть, как плюсы, так и минусы. Лично я предпочитаю Мобирайз. А чтоб для себя определиться — лучше попробовать и то и то, и сравнить лично для себя.
Спасибо, Виктория!
Здравствуйте, Виктория! А если wordpress уже установлен, так же удалять папку cgi-bin и файл index.htm? У меня есть файл index.php, а index.htm нету. И если загружена подписная, то её удалить, а потом загрузить заново?
Здравствуйте, нет удалять подписную не надо, вордпресс тоже. Для вордпресса проделываете те действия, которые показаны в финале статьи — настройка переадресации с http на https.
Отличная статья! Самое подробное и идеальное объяснение!
Большое спасибо за видео и статью!После добавления кода ничего не поменялось. Пришлось искать. Отключала по одному плагины и смотрела на результат. После деактивации элементора все заработало. Прописала в настройках элементора новый адрес htpps — не помогло. Переустановила плагин, не помогло. Удалила шаблон в элементоре, поставила его же заново — все заработало. Может кому пригодится.
Наталия, благодарю! Полезное дополнение.
Виктория здравствуйте. Есть к вам большой вопрос, не могу никак разобраться с сайтом, поможет
Здравствуйте, задайте ваш вопрос более развернуто здесь или пишите на почту. Контакты есть в разделе «Обратная связь».
Здравствуйте Виктория! Очень доступный урок про ТаймВеб . По уроку все доходчиво и понятно хотя многое мне не понятны. Этот урок надо сохранить в закладки. Это готовый шаблон по Тайм Веб. Спасибо вам огромное Виктория .
Здравствуйте, Шахизад! А вам спасибо за обратную связь — рада, что моя инструкция оказалась понятной и полезной.:)