Привет! Визуальные акценты в статьях можно делать не только при помощи картинок, можно использовать так называемые блоки внимания – тексты в рамочках, фоновая подсветка отдельных текстовых блоков, добавление иконок и др.
Я этот момент как-то упускала, а ведь их можно применить не только чтобы подчеркнуть какие-то важные мысли, дополнения по тексту – но и для встраивания нативных партнерских рекомендаций, своих материалов и др..
Настолько был у меня глаз замылен, что я только через пару лет увидела, что такие блоки внимания есть в моей Вордпресс-теме Kassandra.
Да, в некоторых темах, особенно платных, они уже могут быть встроены (например, в моем случае эти блоки выводятся шорткодами в редакторе статей). В других же случаях – их можно выводить при помощи плагинов.
В этой статье будем вместе знакомиться с одним из таких плагинов блоков внимания Вордпресс – WPRemark.
Что именно разберем?
• какие блоки можно делать в плагине, примеры
• сколько стоит плагин, обзор тарифов
• как приобрести и установить на свой сайт
• практика – делаем блоки в статье в классическом редакторе WordPress и в блочном Gutenberg
• про партнерскую программу плагина.
Варианты блоков внимания, которые можно делать в плагине
Посмотрев обзор функционала плагина WPRemark, поняла, что применение таких блоков очень широкое, и реально можно визуально круто оформлять свои статьи. Вот несколько классных примеров использования блоков внимания.
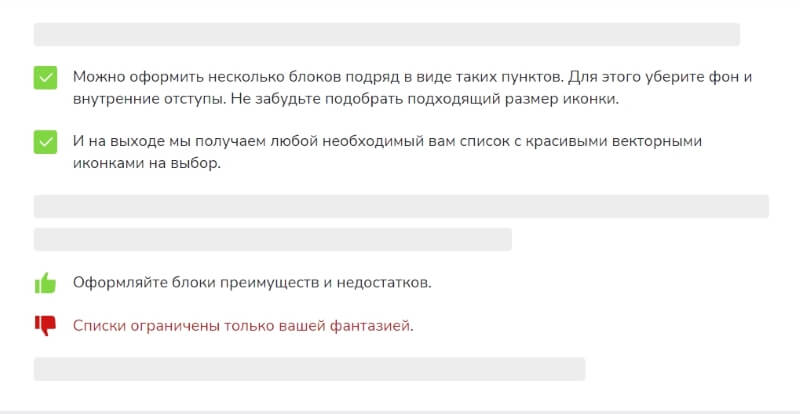
В виде списка, например преимуществ и недостатков:

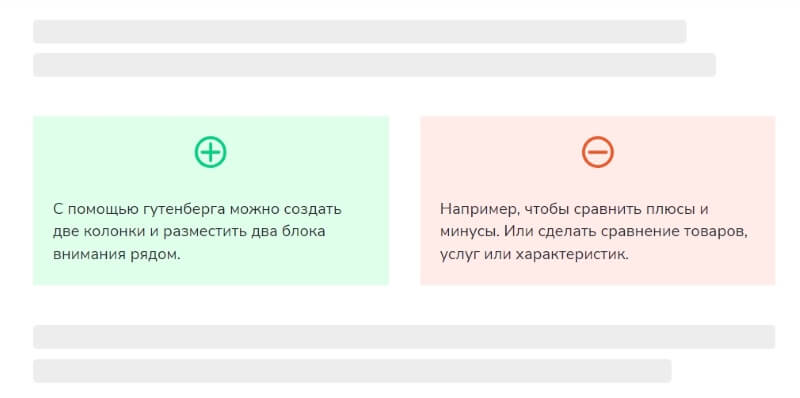
Для сравнения:

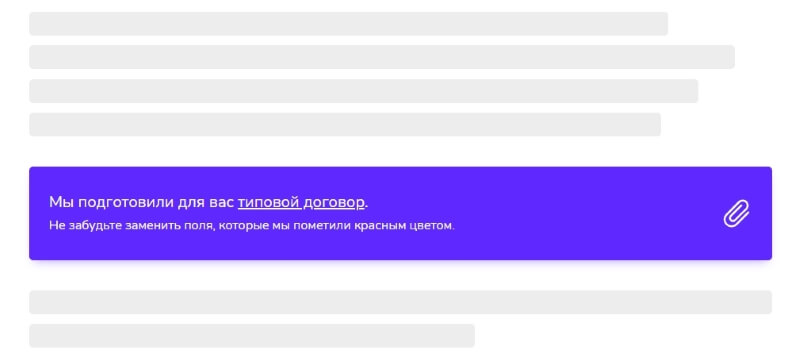
Для размещения ссылки (например, чтобы сделать партнерскую рекомендацию, сослаться на другую свою статью или предложить свой продукт…):

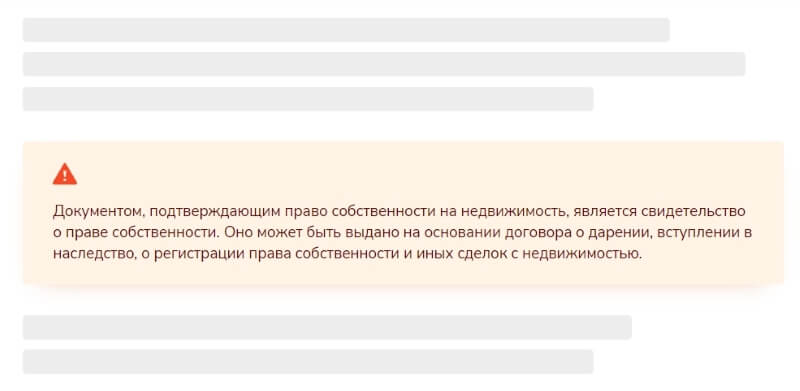
Для акцентов на моментах, которые вы считаете важными:

В общем, с такими блоками любая статья становится не скучной.
Ниже вы можете посмотреть мой видео обзор плагина:
Где взять плагин WPRemark и сколько он стоит?
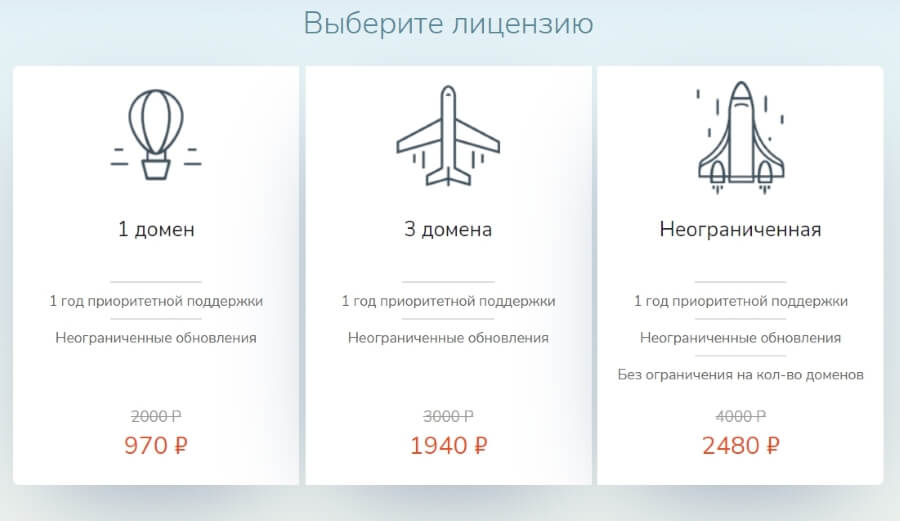
Есть официальный сайт разработчика, где можно приобрести плагин. Да, он не бесплатный. Предлагается 3 тарифа. Оплата единоразовая и зависит от количества лицензий (на скольких доменах можно использовать).


Минимальный тариф за 970 р. предполагает установку плагина на 1 домен. Если нужно больше – рассмотрите следующие тарифы.
При этом на всех тарифах доступны неограниченные обновления – не надо будет за них доплачивать. И 1 год приоритетной поддержи от разработчиков!
Для примера я выберу и оплачу первый вариант. Нажимаю на него.
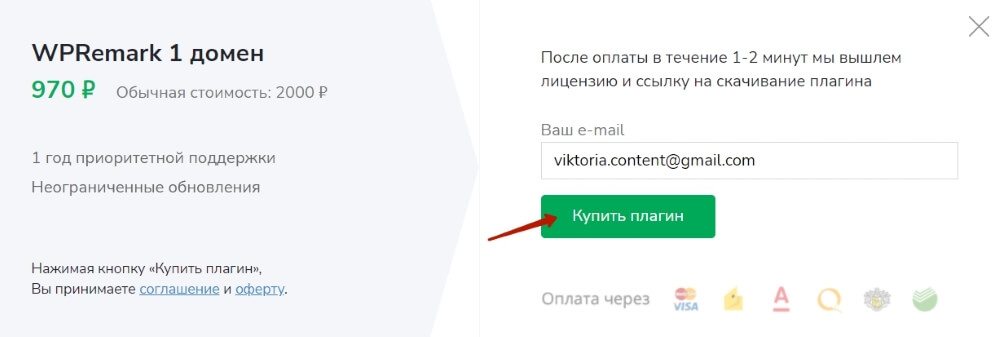
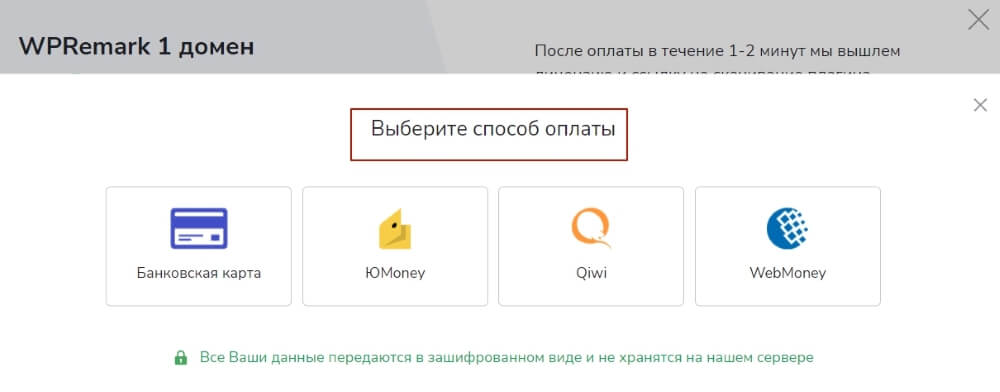
Ввожу email и выбираю удобный мне способ оплаты – есть карты, Юмани, Киви.



После оплаты получаем на почту несколько писем от WPshop (разработчиков плагина)
— письмо с паролем для входа в личный кабинет на сайте WPshop (там можно посмотреть свою купленную лицензию, и там же у вас будет партнерский кабинет (о нем в конце).

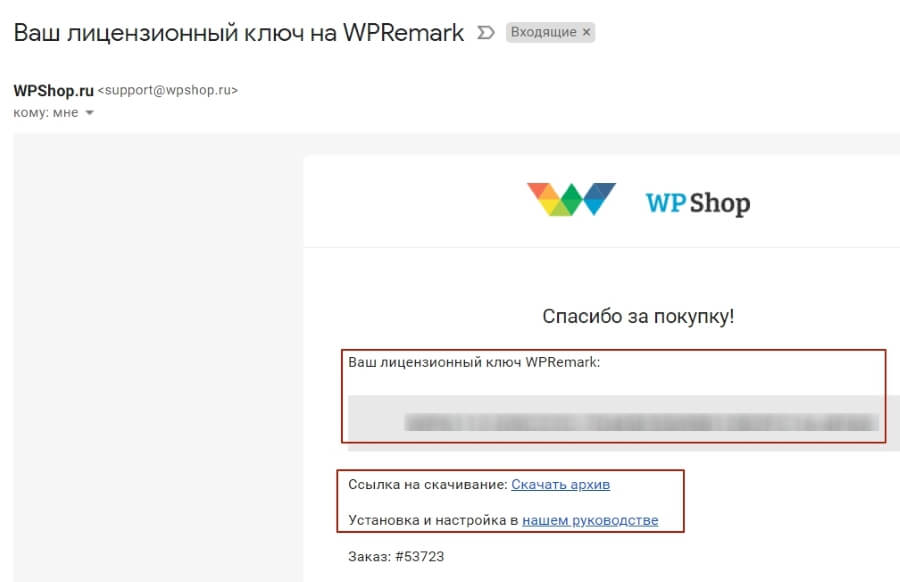
— письмо со ссылкой на скачивание плагина, инструкции по установке и ключ активации. Вот оно нам дальше и понадобится.
Установка плагина на сайт
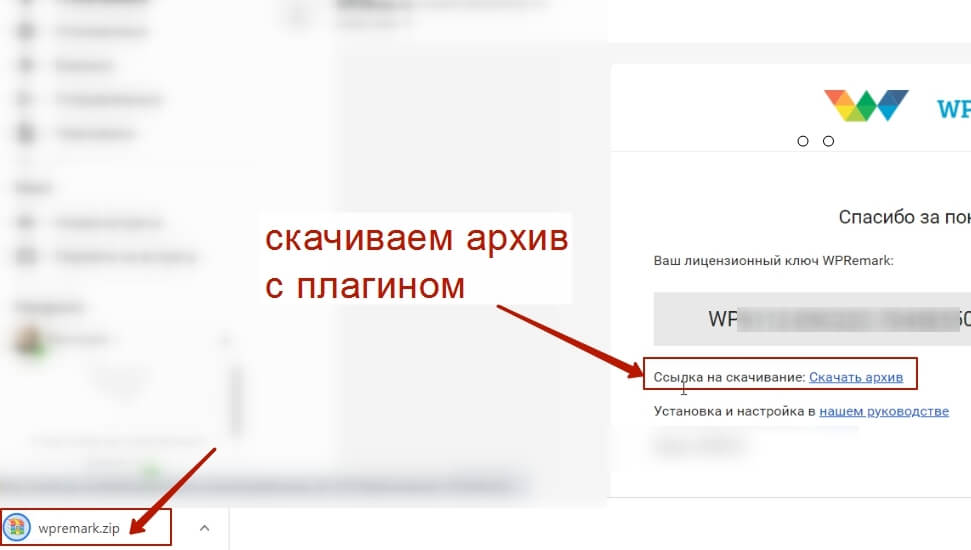
Переходим по ссылке на скачивание плагина из письма. Скачиваем его в zip-архиве.
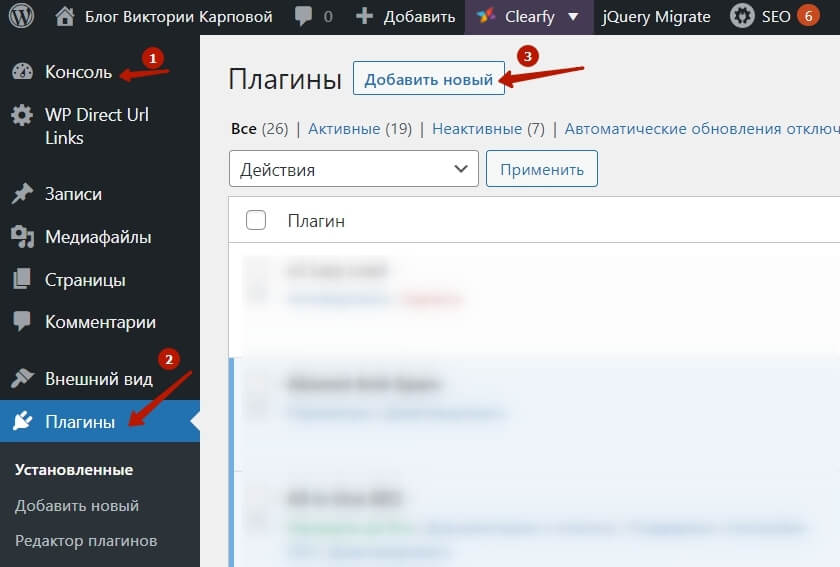
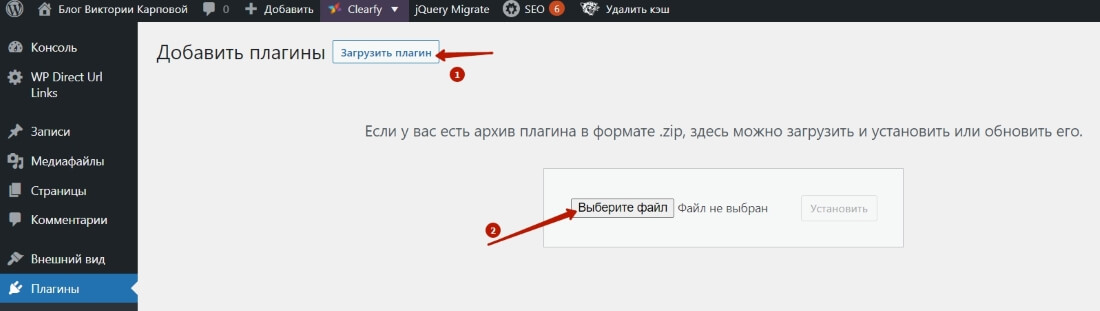
Далее идем в консоль своего сайта на Вордпресс в раздел с плагинами и выбираем – Добавить новый.

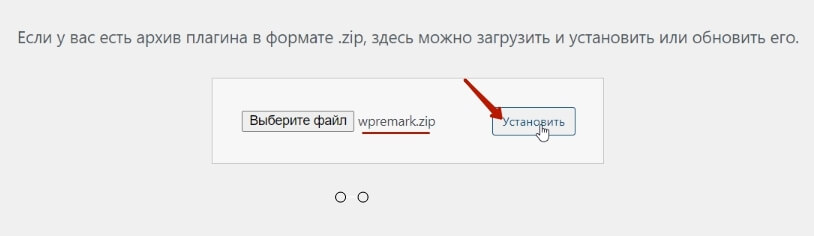
Затем «Загрузить плагин».
Загружаем наш плагин в zip-архиве (по умолчанию он скачивается в папку с загрузками).

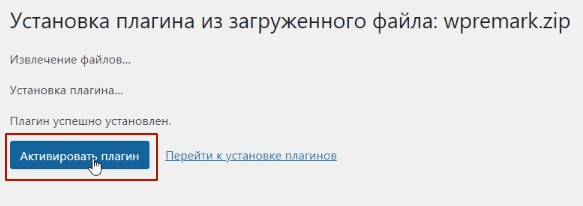
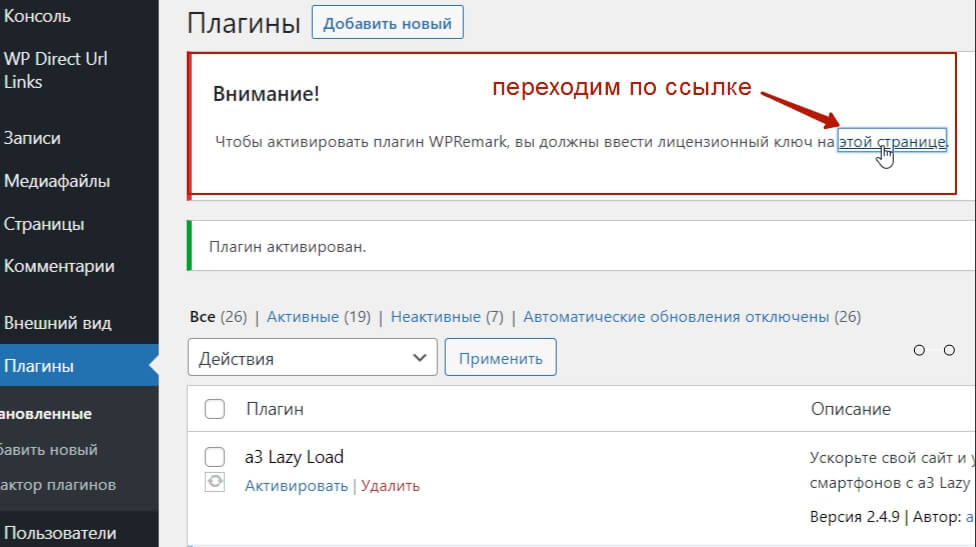
Далее нажимаем по кнопке «Активировать плагин».

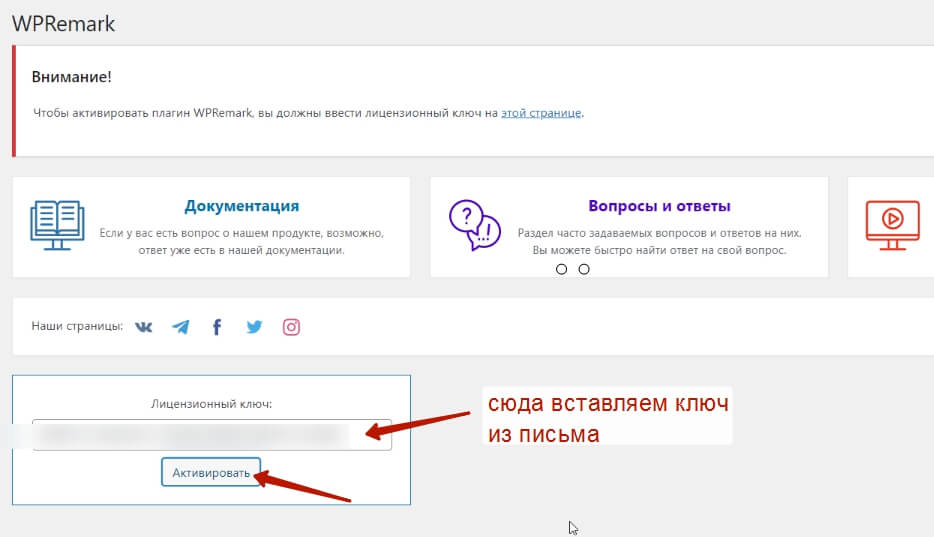
Нас перебросит на раздел с установленными плагинами, и там будет сообщение о необходимости активации плагина WPRemark лицензионным ключом. Переходим по ссылке.
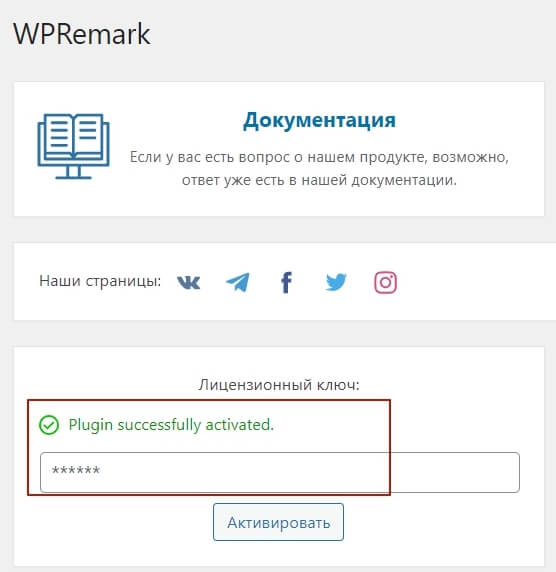
Вводим лицензионный ключ из письма.

Все готово. Плагин установлен, и готов в работе.

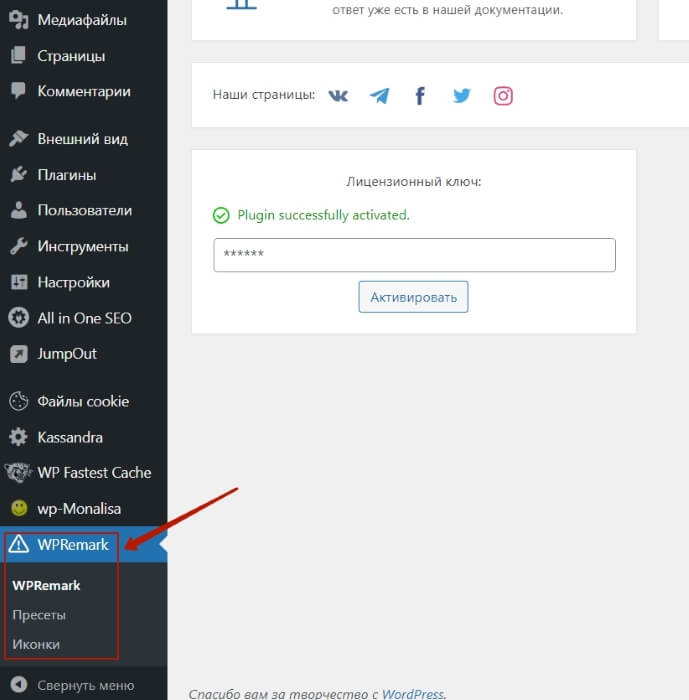
Он состоит из 2 частей – вы увидите его в меню слева в консоли вашего сайта.

А также он уже добавился в редактор статей (записей) и страниц. В блочный редактор Гутенберг плагин добавился в виде блока, а в классический – в виде надстройки в самом редакторе (шорткодов).
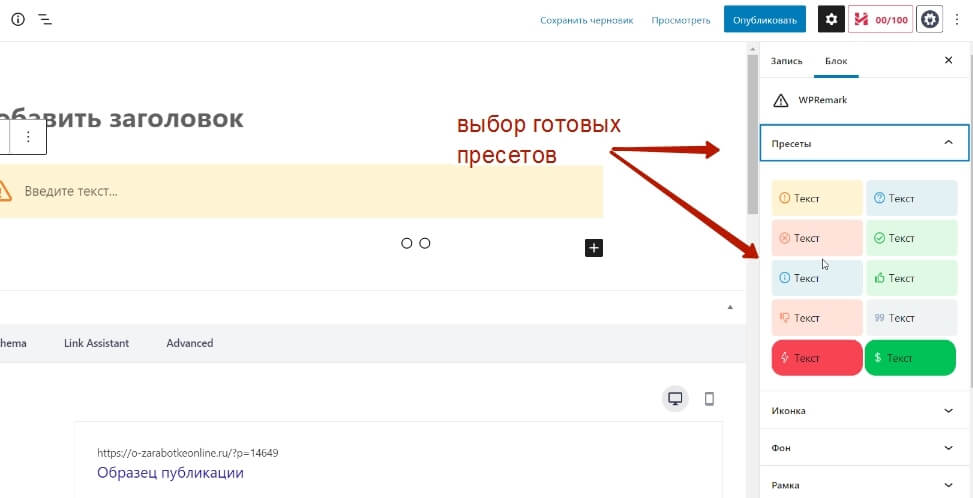
У плагина WPRemark есть такая классная штука, как пресеты – это готовая библиотека блоков внимания, которые мы уже можем использовать. Кликнул на заготовку, и блок сразу преобразился.)))
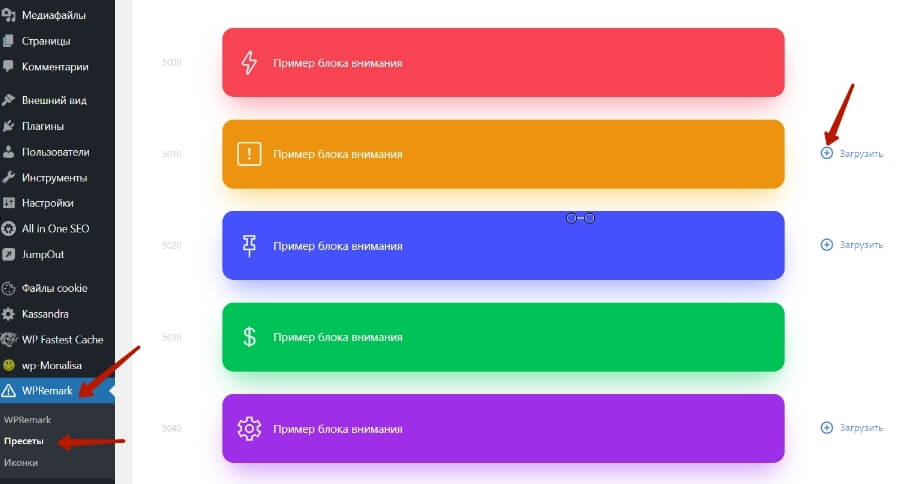
Чтобы добавить тот или иной пресет (и выбирать его при оформлении блоков в статье), наведите мышкой на понравившийся вариант и нажмите «Загрузить».
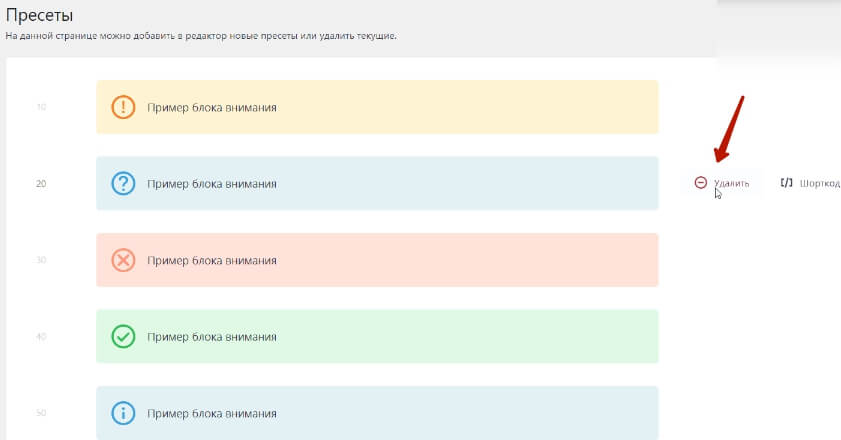
Если, наоборот, нужно убрать пресет, наведите на него мышкой и нажмите «Удалить».
Тестируем работу WPRemark. Создаем блоки внимания
Важно: плагин работает как в блочном редакторе Гутенберг, так и в классическом (если вы используете плагин Classic Editor).
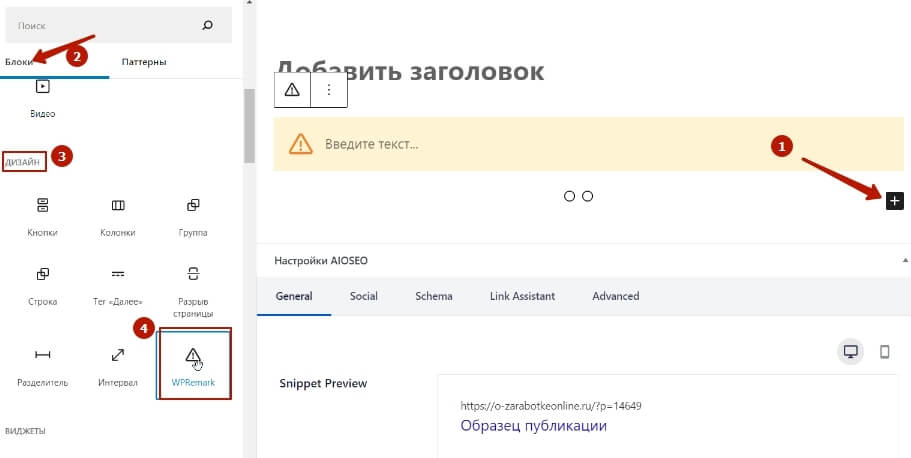
В Гутенберге он встраивается в виде блока. Мы нажимаем на плюсик добавления блока и находим нужный нам в списке. Блок WPRemark находится в разделе «Дизайн».
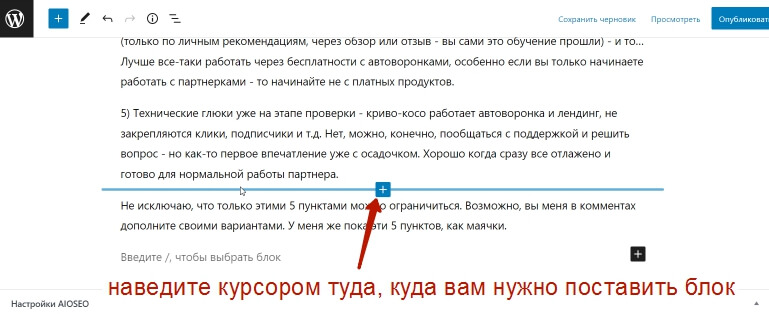
Блок внимания можно добавить в любом месте статьи. В Гутенберге просто наведите мышкой под абзац, куда хотите его добавить и вставьте блок из библиотеки блоков.

Либо поставьте курсор в конце строки, после которой хотите добавить блок, перенеситесь Enter-ом на новую строку (сделайте абзац) и плюсиком добавьте блок WPRemark.
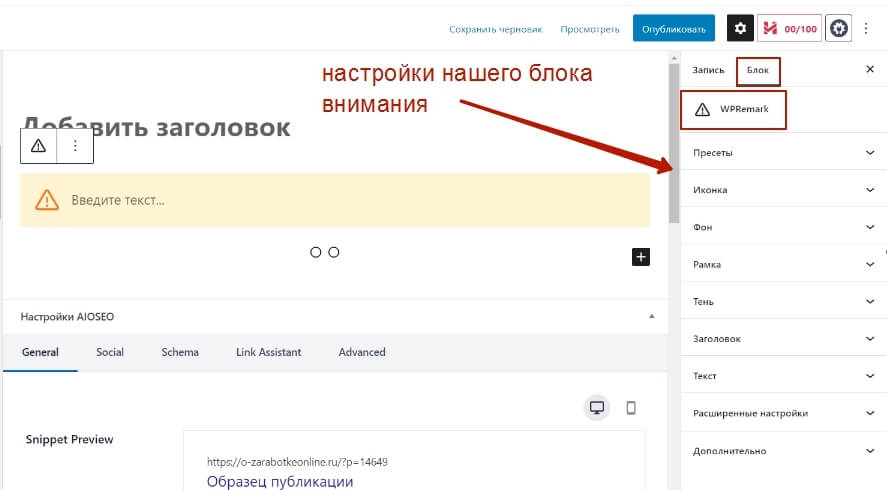
На панели справа находятся все необходимые настройки блока. Чтобы развернуть тот или иной пункт настроек, просто кликните на него мышкой.
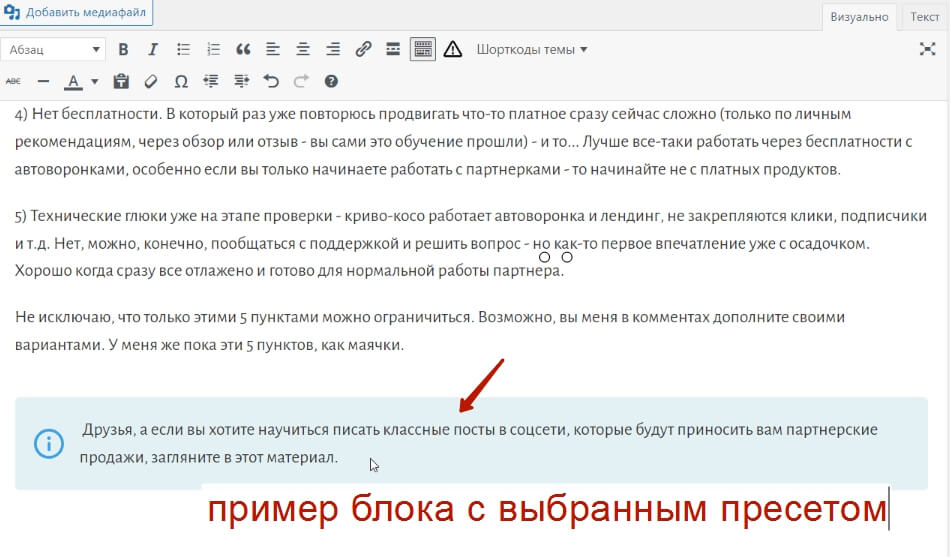
В самом верху мы можем выбрать готовый пресет для блока.
Пресеты можно редактировать при помощи настроек ниже – менять инконку, фон, рамку и т.д. Либо создавать свои блоки внимания полностью с нуля.
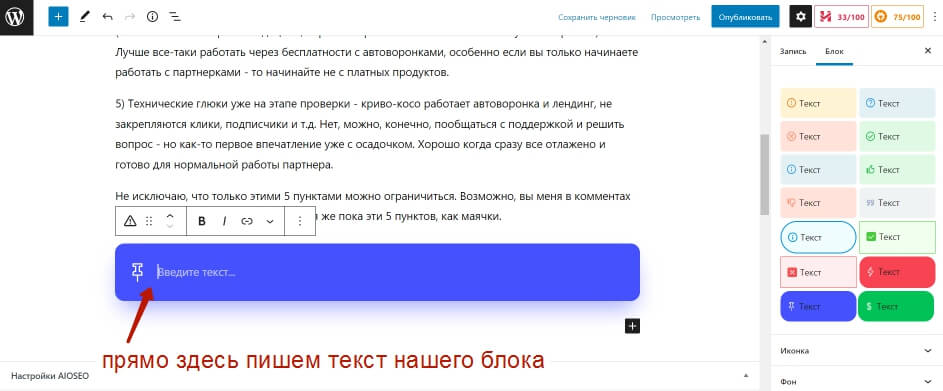
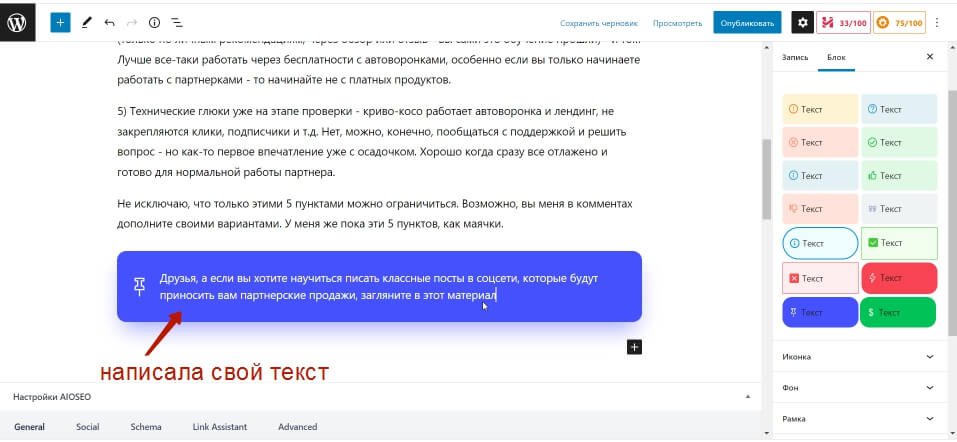
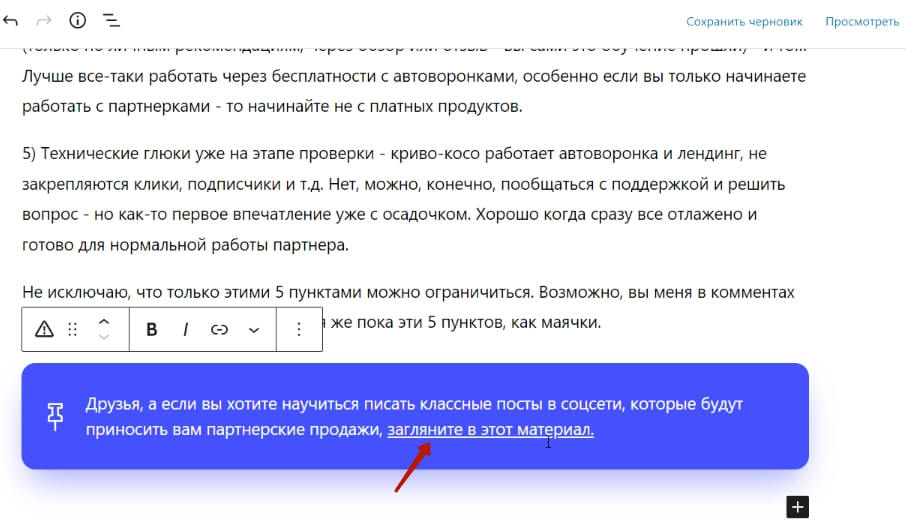
Чтобы добавить текст, который нам нужно выделить блоком внимания – вписываем его прямо внутри блока.
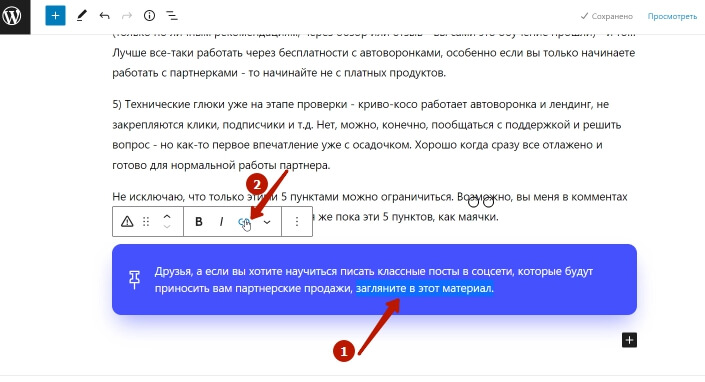
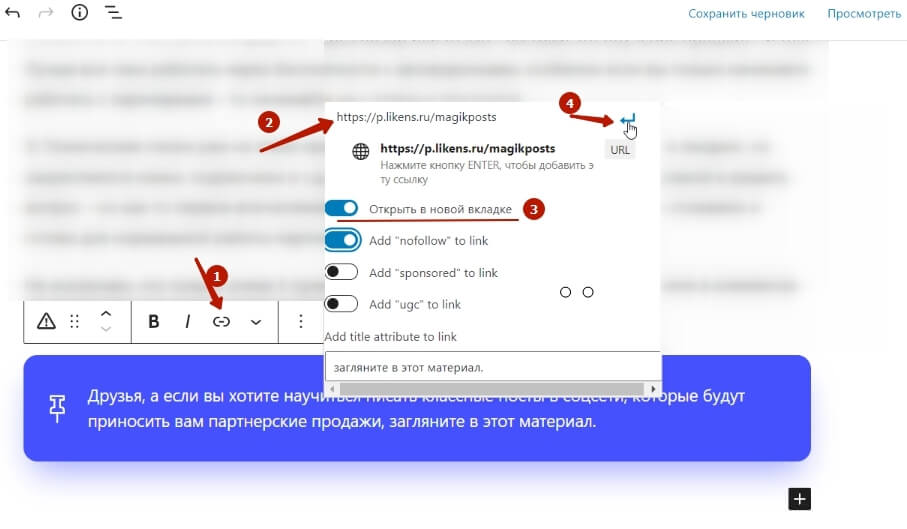
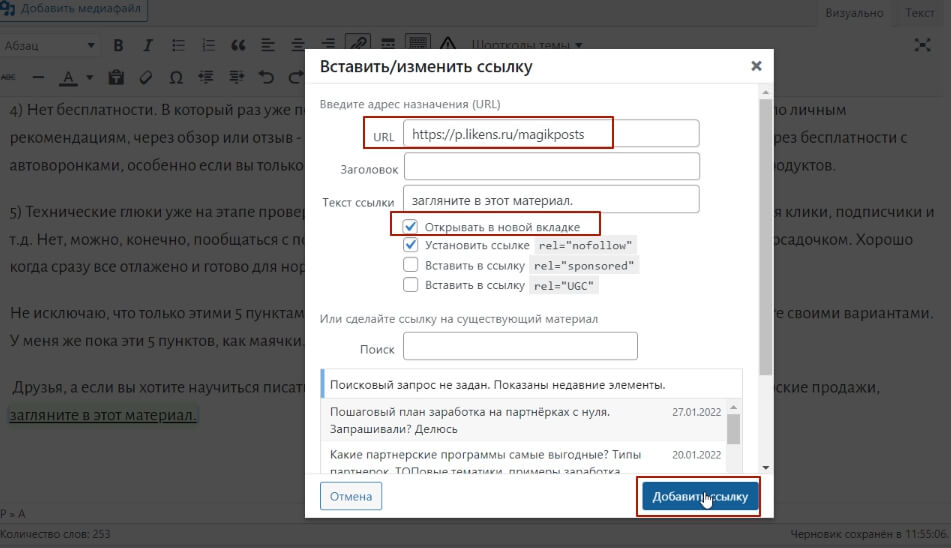
Чтобы в тексте блока разместить ссылку, выделяем мышкой ту часть текста, куда собираемся «вшить» ссылку и добавляем ее, нажав на иконку в виде цепочки.

Ползунками отметьте нужные настройки ссылки. Например, чтобы она открывалась в новой вкладке. И если ссылка внешняя, чтобы она не передавала вес вашего сайта, можно отметить nofollow, нажать на стрелку, чтобы настройки сохранились.
А у нас теперь блок внимания со ссылкой.
Давайте теперь пройдемся по настройкам внешнего вида блоков внимания. Вы их можете задавать с нуля для своих блоков, либо применять к готовым пресетам, если что-то хотите в них изменить.
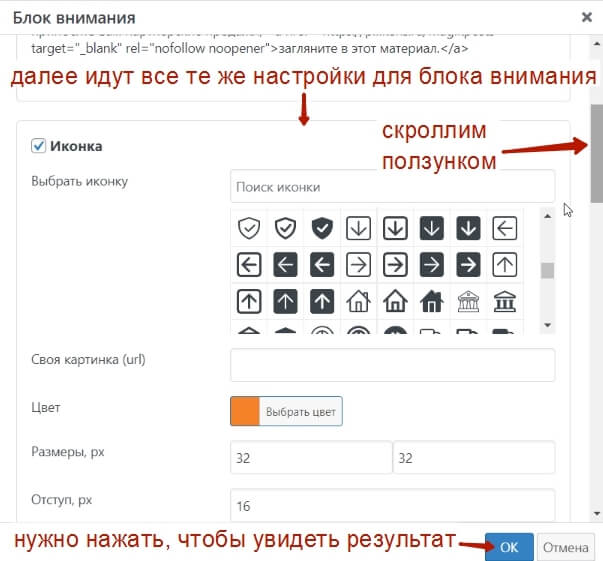
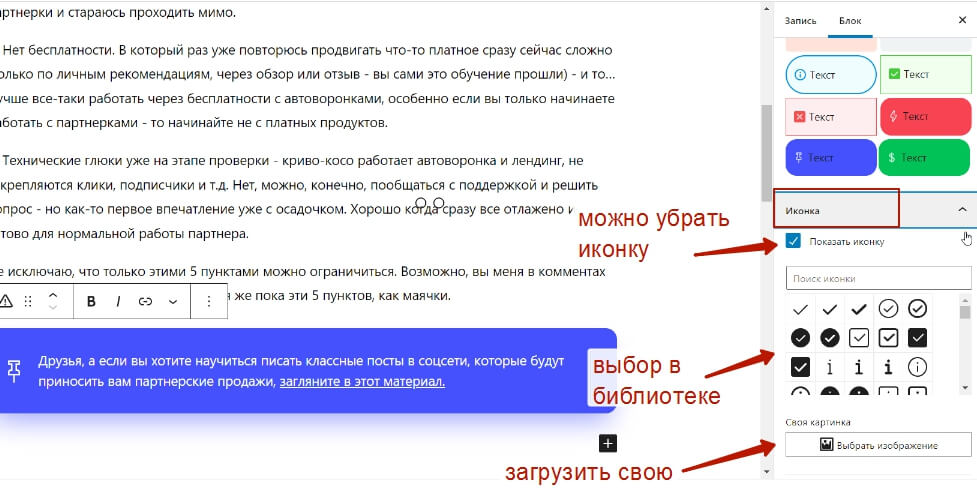
Во-первых, вы можете добавлять/не добавлять иконку, выбирая варианты из встроенной библиотеки или даже, загружая свои.
Вы можете менять цвет иконки.
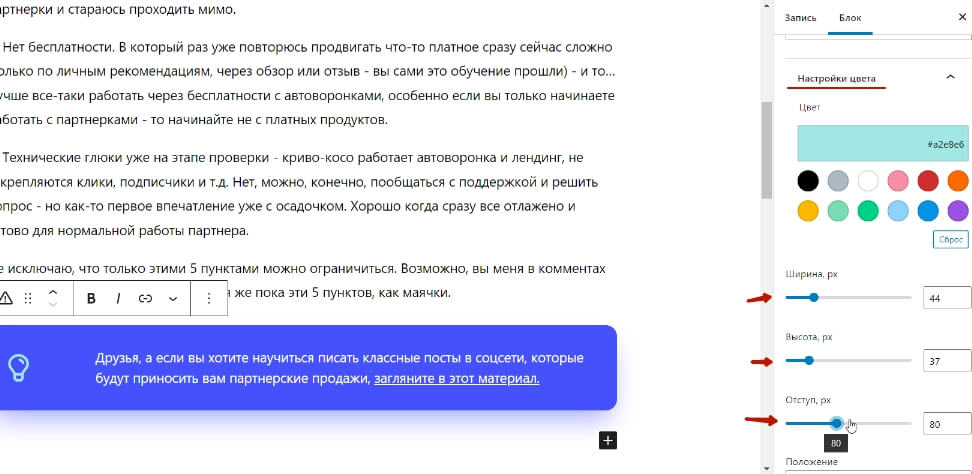
Корректировать ширину, высоту, отступ между иконкой и текстом.
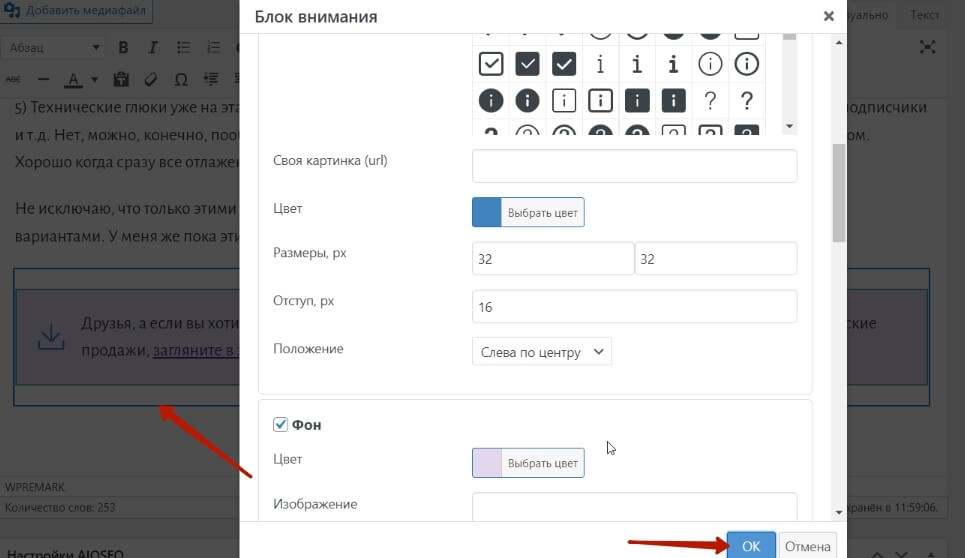
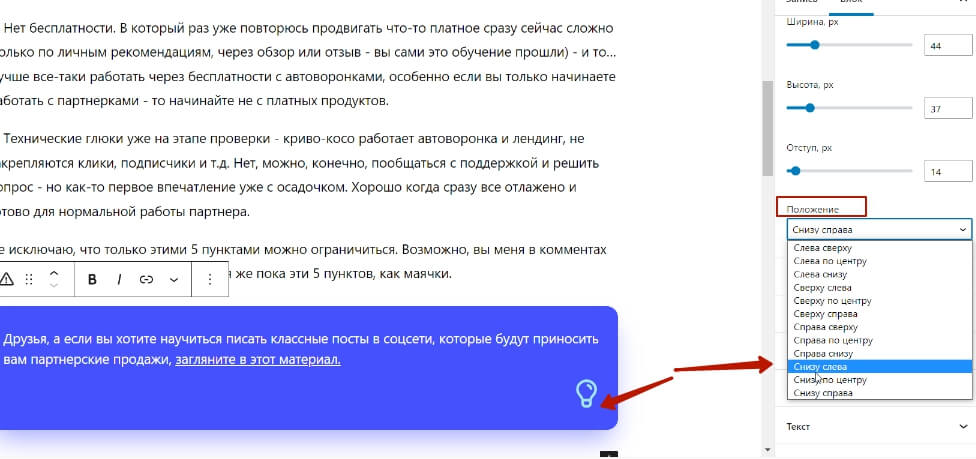
Менять положение иконки внутри блока – слева, справа, по центру и т.д.
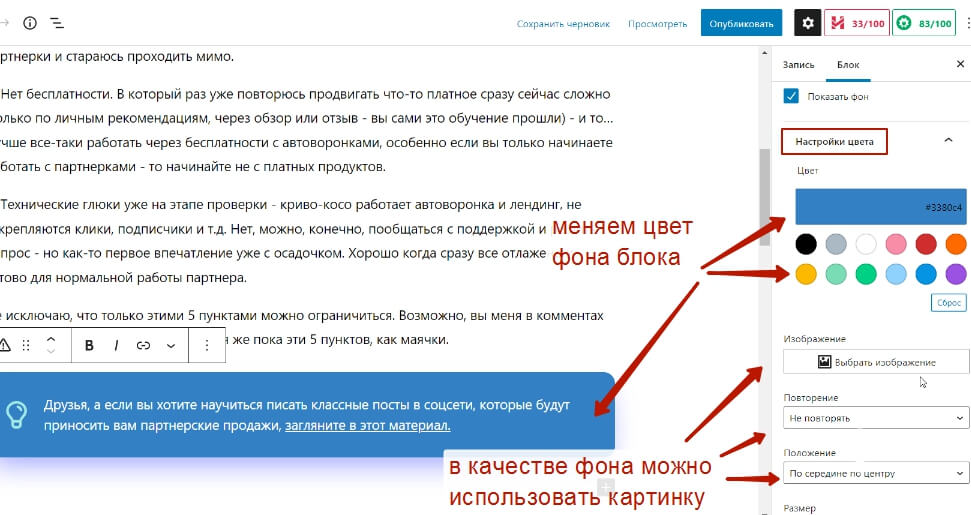
В пункте «Настройка цвета» мы можем менять фон нашего блока внимания, в том числе в качестве фона загружать изображение.
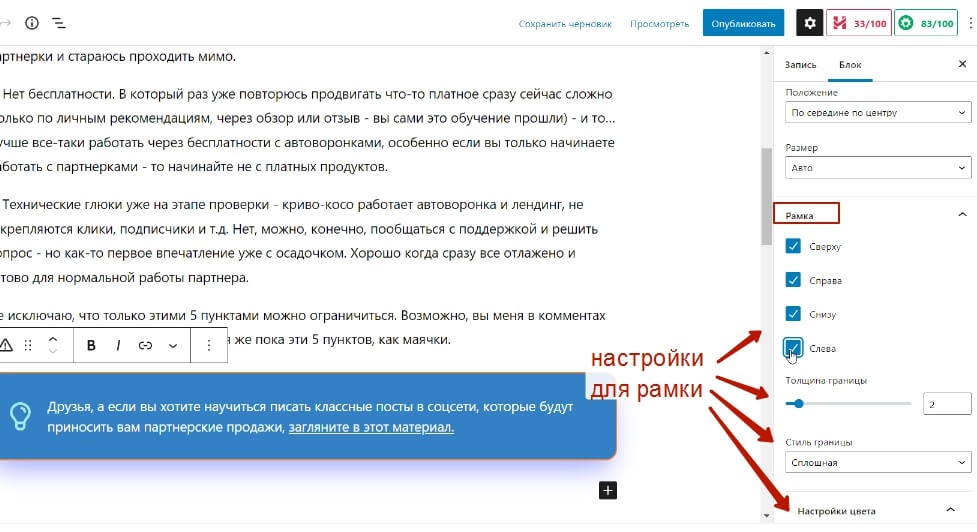
Для блока внимания можно задать и настроить рамку. Причем ее можно сделать частичной (выбрать только конкретные стороны, где будет рамка) или полной (выбираем рамку по всем сторонам).
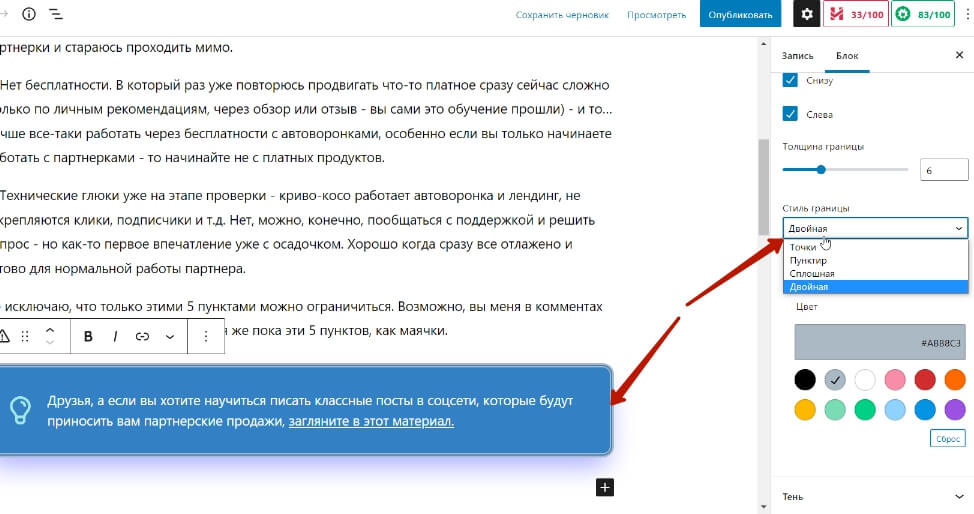
Также можно выбратить тип рамки – сплошная, пунктирная, двойная.
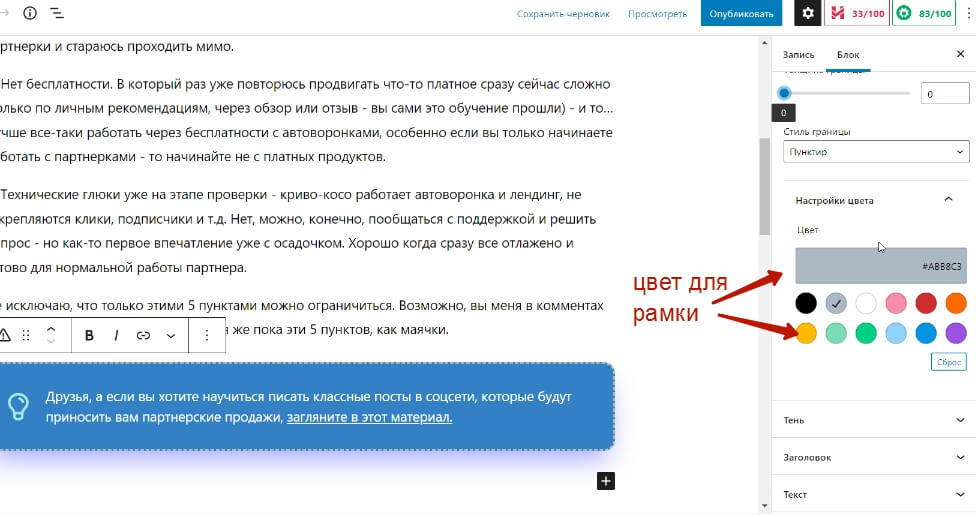
И, конечно же, – толщину, цвет.
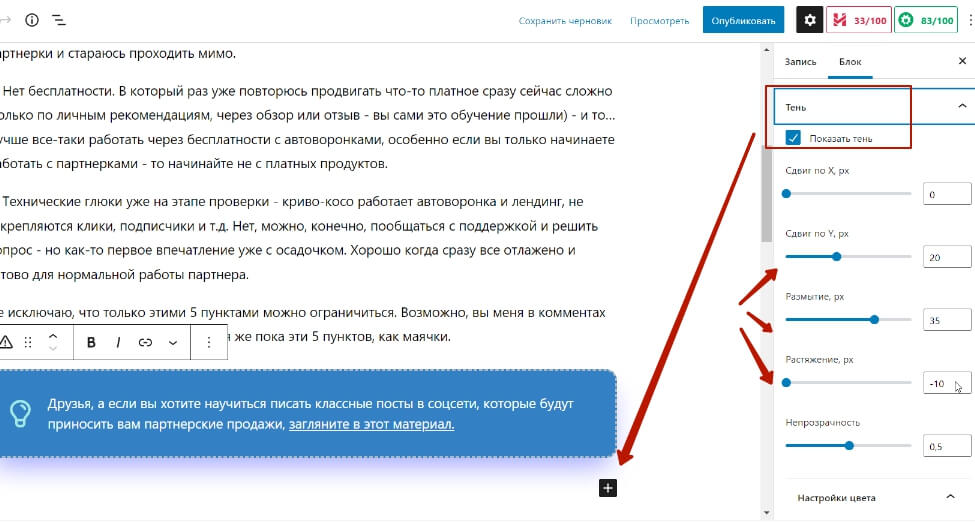
Тень для блока внимания заказывали? Есть тут и ее настройки. Играя с параметрами, можно делать интересные эффекты.
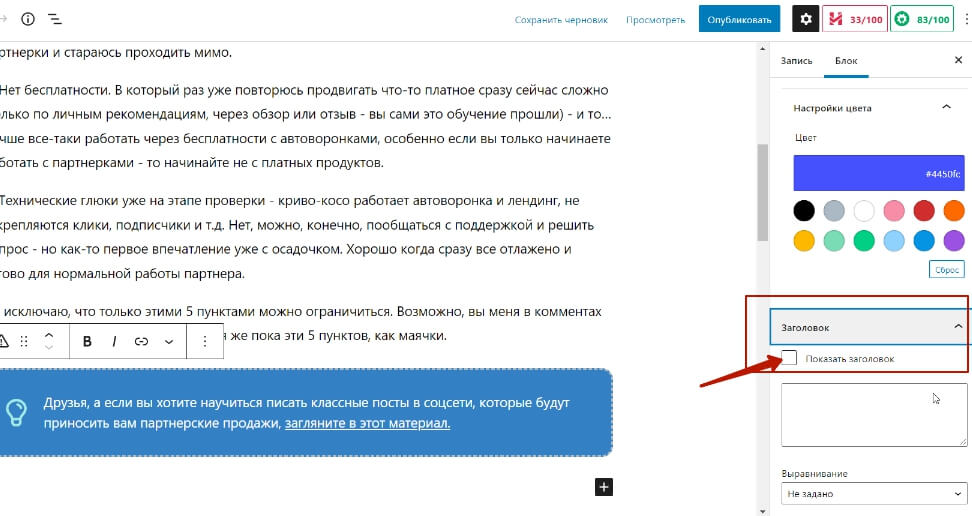
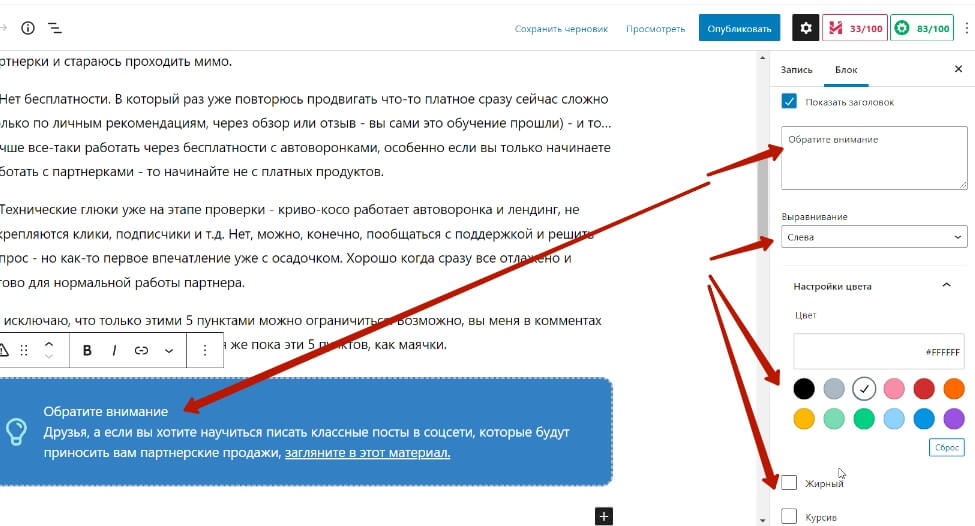
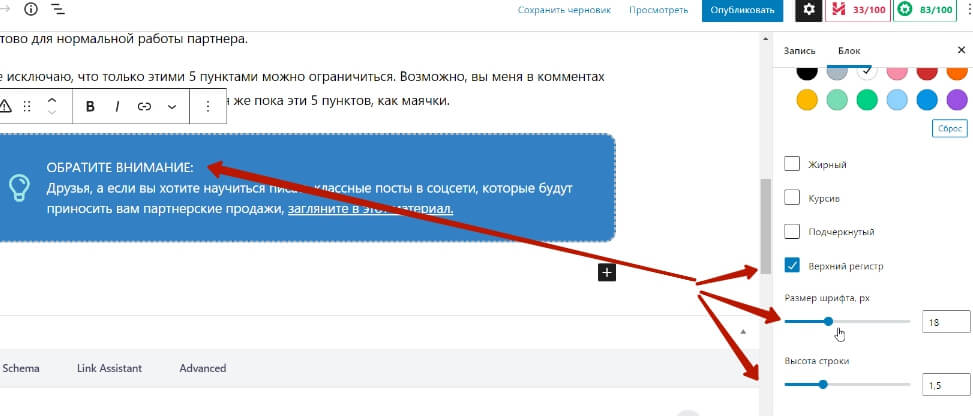
Дополнительно вы можете добавить в ваш блок внимания заголовок и настроить его внешний вид. Например, цвет, размер, регистр букв (строчные, прописные), отступ от основного текста (высоту строки)….
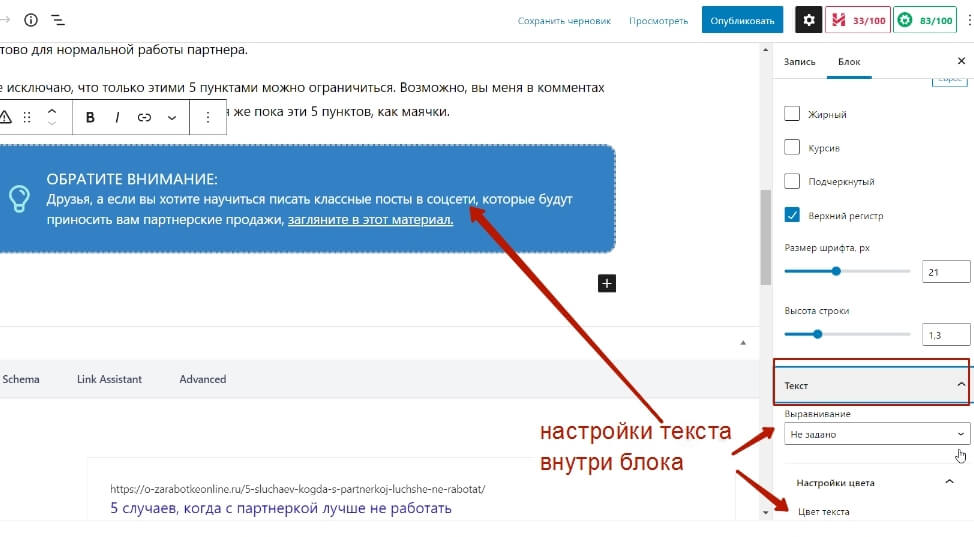
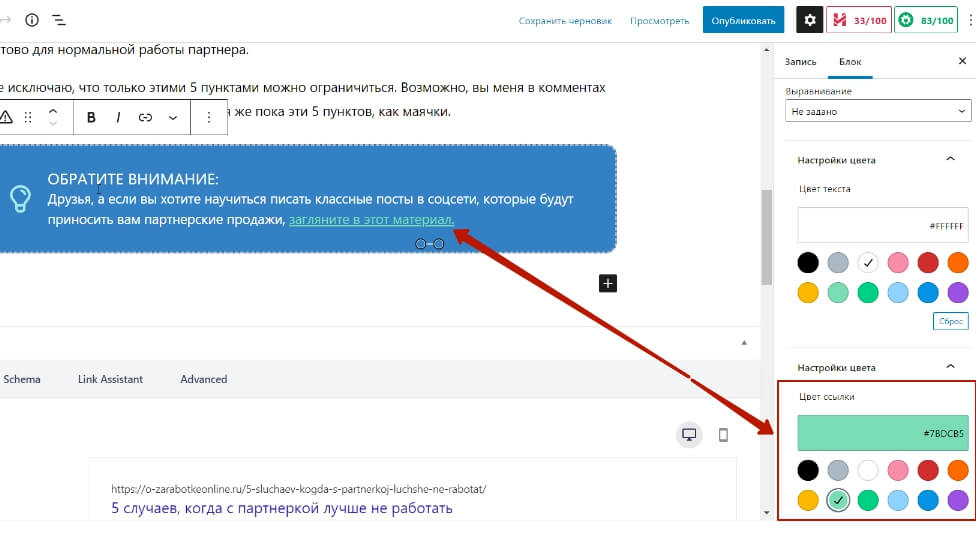
Далее идут настройки текста внутри вашего блока внимания. В частности, выравнивание, стиль (жирный, подчеркнутый, курсив, верхний регистр) и цвет.
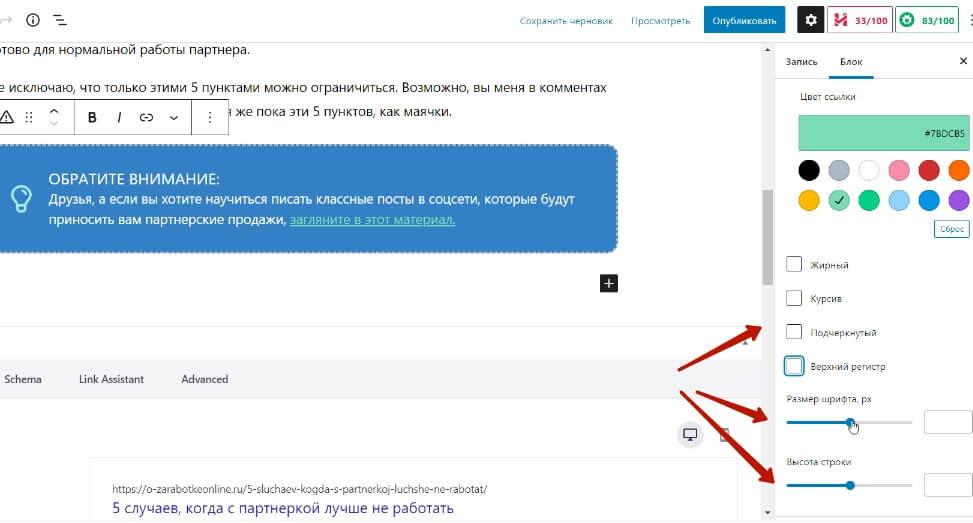
Плюс отдельно можно задать цвет ссылки.
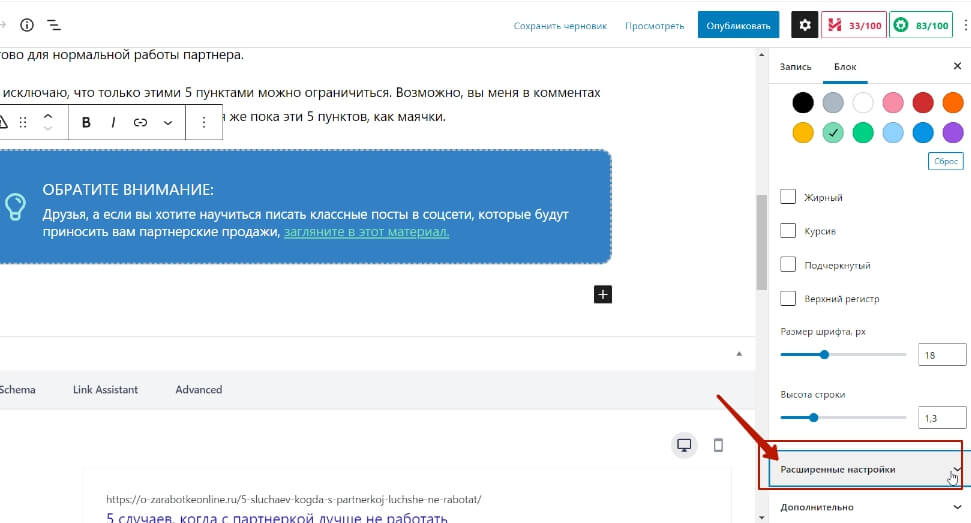
Для текста также можно задать размер шрифта и отступ между строками (высота строки).
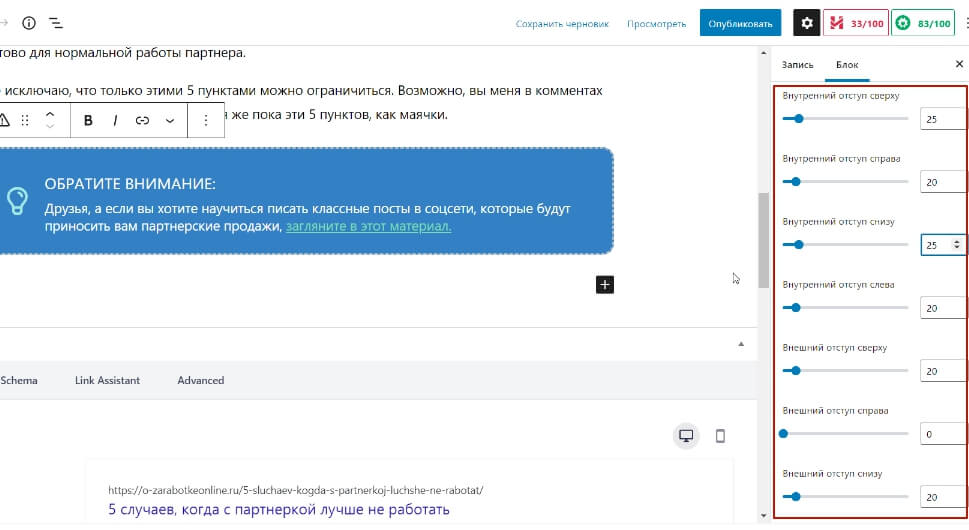
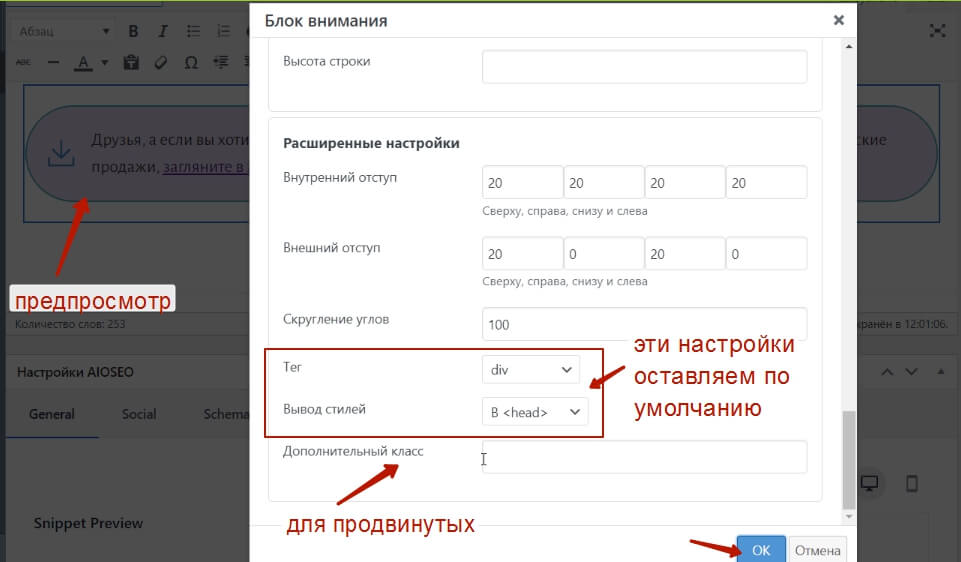
А в расширенных настройках можно изменять отступы – внутренние в блоке и внешние (относительно других блоков и элементов в статье).
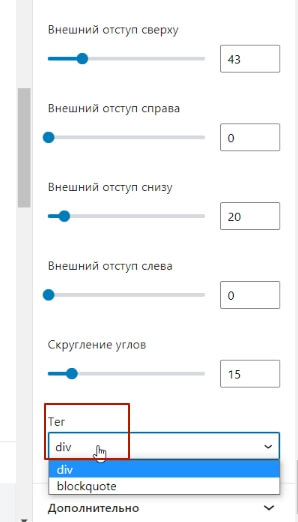
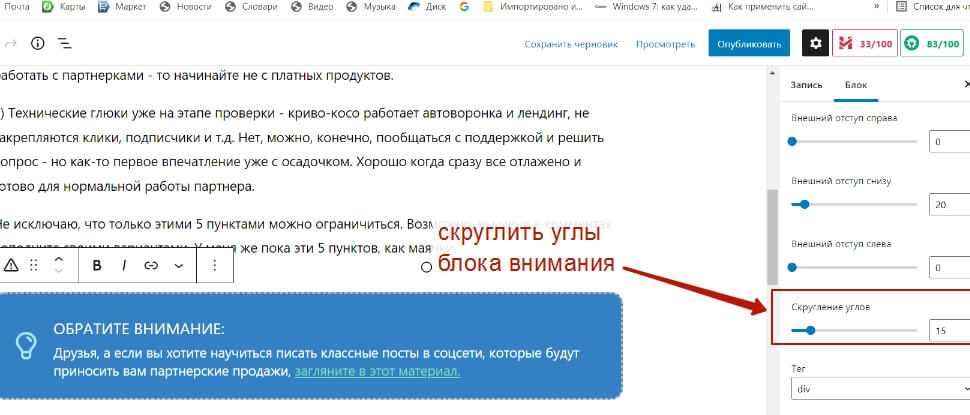
А также задать скругление блока внимания.
В строке «Тег» разработчики плагина рекомендуют оставлять div (это именно тег для блока). Второй тип тега – это для цитат.

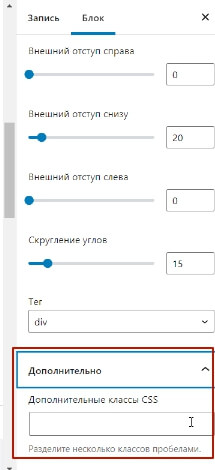
Раздел «Дополнительно» для продвинутых, кто желает прописать свои css-классы (стили для отдельных элементов или тегов).

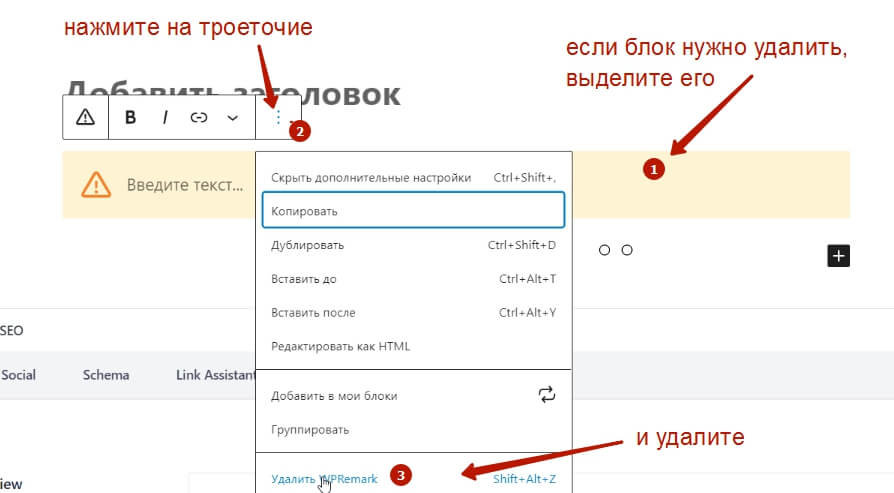
Чтобы удалить блок внимания, выделите его мышкой – нажмите на троеточие и выберите «Удалить WPRemark».
Для перемещения блока используйте стрелочки вверх/вниз. Выделите блок мышью, далее на панели инструментов сверху нажимайте на стрелочку, тем самым передвигая блок по тексту, куда вам нужно.
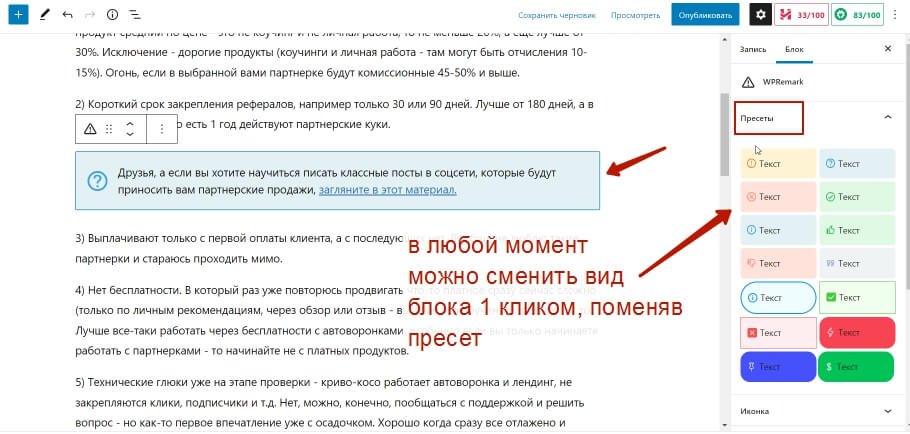
В любой момент вы можете зайти в раздел с пресетами и поменять вид блока на другой в 1 клик.
Подмечено: с блоками внимания удобнее работать в редакторе Гутенберг, так как сразу видишь, как блок меняется внешне, корректируя ту или иную настройку.
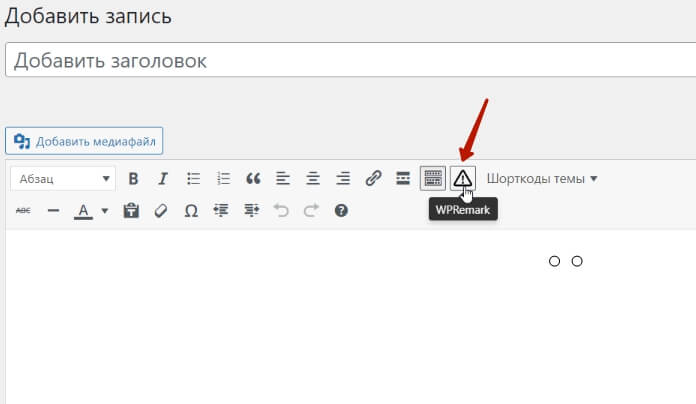
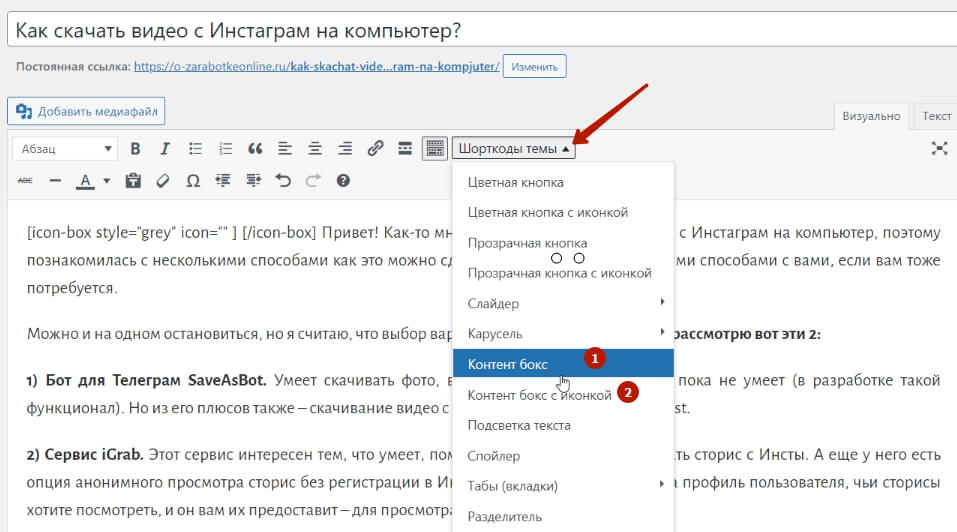
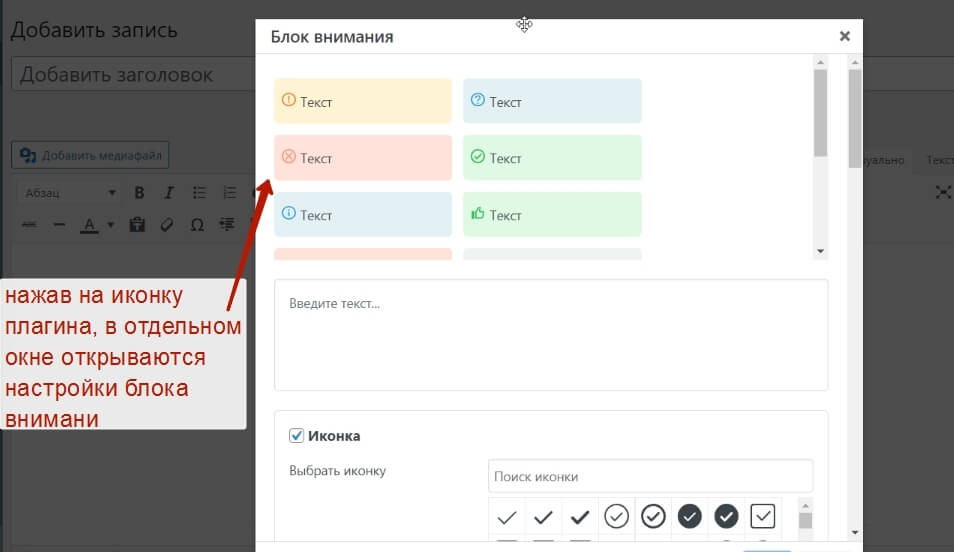
В классическом редакторе плагин блоков внимания WPRemark встраивается в меню инструментов на панели в виде вот такой иконки.

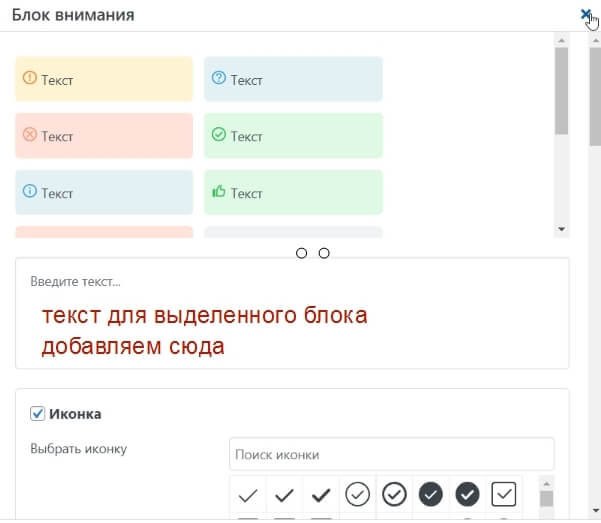
Нажав на эту иконку, у нас открывается окно с теми же настройками блока, как в Гутенберге.
Особенность добавления текста в блок – мы его добавляем либо в соответствующем поле в окне с настройками. Но этот вариант не удобен, если нам нужно встроить ссылку в тексте блока.

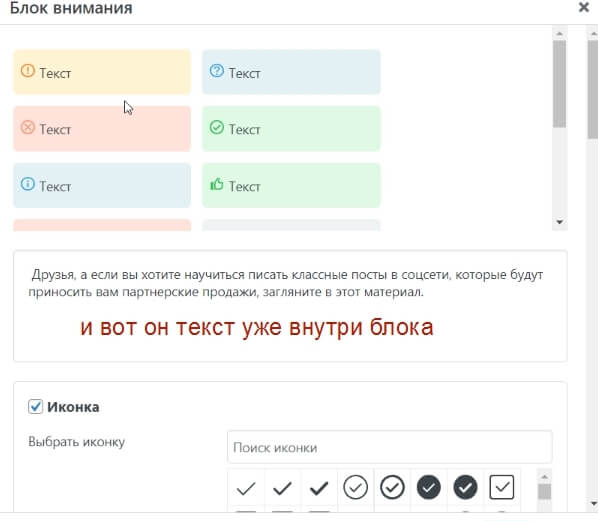
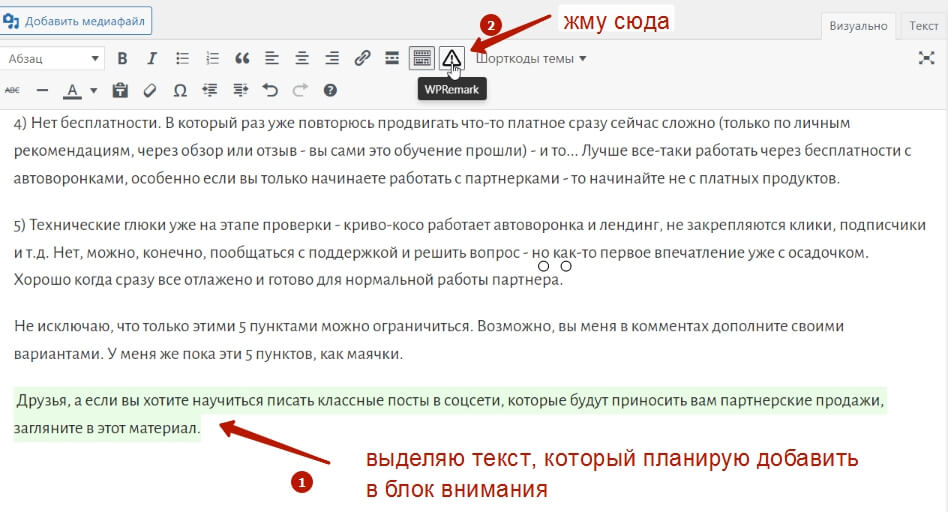
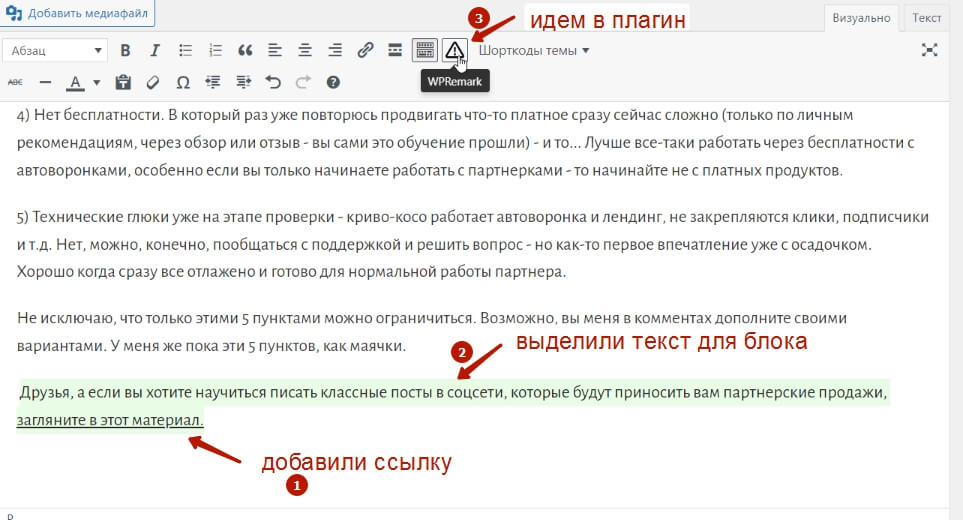
Второй вариант — в самом редакторе выделяем фрагмент текста (или текста со ссылкой), который хотим обрамить блоком. А далее жмем на иконку WPRemark и переходим к внешним настройкам блока в плагине.


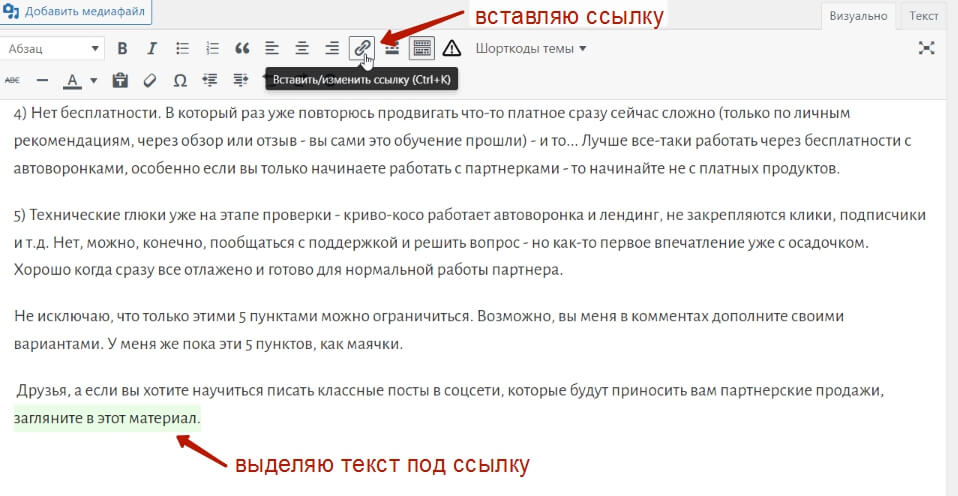
 Что касается ссылки – ее добавляем в текст до того, как переходим к настройкам в плагине! Вот так:
Что касается ссылки – ее добавляем в текст до того, как переходим к настройкам в плагине! Вот так:


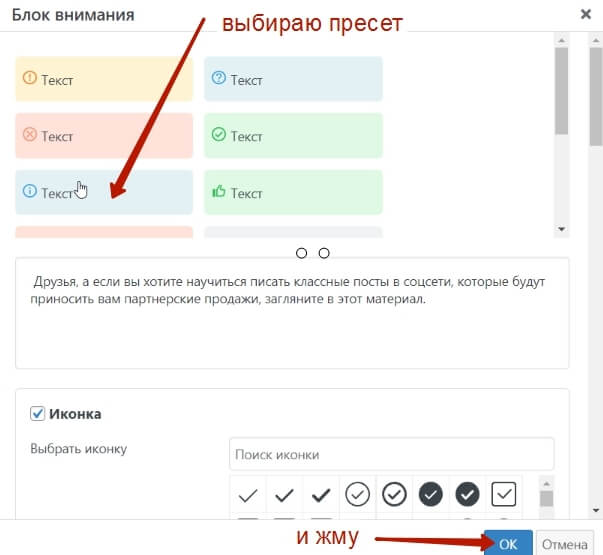
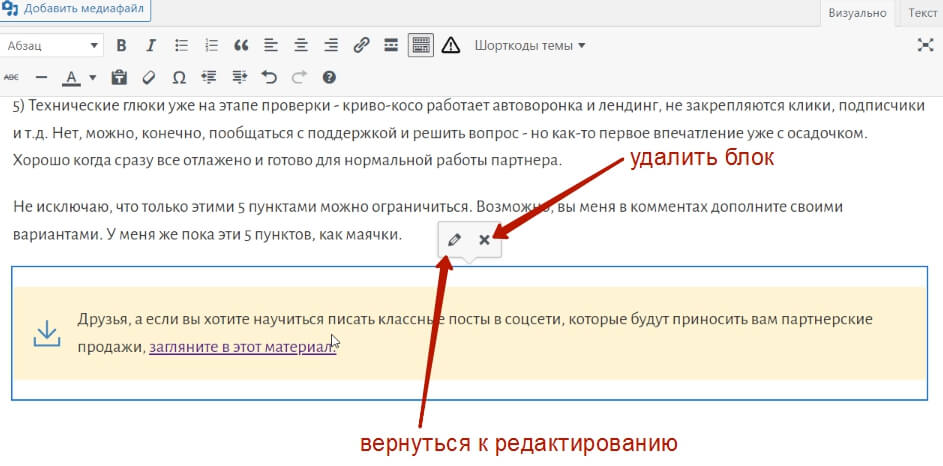
В классическом редакторе Вордпресс не очень удобно в плане предпросмотра блока внимания. Нужно нажимать на кнопочку «Ок» — тогда мы перейдем в редактор статьи и увидим, как выглядит наш блок.
Затем, чтобы снова вернуться к редактированию, нужно нажать на карандашик.
Если хотим удалить блок, жмем на крестик.
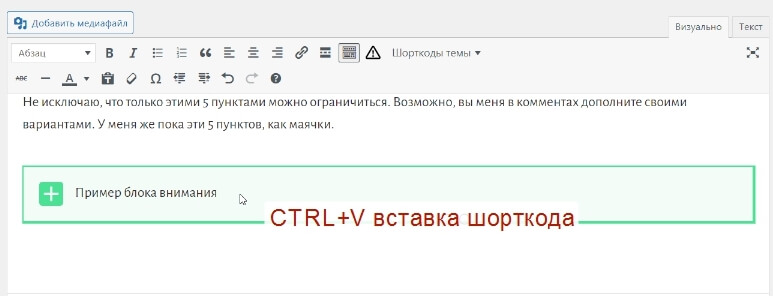
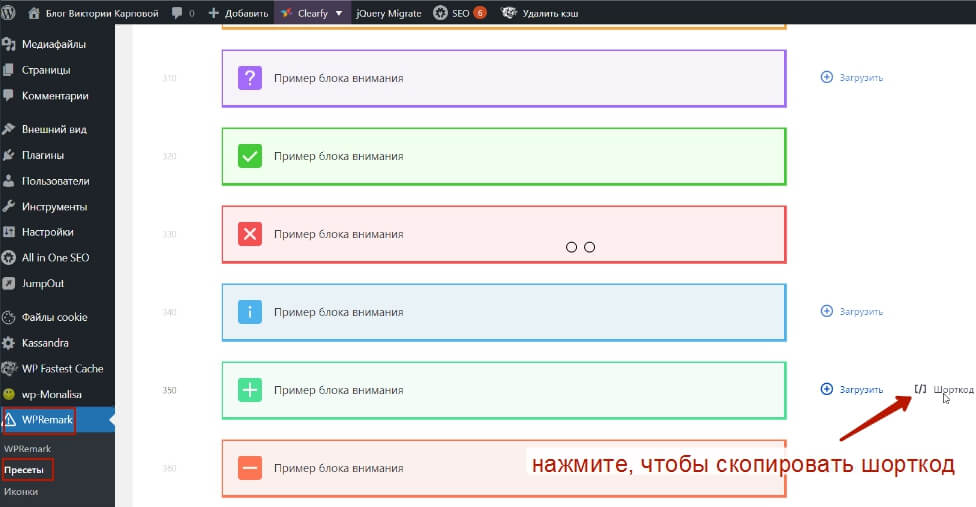
Также для вставки блока внимания в классическом редакторе можно использовать шорткоды. Например, скопировать шорткод готового пресета из библиотеки пресетов.
И вставить в редакторе статьи в нужном месте – установите курсор и нажмите «Вставить» или сочетание клавиш CTRL+V.

Про партнерскую программу плагина
К слову, у плагина WPRemark есть партнерка – вы можете рекомендовать его и зарабатывать 25%. На самом деле партнерка действует и на другие продукты WP Shop – например, премиум темы для Вордпресс и другие плагины.

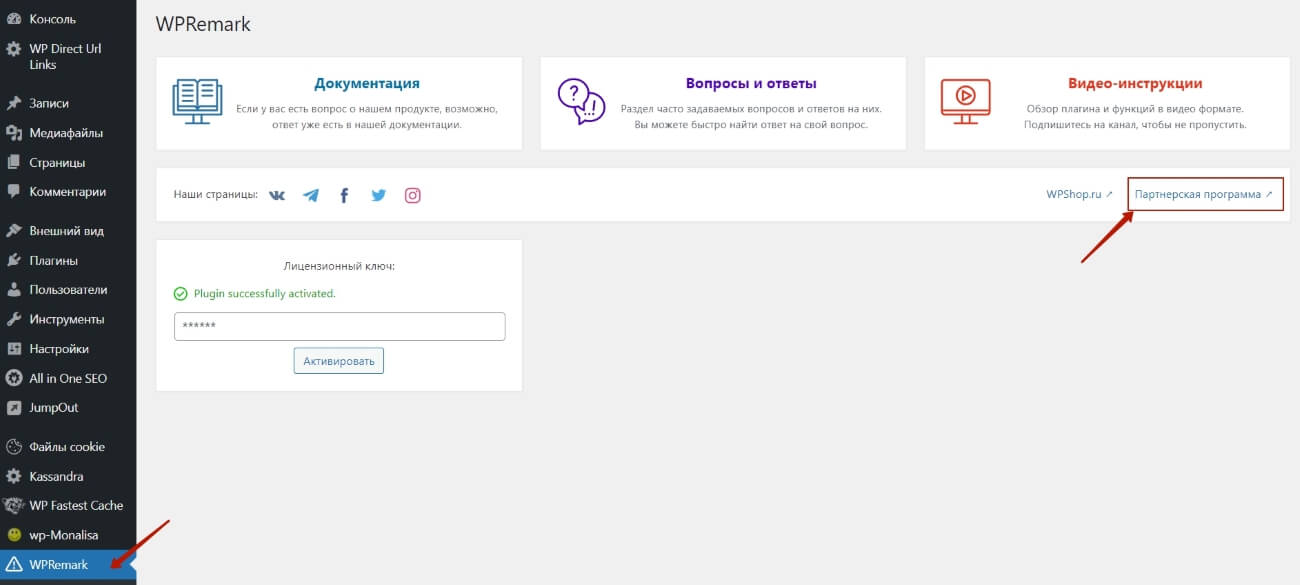
Попасть в партнерку можно прямо из админки плагина, нажав по его названию в меню.
И там выбрать «Партнерская программа».
Авторизоваться в аккаунте под почтой, с которой оплачивали плагин, и с паролем, который вам пришел после оформления заказа. Не помните пароль или потеряли – нажмите «Забыли пароль».

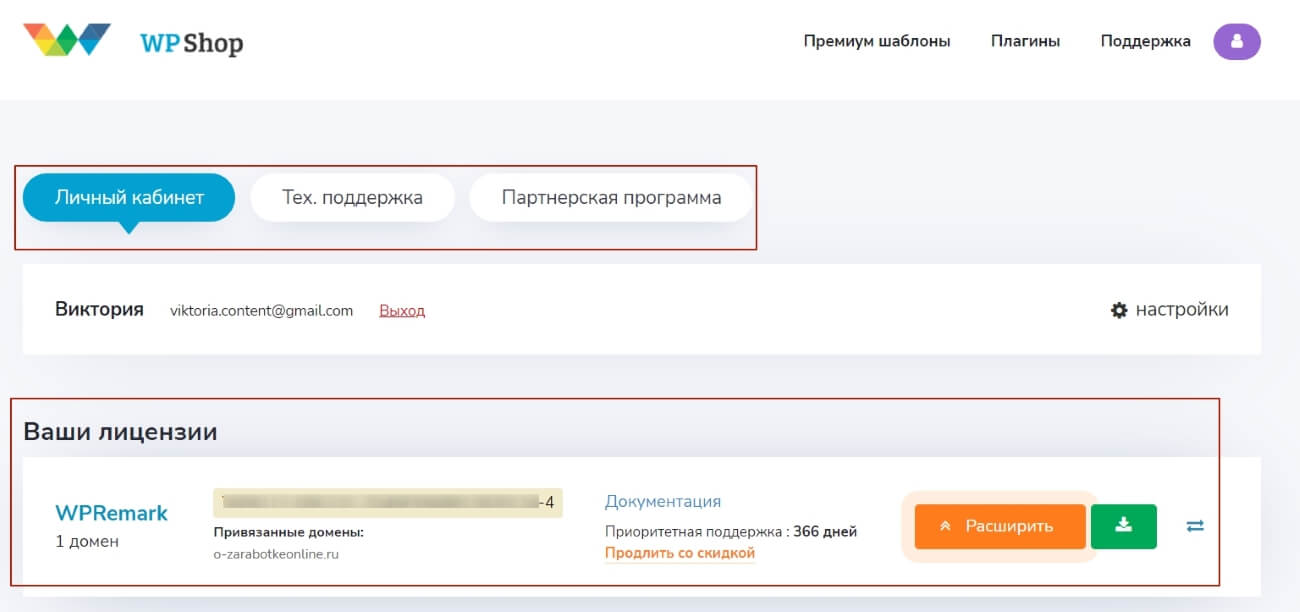
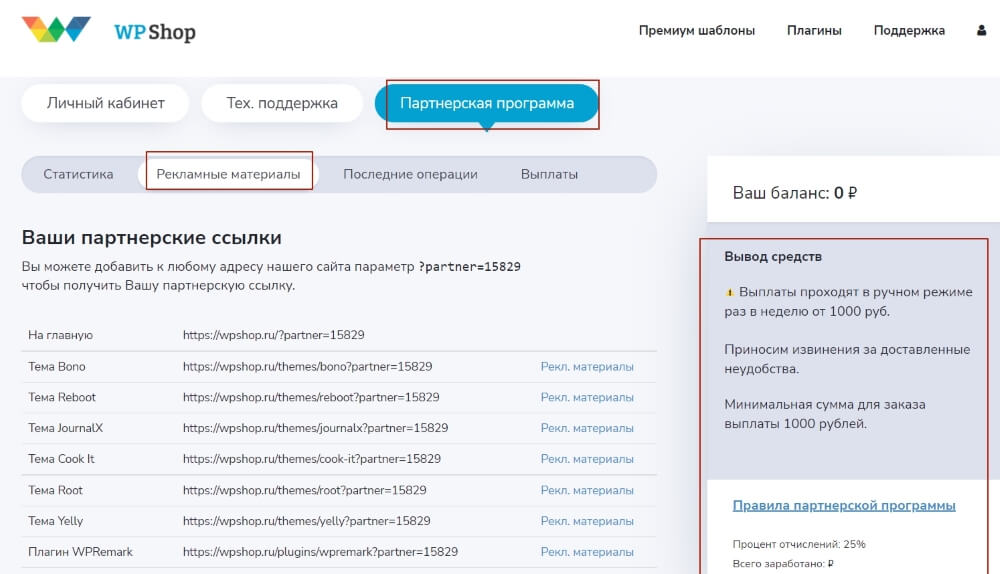
В кабинете зайдите в раздел с партнеркой – там будет несколько вкладок.
Партнерские ссылки находятся в рекламных материалах.
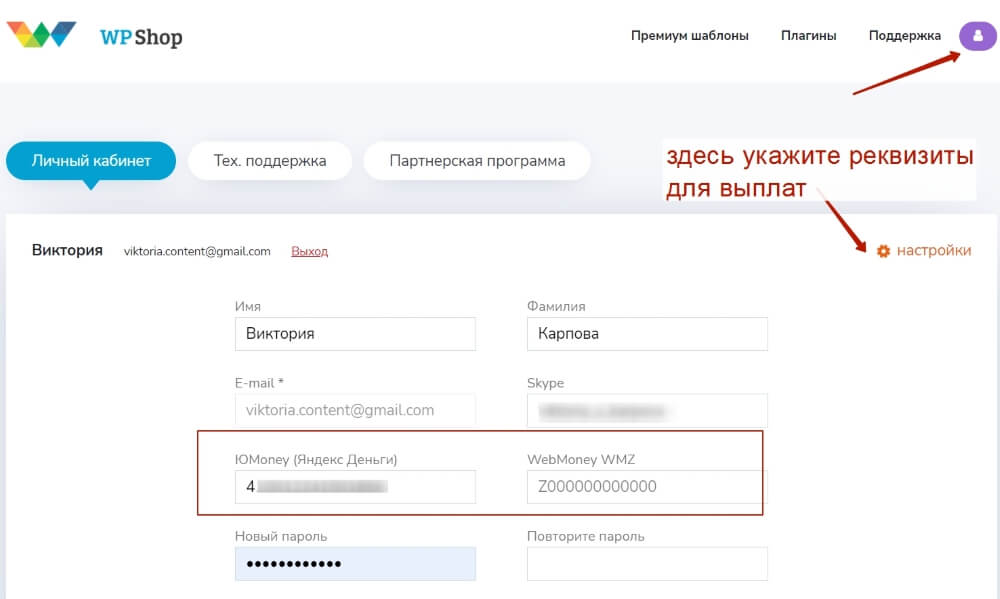
Указать реквизиты для выплат можно в настройках профиля.
Вот такой классный плагин для создания акцентов – блоков внимания в статьях и на страницах Вордпресс-сайта. Надеюсь, он вам понравился, как и мне. А я была рада провести для вас обзорную экскурсию по настройкам WPRemark.
Виктория
Хотите эффективно монетизировать свой сайт при помощи партнерских программ? Приходите на бесплатный онлайн-практикум «Правильный спецсайт под партнерки».

















































Мне тоже нравится этот плагин. Правда не сообразил купить его по распродаже осенью, но пока устраивает то что есть а самой теме Reboot от тех же WPshop. Там встроены блоки внимания. Ну а остальное можно подкрутить через стили.