Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов. Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
И, безусловно, зря…
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Так что, моя копилка полезных инструментов теперь пополнилась несколькими сервисами, позволяющими создавать любые кнопки для сайта онлайн. Которыми я сегодня хочу поделиться с вами.
Поскольку в Фотошопе или др. подобном редакторе мне сделать кнопку сложнее и дольше, онлайн-конструкторы – это оптимальный вариант. С ними все быстрее и проще любому новичку.
Сам процесс работы с этими генераторами я подробно показываю в видео чуть ниже, а сейчас просто расскажу об особенностях каждого из них.
Первый и, на мой взгляд, самый удобный редактор – это dabuttonfactory.com. Вот так выглядит его интерфейс:
Важно: у данного конструктора несколько изменился интерфейс и теперь он называется ClickMinded Button Generator.
Он обладает самым нужным функционалом: позволяет редактировать текст, размеры, цвет, стиль кнопки, а на выходе загружать ее в png, jpeg, gif, ico форматах или использовать специальный CSS-код.
Помимо того, что здесь можно изготовить кнопочку полностью с нуля, сервис предлагает также несколько интересных заготовок, которые можно быстро отредактировать под себя.
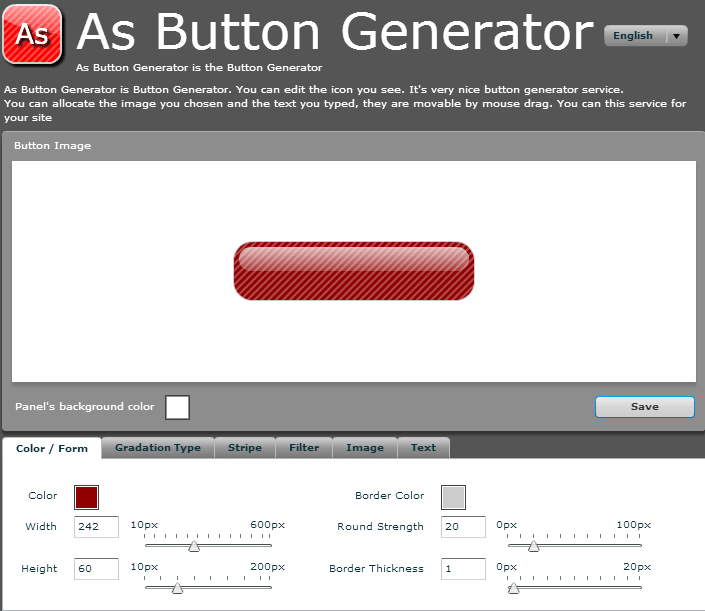
Второй онлайн-конструктор — As Button Generator имеет похожие возможности редактирования, с некоторыми своими особенностями. Этот конструктор больше не работает!
Выглядит он вот так:

Например, здесь есть опция загрузки готовой картинки в качестве фона кнопки, фильтры, позволяющие настраивать разные эффекты, прозрачные переливы, полосы, тень, граница и т.д.
Важный нюанс в работе с редактором – фильтры нужно использовать после добавления на кнопку текста или загрузки изображения. Так как, после них эти элементы уже не редактируются.
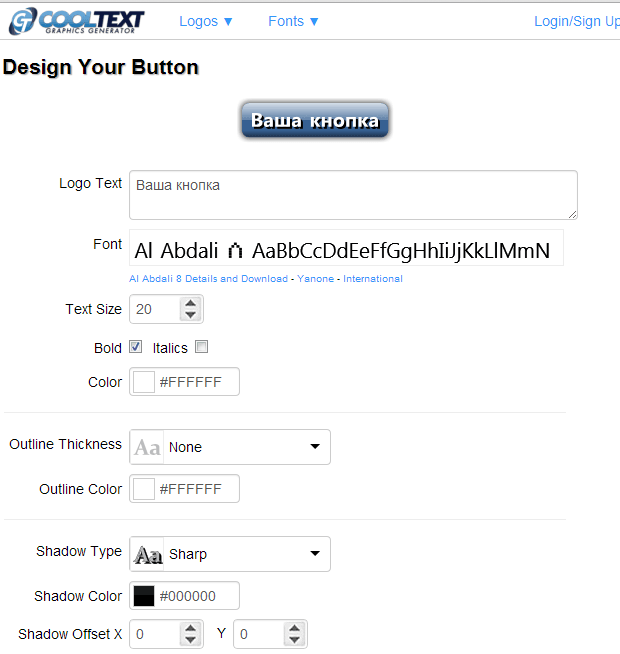
И еще один сервис – cooltext.com – интересен тем, что предлагает разные дизайнерские заготовки, в том числе с анимированными эффектами. Их можно менять слегка, либо переделывать полностью. Конструктор подходит для изготовления кнопок, надписей, логотипов.

Минус в том, что не все шрифты в нем поддерживают русский текст, и менять их не очень удобно, так как открываются они, почему-то, на новой странице без предпросмотра. Готовые кнопки скачиваются в png или gif формате, а также для них можно сгенерировать код (если зарегистрироваться).
Посмотрите небольшой обзорный урок по работе с данными сервисами и выберите подходящий для себя:
Кстати, друзья, если вы хотите сделать для своего сайта более эффектные анимированные кнопки, рекомендую посмотреть видеоурок на блоге моего коллеги Максима Зайцева. Этот урок прекрасно дополняет мой.![]()
Если у вас появятся какие-либо вопросы, задавайте их в комментариях. Всегда рада ответить.
Желаю успехов!
С уважением, Виктория Карпова




Спасибо!!!!!!!!
Не за что, Светлана:) Рада, если пригодилось
Виктория, я с удовольствием давно пользуюсь сервисом cooltext.com , а о других узнала из вашей статьи.Спасибо.
Да не за что:) Спасибо, что заглянули. Мне понравился Ваш сайт, с удовольствием буду ходить к Вам в гости и всегда рада видеть у себя:)
Виктория, благодарю! Сегодня создала на сайте кнопку подписки под каждую статью. Правда, с кодом немного пришлось повозиться для того чтобы она отображалась сразу на всех страницах и по центру. Ну ничего, справилась
Правда, с кодом немного пришлось повозиться для того чтобы она отображалась сразу на всех страницах и по центру. Ну ничего, справилась 
Лариса, здорово, что все получилось:)
Спасибо за статью.
А подскажите как вставить на сайт готовую анимированную кнопку, которую я изготовил Cooltext.
вставляю или кнопка работает или переходит. а слить две опции в одну не получается.
Работаю на WP Metro тема
Ну если для сайта Вордпресс — то сохраняете свою кнопку, как гиф-картинку, вставляете ее в свой текст, выделяете эту картинку и делаете ее ссылкой — в итоге кликнут на вашу кнопку и перейдут по указанной в ней ссылке.