Привет, друзья! Приготовила для вас простой и лаконичный шаблон страницы подписки в html-формате для загрузки на хостинг. И, конечно же, инструкцию по его редактированию.
Шаблон адаптивен под разные устройства, состоит из:
• заголовка и подзаголовка,
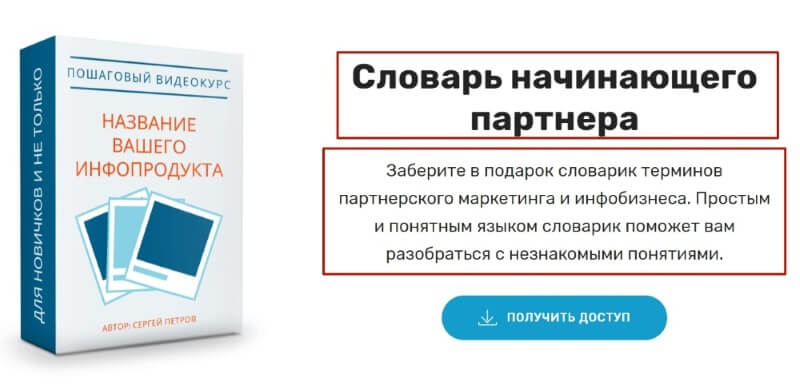
• 3D коробки инфопродукта для визуализации,
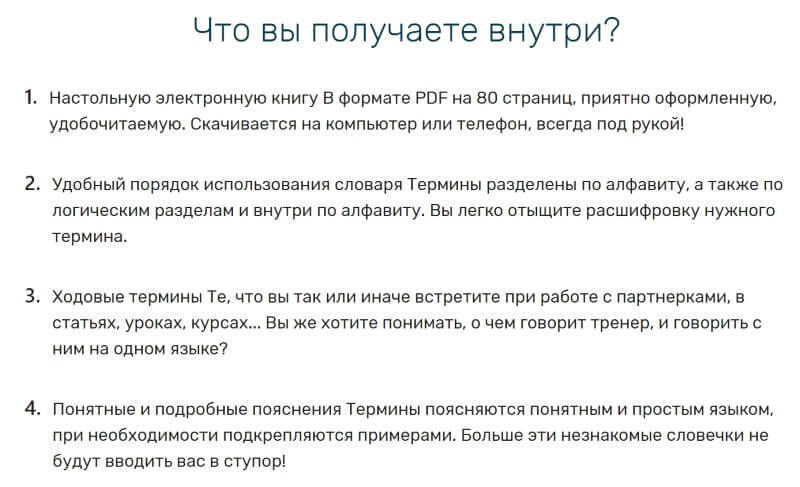
• списка выгод (буллитов),
• формы подписки – по емейл и через ВК,
• подвала с важной информацией (ссылки на ваш сайт или группу ВК, политику конфиденциальности, соцсети).
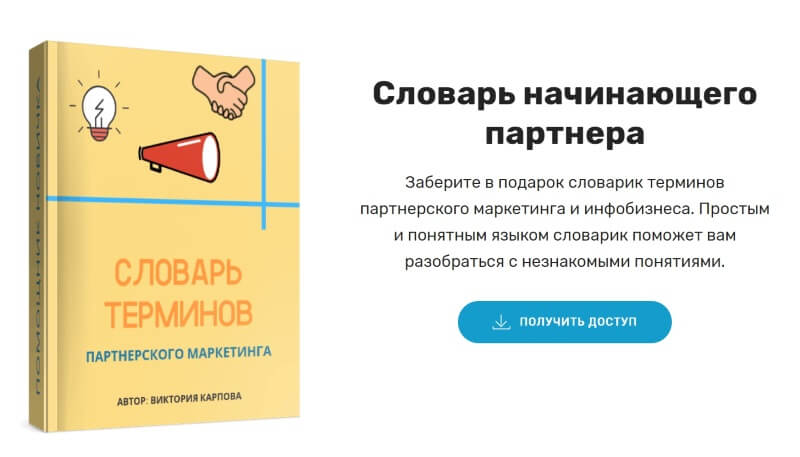
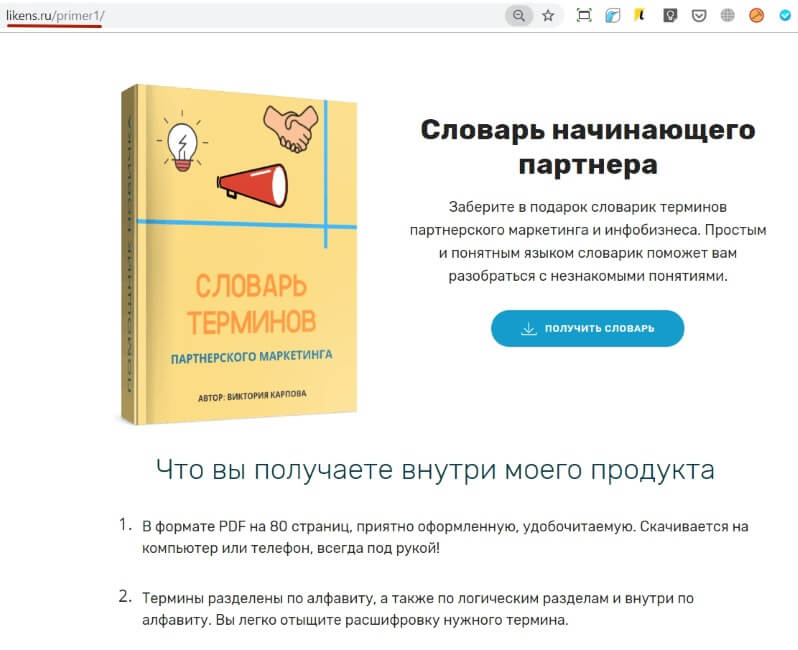
Пример данного шаблона:
А здесь видеоурок по его редактированию:
Также размещаю текстовую инструкцию по редактированию ниже.
1) Сначала скачайте шаблон по ссылке.
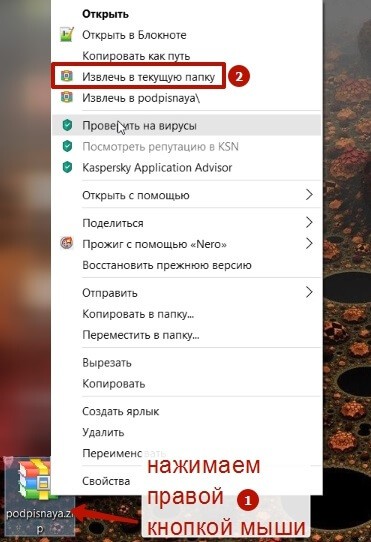
2) Он запакован в архив, после скачивания его нужно распаковать в обычную папку. Кликаете по архиву правой кнопкой мыши и выбираете «Извлечь в текущую папку».

У вас на компьютере должен быть установлен архиватор!
Или двойным кликом мыши открываете архив и перетягиваете папку из архива на рабочий стол.
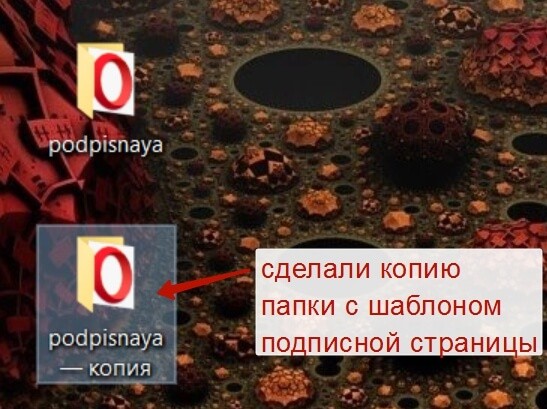
3) Сделайте копию папки с шаблоном. Зачем? Чтобы шаблон у вас остался, а с текущей копией вы продолжили работу по редактированию.
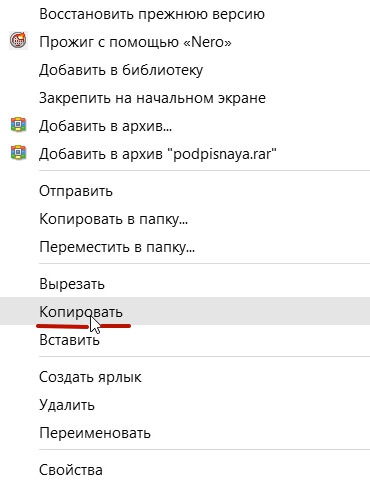
Нажмите по папке правой кнопкой мыши, выберите «Копировать».

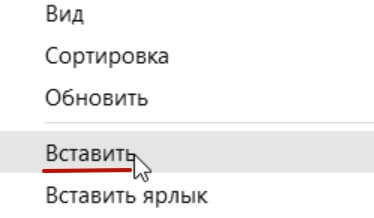
Затем кликните по рабочему столу правой кнопкой мыши и выберите «Вставить».


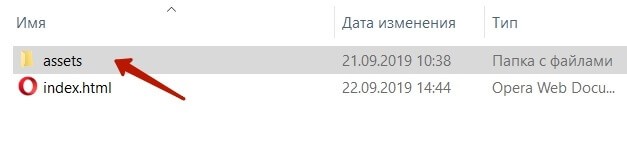
4) Откройте двойным кликом мыши скопированную папку, внутри у вас будет два файла. Файл index.html и папка assets. Начнем с редактирования index.html – это и есть наш шаблон. А в папке assets нам понадобится только подпапка с картинками – images. Я покажу, как вам в ней заменить макет 3D коробки вашей обложкой продукта.

Другие папки трогать не надо – они отвечают за стили, скрипты и корректное отображение страницы на разных устройствах.
Для редактирования файла index.html понадобится скачать и установить бесплатный блокнот Notepad++.
Вот так выглядит его иконка.

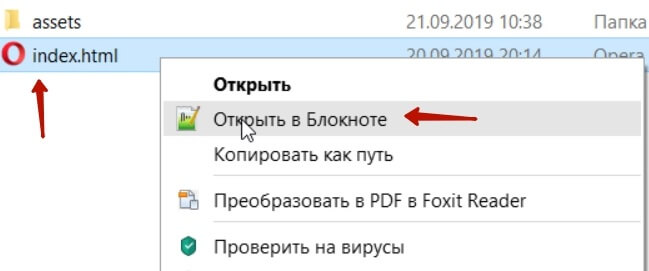
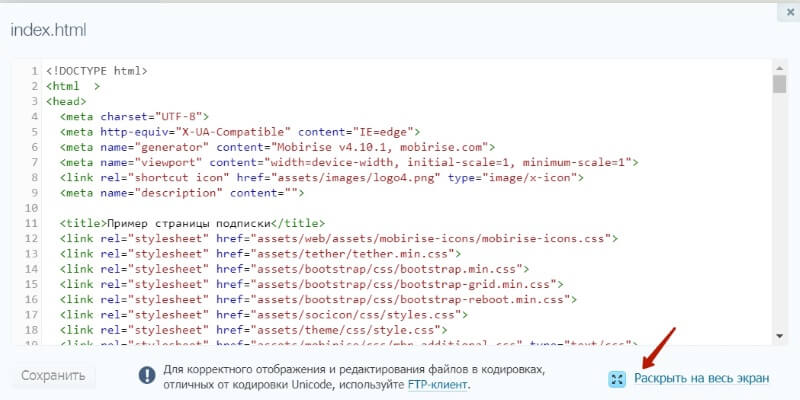
После установки кликните правой кнопкой мыши по файлу index.html и выберите «Открыть в блокноте». Вы откроете код шаблона.

Что мы здесь редактируем?
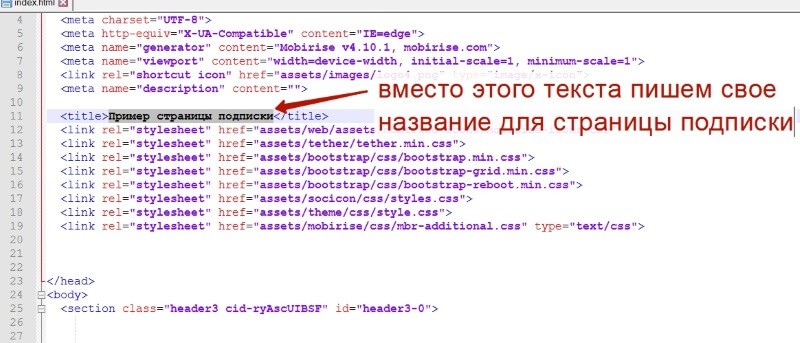
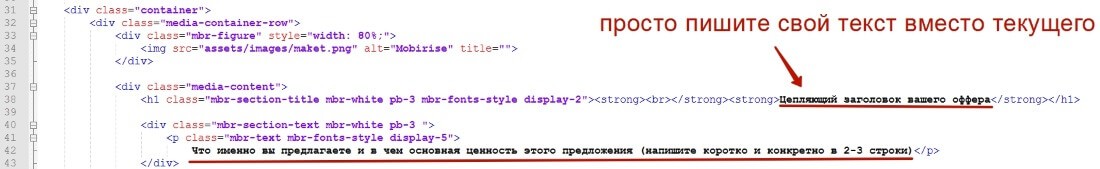
Во-первых, заголовок (title), который отображается в браузере – просто напишите свой текст вместо текущего.

Далее редактируется текст заголовка и подзаголовка непосредственно на подписной странице. Вы пишите название вашего оффера и в подзаголовке конкретизируете, что именно предлагаете за подписку.
нажимайте на скриншоты для увеличения
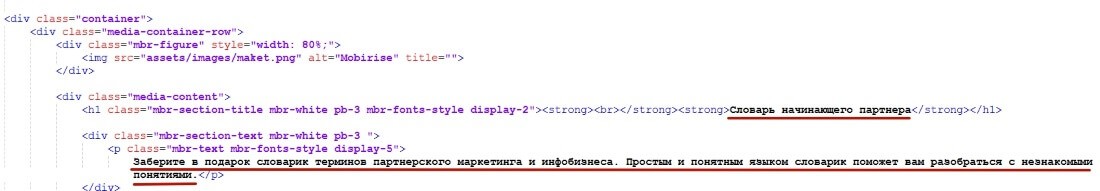
Показываю на примере своего словарика начинающего партнера.

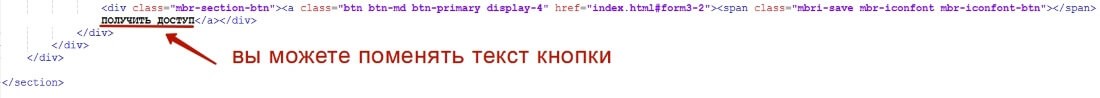
Ниже идет кнопочка «ПОЛУЧИТЬ ДОСТУП», при нажатии на которую человека перекидывает в конец странички на форму подписки. Здесь вы можете написать свое название на кнопке вместо текущего.
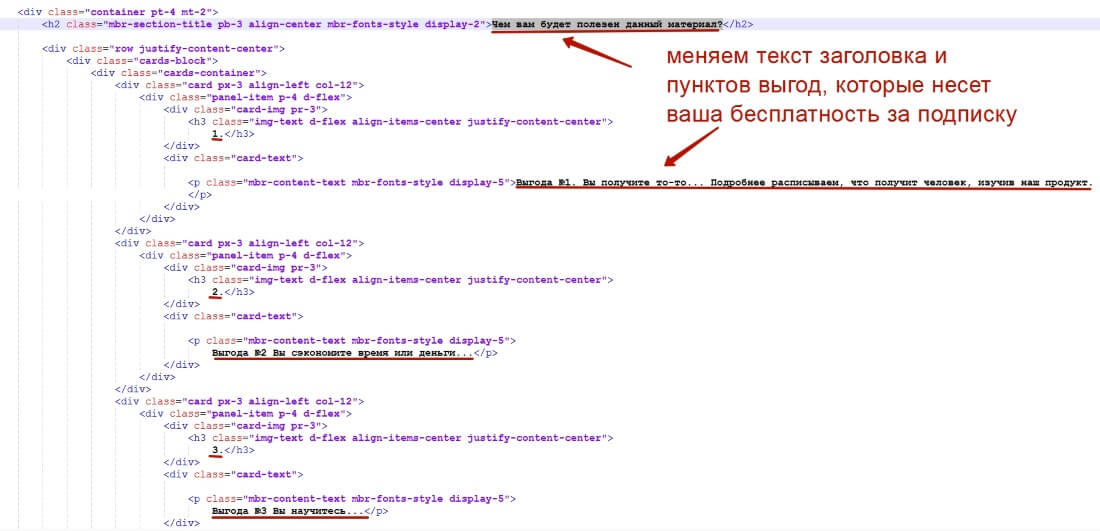
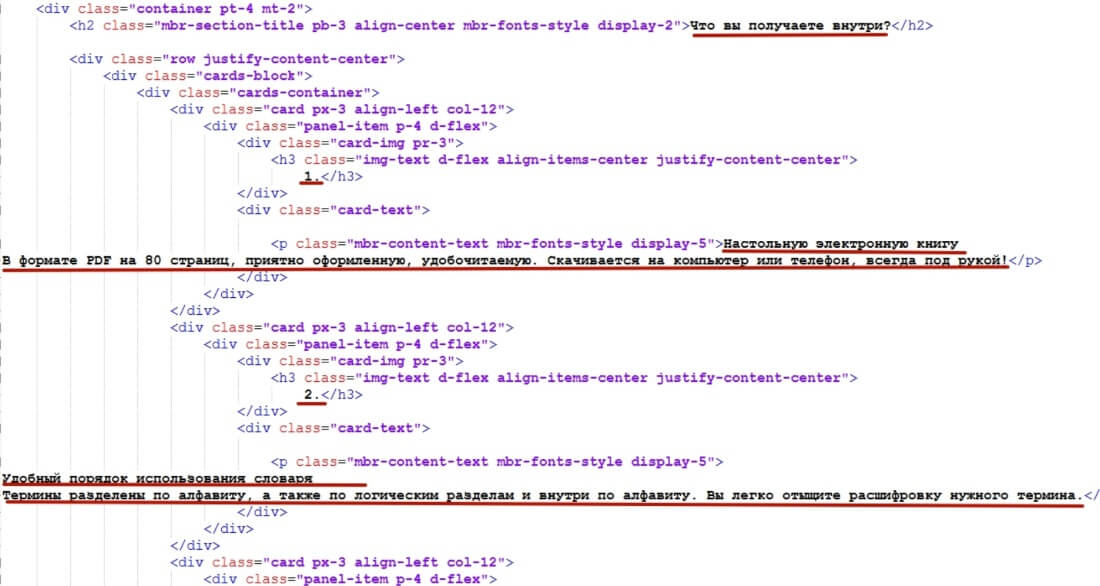
Далее редактируем заголовок «Чем вам будет полезен данный материал?» и список выгод вашей бесплатности – буллиты.
Просто подставляете ваш текст вместо моего.
Здесь важно описать, какие ценности, пользу, выгоды получит подписчик от вашей бесплатности. И лучше всего это работает в виде вот такого списка – четко по пунктам.

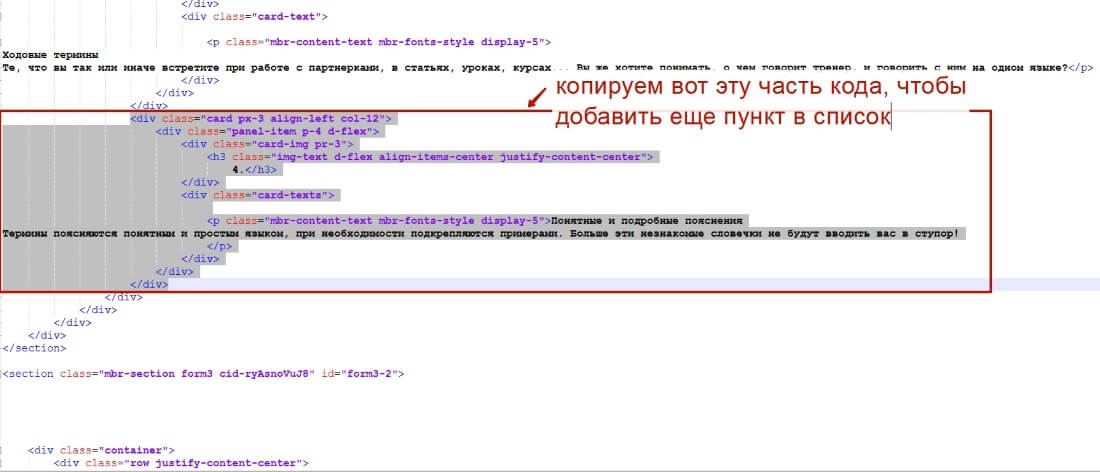
По умолчанию в нем 4 пункта, если вам нужно больше, можно скопировать, к примеру, последний пункт, выделив соответствующую часть в коде. Что нужно выделить я показала на скриншоте, тут важно копировать внимательно!
нажимайте на скриншоты для увеличения
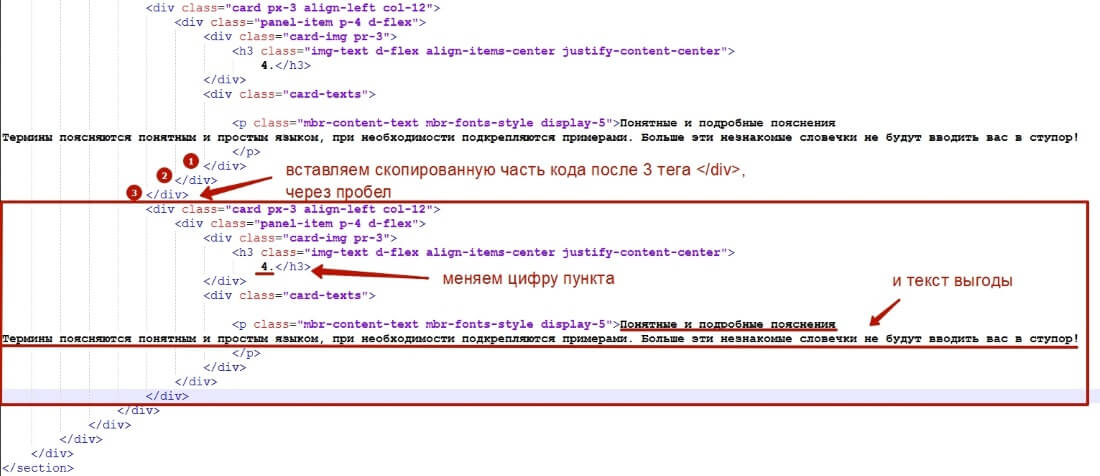
Далее вставляете этот скопированный код после 3-го тега </div> , сделав пробел. Меняете цифру пункта 4 на 5 и пишите пятую выгоду. Смотрите внимательно в коде:
Таким образом, можно скопировать и добавить нужное вам количество пунктов.
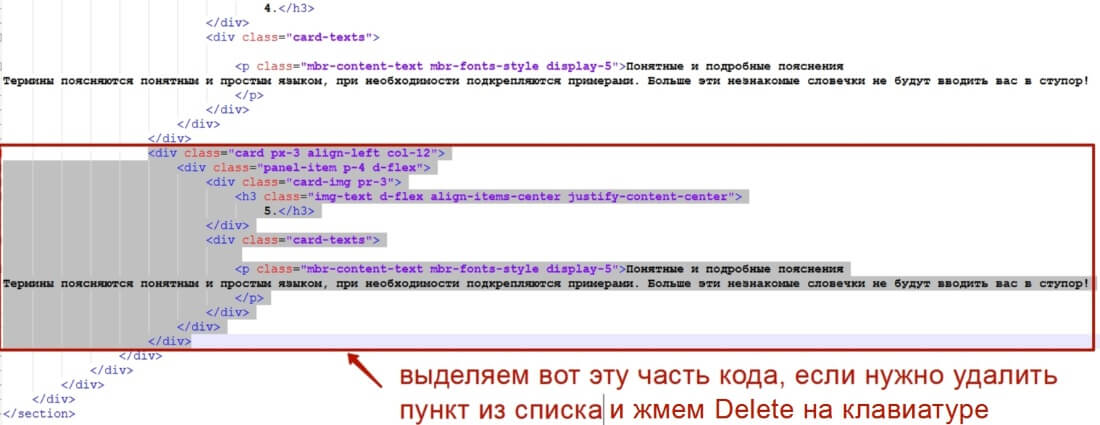
Если, наоборот, нужно удалить пункт, то точно также выделяете блок, как на скриншоте:
И жмете на клавиатуре Delete. Лишний пробел в коде тоже можно удалить с помощью клавиши Backspace (Back).
Важно: эта часть работы с кодом посложнее, поэтому она больше не для новичков. 4 пункта в списке – оптимальные количество выгод на подписной, поэтому можете ничего не удалять и не добавлять в коде!
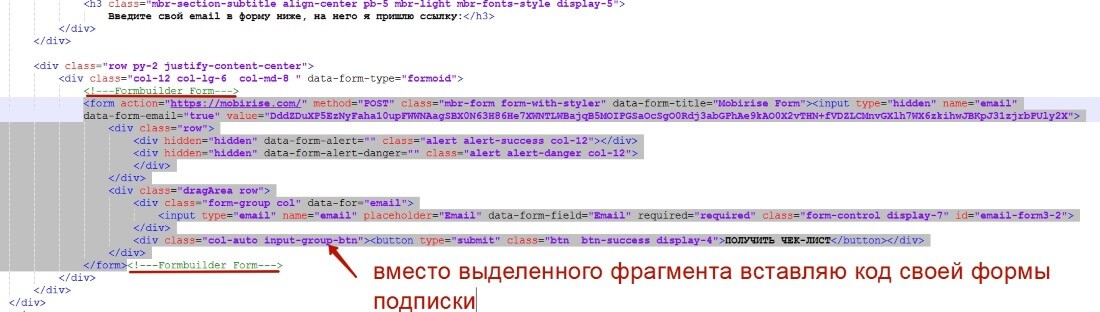
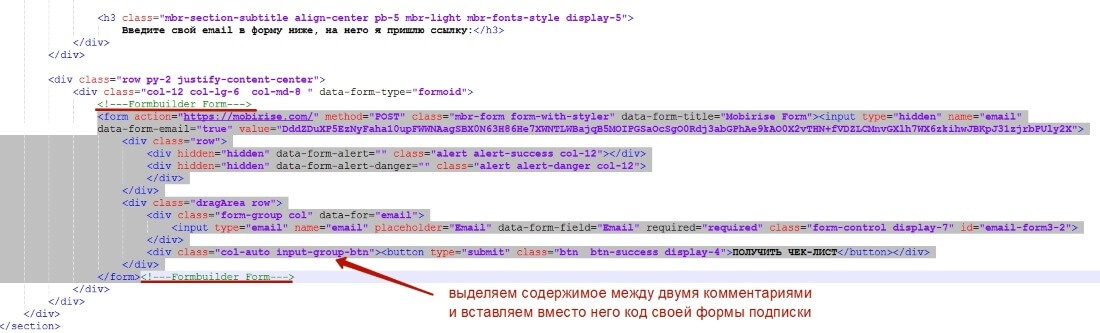
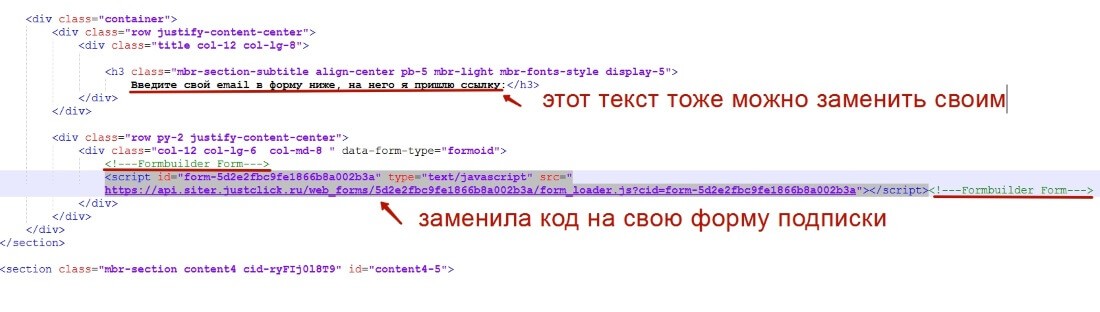
Теперь нам нужно заменить форму подписки. Здесь проще, так как часть кода, которую будем менять, помечена комментариями <!—Formbuilder Form—>. Нам полностью нужно удалить содержимое между двумя комментариями и вставить код формы подписки от своего сервиса рассылок.
нажмите на скриншот для увеличения
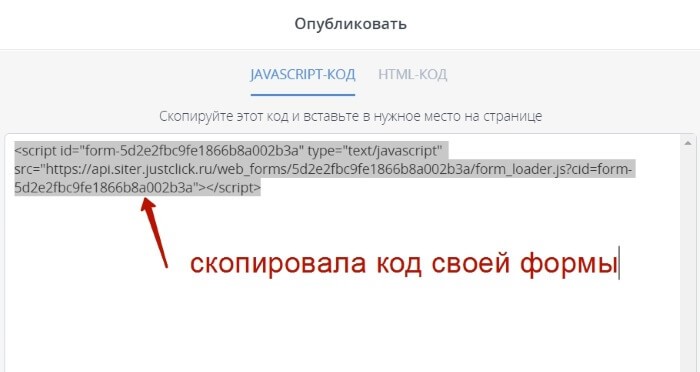
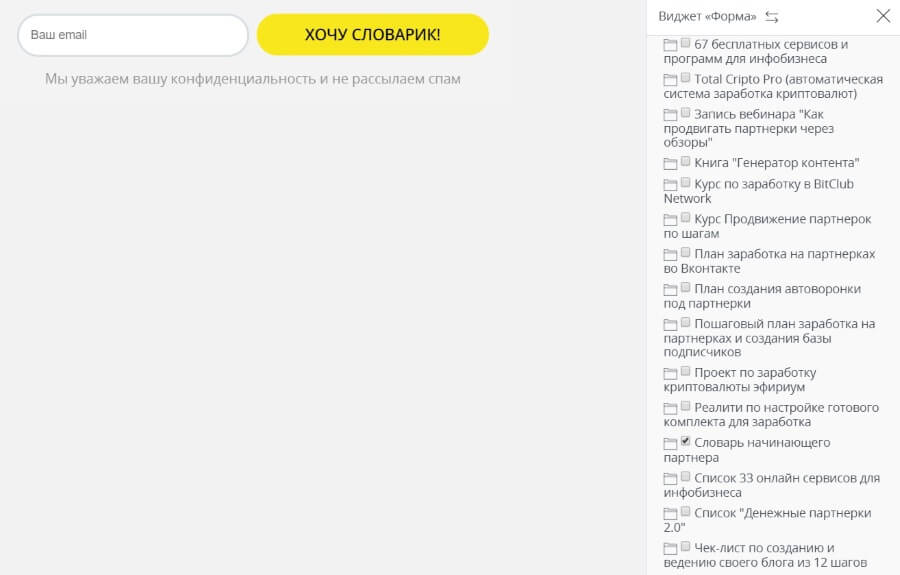
В моем случае это Джастклик. Я предварительно создала форму подписки в разделе «CRM» — «Формы подписки».
Теперь просто копирую ее код для вставки на подписную страницу.

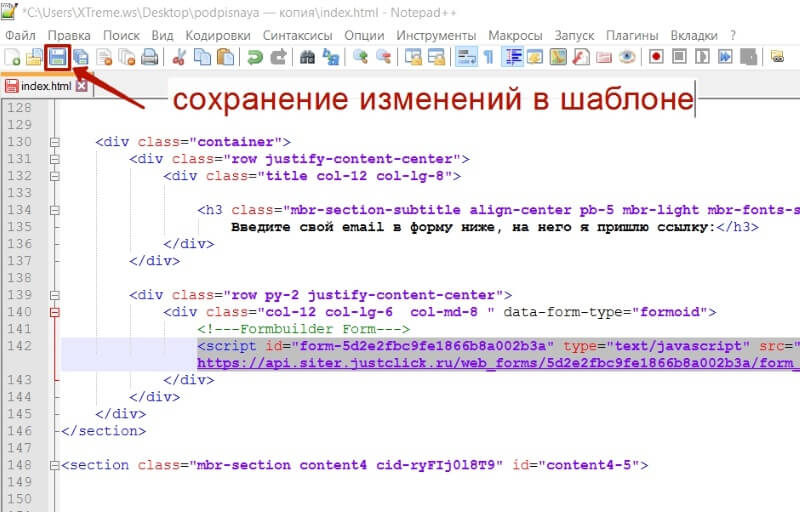
И вставляю вместо текущего кода – полностью выделяю этот фрагмент и сочетанием клавиш Ctrl+V вставляю код моей формы.
нажимайте на скриншоты для увеличения
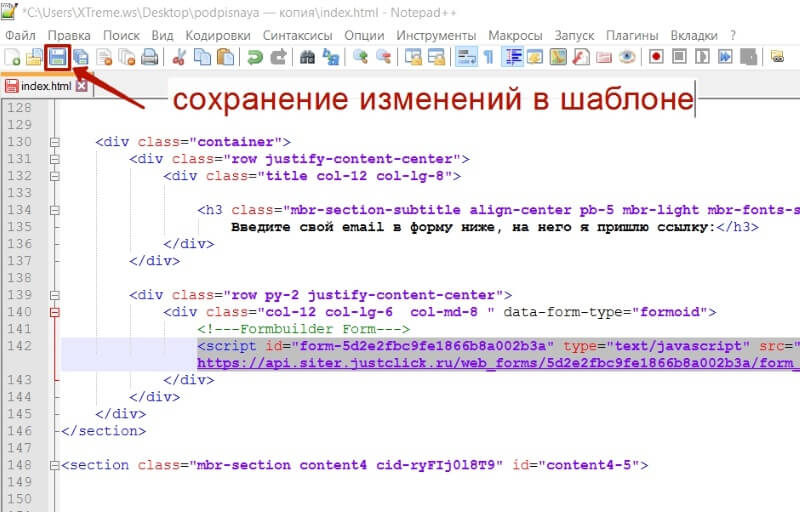
Текст над формой «Введите свой email в форму ниже…» тоже можно заменить.
Важно: чтобы сохранять внесенные изменения, не забывайте периодически нажимать на иконку дискеты «Сохранить» в блокноте Notepad++.

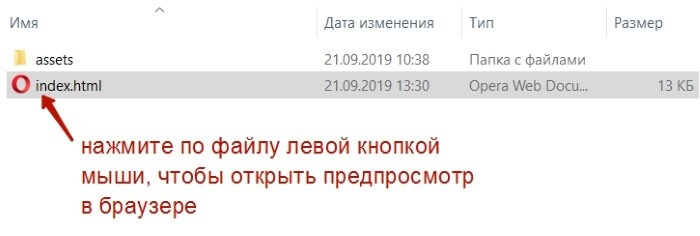
А чтобы просматривать в браузере, как меняется ваша подписная – просто открывайте в папке файл index.html, дважды кликнув по нему левой кнопкой мыши (так вы открываете предпросмотр шаблона в браузере).

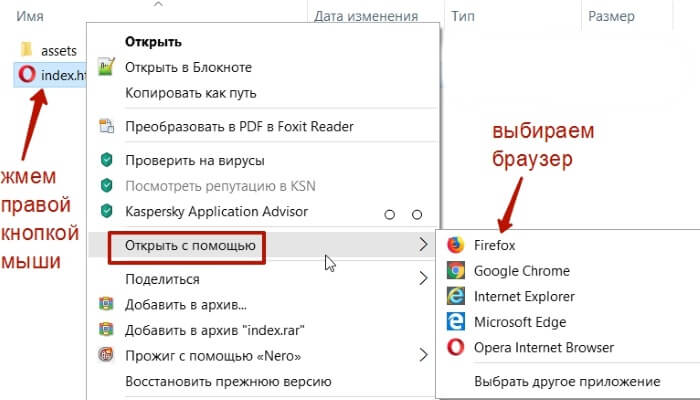
Также вы можете выбрать, в каком браузере открыть файл, если нажмете на него правой кнопкой мыши. Выберите «Открыть с помощью» и нажмите в списке по нужному браузеру (если у вас их несколько).

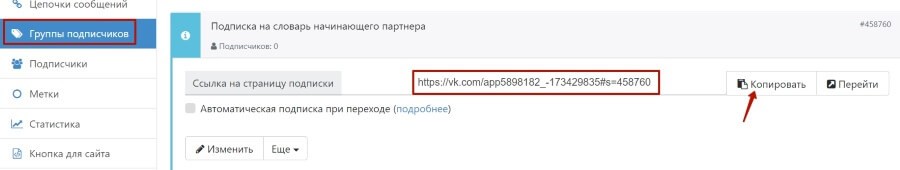
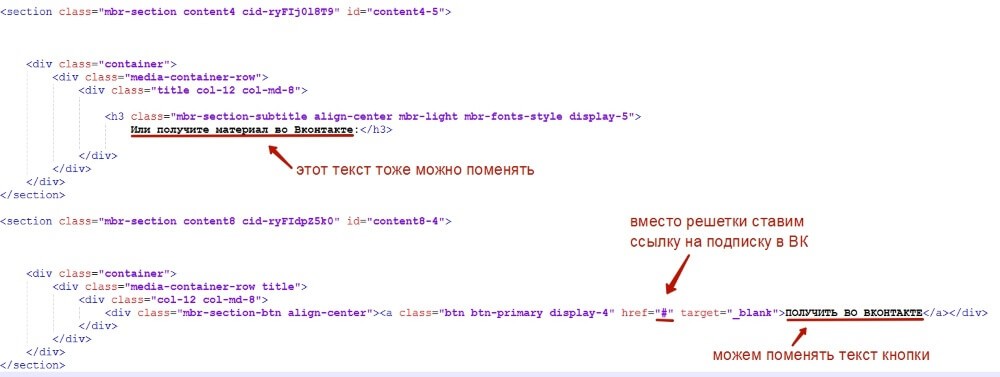
Дальше в коде шаблона идет кнопка подписки через ВК – в нее вы просто вставляете ссылку на подписку на вашу бесплатность через Вконтакте. К примеру, в Senler нужно предварительно создать группу подписчиков под эту бесплатность и скопировать ссылку подписки на группу.
Затем вставить ее в кнопку вместо значка # между кавычками. Надпись на кнопке, как и текст «Или получите материал во Вконтакте» вы тоже можете поменять.
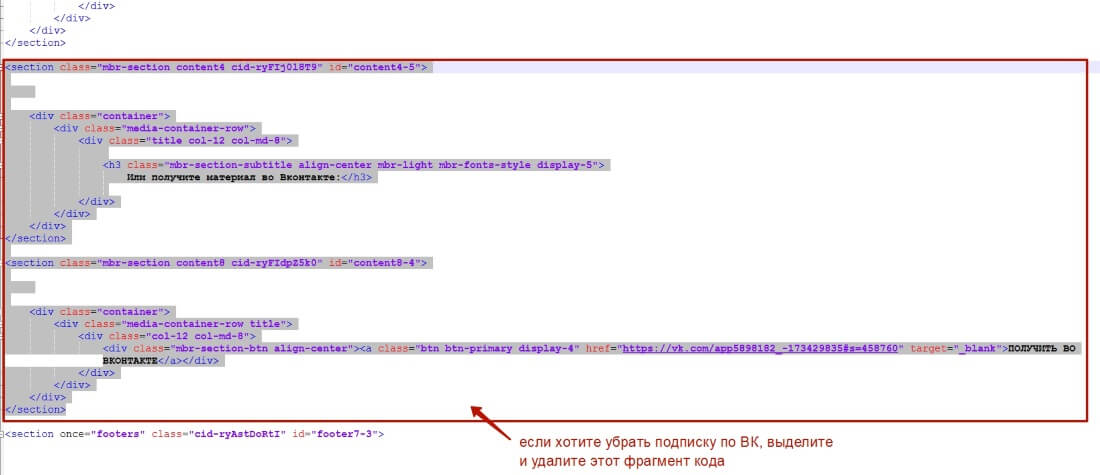
Если вы хотите убрать подписку по ВК, выделите фрагмент кода, как я показала на скриншоте, и нажмите на клавиатуре Delete.
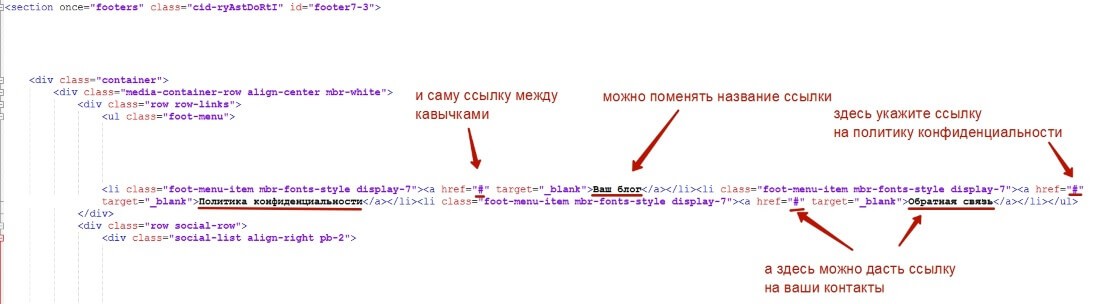
Теперь осталось отредактировать текст и ссылки в подвале сайта. Здесь обязательно оставляем Политику конфиденциальности. Как сделать политику для своего сайта я показала здесь.
В двух других анкорных ссылках вы можете указать адрес своего сайта, группу Вконтакте, то есть контакты для связи с вами.
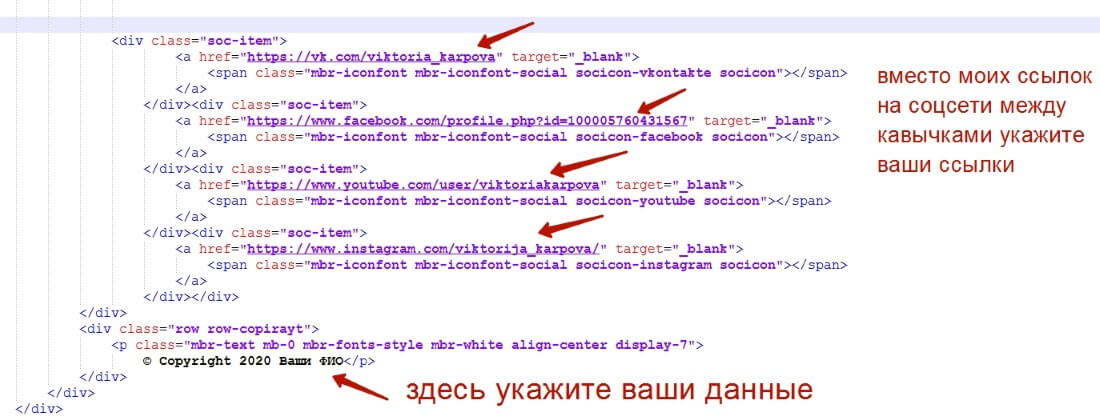
Ниже идут кнопочки социальных сетей, вместо ссылок на мои соцсети между кавычками укажите ссылки на ваши.
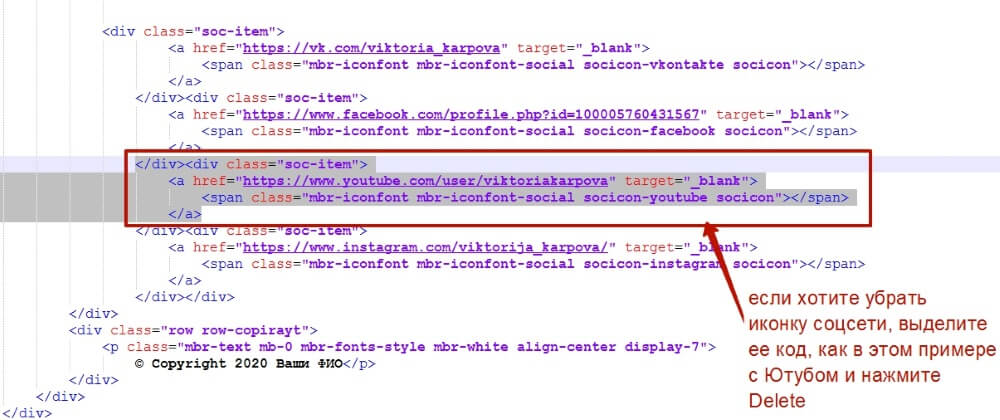
Если какую-то соцсеть хотите убрать, например Ютуб, выделите фрагмент кода и нажмите Delete на клавиатуре.
И в самом низу вместо текста Ваши ФИО напишите свои данные.
А теперь заменим 3D обложку инфопродукта на подписной. Для этого вам понадобится создать вашу обложку. Если вы не знаете, как это сделать, то рекомендую посмотреть мой урок.
Размер итоговой картинки желательно уменьшить, так как при создании в рекомендуемом мной сервисе она получается большой (размер можно менять в любом редакторе изображений, в том числе онлайн). А формат картинки должен быть png.
Например, я уменьшила размер с 1500Х1500 пикселей вполовину.
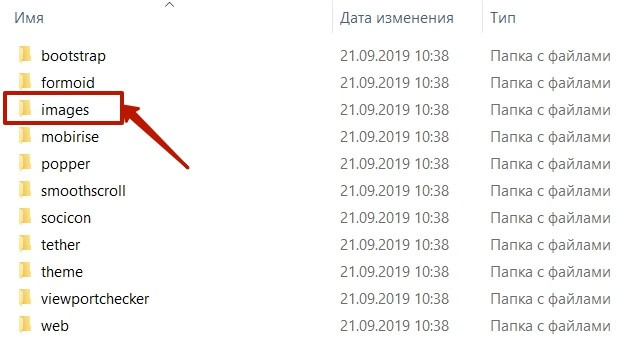
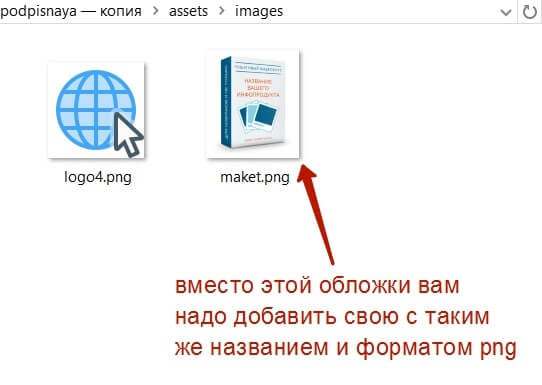
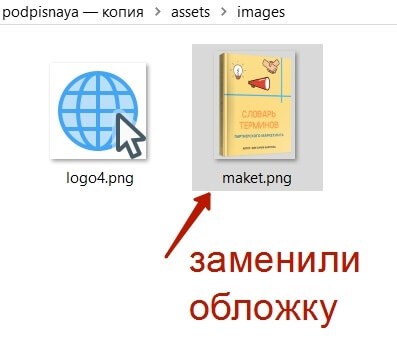
Готовую картинку нужно поместить в папку images, которая находится папке assets – обязательно дав ей такое же название, как у текущей обложки – maket, а мою картинку удалить.



То есть вам нужно заменить текущую картинку вашей, но обязательно с таким же названием и форматом. Повторюсь, ваша картинка должна называться maket и формат у нее должен быть png!

Когда вы замените обложку продукта на вашу, но с таким же названием и форматом, то она поменяется и в шаблоне подписной.

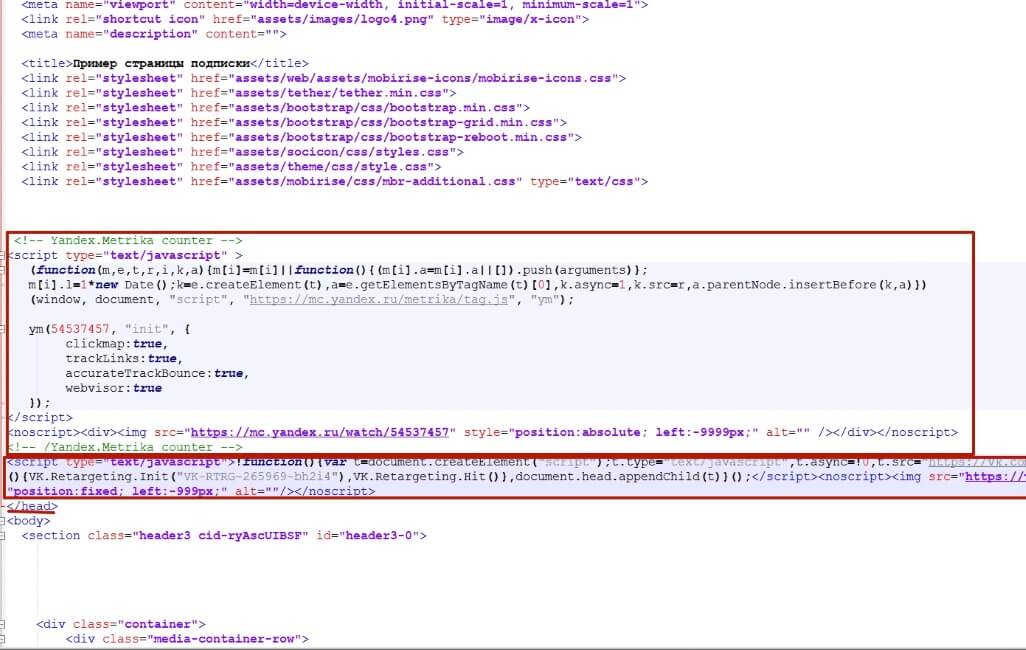
Как добавить Яндекс.Метрику или код пикселя от Вконтакте на подписную?
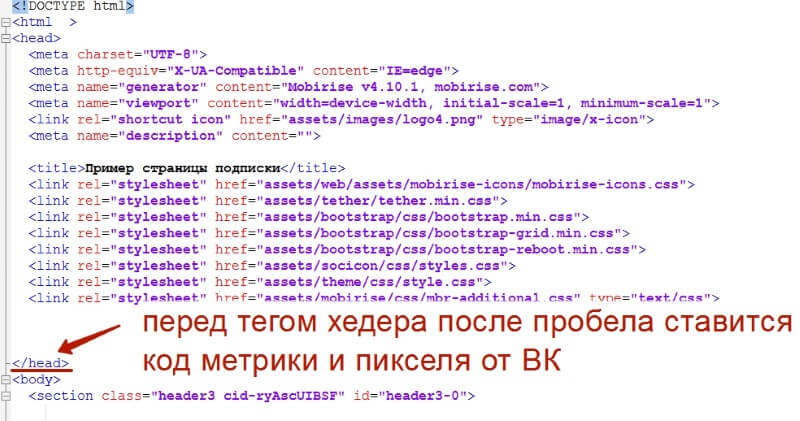
Очень просто, Метрику или пиксель можно разместить в коде перед тегом< /head>, сделав пробел. Если размещаете и то, и то, можно сразу друг после друга.
Пример:
В конце не забудьте еще раз сохранить в шаблоне все ваши изменения!

Когда шаблон отредактирован – самое время отправить страницу подписки на хостинг, чтобы опубликовать ее в интернете.
Перед загрузкой на хостинг переименуйте папку c шаблоном – чтобы из названия было понятно, что это за страничка, так как оно будет фигурировать в ссылке. Обязательно указывать название латиницей, не использовать сторонних символов (кроме букв, цифр, дефиса или нижнего подчеркивания) и не делать в названии пробелов.
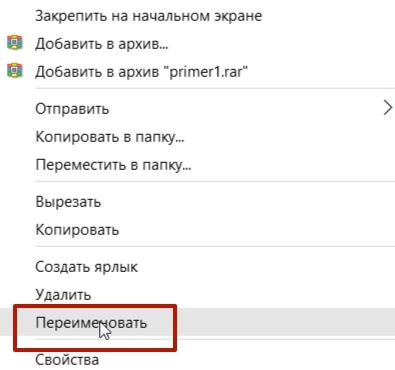
Я назову папку с шаблоном primer1. Кликаю по ней правой кнопкой мыши и выбираю «Переименовать».


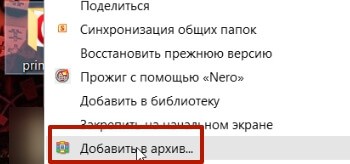
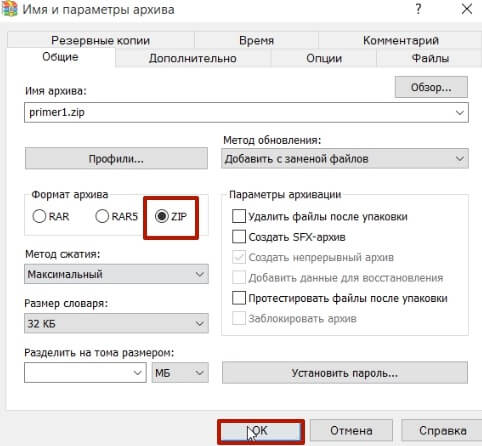
Теперь нам нужно заархивировать папку, чтобы загрузить ее на хостинг. Для этого, опять же, жмем по ней правой кнопкой мыши – Добавить в архив. Тип архива выбираем zip.


Этот архив нам и нужно загрузить на хостинг в корневую папку своего сайта.
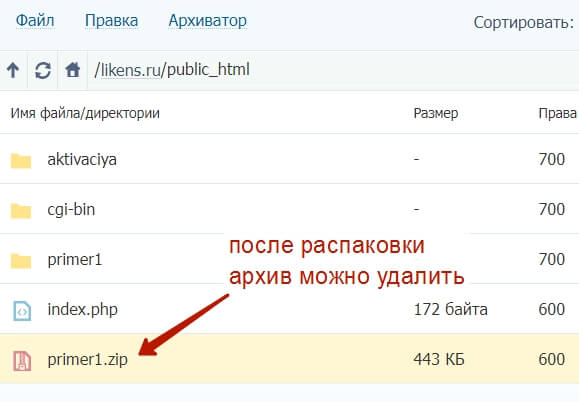
После загрузки и архив, и папку с компьютера можно удалить.
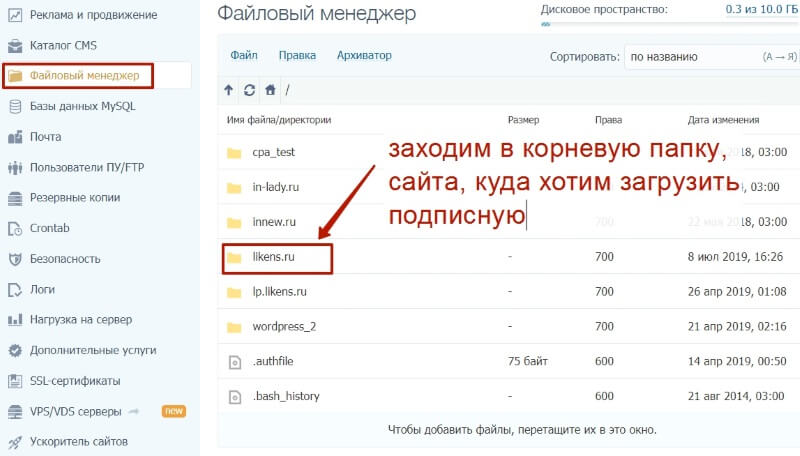
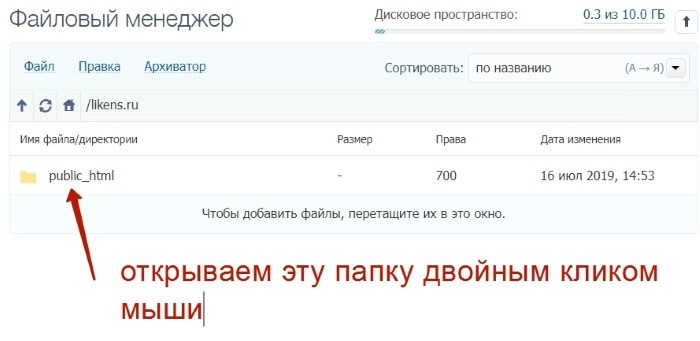
Далее рассмотрим процесс на примере хостинга Таймвеб. Заходим в «Файловый менеджер» — здесь двойным кликом мыши открываем корневую папку нашего сайта, куда собираемся грузить шаблон.

Я выбрала свой сайт — likens.ru.
Внутри этой папки двойным кликом мыши открываем папку public_html. Именно в нее и загружаем наш архив с подписной страницей.

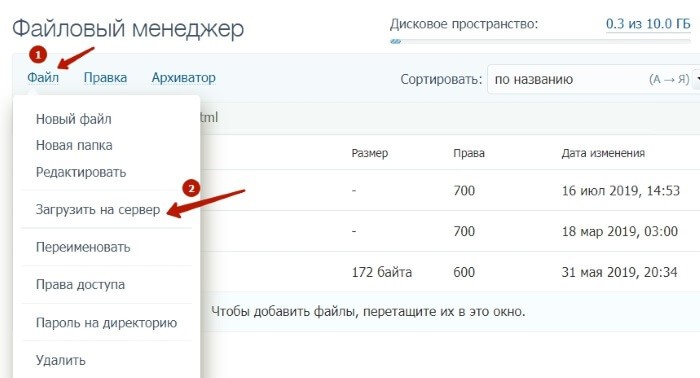
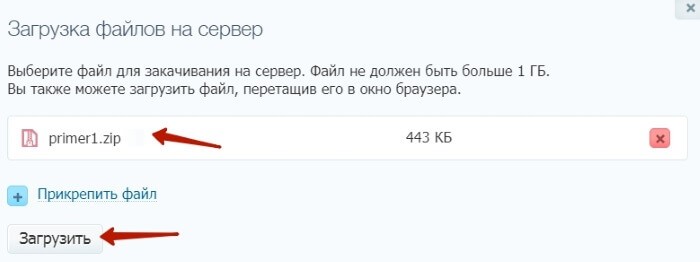
Делается это через вкладку «Файл» — «Загрузить на сервер».


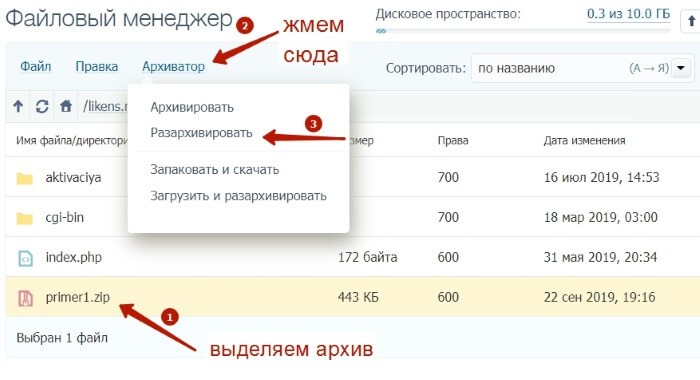
После загрузки архив нужно распаковать. Выделяем его мышкой – жмем по вкладке «Архиватор» и выбираем «Разархивировать».

Распакованный архив выделяем мышью и удаляем («Файл» – «Удалить»).

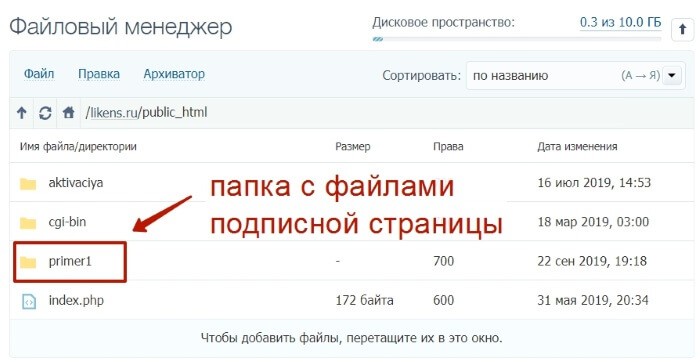
В корневой папке сайта остается папка с файлами подписной страницы.

И теперь эта страница открывается в интернете по адресу: домен вашего сайта/название папки. В моем случае адрес подписной: likens.ru/primer1
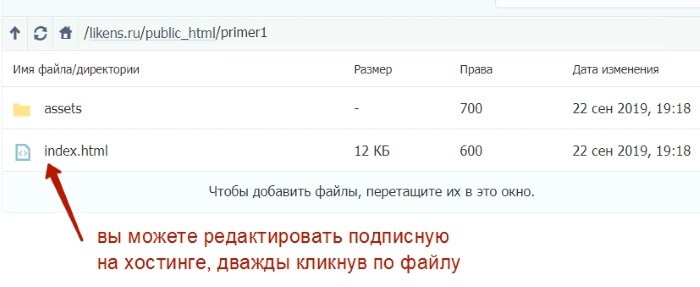
 Кстати, в дальнейшем вы можете редактировать подписную страницу прямо на хостинге. Просто заходите внутрь папки и двойным кликом мыши открываете файл index.html — он тут же открывается в редакторе.
Кстати, в дальнейшем вы можете редактировать подписную страницу прямо на хостинге. Просто заходите внутрь папки и двойным кликом мыши открываете файл index.html — он тут же открывается в редакторе.

Итак, в этом уроке я поделилась с вами готовым шаблоном страницы подписки, показала, как можно отредактировать его под себя и загрузить на хостинг.
Друзья, буду рада, если вам пригодился этот шаблон и инструкция к нему. Понимаю, что из текстовых пояснений может быть не все понятно, поэтому для наглядности предлагаю посмотреть видеоурок выше.
Оставляйте ваши вопросы и комментарии!
С уважением, Виктория Карпова
P.S. А если вы хотите сами научиться делать современные и разные страницы подписки, используя простой и удобный плагин Вордпресс, то рекомендую получить видеоурок моего коллеги «Как сделать сайт за 15 минут».

























Вика, Спасибо!! Особенно За ТаймВеб!
Рада, что вам с Таймвебом как раз в тему!:)
Как всегда всеобъемлюще и доходчиво объяснено
Спасибо, Кирилл!
Виктория, прекрасный материал! Огромное спасибо!

Евгений, буду рада, если примените его с пользой для себя. Успехов!
Спасибо, Вика!
Как все красиво и просто изложили! И в фото Вы очень красивая!
Спасибо, Николай!
Какая Вы Вика молодец!
Здравствуйте. «Метрику или пиксель можно разместить в коде перед тегом, сделав пробел.» Это обязательно? Зачем пробел? Спасибо.
Здравствуйте. Я привыкла размещать, сделав пробел. Необязательно.
Спасибо! Полезностей вообще куча!




Вика, спасибо огромное за шаблоны! У вас вообще масса всяких вкусностей и полезностей в блоге! Желаю Вам процветания!

Благодарю, Татьяна!
Виктория большое спасибо за шаблоны.
Спасибо, Виктория за шаблоны, скачал. Редактирую под себя). А где лучше шаблон разместить на основном домене и на новом? И какой сервис подписки посоветуете без абонентской для начинающих.
Здравствуйте, Александр.
По поводу домена — на ваше усмотрение. У меня обычно для лендов отдельный домен. Но например, последнюю свою воронку — курс по созданию сайта разместила на домене своего блога — чтобы повышать поведенческие факторы. Чтобы, изучая, курс (он находится на отдельной странице) люди дольше времени оставались на моем сайте.
По поводу сервисов рассылок, без абонплаты на старте можно рассмотреть massdelivery, spoonpay
Спасибо большое, хорошего дня)