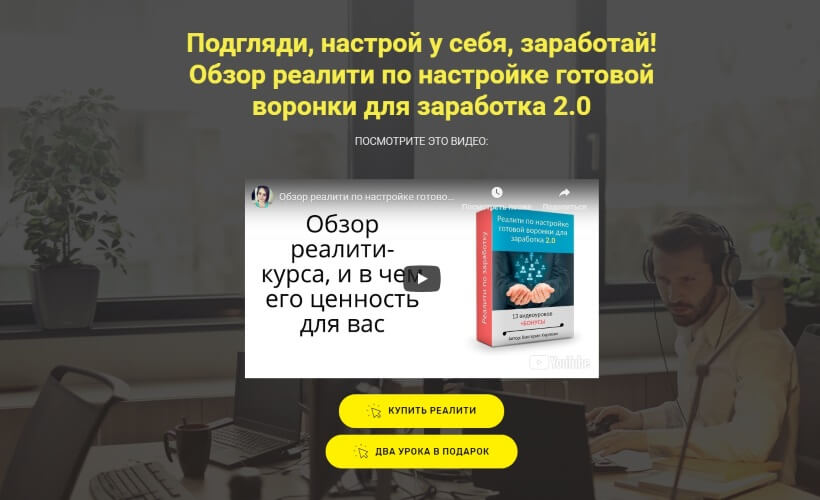
Привет! Хочу поделиться с вами прикладной полезностью. Шаблоном странички с видео и кнопкой под партнерский обзор. По желанию, его можно применить и для видеообзора (видеопродажника) своего продукта.
К примеру, я часто использую такие простенькие страницы (заголовок, видео, кнопка), когда презентую свой новый инфопродукт подписчикам. Просто записываю обзор продукта, рассказываю о его выгодах, дополнительных бонусах и делаю призыв к действию купить со скидкой ограниченное время. Ссылку на покупку добавляю в кнопку под видео.

А дальше отправляю по базе письмо с анонсом этого обзора:
В случае с обзором партнерского продукта поступаю аналогично – делаю цепляющий заголовок, в видео рассказываю о выгодах продукта, показываю его изнутри, часто усиливаю своим результатом от применения + даю бонус от себя. Что можно дать бонусом от себя, читайте здесь.
И это хорошо работает, хоть страничка и простенькая, зато на ней ничего не отвлекает человека.
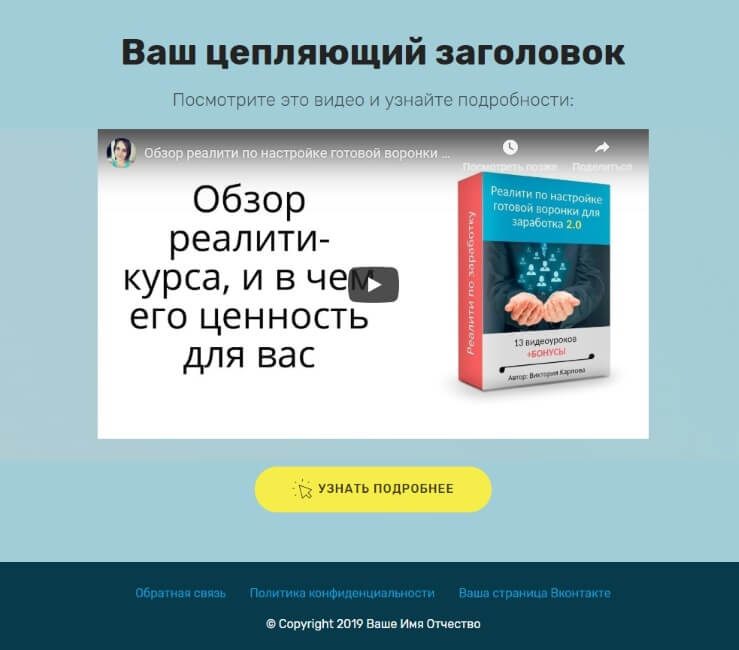
Сам шаблон выглядит вот так:

Он упакован в архив, внутри папка с необходимыми файлами – файл index.html для редактирования и папка assets с картинками, стилями, скриптами и др. элементами для корректного отображения странички на всех устройствах.

В этом шаблоне вам нужно будет редактировать файлик index.html. В нем вы можете заметить название страницы, заголовок, видео, надпись и ссылку в кнопке, ссылки в подвале сайта, а также поставить Яндекс.Метрику для отслеживания статистики.
Смотрите видеоурок по редактированию шаблона ниже:
Что вам понадобится сделать:
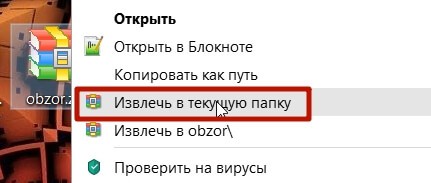
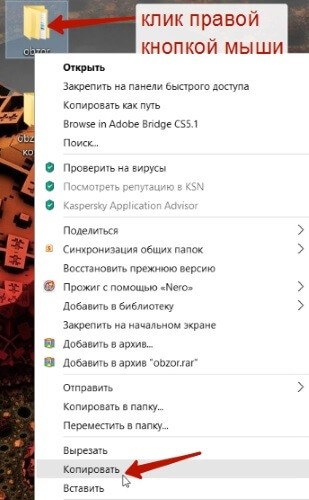
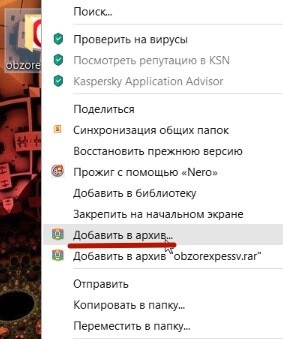
1) Скачать архив с шаблоном на компьютер и распаковать. Клик по архиву правой кнопкой мыши – Извлечь в текущую папку.

2) Сделать копию распакованной папки. Зачем? Чтобы шаблон у вас остался для будущих страниц с обзорами. А копию вы будете использовать для текущей страницы.
Чтобы сделать копию папки, кликните по ней правой кнопкой мыши, выберите «Копировать».

Затем щелкните по рабочему столу правой кнопкой мыши и выберите «Вставить».
3) Открыть в папке файл index.html для редактирования в блокноте Notepad++. Этот блокнот бесплатный, его можно скачать в интернете.
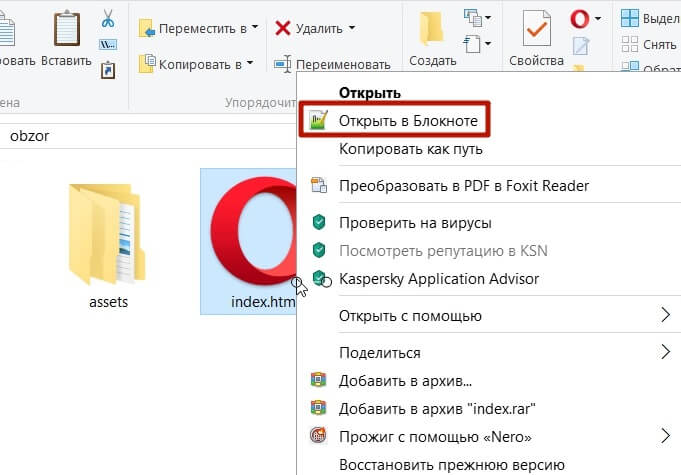
После установки блокнота кликните по файлу index.html правой кнопкой мыши и выберите «Открыть в блокноте».

4) Приступаем к редактированию:
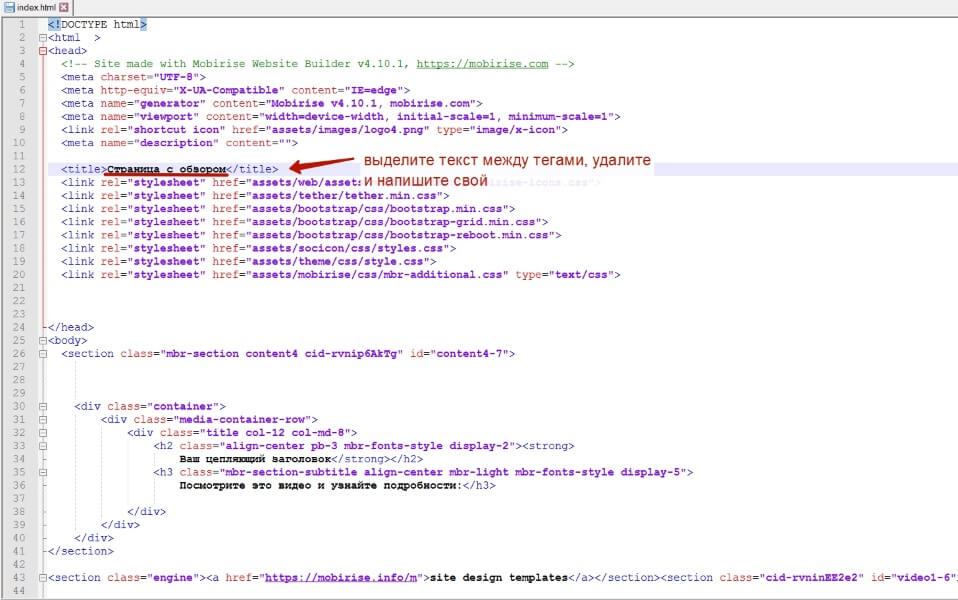
Можно изменить название страницы, аккуратно заменив текстовое содержимое между тегами <title>. Выделите текст, удалите его и впишите свой. Это название отображается в строке браузера.
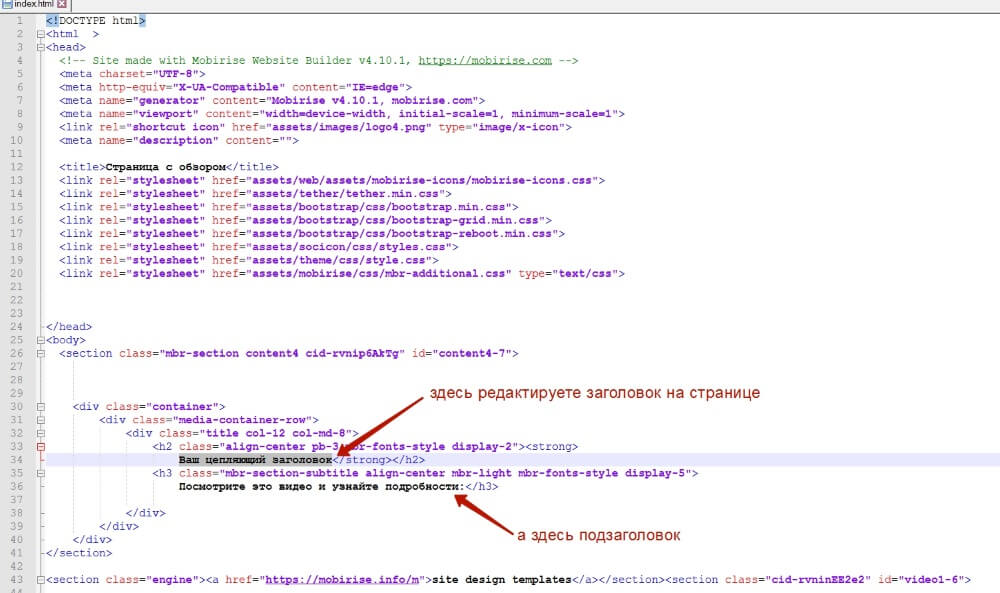
Спускаемся чуть ниже к заголовку и подзаголовку над видео – они редактируются аналогично. Выделяете текст, удаляете клавишей delete и вписываете свой.
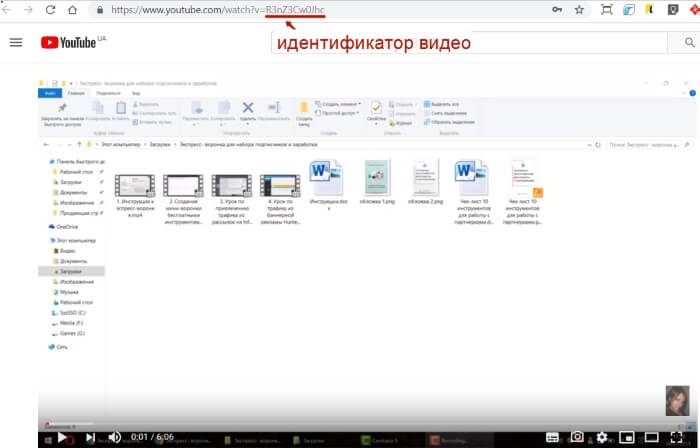
Чтобы заменить видео в шаблоне, вам понадобится загрузить его на Ютуб и скопировать идентификатор в ссылке.
Идентификатор – это символы в ссылке на видео после v=

Или после косой черты:
![]()
Скопируйте идентификатор вашего видео и замените, как я показала на скриншоте:
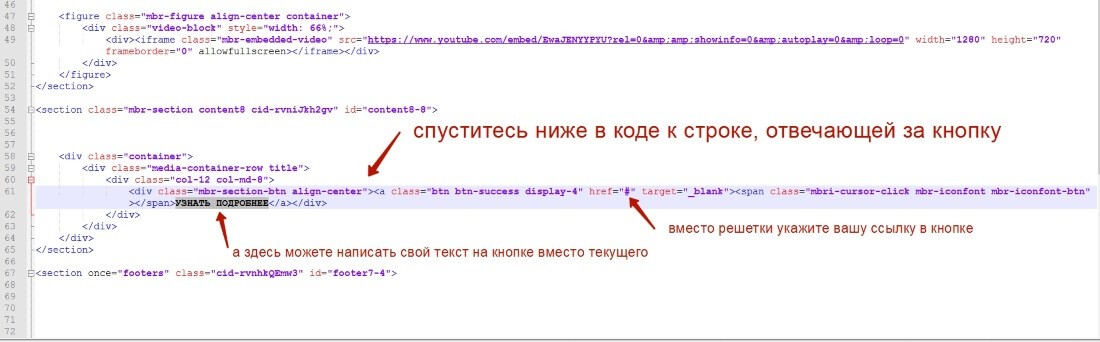
Далее редактируем кнопку – вы можете поменять надпись на кнопке, указав свою между кавычками. И ссылку – ее добавляем вместо значка # между кавычками, аккуратно, без лишних пробелов и символов.
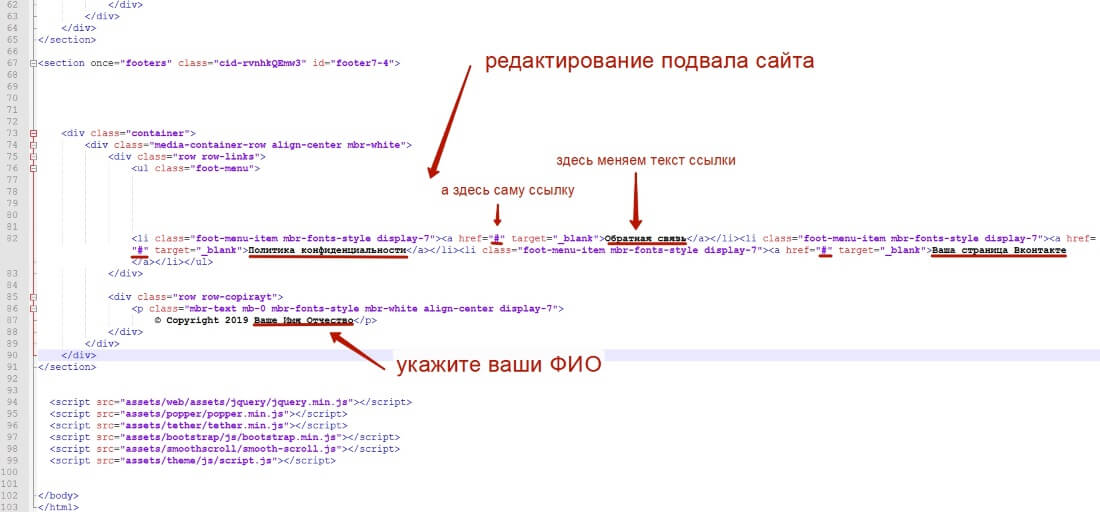
Теперь переходим к редактированию подвала (нижней части сайта). Здесь вместо текста «Ваше Имя Отчество» вписываете свое имя.
А чуть выше можно поменять ссылки и текст ссылок в подвале. Всего их три:
Обратная связь – здесь вместо значка # ставите ссылку на вашу службу поддержки или на ваш блог, на страницу с контактами и т.п. Можете также заменить текст ссылки, к примеру, на «Мой блог».
Политика конфиденциальности – здесь вместо значка # ставите ссылку на вашу политику конфиденциальности. Как ее можно сделать поясняю чуть ниже. Это необязательный элемент для такой страницы, так что, по желанию. Можете указать там другой текст и другую ссылку, например, на ваш аккаунт в соцсети или на какой-то бесплатный подарок…
Ваша страница Вконтакте – здесь вместо значка # укажите ссылку на ваш профиль или группу Вконтакте и напишите свой текст для ссылки. Например: «Я Вконтакте» или «Моя группа Вконтакте».
Где взять страницу с политикой конфиденциальности? Вы можете сгенерировать ее для своего сайта здесь. Затем сохранить полученный текст в документ Ворд – пересохранить документ в PDF с названием «politika» (или конвертировать онлайн на сервисе smallpdf.com/ru/word-to-pdf).
А дальше загрузить этот файл на хостинг в корневую папку вашего сайта. Страница будет открываться по адресу: ваш домен/politika.pdf. Скопируйте ссылку на вашу страницу политики конфиденциальности и добавьте в подвале сайта вместо значка #.
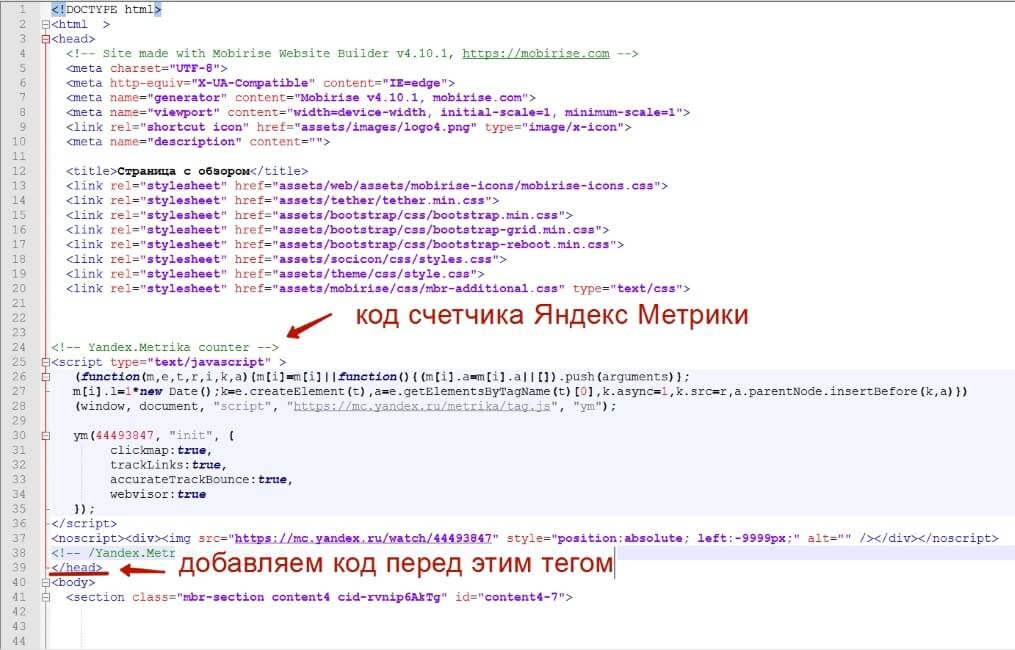
Если вы хотите поставить свою Яндекс.Метрику на страницу с обзором, скопируйте код созданного счетчика и разместите его, сделав пробел, перед тегом </head>, как на скриншоте.
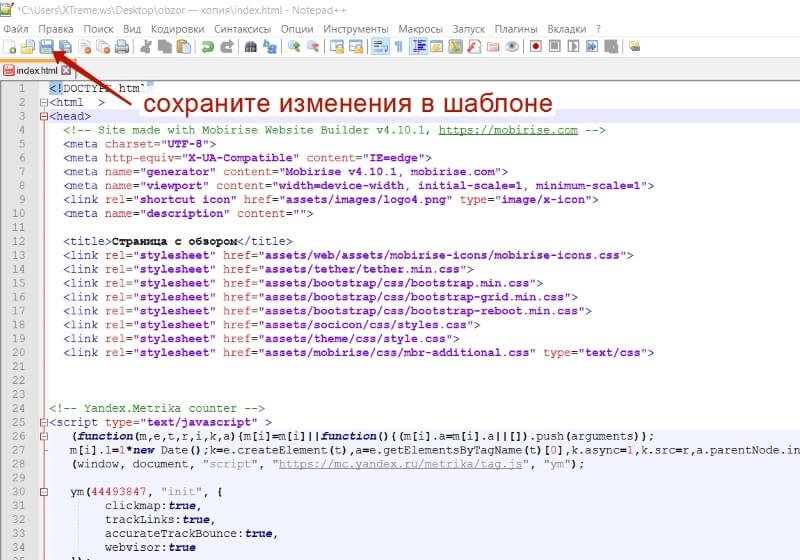
В финале редактирования шаблона не забываем сохранить изменения, кликнув на иконку дискеты.
5) Следующий шаг – подготовка папки с шаблоном к загрузке на хостинг:
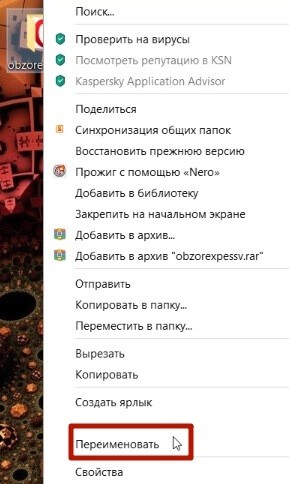
Переименуйте папку с файлами шаблона так, как вы хотите, чтобы называлась эта страничка. В моем случае obzorexpessv. Название должно быть латиницей без пробелов, можно использовать буквы, цифры, дефис. Клик по папке правой кнопкой мыши – Переименовать.

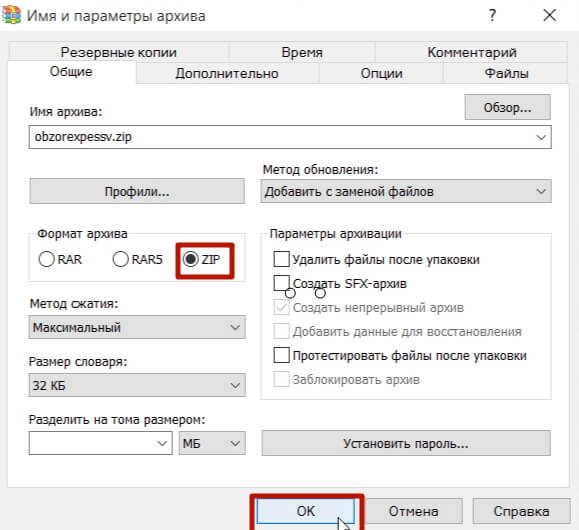
Затем запакуйте папку в архив. Клик по ней правой кнопкой мыши – добавить в архив zip.


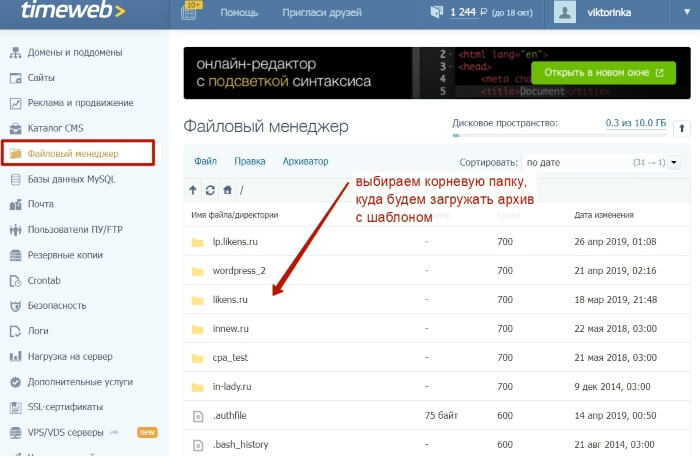
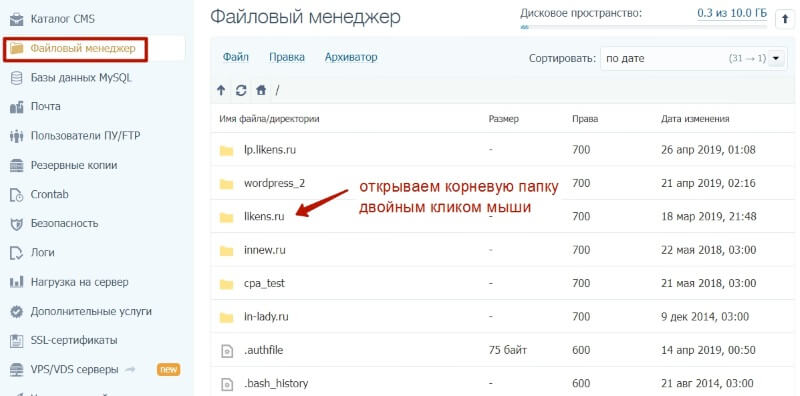
6) Остается загрузить страницу с обзором, запакованную в архив, на хостинг. Для примера проделаем процесс на хостинге Таймвеб. Заходим в аккаунт, дальше в «Файловый менеджер».

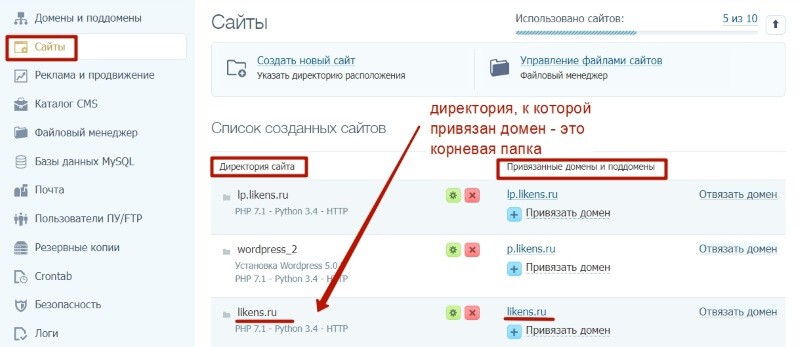
Здесь выбираем корневую папку сайта, на который хотим загрузить эту страницу. Чтобы определить корневую папку сайта и не ошибиться, зайдите в раздел «Сайты» и посмотрите, к какой директории привязан домен вашего сайта. Название директории – это название корневой папки.
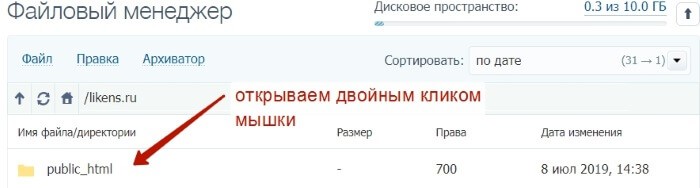
Возвращаемся в «Файловый менеджер» и заходим в корневую папку двойным кликом мыши.
Внутри также двойным кликом мыши открываем папку public_html. Именно сюда загружаем наш архив.

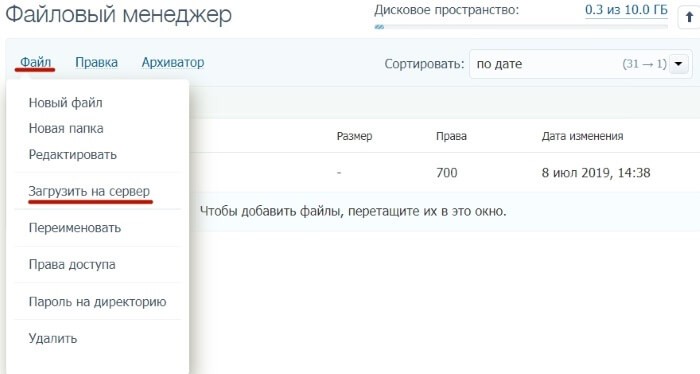
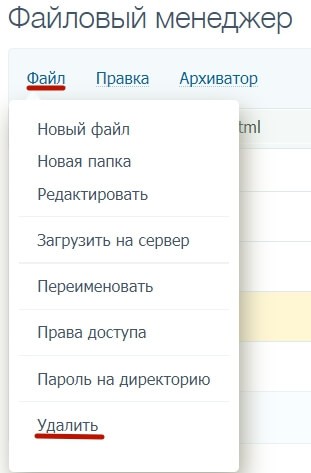
Нажимаем вверху «Файл» — «Загрузить на сервер».

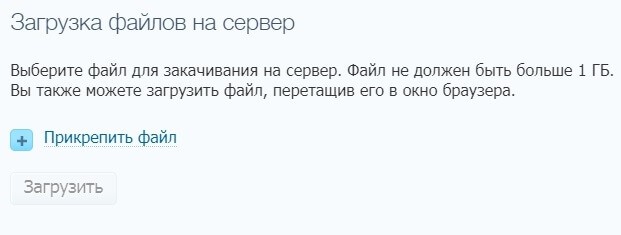
Далее «Прикрепить файл».

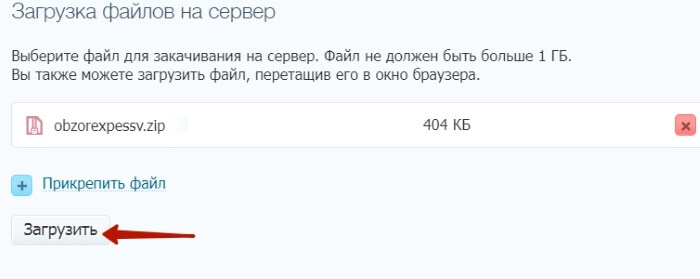
Выбираем архив с шаблоном на компьютере. Нажимаем «Загрузить».

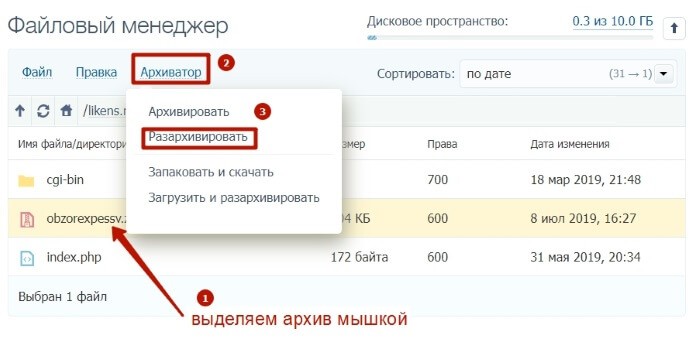
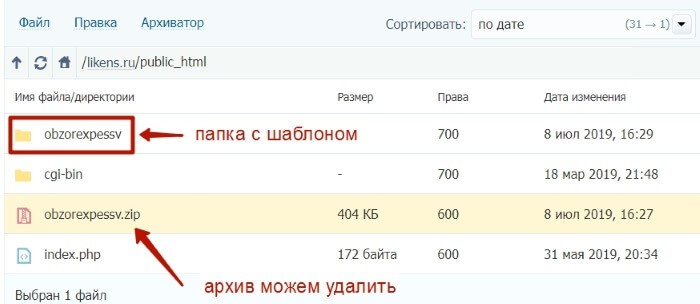
Распаковываем архив на хостинге. Выделяем его мышкой, нажимаем вверху «Архиватор» — «Разархивировать».

Получаем папку, внутри которой находится наш отредактированный шаблон страницы с обзором.

Архив за ненадобностью можем удалить. Выделяем мышкой. Жмем «Файл» — «Удалить».

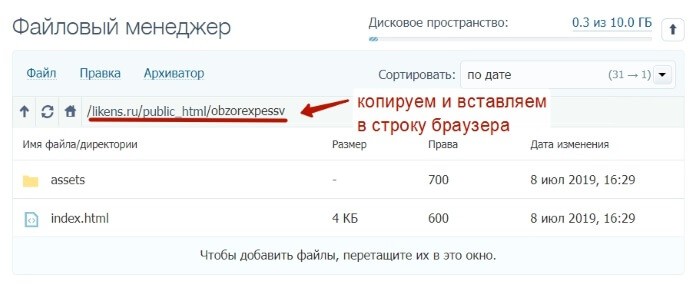
Двойным кликом мыши заходим внутрь папки с шаблоном и копируем ссылку на эту страницу, как я показала на скрине:

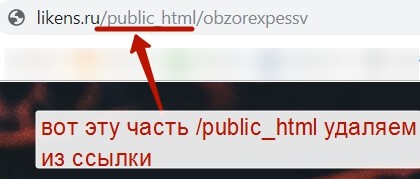
Вставляем в строку браузера, удаляем часть /public_html с одной косой чертой. Должно остаться так: ваш домен/название папки. По этому адресу и будет открываться страничка с обзором. В моем случае адрес такой: likens.ru/obzorexpessv

Здесь важный нюанс: если корневая папка у вас называется не так как домен, а, например, wordpress, то скопировать ссылку не получится. Вам нужно ее вручную прописать – повторюсь, что она будет иметь вид: ваш домен/название папки с шаблоном.
Друзья, вот так выглядит процесс редактирования шаблона страницы с обзором и загрузка этой страницы на ваш сайт. Если из текстовой инструкции не все понятно, рекомендую посмотреть видеоурок выше, там процесс показан подробнее и нагляднее.
А также буду рада вашим вопросам и комментариям.:)
P.S. Кстати, если вы хотите научиться создавать подобные страницы с обзорами, подписные и продающие страницы при помощи простого, современного, бесплатного инструмента, приходите на мастер-класс.
С уважением, Виктория Карпова













Супер,всё по полочкам разложено. Новички конечно долго будут разбираться,однако всему своё время и если уже начал учиться то надо пройти весь путь до конца.
Класс, очень подробно все рассказано, показано и спасибо.
Спасибо Виктори. Мне нравится Ваш блог.
Татьяна, благодарю. Мне это приятно знать!:)
Здорово, Виктория! Понятно будет всем! Все подробно рассмотрено и разобрано по полочкам. Спасибо!
Все как всегда очень подробно рассказано и показано! Думаю, что каждый сможет разобраться. А конструктор, на котором сделан шаблон, действительно очень классный! Сейчас им стали пользоваться даже маститые инфобизнесмены.
Думаю, что каждый сможет разобраться. А конструктор, на котором сделан шаблон, действительно очень классный! Сейчас им стали пользоваться даже маститые инфобизнесмены.
Виктория! Супер! Благодарю за подробное описание. У меня вопрос: если домен привязан к директории wordpress, в какую папку необходимо загружать шаблон страницы? Спасибо!
Здравствуйте, Елена. В папку wordpress, где все файлы вашего сайта.
Виктория! Спасибо за ответ. Как по вашему лучше это сделать? Нужно ли создавать отдельную папку в папке wordpress, чтобы не запутаться/не потерять или не обязательно. Мне, как новичку, сложновато в этом вопросе. Так как домен один и на нем установлен wordpress. Возможно у вас есть видео на эту тему? Благодарю за ваши уроки-видео, мне очень помогают разобраться!
Здравствуйте, можно создать отдельную папку, но тут имейте в виду, что сам шаблон уже идет внутри папки, то есть, если вы его будете загружать по моему уроку, то внутри вашей корневой папки wordpress уже gjkexbncz отдельная папка с названием, допустим, obzor. Можно сделать какую-то общую папку под рекламу партнерок для разных обзоров, например, partnerki, и тогда папку obzor загрузить в папку partnerki, тем самым просто удлиняется конечная ссылка, она будет иметь вид: ваш домен/partnerki/obzor, загрузите в нее второй-какой-то обзор в своей папке, будет, к примеру, ваш домен/partnerki/obzor2 и т.д.
Благодарю, Виктория!