ВАЖНО: СЕРВИС БОЛЬШЕ НЕ РАБОТАЕТ!
Привет! Продолжим тему с вариантами создания страниц подписки бесплатными способами? Эту инструкцию я посвящаю конструктору Soluspage.
Soluspage – это один из сервисов компании Freedom Technology Евгения Ванина, на котором можно создавать страницы для автоворонки — подписные, после подписки, с обзорами, продающие, страницы под курсы и т.п.
Создать страницу можно, используя готовые шаблоны, или сделать свою страничку из нужных элементов в конструкторе. Сегодня будет практический урок по созданию страницы подписки в конструкторе Soluspage.
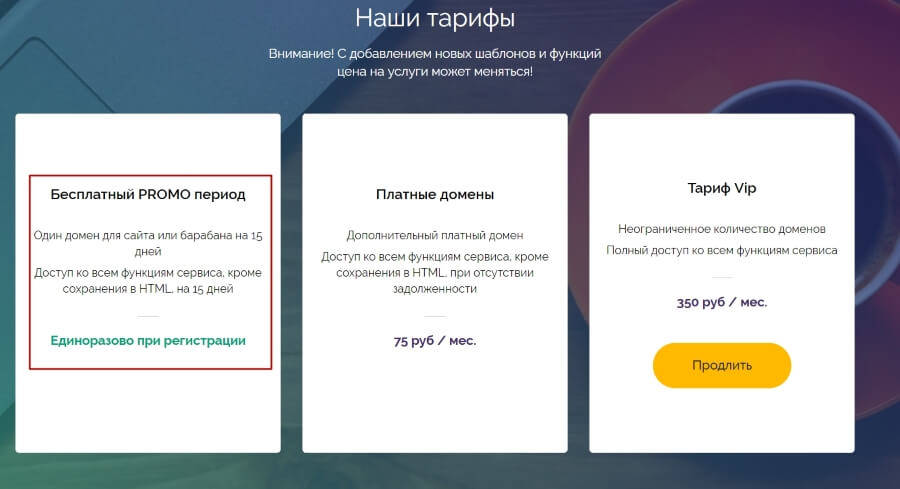
С 8.07.2021 на Солуспейдж убрали полностью бесплатный тариф. Сейчас все новые пользователи вместо бесплатного домена получают VIP тариф* на 2 недели с доступом ко всем функциям, далее могут продлить его либо оплатить только те домены которые используют. Домен стоит 75 руб/месяц.
*VIP тариф Soluspage с января 2022 года стоит 450 р./месяц.

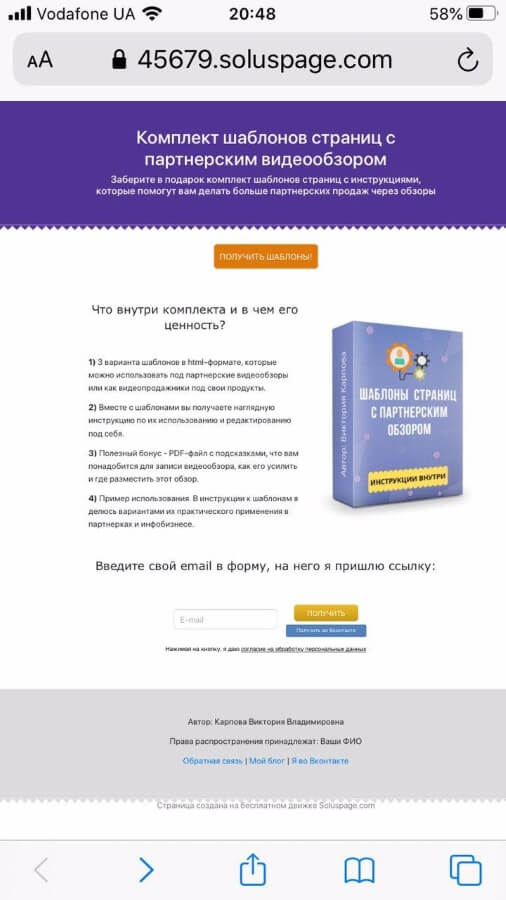
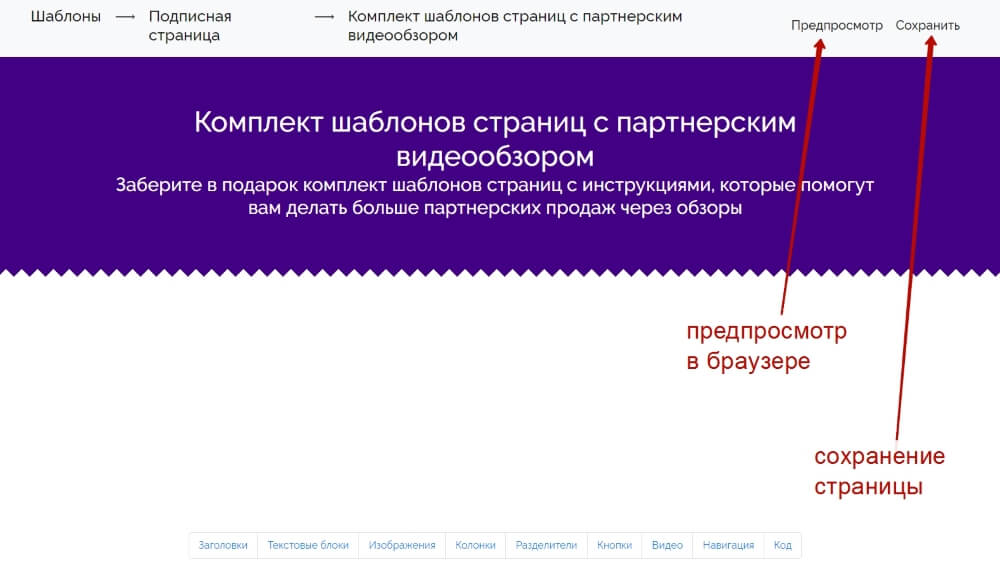
Пример сайта, который мы сегодня будем делать:

Что ж, давайте к практике.
Вы можете посмотреть мой видеоурок ниже:
Видеоурок про обновления в конструкторе Soluspage — эффекты, выгрузка страниц в html- формате, смена цен на платные тарифы:
Текстовая инстукция по конструктору ниже.
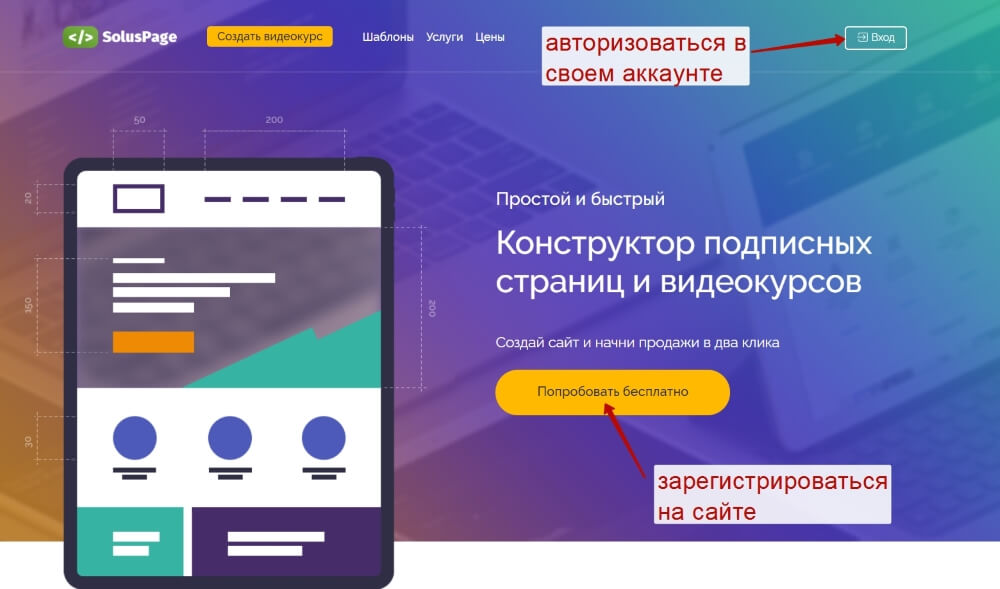
Для начала перейдите на Soluspage. Если вы уже ранее пользовались другими сервисами Freedom Technology (Spoonpay, Fromblogger, Hunterlead и т.д.), то просто авторизуйтесь в кабинете под тем же логином и паролем. Если нет – то пройдите регистрацию с нуля.

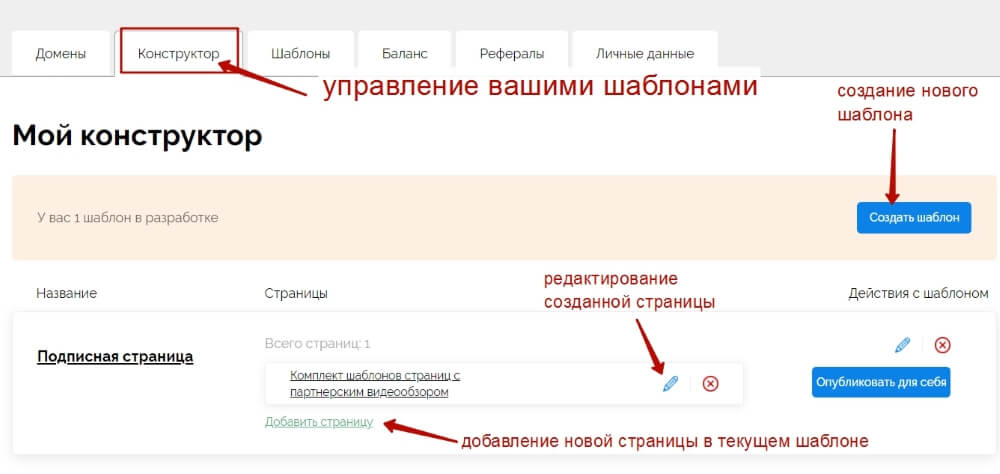
После авторизации на сайте зайдите в раздел «Кабинет» → «Конструктор» и нажмите «Создать шаблон».
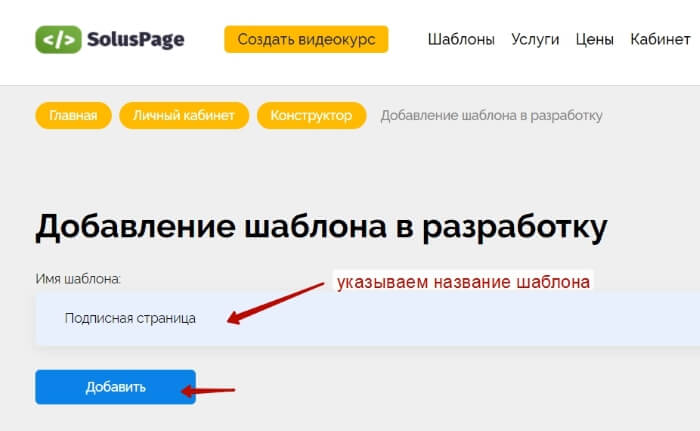
На следующем шаге нужно дать название шаблону (я назову «Подписная страница») и нажать «Добавить».

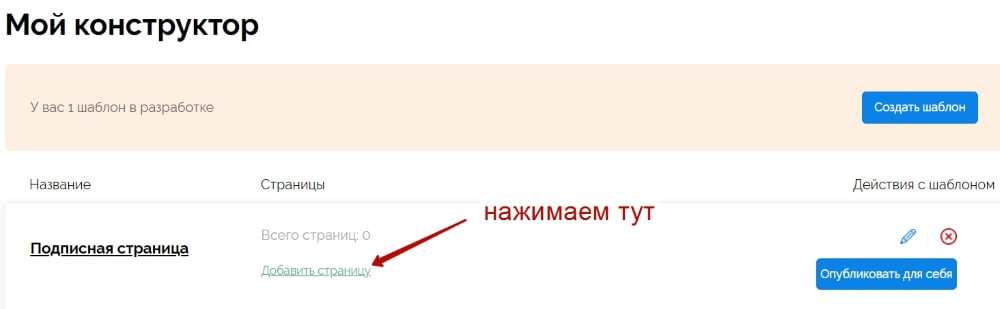
Далее рядом с названием нашего шаблона нажимаем «Добавить страницу».
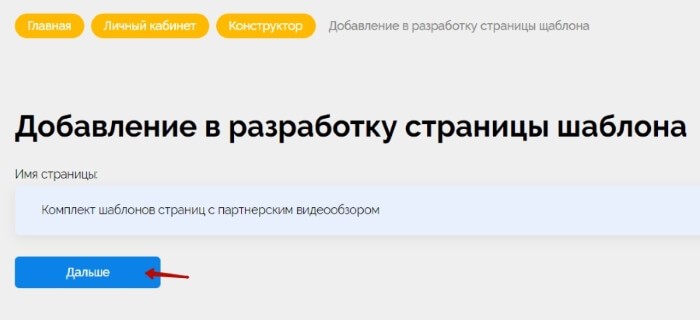
Даем ей название (я называю под продукт, для которого собираюсь делать страницу).

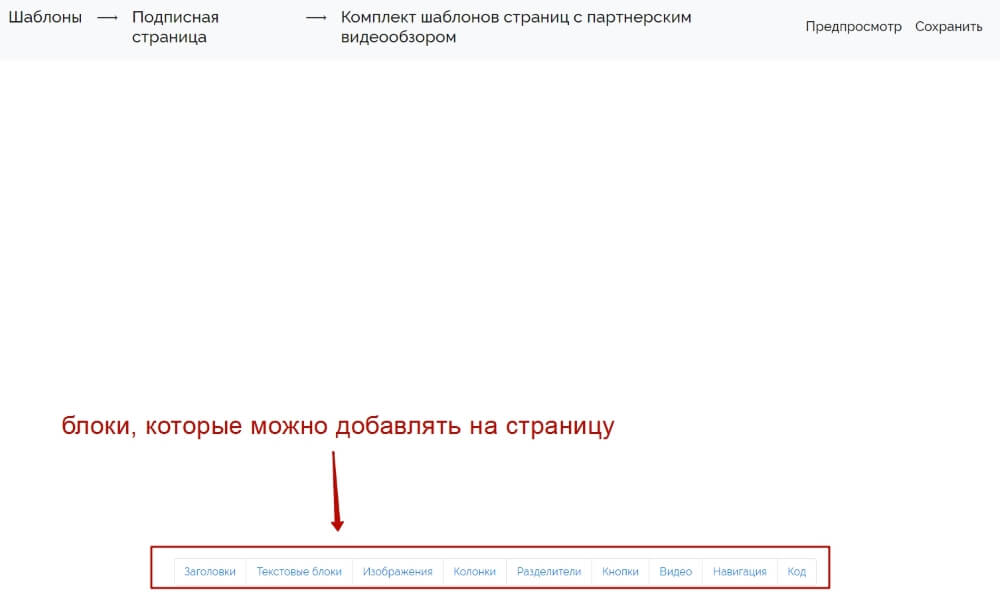
И попадаем в конструктор. Для добавления элементов используем список блоков внизу:
Можно добавить заголовок, текстовый блок, картинку, видео, кнопку, разделитель, колонки, код и др.
Важно: это еще не окончательный вариант конструктора, ведутся доработки новых функций и возможностей.
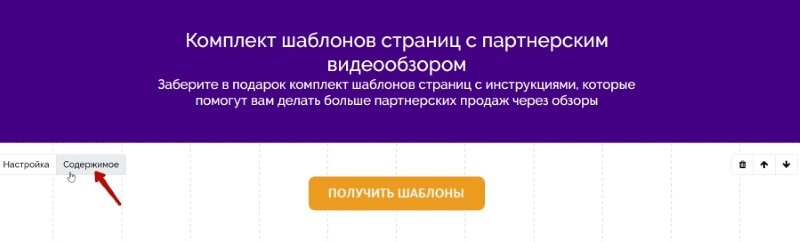
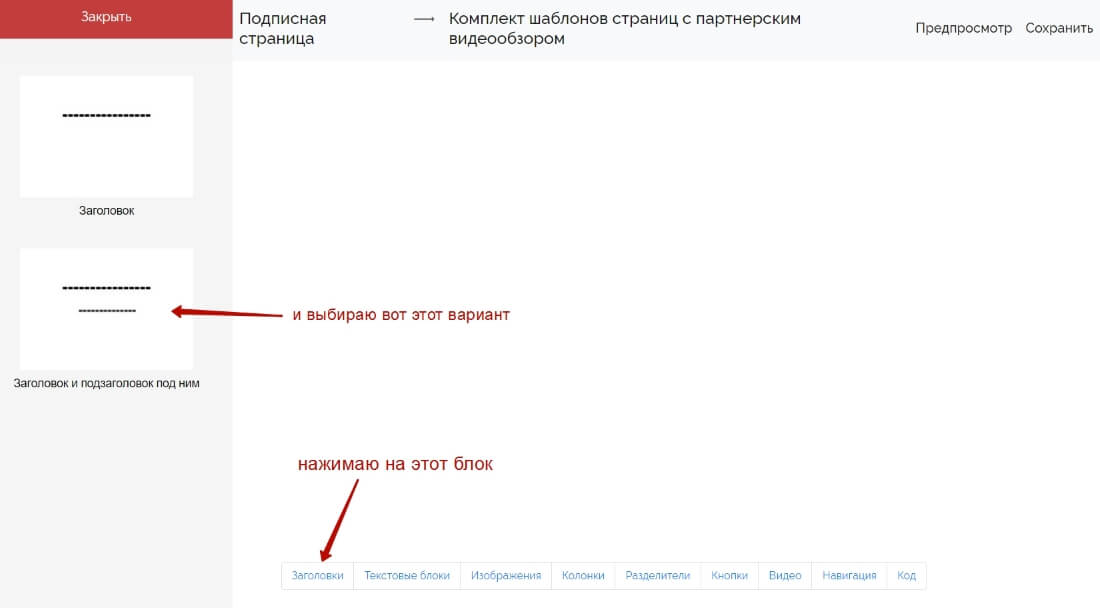
Для начала я добавлю заголовок и подзаголовок для моей страницы подписки. Для этого выберу блок «Заголовки» и вариант заголовка с подзаголовком. Просто кликаю по макету, чтобы он применился.
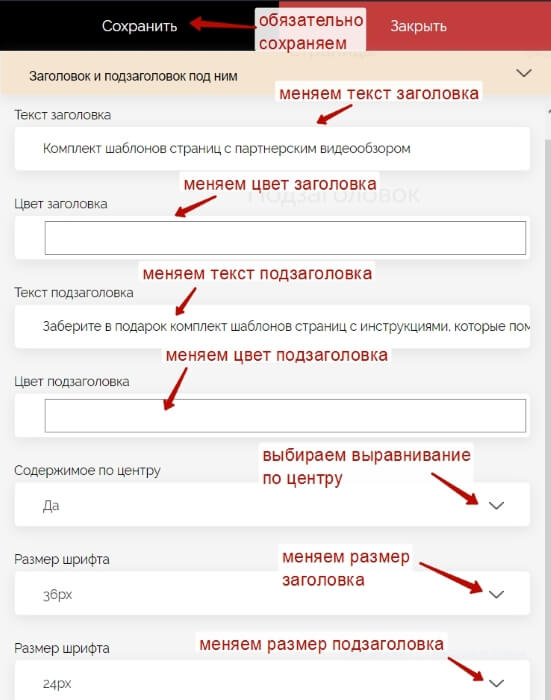
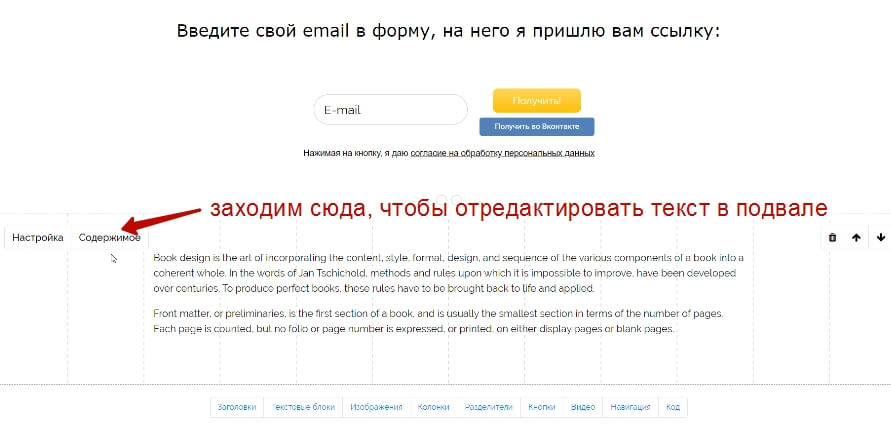
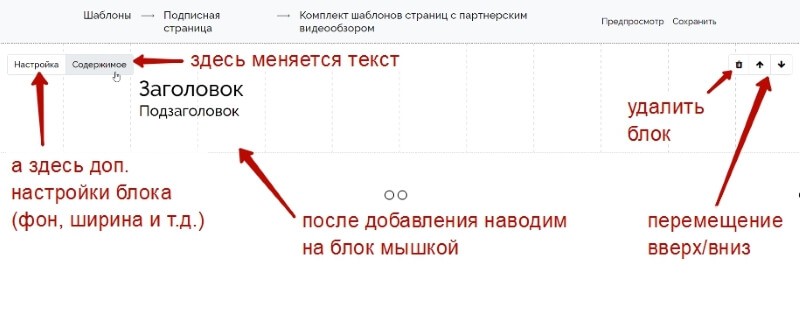
Чтобы приступить к редактированию блока, навожу на него мышкой. И первым делом изменю текст, нажав по вкладке «Содержимое».
Кроме того что здесь я могу поменять текст заголовка и подзаголовка, тут же меняется размер и цвет шрифта, а также задается выравнивание по центру.

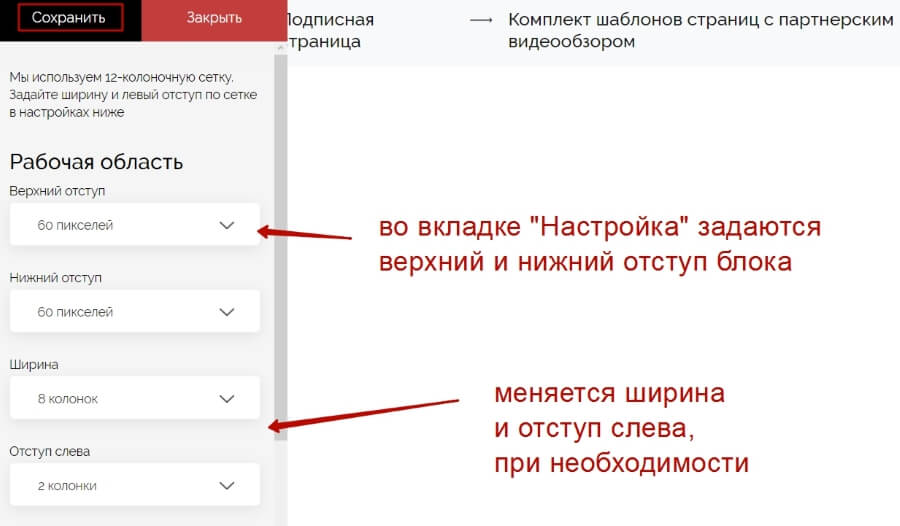
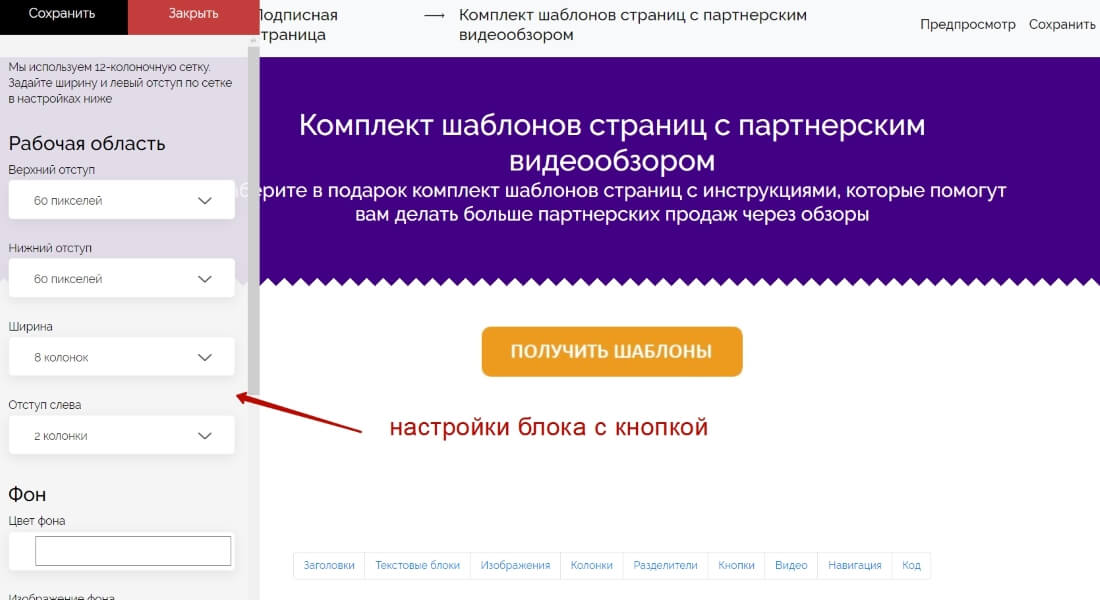
В соседней вкладке «Настройка» можно менять верхние и нижние отступы блока, ширину и отступ слева, изменяя количество колонок.
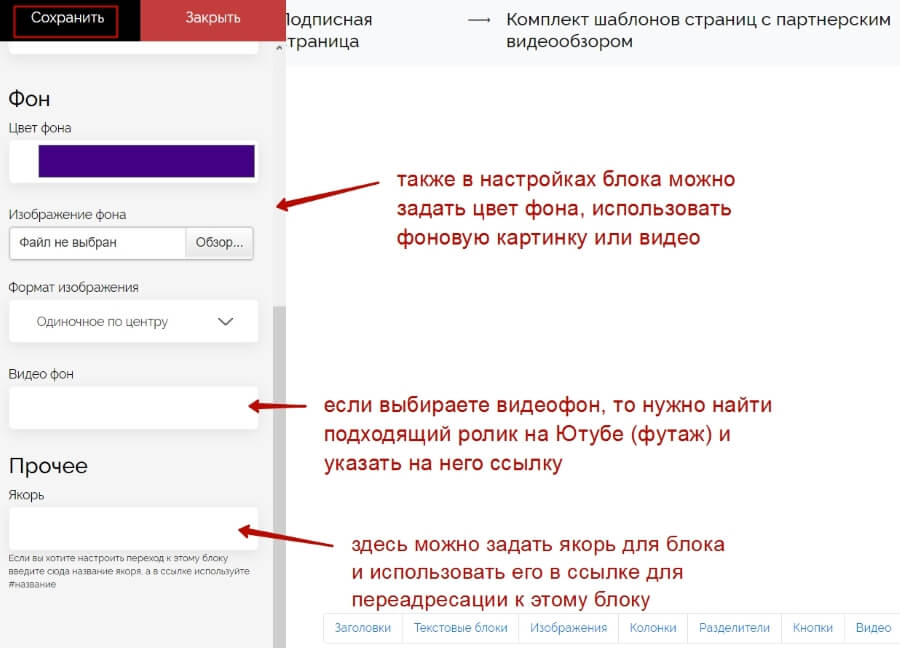
Также здесь задается фон для блока – цвет, картинка или видеофон (в последнем случае указываем ссылку на видео с Ютуба).
И есть возможность задать якорь для блока — это используется в связке со ссылкой. Например, можно сделать кнопку со ссылкой, а в качестве ссылки указать название якоря, и тогда эта ссылка будет переводить к нужному блоку. Чуть далее я покажу на примере, как это выглядит.
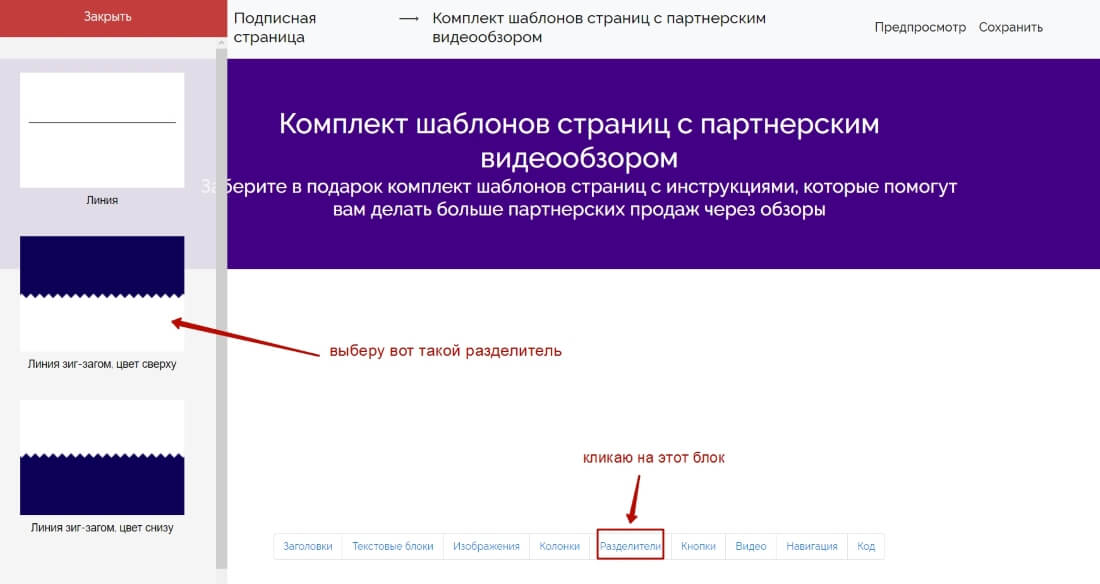
После блока с заголовком добавлю разделитель, который придаст фону интересный эффект. Для этого кликаю по блоку «Разделители» внизу и выбираю «Линия зигзагом цвет сверху».
В правой верхней части конструктора есть две кнопки – предпросмотр в браузере и сохранение страницы. Пользуемся ими по ходу работы над страничкой.
Теперь добавлю кнопку, чтобы показать, как работает якорная ссылка в данном конструкторе. Эту кнопку нам в конце надо будет связать с блоком, где я размещу форму подписки. Чтобы при нажатии на кнопку в верхней части сайта происходило перенаправление на этот блок.
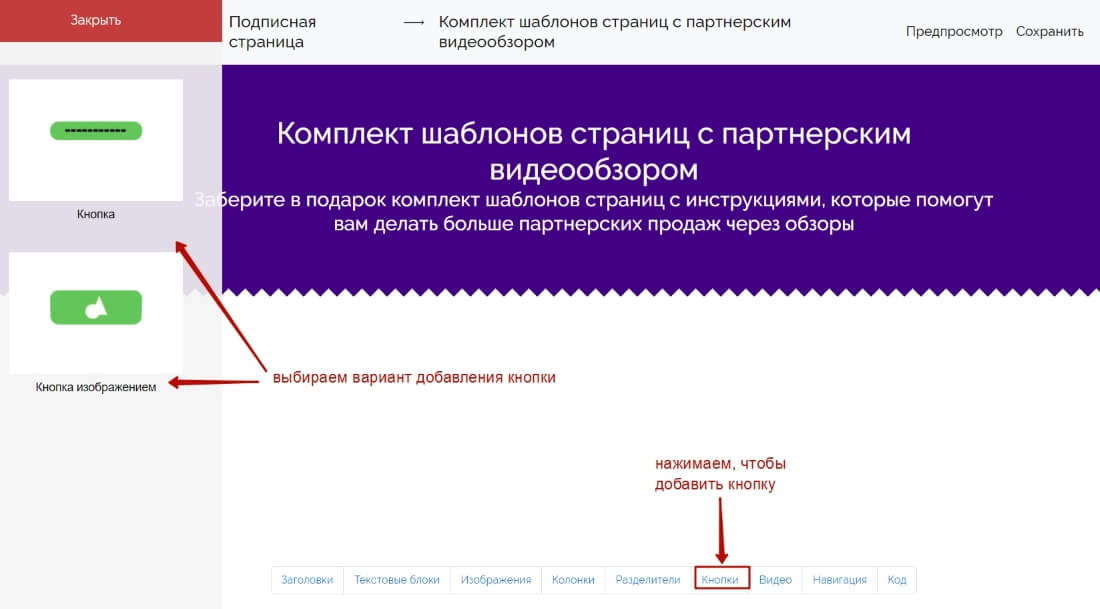
Для добавления кнопки, кликаю по соответствующему блоку внизу. Кнопку можно загрузить картинкой или же настроить внутри конструктора.
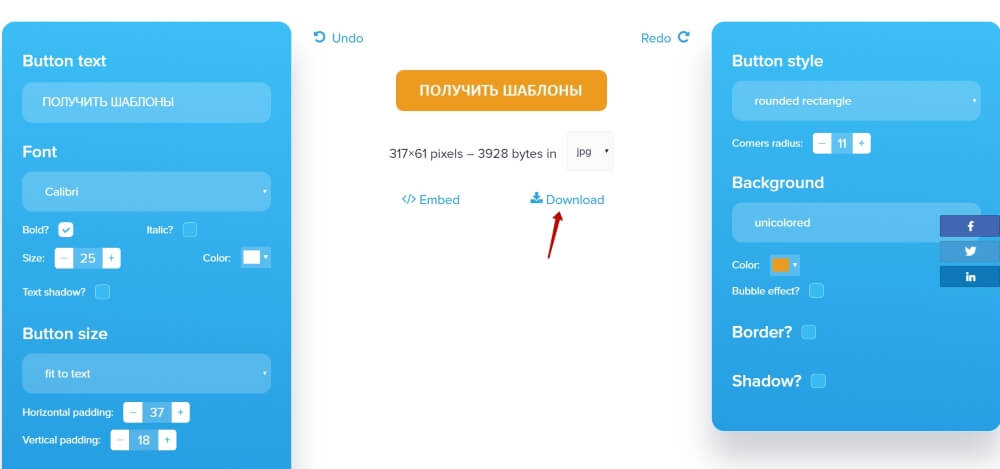
Мне больше нравится вариант с картинкой. Поэтому я сделала себе кнопку в сервисе clickminded.com/button-generator, скачала ее в формате jpg на компьютер и загружу в Soluspage.
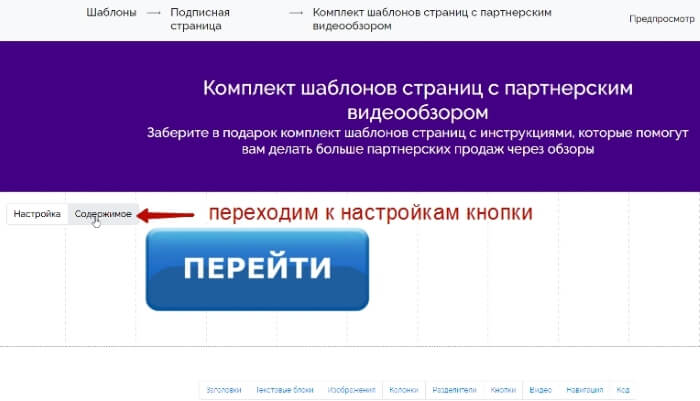
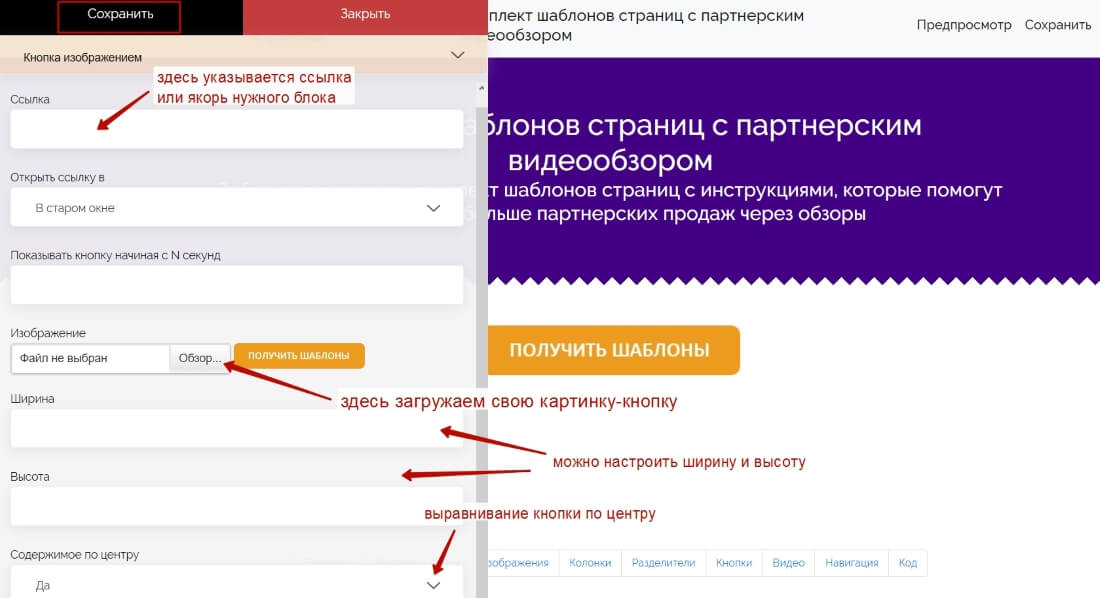
Выбираю вариант «Кнопка изображением», появляется заготовка. Навожу мышкой на блок, во вкладке «Содержимое» загружаю свою картинку. Здесь же указывается ссылка в кнопке (ее я задам позже, когда сделаю блок с подпиской – здесь будет якорь к этому блоку). Тут же настраиваются размеры кнопки и задается выравнивание по центру.

Во вкладке «Настройка» — все то же самое, что и в первом блоке – настройка отступов, фона, ширины блока и т.д.
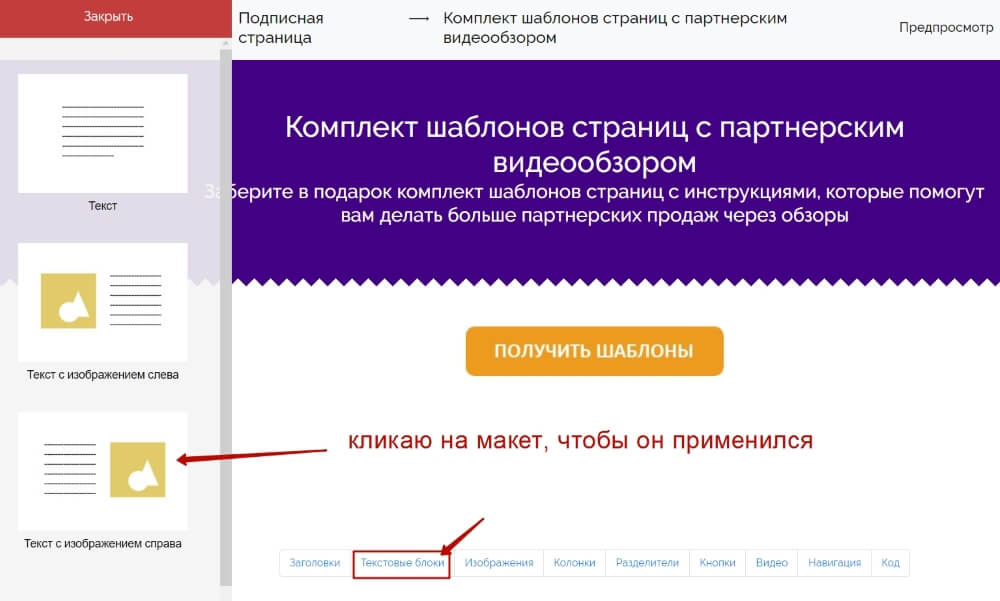
Следующим шагом добавлю блок текст с картинкой, чтобы поместить обложку своего инфопродукта и написать буллиты (выгоды). Нажимаю внизу на «Текстовые блоки» и выбираю вот такой макет:
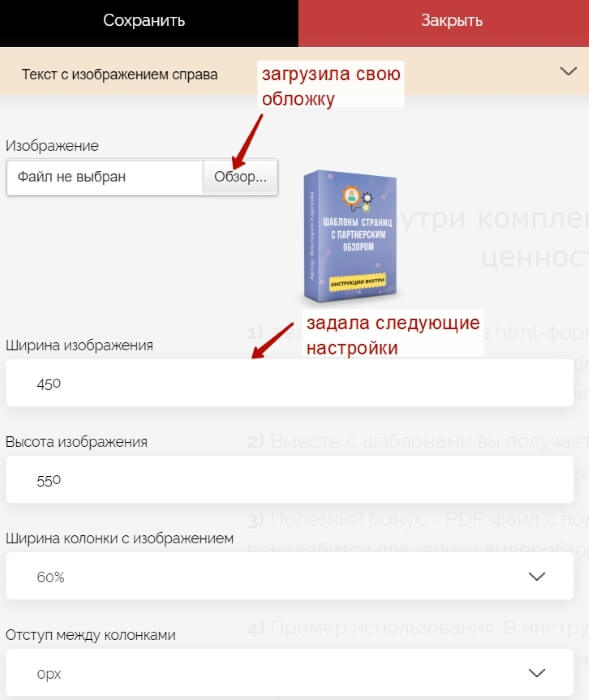
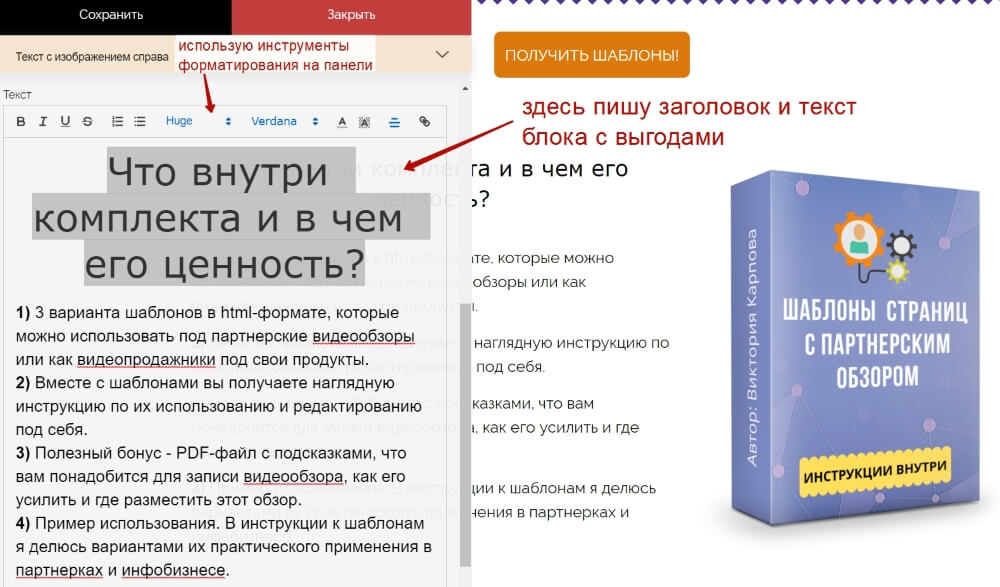
Во вкладке «Содержимое» вначале загружу свою обложку (как сделать 3d обложку инфопродукта смотрите здесь). Задам ей ширину 450 пикселей и высоту 550 пикселей. Ширину колонки с изображением поставлю 60%. А отступ между колонками 0 пикселей. С этими всеми настройками надо играть, подстраивая их так, чтобы удачно смотрелось с текстовыми буллитами.

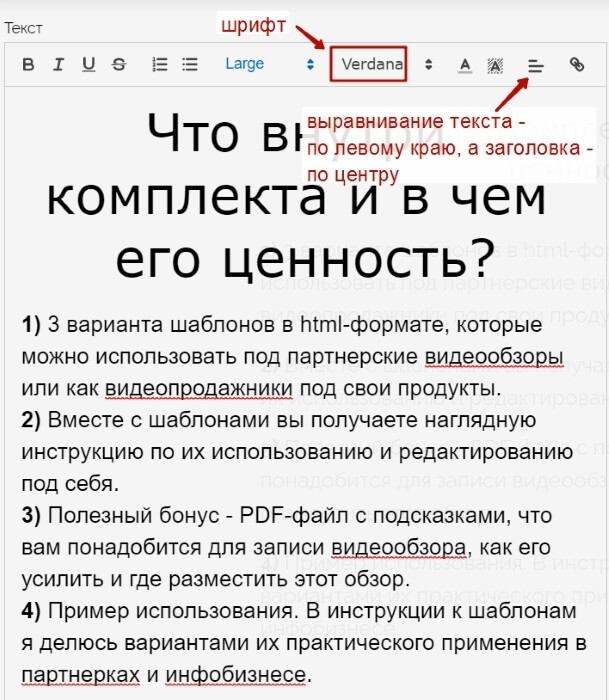
Собственно, текст буллитов мы пишем ниже, используя встроенный редактор с инструментами форматирования. Здесь я отдельно выделила заголовок для этого блока – в стилях задала ему размер Huge (огромный). А списку выгод задала размер Large (большой). Если ставить Normal (Нормальный), то будет совсем мелко. Шрифт выбрала Verdana, выравнивание заголовка поставила по центру, а списка выгод по левому краю.

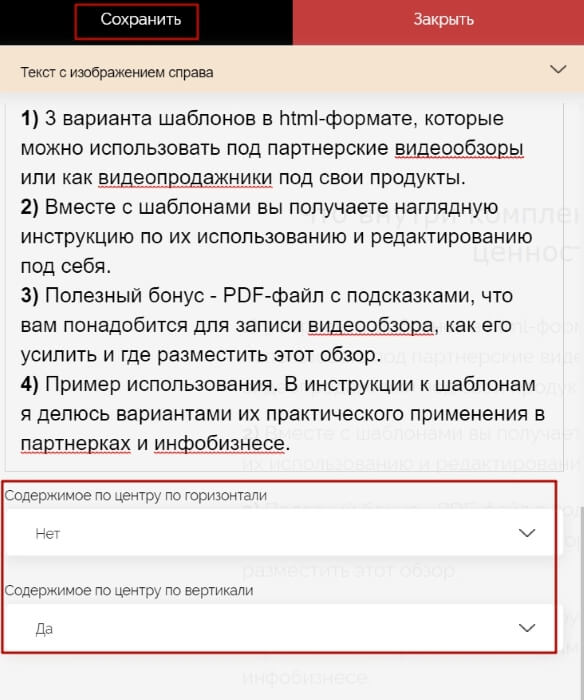
Ниже под редактором выставляю такие настройки:
Содержимое по центру по горизонтали – нет.
Содержимое по центру по вертикали — да. И сохраняю.

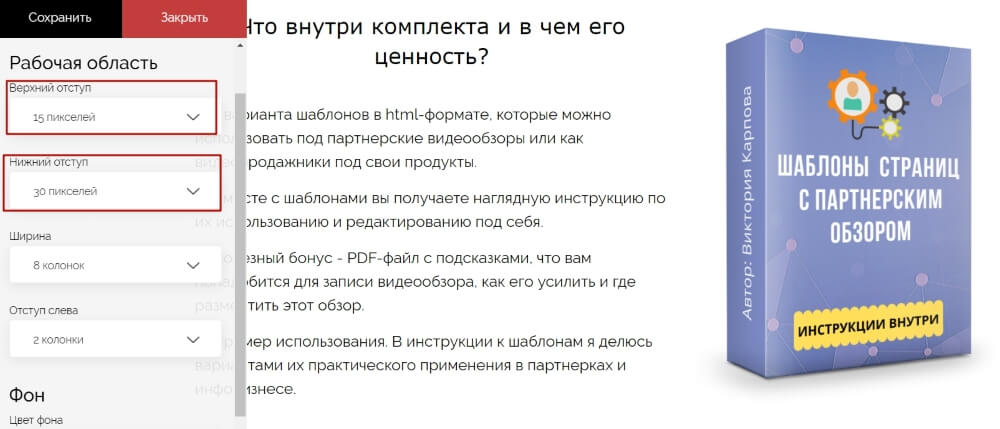
Во вкладке «Настройка» для этого блока только немножко подкорректировала отступы: верхний уменьшила до 15 пикселей, а нижний до 30.
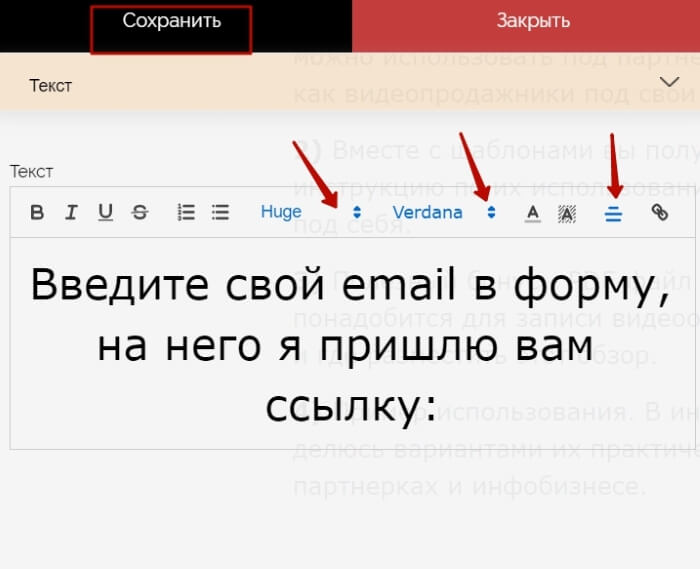
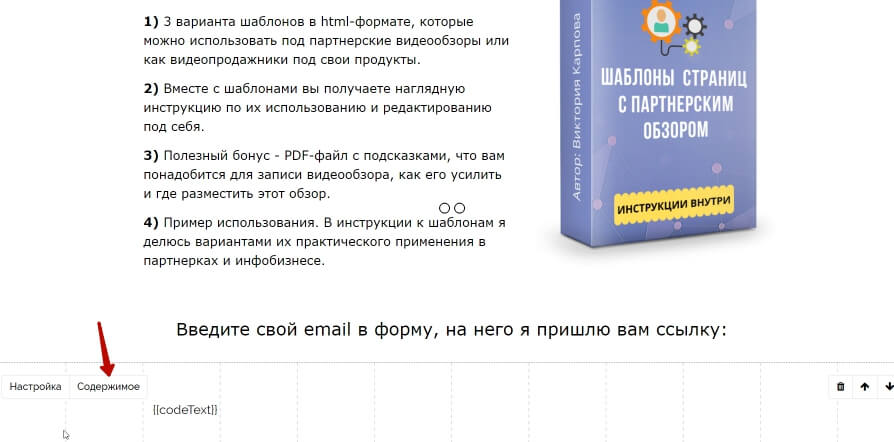
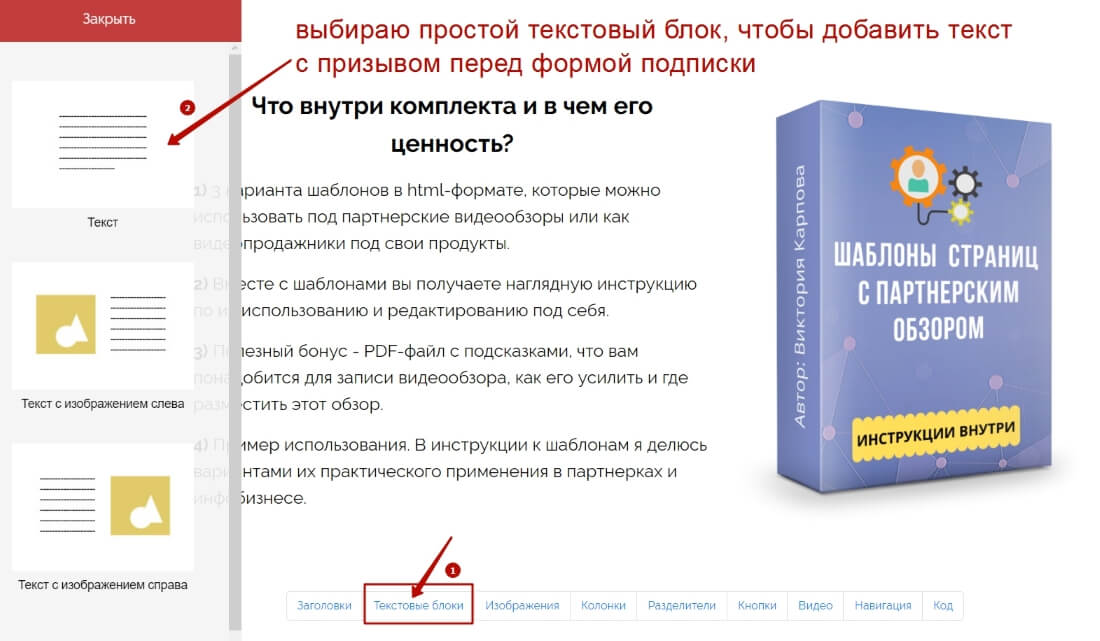
Теперь добавлю текстовый блок – в нем напишу призыв к действию получить свою бесплатность.
Размер текста ставлю Huge, шрифт Verdana, выравнивание по центру. Это делается во вкладке «Содержимое» данного блока.

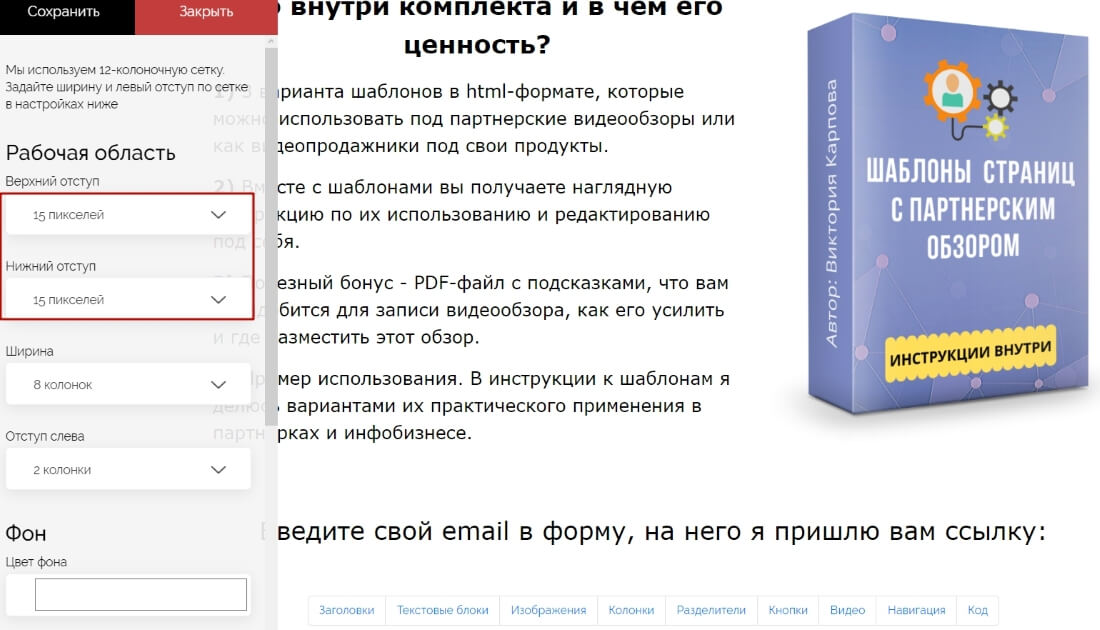
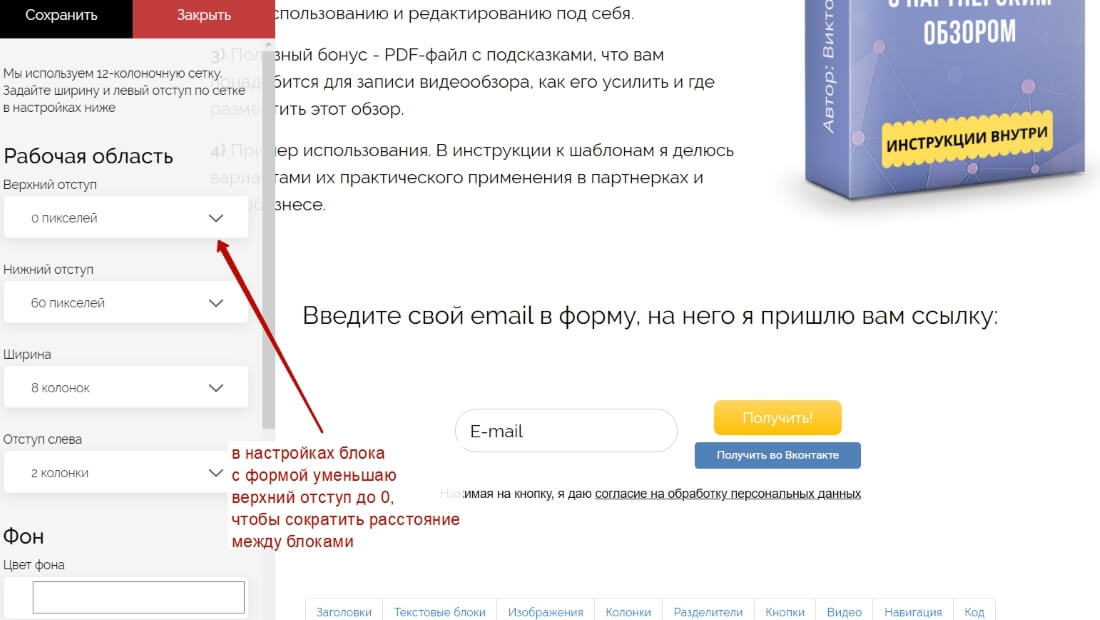
Во вкладке «Настройка» для этого блока уменьшаю верхний и нижний отступы до 15 пикселей, чтобы сократить расстояние между блоками. Это все делается на глаз (играем с настройками – как нам больше нравится).
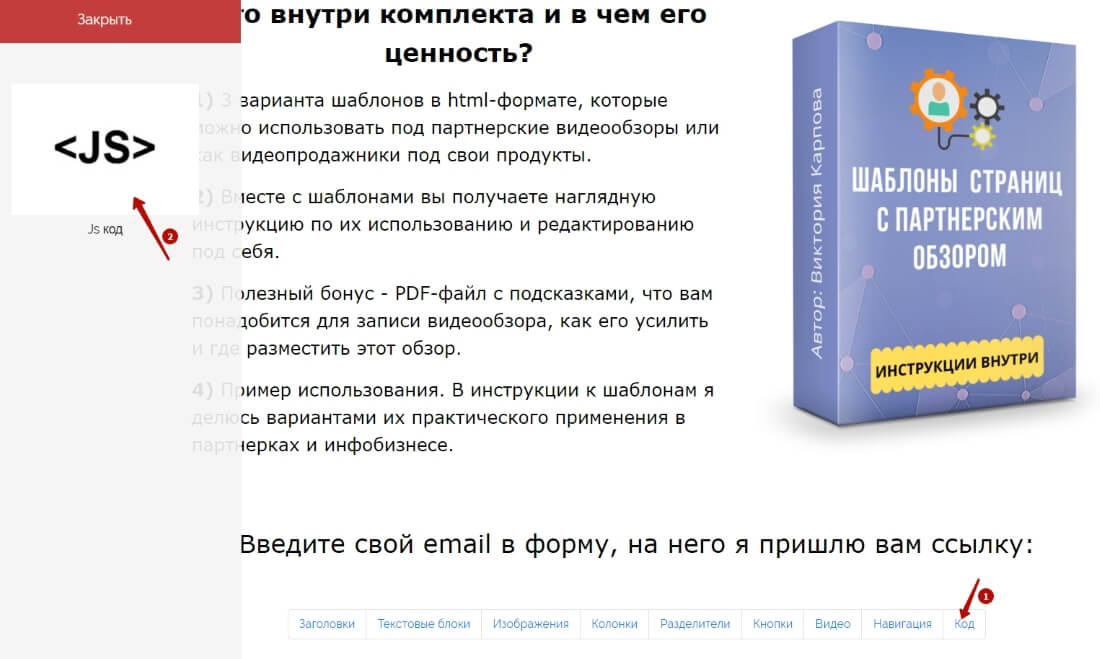
А после него, логично, встраиваю форму подписки через блок «Код».
Для примера буду добавлять форму подписки от сервиса [urlspan]Spoonpay[/urlspan] (среди прочих его возможностей – здесь мы можем собирать базу подписчиков и вести рассылки бесплатно).
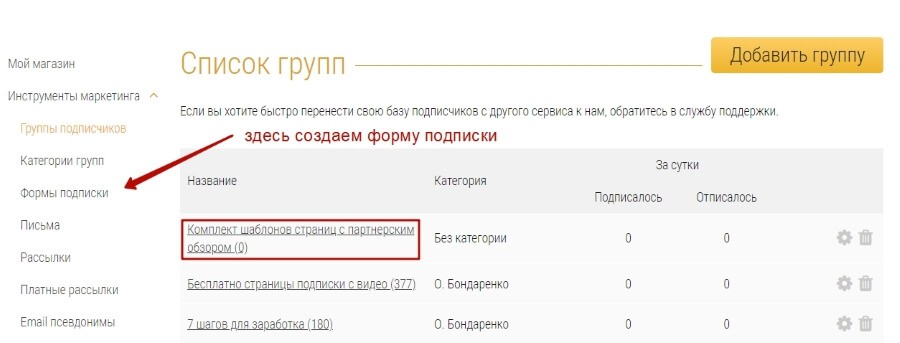
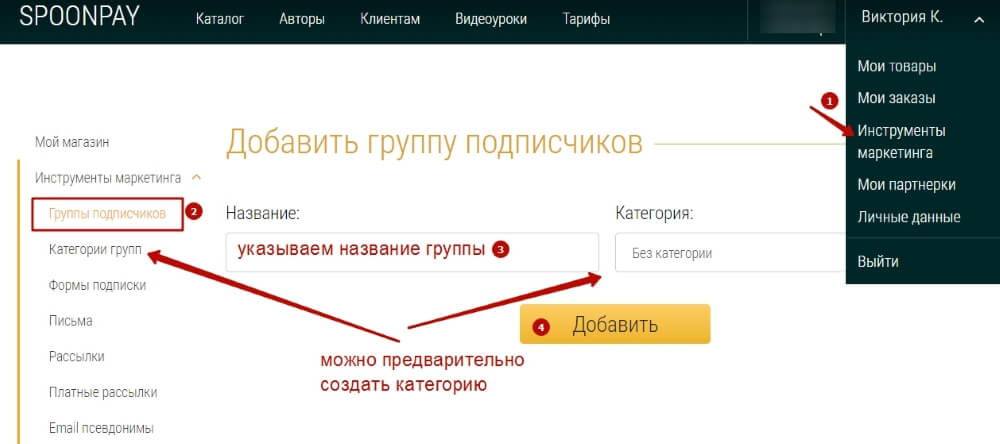
На сервисе вначале создается группа подписчиков (раздел «Инструменты маркетинга»).
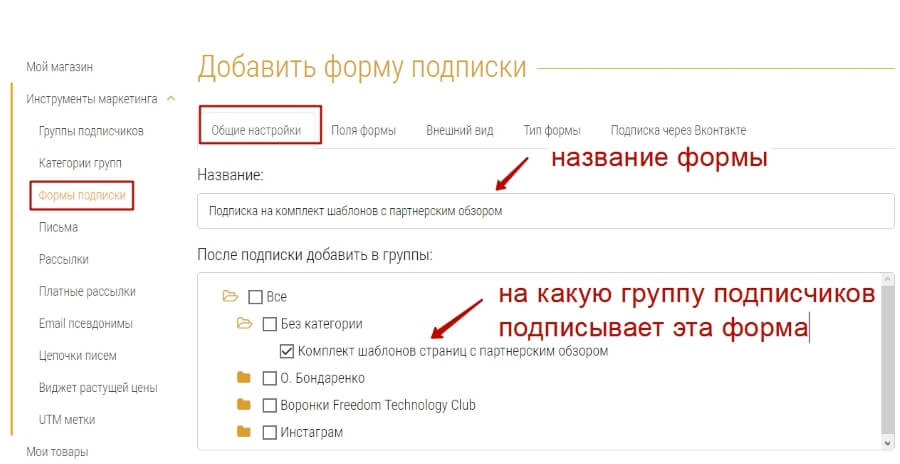
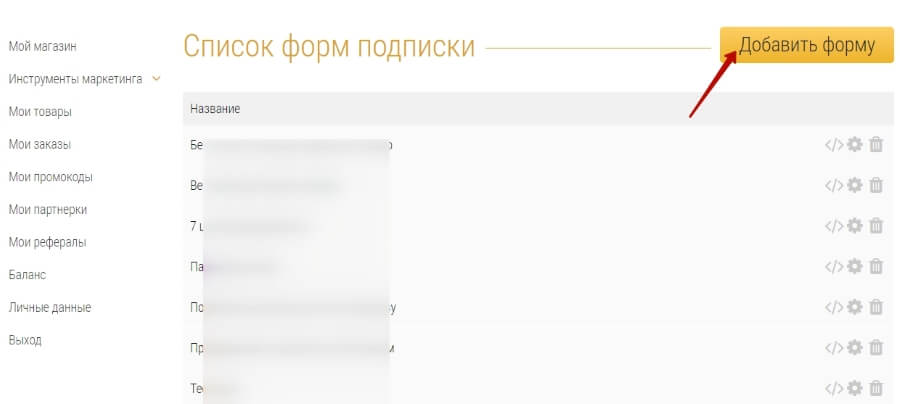
Далее создается форма подписки для этой группы.
В общих настройках указываем, на какую группу подписывает эта форма:
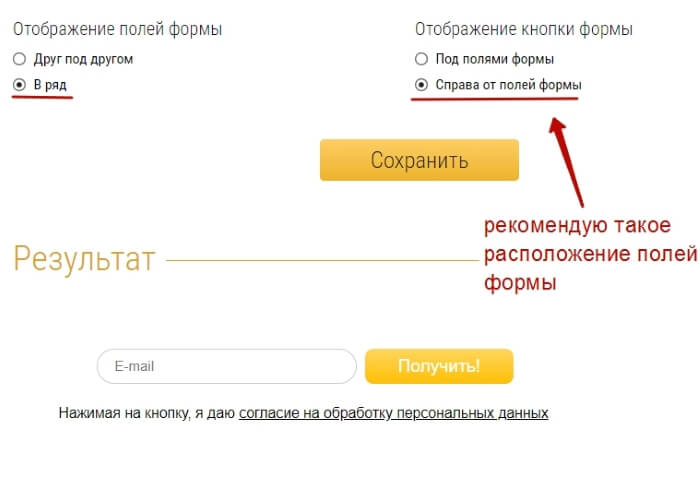
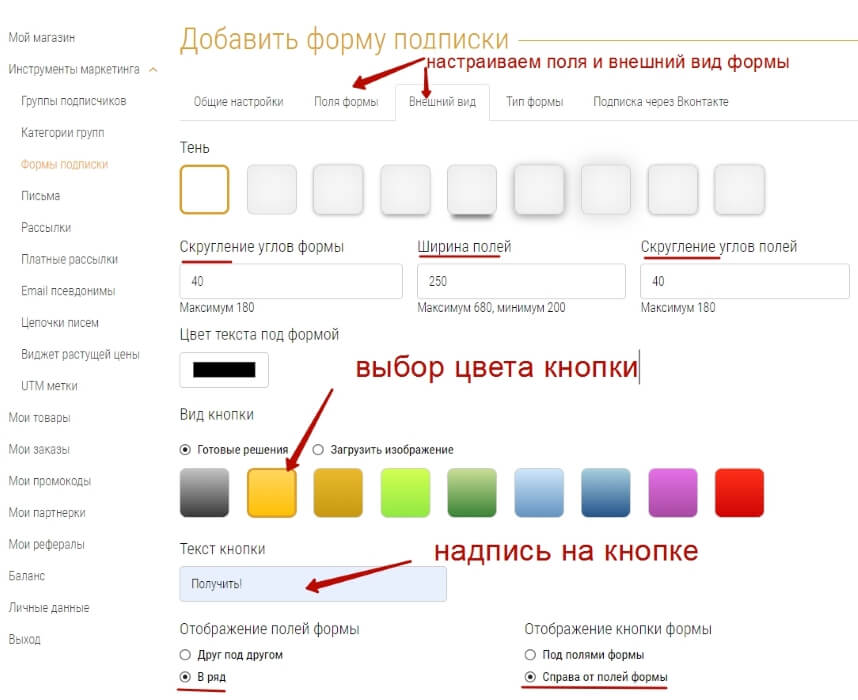
Настраиваем поля и внешний вид формы:
Рекомендую выбирать именно такое расположение полей для встройки в конструктор Soluspage.

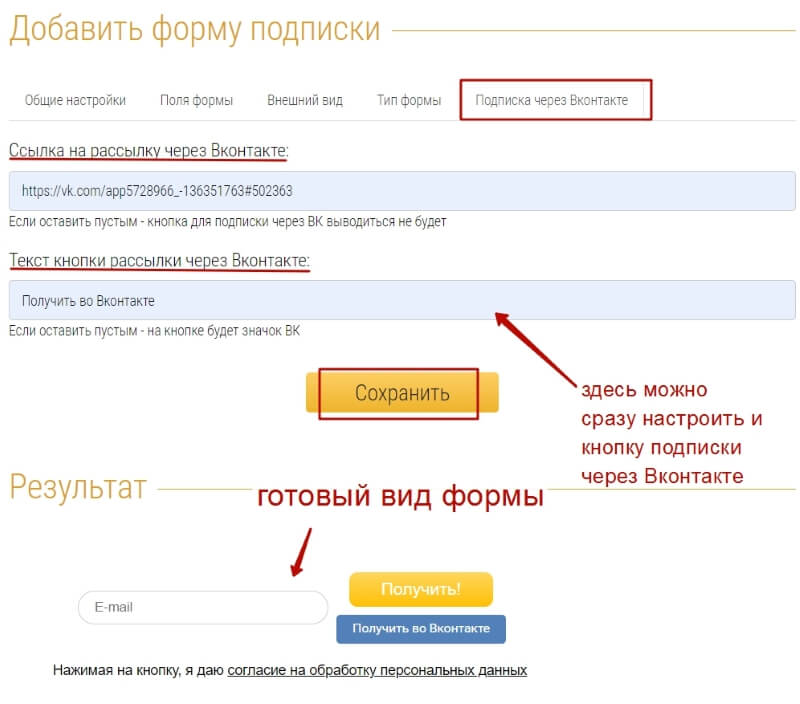
Удобно, что на Spoonpay можно сразу сгенерировать и кнопку подписки через ВК. В соответствующем поле указываем ссылку на подписку через Senler или другой рассыльщик, который вы используете Вконтакте, и задаем надпись на кнопке.
Вот так будет выглядеть наша форма. Не забываем сохранить.
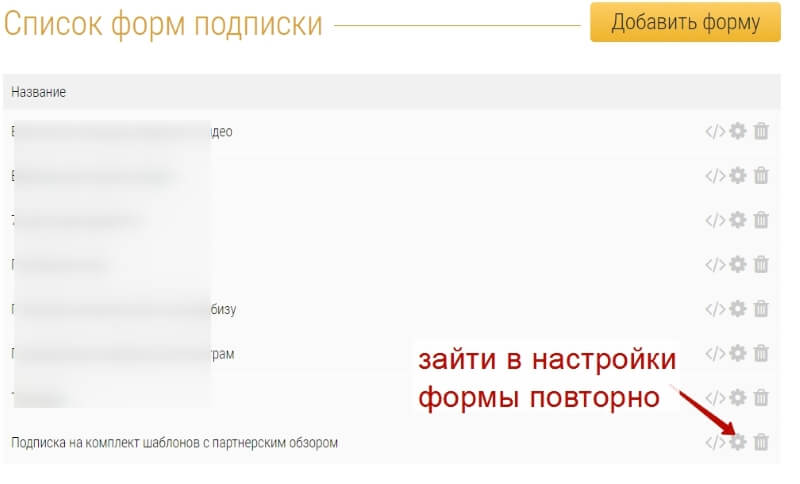
Важно: может быть глюк, что после первого сохранения, не добавится кнопка подписки в ВК. Зайдите в настройки формы повторно и перепроверьте, чтобы настройки подписки через ВК были на месте (если они сбились, то добавьте заново и пересохраните).

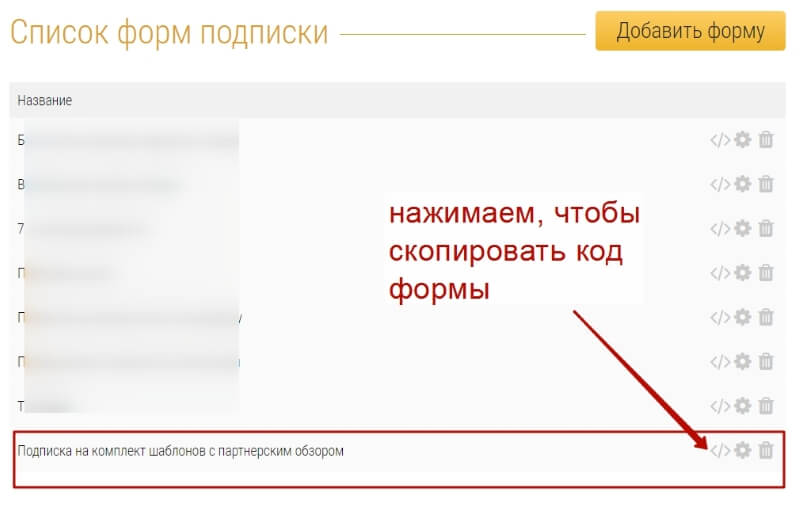
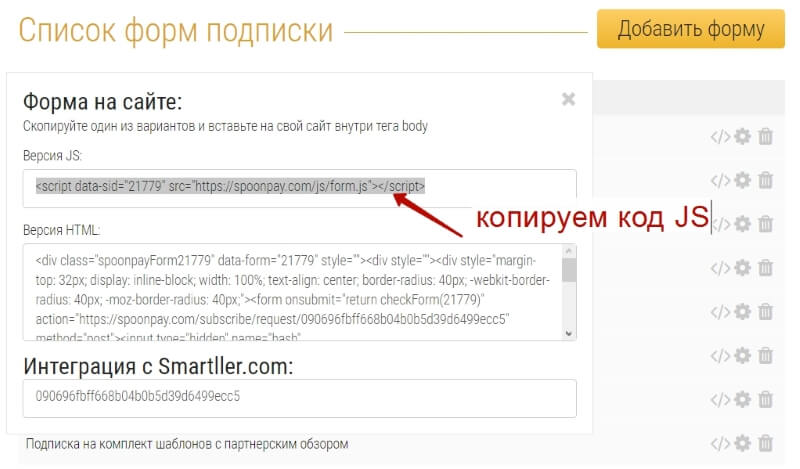
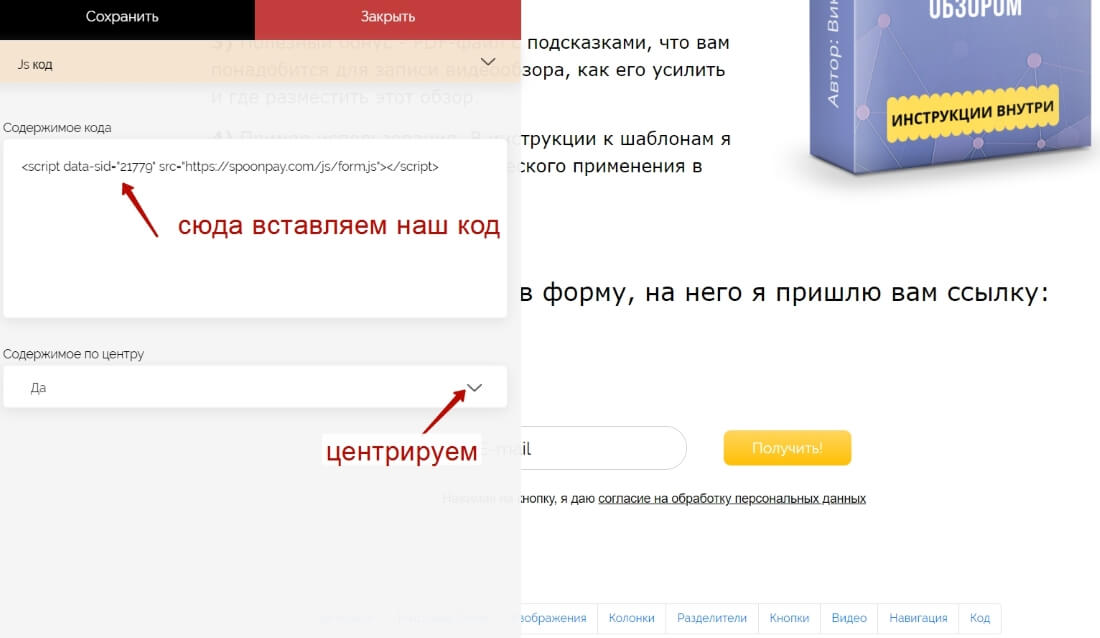
Скопируем код формы и добавим его на страницу подписки через блок «Код».


Во вкладке «Содержимое» добавляем наш код и указываем, чтобы он встал по центру.

Во вкладке «Настройка» уменьшим верхний отступ до 0 пикселей.
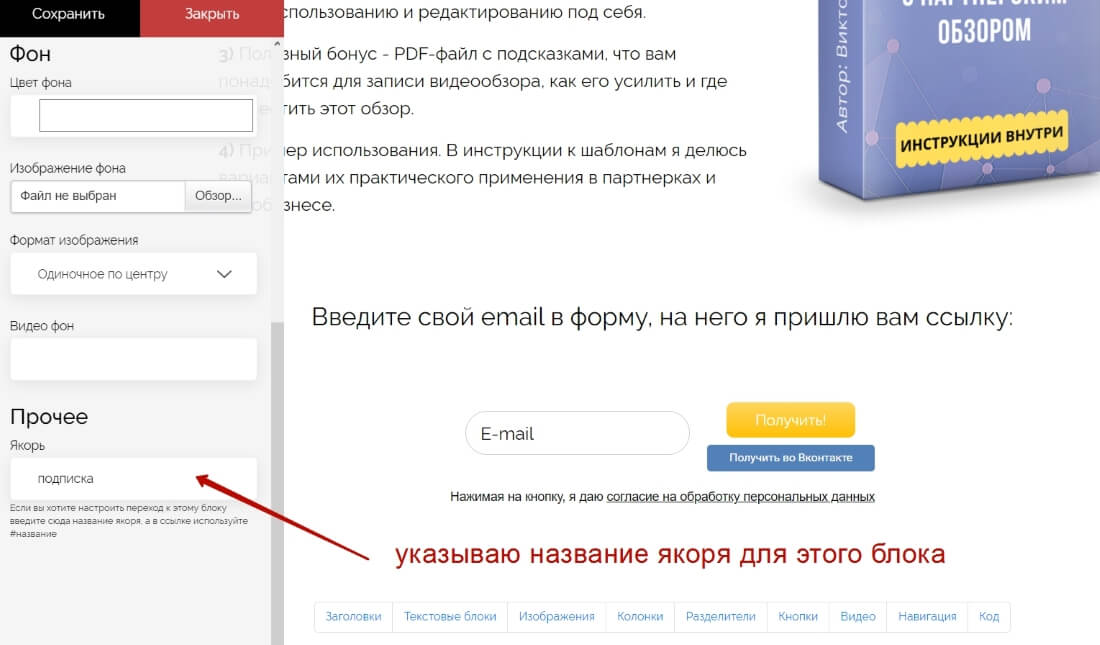
И добавим название якоря для этого блока – «подписка».
А теперь свяжем этот блок с кнопкой вверху. Наводим мышкой на блок с кнопкой, заходим в «Содержимое».

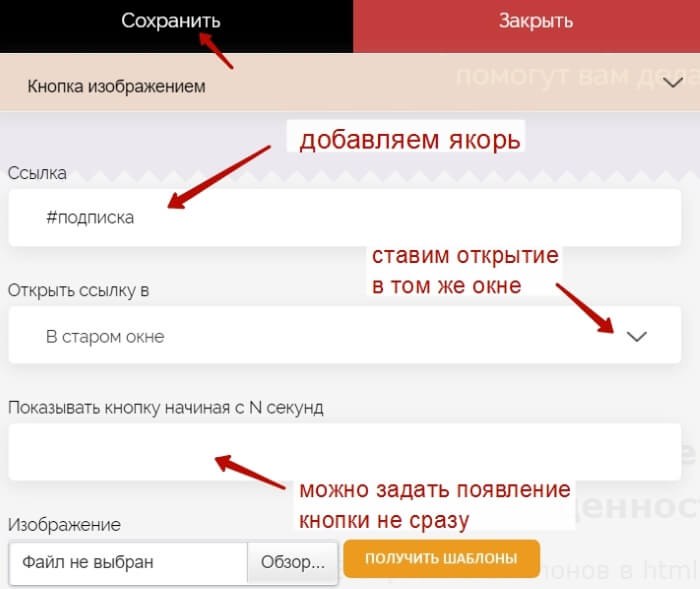
И в поле «Ссылка» вписываем наш якорь – «#подписка». Обязательно указываем, чтобы ссылка открывалась в старом окне – то есть в текущем! Теперь при клике на эту кнопку посетителя будет автоматически перенаправлять на блок с подписной формой.

Кстати, у кнопки есть интересная примочка – ее можно показать не сразу, а спустя некоторое время после захода на страницу.
Остается добавить подвал с контактной информацией на сайт – имя автора, права на распространение (если у вас реселл-комплект), контакты, политику конфиденциальности. Поскольку в Spoonpay ссылка на политику уже встроена в форму подписки, то отдельно я ее не добавляю. Но, если вам нужно сделать свою политику конфиденциальности, вот тут мой урок.
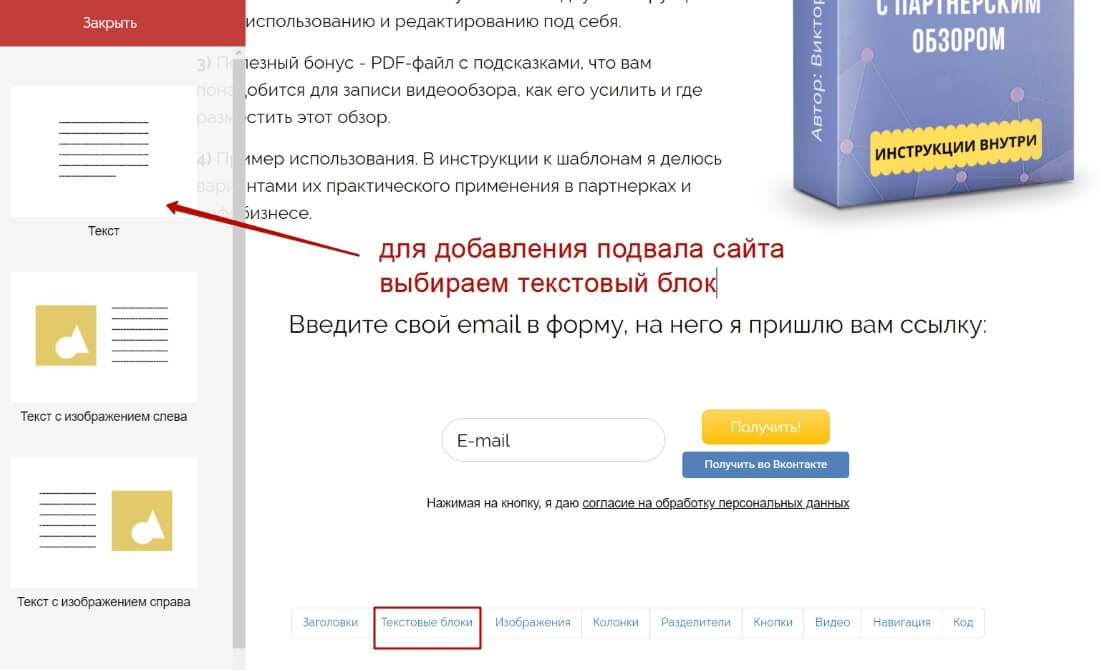
Для добавления подвала воспользуюсь текстовым блоком.
После добавления блока навожу на него мышкой, захожу в «Содержимое»:

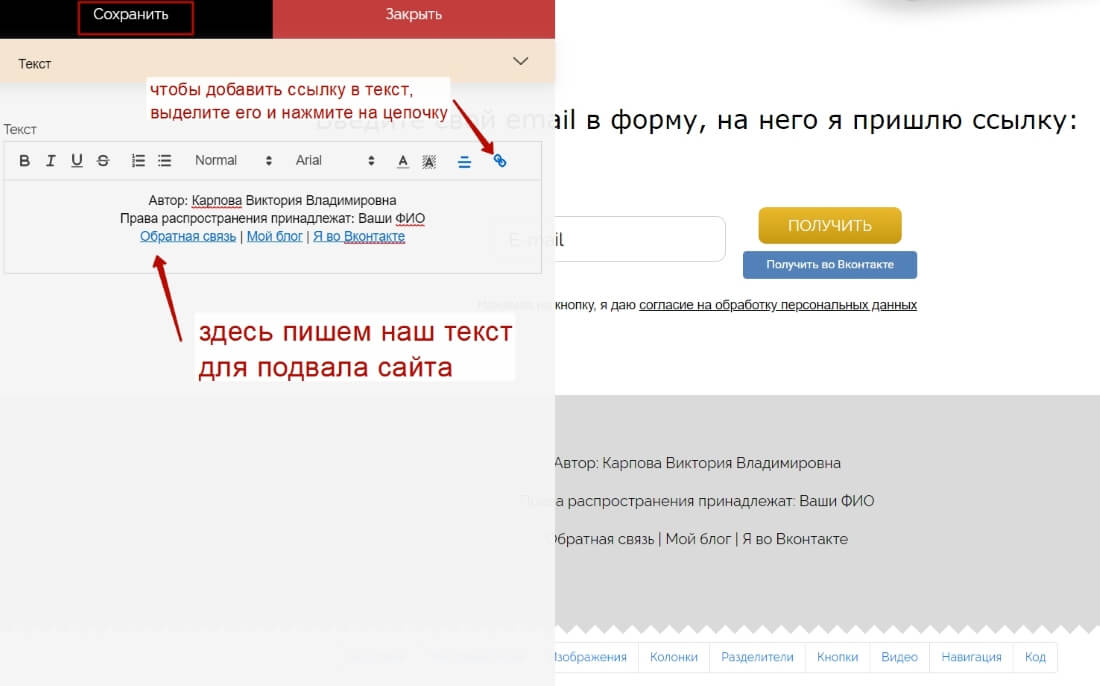
И здесь указываю нужные данные, пользуясь текстовым редактором и инструментами форматирования текста. Чтобы добавить ссылку в текст, выделяем его мышью и жмем на иконку цепочки.
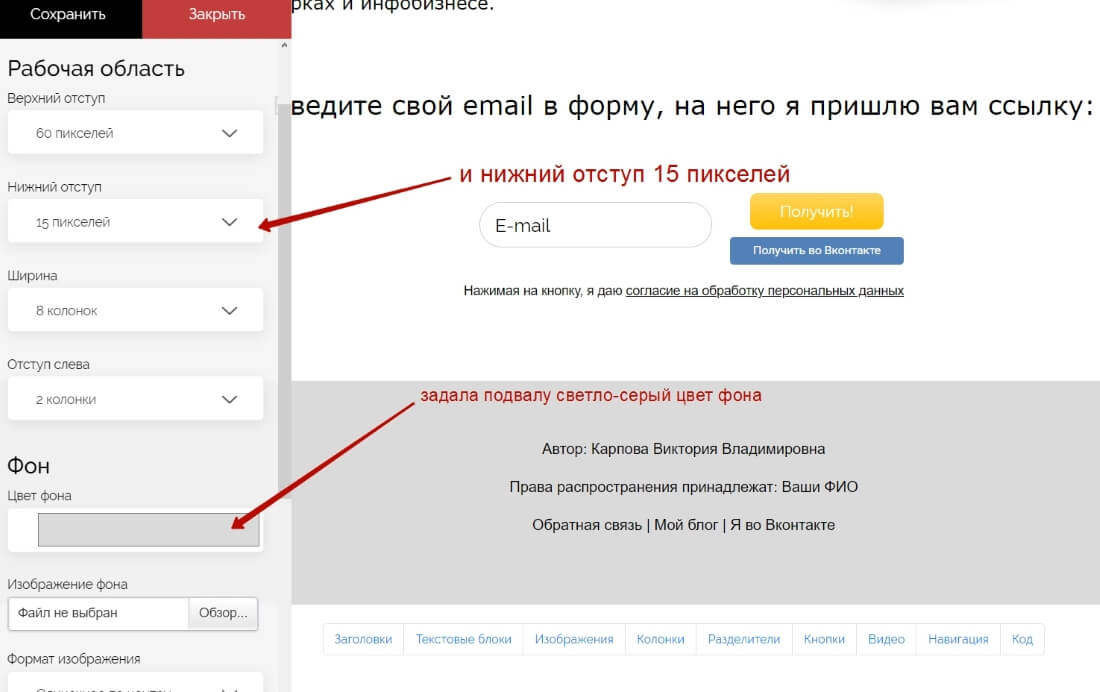
Далее зайду в настройки этого блока, задам светло-серый цвет фона и уменьшу нижний отступ до 15 пикселей.
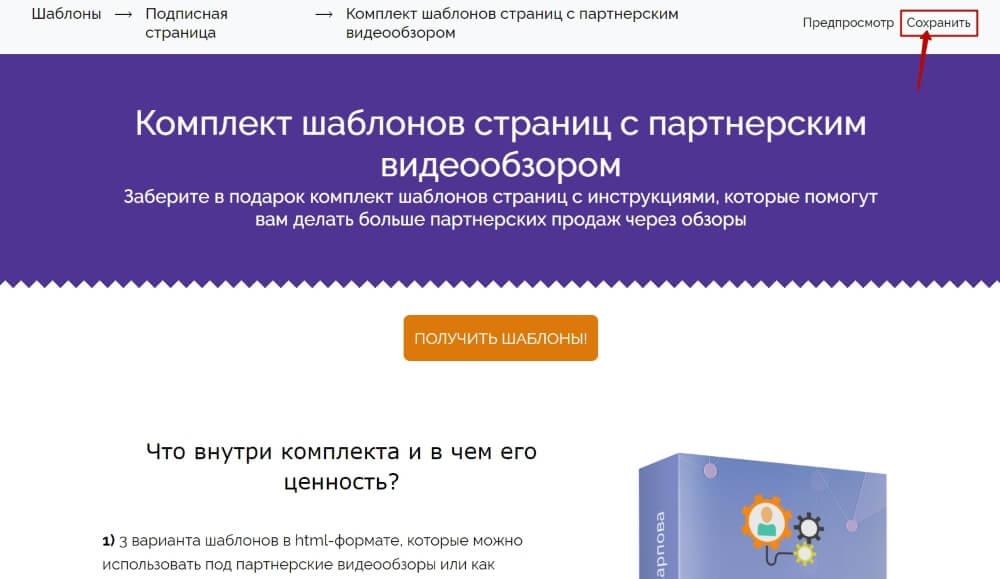
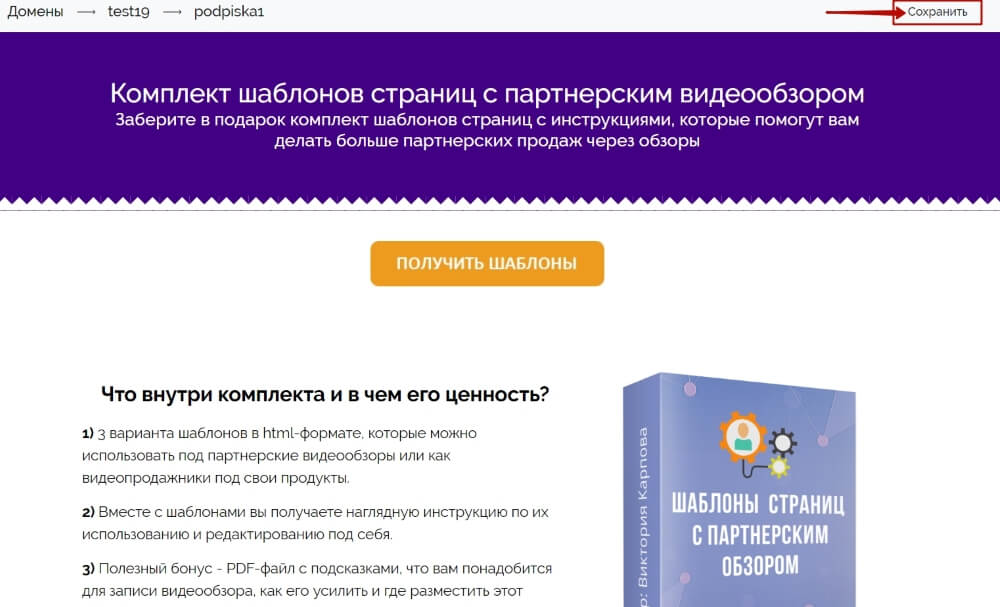
Чтобы сохранить созданную страницу, нажимаем по кнопке «Сохранить» вверху справа.
Далее нам нужно опубликовать эту страницу и взять на нее ссылку.
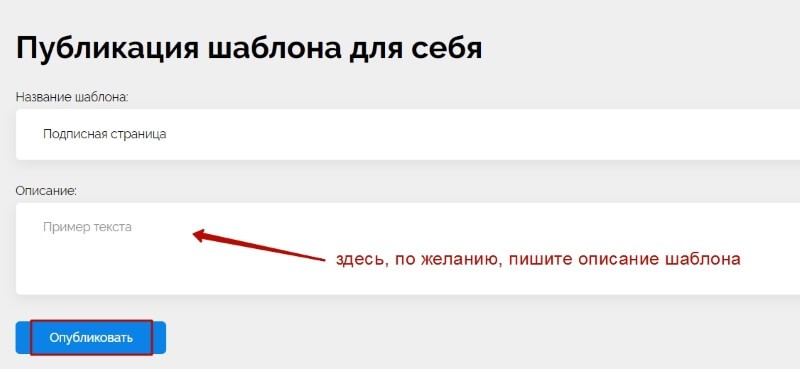
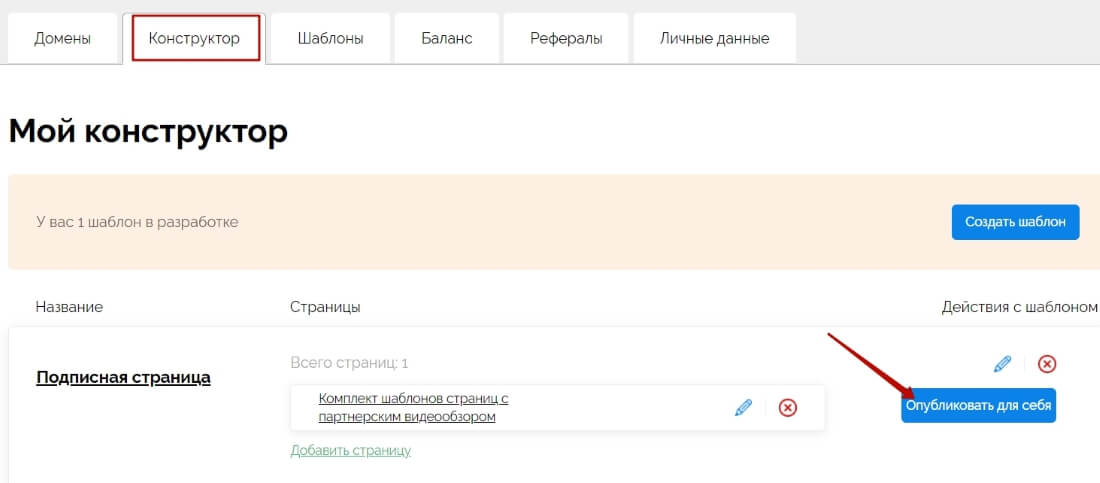
Сперва опубликуем созданный шаблон, нажав по кнопке «Опубликовать для себя».

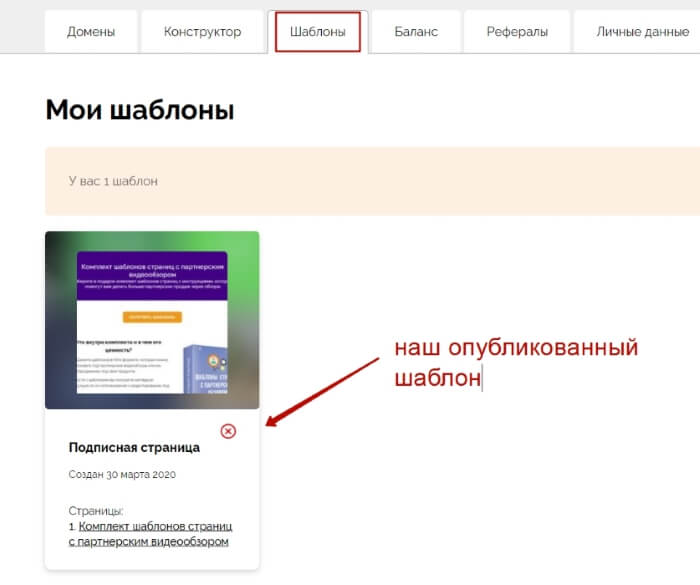
Этот шаблон появится у вас в разделе «Шаблоны».

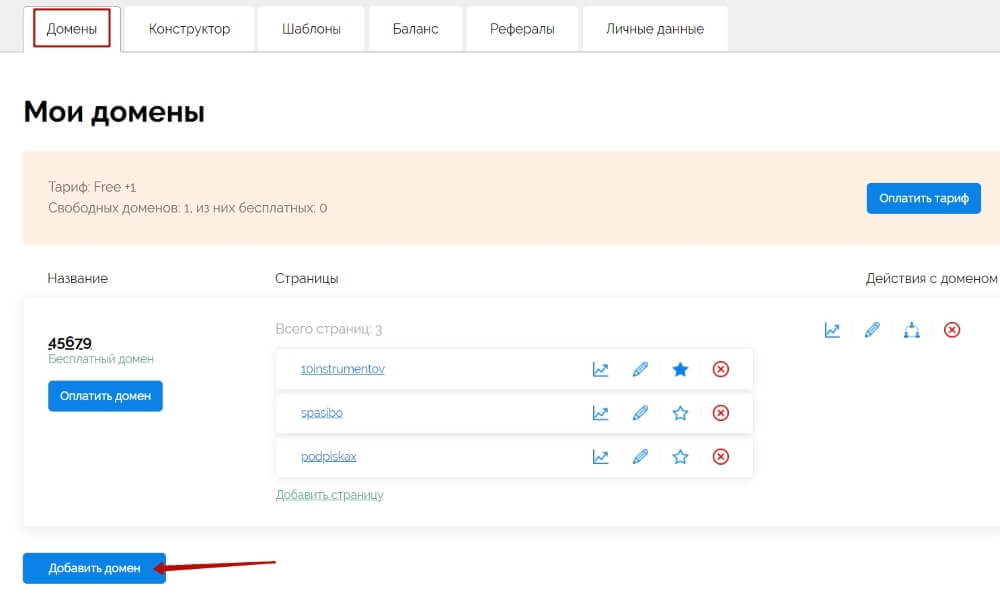
Затем идем в раздел «Домены». Создаем домен, если еще не создавали.
Важно: поскольку в этом разделе поменялся интерфейс, рекомендую посмотреть видео ниже.

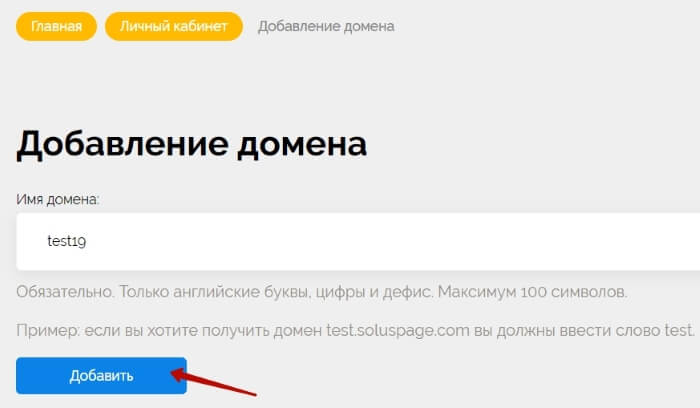
Имя домена указываем латиницей без пробела, либо цифровое.

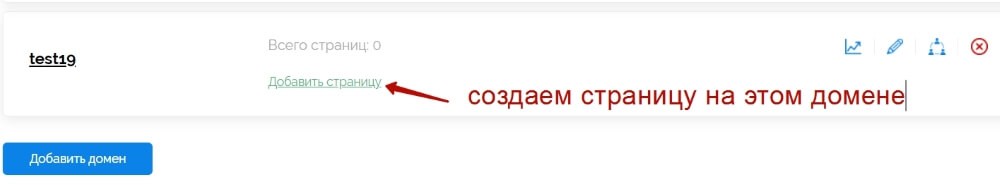
И создаем страницу на этом домене. Напротив созданного домена кликаем «Добавить страницу».
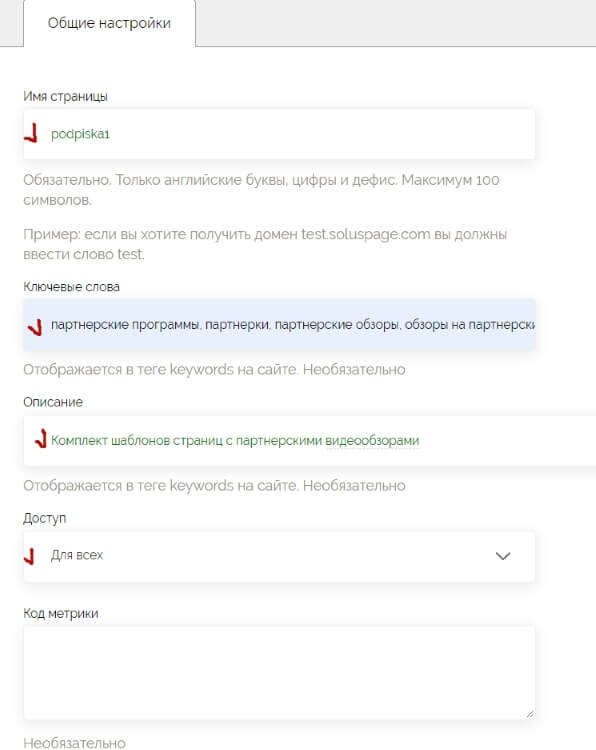
Указываем название страницы латиницей. По желанию можно заполнить seo-параметры (ключевые слова, описание), добавить код Яндекс.Метрики.

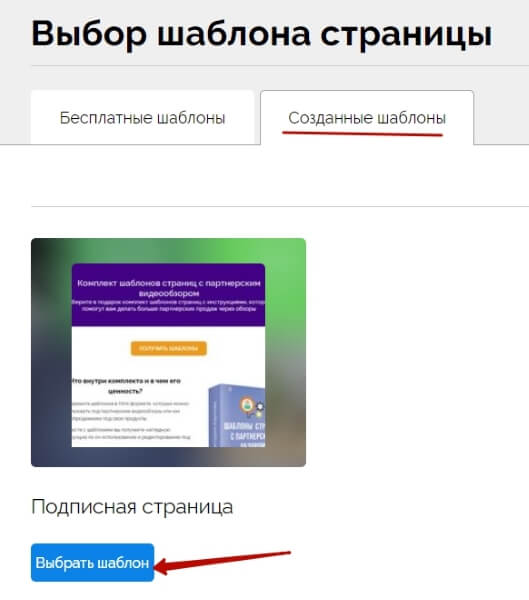
Ниже, там, где идет выбор шаблонов, переключаемся на «Созданные шаблоны» и выбираем наш опубликованный шаблон.

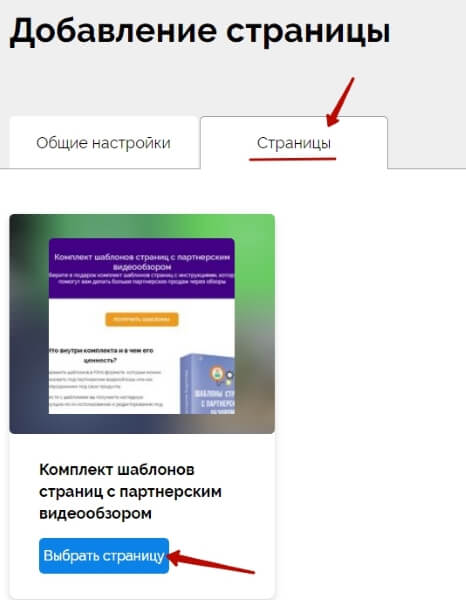
Затем поднимаемся вверх, переключаемся на вкладку «Страницы», жмем «Выбрать страницу» и вверху справа «Сохранить».

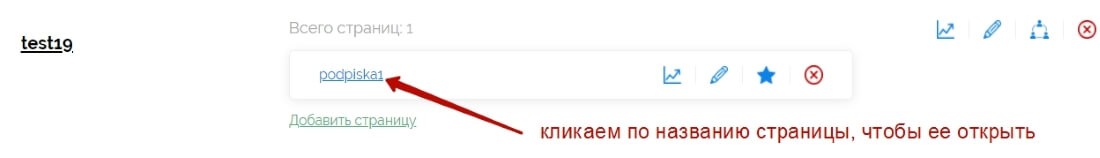
Чтобы перейти по ссылке на нашу страницу, в разделе «Домены» кликаем по ее названию.
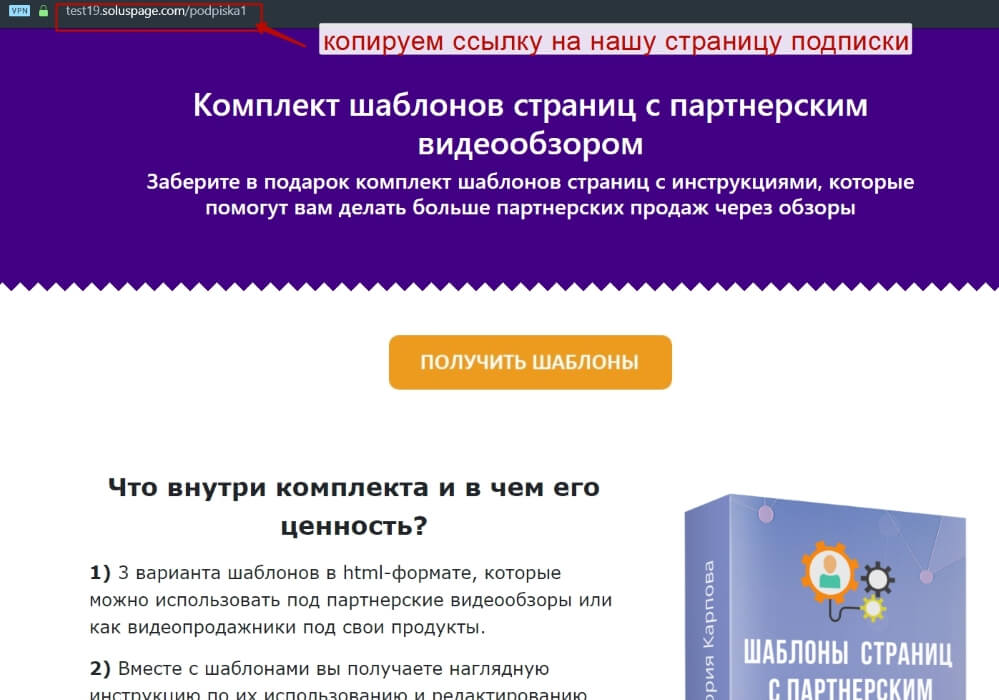
Открываем опубликованную станицу подписки и в строке браузера копируем на нее ссылку. Именно на эту ссылку вам и нужно будет вести трафик – то есть, рекламировать вашу страницу подписки, которую вы сделали и опубликовали на Soluspage.
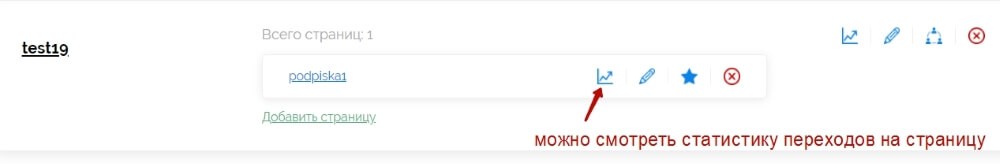
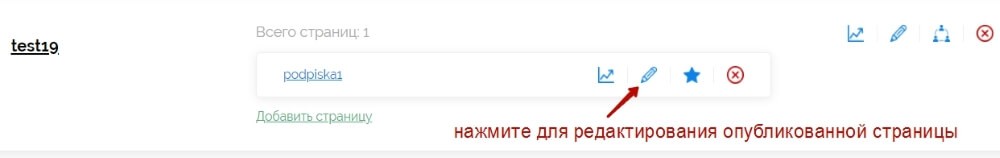
Можно смотреть статистику переходов на страницу прямо на Soluspage. Статистика доступна в разделе «Домены» — напротив добавленной страницы. Нужно нажать на иконку в виде графика.
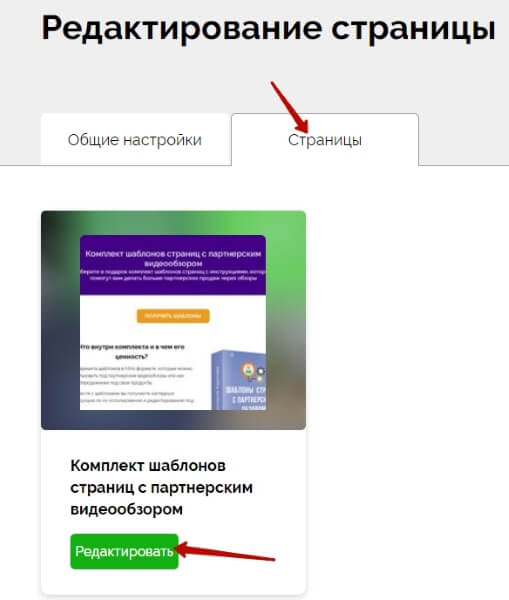
Также рядом есть иконка в виде карандашика – для редактирования уже опубликованной страницы. Если вы хотите поменять что-то в ее внешнем виде, то нажимайте на эту иконку.
Затем переключитесь на вкладку «Страницы» — «Редактировать».

У вас снова откроется конструктор – вносите нужные правки и не забудьте вверху нажать «Сохранить».
Управление созданными шаблонами и добавление новых происходит в разделе «Конструктор».
Выглядит это в виде списка – название шаблона и рядом созданная страница. Вы можете добавить к этому шаблону другие страницы подписки и редактировать существующие.
Чуть выше вы можете создать другой шаблон – например с названием «Продающая страница» и там добавлять уже продающие страницы.
В перспективе – можно продавать свои созданные в конструкторе шаблоны во внутреннем магазине сервиса Soluspage.
Друзья, буду рада, если информация по созданию страницы подписки в конструкторе Soluspage вам пригодилась.
Оставляйте свои вопросы и комментарии ниже. Всегда готова подсказать.
Виктория










































Здравствуйте, Виктория!
Наконец у Ванина появилась возможность делать нешаблонные сайты.
Раньше всего три шаблона было, и у всех пользователей одно и тоже.
Здравствуйте, Игорь. Согласна, с конструктором это они удачно сделали.
Интересный конструктор.
Вика, здравствуйте! Возникли трудности с добавлением изображений. изображения закачались в Галерею, остальные не загружаются. А без Галереи почему-то не получается, нет, как раньше, вкладки «Загрузить изображение»
https://yadi.sk/i/H5IglWuVCSM9pg
Здравствуйте, да, зашла в конструктор, чтобы посмотреть, увидела нововведение по галерее.
Алгоритм добавления картинок в конструкторе теперь такой:
— Вначале загружаются картинки в разделе «Изображения» — «Добавить изображение». Загружаются они по одной штуке за раз. Попробовала загрузить 5 таким образом.
— Затем уже в конструкторе, когда выбираете изображение — нажимаете по кнопке «Вставить из галереи» — там открываете список загруженных изображений на шаге 1 и левой кнопкой мыши выбираете нужную картинку для добавления.
Вика, спасибо Вам за быстрый ответ! А я видео снимаю для курса и застряла сегодня. Очень благодарна, обнимаю Вас!!!
Видео для курса — это хорошо. Продуктивной вам работы над курсом!
Вика, привет! Подскажи, если я хочу добавить метрику (пиксель Фесбука или Яндекс метрику) как это сделать?
Привет, Руслан, метрика ставится в специальное поле при создании страницы на основе этого шаблона из конструктора http://joxi.ru/brRJ77GCLJ5R1r.
Теоретически в это поле, после кода метрики, думаю, можно и код пикселя поставить — они же все в одно место по сути добавляются, друг после друга. Но это теоретически, не факт, на практике не делала. Можно в поддержке уточнить этот момент.
Еще вариант — через блок «код» добавить непосредственно в конструкторе.
Ну и вариант 3 — это если вип тариф и лендинг выгружается с сервиса в html на свой хостинг — то в коде на хостинге ставить.
Спасибо, точно:-) . Не увидел это поле))