Привет, друзья! Сегодняшнюю статью посвятила установке счетчика Яндекс.Метрики на лендинг (одностраничный сайт) и ее полезным настройкам. С помощью Метрики вы можете анализировать источники трафика, взаимодействие посетителей со страницей. Это позволит увидеть, как работает ваша страница и элементы на ней, насколько вам удалось заинтересовать посетителей тем, что предлагается на лендинге, как они ведут себя на этой странице, куда чаще кликают, где задерживают внимание и т.д.
Полезных настроек у Метрики очень много, углубляться во все я не стану, а остановлюсь только на основных, которые использую у себя.
Итак, что конкретно мы сегодня разберем:
1. Создание счетчика и основные настройки.
2. Затронем настройку целей.
3. Как установить счетчик на свой сайт.
4. Анализ статистики (источники трафика, вебвизор, карта кликов, достижение целей).
Вы можете посмотреть наглядный видеоурок по теме:
Создание и основные настройки счетчика Яндекс.Метрики
Метрика является бесплатным инструментом, но для ее использования вам понадобится аккаунт на Яндексе, то есть зарегистрированная почта. При переходе в Яндекс.Метрику по адресу _https://metrika.yandex.ru вас попросят авторизоваться в своем аккауте — ввести логин (адрес электронной почты) и пароль от нее.
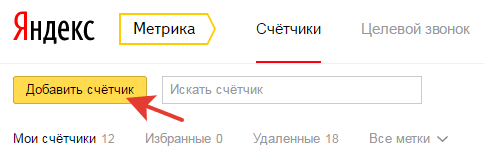
Для создания нового счетчика жмем по кнопке «Добавить счетчик»:

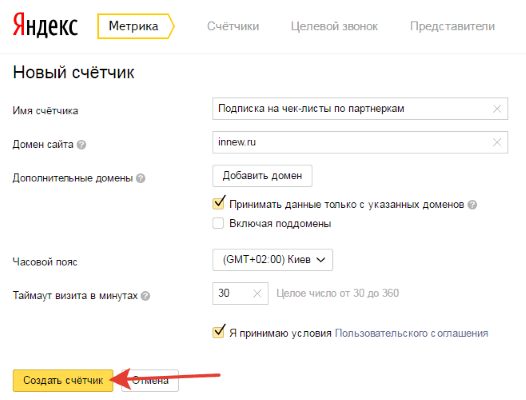
Указываем название счетчика. Чтобы было удобно ориентироваться в счетчиках, название я указываю в соответствии с сайтом, куда его устанавливаю.
Дальше вписываем домен сайта. Только домен, а не полный url-адрес одностраничника. Ниже можем поставить галочку «Принимать данные только с указаных доменов».
Указываем свой часовой пояс. Таймаут визита можно оставить 30 минут. Ставим галочку о принятии условий Пользовательского соглашения и нажимаем кнопку «Создать счетчик».

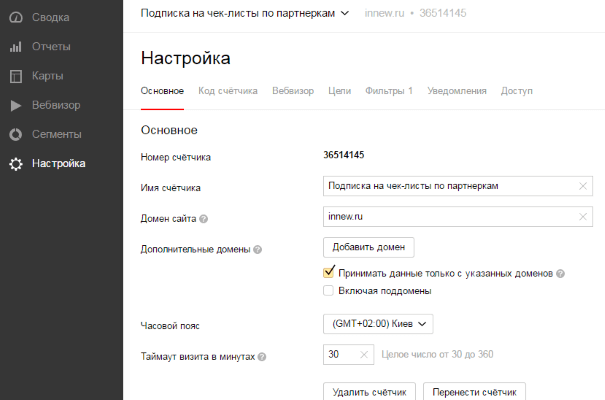
Счетчик создан, ему присвоен номер (id), теперь можем перейти к его настройкам.

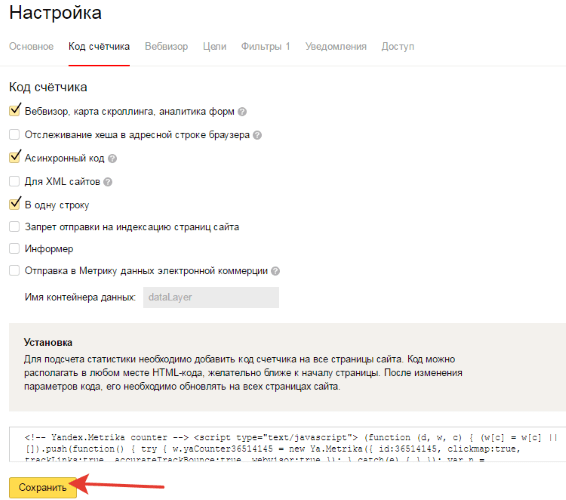
Во вкладке «Код счетчика» ставим галочку напротив «Вебвизор, карта скроллинга, аналитика форм» — этим мы включаем запись и анализ поведения посетителей сайта.
Оставляем галочку напротив асинхронного кода. Галочки напротив «В одну строку» и «Информер» на ваше усмотрение. Первая делает вид кода Метрики более компактным, а вторая отображает иконку счетчика на странице. На блоге я включила информер, а вот на лендингах – продающих и подписных страницах считаю нужным его отключать.

Чтобы внесенные изменения вступили в силу – не забываем нажимать на кнопку «сохранить». Пока не спешим копировать код счетчика, поскольку не все настройки еще выполнены.
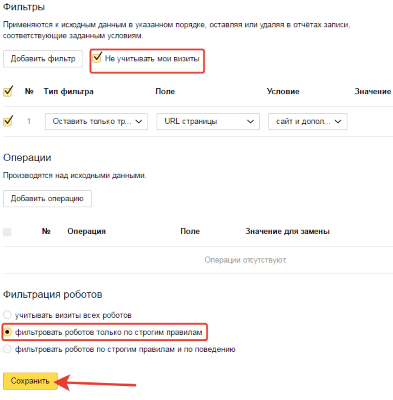
Далее перейдем во вкладку «Фильтры», где нам нужно также сделать пару настроек – добавить галочку «Не учитывать мои визиты» и «Фильтровать роботов только по строгим правилам».

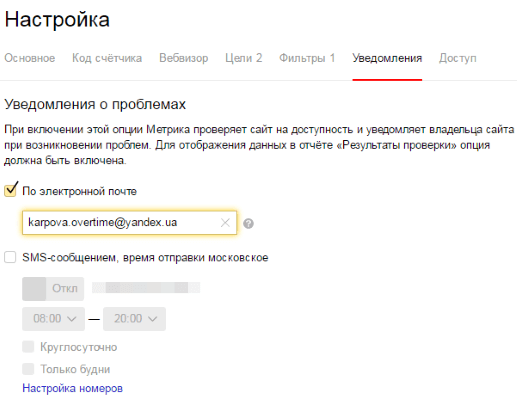
Во вкладке «Уведомления» можем указать адрес электронной почты или настроить смс-оповещения о проблемах с сайтом. То есть, если сайт перестанет работать (не доступен сервер и т.д.), то вы получите сообщение об этом.

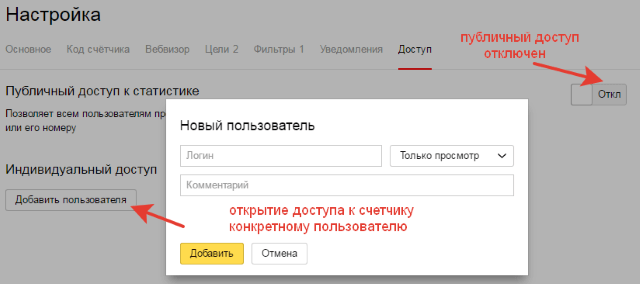
Через вкладку «Доступ» настраивается доступ к статистике вашего сайта. Есть возможность включить публичный доступ, или настроить доступ для конкретных пользователей, добавив логин пользователя (Яндекс-почту). В этом случае доступ может быть полным (и просмотр данных, и редактирование счетчика), либо только просмотр.

Настройка целей в Яндекс.Метрике
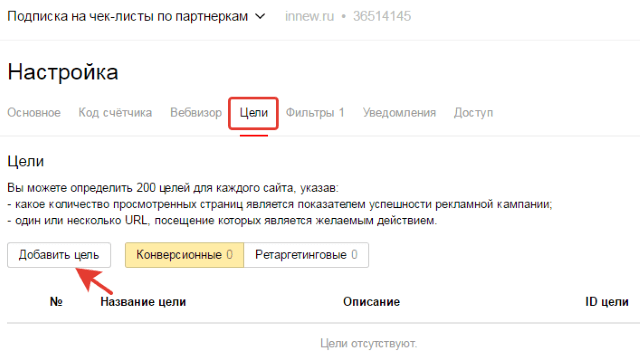
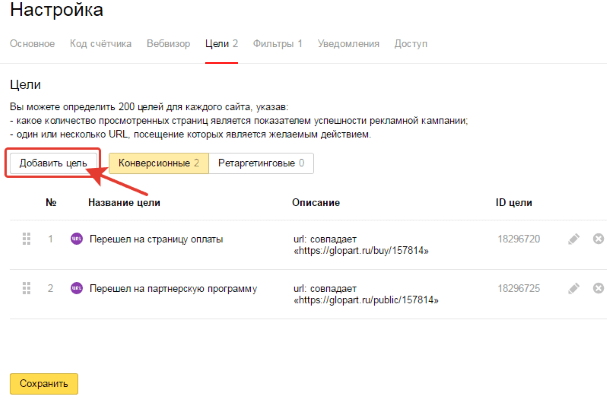
Как и обещала, затронем настройку целей в Яндекс.Метрике. Для этого перейдем в одноименную вкладку. Здесь нужно нажать на кнопку «Добавить цель».

Рассмотрим на примере целей «Посещение страниц» и «Событие». С их помощью можно отследить, было ли достигнуто целевое действие на сайте – нажатие на кнопку, переход по ссылке, подписка и т.п.
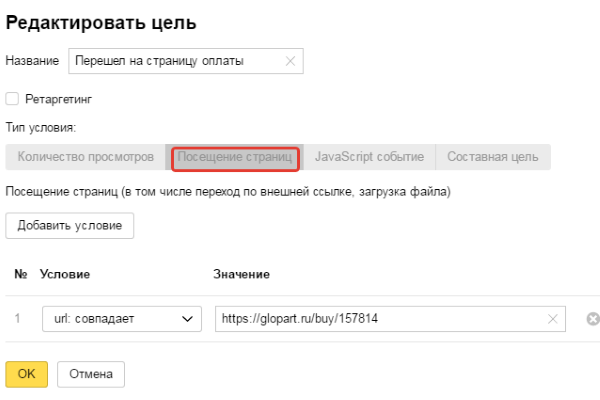
Цель типа «Посещение страниц» я применила на продающем сайте своего комплекта для набора подписчиков, настроив 2 цели — «Переход на страницу оплаты» и «Переход на партнерскую программу».

Здесь все просто. В поле «Условие» выбираем url: совпадает, а в поле «Значение» указываем целевую ссылку. В моем случае это ссылка на страницу оплаты комплекта, которая расположена в кнопке заказа (это одна цель). А также ссылка на партнерскую программу в футере (это вторая цель).

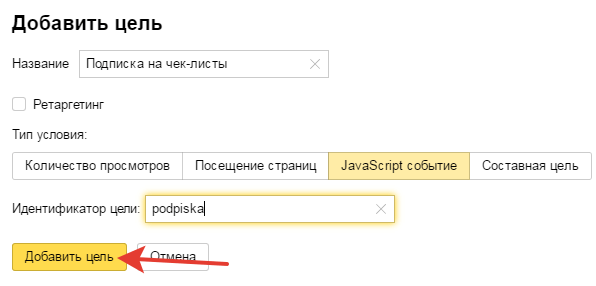
Цель «JavaScript Событие» можно использовать на подписных страницах, добавляя такую цель в форму подписки, а также на продающем сайте в кнопке заказа. Настраивается она следующим образом:

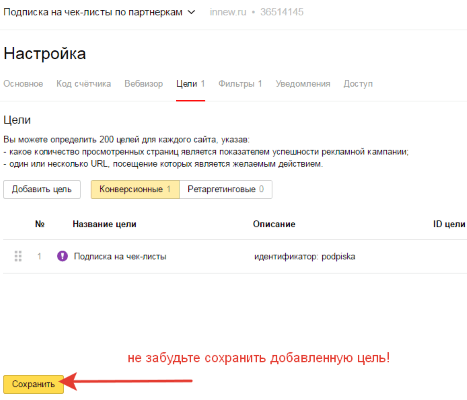
Указываем название цели, например у меня «Подписка на чек-листы», и идентификатор цели латинскими буквами. Затем нажимаем «Добавить цель» и «Сохранить».

Теперь чтобы цель заработала, нужно добавить в код формы подписки такой параметр:
onsubmit="yaCounter36514145.reachGoal('podpiska'); return true;"В нем вам нужно изменить номер счетчика на свой и идентификатор цели в скобках!
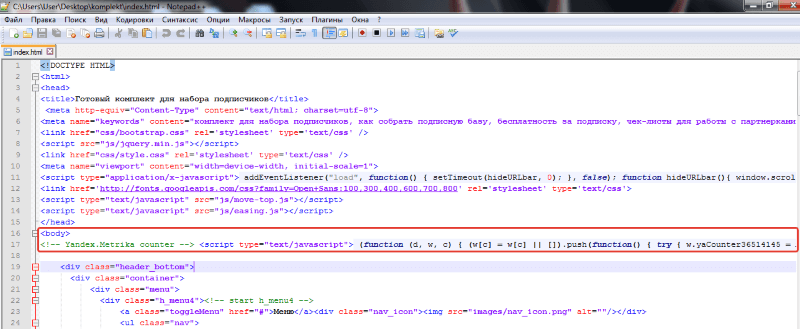
На скриншоте пример, куда именно нужно добавить этот параметр (увеличьте кликом)
Если добавляете цель в кнопку со ссылкой, то параметр будет такой:
onclick="yaCounter36514145.reachGoal('knopka'); return true;"Статистику по достижению целей можно посмотреть, перейдя в раздел «Отчеты» — «Конверсии».

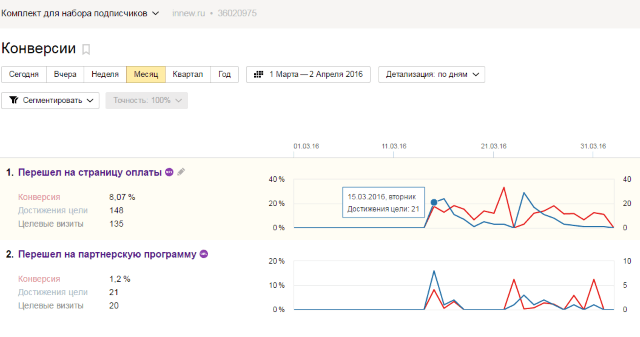
Представлена она в виде сводной статистики в цифрах за выбранный период. А также в виде наглядного графика, где достижение целей можно смотреть по дням.

Добавление счетчика на лендинг
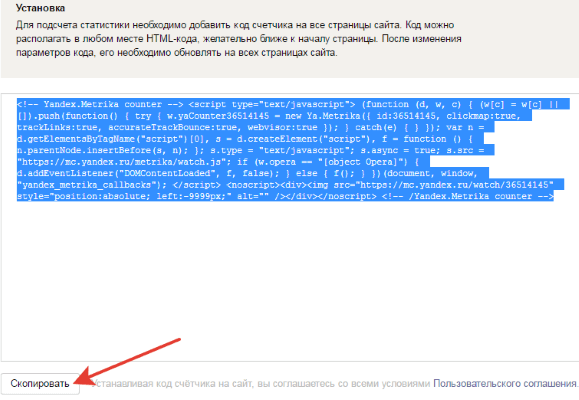
Итак, после того как сделали все настройки, добавили цели, возвращаемся к коду счетчика, чтобы скопировать его для вставки на сайт.

Открываем index-файл лендинга в html-редакторе (у меня блокнот Notepad++), находим в коде открывающий тег <body> и после него добавляем код счетчика.
Сохраняем изменения, после чего загружаем все файлы лендинга к себе на хостинг.
Анализ статистики
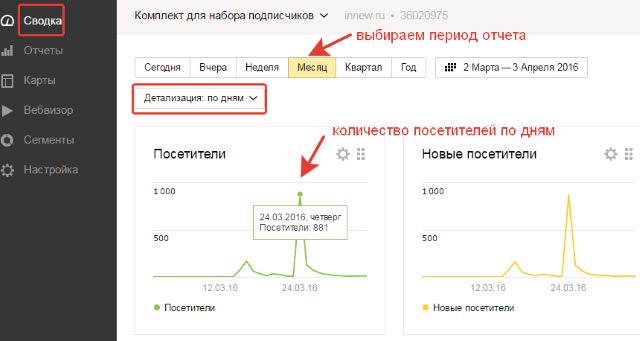
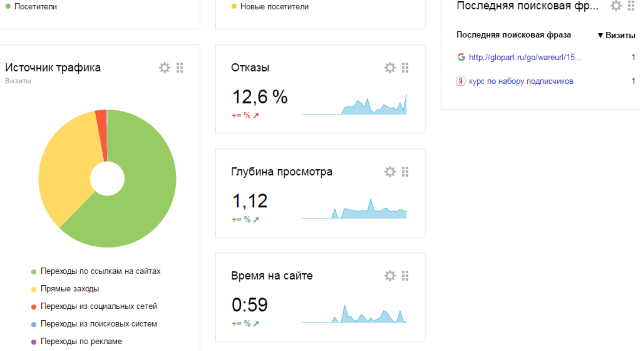
Обобщенная статистика доступна во вкладке «Сводка». Здесь мы можем выбрать период, за который хотим посмотреть статистику. На графике увидеть количество посетителей по дням, просмотров за этот период.

Источники трафика, последние поисковые фразы, среднее время пребывания посетителя на сайте, глубину просмотра, показатель отказов (когда посетитель проводит на сайте менее 15 секунд).

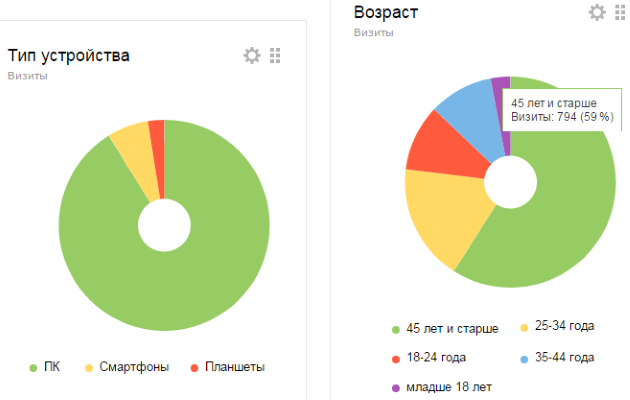
А также диаграммы с возрастом посетителей и типом устройств, с которых они заходили.

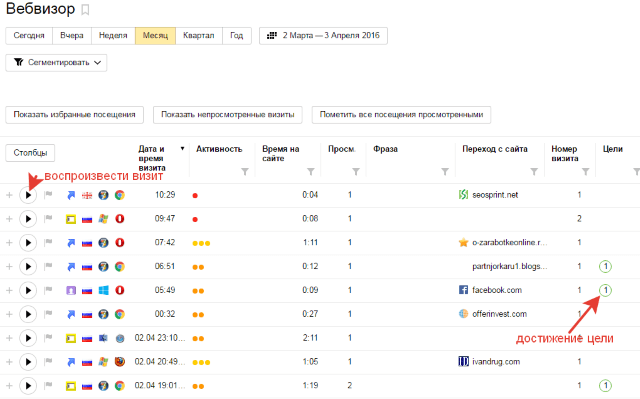
Следующая вкладка, которой я пользуюсь — Вебвизор. Здесь доступны данные визита каждого отдельного посетителя – откуда он пришел (с какого сайта, социальной сети, поисковика). Как долго он пробыл на сайте, номер визита (то есть зашел первый раз или уже был на сайте), была ли достигнута цель. Время визита, из какой страны, устройства, операционной системы, браузера заходил человек.

Кроме того, можем воспроизвести видеозапись визита. Тем самым увидеть у себя на экране перемещение на странице, на чем задержался посетитель, как страница отображается на его устройстве.
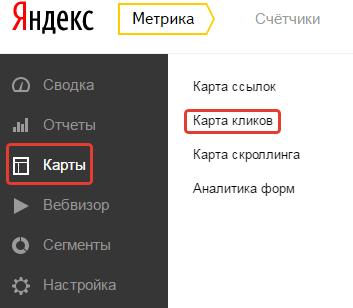
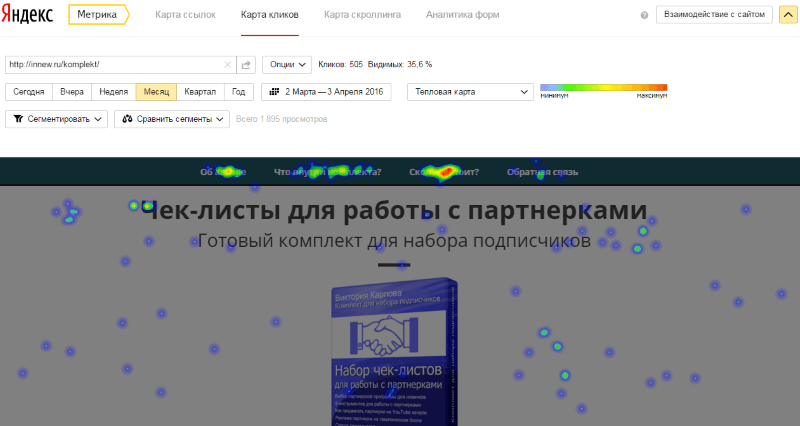
Еще один интересный отчет по взаимодействию посетителя с сайтом, которым я пользуюсь – это карта кликов. В виде цветных отпечатков она показывает самые кликабельные элементы на вашем сайте.
Доступна она в разделе «Карты» на панели слева.

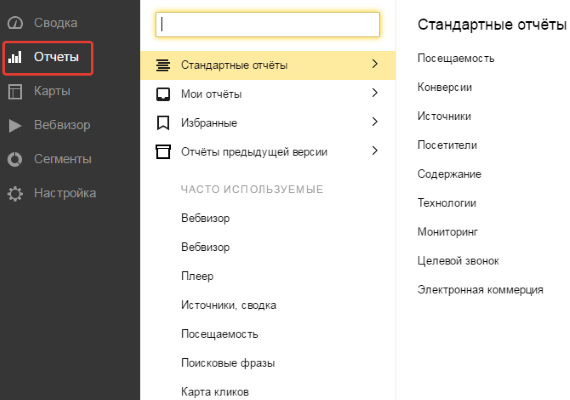
Если вы хотите больше углубиться в отчеты, детализируя посещаемость, источники, конверсии и т.д., используйте вкладку «Отчеты» и выбирайте интересующий вас отчет.

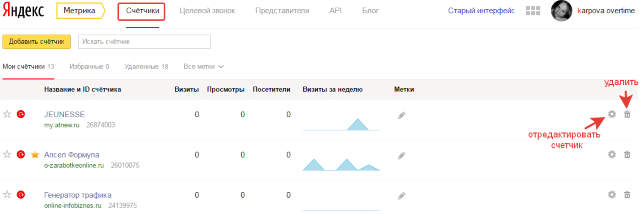
Если вам нужно отредактировать какой-либо из ваших счетчиков, перейдите по вкладке «Счетчики» сверху, нажмите на иконку шестеренки рядом с нужным счетчиком.

Когда вы вносите изменения в настройки, не забывайте менять и код счетчика у себя на сайте.
Метрика – мощный инструмент для анализа своего сайта и трафика. Благодаря ее отчетам мы можем вносить необходимые корректировки на лендинге, анализировать источники трафика, усиливая эффективные и отключая малоэффективные. Используйте Яндекс.Метрику в своих проектах, если еще не делаете этого.
Если у вас есть вопросы и дополнения к статье, всегда рада вашим комментариям. ![]()
Спасибо за внимание!
С уважением, Виктория Карпова






Здравствуйте, Виктория! Замечательная статья. Вс подробно и наглядно показано и рассказано пошагово, что за чем. Спасибо за полезный материал! С уважением, Валерий Бородин!!!
Здравствуйте,Виктория!Статья действительно супер!И главное-вовремя попалась на глаза!Спасибо Вам за помощь на тренинге и Ваш интересный сайт!
Здравствуйте, Фатима, и спасибо за комментарий:) Рада, что моя помощь кстати:)
Добрый вечер, Виктория.
Удивляют блогеры, которые до сих пор используют статистику LiveInternet, а про Метрику не знают, а таких, к моему удивлению, много.
Молодцы что не боитесь и применяете новые инструменты!
Алексей, спасибо что заглянули. Кому-то данных ЛивИнтернет вполне достаточно. А я как-то изначально больше Метрику полюбила, с Гугл Аналитикс мне сложно, а вот Метрика — самое то:)
Виктория, посмотрела ещё и видео, но счётчик так и не заработал. Всё по шагам, как вы и говорите.
Людмила, конкретизируйте — не смогли установить, статистику не собирает или еще что не так. Куда и как добавляли, уверены ли что все правильно сделали и нигде не допустили ошибку? Наугад, почему не заработал, увы, сказать не могу!
Всё поставила,код счётчика, цели, установила код формы подписки и форма перестала работать. Отобразились визиты, просмотры, посетители.
Если форма перестала работать, значит где-то напутали с кодом. Это сам код страницы нужно смотреть.
У меня такая же проблема, не могли бы вы посмотреть код для решения этой проблемы? Заранее благодарю
Код вроде установлен верно, после тега body открывающего. Почему форма ваша не работает — я не знаю,технические познания в html у меня неглубокие:).А без метрики нормально работает? Как только ставите счетчик — перестает? Можно, как вариант, поэкспериментировать с местами установки, не после боди поставить, а перед закрывающим тегом …
Без кода метрики работает и с ним тоже работает, не работает когда вставляю код на форму, сразу перестаёт после этого. Есть версия что удалил часть когда скрипта формы, ну ти по в Адобе Мьюзе были готовые формы.
Удалённый код выглядит вот так :
method=»post» enctype=»multipart/form-data» action=»scripts/form-u520.php»
Разумеется кроме method=»post»
Андрей, советую посмотреть эту инструкцию по добавлению идентификатора в код формы, в вашем случае, пункт 4. в этой статье: unitad.ru/analiz-dannih/nastroika-celi-yandex-metrika/