Привет! В интернете есть несколько понятий сайтов. Есть многостраничный сайт или блог, как например, этот мой блог «О заработке онлайн», работающий на движке Вордпресс. Ресурс, который постоянно наполняется контентом и продвигается в поисковиках. Это что-то вроде экспертной площадки, где автор делится полезным контентом и собирает вокруг себя лояльную аудиторию. В этой статье я буду называть его «основной сайт».
А есть одностраничные сайты – лендинги (страницы подписки, продающие, с обзорами и т.п.). У них, как правило, одна конкретная функция. Например, на странице подписки – это оставление контакта в обмен на бесплатность и попадание в автоворонку продаж.
Так вот, такие одностраничники могут создаваться и на основном сайте, например, в плагине Elementor для Вордпресс.
Но часто бывает так, что они сделаны отдельно от основного сайта или блога в html-формате и загружены на хостинг. Например, созданы в онлайн-конструкторе или программе Mobirise. Либо вы купили реселл-комплект (готовую воронку), куда входят страница подписки, после подписки и продающая, и они в отдельном архиве грузятся на хостинг и там распаковываются.
Одностраничники даже могут быть загружены в корневую папку того же сайта и открываются на нем же, но на основном сайте их нигде не видно. И часто возникает вопрос – а как эти одностраничники связать с блогом, чтобы посетители попадали, к примеру, и на страницу подписки?
Вот несколько вариантов, как это можно сделать:
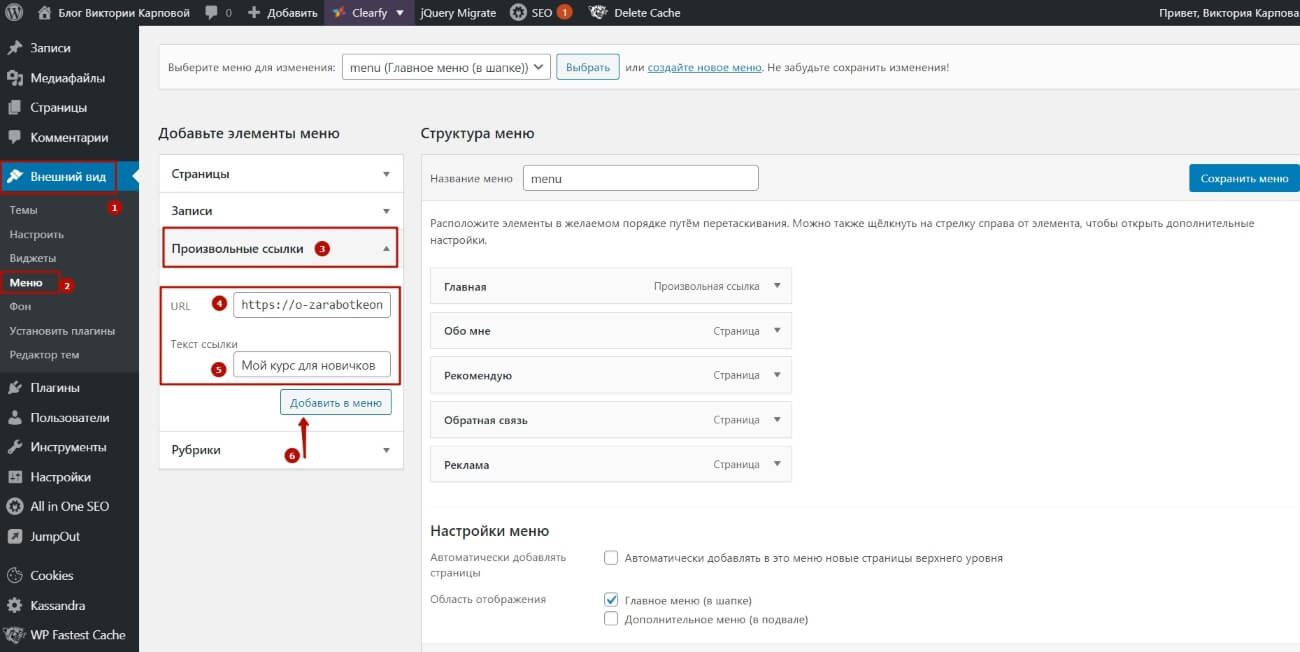
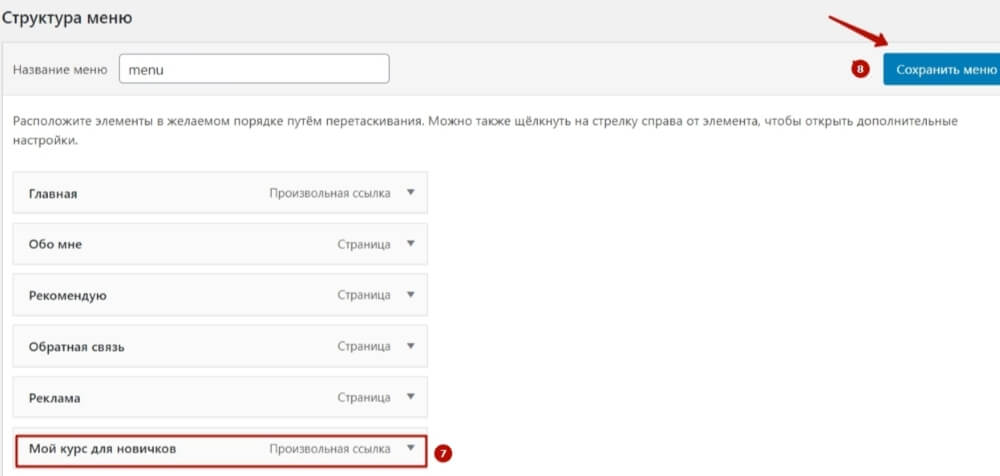
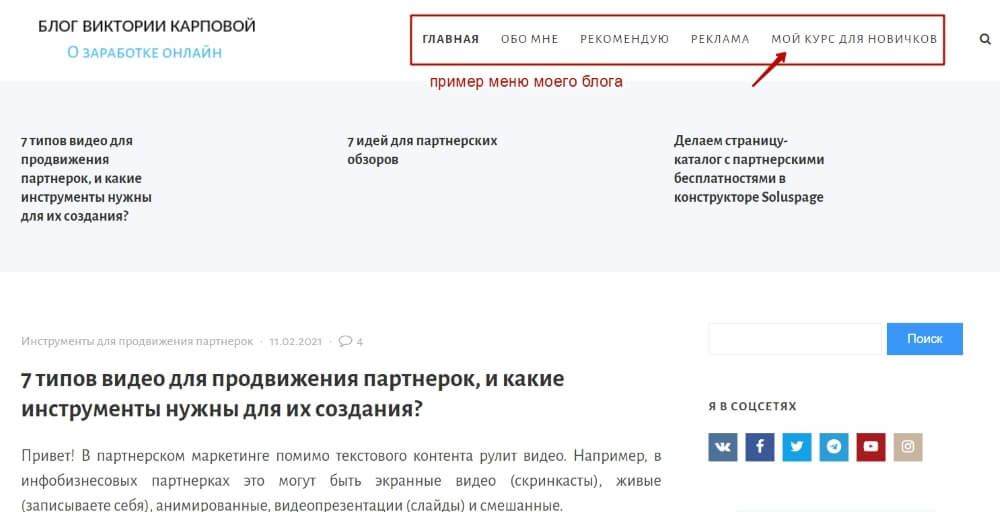
1) Добавить ссылку на одностраничник в меню основного сайта. В Вордпресс это делается через «Консоль» – «Внешний вид» – «Меню». Вы можете добавить в меню произвольную ссылку. Например, назвать ее «Мой такой-то подарок для читателей блога» и дать ссылку на вашу подписную страницу с бесплатностью.
Вот как это может выглядеть на примере меню моего блога:
Этот вариант лучше использовать, если лендинг находится на том же домене, что и ваш блог (просто, к примеру, загружен отдельно в html-формате).
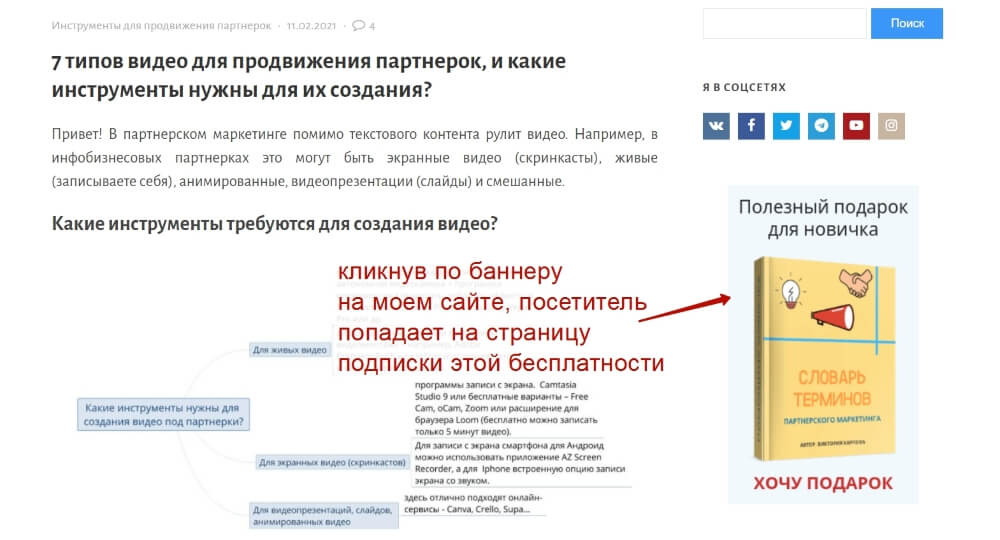
2) Добавить на свой блог баннер со ссылкой на лендинг. Вам понадобится создать баннер, например в сервисе Canva. Затем добавить его на свой блог через специальный код и виджет в боковую колонку. Инструкцию, как это проделать по шагам я оставлю для вас здесь.
Как это выглядит на практике, вы можете видеть справа в колонке моего блога – нажав на баннер, вы попадете на страницу подписки данного подарка.
3) Вы можете написать статью по теме вашего подарка за подписку и предложить получить этот подарок, добавив ссылку по тексту статьи.
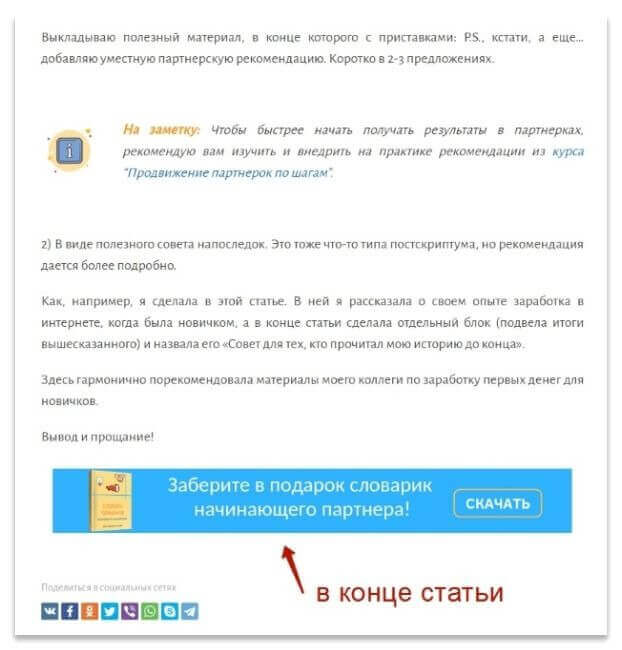
А можно поместить ссылку в виде кнопки или баннера (в редакторе статьи добавляете картинку в нужном месте и встраиваете в нее ссылку). Пример того, что имею в виду – баннер в конце статьи размером 728х90 пикселей со ссылкой на подписную страницу.

Как вы понимаете, такая статья может быть не одна. Вы можете раскрывать разные вопросы, касающиеся темы вашего подарка за подписку, и органично предлагать его получить.
Например, у меня есть страница подписки на комплект материалов по созданию партнерской автоворонки. Так вот, я могу сделать серию статей, где органично предлагать получить этот лид-магнит и тем самым переводить читателей блога на мою страницу подписки.
Например:
Статья 1. Модели продвижения партнерок. Эффективные и не очень. В ней логично подвести к модели продвижения через автовронку.
Статья 2. Как по-умному продвигать партнерки и собирать свою базу подписчиков. Опять же, подвести к модели продвижения через автоворонку.
Статья 3. Что такое партнерская автоворонка, что нужно для ее создания. К чему подвести вы уже догадались…
Статья 4. План создания своей первой партнерской автоворонки. Как избежать ошибок.
И так далее.
И в каждой из этих полезных статей я могу предлагать подписаться на тематический лид-магнит. В моем примере на бесплатный комплект материалов по созданию партнерской автоворонки.
4) Сделать отдельную страницу на блоге, где собрать ваши бесплатности за подписку/ бесплатности из реселл-комплектов. Варианты названия такой странички:
«Бесплатные подарки для моих читателей»
«Шкатулка полезностей…»
«Ценные материалы для новичков по такой-то теме…»
«С этого стоит начать…».
Например, я могу назвать такую страничку «С этого стоит начать знакомство с партнерками» и собрать 5-7 своих бесплатностей, которые помогут читателю на старте.
Делаем страничку в виде списка — короткое описание бесплатности, обложка и ссылка на подписную страничку.
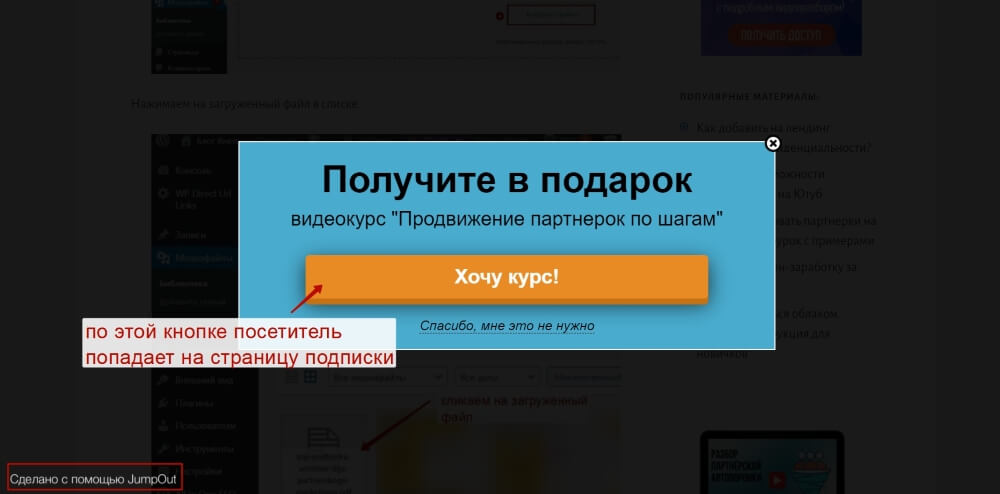
5) Всплывающее окно – попап. У меня оно реализовано через плагин JumpOut – окно появляется, когда посетитель уходит с сайта и в нем предлагается получить бесплатность за подписку.
Если человеку это интересно – он кликает по кнопке в попапе и попадает на мою страничку подписки.
Подробнее про варианты и возможности джампаутов тут. На самом деле, у автора есть разные типы виджетов для сайта – не только классические всплывающие окна.
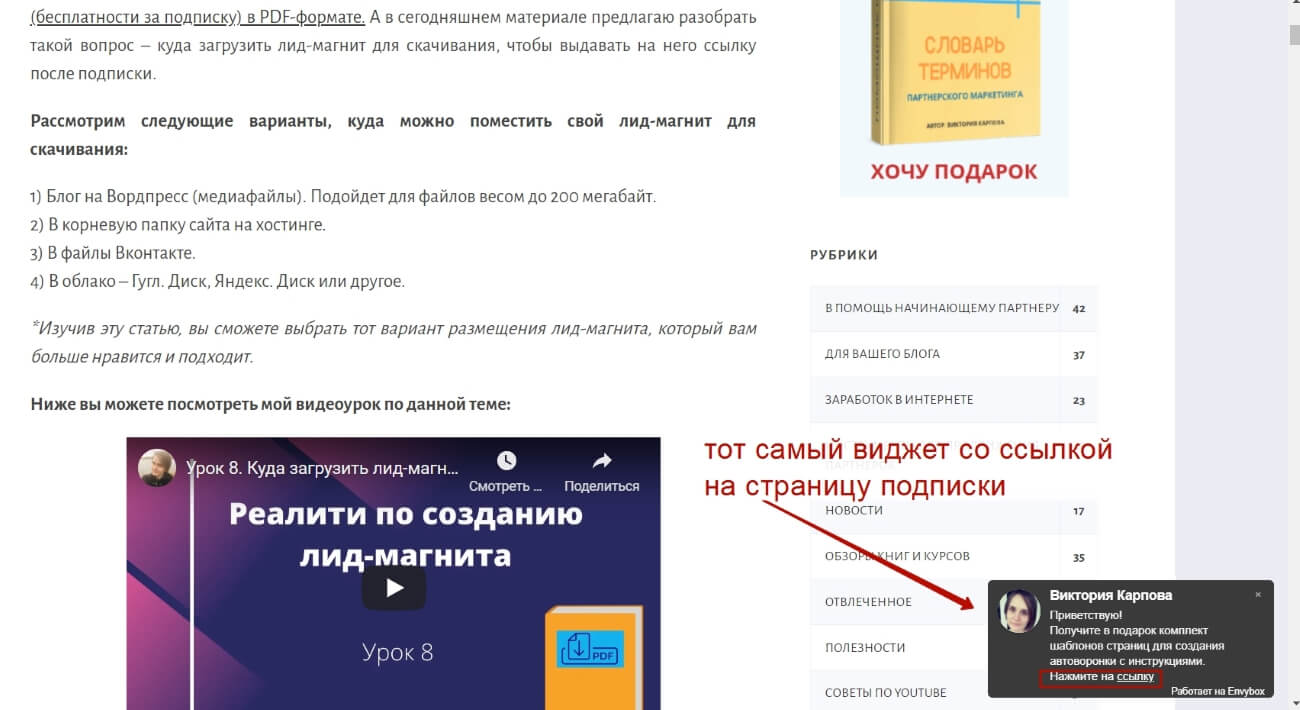
6) Виджет «Захватчик клиентов» от Envybox — он ставится в подвал (футер) сайта и появляется либо сбоку справа, либо слева (где вы захотите настроить). Внешне имитирует окошко написания личного сообщения – в нем можно предложить ссылку на ваш бесплатный подарок, как это сделано у меня. Ссылка, конечно же, ведет на страничку подписки. Работает инструмент достаточно эффективно.
7) Секретная страница благодарности за первый комментарий. У себя на блоге сделала ее еще в 2014 году, и она работает до сих пор. Здесь суть в том, что в файле functions.php своей Вопрдпресс-темы мы настраиваем переадресацию на страничку с подарком для тех, кто впервые оставляет комментарий на вашем блоге. А уже куда переадресовать – дело ваше, например, на страничку подписки с каким-то ценным бесплатным подарком.
В код файла functions.php вставляется специальный скрипт с нужной вам ссылкой. Показала этот момент здесь.
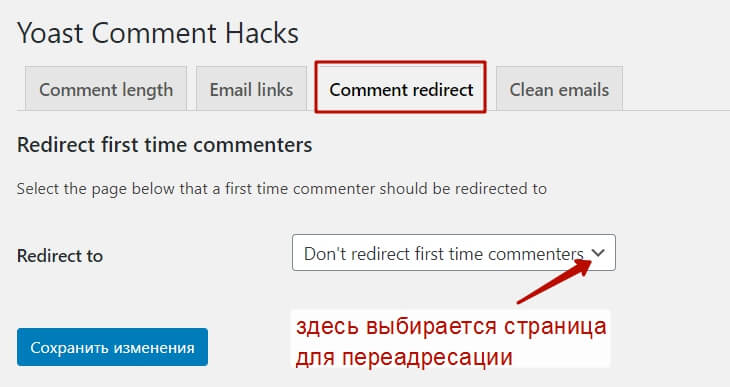
Для настройки переадресации после первого комментария можно использовать и плагины, например, Yoast Comment Hacks (у него есть функция редиректа после первого комментария).

Но там особенность, что настроить переадресацию можно только на внутреннюю страницу вашего блога, то есть на отдельный лендинг переадресовать не получится. Но можно сделать 2 в 1 — создать страницу на блоге и назвать ее, к примеру, «Спасибо за ваш первый комментарий» (не выводить ее в меню — ведь страница-то секретная), а уже на этой страничке в качестве подарка предложить перейти по ссылке на вашу подписную и получить этот самый подарок.
Друзья, вы можете использовать эти инструменты в комплексе, особенно если у вас не одна, а несколько страниц подписки на разные бесплатности. Тогда вы их можете предлагать в разных местах вашего блога, которые я перечислила в статье.
Если говорить про меня, то 3 лид-магнита у меня предлагаются в боковой колонке в виде баннеров, 1 в виджете «Захватчик клиентов», 1 в попапе Джампаут. Есть ссылки в статьях на блоге и на странице «Рекомендую». В общем, как видите, возможности своей площадки для набора подписчиков использую сполна.
Буду рада, если эти подсказки и вам были полезны.
А если возникнут вопросы, пишите в комментариях.
Виктория











Виктория, большое спасибо за такой подробный и полезный материал. Он как раз очень актуален для меня. Буду пытаться применить ваши рекомендации на своем блоге.
Надежда, рада, что пригодилось:)
Виктория! Спасибо за такие супер полезные материалы на вашем блоге.
Для меня, как пенсионерке в глубоко возрасте, это очень полезно.
Так интересно создавать сайты. Учусь у вас.
С глубочайшим уважением, Лариса.
Лариса, то что интересно — это очень хорошо, тогда и работа активнее идет:)
Виктория, у Вас, как обычно, полезный и подробный материал. Благодарю
Статья понравилась. Все написано подробно и с нужными скриншотами. Безусловно полезная информация. Еще узнал про несколько нужных плагинов. Спасибо автору статьи! Думаю, что обязательно использую полученную информацию из статьи. Не сразу конечно, сначала надо разобраться. Кстати, не знал, что можно связать лэндинг со своим основным сайтом.