Привет! Решила поделиться своим алгоритмом подготовки скриншотов для блога, в частности, уделить внимание их оптимизации. Думаю, коллегам-блогерам-новичкам будет полезна моя информация.:)
Когда на блоге много статей-инструкций, сопровождающихся пояснением работы того или иного сервиса, программы, то без скриншотов никуда… К слову, у меня есть статьи, в которых по 60-40 скринов. Естественно их нужно оптимизировать (обрезать и уменьшать вес), чтобы они не занимали лишнее место и не перегружали блог.
И конечно важно, чтобы скрин хорошо читался, был достаточно четким.
При подготовке скриншотов я следую такому алгоритму:
1) Все скрины делаю в процессе написания статьи. Мне так удобнее. Ты садишься писать статью, по ходу понимаешь, где и какой скриншот тебе понадобится, и сразу делаешь.
Я создаю отдельную папку – туда помещаю вордовский документ с текстом статьи и туда же сохраняю все скриншоты к ней.
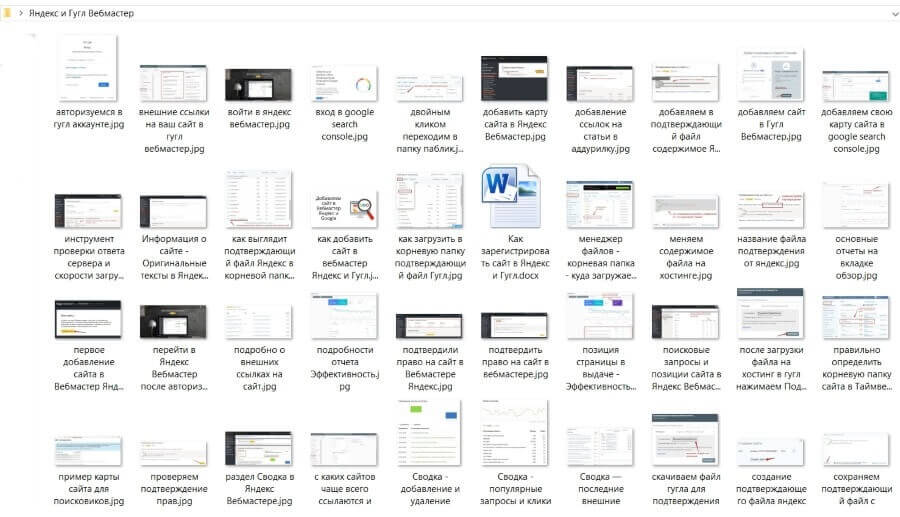
Чтобы понимать, какому этапу статьи соответствует тот или иной скриншот, я называю их соответствующим образом (в нескольких словах описываю, что на скриншоте).
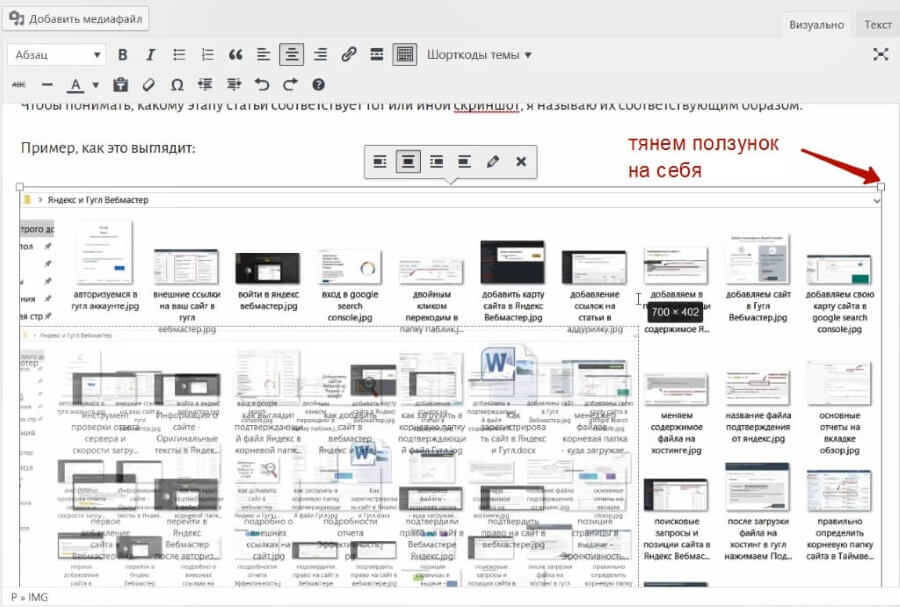
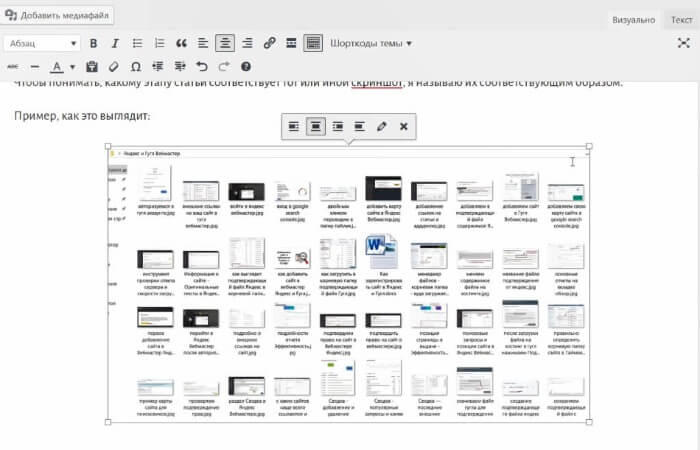
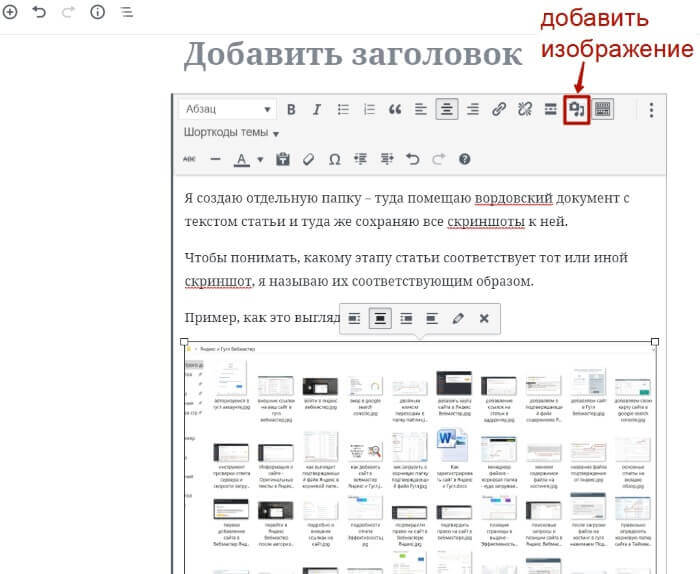
Пример, как это выглядит:
Ремарка: для скриншотов я использую программу Joxi. Она бесплатная, позволяет сохранять скриншоты на комп в формате jpg или в облако по ссылке. Второй вариант предпочтителен, когда нужно кому-то быстро что-то показать на скрине – в комментарии, в личной переписке и т.д., чтобы не прикреплять изображение к диалогу, просто дал ссылку и готово.
На скриншотах можно использовать указатели-стрелки, выделять какие-то отдельные моменты обводкой, размывать или затемнять отдельные области, делать надписи и т.д.
2) Когда статья написана и все скрины сделаны, наступает моменты их оптимизации – подрезки, уменьшения веса.
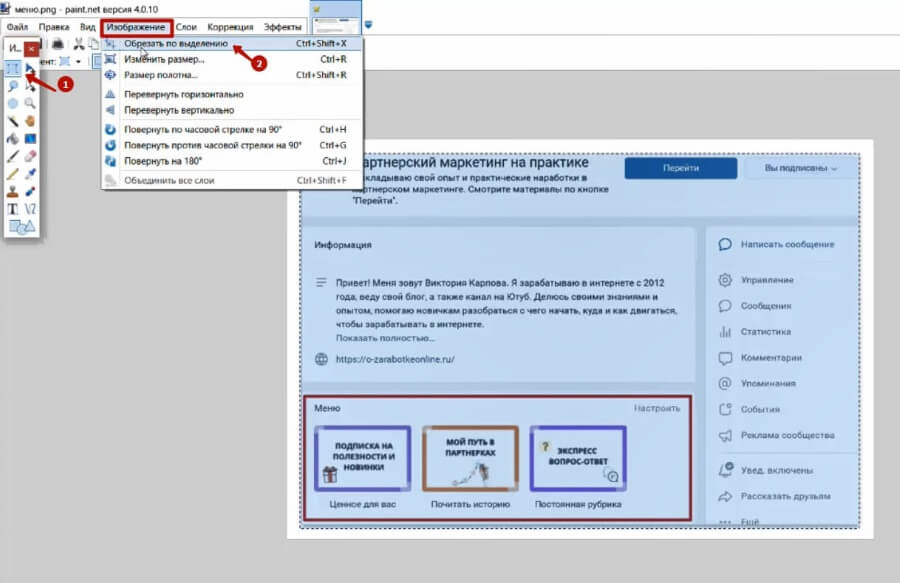
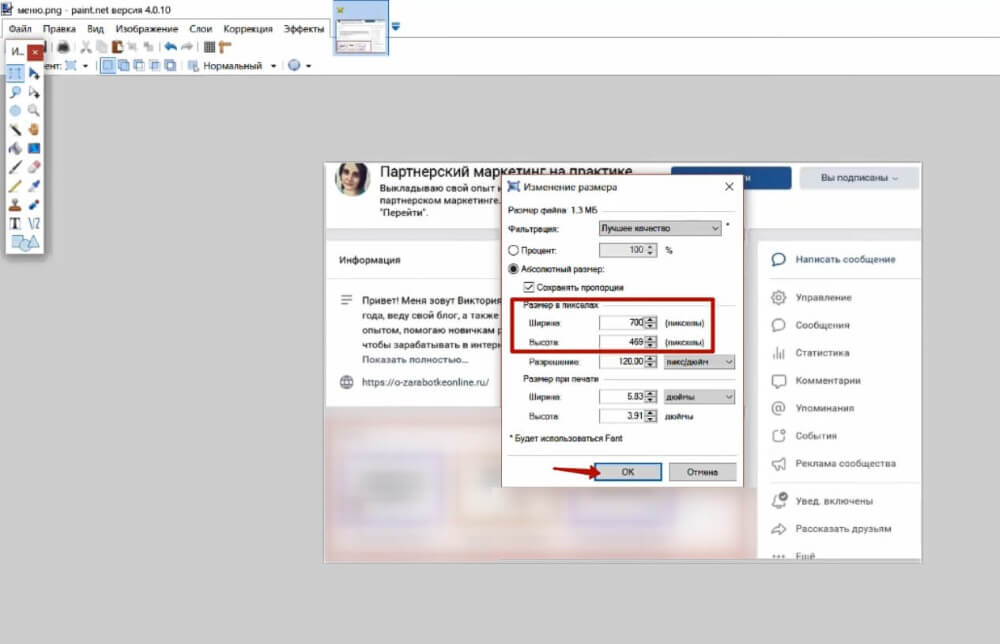
Скрины я обрезаю в программе Paint.net. Вообще, подойдет любая программа или онлайн-сервис, где есть инструмент обрезки изображений.
Обрезаю лишние области, если захватила их, когда делала скрин:
Плюс большие скриншоты стараюсь обрезать под ширину контентной части моего блога – до 700 пикселей по ширине.
Есть скриншоты, которые не получается подогнать под этот размер с сохранением четкости. Обычно это большой фрагмент экрана с мелкими деталями. Делать его частями не вариант, нужна именно полнота картины.
Если такой скрин обрезать до 700 пикселей, то на нем практически ничего не разобрать. Поэтому большие скриншоты я подрезаю по ширине максимум 1000-1100 пикселей. По высоте – максимум 650 пикселей.
А когда размещаю их в статье на блоге, то в редакторе уменьшаю до 700 пикселей по ширине, при этом в настройках изображения ставлю, чтобы в полном размере он открывался в новой вкладке.
Детальнее покажу этот момент чуть дальше.
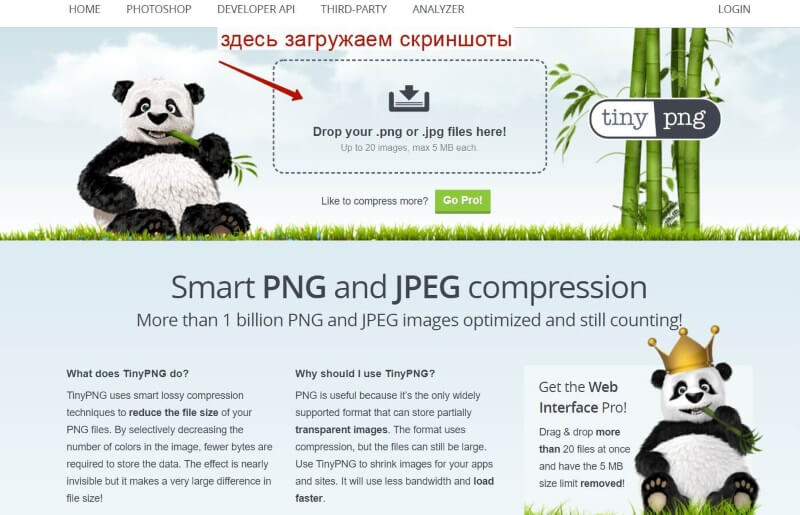
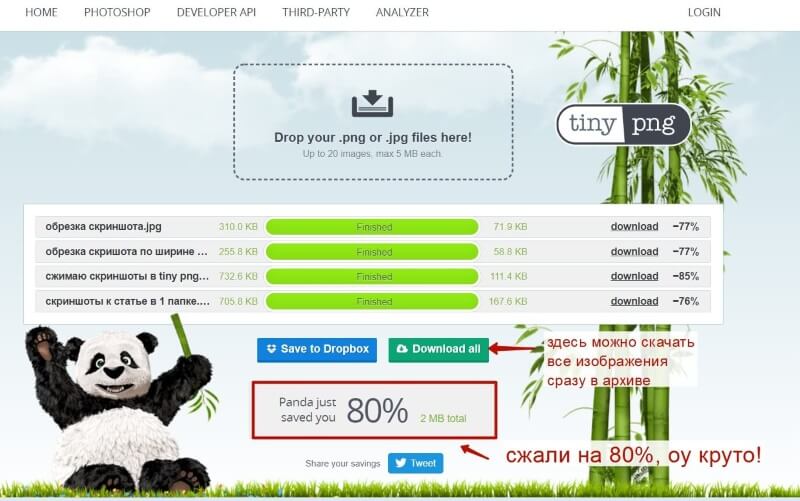
3) После обрезки сжимаю скриншоты в онлайн-сервисе tinypng.com. У него есть опция массовой загрузки до 20 изображений за 1 раз, также и скачать можно их все скопом в 1 архиве. Здесь можно сжимать скрины, как в png, так и в jpg формате. Формат jpg для скриншотов лучше, так как меньше весит.


В среднем можно уменьшить вес картинок на 50-60% без потери качества. А иногда и больше.:)
Ремарка: есть специальные плагины Вордпресс для сжатия изображений. Например, Compress JPEG & PNG images или Smush. Честно, как хорошо они работают, я не знаю. Но предпочитаю использовать меньше плагинов и сжимать картинки вручную до публикации.
4) Та-дам, самый ответственный момент – размещение скриншотов в статье по тексту. Как уже писала выше, большие скриншоты стараюсь подгонять по ширине 700 пикселей. Если для четкости пришлось сделать их большего размера, то в настройках указываю, чтобы в полном разрешении скрин открывался в новой вкладке.
То есть, в статье скриншот выглядит как бы мелким и нечетким, но если на него кликнуть мышкой, то он в полном разрешении открывается в новой вкладке – и все четко.
Ремарка: есть специальные плагины с эффектом лайтбокса, которые красиво открывают скриншот в полном размере во всплывающем окне. Например, Easy FancyBox. Возможно, вы захотите использовать такой вариант. Я, как сторонник минимализма, обхожусь без плагина и просто открываю в новой вкладке.
Хотя, если смотреть с точки зрения удобства на мобильных – то лайтбокс удобнее, чем открытие в новой вкладке…
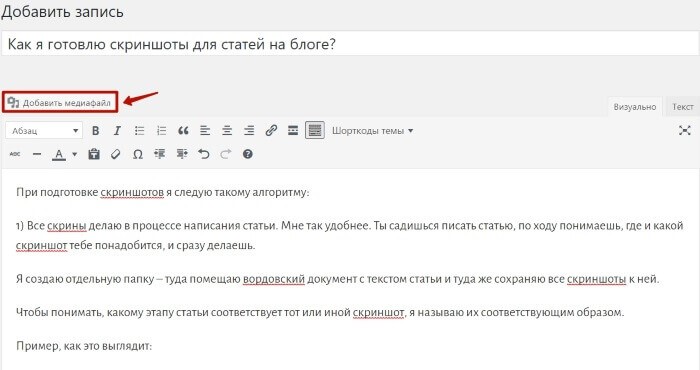
Как происходит процесс добавления скрина в статью:
Добавляю по тексту через загрузку медиафайла.

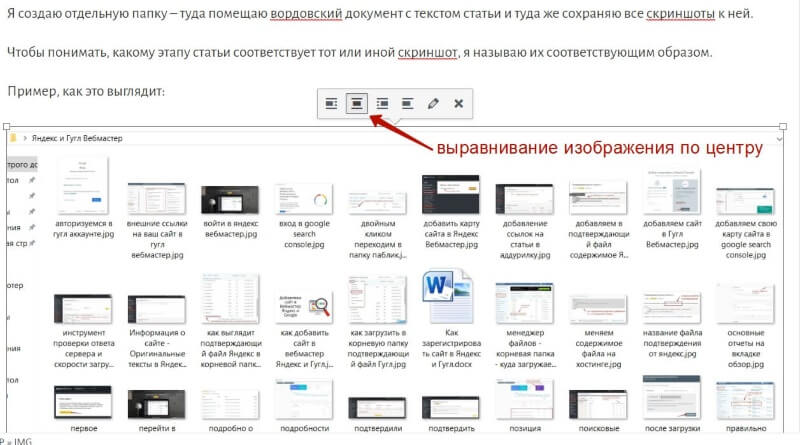
Затем кликаю на скриншот, чтобы задать выравнивание – по центру.

Дальше (для больших скринов) уменьшаю размер в редакторе до 700 пикселей по ширине ползунками по краям. Я пользуюсь классическим редактором Вордпресс (плагином Classic Editor), в нем это выглядит так.


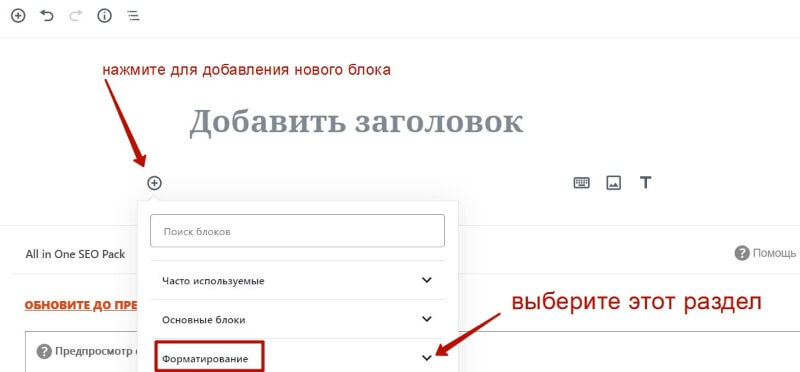
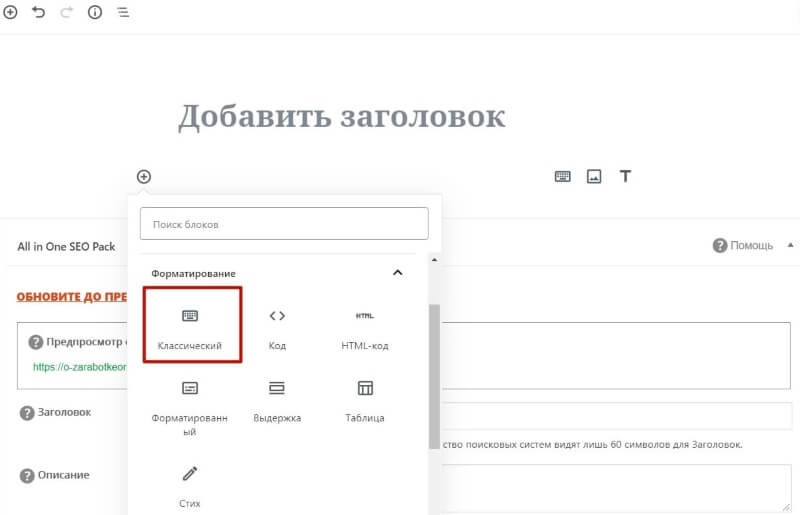
Если работать с новым редактором статей Вордпресс, то там, прежде чем добавлять статью, добавьте блок «Классический».


У вас появится уменьшенный в размерах классический редактор. Вставьте в него вашу статью, чтобы добавить скрины по тексту, используем иконку:

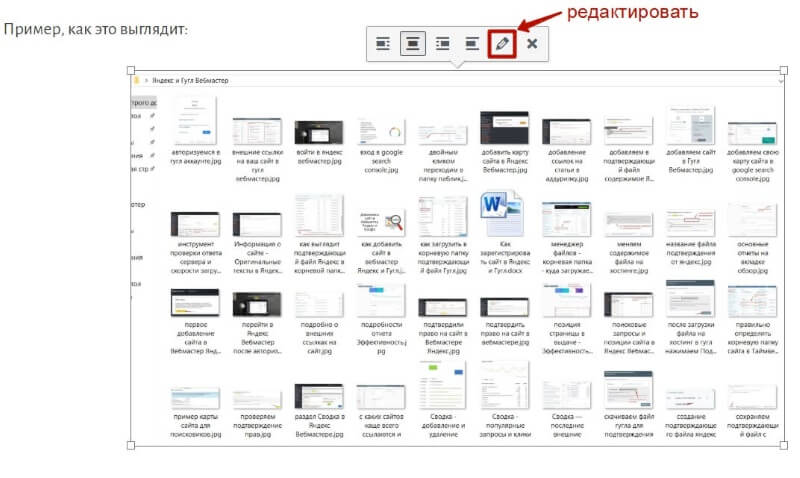
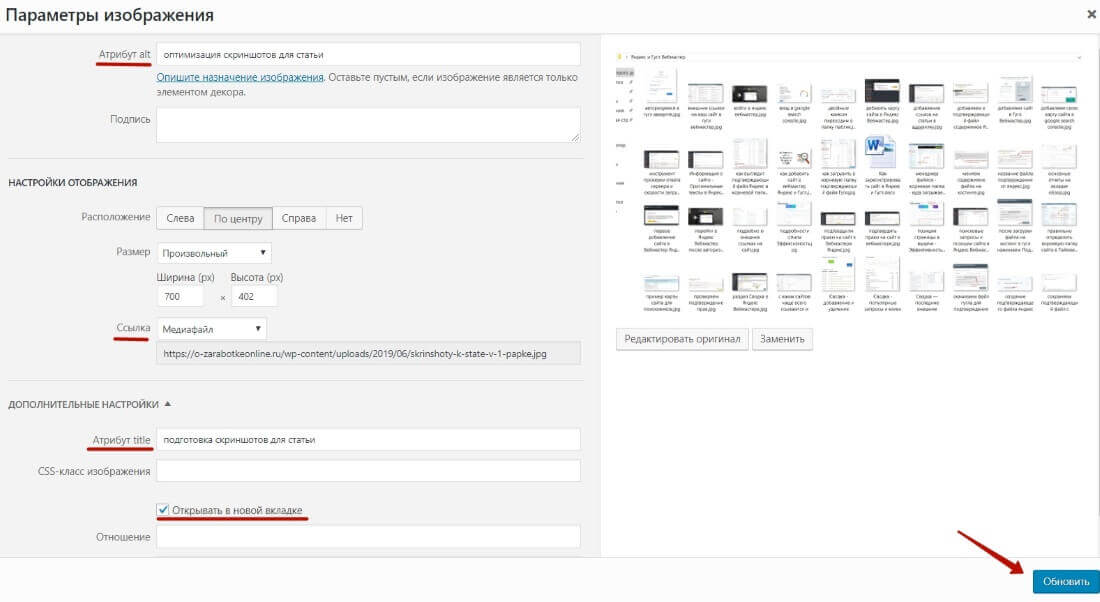
Теперь кликаю на скриншот, перехожу в редактирование (иконка карандашика).

В строке «Ссылка» выбираю «Медиафайл».
В строке «Открывать в новой вкладке» ставлю галочку.
нажмите на скриншот, чтобы увеличить
Таким образом, кликая мышкой на уменьшенный в статье скриншот, он будет открываться в новой вкладке в полном разрешении.
Если скриншот по размеру изначально не превышает ширину 700 пикселей и на нем все четко видно, то я не ставлю открытие в новой вкладке в полном разрешении. Незачем.
Здесь же прописываются атрибуты alt и title– для сео-оптимизации картинки (с использование ключевых фраз вашей статьи). Картинки (скриншоты) тоже участвуют в поиске по картинкам – поэтому сео помогает находить ваши материалы.
Alt – показывается пользователю при наведении мышки на картинку и вместо нее, если изображение не подгрузилось. Здесь лучше написать то, что изображено на картинке, короткое описание в несколько слов.
Title – не должен слово в слово повторять Alt, здесь можно прописать название картинки, используя ключевые фразы статьи.
Признаюсь, когда скринов ну оч. много, я их не заполняю, просто лень. Обхожусь только названием скриншота, которое прописываю еще на этапе их создания.
Вот так и выглядит у меня процесс подготовки и добавления скриншотов в статьи.
Ниже вы можете посмотреть мой видеоурок по этой теме:
Не утверждаю это единственно верным решением, так как можно и экономить время. Например, на сжатии при помощи плагина, да и на подрезании размера скриншотов… Но задача была поделиться, как у меня – и я показала как есть.
Конечно же, буду рада вашим дополнениям, решениям и просто комментариям.:)
С уважением, Виктория Карпова
ТАКЖЕ РЕКОМЕНДУЮ:
Ленивая загрузка изображений для ускорения сайта на Вордпресс







Спасибо, Виктория, большое, хотя я в технических вопросах далеко не так
хорошо соображаю. И за курс тоже благодарю.
Скажите, пожалуйста, вы будете участвовать в большой игре Вадима Щербанева?
Здравствуйте, да, планирую.
Виктория спасибо огромное за материал.
Ирина, рада, если пригодилось!:)
Благодарю за хорошую статью. Я как начинающий блогер прочел ее с удовольствием,также установил все программы. Также посмотрел видео и теперь делаю всё по шагам.
Р.S. Также сохранил письмо со статьёй в папку важное,хочу всё полностью выучить-чтобы делать на автомате.
Спасибо, Сергей!:)
Спасибо, Виктория!
Прочитала статью с интересом и весь ход работы проследила, хоть я уже это умею делать. А вот про оптимизацию как раз и забыла!! Мы это проходили, кажется, ещё в школе «Я блогер»… а вот, запамятовала. Теперь буду делать.
Уроки от Вас всегда на пользу.
Да, в обучении Евгений и Дмитрий уделяют внимание оптимизации изображений для блога, это важно.
Огромнейшее Спасибо, Виктория, за полезную статью и видео! Однозначно-вещь!!!
Благодарю за комментарий!
Спасибо за полезную статью! Как всегда подробно , понятно и поучительно!
Спасибо, Александр!
Спасибо за статью. Для скриншотов я использую яндекс диск. Нажимаешь копку на клавиатуре и в открывшемся окне с уже готовым скрином кнопку сохранить. Готово! Можно вставлять в текст.