Приветствую! На сервисе Джастклик стал доступен новый конструктор форм подписки. Поскольку он кардинально отличается от прежнего, я решила подготовить эту небольшую инструкцию с обзором. Поразбиралась с новинкой сама и поделюсь прикладной информацией с вами.
Кстати, прежний конструктор пока оставили, только теперь он помечен надписью «old» (старый).
Давайте же поближе познакомимся с новым. Кстати, устроен он потому же принципу, что и конструктор страниц подписки в Джастклик.
Вы можете посмотреть мой наглядный видеоурок к статье ниже:
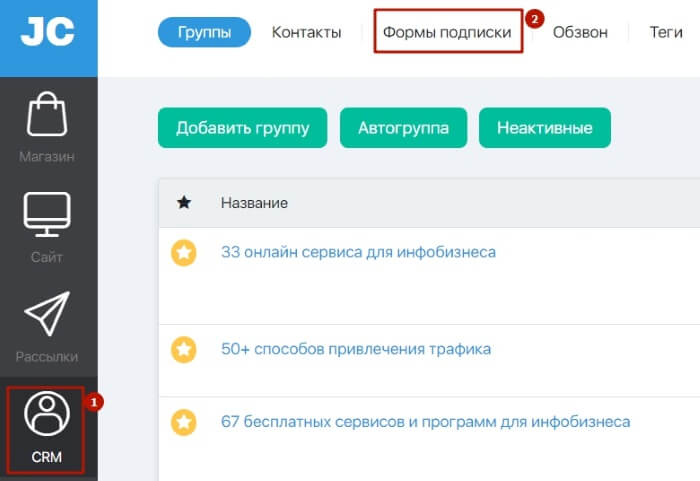
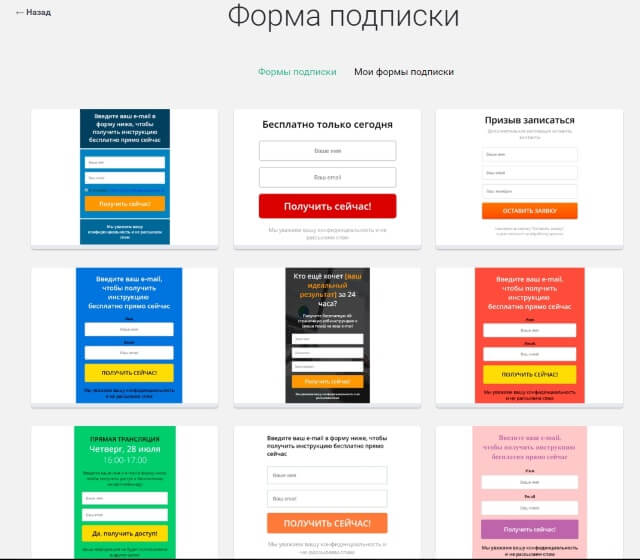
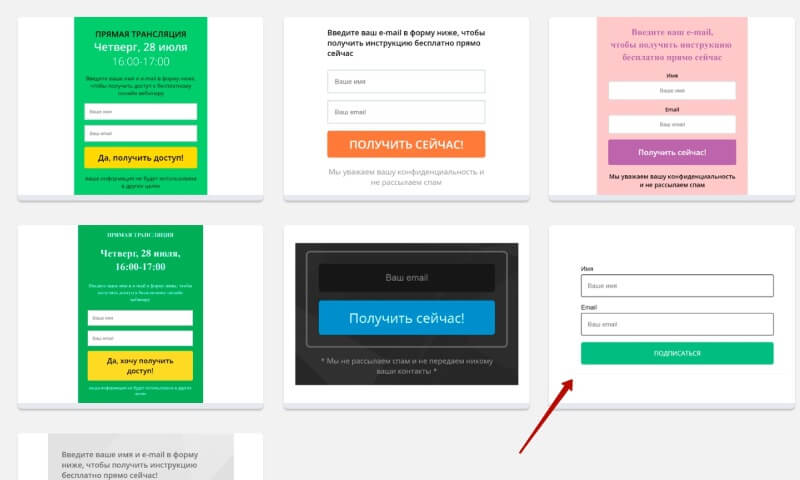
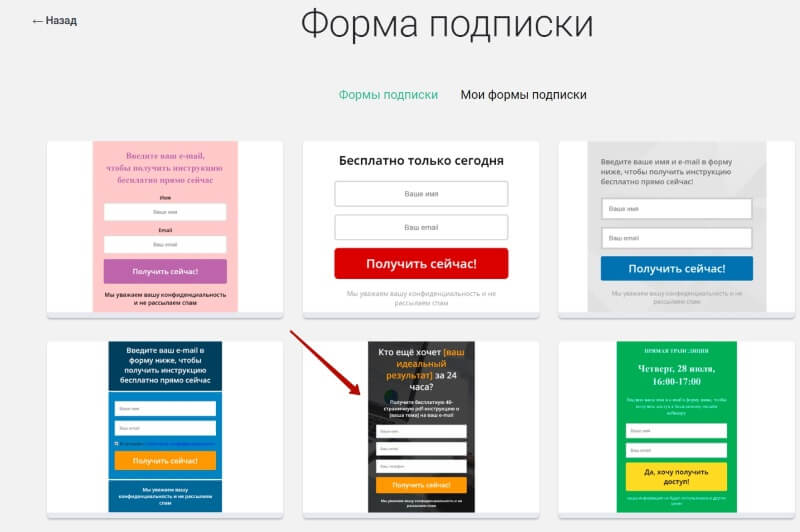
Когда мы заходим в новый конструктор (раздел «CRM» — «Формы подписки»), то переходим на страничку с шаблонами.

Можно выбрать для редактирования понравившийся шаблон с дизайном.

Или взять самый простой шаблон – без дизайна, только с полями формы и кнопкой, отредактировать его по минимуму (убрать ненужные поля, поменять цвет, форму кнопки, надпись), и привязать форму к своей рассылке на Джастклик.
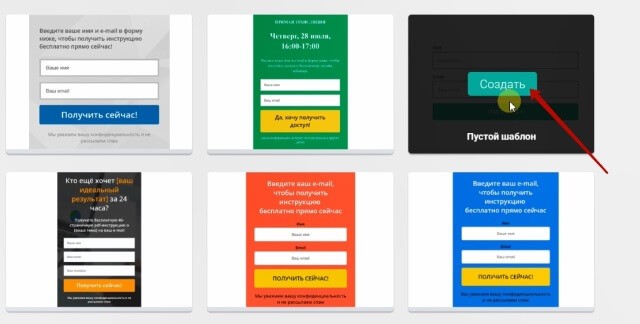
Давайте начнем с редактирования этого простого шаблона.
А потом рассмотрим шаблон с дизайном. Также я покажу, как можно задействовать форму с дополнительными элементами в качестве полноценного баннера с подпиской на блоге.
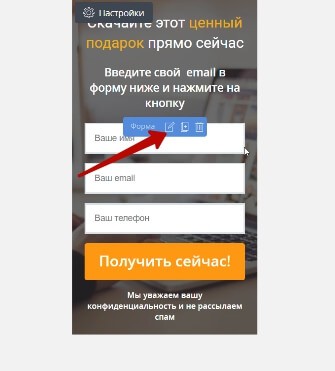
Чтобы перейти к редактированию шаблона, нужно навести мышь на него и нажать «Создать».

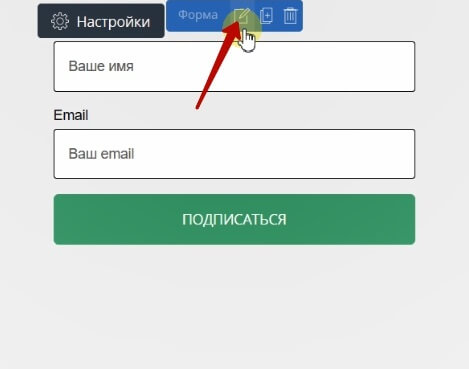
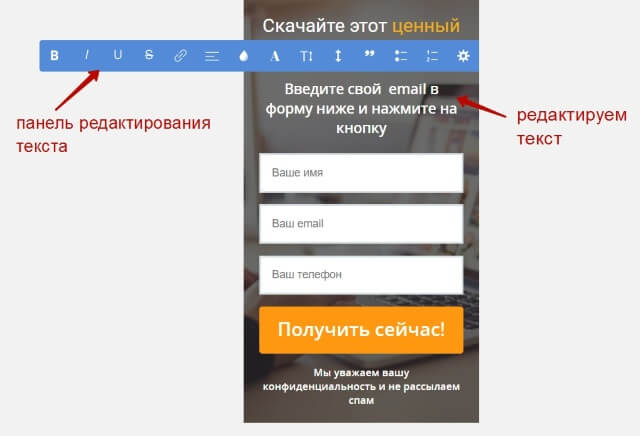
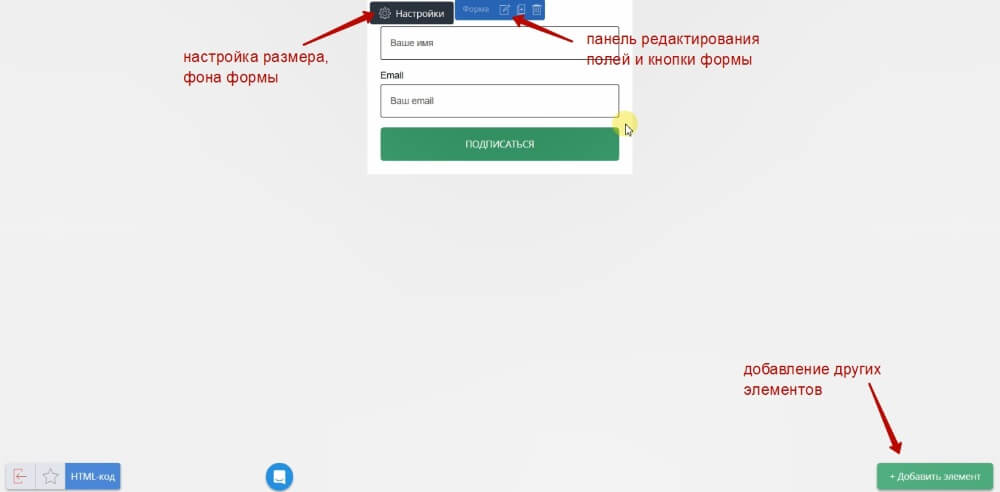
Сам шаблон открывается по центру, для редактирования используем инструменты, которые появляются при наведении мышки на него.
В данном случае мы можем отредактировать фон, размер, поля и кнопку формы подписки. А также, по желанию, добавить другие элементы, используя кнопку «Добавить элемент» снизу.
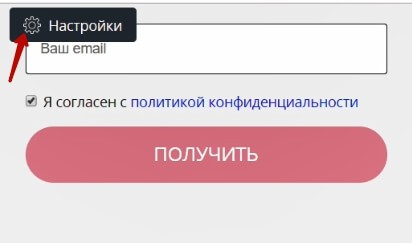
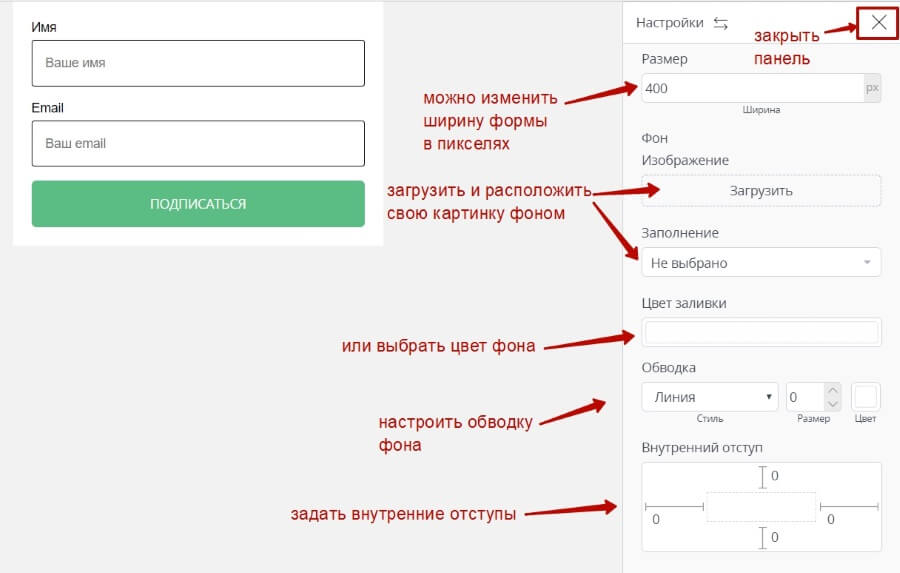
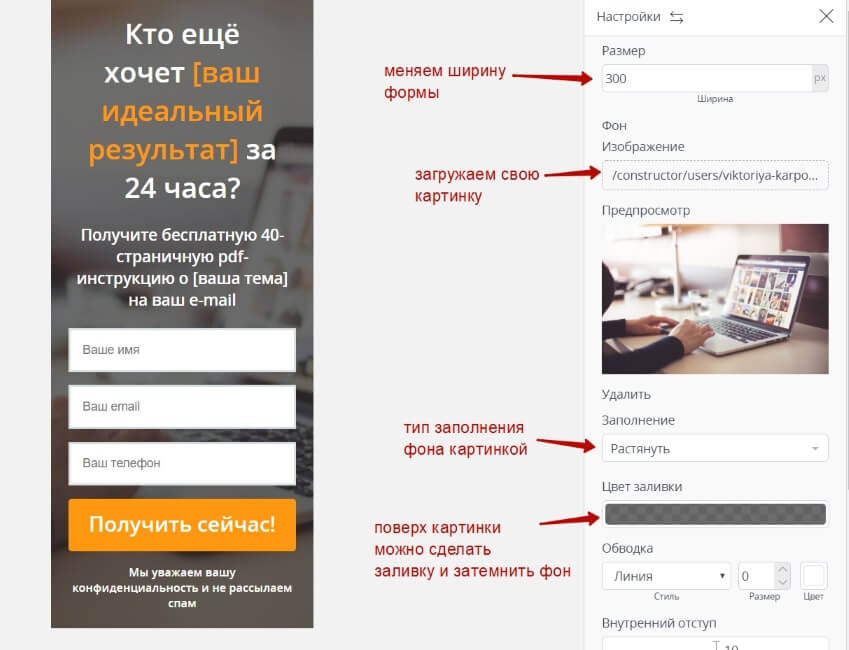
Для редактирования размера, фона, отступов и обводки формы нужно нажать на шестеренку, откроется панель редактора.
В верхнем поле задается размер формы в пикселях.
Ниже можно загрузить в качестве фона свою картинку или выбрать заливку цветом. А также настроить обводку и внутренние отступы.
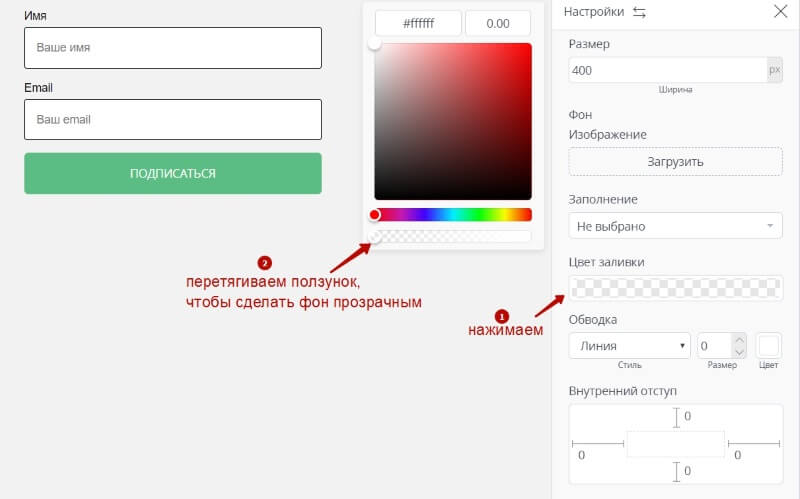
Если вам нужна форма подписки на прозрачном фоне, то при нажатии на поле с цветом заливки, передвиньте ползунок влево.
Чтобы закрыть эту панель редактирования, нажмите на крестик сверху
Теперь займемся редактированием полей и кнопки формы. Для этого наводим на нее мышкой и нажимаем на иконку с карандашом на синей панели.

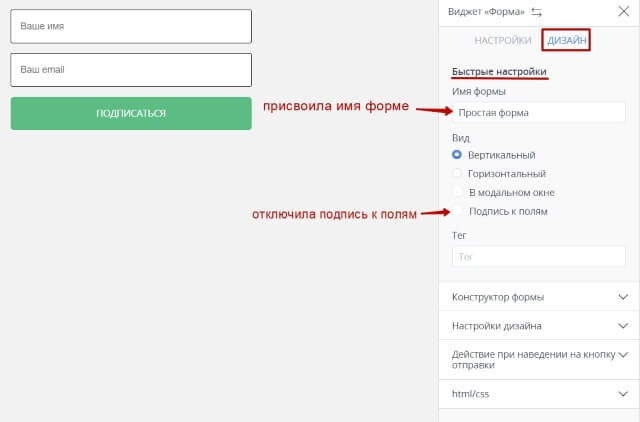
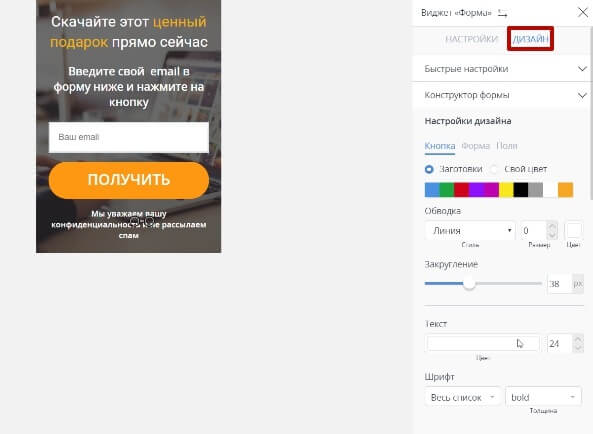
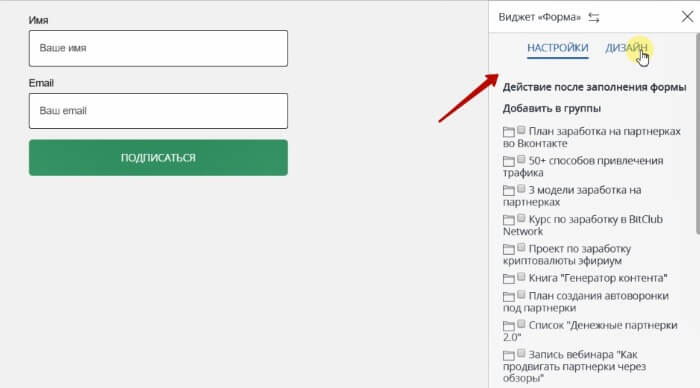
Справа появляется другая панель редактирования с настройками. К первой вкладке «Настройки» мы вернемся чуть позже. А сейчас начнем с внешнего вида формы и переключимся на вкладку «Дизайн».
В разделе «Быстрые настройки» можно задать имя для формы, изменить вид отображения полей, отключить подписи к полям и присвоить тег. В своем примере я назвала форму – «простая форма» и отключила подписи над полями, убрав галку.

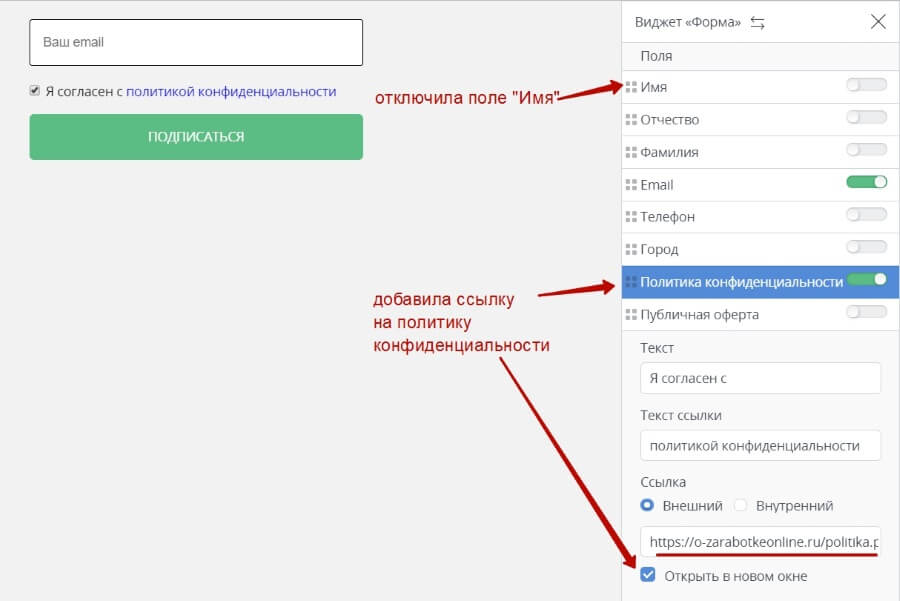
В разделе «Конструктор формы» можно убрать или добавить поля в форму. К примеру, я отключу поле «Имя», оставив только email. Для этого сдвигаю ползунок влево с зеленого на серый.
Ниже можно включить ссылку с политикой конфиденциальности, офертой и добавить свои ссылки на эти документы. Для примера я добавлю ссылку на политику конфиденциальности, укажу свою ссылку и отмечу галкой, чтобы она открывалась в новом окне.
В разделе «Настройки дизайна» можно поработать с внешним видом полей и кнопки формы. Для этого здесь есть 3 вкладки.
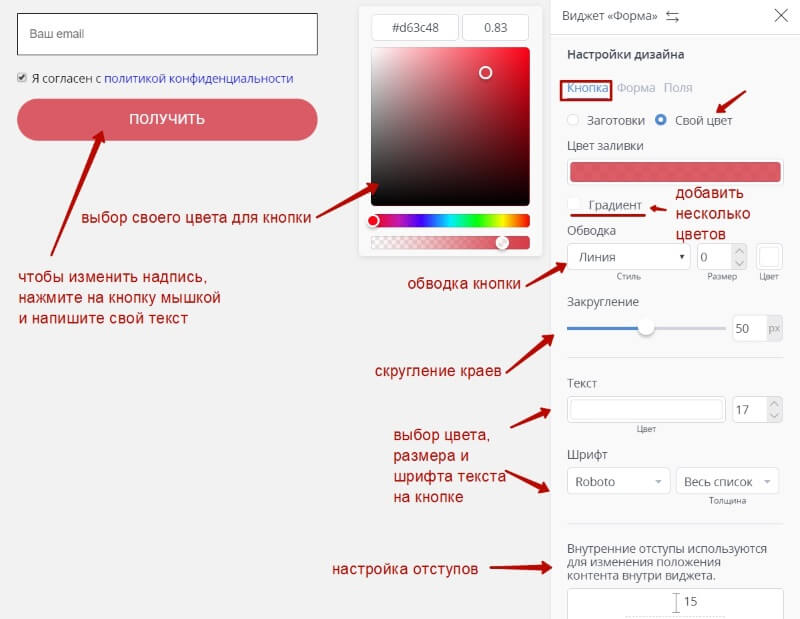
Во вкладке «Кнопка» можно изменить цвет кнопки. Есть заготовки цветов, а можно выбрать свой цвет на шкале и настроить его интенсивность. Также можно включить градиент и выбрать 2 цвета.
При желании можно добавить для кнопки обводку и скруглить ее.
А также поменять цвет текста, размер и шрифт.
Чтобы изменить надпись на кнопке, мы кликаем на нее мышкой и пишем свой текст. У меня это будет «ПОЛУЧИТЬ».
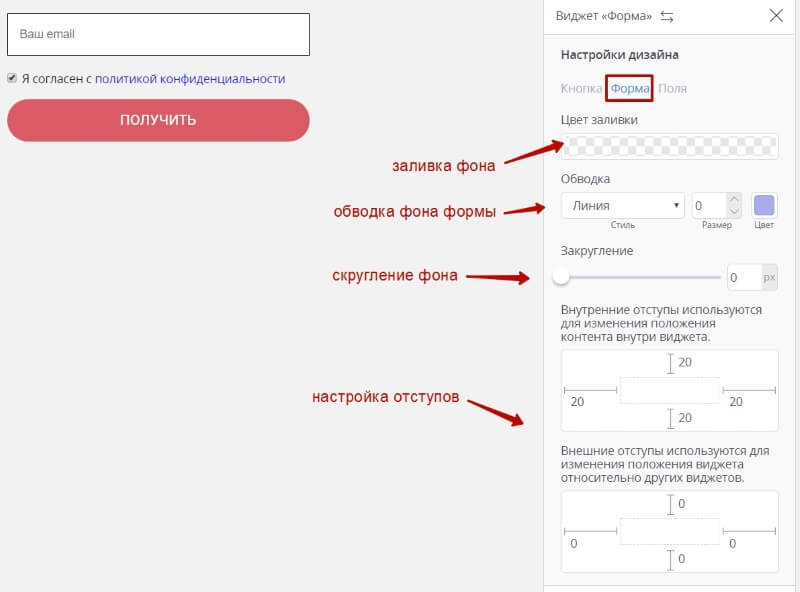
Во вкладке «Форма» можно задать цвет для фона, обводку, скруглить фон и настроить отступы.
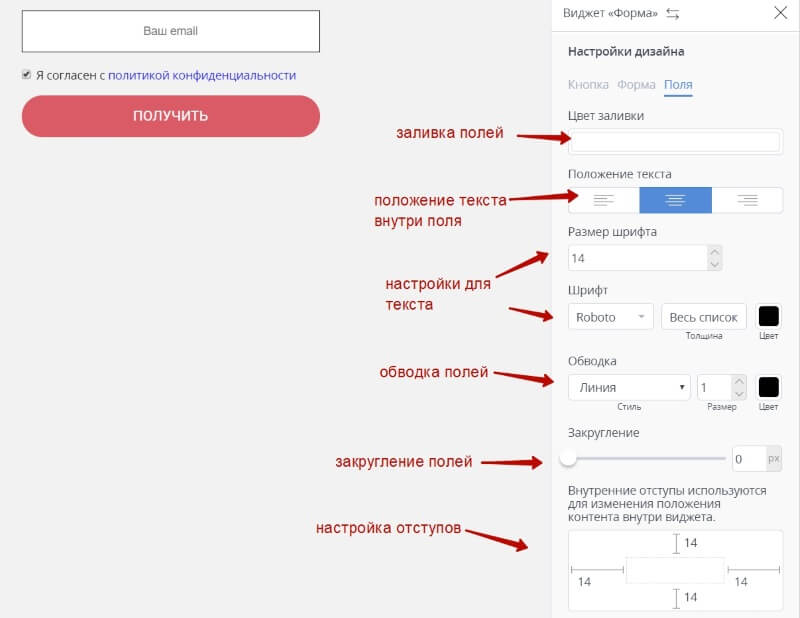
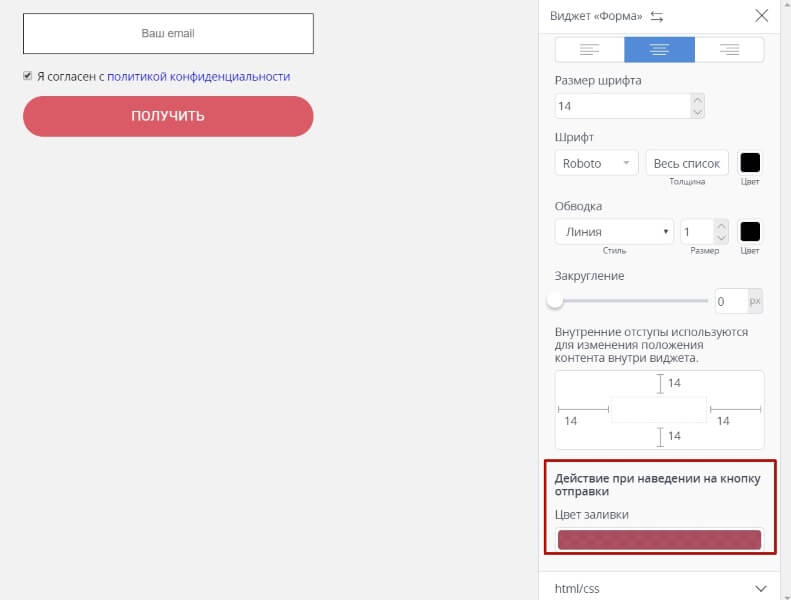
Во вкладке «Поля» можно изменить цвет заливки полей, положение внутреннего текста, размер, цвет и шрифт текста, убрать или отредактировать обводку, скруглить поля, настроить отступы.
В разделе «Действие при наведении на кнопку отправки» можно задать цвет кнопки после наведения на нее мышкой – это придает некую интерактивность…
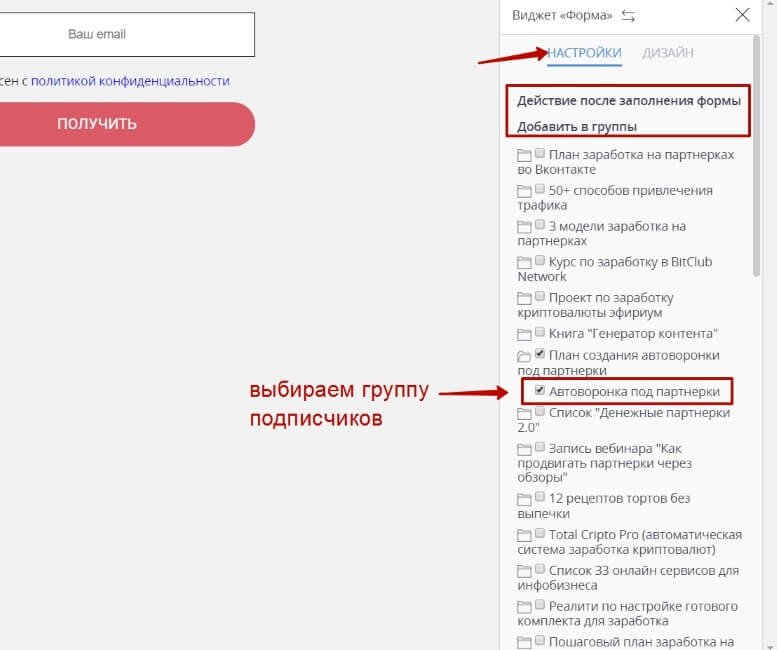
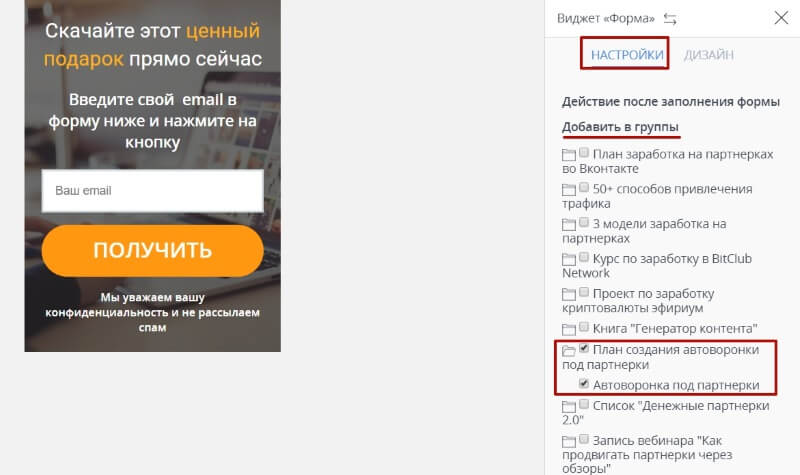
Когда над внешним видом формы подписки мы поработали, нужно связать ее с группой подписчиков на Джастклик. Для этого переходим на вкладку «Настройки».
В разделе «Действия после заполнения формы» — «Добавить в группы» галочкой отмечаем группу подписчиков, которую хотим связать с этой формой. Это нужно, чтобы после заполнения формы человек попадал в эту группу подписчиков, и для него отправлялась автосерия писем, которую вы создали для этой группы.
У вас уже должна быть предварительно создана группа подписчиков, которую вы привяжете к своей форме. Ее мы и выбираем.
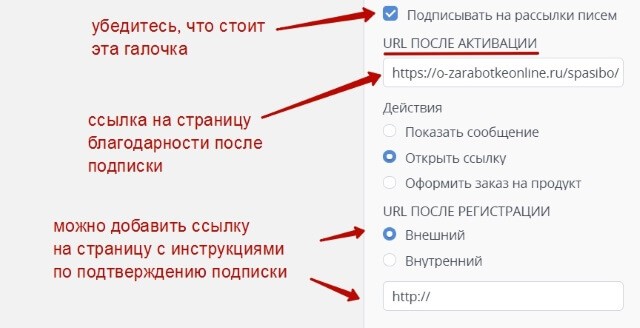
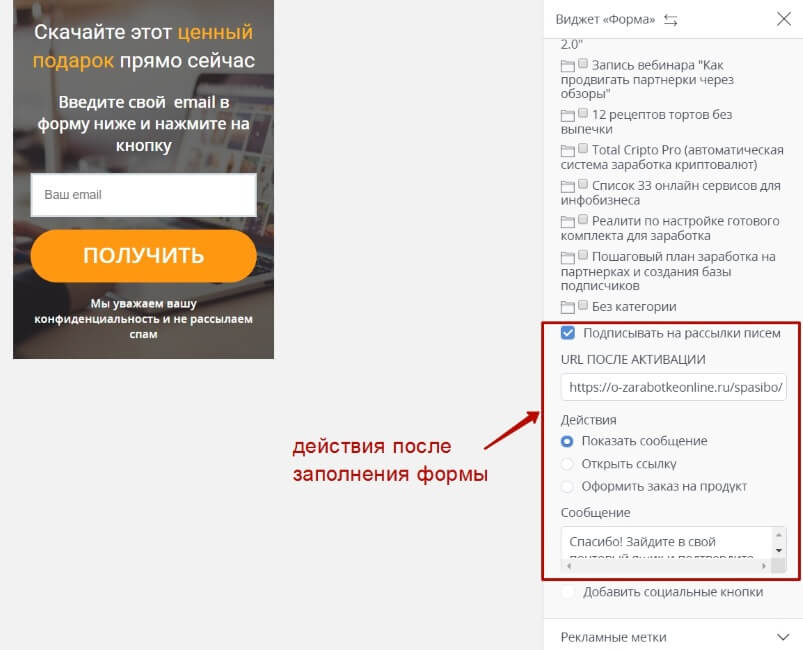
Ниже убедитесь, что стоит галочка «Подписывать на рассылки писем».

А также настройте действия после заполнения формы и активации подписки.
В поле «URL после активации» добавляется ссылка на страницу благодарности после подписки – это может быть ссылка на получение вашей бесплатности, страница с дополнительным предложением – вашим или партнерским и т.д. Если оставить поле пустым – будет открываться стандартная страница благодарности от Джастклика.
В поле «URL после регистрации» можно указать ссылку на свою страницу с инструкциями по подтверждению (активации) подписки. Если не заполнять, будет открываться стандартная страница с инструкциями Джастклика.
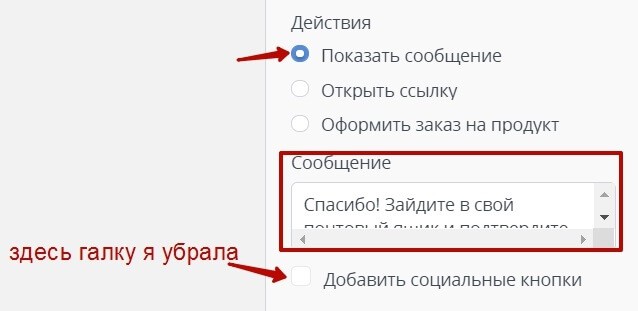
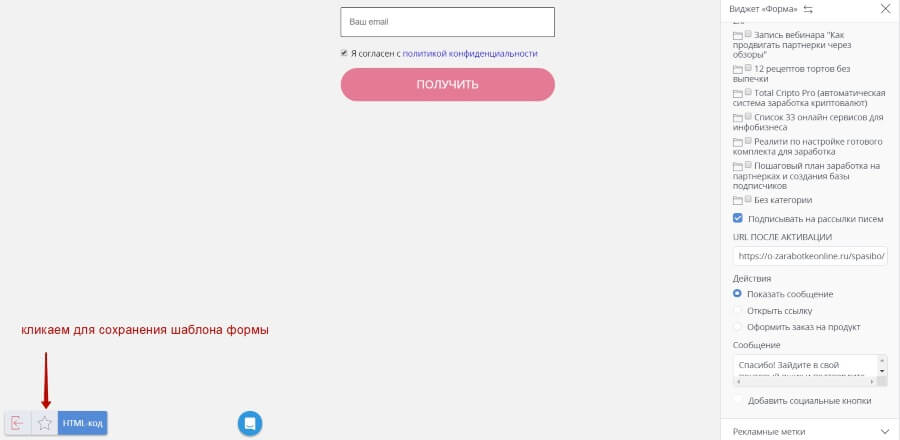
Вместо ссылки можно выбрать пункт «Показать сообщение», тогда после заполнения формы будет появляться всплывающее окно с вашими подсказками. Для примера я написала такое сообщение: «Спасибо! Зайдите в свой почтовый ящик и подтвердите подписку, чтобы получить запрошенный материал».


В итоге у нас получилась максимально простая форма на прозрачном фоне, с одним полем для ввода email и кнопкой. Это универсальный вариант для любой подписной странички.
Теперь мы можем сохранить эту отредактированную форму в своих шаблонах и скопировать ее html-код для вставки на сайт.
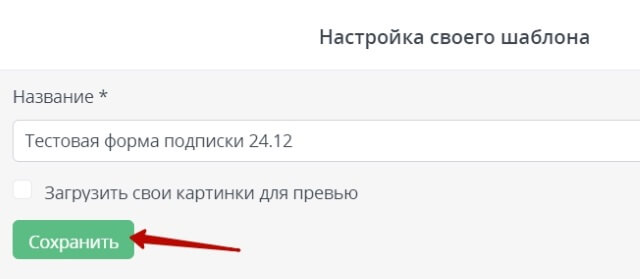
Для сохранения кликаем по звездочке в левом нижнем углу. Указываем название для своего шаблона и сохраняем.

Теперь скопируем код формы и добавим на сайт.
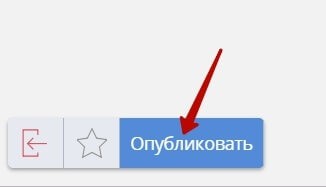
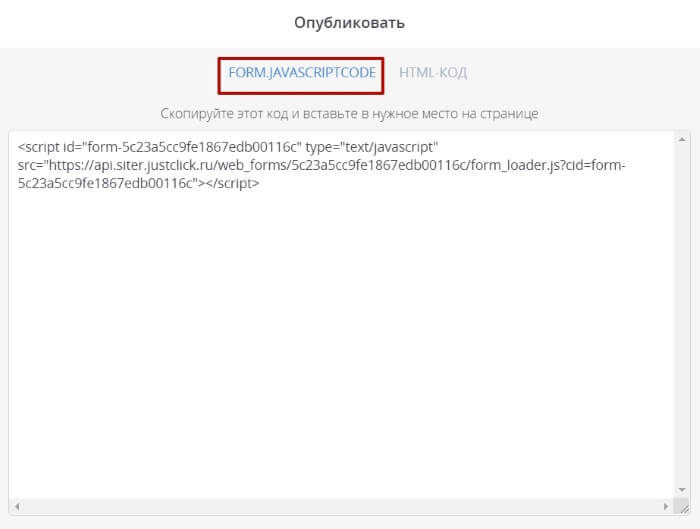
Нажимаем по кнопке «Опубликовать».

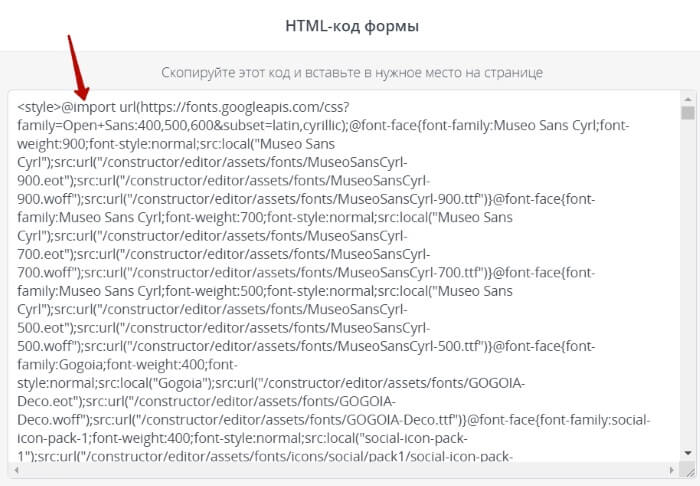
В открывшемся окне копируем код и размещаем его в нужном месте – на блоге, на подписной странице и т.д.
В новом конструкторе html-код получается очень длинным. Возможны ситуации, когда при вставке на внешних ресурсах он обрезается.
Поэтому реализовали 2 варианта вставки кода – html и javascript. Последний значительно короче. Поэтому если вам не подходит html- код, то используйте этот.
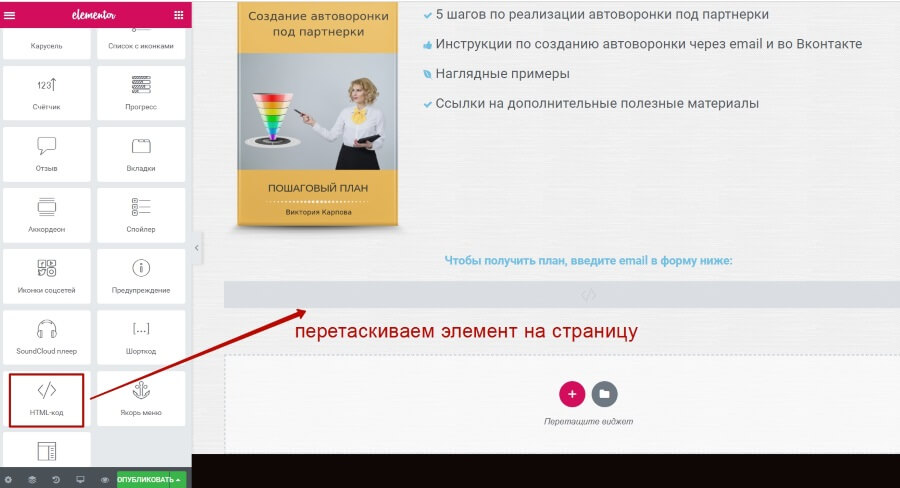
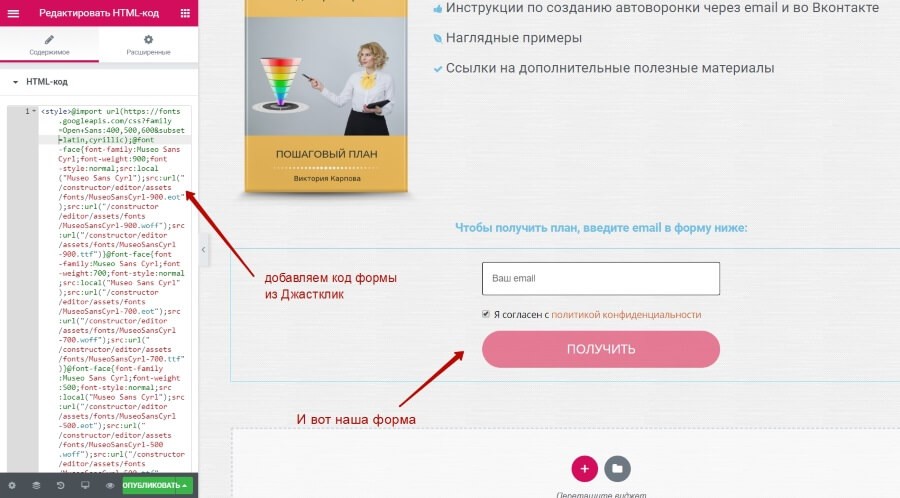
Для примера я добавлю код на подписную страницу, созданную через плагин Elementor.
Важно: когда добавите форму на страничку, не забудьте проверить ее работу – сами подпишитесь и пройдите путь своего подписчика!
Дальше предлагаю рассмотреть конструктор элементов и разнообразить нашу форму, чтобы сделать из нее полноценный баннер для блога.
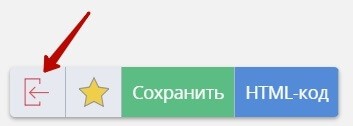
Для этого выйдем из редактора, нажав на стрелку внизу слева.

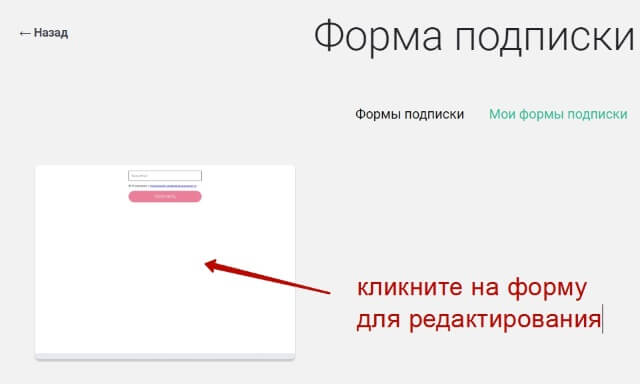
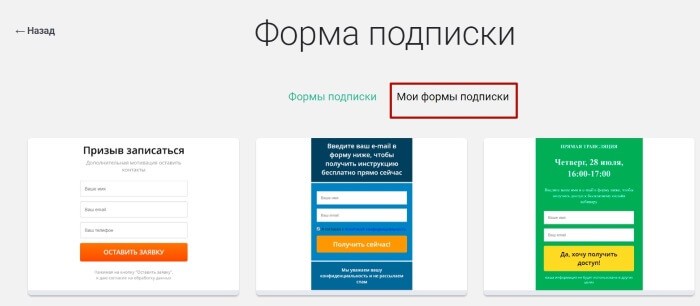
И зайдем в раздел «Мои формы подписки», куда сохранился наш ранее отредактированный шаблон формы.
Кликаем на него мышкой, чтобы открыть в редакторе.

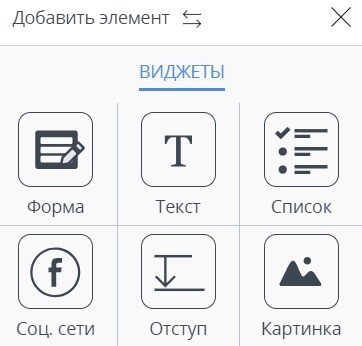
Внизу справа увидим кнопку «Добавить элемент». С ее помощью мы можем добавить разные виджеты в нашу форму, например – заголовок, картинку, список выгод (буллиты) и т.д.


Для примера я добавлю картинку подарка, который предлагаю за подписку, и текст с призывом получить этот подарок.
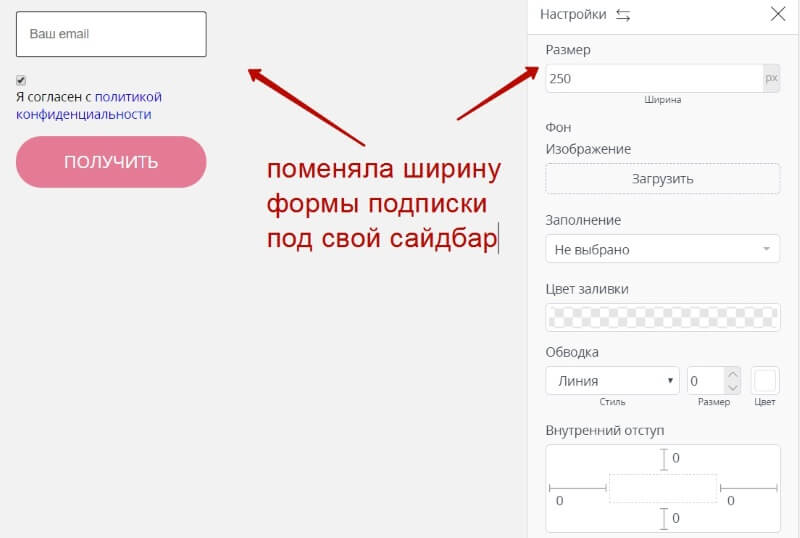
Однако прежде откорректирую ширину формы под размер сайдбара моего блога. В моем случае – это 250 пикселей. Чтобы изменить размер формы, кликну по шестеренке, которая появляется при наведении мышкой.

И укажу нужную мне ширину.
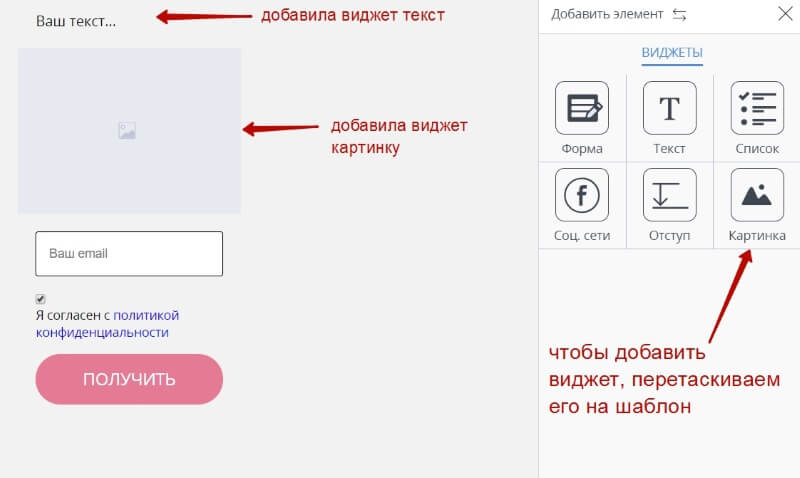
Далее перейду к добавлению виджетов. Чтобы добавить тот или иной элемент, перетаскиваем его мышкой в нужное место формы.
К примеру, я добавила виджеты «Текст» и «Картинка» над полями формы. Теперь отредактирую их по очереди.
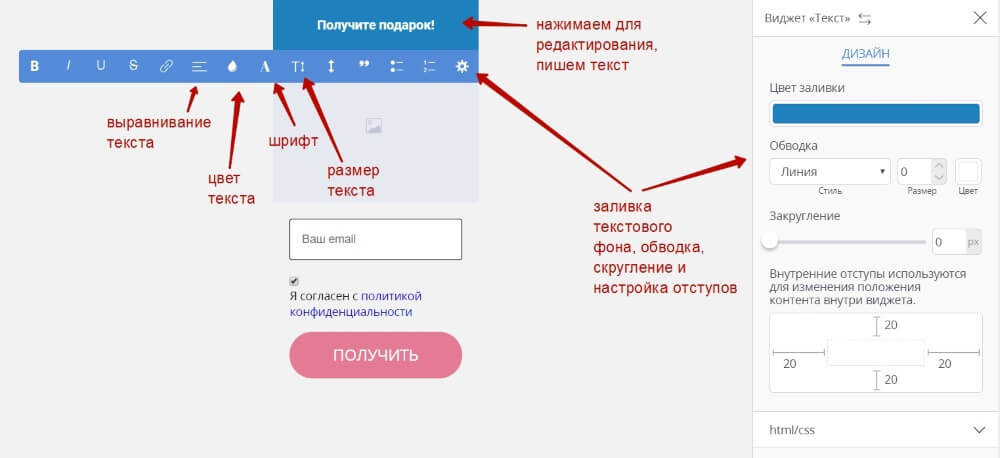
Для редактирования виджета «Текст» кликаю на него мышкой – появляется панель с инструментами. Вписываю свой текст и при помощи инструментов на панели его редактирую – можно менять размер, шрифт, цвет, выравнивание текста. А если нажать на шестеренку, то можно залить фон текстового виджета цветом, настроить обводку, скругление углов, отступы.
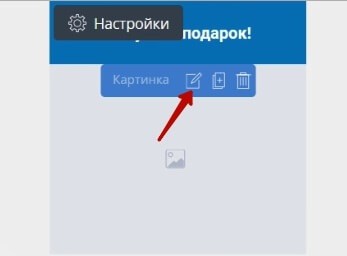
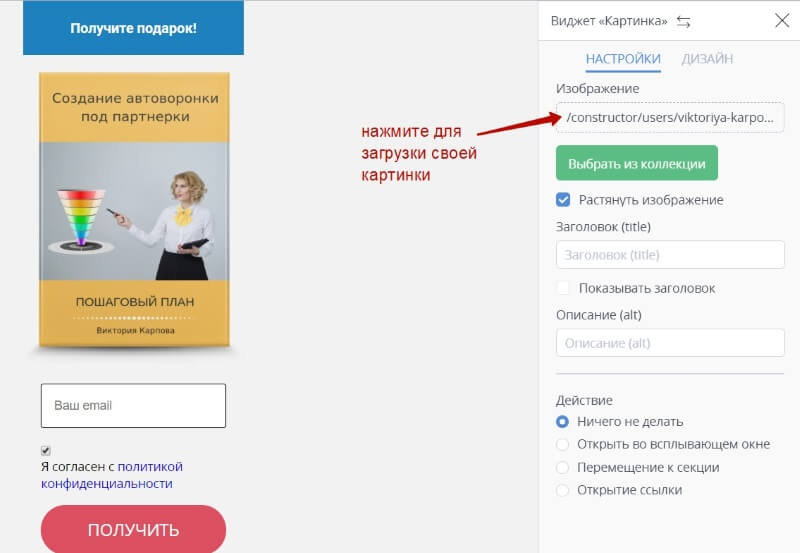
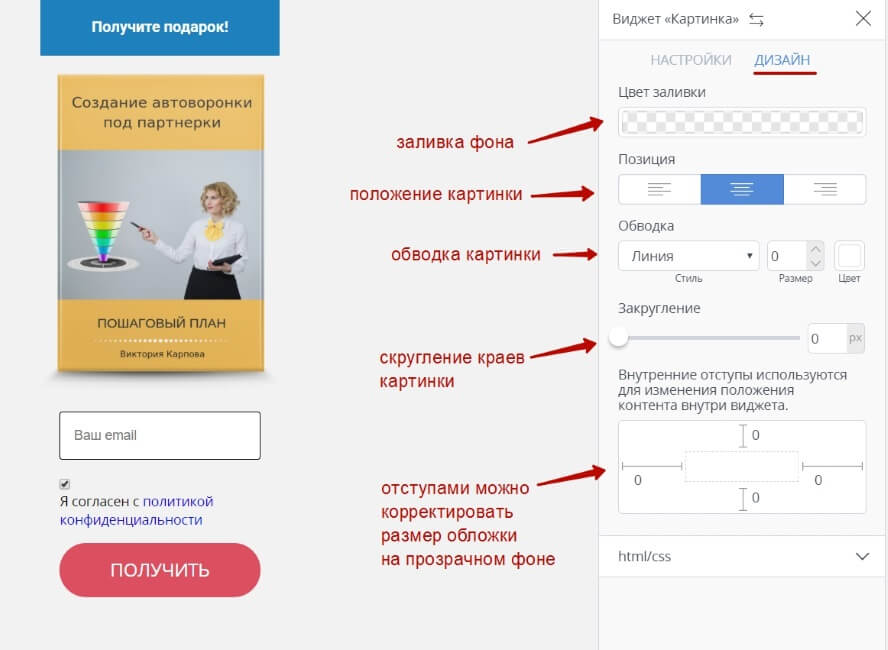
Для редактирования виджета «Картинка» наводим на него мышкой и кликаем по иконке карандаша.

Появляется панель с инструментами – здесь мы можем загрузить свою картинку (у меня это будет обложка инфопродукта). А в соседней вкладке «Дизайн» настроить заливку фона, выравнивание картинки, внутренние отступы, обводку и скругление.
Рекомендую заранее обрезать картинку до подходящих размеров. А также ее размер можно откорректировать внутренними отступами.
В своем шаблоне я изменила цвет кнопки на более подходящий по тому же принципу, что рассказывала выше. И, по сути, мой баннер для блога готов.
Рассмотрим, как добавить эту форму-баннер на блог Вордпресс.
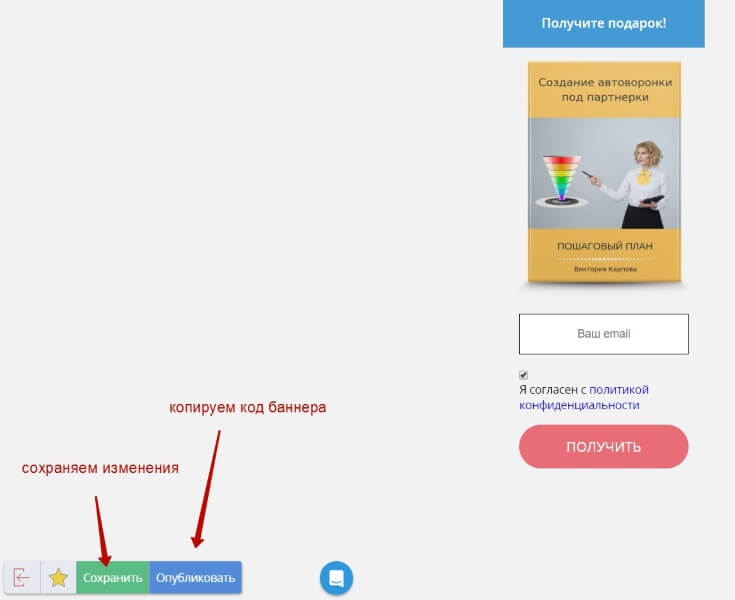
Сохраняем внесенные изменения, копируем код формы по уже знакомому нам сценарию.
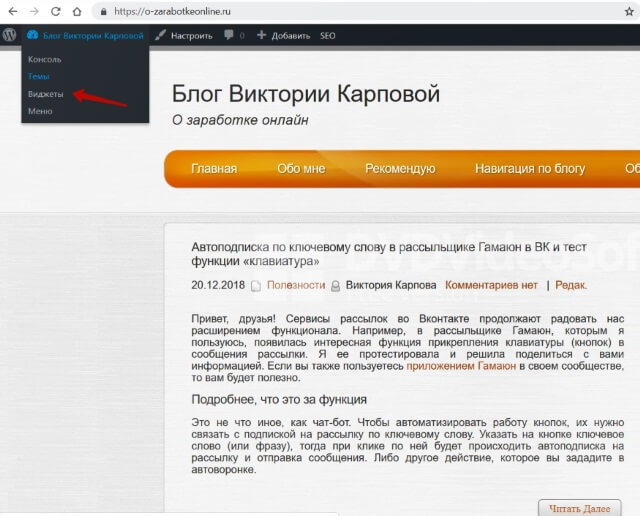
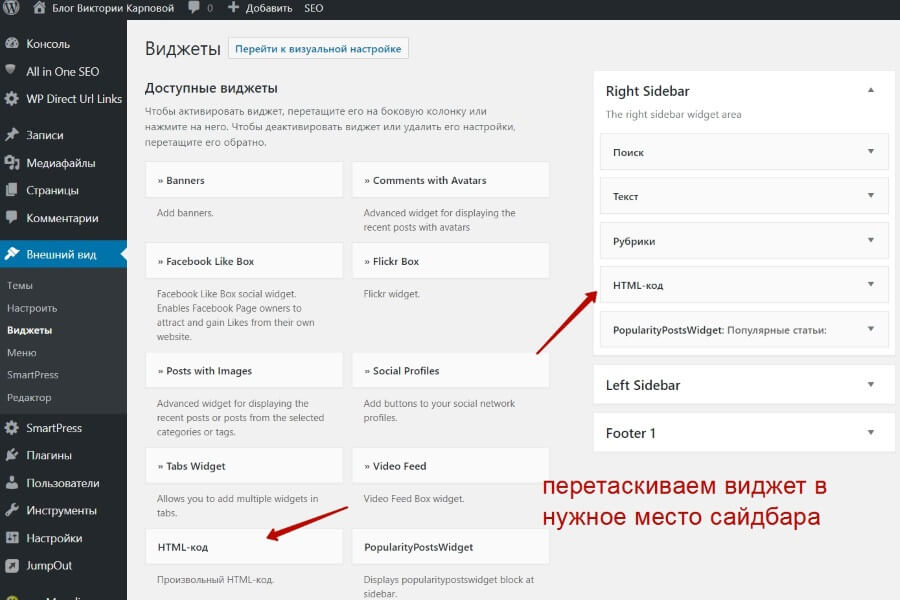
Идем на сайт Вордпресс, заходим в раздел «Виджеты».

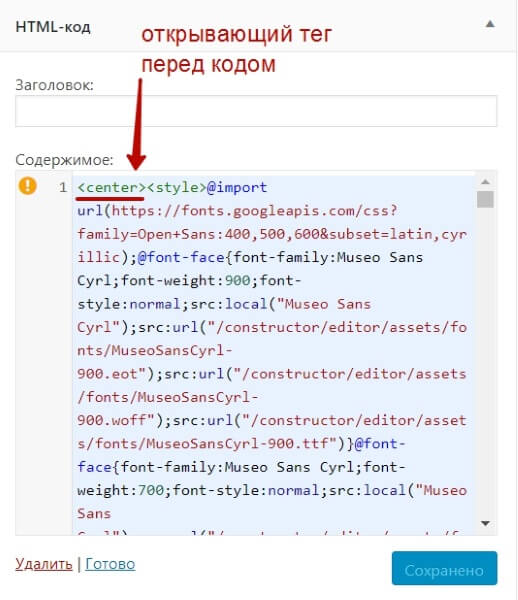
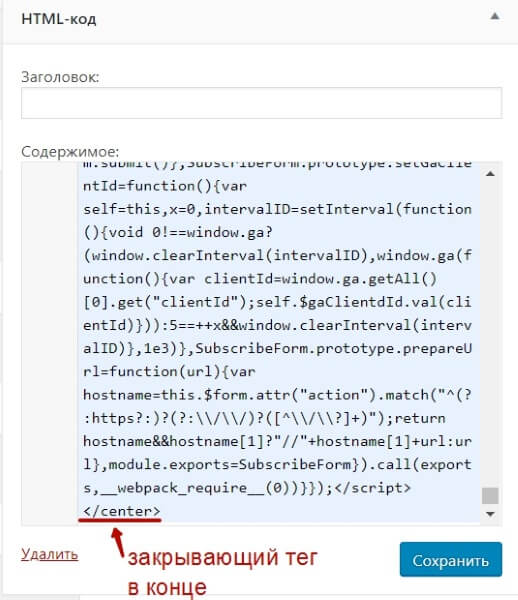
Выбираем виджет html-код, перетаскиваем его в сайдбар блога и добавляем код нашей формы.
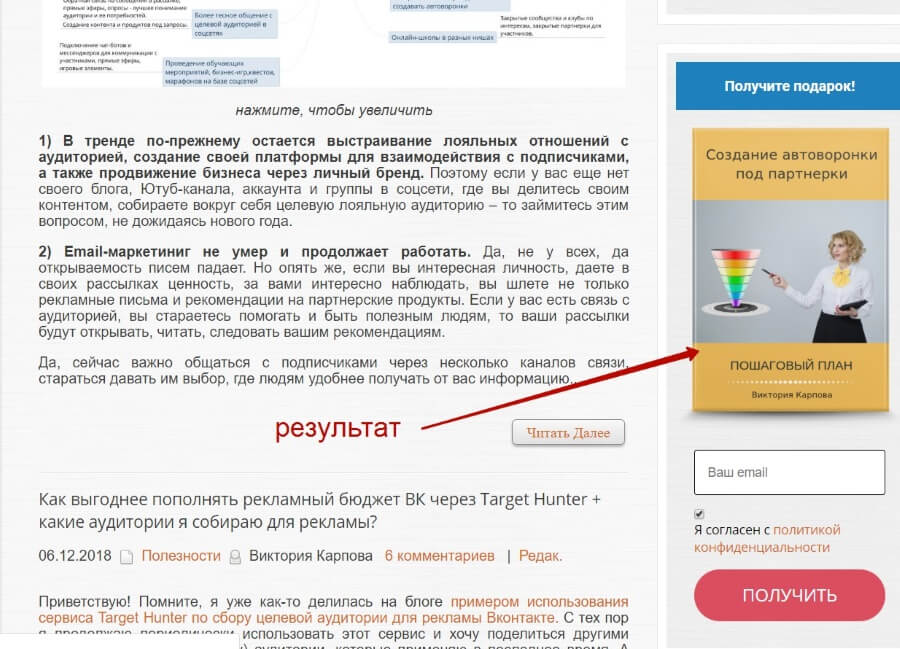
Сохраняем и видим результат.
Если баннер отобразится не по центру, можно попробовать дополнительно отцентрировать его тегами <center>, как на моем скриншоте:


И теперь рассмотрим, как редактировать под себя шаблоны с дизайнами от Джастклика.
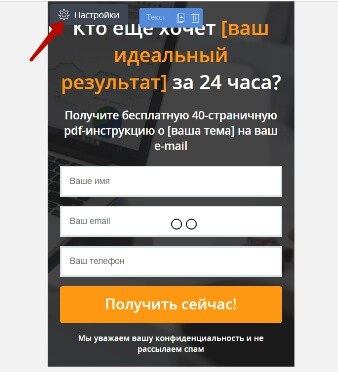
Выберем понравившийся дизайн. К примеру, вот такой:
Для начала изменим ширину формы и заменим фоновую картинку. Нажимаем на шестеренку с настройками.

Дальше отредактируем текст – выделяем его мышкой, вписываем свой текст и используем панель с инструментами для форматирования.

Осталось подкорректировать форму подписки. Наводим на нее мышкой, кликаем по иконке карандаша и открываем уже знакомую нам панель редактирования.

На вкладке «Дизайн» меняем внешний вид формы и кнопки. К примеру, я уменьшила количество полей формы, изменила форму, цвет и надпись на кнопке.

А на вкладке «Настройки» привязываем ее к группе подписчиков и настраиваем действия после подписки.
Все точно так же, как я показывала при редактировании первой простой формы.
Готовую форму можно сохранить, как шаблон, а затем скопировать ее код для вставки на сайт.
Как видим, новый конструктор дает больше возможностей редактирования – от создания простых и минималистичных форм до полноценных баннеров, которые можно разместить на блоге.
А вы что думаете об этом новом конструкторе форм подписки? Если еще не успели его протестировать, буду рада, если моя инструкция поможет вам разобраться.
С радостью отвечу на ваши вопросы и комментарии.:)
С уважением, Виктория Карпова
































У всех таких сервисов свои ограничения, определенное кол-во видов форм, цветов и так далее что в итоге показывает что страница сделана на том или ином сервисе. У некоторых конечно нет знаний за верстку, нет денег ее заказывать, НО — забывают что по идее не нужно платить, если хорошо подумать и можно сделать свое, оригинальное не тратя денег на фрилансера и не имея при этом знаний в верстке. Все что нужно — это хостинг, вордпресс и кое что еще. И лепи себе одностраничников сколько душе угодно.
Виктория хороший у вас шаблон. Заказывали?
Здравствуйте, Александр. Шаблон от Godwinpress, да платный.
Виктория, здравствуйте. Можете ли Вы что посоветовать? Дело в том, что-на моём сайте статьи о физических товарах. В такой ситуации, нужна ли форма подписки, если, пока нет возможности предложить бесплатность? Удачи Вам!
Здравствуйте, можете предложить подписку на новости и полезные материалы блога. Это тоже имеет место быть. Но подписываются лучше на какой-либо ценный подарок.