Привет! В этой статье пойдет речь об html-шаблонах для email-писем в рассылку. А точнее, я покажу один интересный сервис, где можно создать себе такой шаблон на основе готовых дизайнов. Сервис называется Stripo. В нем есть бесплатный тариф с ограничениями, но в них вполне можно вписаться.
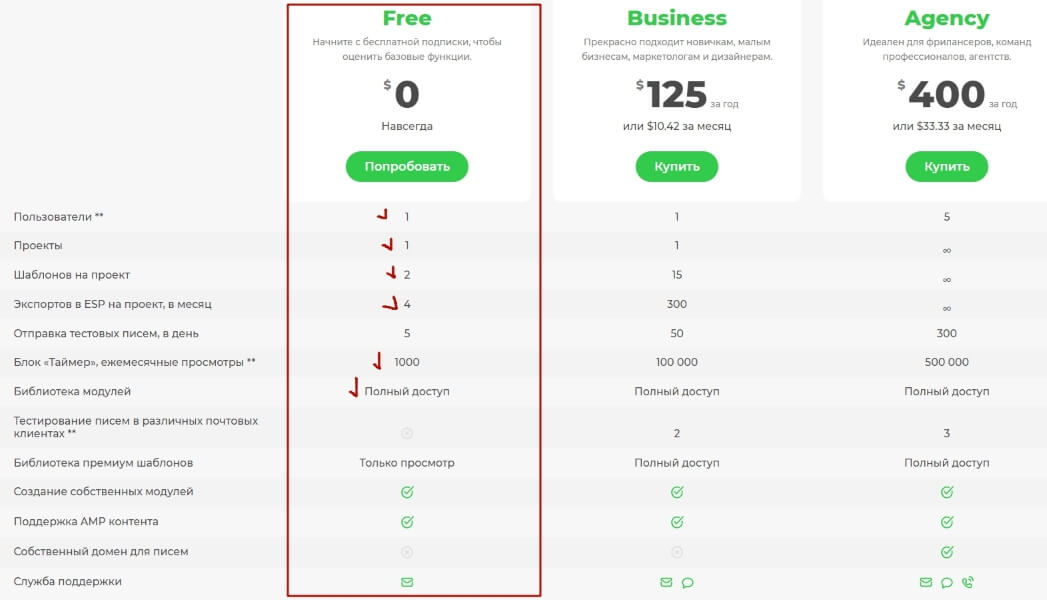
Тарифы мы видим на скриншоте:
На бесплатном тарифе «Free» все упирается в количество созданных шаблонов – только 2, и в возможность экспорта (4 раза в месяц).
Также, если планируете использовать таймер в письмах, то учтите, что доступно 1000 просмотров в месяц. Для владельцев небольших баз вплоть до 1000-2000 подписчиков, если в месяц отправлять несколько писем с таймером, вполне можно вписываться. Считаются именно открытия писем и просмотры таймера, а не общее количество отправленных писем.
Как в эти ограничения вписаться, если вам нужно больше вариантов шаблонов, чем 2?
Вначале создать 2 шаблона с универсальным оформлением, в которых вам нужно будет менять только текст и ссылку для конкретного письма. Например, 1 повседневный для регулярных рассылок, второй праздничный – в моем примере я делала новогодний шаблон.
Экспортировать (скачать) эти шаблон с сервиса. На сервисе скачанные шаблоны можно удалить и создать новые, тоже с учетом того, чтобы в дальнейшем вы могли в них подставлять разные тексты в зависимости от писем. И редактировать текст в своем сервисе рассылок.
Так, вы можете создать себе несколько оформлений и просто всякий раз, когда отправляете письмо – менять текст и ссылку в нем. То есть, без необходимости постоянно пользоваться редактором Stripo.
Я тестировала использование созданного в Stripo шаблона на нескольких сервисах рассылок – Джастклик, Massdelivery и Spoonpay. Поэтому в уроке покажу пример добавления шаблона на каждом из этих сервисов – там есть нюансы.
Вы можете посмотреть мой видеоурок по созданию и использованию шаблона ниже:
Или продолжить читать статью.
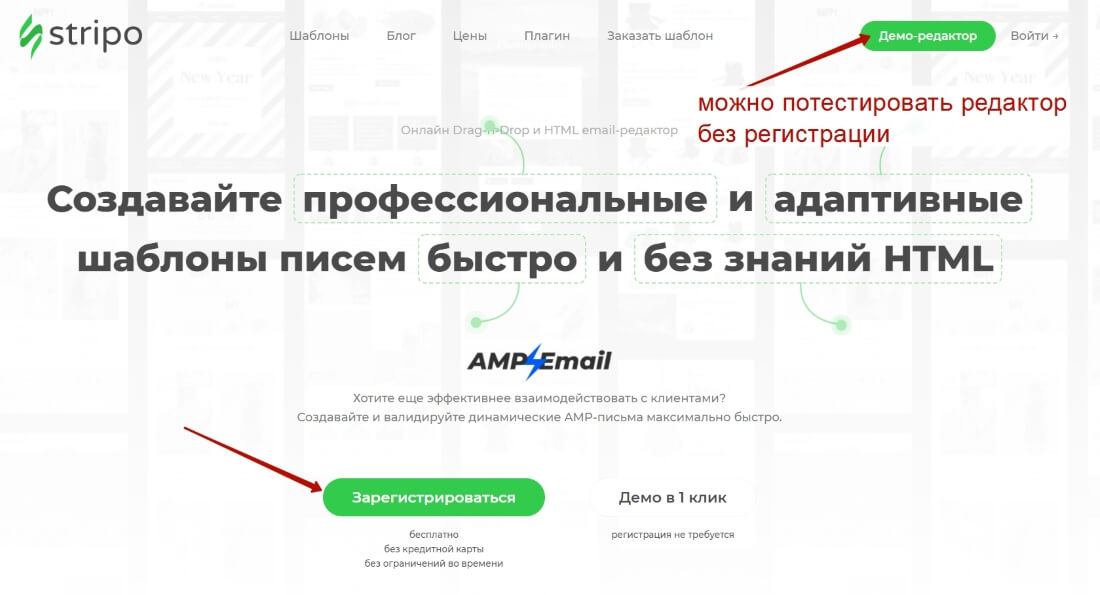
Для начала работы понадобится зарегистрироваться на сервисе Stripo по ссылке.
Кстати, есть возможность потестировать сервис и без регистрации, тут имеется такая вкладка «Демо-редактор».
Нажав на нее, можно перейти в редактор, подобрать шаблон или сделать свое оформление с нуля из блоков.
Но чтобы сохранить и экспортировать шаблон, понадобится зарегистрироваться.
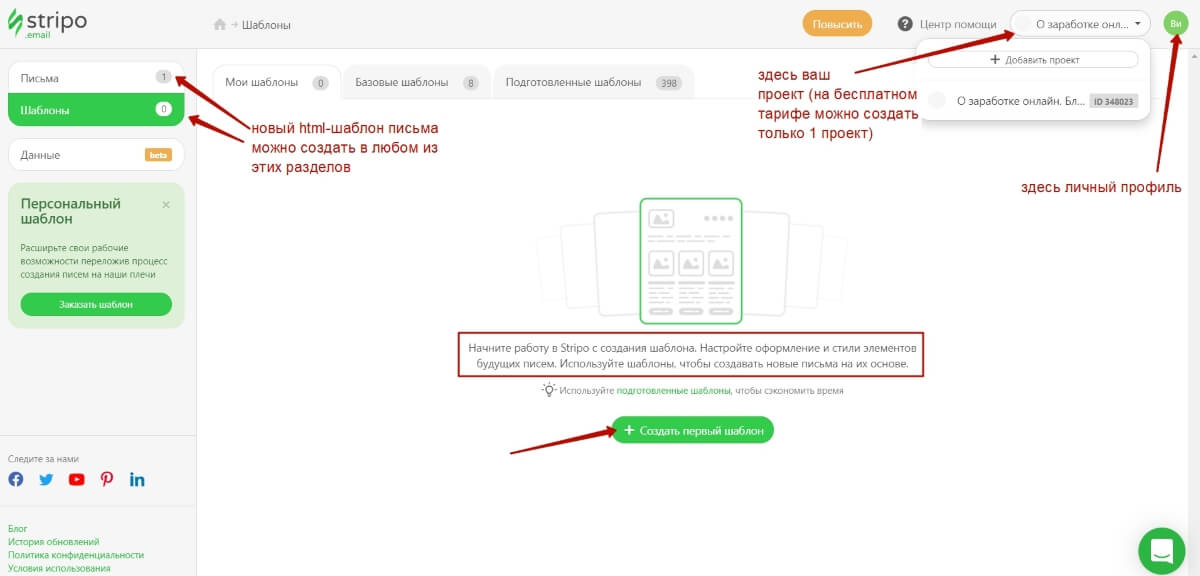
В момент регистрации создается проект. Я назвала его по названию своего блога – «О заработке онлайн. Блог Виктории Карповой». И указала на него ссылку.

После регистрации, сбоку слева вы увидите два раздела «Шаблоны» и «Письма».
Создать html-шаблон для своего письма можно и там, и там. Кстати, это вариант обойти ограничения в 2 шаблона.
Если в разделе «Шаблоны» на бесплатном тарифе не дает добавить больше 2 шаблонов, то можно зайти в раздел «Письма» и там создать новое письмо на основе другого шаблона из библиотеки — тем самым расширить количество шаблонов.
Чтобы показать, как пользоваться конструктором, я зайду в раздел «Шаблоны» и создам там новый шаблон письма.
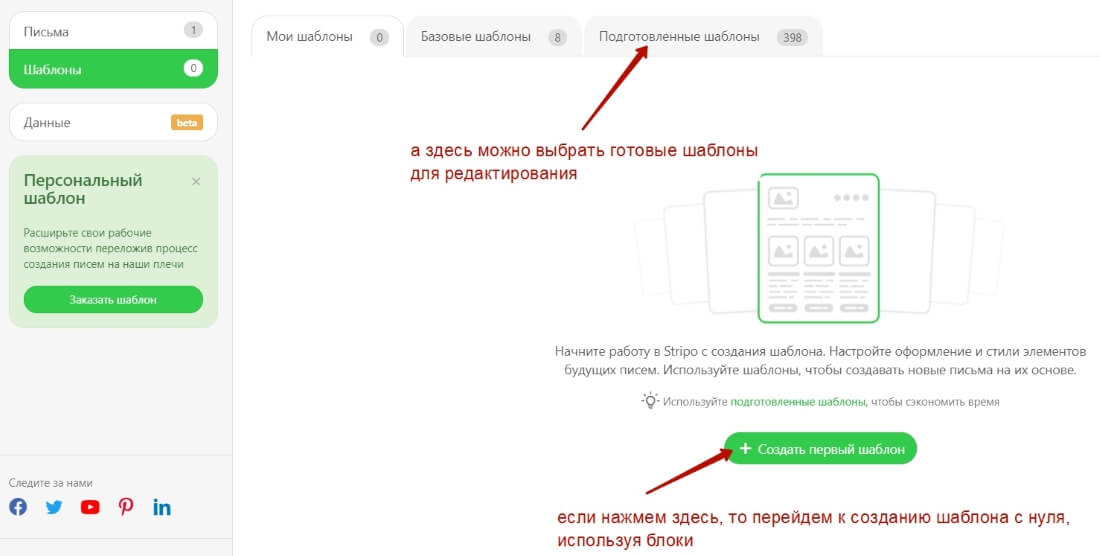
Можно с нуля, добавляя нужные вам блоки.
А можно использовать заготовки – редактировать их, удалять/добавлять блоки.
Рассмотрим вариант создания шаблона на основе готового дизайна со своими правками. Для этого я кликаю по вкладке «Подготовленные шаблоны».
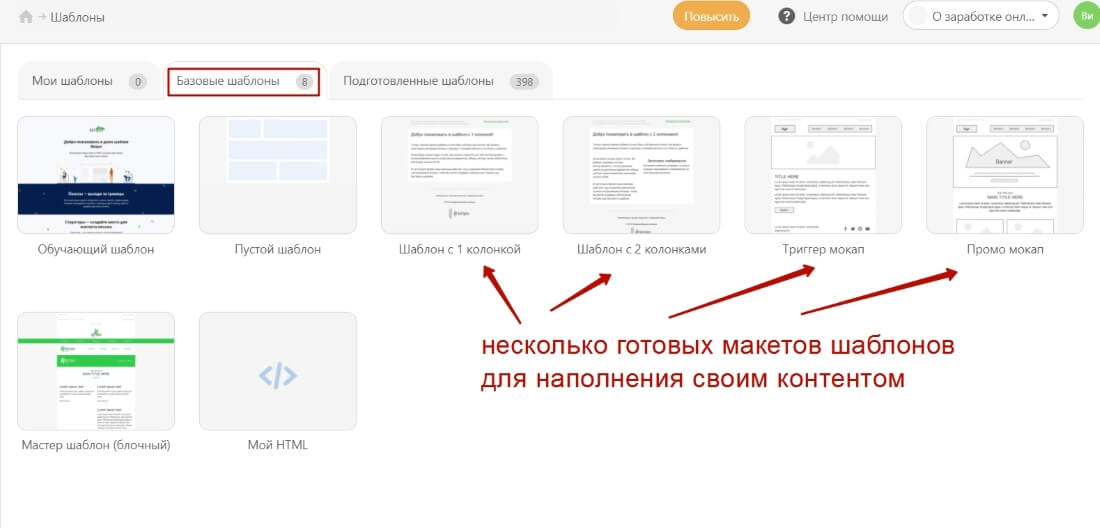
Есть еще раздел с базовыми шаблонами – там представлены несколько типовых макетов из блоков, которые мы просто наполняем своим контентом.
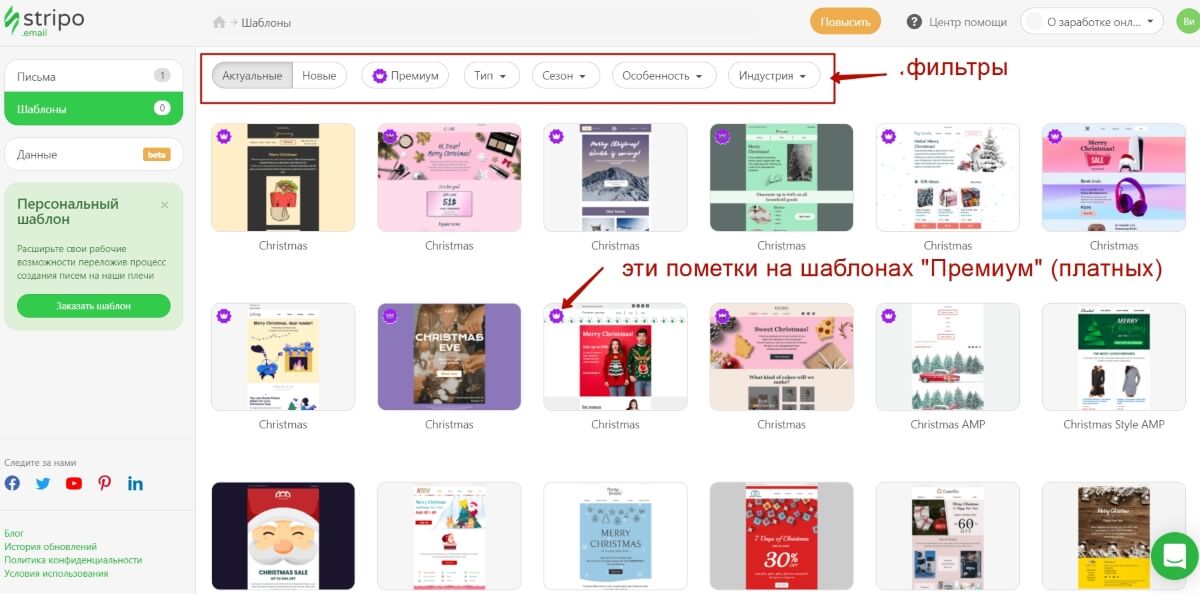
В разделе «Подготовленные шаблоны» есть бесплатные варианты уже с оформлением, а также те, что с пометкой «Премиум» (для платных тарифов).
Плюс вверху есть фильтры, которые можно использовать для сортировки подходящих вам шаблонов.
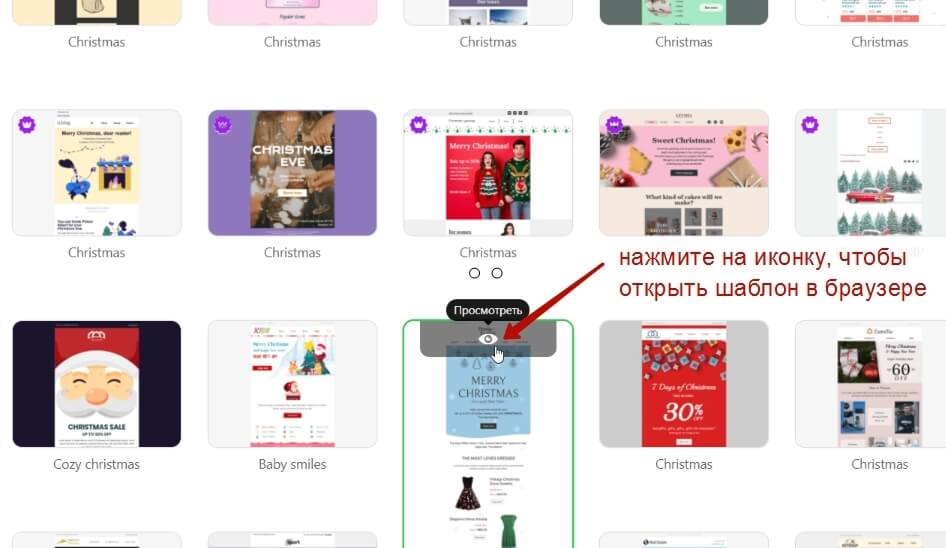
Чтобы в полном размере посмотреть понравившийся шаблон в браузере, наведите на него мышкой и нажмите на иконку в виде глаза.
А чтобы открыть шаблон в редакторе, просто кликните на него левой кнопкой мыши.
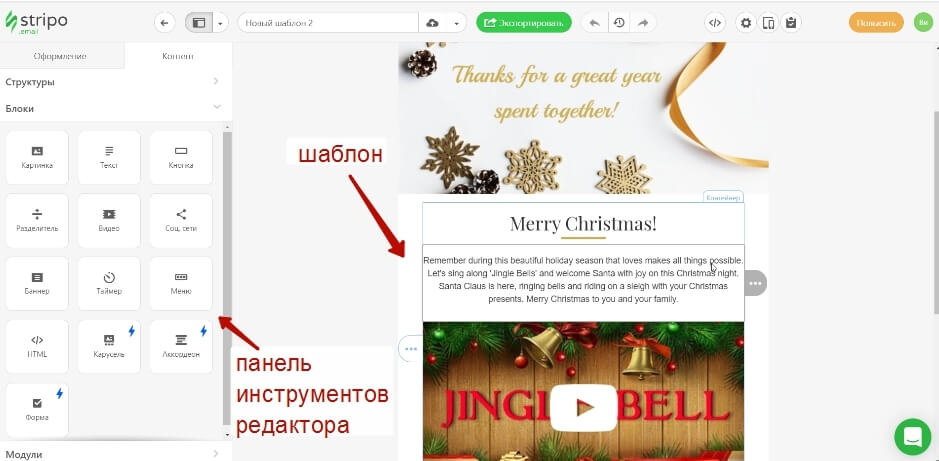
Редактор выглядит следующим образом – по центру наш шаблон, слева набор инструментов для редактирования.
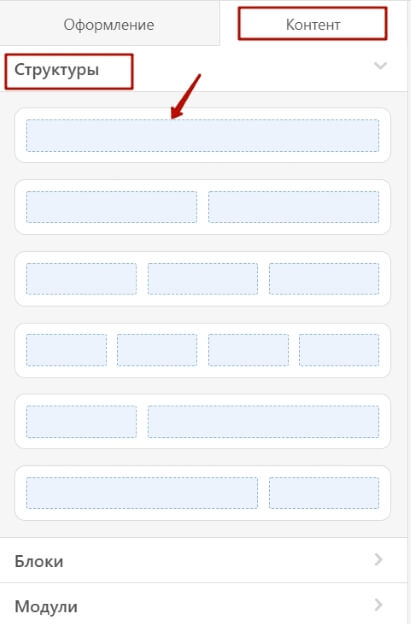
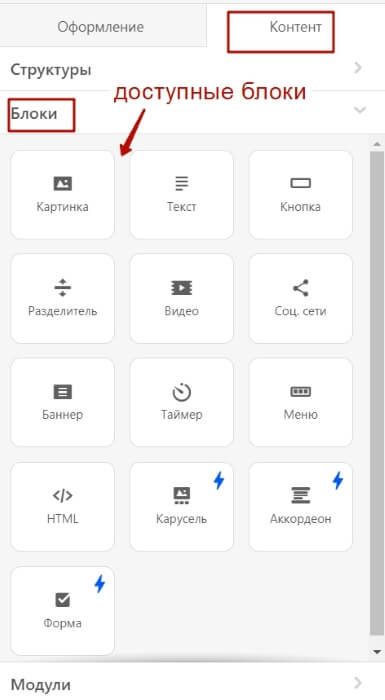
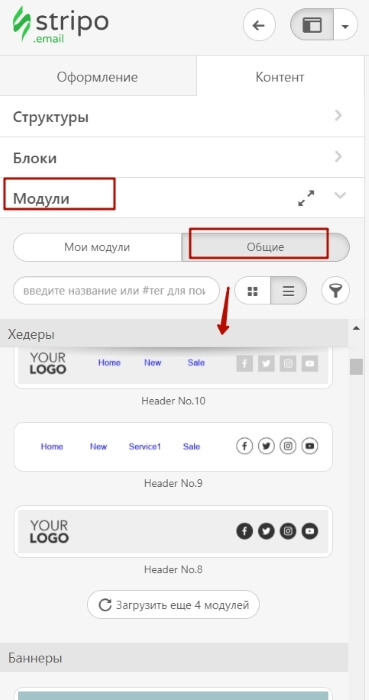
В разделе «Контент» доступны следующие элементы:
«Структуры» позволяют разбить блок на несколько секций и в каждую добавить свои элементы.

В «Блоках» вы найдете те или иные элементы, которые хотите добавить в свое письмо – картинку, кнопку, текст, видео, соцсети и т.д.

В «Модулях» представлены заготовки блоков – хедер, подвал, контентные блоки, блоки с контактами и т.д. В зависимости от выбранного шаблона, там могут быть свои варианты.

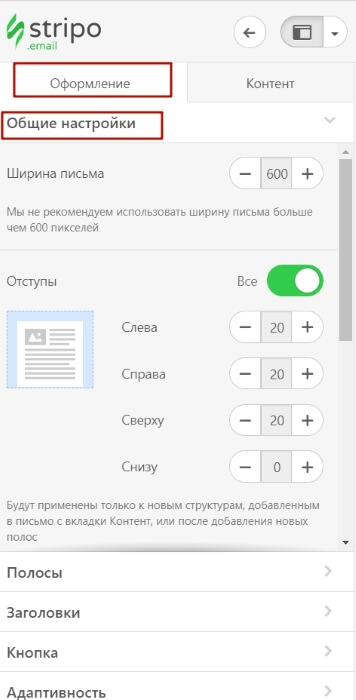
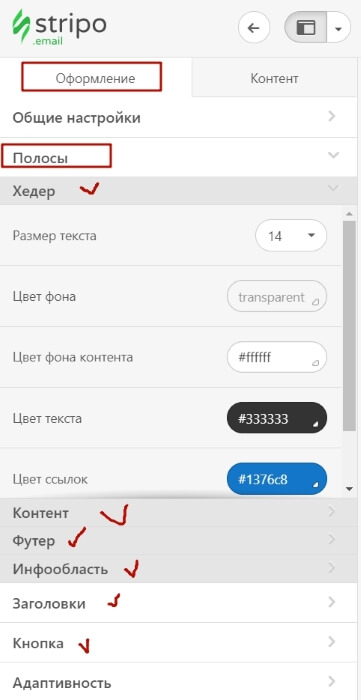
В разделе «Оформление» можно задать глобальные настройки шаблона – ширину письма, цвет фона, стиль ссылок, шрифт, интервалы.

А также настройки для блоков – хедера, контентной части, кнопки, футера… Есть отдельный раздел с настройками «Адаптивность» — но лично я тут ничего не меняла, оставив все настройки по умолчанию.

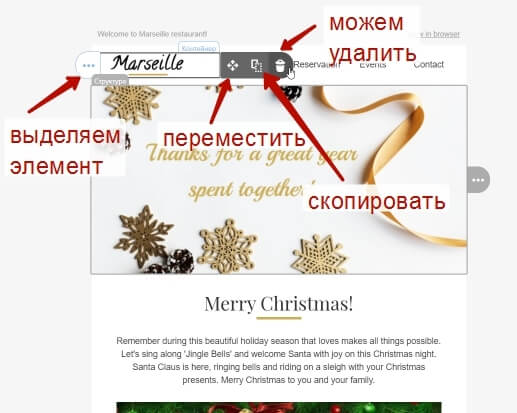
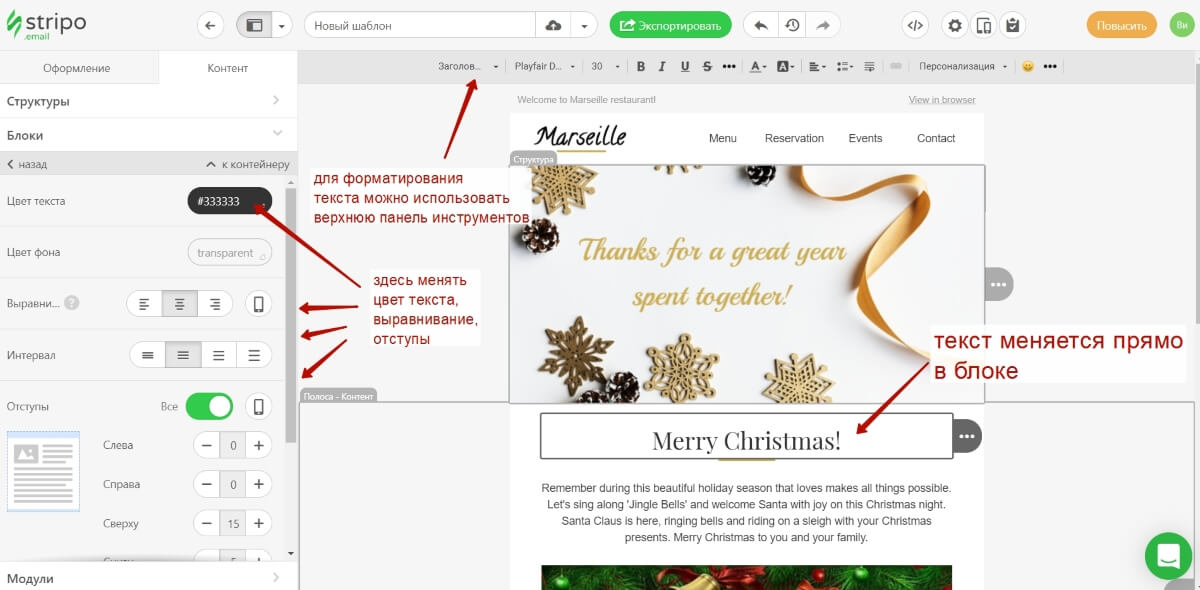
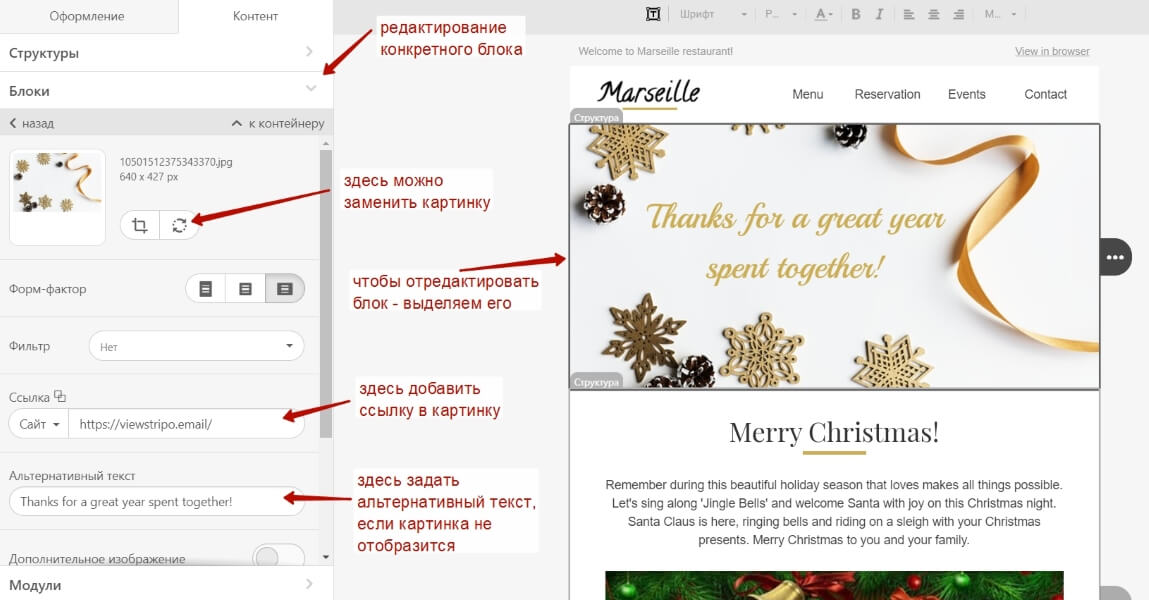
Чтобы отредактировать тот или иной элемент шаблона, выделяем его мышью.
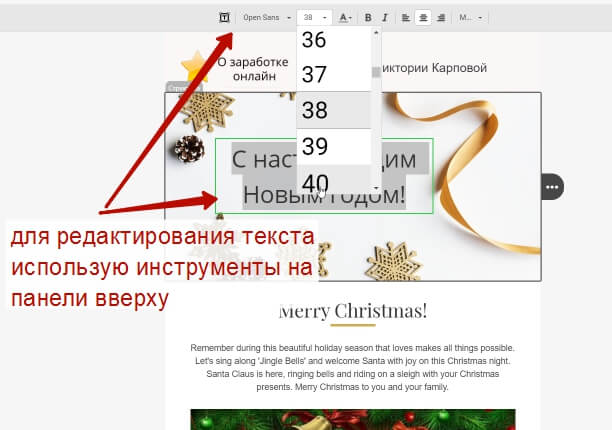
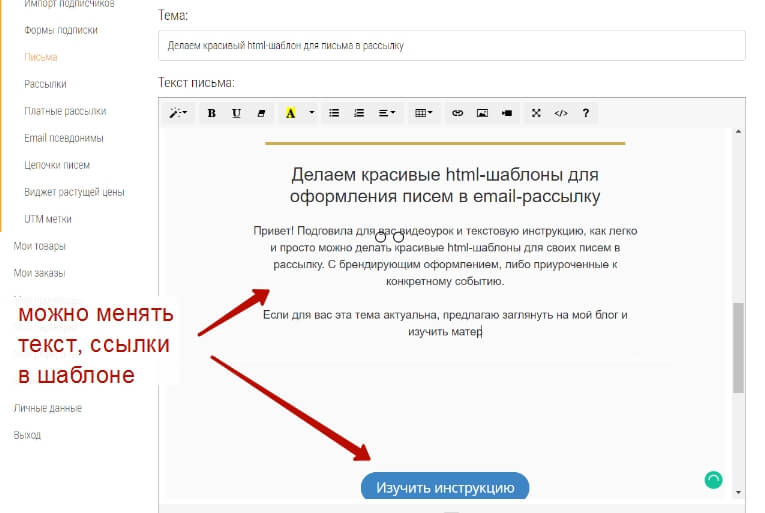
Текст можно менять непосредственно в шаблоне, а также использовать панель редактирования вверху.
Другие настройки – как-то замена картинки, настройка отступов, фона, цветов и т.д. делаются слева при выделенном элементе или блоке.
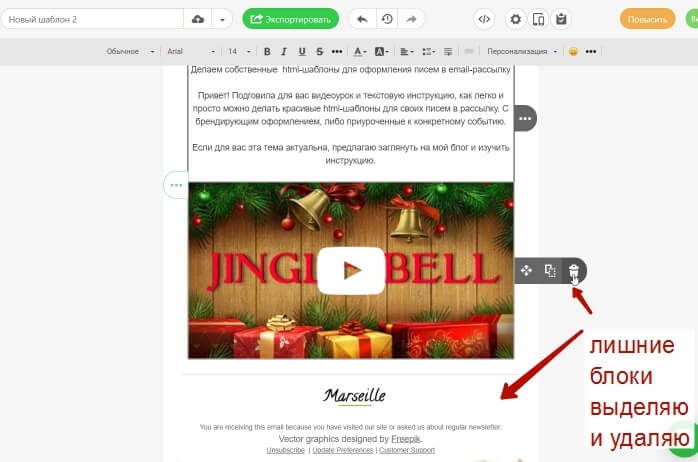
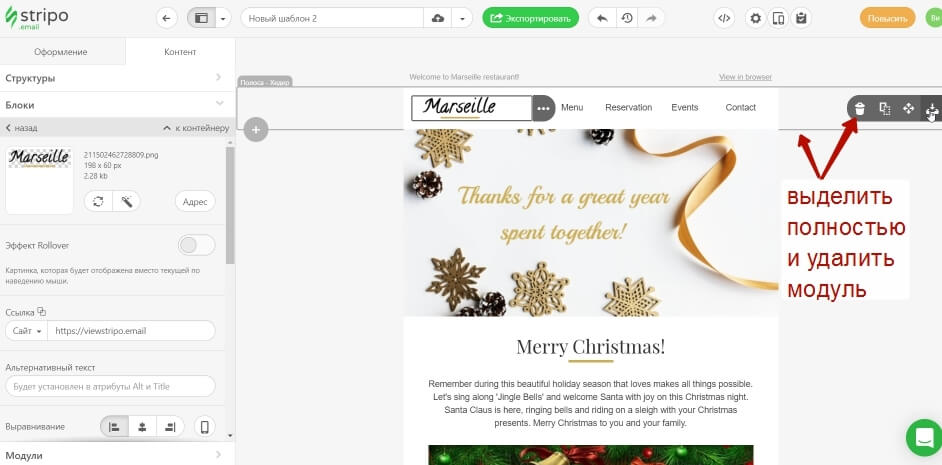
Если вам нужно удалить какой-либо элемент (блок), выделите его и нажмите на иконку корзины.

Аналогично удаляются модули целиком – выделяем модуль и жмем по корзине. Рядом с иконкой удаления есть иконка копирования и перемещения блоков.
Чтобы добавить свою структуру или блок – выбираем его в меню слева.
Например, я удалила два верхних модуля в шаблоне над картинкой. Хочу добавить туда свою структуру из двух секций – в одну поместить логотип своего блога. А во вторую брендирующее название.
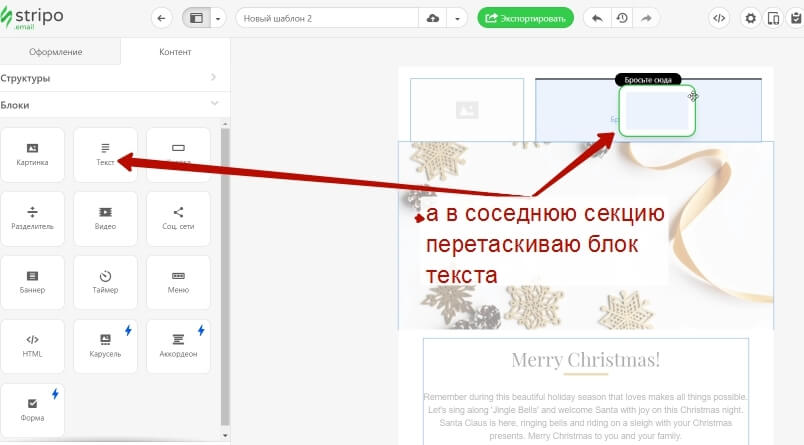
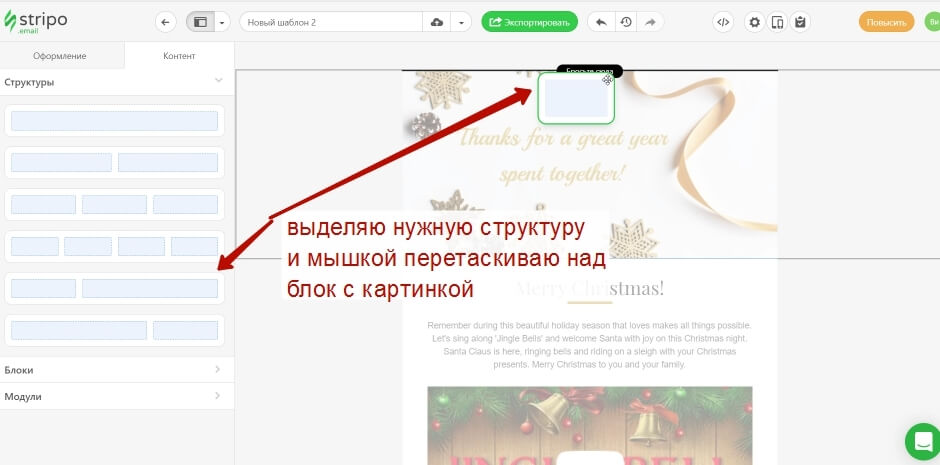
Выбираю нужную мне структуру в одноименном разделе слева и перетаскиваю мышкой в самое начало html-шаблона. Появляется подсказка на черном фоне — «бросьте сюда».
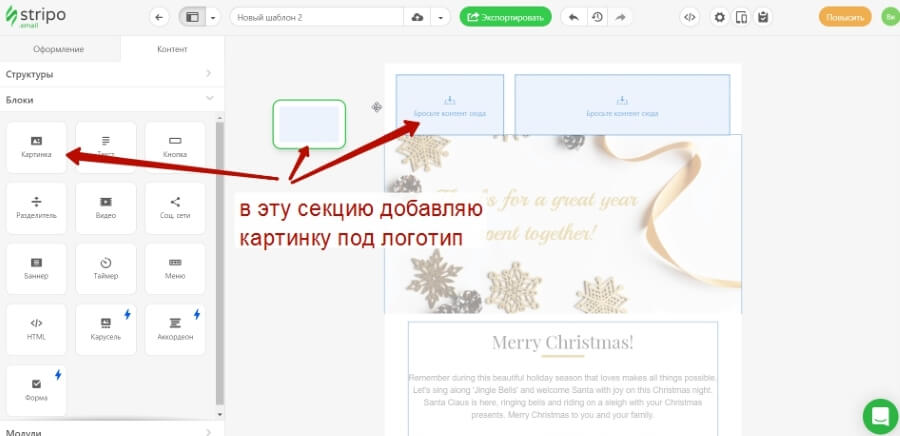
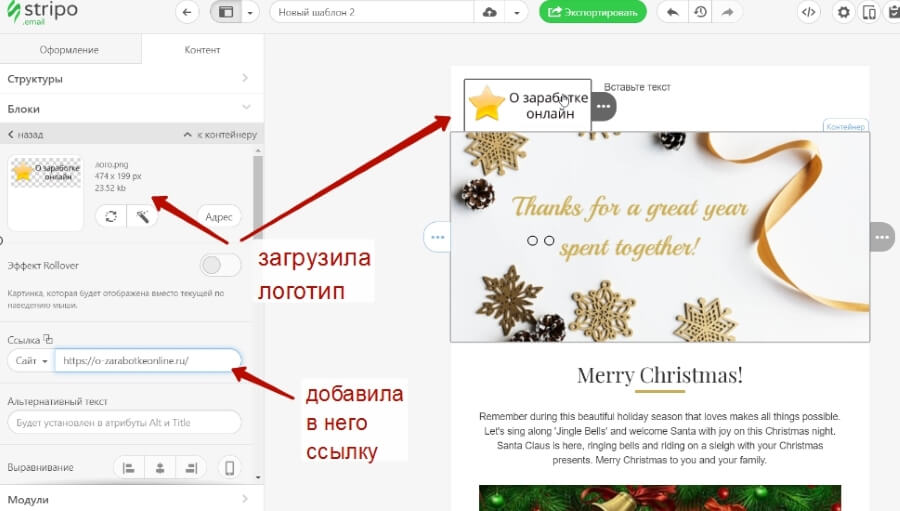
В одну секцию этой структуры добавляю блок с картинкой – там будет логотип.
Во вторую – просто текст.

Выделяю блок картинки и загружаю свой логотип. Добавляю в него ссылку.
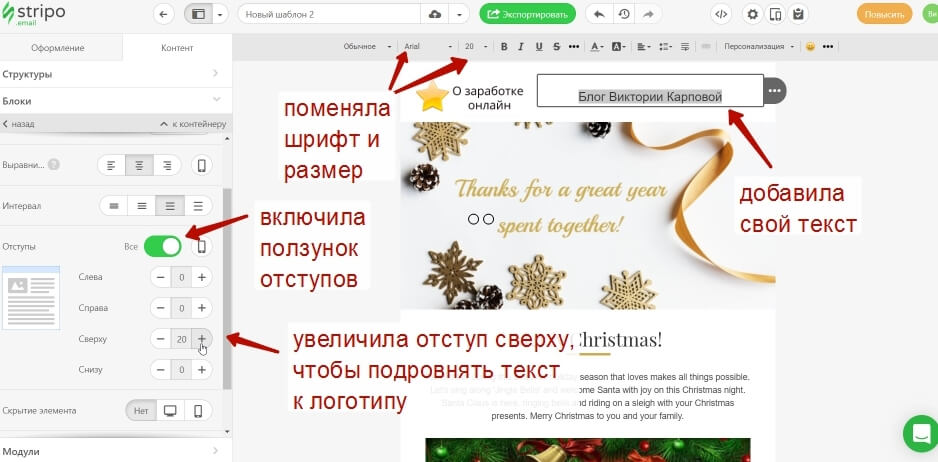
В соседний блок вписываю и форматирую свой текст. Меняю шрифт, размер текста. И верхний отступ:
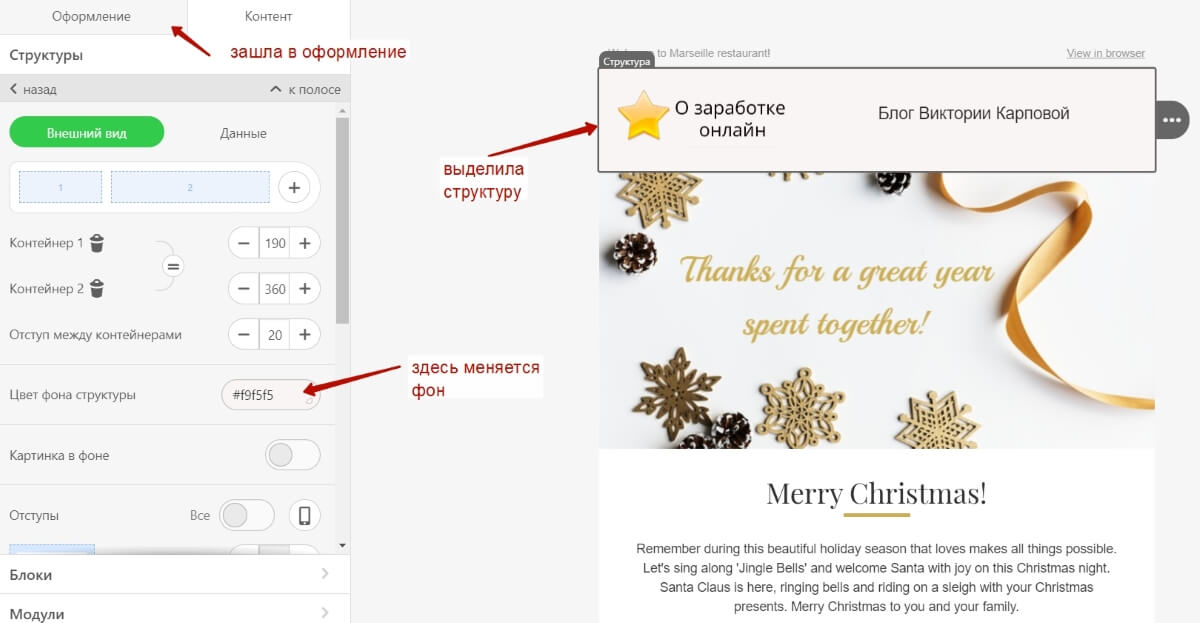
А также фон – его можно поменять в разделе «Оформление», предварительно выделив целиком структуру с блоками.
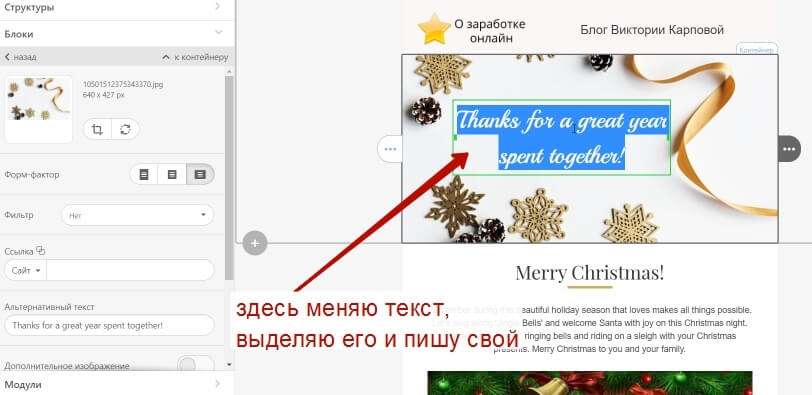
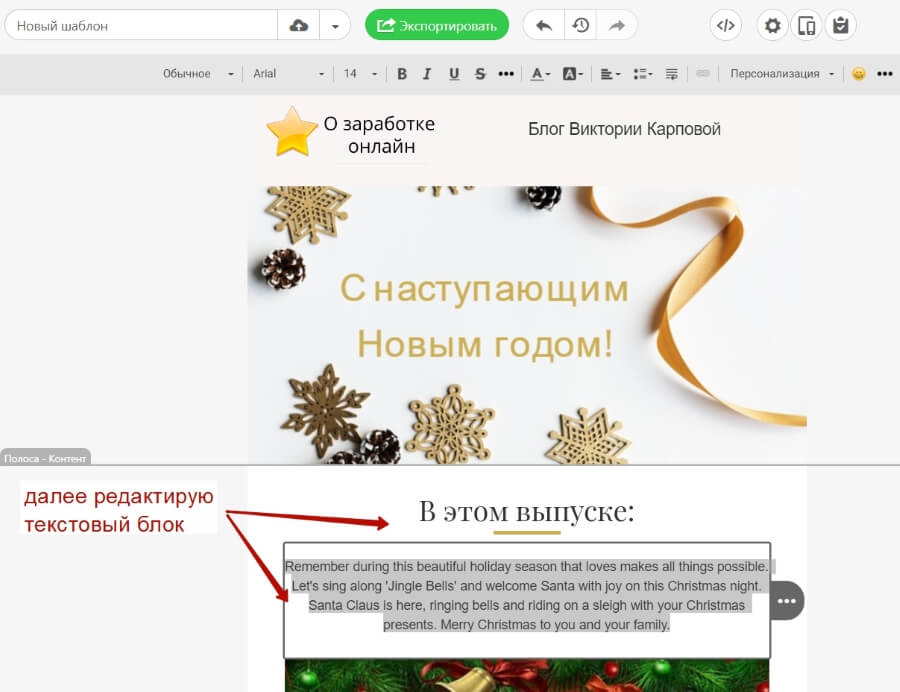
В блоке с картинкой ниже поменяю только текст. Выделяю и вписываю свой.

Далее применяю форматирование, пользуясь панелью инструментов сверху.

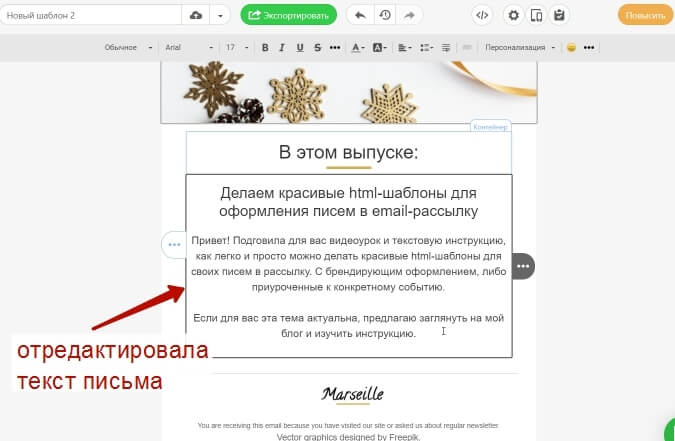
А ниже отредактирую заголовок и текст своего письма. Это те элементы, которые можно менять в каждом новом письме, не трогая остальных блоков.

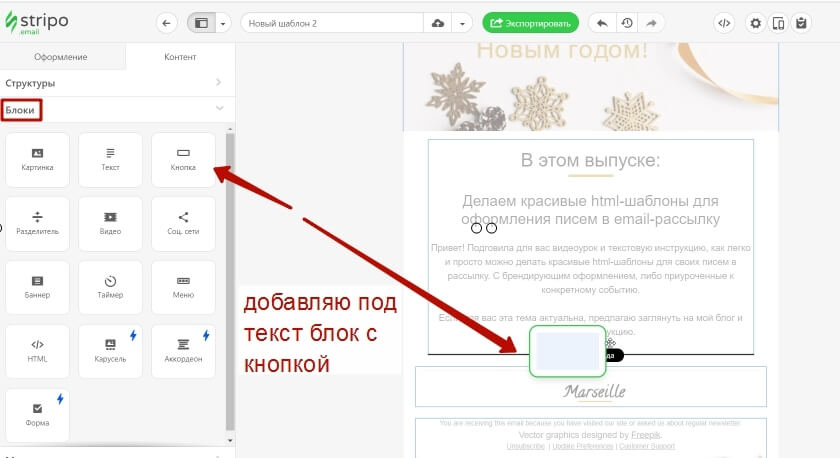
После текстового удалю все лишние блоки и добавлю блок с кнопкой.

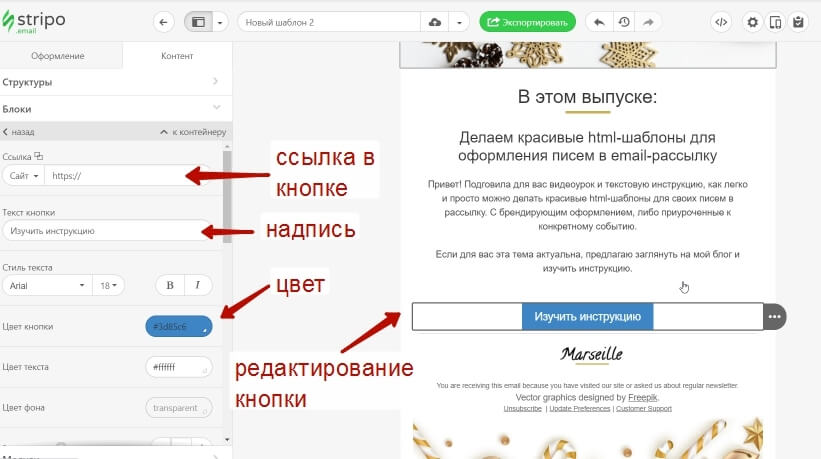
По задумке – она ведет на страницу, о которой я говорю в письме – это может быть статья на блоге, партнерская ссылка и т.д.
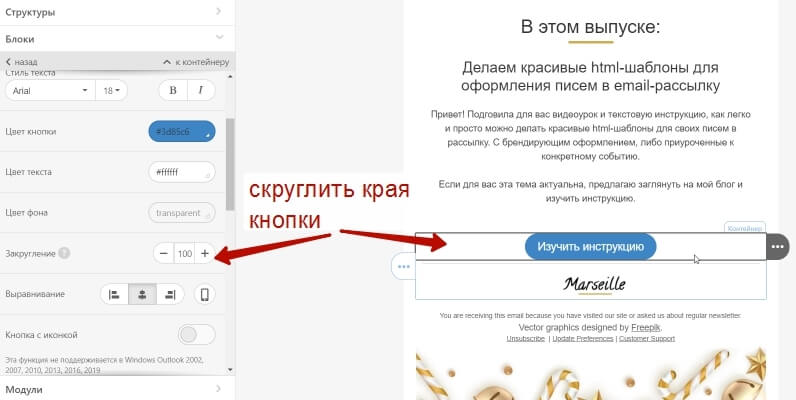
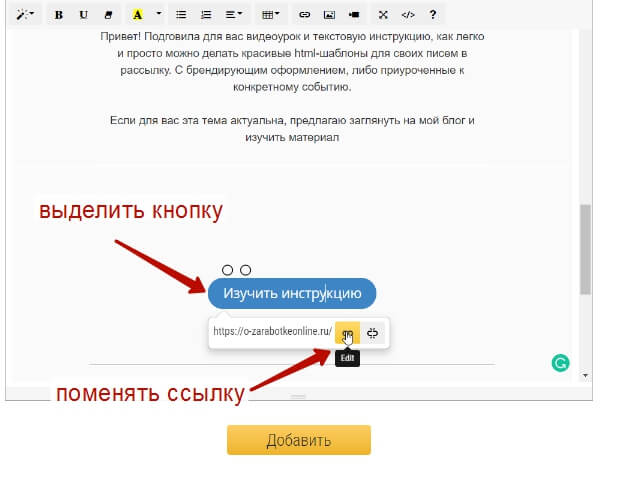
Для редактирования выделяю блок кнопки и использую инструменты слева – вставка ссылки, замена надписи и цвета, скругление углов и т.д.


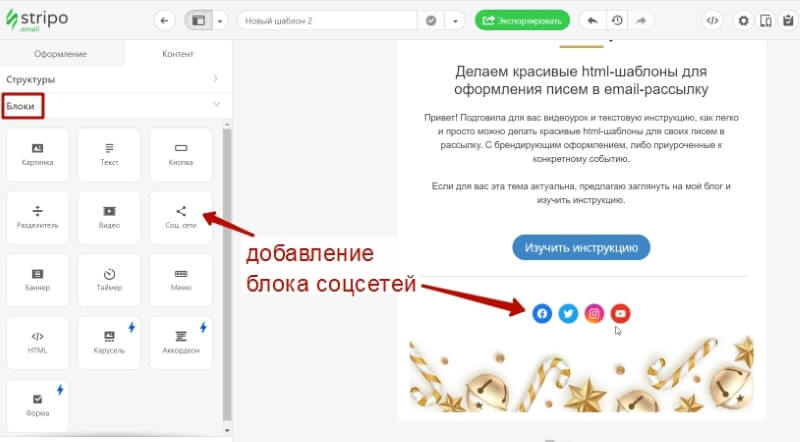
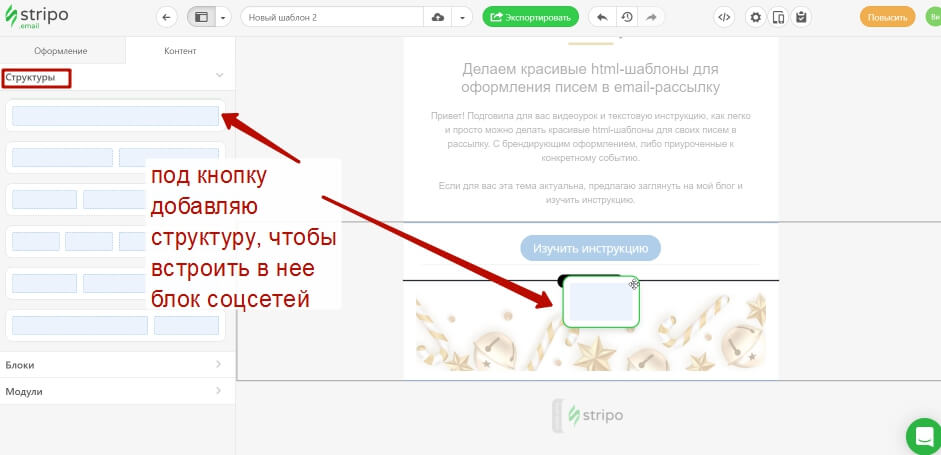
После кнопки добавлю блок с иконками соцстей.
Вначале добавляю структуру, а уже в нее перетаскиваю блок с соцсетями.

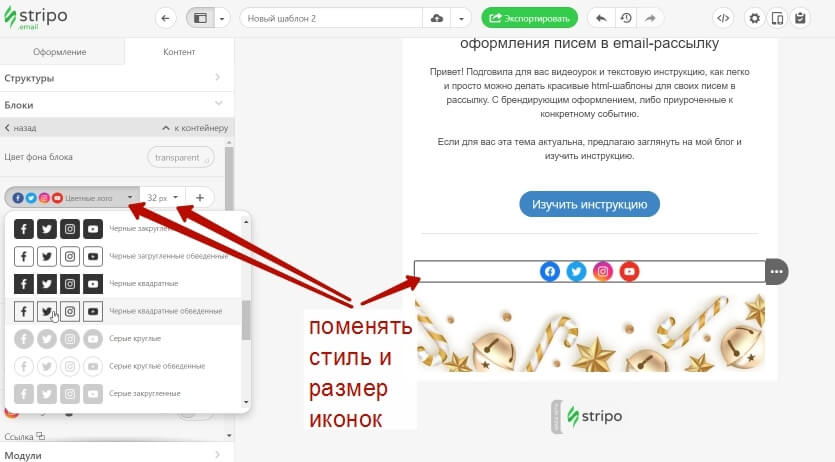
И редактирую иконки с помощью инструментов на панели слева.
Во-первых, можно поменять стили иконок.
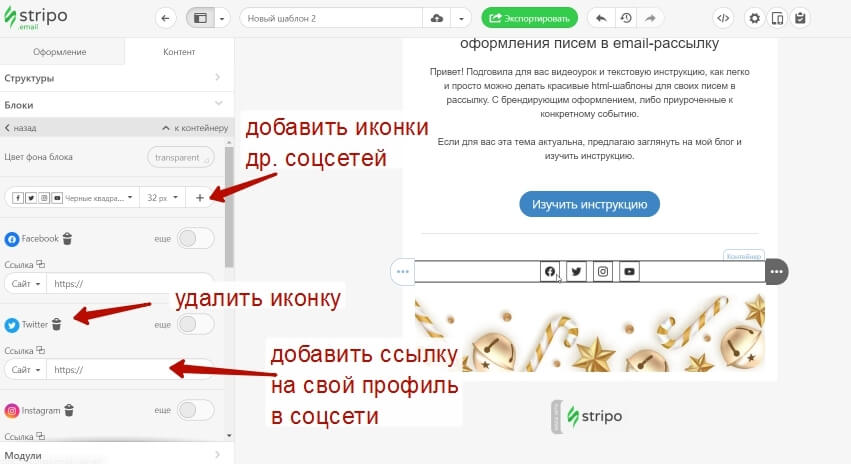
Во-вторых, добавить иконки нужных соцсетей/удалить ненужных.
И в каждую встроить ссылку на свой профиль в этой соцсети.
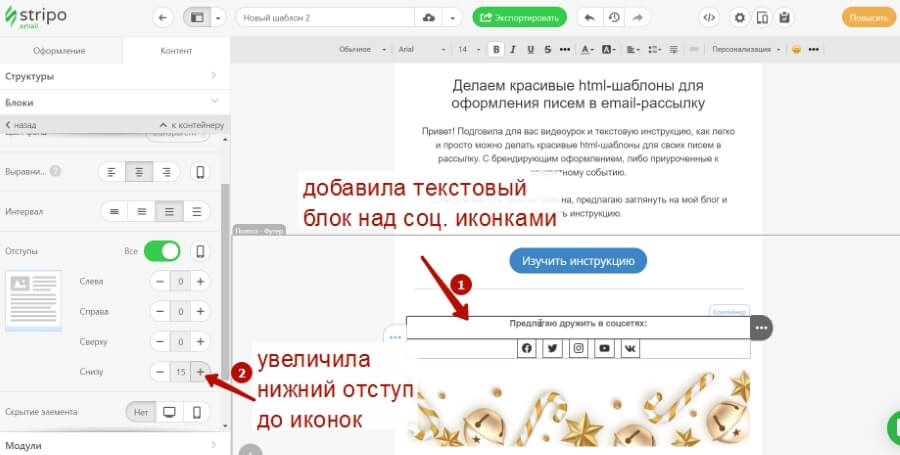
Над блоком с соц. иконками я добавлю текстовое поле с предложением дружить в соцсетях.
Нижний блок с картинкой, который был в шаблоне изначально, оставляю – он придает html-письму завершенный праздничный стиль.
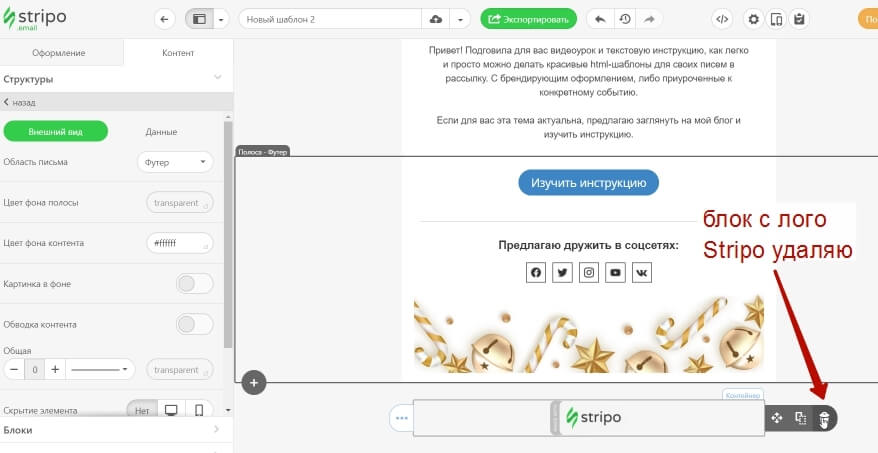
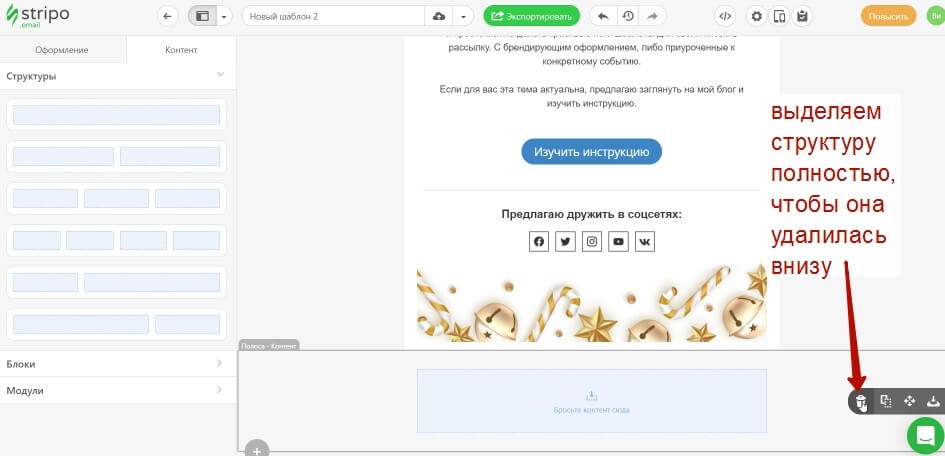
А вот самый последний модуль с логотипом Stripo удаляю.
Блок про отписку я не добавляю, так как он подставляется по умолчанию в сервисе рассылок.
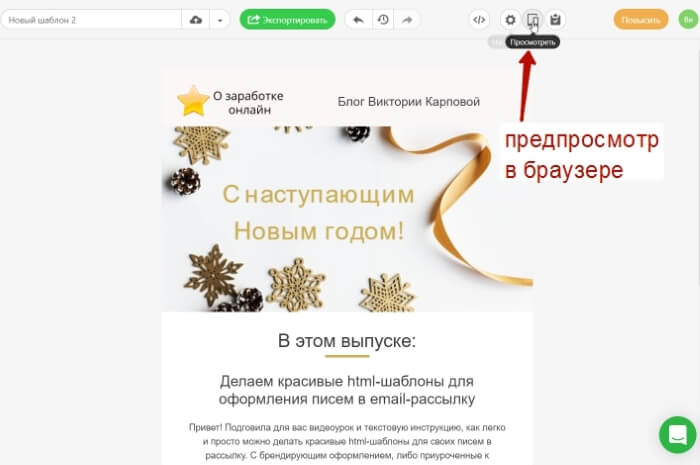
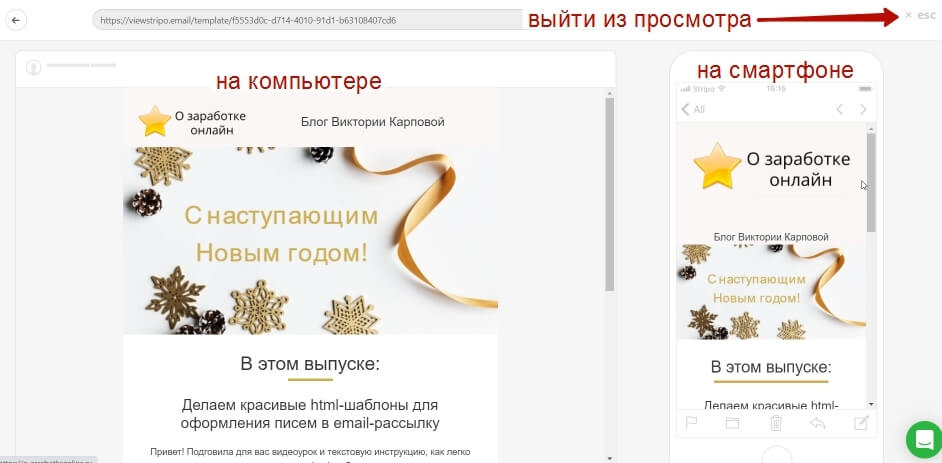
Как будет выглядеть шаблон в браузере с компьютера и с мобильного устройства можно посмотреть, нажимая на иконку предпросмотра справа.

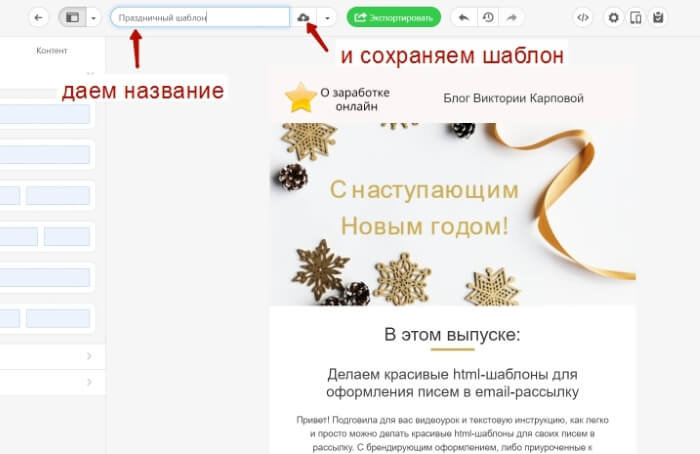
Чтобы сохранить свой шаблон, даю ему название и нажимаю по иконке в виде облака.

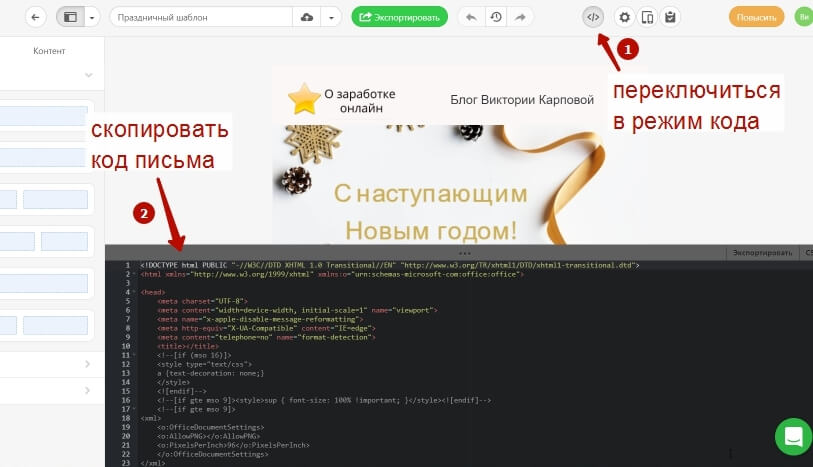
Скачивание созданного html-шаблона
Здесь есть вариант – просто скопировать код шаблона, который вы создали в редакторе Stripo, и добавить его в режиме редактирования кода письма в сервисе рассылок.
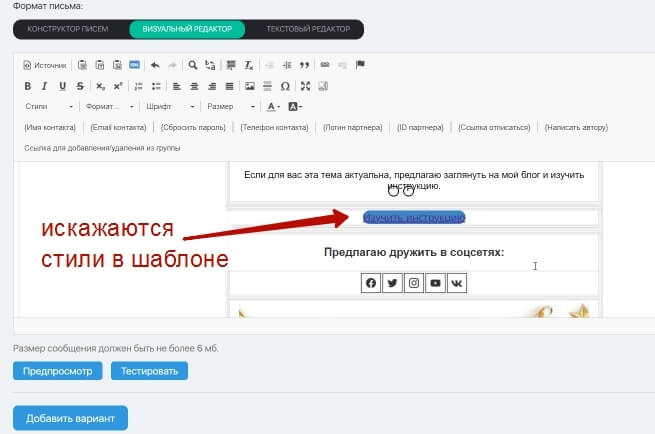
Я пробовала этот вариант, но столкнулась с проблемой, что искажаются стили шаблона в рассыльщике – шрифты, кнопки. Вот пример с Джасткликом:

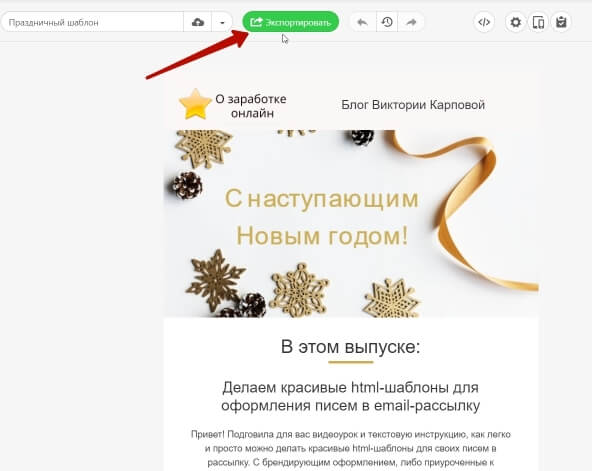
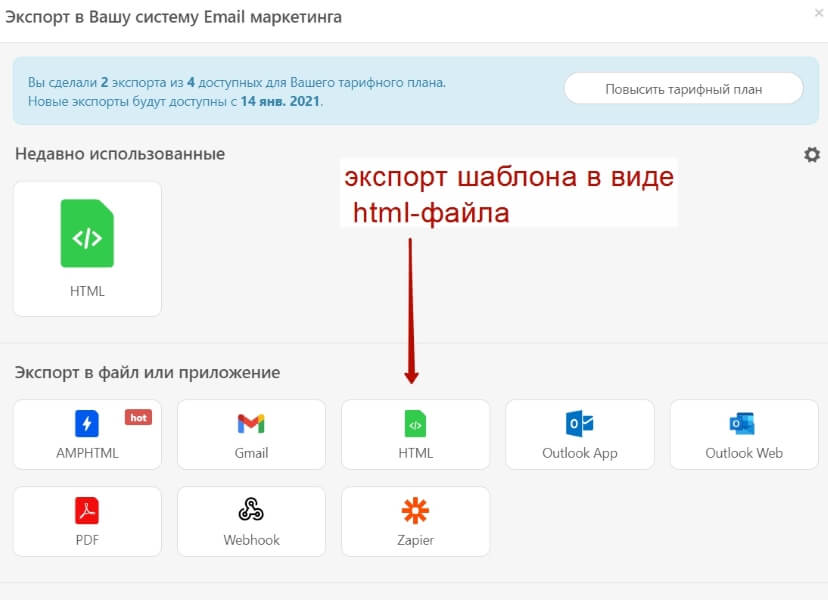
Поэтому посоветую использовать второй вариант – экспорт в html.

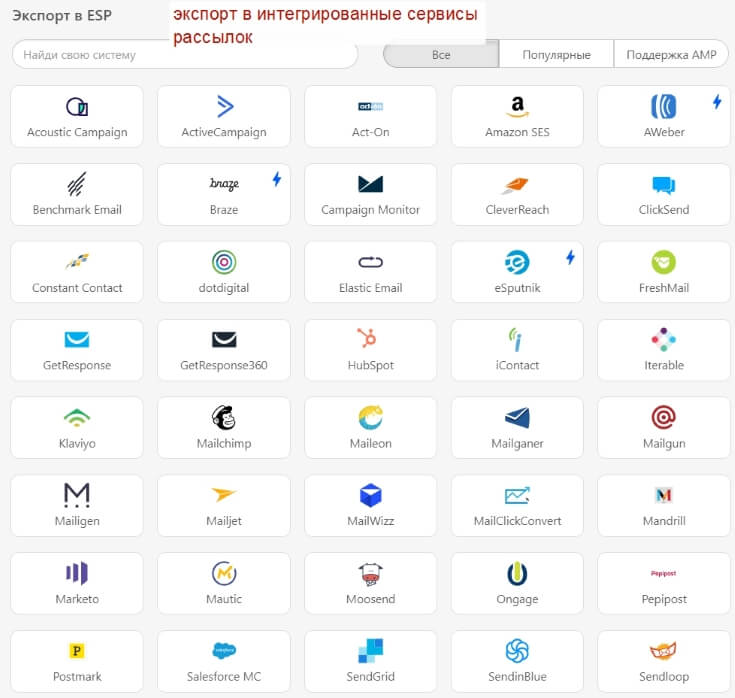
Тут присутствует возможность экспорта и на многие сервисы рассылок, например, в Sendpulse, Mailchimp.

Если же нужного рассыльщика в списке нет, экспортируем в html.

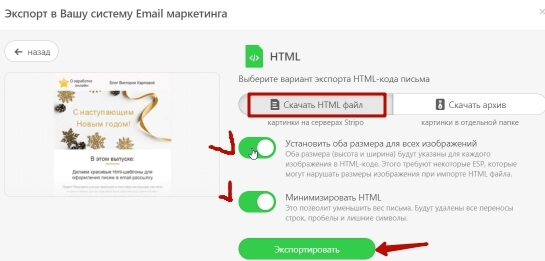
В настройках при экспорте я ставила обе галочки, как на скриншоте.

Html-файл по умолчанию скачивается в папку «Загрузки», оттуда его можно перетащить левой кнопкой мыши на рабочий стол. Файл имеет значок браузера, который у вас установлен по умолчанию. Чтобы открыть его для просмотра в браузере – просто кликните на него двойным кликом левой кнопкой мыши. Или нажмите правой кнопкой мыши по файлу и в списке выберете – «Открыть с помощью» и желаемый браузер, если у вас их несколько.
Рассмотрим процесс добавления html-шаблона на примере 3 сервисов рассылок – Джастклик, Spoonpay, Massdelivery.
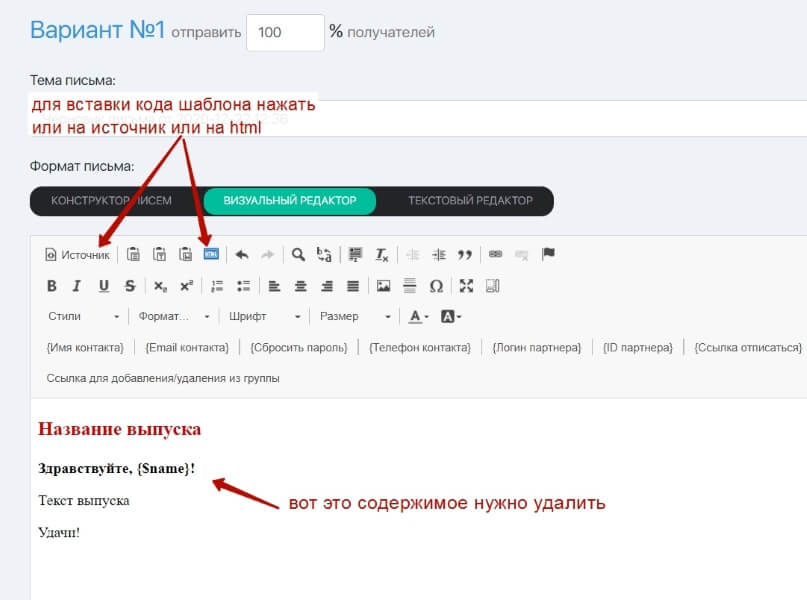
В Джастклик заходим в «Рассылки» → «Мгновенная» → «По группам» — переходим к созданию письма — удаляем текстовую заготовку, которая там есть. Затем на панели инструментов редактора либо переключается в режим «Источник», либо жмем «HTML». Сюда надо добавить код нашего скачанного шаблона.

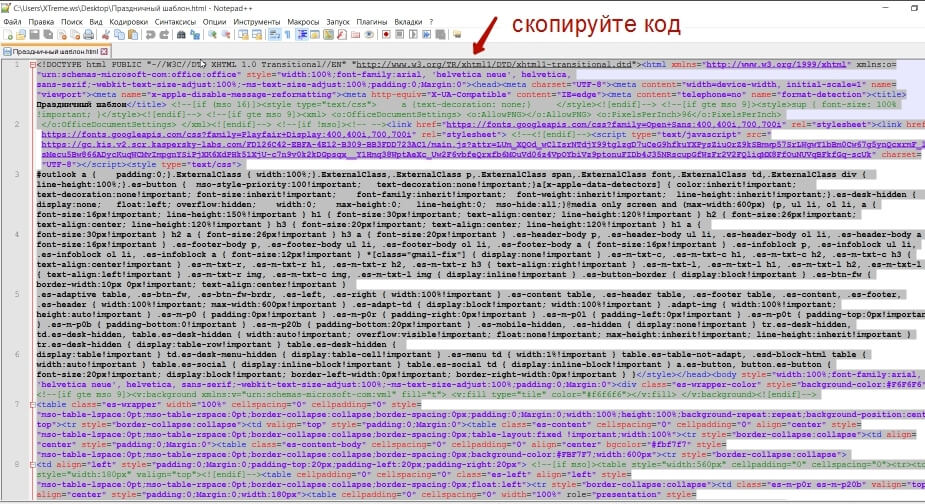
Для этого открываем его на компьютере с помощью блокнота Notepad++ (это бесплатная программка, можно скачать в интернете). Вот так выглядит значок программы:

После установки блокнота кликните по html-шаблону правой кнопкой мыши и выберите «Открыть с помощью Notepad++» или «Edit with Notepad++».

У вас откроется код. Далее полностью скопируйте его.
Для удобства используйте сочетания клавиш:
Ctrl+A – полностью выделить содержимое.
Ctrl+C – скопировать.
Идете в Джастклик и вставляете скопированный код, переключившись на «Источник» или через вставку html.
Используйте сочетание клавиш Ctrl+V – вставить.
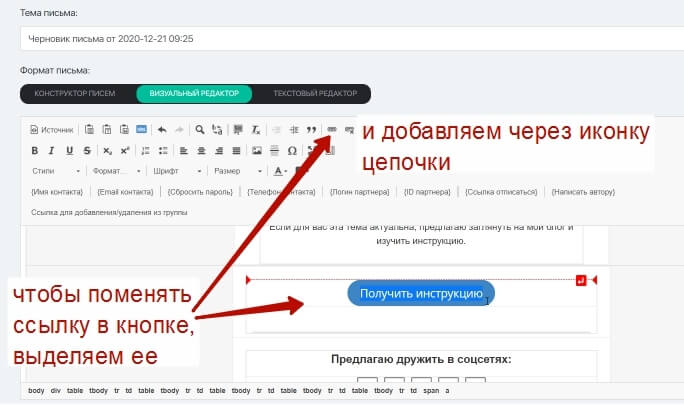
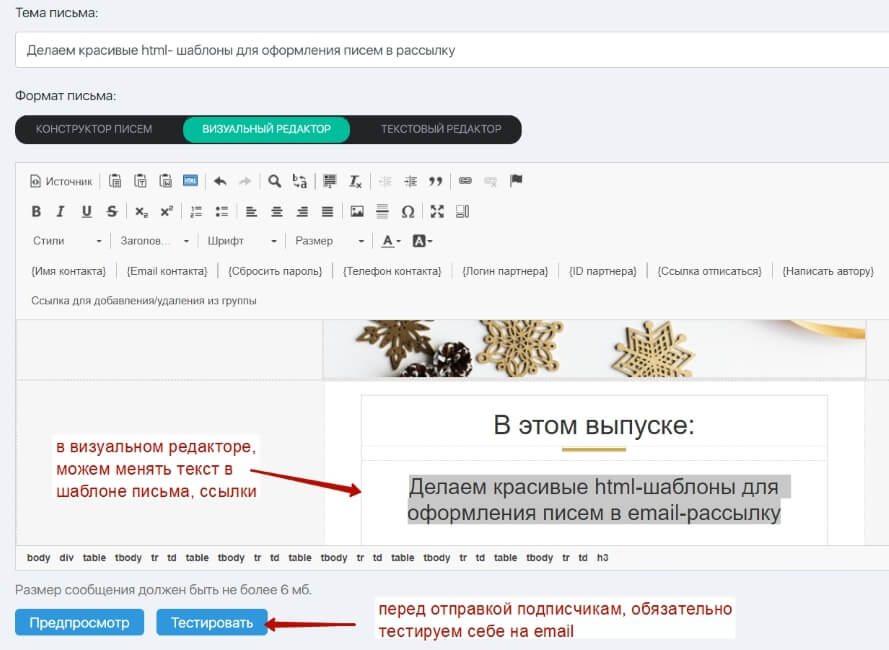
Снова переключаетесь в визуальный режим и делаете нужные правки в шаблоне – будь-то текст письма, надпись на кнопке, ссылка.

Если в визуальном режиме что-то не получается (например, съедут стили кнопки, когда поменяете надпись на ней), то отмените действие и отредактируйте надпись на кнопке в режиме кода. Или предварительно откройте код шаблона в блокноте Notepad++, отредактируйте там и потом вставляйте шаблон в сервис рассылки.
Тестируйте письмо себе перед отправкой.
Затем отправляйте по базе.
Добавление шаблона в Spoonpay
Здесь точно так же понадобится скопировать html-код шаблона, открыв его в блокноте Notepad++.
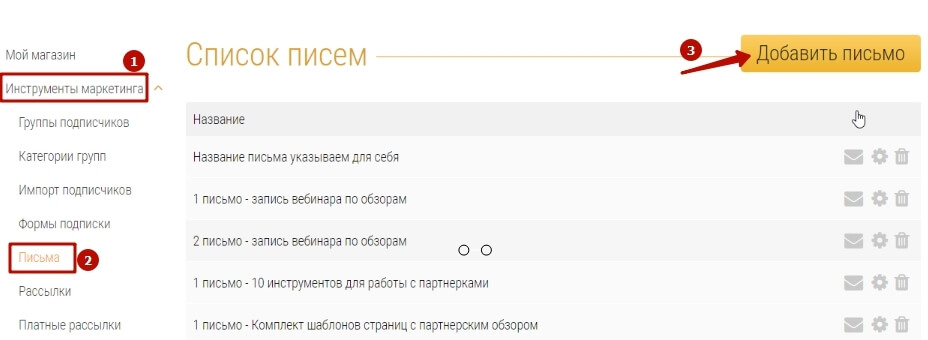
Далее в Spoonpay зайти в «Инструменты маркетинга» → «Письма» и добавить новое письмо.
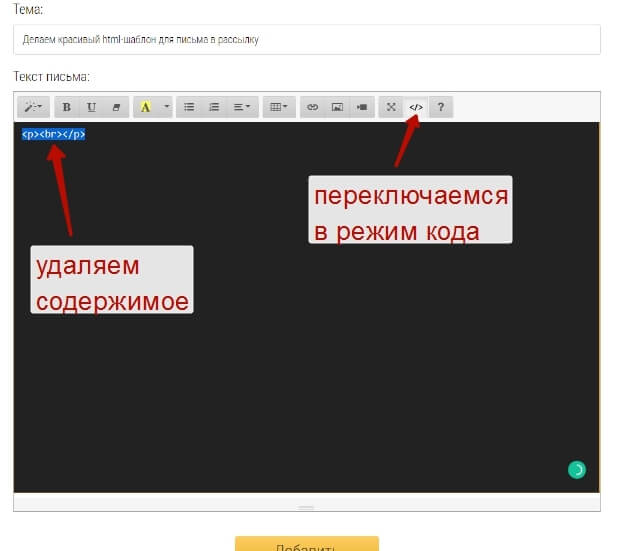
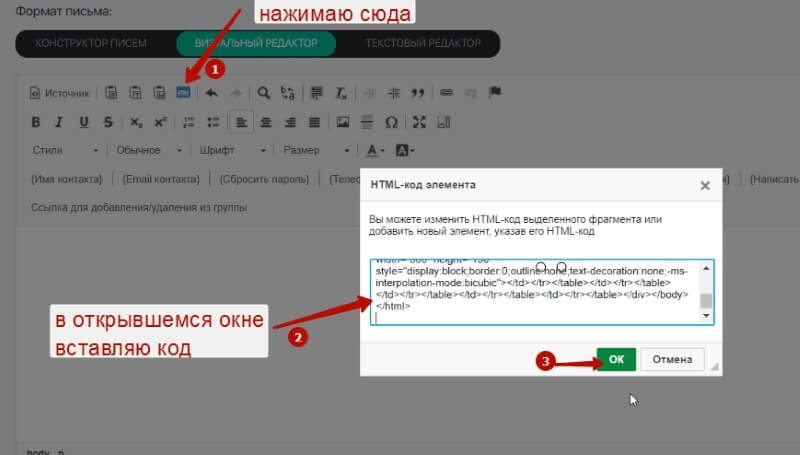
На панели инструментов редактирования письма переключиться в режим кода, нажав на соответствующую иконку. Удалите там содержимое.

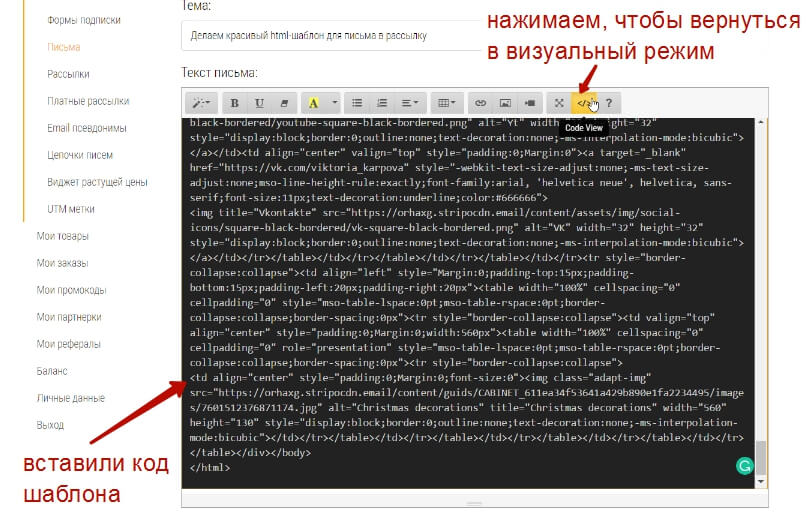
Затем сочетанием клавиш Ctrl+V добавьте скопированный код. Снова нажмите по иконке кода и тем самым переключитесь на визуальный режим.

Важно: в редакторе шаблон выглядит немного искаженным с большими отступами, но проверено – в рассылке подписчикам он будет смотреться нормально.
Тут вы также можете отредактировать текст, ссылки в шаблоне прям в визуальном редакторе.


А вот эмодзи (смайлы) в Spoonpay работают неадекватно, поэтому их ни в заголовок, ни в текст лучше не добавлять (вместо них появляются вопросы).
Сохраните добавленное html-письмо. Затем используйте его для отправки по группам подписчиков в разделе «Рассылки».
Как добавить шаблон в Massdelivery?
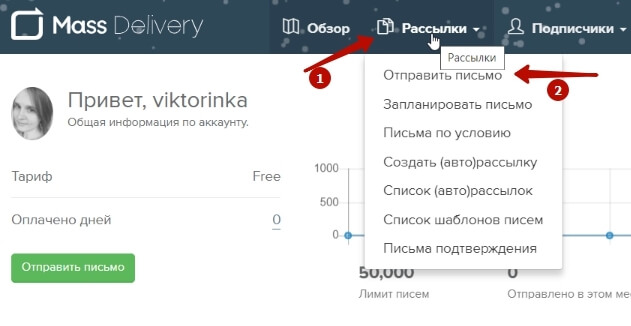
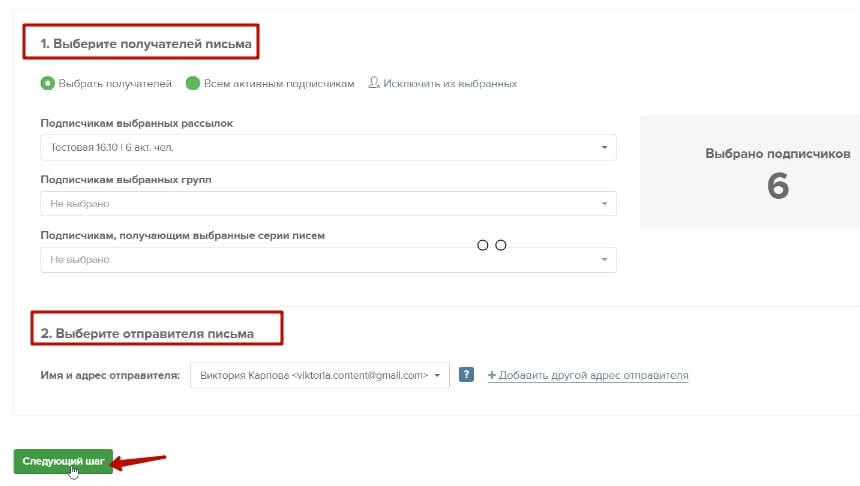
Перейдите в раздел «Рассылки» → «Отправить письмо».

Выберите группы подписчиков для рассылки, укажите отправителя письма, нажмите «Следующий шаг».
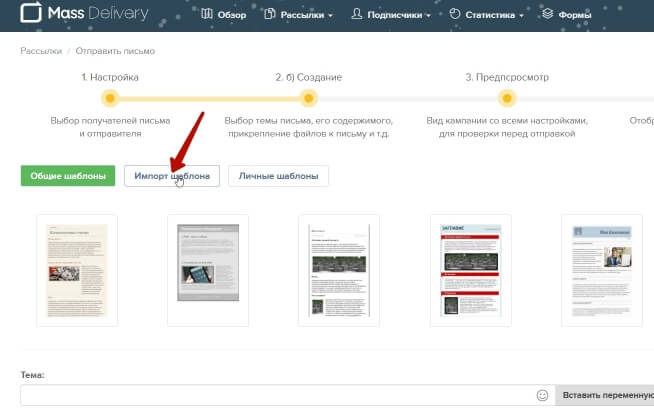
На открывшейся странице, где идет выбор редактора и шаблонов, оставьте вариант «Упрощенный html-редактор» и нажмите «Следующий шаг».
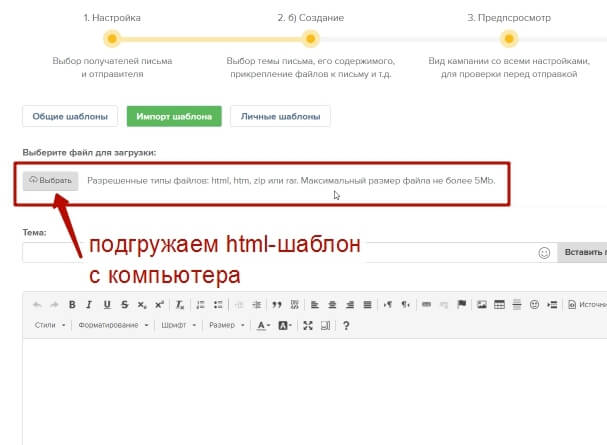
Откроется редактор письма. Здесь вам нужно нажать на «Импорт шаблона» и подгрузить файл с компьютера.


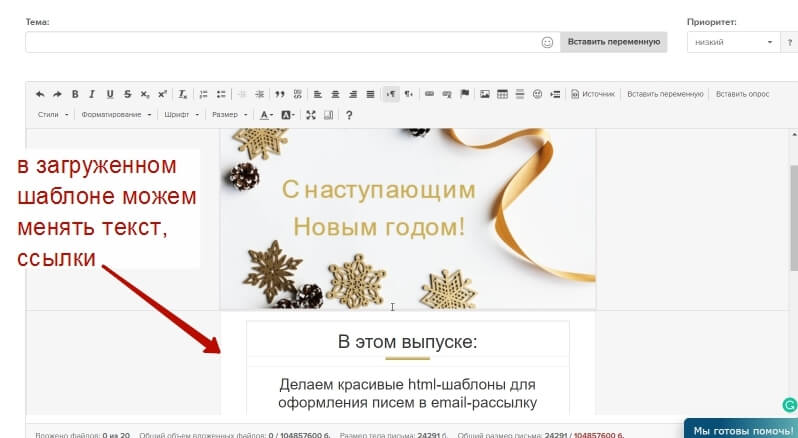
Шаблон подгружается в редактор письма. Опционально вы можете его отредактировать (изменить текст, ссылки) и отправить это html-письмо по базе.

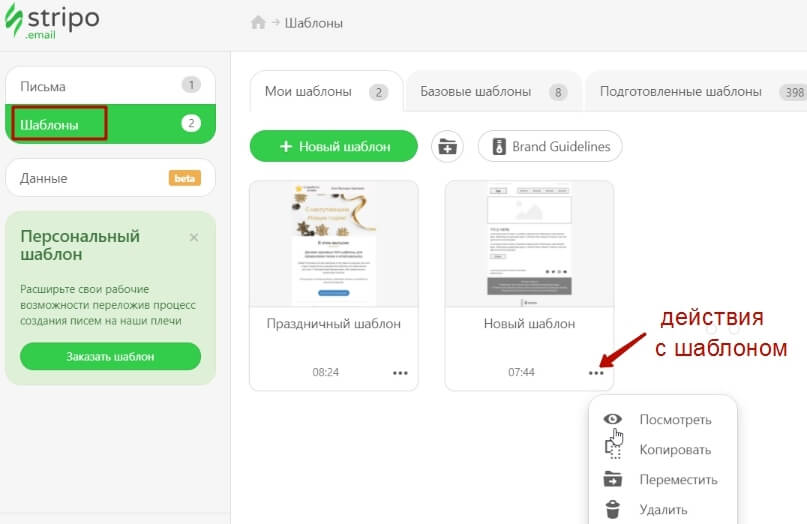
В Stripo созданные шаблоны сохраняются в одноименно разделе «Шаблоны» или «Письма» (зависит от того, где вы изначально добавляли шаблон письма). Нажав на троеточие внизу шаблона – можно его удалить, переместить, скопировать, просмотреть. А чтобы снова открыть в редакторе – просто кликните по шаблону левой кнопкой мыши.

P.S. Кстати, я познакомилась с данным сервисом html-шаблонов в ходе марафона по интернет-рассылкам Владимира Фирсова. Рекомендую поучаствовать, если вы желаете прокачать навык ведения рассылок, взять интересные приемы и лайфхаки на внедрение. Записаться на марафон можно здесь.
Также вам можете быть интересна моя статья про отправку мгновенных рассылок подписчикам.
Благодарю вас за внимание!
Виктория



































Спасибо за, как всегда, очень полезную информацию.
Ольга, рада, если пригодилось!
Благодарю, Виктория, за очередную ценную полезняшку!
за очередную ценную полезняшку! 
Марина, благодарю за обратную связь!
Вика, привет! Очень крутая статья!!! Прямо инструкция по принципу «бери и делай»! Уверен, что начинающим интернет-предпринимателям прямо очень в тему будет!
Привет, Дима! Спасибо, да, хороший инструмент, думаю, многим, кто ведет свои рассылки и пока не использует такое оформление, идея понравится.
Спасибо, можно использовать. Емейл-маркетинг будет только расти так как вконтакте ограничивают использование массовых рассылок сенлер и др. так что все поуходят в емейл.
Да, есть такое дело. Вк решил последовать по стопам Фейсбука и ограничить рекламные рассылки….
Да уж, закручивают нам гайки со всех сторон… Не нравятся мне эти выходки-все воронки надо менять… Ну да прорвёмся! Всем добра и успехов в новом году!
Виктория, привет! Благодарю за полезный материал, давно хотел сделать хорошие письма в своих воронках. У меня сервис Spoonpay, сейчас займусь заменой писем, заодно подкорректирую воронки. Нужно то простенькое, симпатичное письмо (шапка и подвал) И общение с подписчиками будет на уровне. Емейл-маркетинг — Жив и будет процветать. Всего вам наилучшего!
Виктория благодарю Вас за ваш труд! Пользуюсь вашими полезностями, очень выручают, я ученик в возрасте 60+. Очень все доходчиво, просто, понятно!Успехов вам и мирного неба !
Спасибо, Людмила!
Ну вот, теперь и я научилась это делать. Спасибо большое.