Привет! Если вам требуется получить обратную связь от аудитории, провести опрос, собрать мнения или отзывы, то можно воспользоваться простым подручным конструктором опросов. Нет, сегодня речь не про Гугл формы, про них я уже писала. Сегодня ближе познакомимся с онлайн-конструктором опросов Webask.
Что он умеет?
— Позволяет создавать стильные формы по готовым шаблонам для опросов, голосований, анкет, маркетинговых исследований.
— Можно создавать свои опросы и анкеты с чистого листа, используя библиотеку элементов и дизайнов.
— Опросом можно поделиться по ссылке или встроить на сайт.
— Есть интеграции – с Гугл Аналитикой, Яндекс Метрикой, пикселем ВК, Телеграм и др.
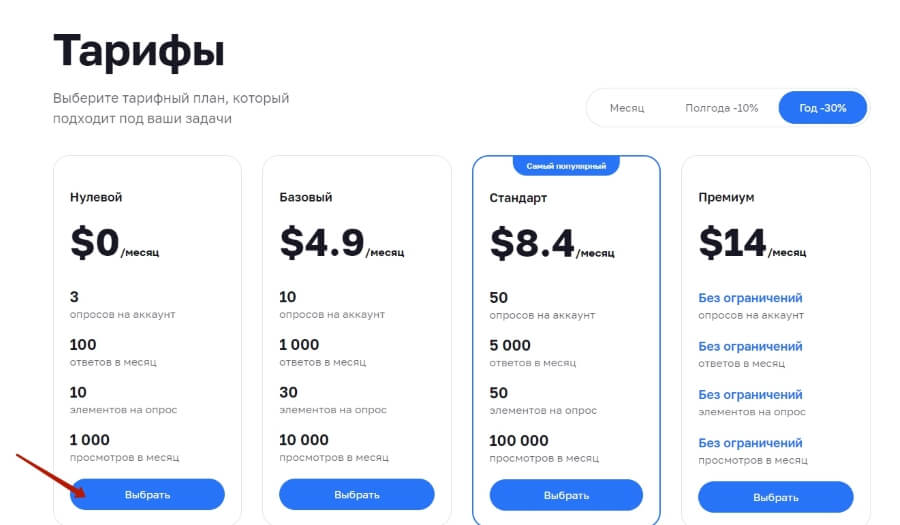
У сервиса есть бесплатный тариф, на котором можно создать 3 опроса, получать до 100 ответов в месяц и до 1000 просмотров в месяц. Если нужно больше, то предусмотрены 2 платных тарифа.
Предлагаю познакомиться с конструктором опросов Webask изнутри, зарегистрироваться и создать форму с опросом.
Ниже вы можете посмотреть обзор сервиса в видео формате:
Для регистрации выбираем тариф. Например, нулевой.
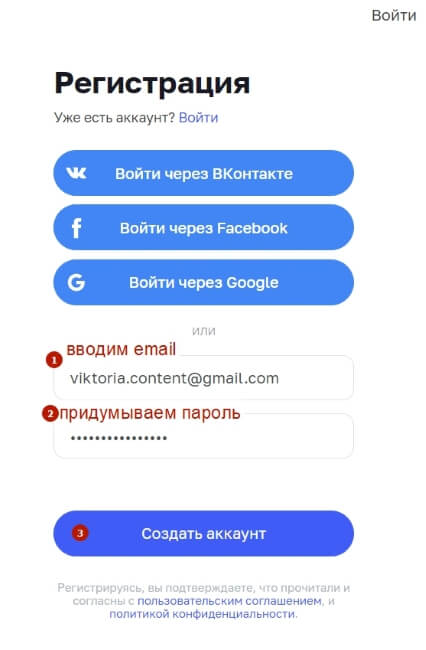
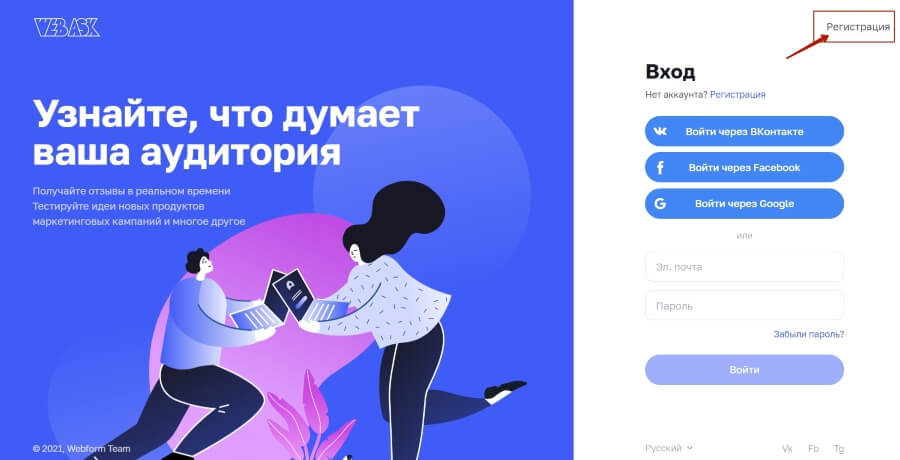
Проходим регистрацию. Можно через Вк/Фейсбук/Гугл или по электронной почте.

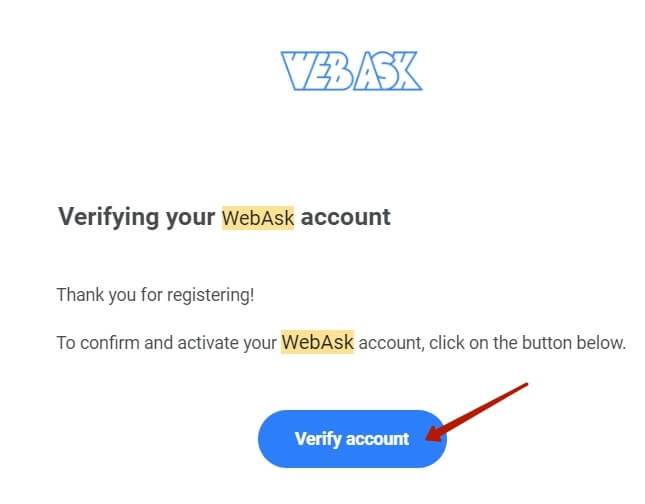
Подтверждаем регистрацию переходом по ссылке в письме:

Попадаем в аккаунт.
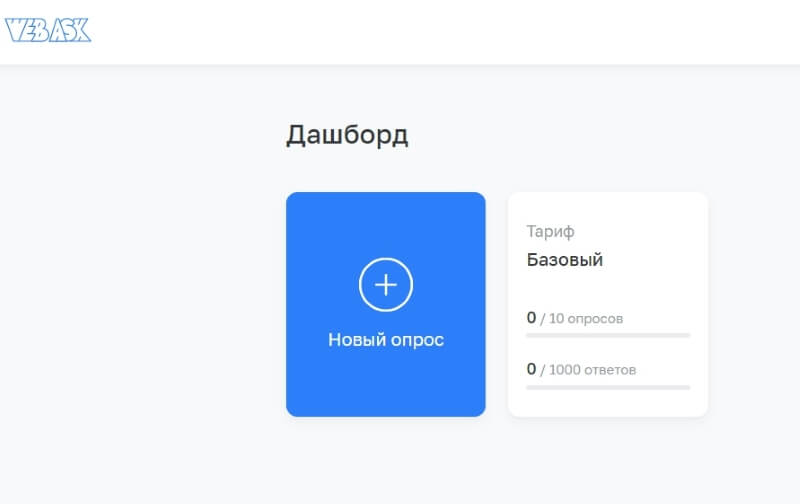
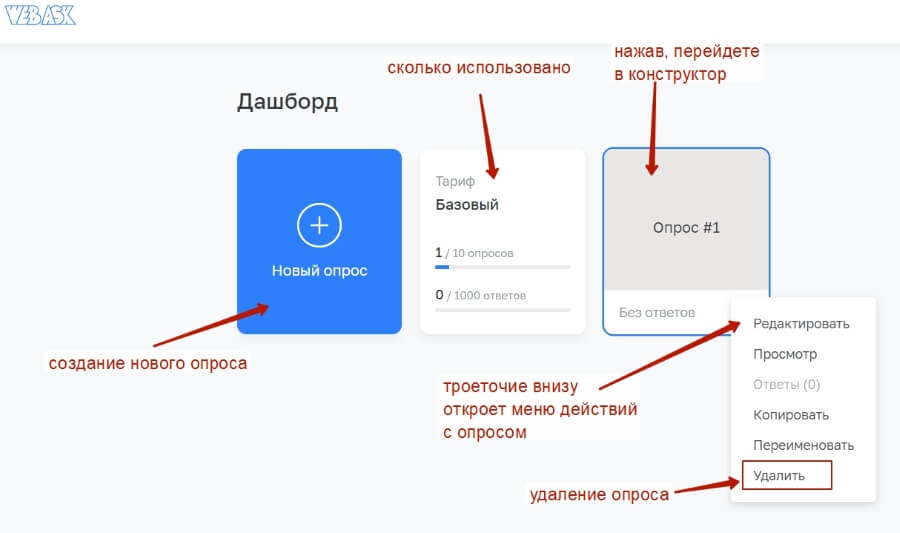
Дашборд – здесь вы видите свой тариф, его лимиты и сколько уже использовано – опросов/ответов.

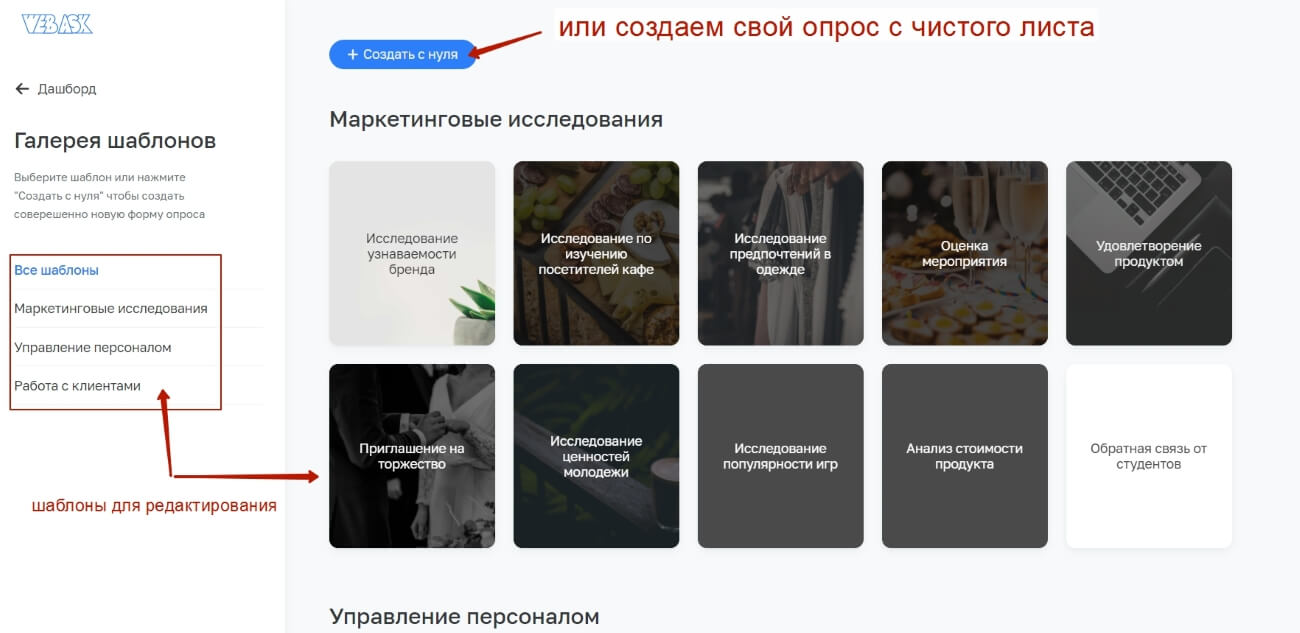
Нажмите «Новый опрос». Попадете на галерею шаблонов. Они разделены по направлениям – например, маркетинговые исследования или работа с клиентами. Можно выбрать понравившийся шаблон и отредактировать под себя.
А можно создать свой опрос с чистого листа, кликнув по кнопке «Создать с нуля».
Давайте рассмотрим оба варианта.
Создаем опрос с нуля
Для примера я хочу провести опрос среди своих подписчиков – чтобы получить обратную связь по контенту, который готовлю, и какого контента от меня больше хотят видеть. Опрос на 6 вопросов.
Кликаем на кнопку «Новый опрос» или «Создать с нуля».
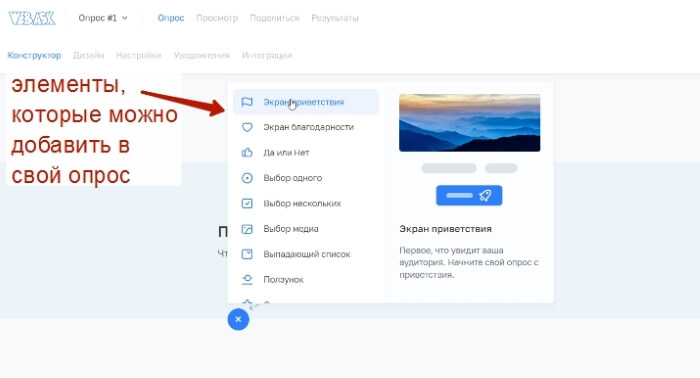
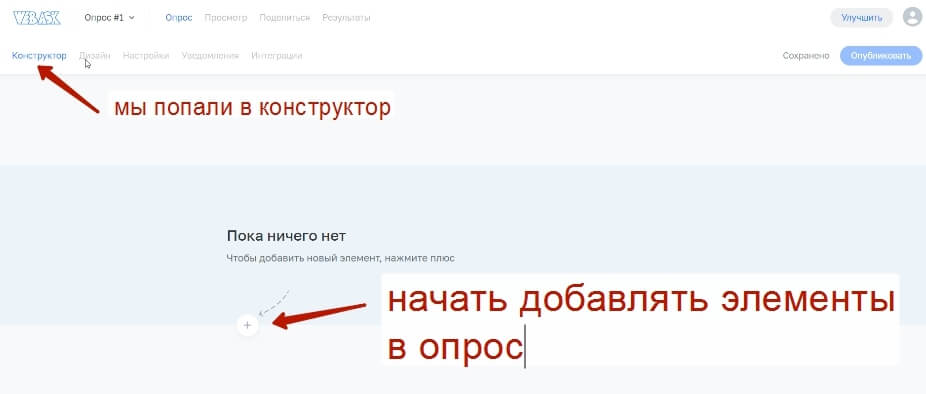
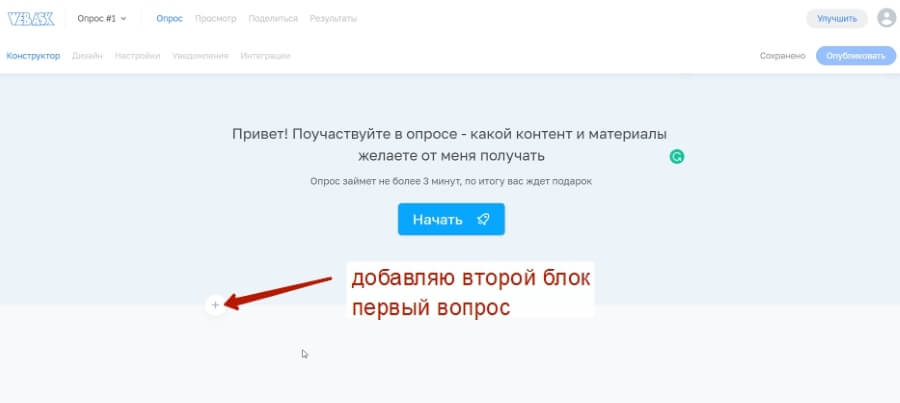
Попадаем в конструктор, нажимаем на плюсик, чтобы добавить элемент. Помним, что на бесплатном тарифе можно использовать только 10 элементов на опрос.
Планирую в эти лимиты уложиться и добавить 6 элементов. Какие элементы буду использовать?
Стартовую страницу с темой опроса (здесь это называется «экран приветствия» и опрос на нем запускается кнопкой) – сами вопросы – разные типы. И страницу спасибо – там я буду давать ссылку на подарок за участие в опросе.
Поехали.
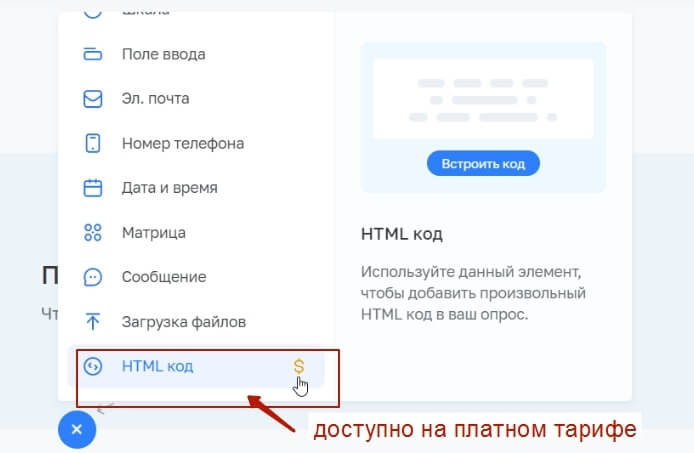
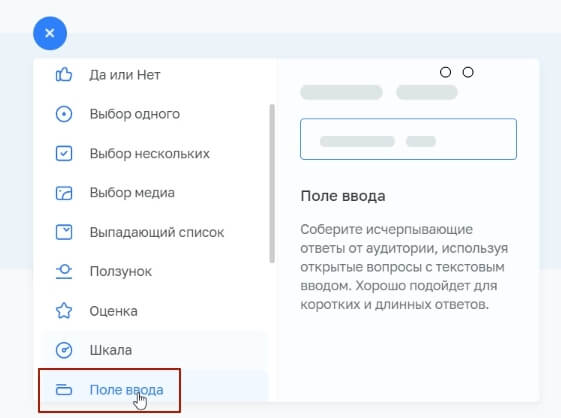
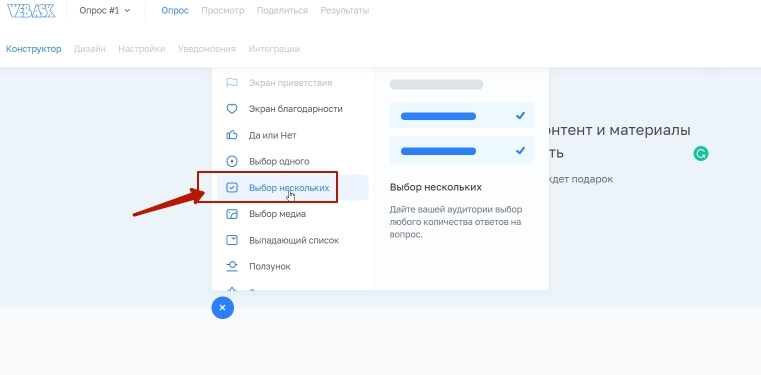
Видим перед собой перечень элементов. Чтобы добавить тот или иной из них – кликаем на него.

Важно: есть такие элементы и опции в Webask, которые доступны на платном тарифе – они будут помечены значком доллара.

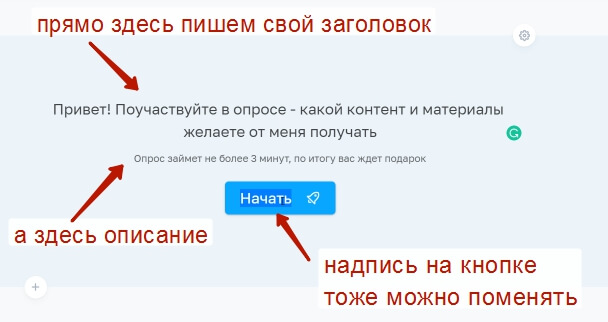
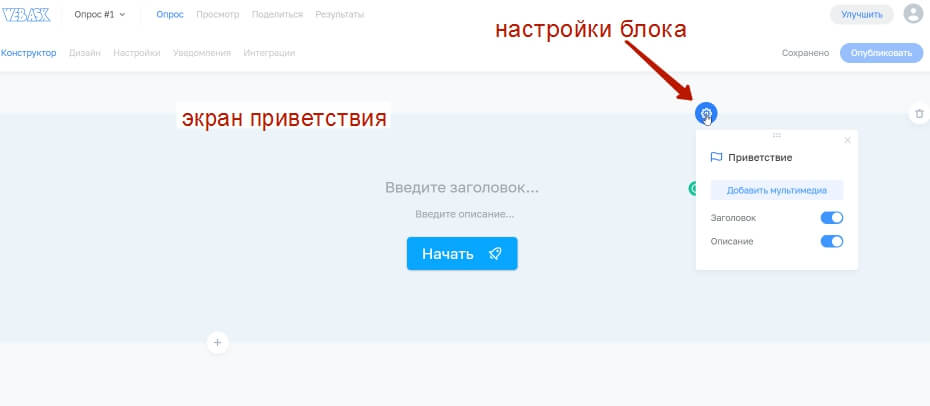
Вначале выбираю экран приветствия, его можно оформить – например, задать фоновую картинку или видео.
Написать свой текст в заголовке и описании, изменить текст на кнопке, запускающей опрос.

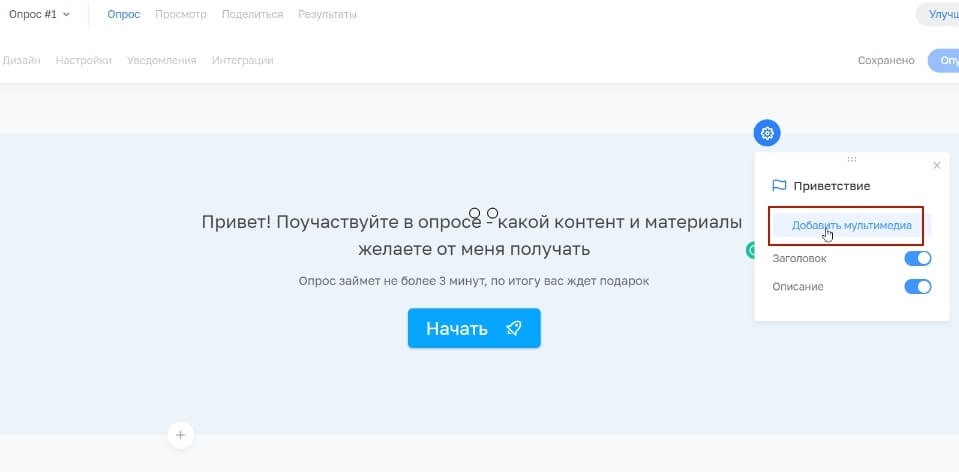
Дополнительно для редактирования блока (элемента) кликаем по шестеренке справа.

Добавлю изображение на этот приветственный экран.
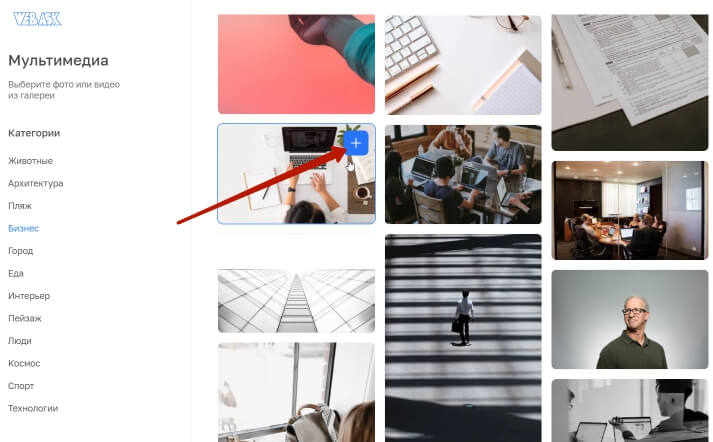
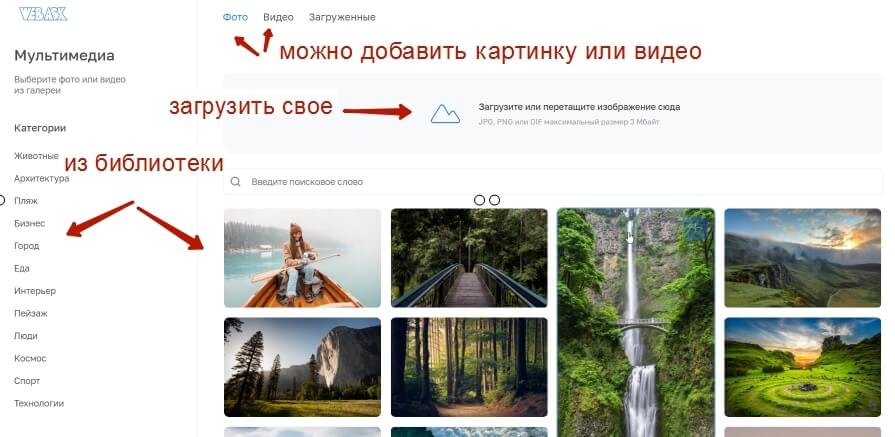
Можно выбрать его из встроенной библиотеки или загрузить свое с устройства.
Чтобы добавить из библиотеки, наводим мышкой на понравившуюся картинку и кликаем на плюс.

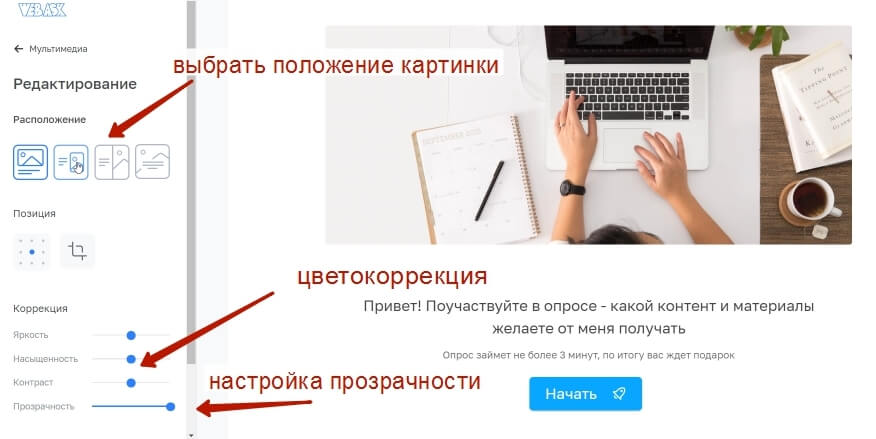
Открывается редактор, где можно изменить положение картинки, кадрировать ее, настроить яркость, контрастность, прозрачность и др.
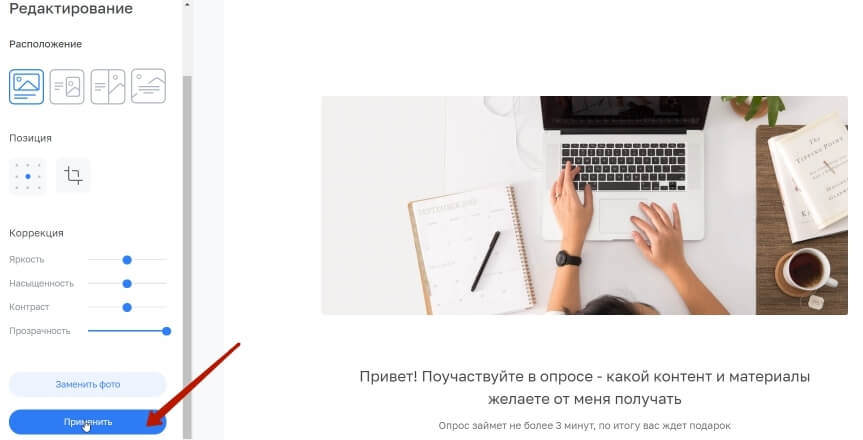
Чтобы картинка сохранилась, жмем на кнопку «Применить».
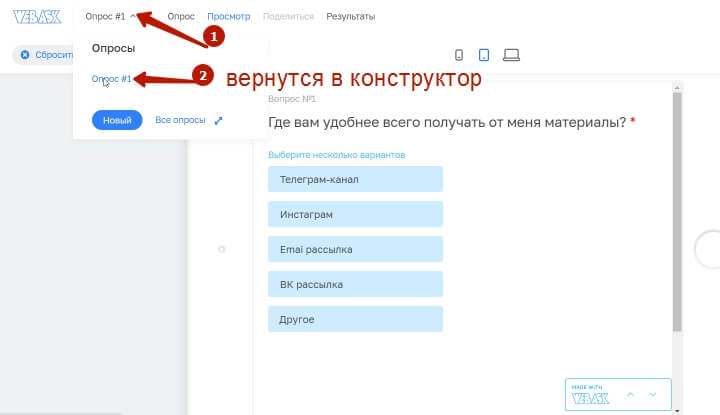
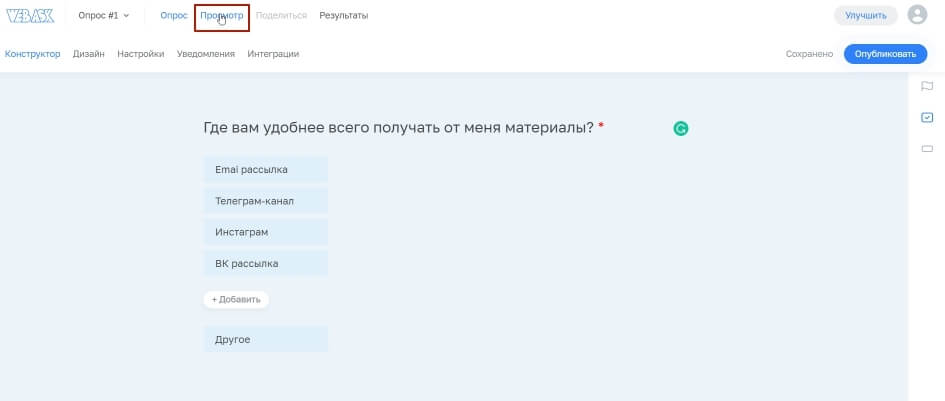
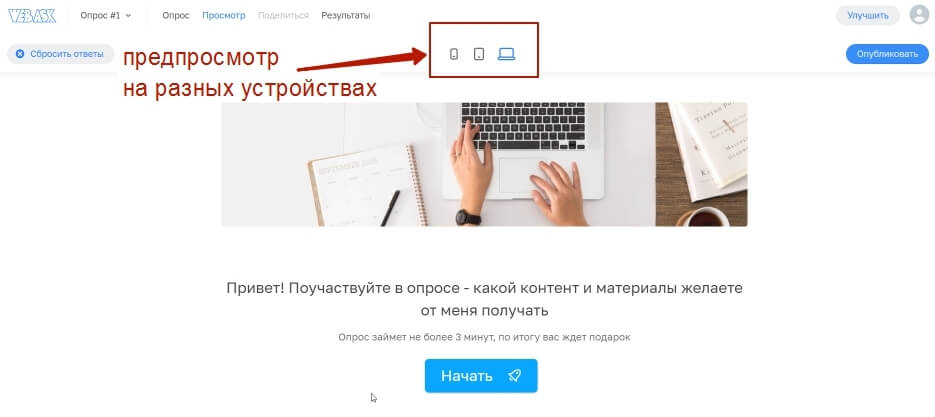
Важно: в редакторе добавленная картинка не отображается. Чтобы просмотреть, как выглядит опрос, используем кнопку «Просмотр» вверху (станет активной, когда начнем добавлять блоки с вопросами).
Здесь мы увидим, как будет смотреться форма с опросом на разных устройствах.

После экрана приветствия начинаю добавлять вопросы – большинство из них будут с возможностью выбрать несколько вариантов + поле «Другое», позволяющее написать свой ответ.
Нажимаю на плюс, чтобы добавить новый элемент (блок).
Добавляю элемент «Выбор нескольких вариантов».
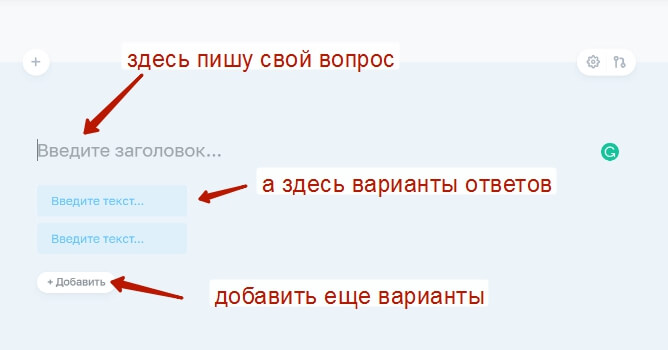
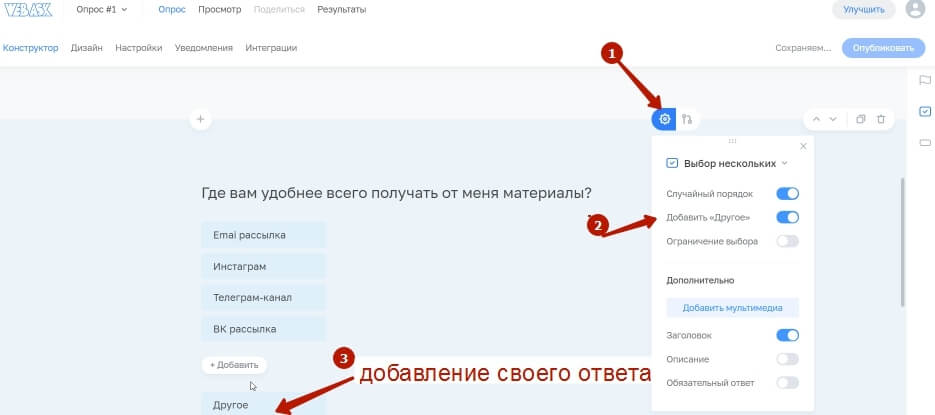
В поле «Заголовок» – вписываю текст своего вопроса.
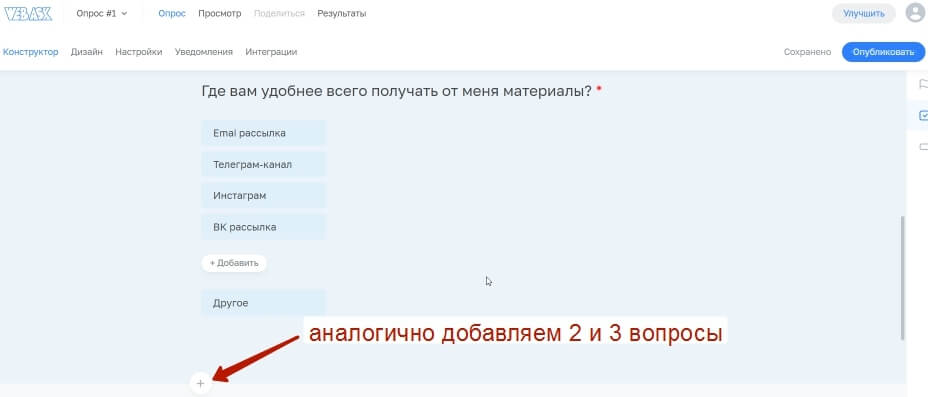
В строках ниже добавляю варианты ответов. Чтобы добавить больше вариантов, кликаю на одноименную кнопку.

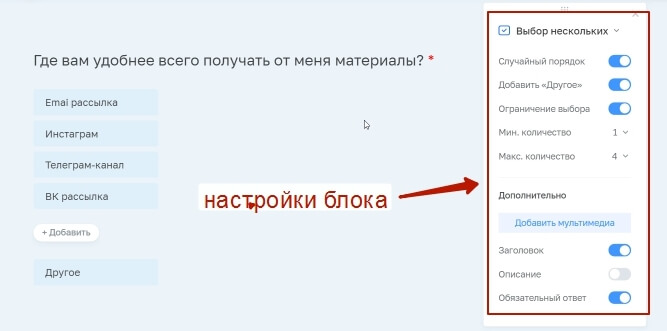
Чтобы добавить вариант «Другое» с возможностью написать свой ответ, нажимаю по шестеренке (настройки блока) справа.
Там же, можно задать и др. настройки для блока. Например, случайный порядок вариантов ответов, ограничить выбор пунктов, добавить описание (ниже под заголовком), а также сделать вопрос обязательным.

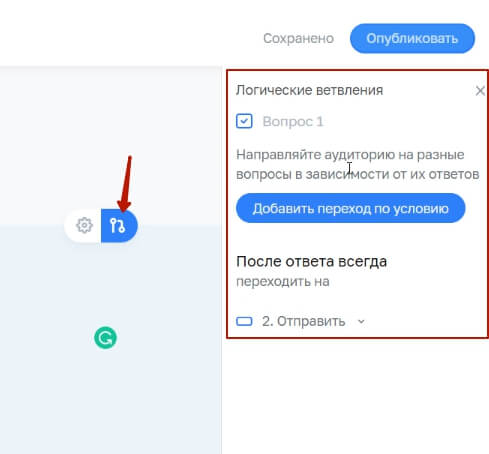
Рядом с шестеренкой есть еще одна иконка – логические ветвления. Здесь можно настроить вариативный опрос и направлять респондентов на разные вопросы с учетом их ответов.

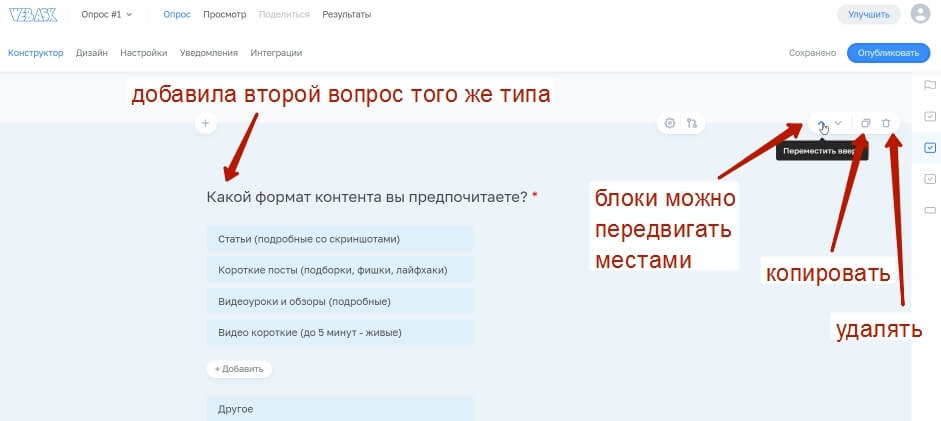
Аналогично добавляю второй вопрос – использую тот же элемент «Выбор нескольких вариантов».

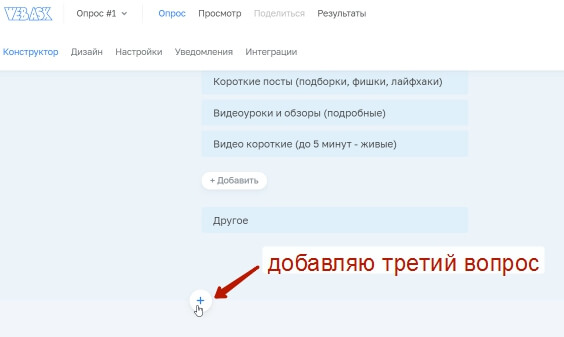
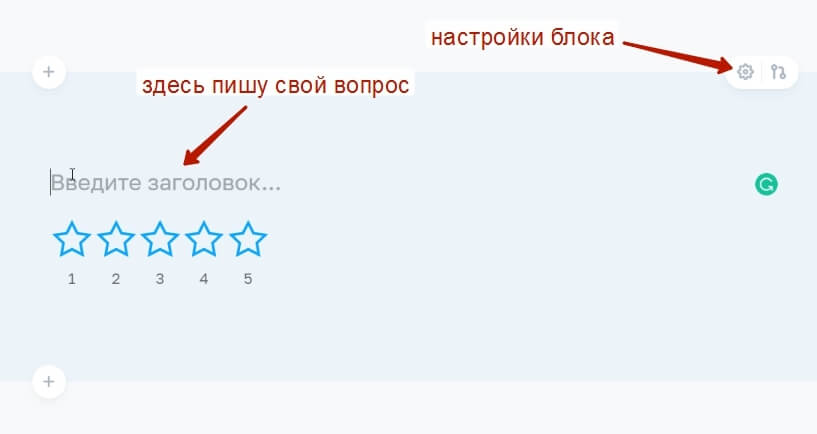
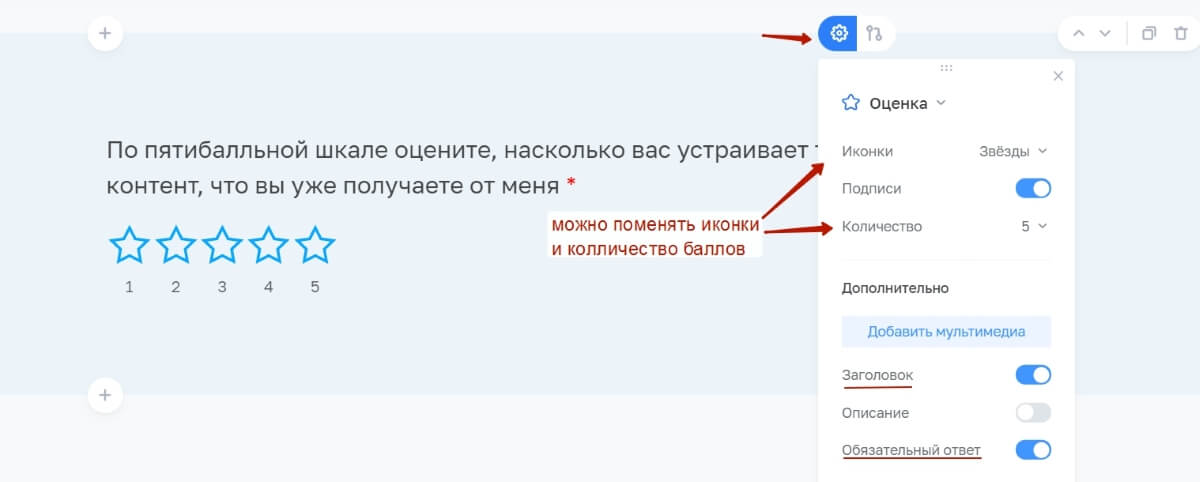
3 вопрос – у меня для разнообразия будет другого типа. Нужно поставить оценку по пятибалльной шкале. Для этого я выбираю элемент «Оценка».

В поле «Заголовок» вписываю свой вопрос. А в настройках блока (шестеренка справа) делаю доп.настройки.

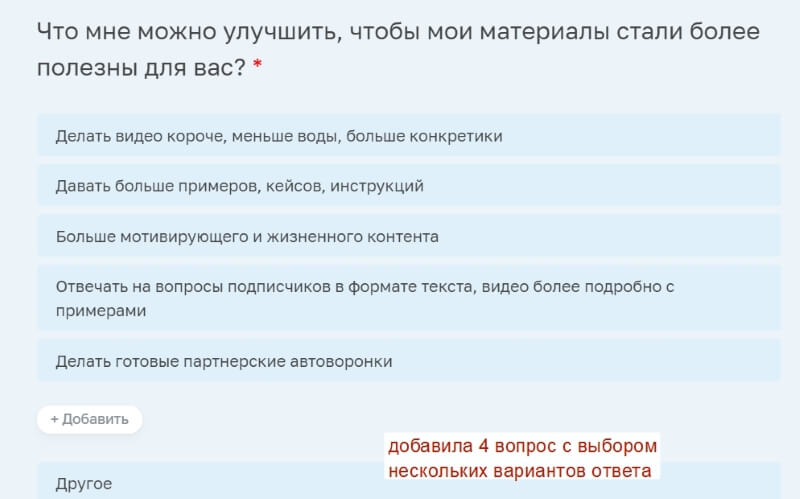
4 вопрос – снова с выбором нескольких вариантов ответов.

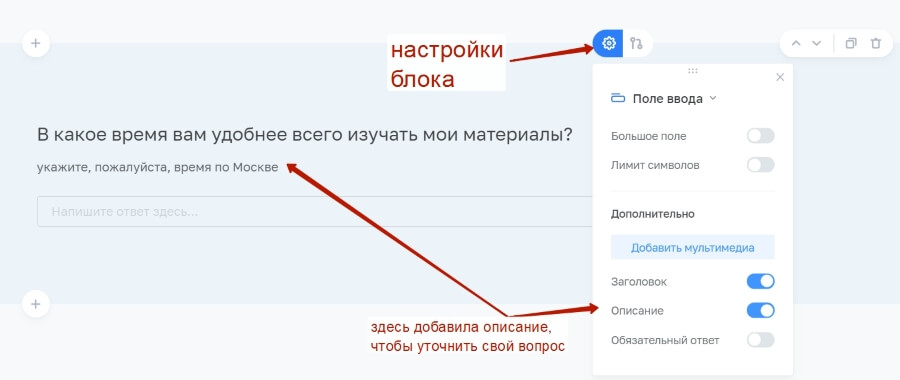
5 вопрос – произвольный ответ в форме, выбираю элемент «Поле ввода». Здесь я использовала и заголовок – в нем прописала текст вопроса. И описание, чтобы уточнить свой вопрос!

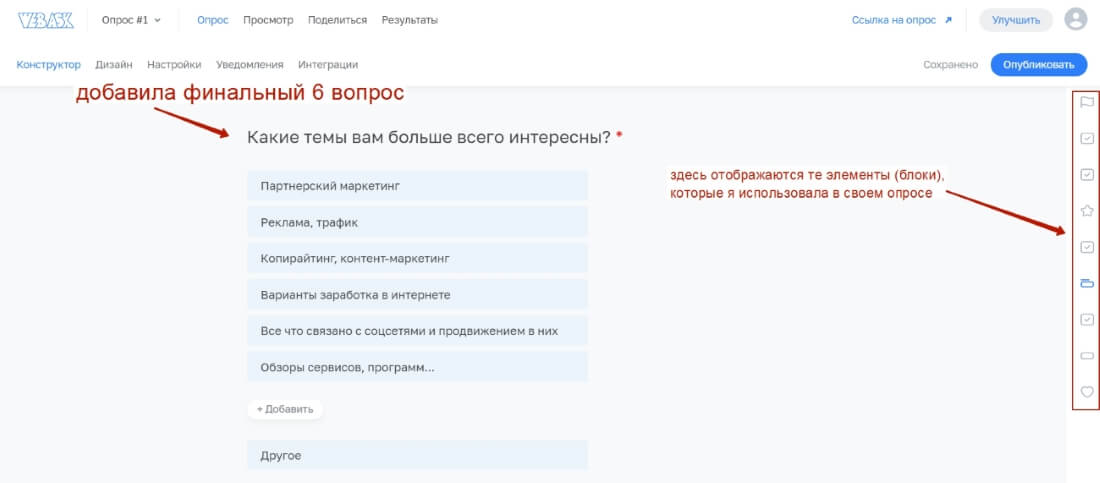
И 6-й вопрос снова добавила «Выбор нескольких вариантов».
Совет: в опросе хорошо чередовать разные форматы вопросов (элементы) – выбор нескольких вариантов, да/нет, оценка, поле ввода и др., тогда он не будет утомлять однообразием блоков. Особенно, если вопросов много 6-10.
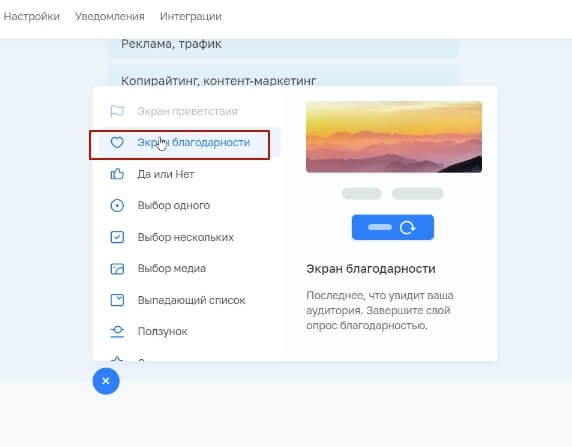
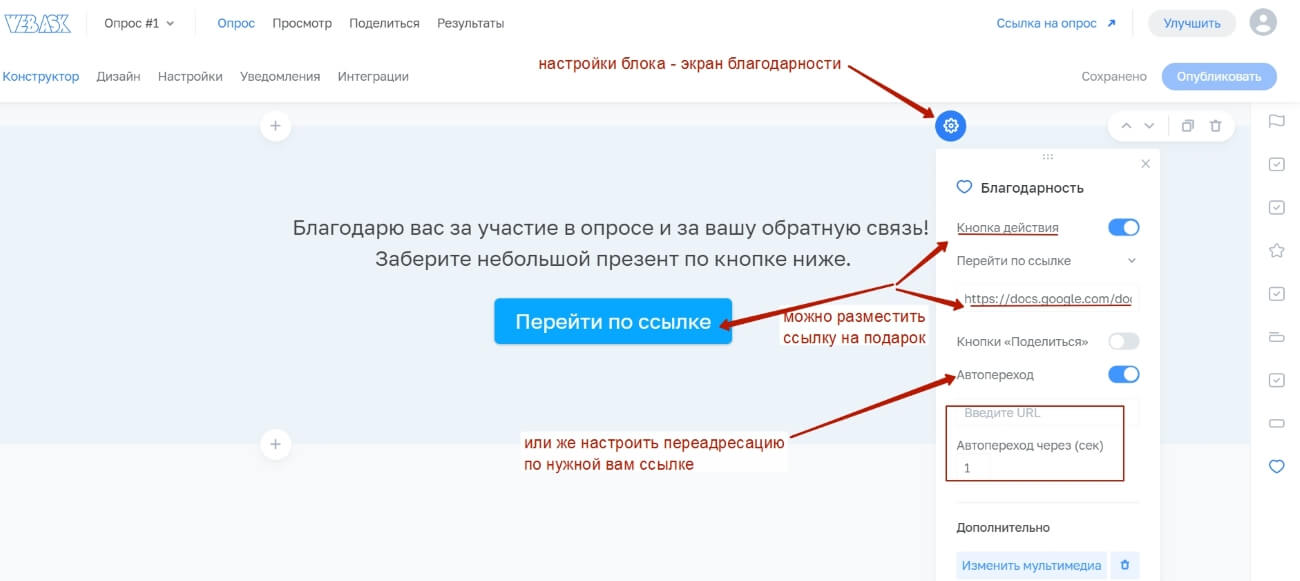
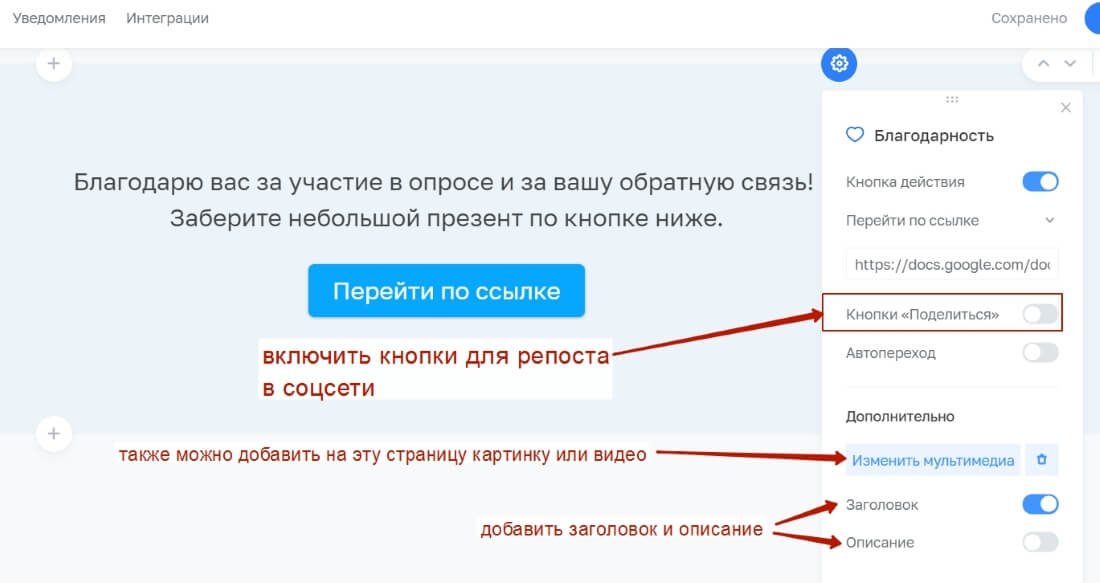
Теперь добавляю финальный блок – экран благодарности за участие в опросе.

Его вид можно настроить. Например, добавить кнопку со ссылкой на подарок (доступно на платном тарифе) или настроить переадресацию на любую нужную вам ссылку. Как вариант, сделать свою страницу с подарком за участие в опросе, чтобы переадресовывать на нее.
Также на этой страничке можно разместить блок с кнопками «Поделиться в социальных сетях» и добавить изображение/видео.
В верхней части конструктора вы увидите несколько полезных разделов.
Первый «Конструктор», где мы сейчас создавали опрос.
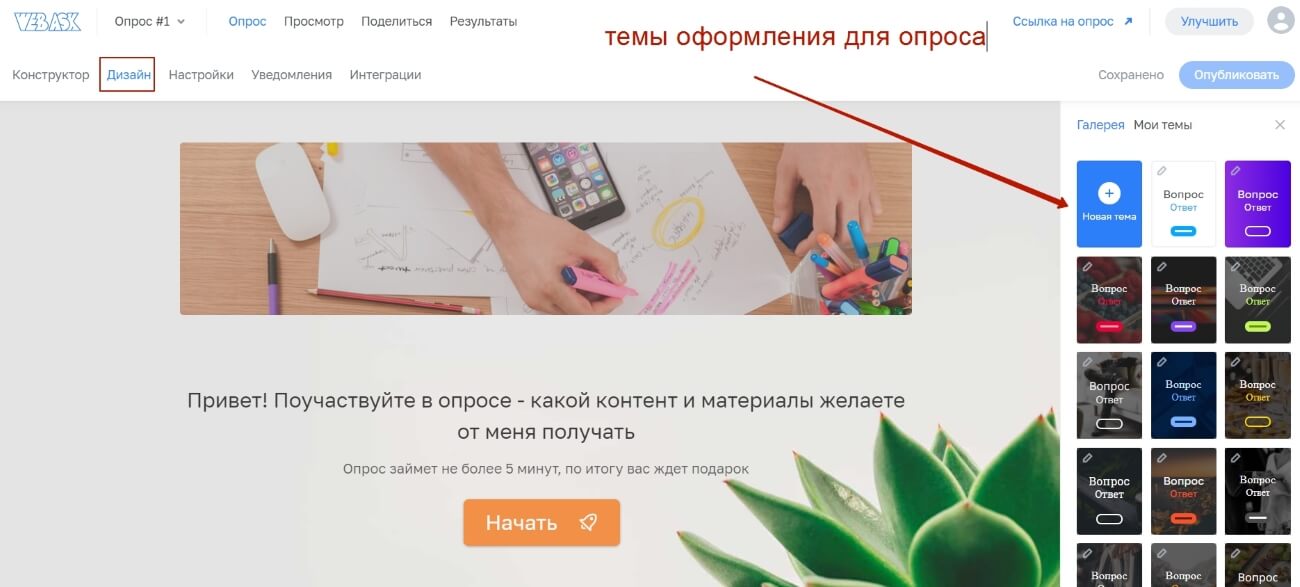
Второй «Дизайн» — тут можно выбрать тему оформления для опроса.
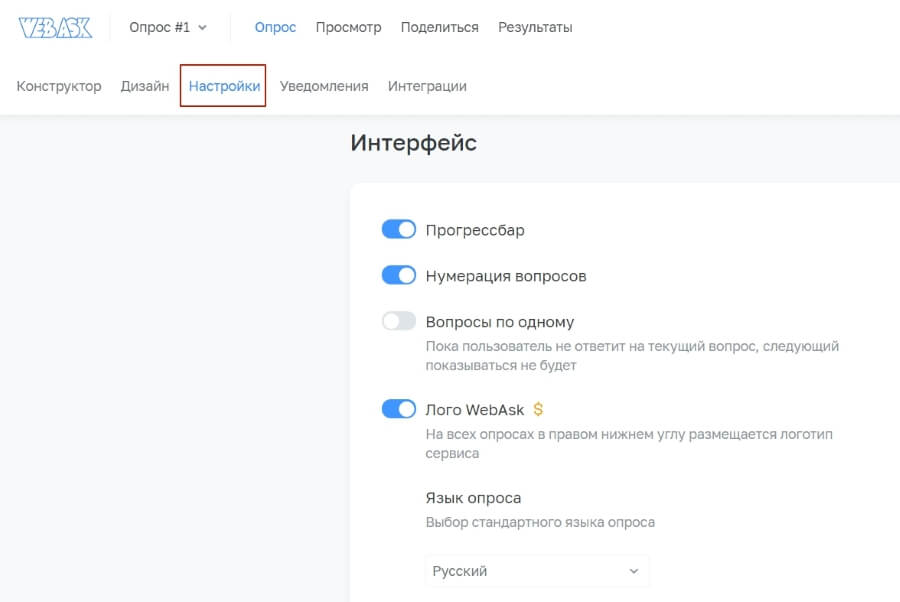
Третий «Настройки опроса».
Важно: на бесплатном тарифе в опросе присутствует логотип сервиса Webask. Опция отключения доступна платно.
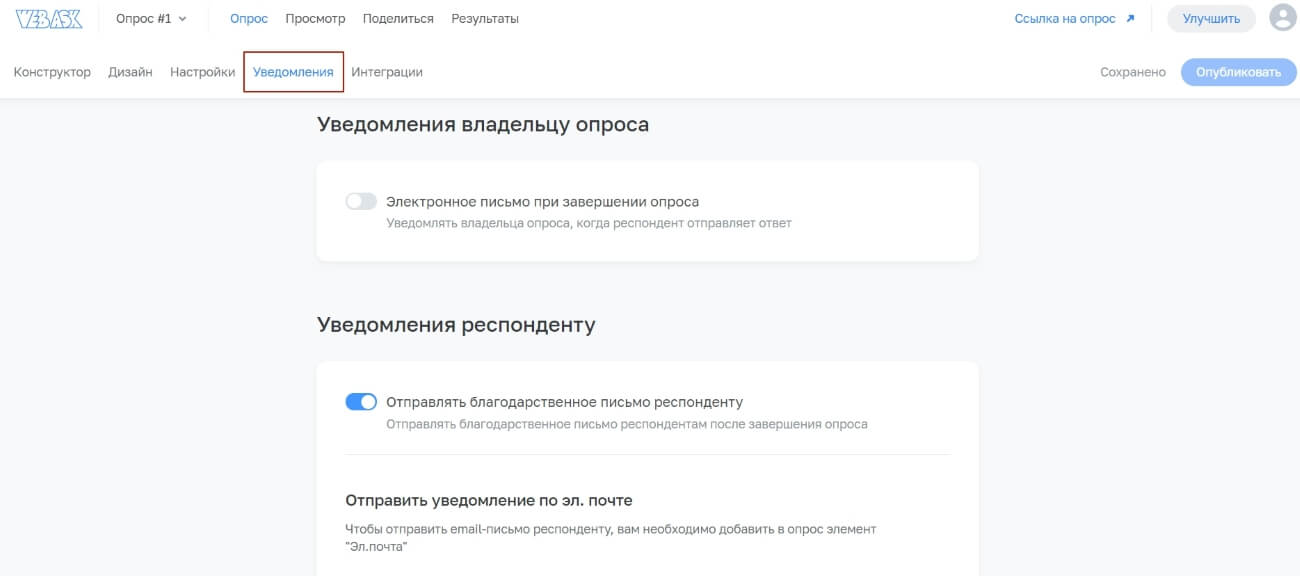
Четвертый «Уведомления» — можно включить уведомления по почте о прохождении респондентом опроса. А для респондента можно настроить благодарственное письмо». Однако, чтобы это работало – в форме опроса или анкеты нужно добавить поле для ввода email.
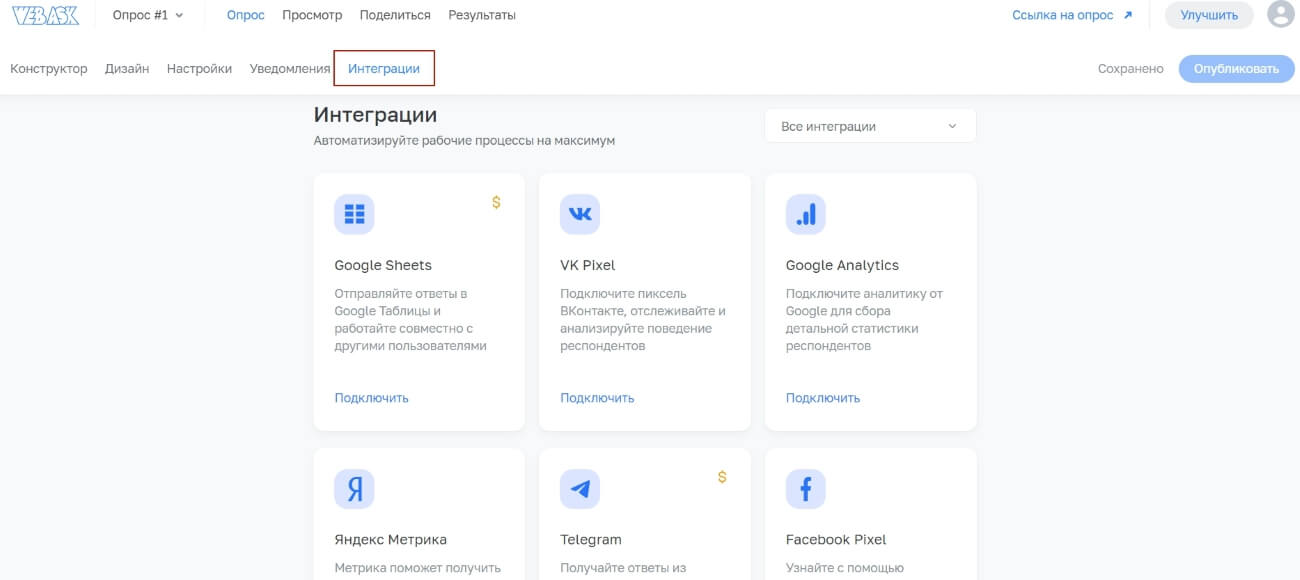
И пятый раздел «Интеграции» — тот самый, где к опросу можно подключить Яндекс.Метрику, пиксель от ВК или др. Не все интеграции доступны на бесплатном тарифе. Те, что платные, помечены значком доллара.
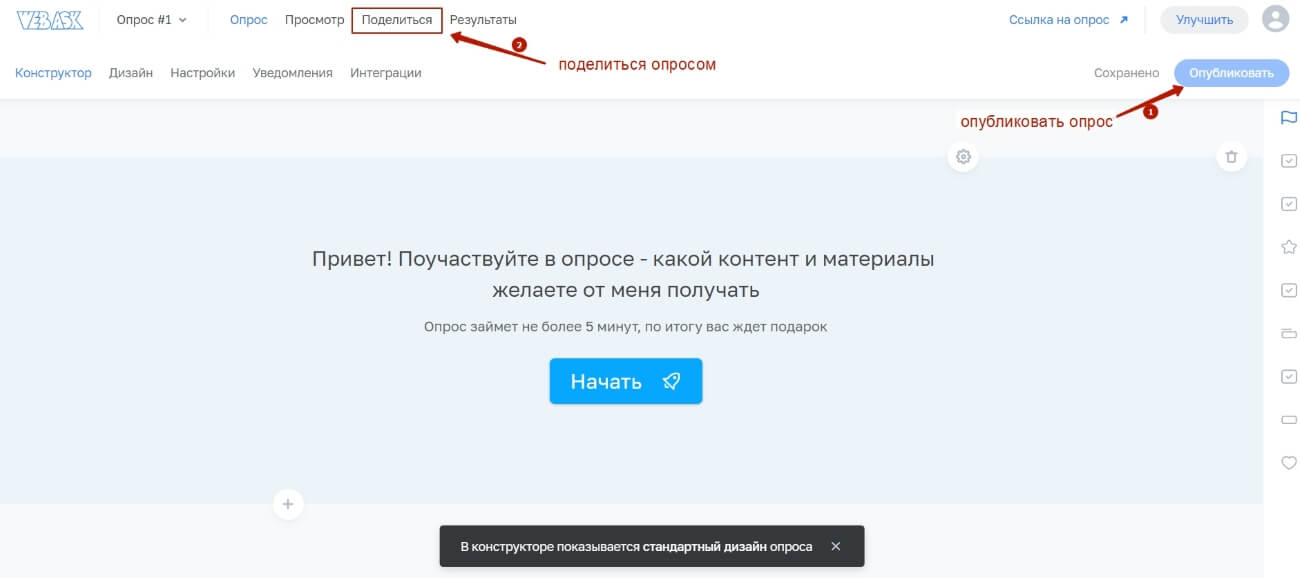
Далее я опубликую свой опрос – он может открываться по ссылке или встраиваться на сайт.
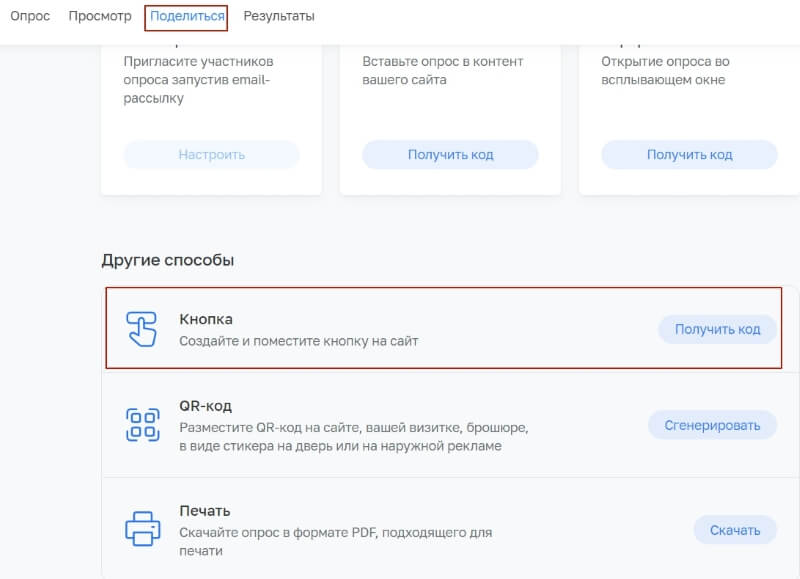
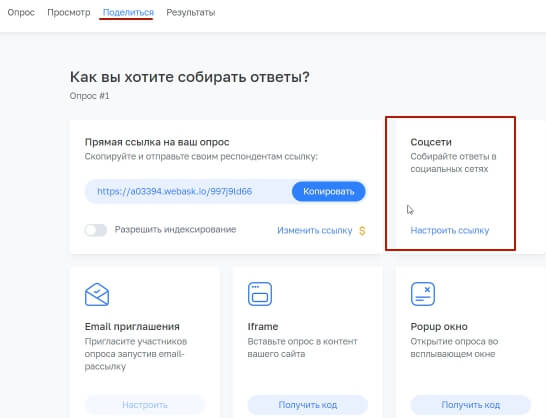
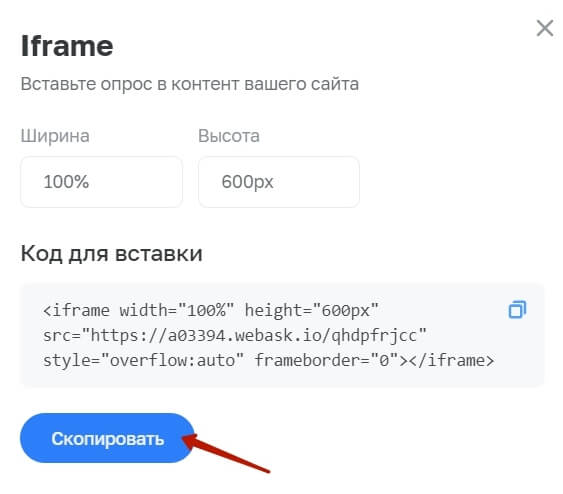
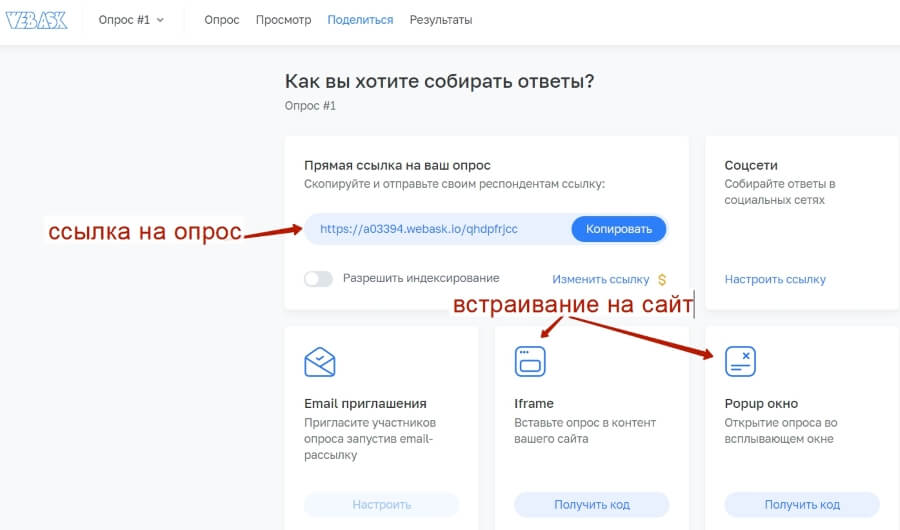
Вверху есть ссылочка «Поделиться» — там мы можем, как просто скопировать ссылку на опрос, так и встроить его на сайт через iframe-код. Причем встроить можно также кнопкой и всплывающим popup окном.

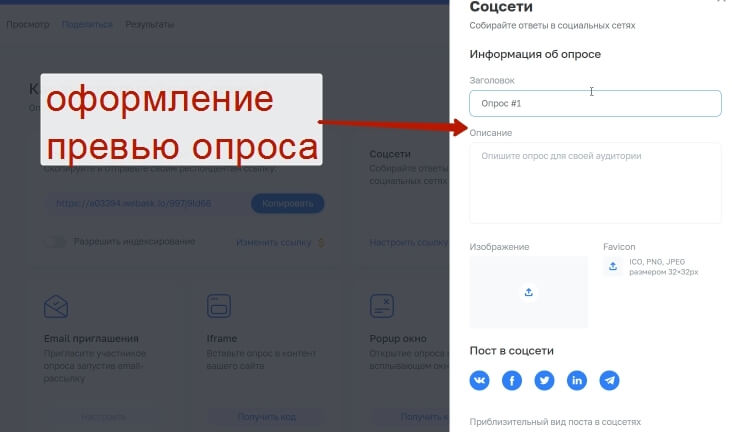
Отдельно есть возможность поделиться опросом в соцсетях, настроив превью ссылки – то есть, как она будет выглядеть в соцсети – там задать заголовок, описание, картинку…

Встраивание опроса из Webask на сайт Вордпресс:
К примеру, в статье.
Сначала копирую iframe код своего опроса:

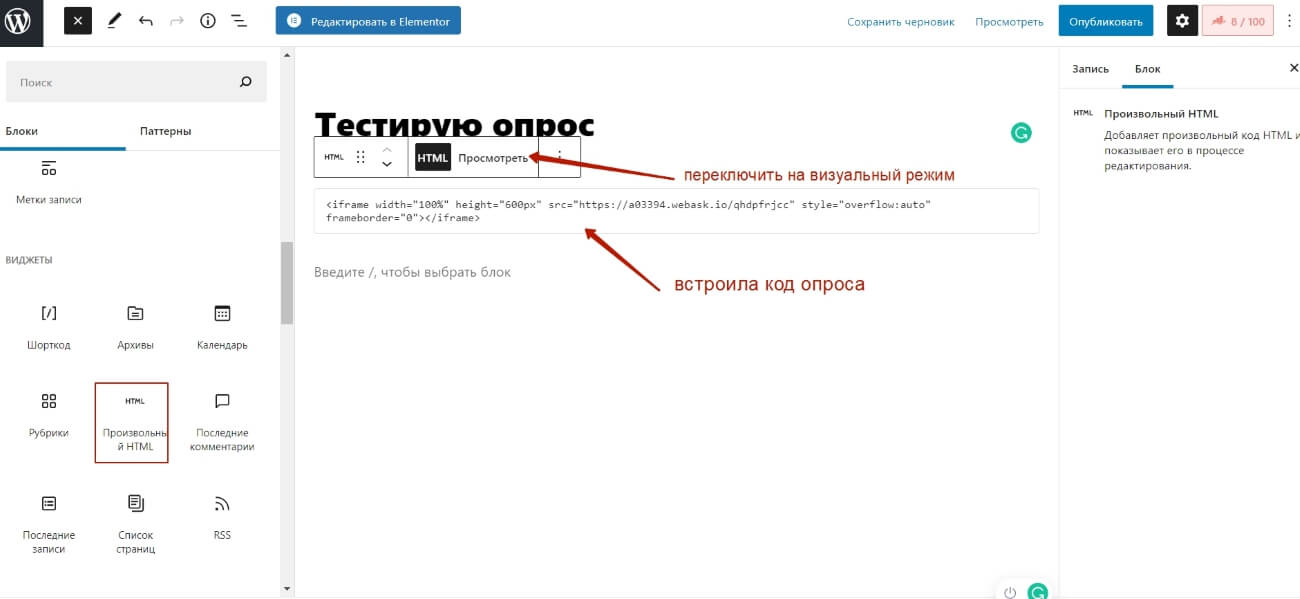
Создаю новую статью, в редакторе добавляю блок «Произвольный html». И помещаю туда код опроса». Переключаюсь на визуальный режим.
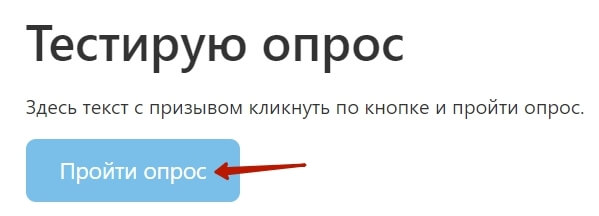
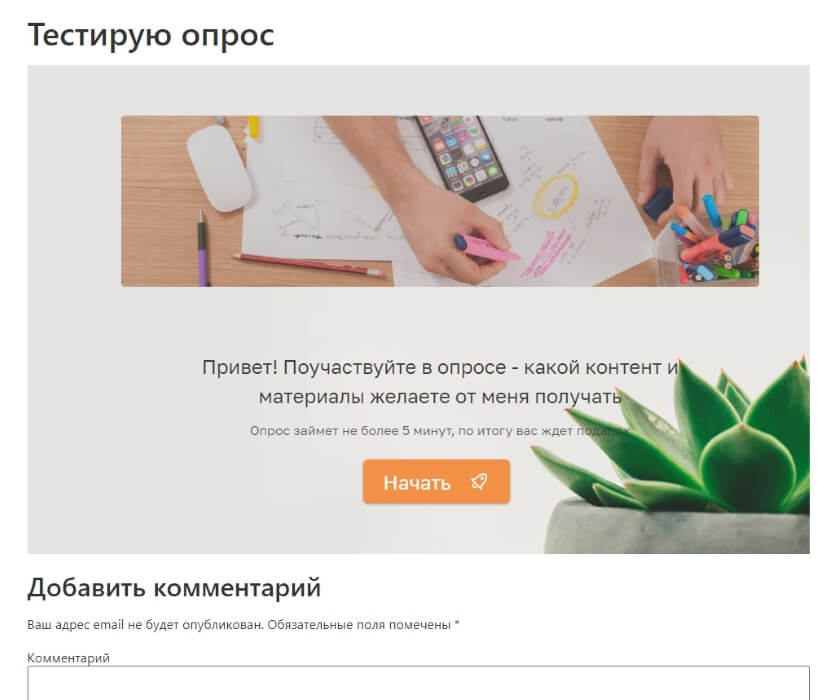
Публикую статью, и вот так выглядит моя форма с опросом – кнопка «Начать» его запускает.
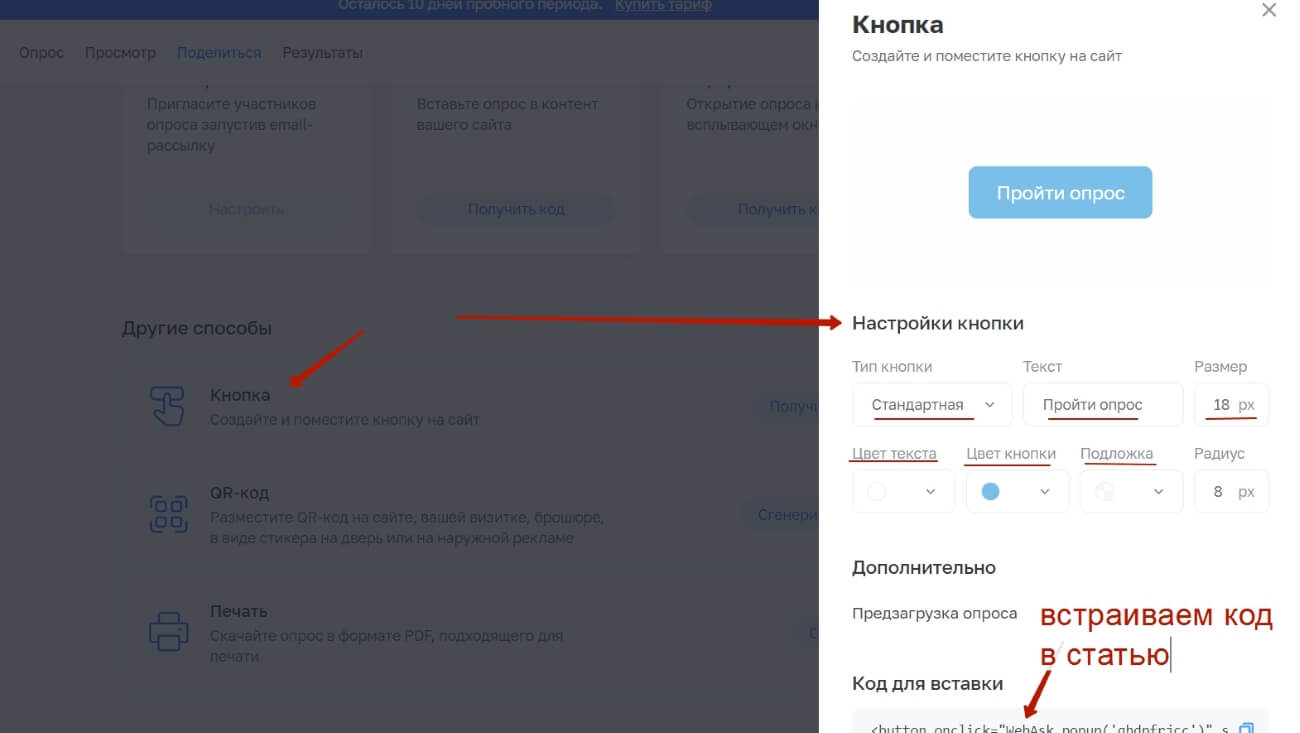
А вот пример со встраиванием опроса в виде кнопки в статью.
При копировании iframe кода кнопки предлагается ее настроить:
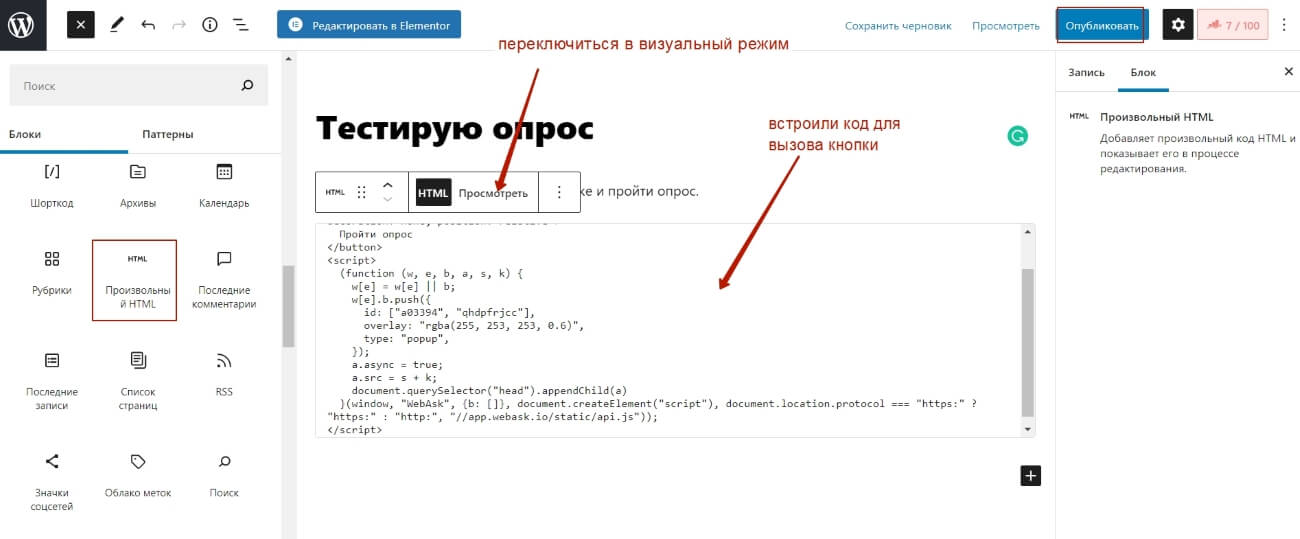
Код можно встроить аналогично, в статью, и внутри статьи получим кнопку на свой опрос.

При нажатии на эту кнопку опрос будет открываться во сплывающем окне.
Протестируем опрос – пройдем его как респондент.
Где смотреть ответы? Вверху есть раздел «Результаты». Там несколько вкладок.
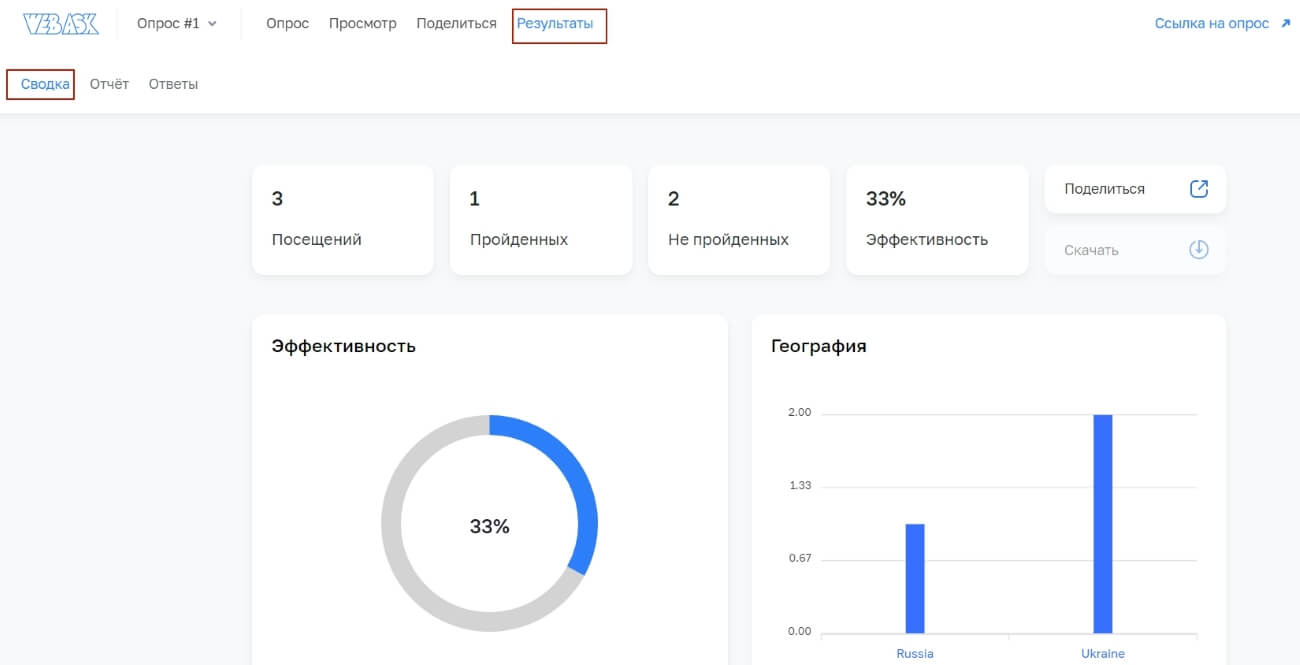
Сводка – здесь мы видим количество переходов на опрос, и сколько раз его прошли/ не прошли. Эффективность – соотношение этих данных.
Тут же можем видеть географию посещений, устройства, ответы по дням и среднее время прохождения опроса.
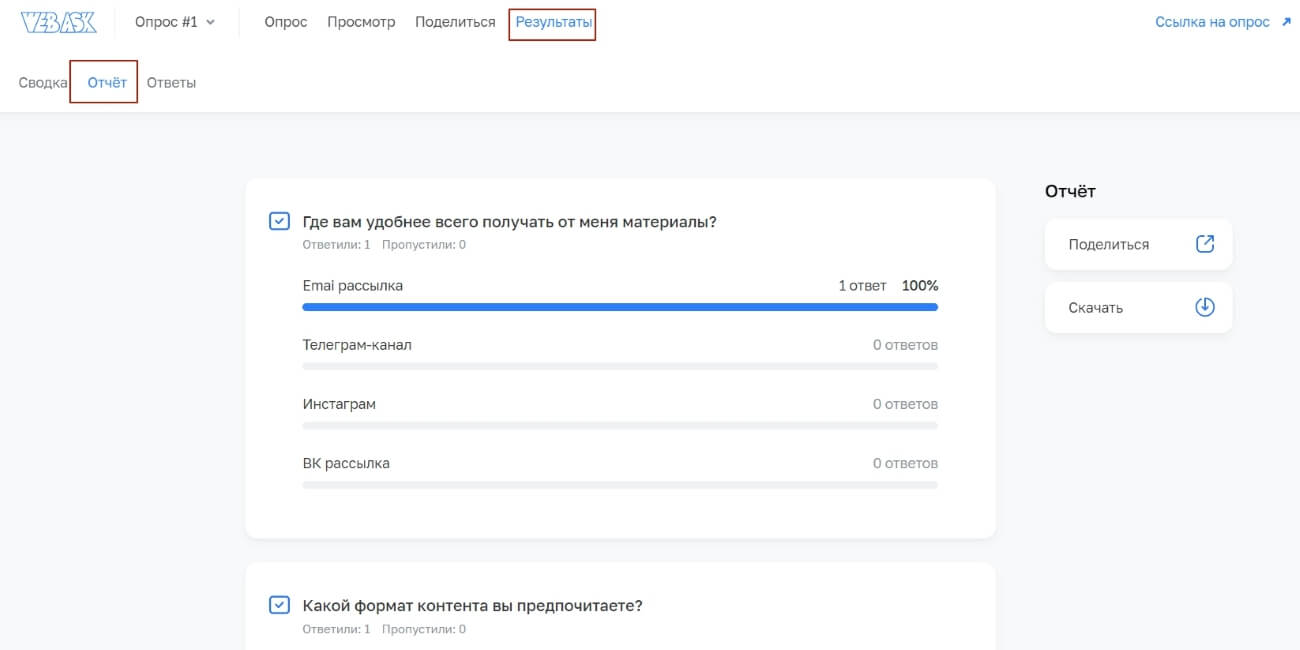
Отчет – тут видим, сколько % набрал тот или иной ответ в каждом из вопросов. Определяем ответы-лидеры.
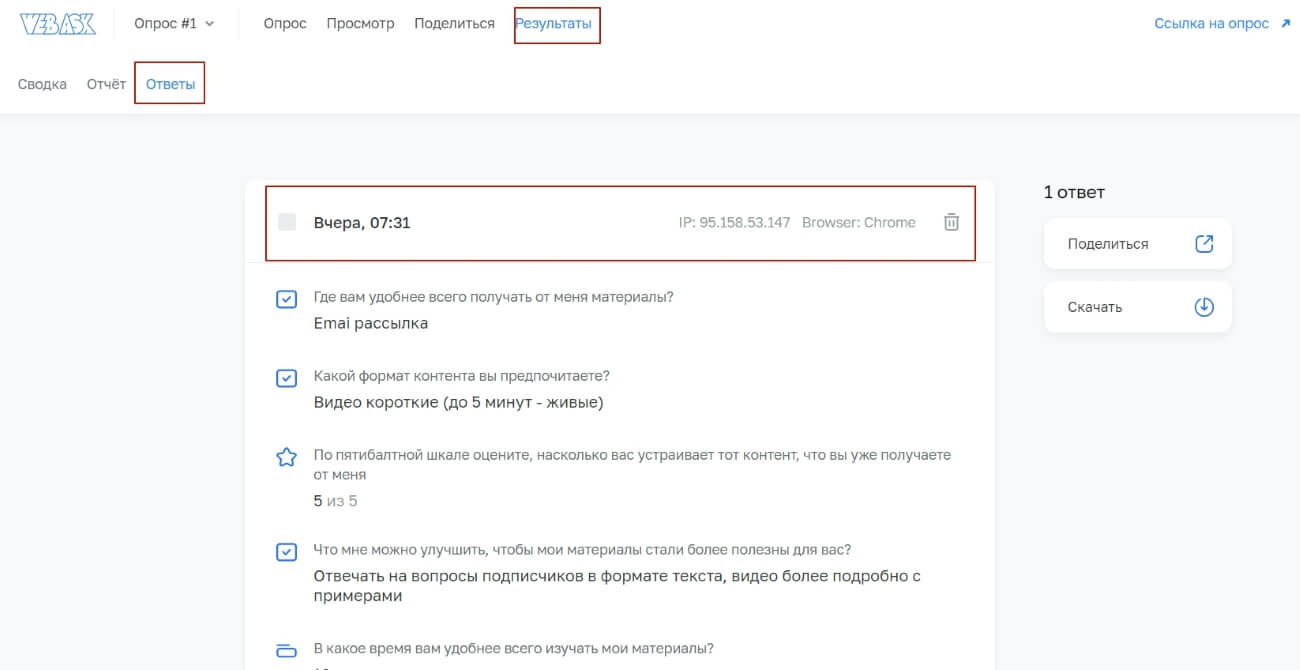
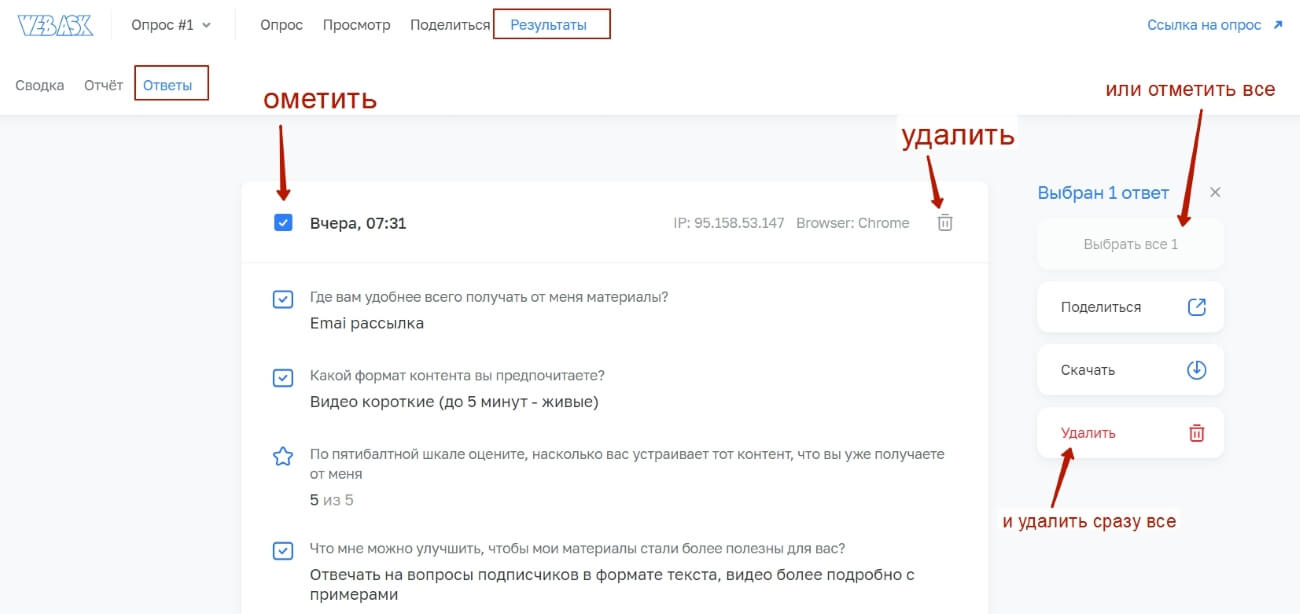
Ответы – смотрим полученные ответы от конкретных пользователей.
Здесь же ответы можно удалять.
Создание опроса по готовому шаблону
Для примера хочу собрать обратную связь по своим платным инфопродуктам – насколько они полезны аудитории, и что следует доработать.
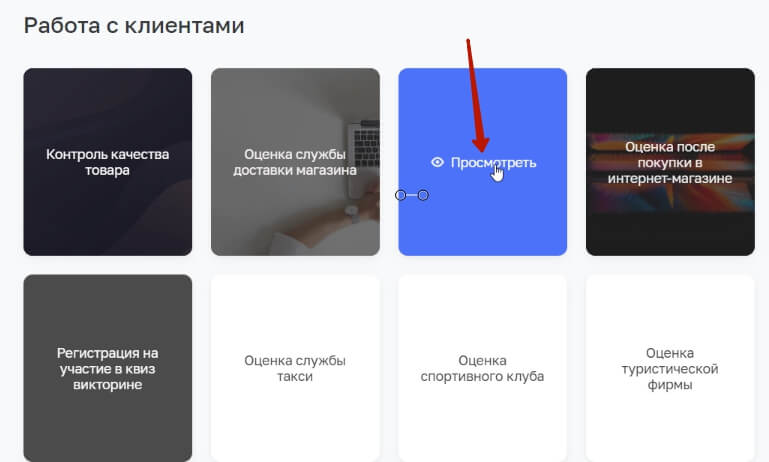
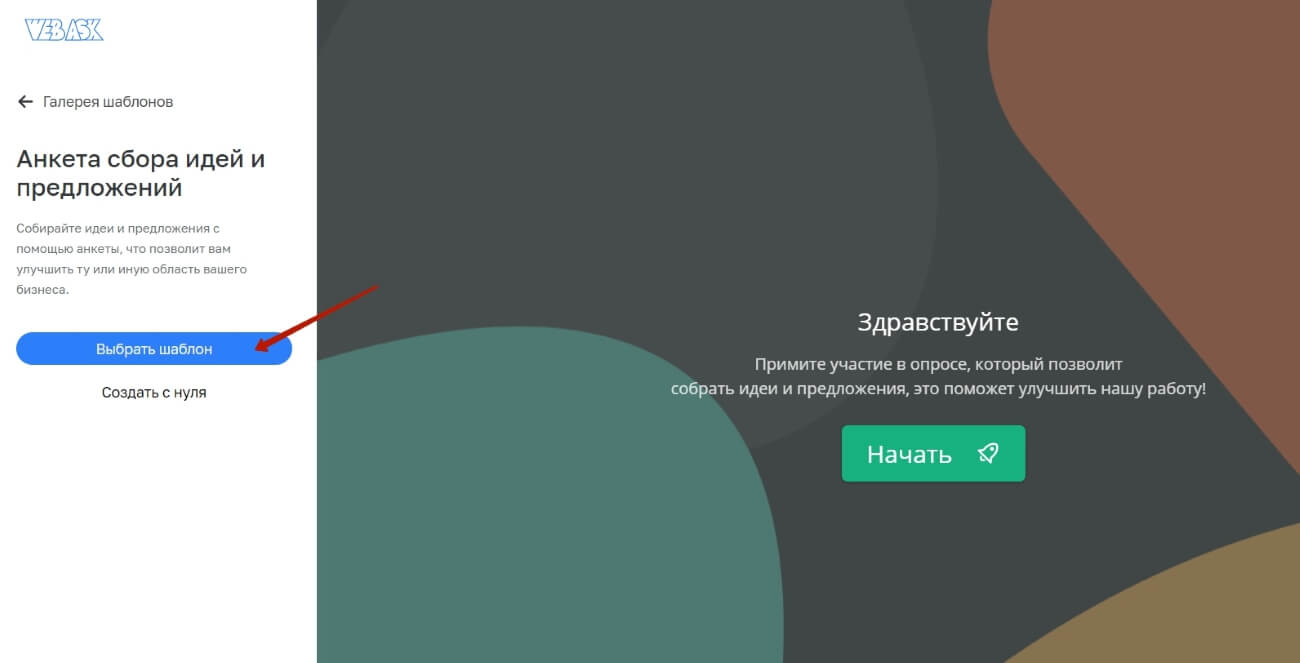
Для этого в разделе «Работа с клиентами» выберу форму «Анкета сбора идей и предложений». Можно навести мышкой на понравившийся шаблон и нажать «Просмотреть».

Чтобы начать редактировать шаблон, нажимаем «Выбрать шаблон».
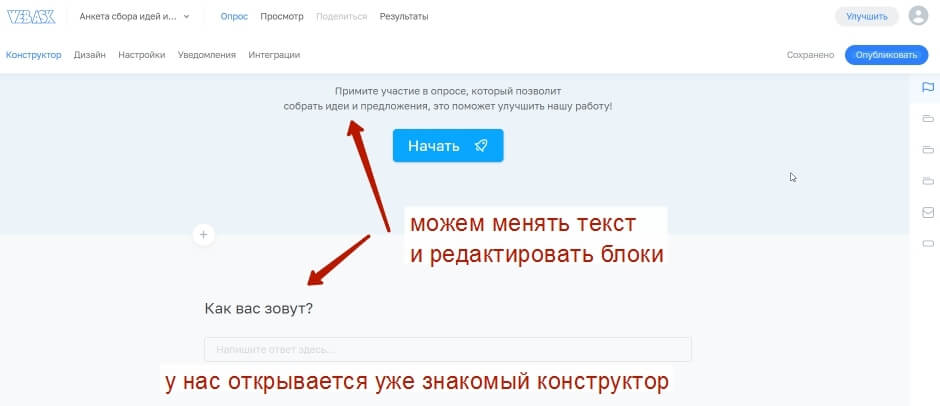
Попадаем в уже знакомый нам конструктор.
Разница здесь, по сути, только в том, что уже добавлены элементы в опрос — и мы их просто редактируем под себя. Ненужное удаляем. Нужное добавляем.
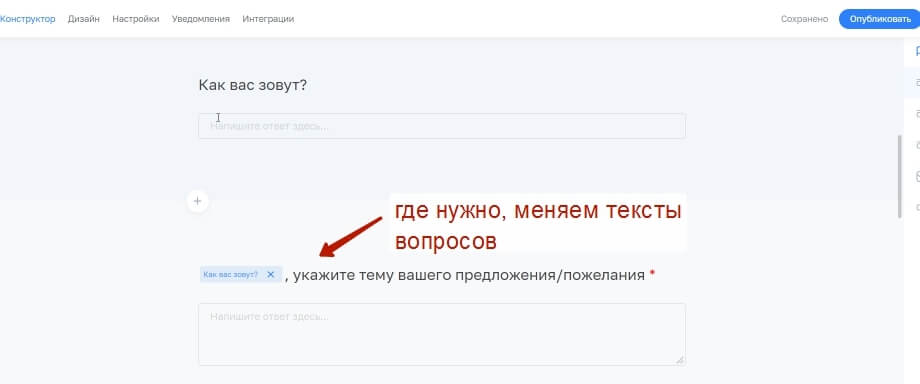
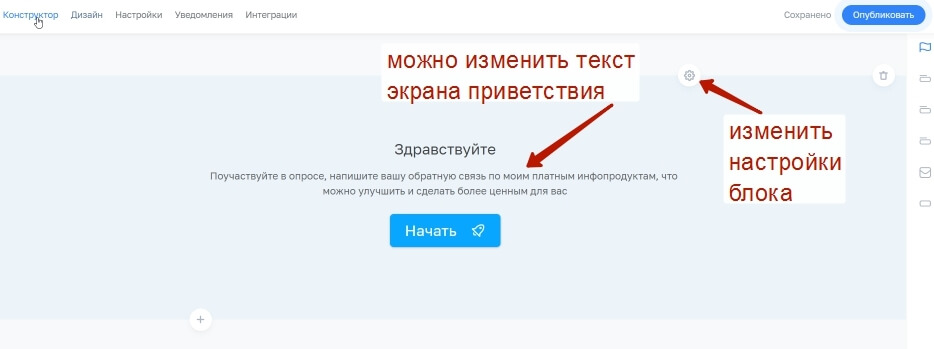
Например, в этом шаблоне можно поменять текст на странице приветствия на свой.
Отредактировать сами элементы – тексты вопросов, настройки блоков.

Если не хватает блоков, скопировать или добавить еще.
А то, что лишнее, удалить.
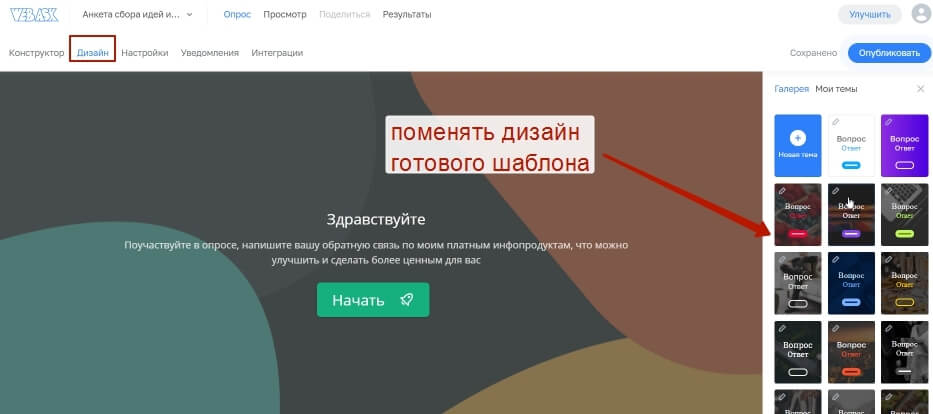
Даже можно поменять тему оформления в соответствующем разделе.
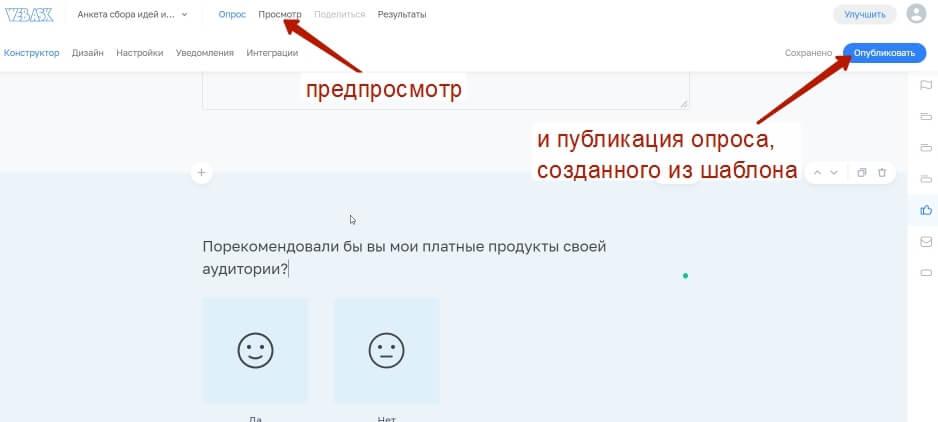
В конце также нажмите на предварительный просмотр опроса и после опубликуйте его – поделившись по ссылке, или встроив на сайт.
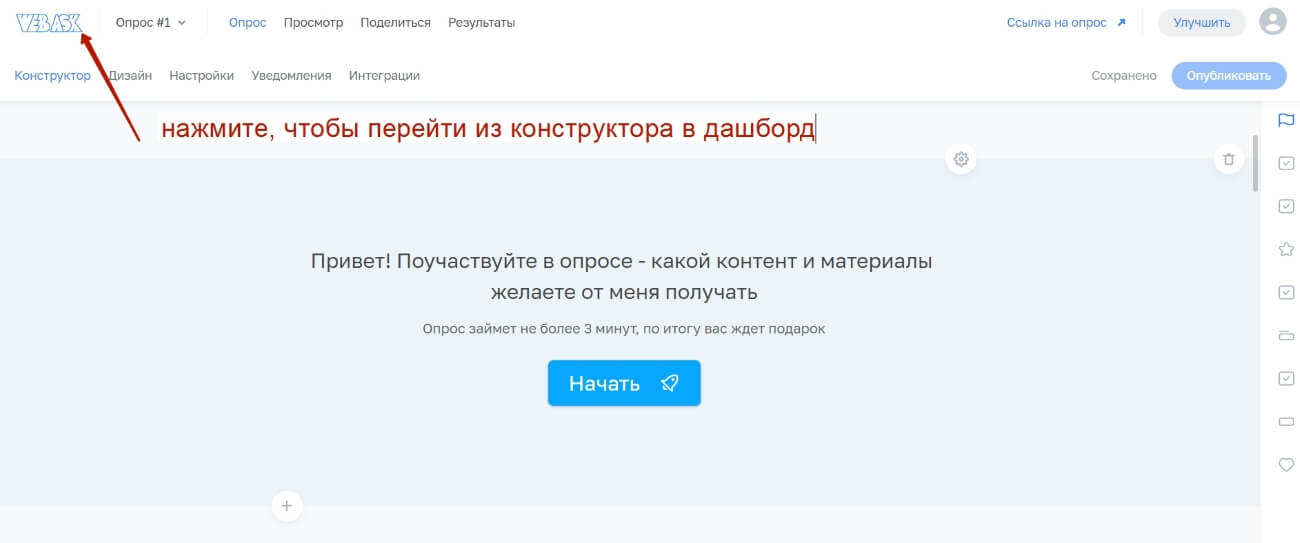
Чтобы удалить опрос, перейдите в Дашборд, кликнув по логотипу Webask вверху слева.
Нажмите на троеточие рядом с опросом – откроется список действий с ним.
Партнерка сервиса Webask
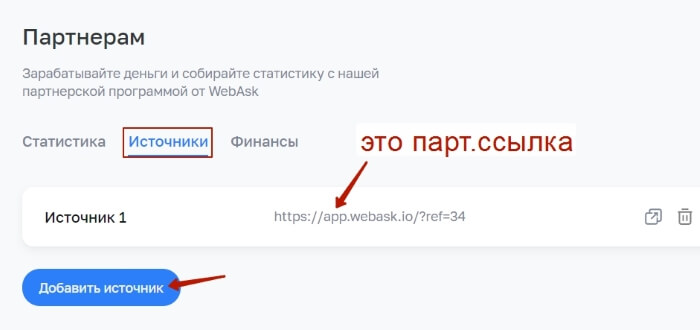
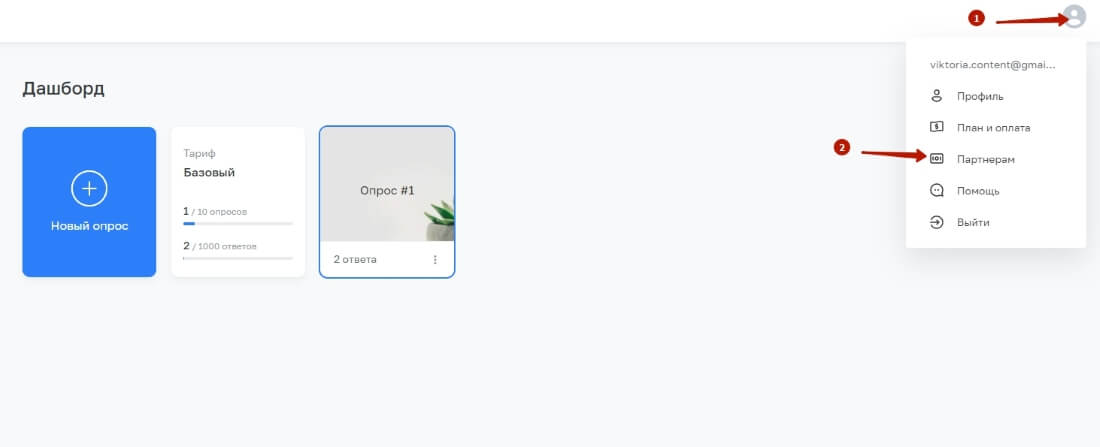
К слову, кто занимается, партнерским маркетингом, у этого конструктора опросов партнерская программа тоже имеется. Вы найдете ее, кликнув по аватару в своем аккаунте вверху справа – раздел «Партнерам».
Чтобы получить свою партнерскую ссылку, нужно в разделе «Источники» добавить источник (рекламный канал).

В разделе «Статистика» вы будете видеть оплаты от клиентов, которые пришли по вашей ссылке.
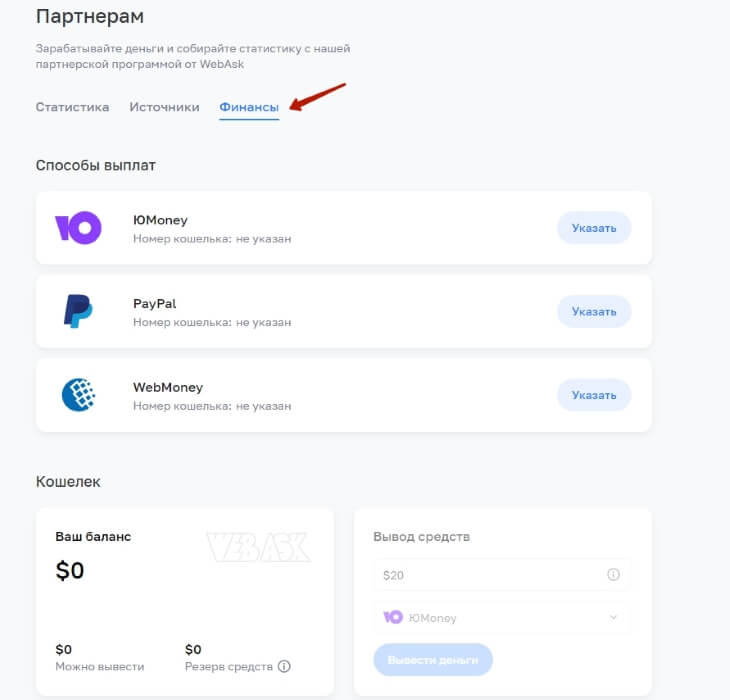
А в разделе «Финансы» выводить средства.

Друзья, напишите пару-тройку слов в комментариях, как вам онлайн-конструктор опросов и анкет Webask? Есть идеи и желание применить в своей работе?
Виктория


















































Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных.
Политика конфиденциальности.